Как получить данные из кнопки checkbox input пример
Содержание:
- Объект javascript checkbox
- CSS
- Свойства элемента «Флажок»
- Customised HTML5 messages
- Свойства компонента CheckBox
- 2. Styling the Checkbox
- Объект переключатель в javascript — radio и свойство checked
- Ещё примеры по кастомизации checkbox и label
- Советы, как правильно использовать чекбокс
- 1. Не перемудрите и используйте стандартный вид чекбокса
- 2. Правильно располагайте списки чекбоксов
- 3. Используйте в подписях чекбоксов понятные утвердительные формулировки
- 4. Не делайте размер чекбокса слишком маленьким
- 6. Используйте опции «выбрать все» и «убрать все»
- 7. Чекбокс не должен запускать действие мгновенно
- Multiple choices
- Кнопки переключения
- Checking if a checkbox is checked
- Вариант №1 проверки чокнутого checkbox
- Summary
- Input Checkbox Object Properties
Объект javascript checkbox
<form name="f1"> <input type="checkbox" name="yourName" id="ch1"> Да <form> |
Элемент checkbox идентифицируется:
document.getElementById('ch1').checked=true;
|
Пример: По щелчку на элементе флажок (checkbox) выводить диалоговое окно с сообщением для подтверждения: «Номер люкс очень дрогой. Вы уверены?». Скрипт описать .
<input type="checkbox" name="checkbox1" value="Номер Люкс" onсlick="
confirm('Номер люкс очень дорогой. Вы уверены?')">Номер люкс
|
Свойство checked
Пример: По загрузке страницы устанавливать флажок (checkbox) отмеченным
В скрипте:
function check(){
document.f1.ch1.checked=true;
}
|
В html:
<body onload="check()"> <form name="f1"> <input type="checkbox" name="ch1">пункт1<br> <input type="checkbox" name="ch2">пункт2<br> <form> … |
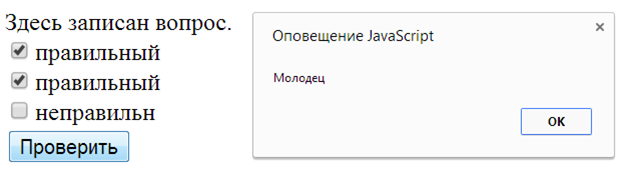
Задание js12_1. Создать страницу проверки знаний учащегося с одним вопросом и тремя ответами на вопрос: два из них правильные и один неправильный. Осуществить проверку правильности отмеченных при помощи элементов формы ответов. Функцию проверки запускать 
CSS
С html структурой мы закончили. Теперь давайте посмотрим, каким образом мы можем стилизовать элементы <input>. Первым делом возьмёмся за радио элементы. Отображение позаимствуем с дизайна OS:

Стилизуем радиокнопки
В первую очередь, мы меняем иконку курсора на pointer (появляется рука с пальцем), для того чтобы пользователь понимал, что данный элемент кликабилен:
label {
display: inline-block;
cursor: pointer;
position: relative;
padding-left: 25px;
margin-right: 15px;
font-size: 13px;
}
Затем спрячем радио кнопку по её атрибуту:
input {
display: none;
}
Заменяем скрытый элемент псевдо классом :before.
label:before {
content: "";
display: inline-block;
width: 16px;
height: 16px;
margin-right: 10px;
position: absolute;
left: 0;
bottom: 1px;
background-color: #aaa;
box-shadow: inset 0px 2px 3px 0px rgba(0, 0, 0, .3), 0px 1px 0px 0px rgba(255, 255, 255, .8);
}
Такой же стиль мы применим и к чекбоксу. Разница только в том, что для радио кнопки нам нужно сформировать окружность. Добиться подобного эффекта мы можем, воспользовавшись border-radius и задав радиус в половину ширины и высоты элемента.
