Создание таблиц в html. все о html таблицах
Содержание:
- Добавление заголовков с помощью элементов
- Границы и рамки
- Простая HTML таблица
- Office.Live — программа для создания и редактирования таблиц
- Лучшие конструкторы таблиц HTML
- Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
- Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
- HTML Упражнения
- HTML Справочники
- SchoolsW3′ Онлайн Сертификация
- Div Table Styling
- Google Sheet – электронные таблицы от Гугл онлайн
- Генераторы HTML таблиц
- Атрибуты и свойства тега
- Как просто и быстро создать таблицу в онлайн сервисе
- HTML Tutorial
- Цвет фона и текста
- Объединение ячеек в таблице HTML
- Как работать в Эксель Онлайн?
- Define an HTML Table
- Как вставить таблицу Excel на сайт
- Теги форматирования¶
- EtherCalc — открывает файлы .xlsx, .xlsm и .xls
Добавление заголовков с помощью элементов
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмём следующий пример. Сначала исходный код:
Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идёт речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию dogs-table.html и minimal-table.css в новой папке на вашем компьютере. HTML содержит пример Dogs, который вы уже видели выше.
- Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно использовать элемент (‘th’ сокращение от ‘table header’). Он работает в точности как , за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своём HTML все элементы , содержащие заголовки, на элементы .
- Сохраните HTML и загрузите его в браузер, и вы увидите, что заголовки теперь выглядят как заголовки.
Примечание: Законченный пример можно найти на dogs-table-fixed.html в GitHub (посмотрите живой пример).
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы применяется определённый стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Границы и рамки
Чтобы чётко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает стилевое свойство border, которое применяется к элементам (<td> или <th>). Однако здесь нас подстерегают подводные камни. Поскольку рамка создаётся для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для устранения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Это свойство достаточно добавить к селектору table, а дальше оно всё сделает самостоятельно (пример 6).
Пример 6. Применение свойства border-collapse при создании рамок таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
td {
border: 2px solid #333; /* Параметры границ */
padding: 4px; /* Поля в ячейках */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr><td>O</td><td>X</td><td>X</td></tr>
<tr><td>O</td><td>O</td><td>X</td></tr>
<tr><td>X</td><td>X</td><td>O</td></tr>
</table>
</body>
</html>
Разница между границами таблицы при добавлении свойства border-collapse, а также без него, представлена на рис. 4.
а — свойство не установлено
б — свойство установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию
Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б)
Линии не обязательно делать для всех сторон ячеек, согласно дизайну они могут отделять одну строку или колонку от другой. Для этого мы используем свойства border-bottom, border-left и другие подобные. Применять границы к элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому добавляем их к селектору table и td (пример 7).
Пример 7. Линии между строк
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
border-bottom: 2px solid #333; /* Линия снизу таблицы */
border-top: 2px solid #333; /* Линия сверху таблицы */
}
td {
text-align: center; /* Выравнивание по центру */
border-bottom: 1px solid #333;
border-top: 1px solid #333;
}
td, th {
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
</thead>
<tbody>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 5.
Рис. 5. Таблица с горизонтальными линиями
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Office.Live — программа для создания и редактирования таблиц
Данный сервис от компании Microsoft даёт возможность получить доступ к возможностям MS Office онлайн, причём совершенно бесплатно. В частности, вы можете воспользоваться функционалом сетевого редактора таблиц MS Excel, позволяющего создавать, редактировать и сохранять таблицы онлайн в популярных форматах данного редактора (xls, xlsx, xml и других).
- Для работы с редактором перейдите на указанный ресурс https://office.live.com/start/Excel.aspx.
- Выберите «Войти с помощью учётной записи Microsoft».
- И создайте учётную запись (или воспользуйтесь учётными данными вашего аккаунта в Skype).
- Далее вам откроется экран базовых шаблонов для создания таблицы excel. Нажмите на «Новая книга», и вы перейдёт в режим создания и редактирования вашей таблицы.
- Для сохранения полученного результата нажмите на вкладку «Файл» — «Сохранить как» — «Скачать копию».
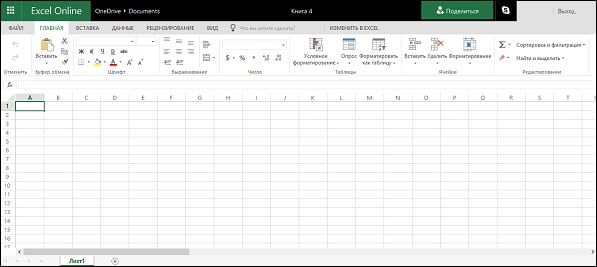
Создаём таблицу в Excel Online
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
-
c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста. Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
Сервис office.live.com (также известный как Office 365) — это бесплатный офисный пакет от компании Майкрософт, предлагаемый пользователю онлайн и совершенно бесплатно. В его комплектацию включён и функционал MS Excel, позволяя легко создавать и редактировать электронные таблицы онлайн.