.radio label:before {
border-radius: 8px;
}
На данном этапе наши элементы должны выглядеть вот так:

Теперь нам нужно добавить мелкие кружочки в основной круг при клике по кнопке. Для этого воспользуемся псевдо-элементом CSS3 :checked, и в качестве контента запишем HTML символ круга •, но для того чтобы всё отображалось так, как нам нужно, данное значение нужно преобразовать для CSS. Для этого можем воспользоваться сервисом Entity Conversion Tool
input:checked + label:before {
content: "\2022";
color: #f3f3f3;
font-size: 30px;
text-align: center;
line-height: 18px;
}
Теперь когда мы нажмём на радио кнопку, в основном сером круге должен появиться маленький белый кружок.

Стилизуем чекбоксы
Теперь давайте займёмся оформление чекбоксов. Для начала снова спрячем элемент:
input {
display: none;
}
Поскольку мы убираем стандартное отображение чекбокса при помощи псевдо-элемента :before, просто добавим рамку:
.checkbox label:before {
border-radius: 3px;
}
Затем добавим символ “галочка”, который появится при клике по чекбоксу. Сделаем это по аналогии с радиокругом. На этот раз нам понадобится преобразовать HTML символ ✓.
input:checked + label:before {
content: "\2713";
text-shadow: 1px 1px 1px rgba(0, 0, 0, .2);
font-size: 15px;
color: #f3f3f3;
text-align: center;
line-height: 15px;
}
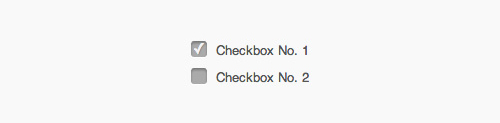
В итоге, вот что у нас должно получиться:

Свойства элемента «Флажок»
| Свойство | Описание |
|---|---|
| AutoSize | Автоподбор размера «Флажка». True – размер автоматически подстраивается под длину набираемой строки. False – размер элемента управления определяется свойствами Width и Height. |
| ControlSource | Ссылка на источник данных для свойства Value. |
| ControlTipText | Текст всплывающей подсказки при наведении курсора на CheckBox. |
| Enabled | Возможность взаимодействия пользователя с элементом управления. True – взаимодействие включено, False – отключено (цвет флажка и надписи становится серым). |
| Font | Шрифт, начертание и размер текста надписи. |
| Height | Высота элемента управления. |
| Left | Расстояние от левого края внутренней границы пользовательской формы до левого края элемента управления. |
| Picture | Добавление изображения вместо текста надписи или дополнительно к нему. |
| PicturePosition | Выравнивание изображения и текста в поле надписи. |
| TabIndex | Определяет позицию элемента управления в очереди на получение фокуса при табуляции, вызываемой нажатием клавиш «Tab», «Enter». Отсчет начинается с 0. |
| TextAlign* | Выравнивание текста надписи: 1 (fmTextAlignLeft) – по левому краю, 2 (fmTextAlignCenter) – по центру, 3 (fmTextAlignRight) – по правому краю. |
| Top | Расстояние от верхнего края внутренней границы пользовательской формы до верхнего края элемента управления. |
| TripleState | Определяет, может ли пользователь делать выбор между двумя состояниями «Флажка» или между тремя, включая серую галочку на сером квадрате. True – доступны три состояния, False – доступны два состояния. |
| Value | Значение «Флажка»: True – галочка установлена, False – галочка не установлена, Null – серая галочка на сером квадрате. |
| Visible | Видимость элемента CheckBox. True – элемент отображается на пользовательской форме, False – скрыт. |
| Width | Ширина элемента управления. |
| WordWrap | Перенос текста надписи на новую строку при достижении границы ее поля. True – перенос включен, False – перенос выключен. |
* При загруженной в поле надписи картинке свойство TextAlign не работает, следует использовать свойство PicturePosition.
Свойство по умолчанию для элемента CheckBox – Value, основное событие – Click.
В таблице перечислены только основные, часто используемые свойства «Флажка». Все доступные свойства отображены в окне Properties элемента управления CheckBox.
Customised HTML5 messages
As you would hope it is possible to customise the messages that are
displayed by the browser with your own text, but this can only be done
via JavaScript. You need to check the validity state of the
element yourself and set (and clear) the message explicitly:
The block of JavaScript below the form is assigning our custom error
message to the checkbox when the page loads. We know that the checkbox
is unchecked by default so we need to tell the browser what message to
display.
The onchange event handler on the checkbox then toggles the error message. When the checkbox is valid (checked) the message is set to blank which tells the browser that it’s ok for the form to be submitted.
When the checkbox is not checked and the Submit button is clicked an
alert is displayed similar to the examples above, but using our text
instead of the default.
Here you can see the custom message being displayed in Firefox:
Custom messages can be set in a similar manner for text and
other elements, but you will need to check the validity object
states (validity.valueMissing, validity.patternMismatch, …) to
determing the right message. See the link under References for
details.
Свойства компонента CheckBox
| Имя свойства | Краткое описание | |
|
Align |
Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. | |
|
Alignment |
Свойство Aligment определяет выравнивание текста в компоненте. | |
|
AllowDrag |
Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. | |
|
AllowDrop |
Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. | |
|
AllowGrayed |
Свойство AllowGrayed определяет возможность установки в компоненте промежуточного состояния. | |
|
Anchors |
Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. | |
|
Brush |
Свойство Brush определяет кисть, используемую для заливки области компонента. | |
|
Checked |
Свойство Checked определяет состояние флажка компонента. | |
|
ClientHeight |
Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. | |
|
ClientWidth |
Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. | |
|
Color |
Свойство Color определяет цвет фона компонента. | |
|
ComponentCount |
Свойство ComponentCount возвращает количество дочерних компонентов. | |
|
Components |
Свойство Components возвращает дочерний компонент. | |
|
Cursor |
Свойство Cursor определяет вид курсора над компонентом. | |
|
Data |
Свойство Data предназначено для хранения любых пользовательских данных. | |
|
Enabled |
Свойство Enabled определяет доступность компонента для пользователя. | |
|
Focused |
Свойство Focused возвращает True, если фокус установлен на данном компоненте. | |
|
Font |
Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. | |
|
Height |
Свойство Height определяет высоту компонента. | |
|
HelpContext |
Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. | |
|
Hint |
Свойство Hint определяет текст подсказки для компонента. | |
|
Left |
Свойство Left определяет координату левого края компонента. | |
|
Name |
Свойство Name определяет наименование компонента. | |
|
Parent |
Свойство Parent определяет родительский компонент. | |
|
ParentColor |
Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. | |
|
ParentFont |
Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. | |
|
ParentShowHint |
Свойство ParentShowHint определяет условие отображения всплывающей подсказки. | |
|
PopupMenu |
Свойство PopupMenu определяет контекстное меню, которое будет появляться при щелчке дополнительной клавишей мыши на компоненте. | |
|
Scrolls |
Свойство Scrolls возвращает параметры полос прокрутки компонента. | |
|
ShowHint |
Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. | |
|
State |
Свойство State определяет состояние флага компонента. | |
|
TabOrder |
Свойство TabOrder определяет позицию компонента в последовательности табуляции. | |
|
TabStop |
Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». | |
|
Tag |
Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. | |
|
Text |
Свойство Text определяет строку, идентифицирующую компонент для пользователя. | |
|
Top |
Свойство Top определяет координату верхнего края компонента. | |
|
Visible |
Свойство Visible определяет видимость компонента во время выполнения. | |
|
Width |
Свойство Width определяет ширину компонента. |
2. Styling the Checkbox
Lets begin by styling one of the checkboxes in detail to have a clearer idea.
Below you can see the html and css code for customizing a checkbox with comments attached:
Set up this html element which will be our configuration for the checkbox.
<input type="checkbox" id="1" class="regular-checkbox"/><label for="1"></label>
Now let’s style this checkbox by giving a different background color and check icon:
.regular-checkbox {
display: none; /* means 'do not display', refers to the default styled checkbox */
}
.regular-checkbox + label {
background-color: green; /* given a green background color */
border: 1px solid green; /* given a green border color */
padding: 15px; /* given padding not to stick to edges */
border-radius: 5px; /* given radius for better view */
display: inline-block;
position: relative; /* positioning facility for the icon */
}
We have just created the base, I mean, the background and first view of the checkbox, which is not yet checkable.