Для создания таблицы на этом сервисе необходимо:
- Перейдите на ресурс www.office.com и нажмите на «Вход».
- Зарегистрируйтесь (при необходимости создайте свою учётную запись).
- Выберите веб-приложение «Excel» — «Новая книга».
- Начните работать.
Несмотря на некоторую ограниченность функционала данного сетевого продукта, он вполне подойдёт для конструирования базовых электронных таблиц в режиме онлайн.

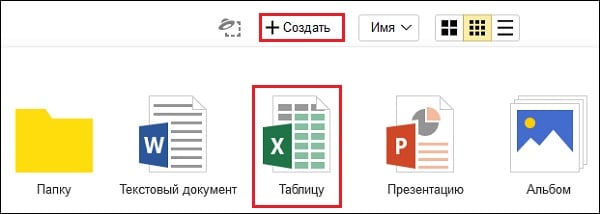
На основе данной сетевой версии Майкрософт Офис работают сервисы по работе с таблицами Яндекса и Мейл.Ру. К примеру, на сайте Яндекс.Ру нужно перейти в Яндекс. Диск, там нажать на «Создать» и выбрать «Таблицу».

Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
Сервис office.live.com (также известный как Office 365) — это бесплатный офисный пакет от компании Майкрософт, предлагаемый пользователю онлайн и совершенно бесплатно. В его комплектацию включён и функционал MS Excel, позволяя легко создавать и редактировать электронные таблицы онлайн.
Для создания таблицы на этом сервисе необходимо:
- Перейдите на ресурс www.office.com и нажмите на «Вход».
- Зарегистрируйтесь (при необходимости создайте свою учётную запись).
- Выберите веб-приложение «Excel» — «Новая книга».
- Начните работать.
Несмотря на некоторую ограниченность функционала данного сетевого продукта, он вполне подойдёт для конструирования базовых электронных таблиц в режиме онлайн.
На основе данной сетевой версии Майкрософт Офис работают сервисы по работе с таблицами Яндекса и Мейл.Ру. К примеру, на сайте Яндекс.Ру нужно перейти в Яндекс. Диск, там нажать на «Создать» и выбрать «Таблицу».
HTML Упражнения
Учебник HTML, также, содержит почти 100 HTML упражнений.
HTML Справочники
В SchoolsW3 вы найдете полные ссылки на HTML элементы,
атрибуты, события, имена цветов, сущности, наборы символов, кодировка URL-адресов,
языковые коды, HTTP-сообщения, поддержка браузера и многое другое:
HTML Элементы
Поддержка Браузера
Атрибуты
Глобальные Атрибуты
Атрибуты Событий
Название Цвета
Холст
Аудио/Видео DOM
Кодировка Символов
URL Кодировка
Коды Языка
Код Стран
HTTP Сообщения
PX в EM Конвертер
Клавишные Комбинации
SchoolsW3′ Онлайн Сертификация
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и построение карьеры.
Уже выдано более 25 000 сертификатов!
HTML Сертификат документирует ваши знания HTML.
CSS Сертификат документирует ваши знания продвинутого CSS.
JavaScript Сертификат документирует ваши знания JavaScript и HTML DOM.
Python Сертификат документирует ваши знания о Python.
jQuery Сертификат документирует ваши знания о jQuery.
SQL Сертификат документирует ваши знания SQL.
PHP Сертификат документирует ваши знания PHP и MySQL.
XML Сертификат документирует ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документирует ваши знания о фреймворке Bootstrap.
Div Table Styling
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
Click and copy the code from the field below:
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
Google Sheet – электронные таблицы от Гугл онлайн
«Таблицы Гугл» (Google Sheet) – это мощные электронные таблицы, доступные для использования в вашем браузере. Несмотря на то, что данный инструмент позиционируется как автономный продукт, он является частью облачного «Google Drive», и работает в связке с сетевым инструментарием от «Google Docs». Используя «Google Sheet», вы можете создавать и редактировать какие либо документы как в одиночку, так и совместно с другими пользователями онлайн. Сервис имеет огромную галерею темплейтов для облегчённого старта, стабилен в работе, поддерживает множество встроенных формул и автоматическое сохранение создаваемых документов.
Для работы с онлайн сервисом необходимо:
- Перейти на «Таблицы Гугл».
- Нажать «Открыть Гугл таблицы» (при необходимости пройдите процедуру регистрации).
- Затем необходимо кликнуть на кнопку с плюсиком внизу, и перейти непосредственного к созданию таблицы онлайн.
- Для сохранения результата необходимо будет нажать на «Файл» — «Скачать как» — «Файл Майкрософт Эксель».