Checkbox Styling – First Step
Let’s add the check capability to this box:
.regular-checkbox:checked + label:after { /* :after meaning after being clicked */
content: '\2714'; /* the check icon displayed after click */
font-size: 20px; /* the size of the font icon */
position: absolute; /* positioning facility for the checkbox */
top: 1px; /* further top alignment of the icon */
left: 7px; /* further left alignment of the icon */
color: white; /* color of the font icon */
}
.regular-checkbox:active + label:active {
background-color: #62b362; /* different bg color on active state */
}
Now we can say we have a different by design checkbox than the ones you are used to see randomly.
Checkbox Styling – Different by Design
1. Size – size in this checkbox is determined by the font size of the check font icon and also the padding given to it.
2. Colors – both background color of the box and the color of the font icon is different from a normal checkbox here.
3. Border/Radius – border can be customised to any color and thickness and border radius can be adjusted.
4. Check Icon – notice we have a slightly different icon for the check, it is an unicode character.
Объект переключатель в javascript — radio и свойство checked
Элемент javascript предназначен для выбора только одного единственного варианта из нескольких.
Для того, чтобы несколько переключателей работали сгруппировано, т.е. чтобы при выборе одного radio все остальные бы отключались, необходимо для всех radio установить одинаковое значение атрибута
Рассмотрим пример использования радиокнопок:
html-код:
<body> <form name="f1"> Ваш пол:<br> <input type="radio" name="r1" id="id1">м<br> <input type="radio" name="r1" id="id2">ж<br> <input type="button" onclick="fanc()"> <form> <body> |
Группа радиокнопок (radio) идентифицируется в скрипте следующим образом:
Скрипт:
function fanc(){
document.getElementById("id1").checked=true;
document.f1.r1.checked=true;
document.f1'r1'.checked=true;
}
|
Первый способ является наиболее предпочтительным.
Рассмотрим пример использования в javascript с свойством:
Пример: По щелчку на кнопке устанавливать первый переключатель отмеченным
Скрипт:
function fanc(){
document.f1.r1.checked=true;
}
|
HTML-код:
<form name="f1"> <input type="radio" name="r1">пункт1<br> <input type="radio" name="r1">пункт1<br> <input type="button" onClick ="fanc()" value="отметить"> <form> |
Задание js12_2.
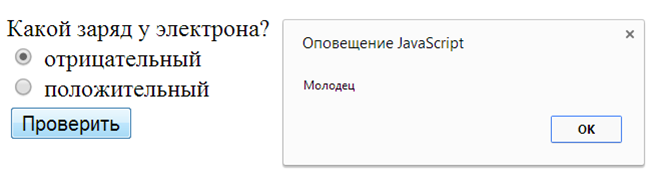
Создать страницу проверки знаний учащегося с вопросом: «Какой заряд у электрона?» и двумя ответами: «положительный» (неправильный) и «отрицательный» (правильный). Осуществить проверку правильности отмеченного при помощи элемента формы ответа. Функцию проверки запускать 
Ещё примеры по кастомизации checkbox и label
В этом разделе представлены следующие примеры:
1. Стилизация checkbox, когда расположен в .
HTML разметка:
<label class="custom-checkbox"> <input type="checkbox" value="value-1"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="checkbox" */
.custom-checkbox>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label, связанного с .custom-checkbox */
.custom-checkbox>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-checkbox>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на checkbox */
.custom-checkbox>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активного чекбокса (при нажатии на него) */
.custom-checkbox>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии checked */
.custom-checkbox>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox>input:disabled+span::before {
background-color: #e9ecef;
}
2. Стилизация , когда расположен в .