Генераторы HTML таблиц
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является сервис http://www.2createawebsite.com/build/table_generator.html. ОН является зарубежным, настроек для генерации таблицы здесь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
Атрибуты и свойства тега
К открывающему тегу <table> можно прописывать различные атрибуты.
1. Свойство align=»параметр» — задает выравнивание таблицы. Может принимать следующие значения:
- left — выравнивание по левому краю
- center — выравнивание по центру
- right — выравнивание по правому краю
В разобранном выше примере мы выравнивали таблицу по центру align=»center».
Этот атрибут можно применять не только к таблице, но и к отдельным ячейкам таблицы <td> или строкам <tr>. Таким образом, в разных ячейках выравнивание будет разное.
Например
2. Свойство background=»URL» — задает фоновой рисунок. Вместо URL должен быть написан адрес фонового изображения.
Пример
Преобразуется на странице в следующее:
| Пример таблицы | |
| Столбец 1 | Столбец 2 |
В рассмотренном примере наше фоновое изображение находится в папке img (которая находится в той же директории, что и html-страница), а называется изображение fon.gif
Обратите внимание на то, что в теге мы добавили style=»color:white;». Поскольку фон почти черный, то для того, чтобы текст не слился с фоном, мы сделали текст белым
Более подробно про фон читайте в статье: как сделать фон для сайта
3. Свойство bgcolor=»цвет» — задает цвет фона таблицы. В качестве цвета можно выбрать любой из всей палитры (см. коды и названия html цветов)
4. Свойство border=»число» — задает толщину рамки таблицы. В предыдущих примерах мы указывали border=»1″, что означает толщина рамки — 1 пиксель.
5. Свойство bordercolor=»цвет» — задает цвет рамки. Если border=»0″, то рамки не будет и цвет рамки не будет иметь смысла.
6. Свойство cellpadding=»число» — отступ от рамки до содержимого ячейки в пикселях.
7. Свойство cellspacing=»число» — расстояние между ячейками в пикселях.
8. Свойство cols=»число» — число столбцов. Если его не задать, то браузер сам определит число столбцов. Разница лишь в том, что указание этого параметра, скорее всего, ускорит загрузку таблицы.
9. Свойство frame=»параметр» — как отображать границы вокруг таблицы. Может принимать следующие значения:
- void — не отрисовывать границы
- border — граница вокруг таблицы
- above — граница по верхнему краю таблицы
- below — граница снизу таблицы
- hsides — добавить только горизонтальные границы (сверху и снизу таблицы)
- vsides — рисовать только вертикальные границы (слева и справа от таблицы)
- rhs — граница только на правой стороне таблицы
- lhs — граница только на левой стороне таблицы
10. Свойство height=»число» — задает высоту таблицы: либо в пикселях, либо в процентах.
11. Свойство rules=»параметр» — где отображать границы между ячейками. Может принимать следующие значения:
- all — линия рисуется вокруг каждой ячейки таблицы
- groups — линия отображается между группами, которые образуются тегами <thead>, <tfoot>, <tbody>, <colgroup> или <col>
- cols — линия отображается между колонками
- none — все границы скрываются
- rows — граница рисуется между строками таблицы, созданными через тег <tr>
12. Свойство width=»число» — задает ширину таблицы: либо в пикселях, либо в процентах.
13. Свойство class=»имя_класса» — можно указать имя класса, которому принадлежит таблица.
14. Свойство style=»стили» — стили можно задать индивидуально для каждой таблицы.
Теперь настало время погрузиться внутрь таблицы и рассмотреть атрибуты ячеек таблицы. Эти атрибуты надо писать в открывающем теге <td>.
Как просто и быстро создать таблицу в онлайн сервисе
Доброго времени суток, уважаемые читатели моего блога. Давайте сегодня ненадолго оставим тему создания сайтов и поговорим про организацию работы. Если вы ведете свой блог, а особенно если вам приходится сотрудничать с авторами, придется научиться работать с таблицами.
В свое время у меня было несколько копирайтеров и согласитесь, можно свихнуться отсылая для каждого отдельное задание. Намного проще, когда у вас есть отдельный документ, к которому имеют доступ все сотрудники. Каждый может легко и просто открыть файл, посмотреть список и взять то, которое ему на данный момент ближе.
Сегодня будем разбираться как создать таблицу онлайн несколькими методами. Все они подойдут для организации трудового процесса над сайтом.
Однако, это не единственное преимущество этих таблиц. Если вы создадите ее и дадите ссылку на своем сайте, то сможете увидеть с какой электронной почты к вам заходили пользователи. Кроме того, не проблемой будет открыть ее для комментирования и редактирования.