HTML разметка:
<label class="custom-radio"> <input type="radio" name="color" value="indigo"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="radio" */
.custom-radio>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label связанного с .custom-radio */
.custom-radio>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-radio>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 50%;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на радио */
.custom-radio>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активной радиокнопки (при нажатии на неё) */
.custom-radio>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для радиокнопки, находящейся в фокусе */
.custom-radio>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для радиокнопки, находящейся в фокусе и не находящейся в состоянии checked */
.custom-radio>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для радиокнопки, находящейся в состоянии checked */
.custom-radio>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e");
}
/* стили для радиокнопки, находящейся в состоянии disabled */
.custom-radio>input:disabled+span::before {
background-color: #e9ecef;
}
Советы, как правильно использовать чекбокс
1. Не перемудрите и используйте стандартный вид чекбокса
Традиционно чекбоксы имеют квадратную форму
Пользователи распознают визуальные объекты по форме и стандартная квадратная форма чекбокса – это очень важно. Это связано с тем, что мы воспринимаем то, что ожидаем и ‘эта особенность описана у нас в Золотом правиле №4
Визуальная ясность. То есть пользователь должен легко распознавать элементы управления по их внешнему виду.
Чекбокс должен выглядеть как небольшой квадратик, в котором в случае выбора появляется небольшая галочка. Не стоит делать чекбоксы ромбовидными или круглыми, независимо от того, что скажут вам специалисты по маркетингу или дизайнеры.
✓ Пример понятного чекбокса из интерфейса почты Яндекса
Для того, чтобы пользователю было понятно, какая опция сейчас включена или выбрана, отлично подойдет цветовая индикация. Поставленная галочка — это понятная метафора выбора. Рекомендуем использовать и цвет фона и галочку для отображения выбора.
2. Правильно располагайте списки чекбоксов
Правильно — это значит вертикально, чтобы каждый пункт был в отдельной строке.
Если вы больше любите горизонтальные списки, обратите внимание на расстояния между чекбоксами и их подписями: пользователь должен понимать, к какому чекбоксу какая подпись относится
3. Используйте в подписях чекбоксов понятные утвердительные формулировки
Подписи к чекбоксам должны быть утвердительными и отражать действия, чтобы было понятно, что произойдет при выборе каждой опции. Избегайте отрицательных формулировок, типа “Не присылать мне рассылку” — в этом случае получается, что пользователь должен включить опцию, чтобы действие не происходило. Помните, что пользователи думают о своих целях, а не об инструментах для их исполнения.
✓ Удачный пример формулировки на сайте Ostrovok.ru
✘ Пример отрицательной формулировки в настройках Microsoft Word
4. Не делайте размер чекбокса слишком маленьким
Как известно, чем меньше элемент, тем сложнее пользователю с ним взаимодействовать. Эта проблема очень актуальна для чекбоксов. Как известно по закону Фиттса, в маленький квадрат неудобно ни целится, ни попадать. Есть несколько способов решить эту проблему. Так, можно превратить чекбокс в кнопку, метку или переключатель, сделав кликабельную область более крупной.
✓ Чекбокс маленького размера на сайте Ostrovok.ru, который превратили в кнопку
✓ Чекбокс удобного размера на сайте Аэрофлота
Таким образом пользователю будет легче работать с большей площадью. Кроме того, это более удобно для пользователя, поскольку он привык, что можно нажать на любую часть элемента.
✓ Чекбокс небольшого размера на сайте Аэрофлота, который реагирует на нажатие подписи
6. Используйте опции «выбрать все» и «убрать все»
Чтобы облегчить работу пользователя с большим количеством чекбоксов (более 5), в интерфейсе должны быть предусмотрены опции «Выбрать все чекбоксы» и «Снять все чекбоксы». Представьте, что вам нужно выбрать, скажем, 14 пунктов из 20 в списке. Гораздо удобнее и быстрее будет сначала выбрать все, а потом снять ненужные галочки.
✓ Правильный пример использования опции “выбрать все” торрент-клиента μTorrent
7. Чекбокс не должен запускать действие мгновенно
Важно понимать, что, когда пользователь взаимодействует с чекбоксами, он не ждет мгновенной обратной связи. Действие произойдет тогда, когда пользователь нажмет какую-то кнопку: “сохранить”, “отправить”, “подписаться”
То есть чекбоксы хорошо работают в ситуациях, когда нужно сделать несколько промежуточных шагов, чтобы изменения вступили в силу.
✓ Удачный пример использования чекбокса на сайте Аэрофлота
Multiple choices
So far, all our checkboxes have been simple switches, e.g. for defining whether an option is on or off. Checkboxes are great for that, but as mentioned, they can also be used to allow the user a selection of possible options. Let me show you a neat example where this makes sense:
Notice how we now have multiple checkboxes, but they all share the same name («favorite_pet») but different values (e.g. «Dogs»). When this form is submitted back to the server, all these checkboxes will be represented by a single name, but the value will be an array of 0-3 items. If you had used radio buttons instead of checkboxes, the user would only be allowed to pick a single favorite animal, but with checkboxes, they can select none of them, all of them or some of them.
Кнопки переключения
Создавайте чекбоксы и радиокнопки, используя стили вместо для элементов . При необходимости эти кнопки-переключатели можно сгруппировать в группу кнопок.
Кнопки переключения чекбоксов
Single toggle
Checked
Disabled
Визуально эти кнопки переключения идентичны . Однако вспомогательные технологии передают их по-другому: переключатели чекбоксов будут объявлены программами чтения с экрана как «отмеченные» / «не отмеченные» (поскольку, несмотря на их внешний вид, они по сути остаются чекбоксами), тогда как кнопки переключения плагинов кнопок будут объявляется как «кнопка» / «кнопка нажата». Выбор между этими двумя подходами будет зависеть от типа создаваемого вами переключателя и от того, будет ли этот переключатель иметь смысл для пользователей, когда он объявлен как чекбокс или как фактическая кнопка.
Checked
Radio
Disabled
Radio
Стиль контура (рамки)
Поддерживаются различные варианты , как например, в различных выделенных стилях.
Single toggleCheckedChecked success radio
Danger radio
Checking if a checkbox is checked
To get the state of a checkbox, whether checked or unchecked, you follow these steps:
- First, select the checkbox using the selecting DOM methods such as or .
- Then, access the property of the checkbox element. If its property is , then the checkbox is checked; otherwise, it is not.
Suppose that you have a checkbox like this:
To check if the checkbox is checked, you use the following code:
Additionally, you can use use the to check if the selector does not return Like this:
If a checkbox does not have the attribute, its default value is . For example:
If you get the attribute of a checkbox, you always get the string whether the checkbox is checked or not. For example:
See the following example:
Вариант №1 проверки чокнутого checkbox
Нам потребуется тег input с уникальным идентификатором(id) и еще кнопка по которой мы будем нажимать!
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»ссылка»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
Далее нам понадобится скрипт, который сможет определить, msk kb накат чекбокс или нет:
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
Теперь нам понадобится onclick, для отслеживания нажатия на кнопку! И соберем весь код вместе:
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»https://dwweb.ru/page/more/rules.html» target=»_blank»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
<script>
submit.onclick = function(){
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
}
</script>
Summary
Checkboxes allow you to setup selectable options for your users — either to toggle a single setting on or off, or to allow for multiple choices, like in the Favorite Pet example. You should use labels to tie your checkbox and the descriptive text together, to allow the user to click a larger area when manipulating the checkbox — this is also good for assisting technologies like screen readers for visually impaired.
This article has been fully translated into the following languages:
-
German
-
Portuguese
-
Russian
-
Thai
Is your preferred language not on the list? Click here to help us translate this article into your language!
Input Checkbox Object Properties
| Property | Description |
|---|---|
| autofocus | Sets or returns whether a checkbox should automatically get focus when the page loads |
| checked | Sets or returns the checked state of a checkbox |
| defaultChecked | Returns the default value of the checked attribute |
| defaultValue | Sets or returns the default value of a checkbox |
| disabled | Sets or returns whether a checkbox is disabled, or not |
| form | Returns a reference to the form that contains the checkbox |
| indeterminate | Sets or returns the indeterminate state of the checkbox |
| name | Sets or returns the value of the name attribute of a checkbox |
| required | Sets or returns whether the checkbox must be checked before submitting a form |
| type | Returns which type of form element the checkbox is |
| value | Sets or returns the value of the value attribute of a checkbox |