Предположим, вы создаете свою «Базу трастовых сайтов», благодаря которой любой владелец сайта может быстро и бесплатно повысить ранги тИЦ и PR. Предложите посетителям дополнить ее полезными ссылками! Так вы сможете получить много новых и полезных линков быстро и особенно не заморачиваясь.
Замечательная альтернатива тяжеловесным страницам форума. Согласитесь, искать там дельную информацию довольно сложно. В простом списке сведения выцепить гораздо проще.
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке . Например, если в таблице 3 колонки с ячейками , и мы объединяем первую и вторую ячейку, то всего внутри тега
, определяющего данную строку будет 2 элемента , первый из них будет содержать атрибут colspan=»2″
Как работать в Эксель Онлайн?
Чтобы приступить к работе, откройте главную страницу Эксель Онлайн и нажмите ссылку с цветным плюсом и подписью Пустой файл. На экране появится пустая страница, где будут создаваться всевозможные таблицы. Также можно воспользоваться большой галереей шаблонов, где представлены таблицы с ежедневниками, бюджетами, календарями, планировщиками, табелями, финансовыми отчётами и журналами.
Кратко пройдёмся по назначению отдельных вкладок:
- Файл – сохранение, открытие, отправка таблиц по электронной почте.
- Правка – копирование, вставка, вырезание, удаление ячеек, строк и столбцов.
- Вид – закрепление страниц, масштаб, показ формул, таблица на весь экран.
- Вставка – вставка строк, столбцов, формул, рисунков, диаграмм и прочих элементов.
- Формат – форматирование текстов и числовых данных.
- Данные – подборка операций по работе с данными в таблицах.
- Инструменты – защита от изменений, скрипты, макросы, специальные возможности.
- Дополнения – установка и настройка уведомлений, расширяющих функционал.
- Справка – справочник по функциям и возможностям.
В правом верхнем углу видна кнопка Настройка доступа – здесь настраивается коллективная работа над таблицами. Отправьте приглашения на почтовые ящики участников, либо создайте специальную ссылку – она позволяет получить доступ к таблице (просмотр или просмотр/редактирование) без приглашений.
Define an HTML Table
The tag defines an HTML table.
Each table row is defined with a tag.
Each table header is
defined with a tag. Each table data/cell is defined with
a
tag.
By default, the text in elements
are bold and centered.
By default, the text in elements
are regular and left-aligned.
Example
A simple HTML table:
<table style=»width:100%»>
<tr> <th>Firstname</th>
<th>Lastname</th> <th>Age</th>
</tr>
<tr> <td>Jill</td>
<td>Smith</td> <td>50</td>
</tr> <tr> <td>Eve</td>
<td>Jackson</td> <td>94</td>
</tr></table>
Note: The elements are the data containers of the table.They can contain
all sorts of HTML elements; text, images, lists, other tables, etc.
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:

Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:

Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:

И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:

Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Теги форматирования¶
Теги форматирования используются для визуального и логического выделения фрагментов текста.
Тег Описание Определяет акроним.Не поддерживается в HTML5.
Определяет аббревиатуру или акроним.
Переопределяет текущее направление текста. Определяет шрифт большего размера.Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Определяет длинную цитату.
Определяет фрагмент компьютерного кода. Определяет удаленный текст. Содержит определение термина или слова. По умолчанию, выделяется курсивом. Используется для акцентирования фрагмента текста. Выделяется курсивом. Определяет шрифт, цвет и размер текста. Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Выделяет фрагмент текста курсивным начертанием. Определяет вставленный текст, который отображается подчеркнутым. Определяет вводимые пользователем нажатия клавиш или текст, набираемый на клавиатуре. Содержит выделенный/подсвеченный текст. Новый элемент в HTML5. Определяет скалярную величину в том же диапазоне или графическое представление дробного числа. Определяет предварительно отформатированный текст. Определяет индикатора прогресса выполнения задачи (progress bar).Новый элемент в HTML5.
Определяет короткую цитату. Содержит альтернативный текст, который показывается в браузере, не поддерживающем тег .Новый элемент в HTML5. Содержит аннотации сверху или снизу от текста, заключенного в тег (для западно-азиатских языков). Новый элемент в HTML5.
Содержит аннотации сверху или снизу от текста, заключенного в тег (для восточно-азиатских языков).Новый элемент в HTML5. Содержит текст, который уже не актуален. Содержит результат вывода компьютерной программы или скрипта.
Подчеркивает важность выделенного фрагмента текста. Определяет текст с нижним индексом
Определяет текст с верхним индексом. Определяет шаблон. Определяет время/дату.Новый элемент в HTML5.
Отображает шрифт моноширинным текстом.Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Определяет текст, стилистически отличающийся от обычного текста. Определяет математические/переменные величины. Указывает браузеру, что при необходимости можно сделать перенос строки. Новый элемент в HTML5.
EtherCalc — открывает файлы .xlsx, .xlsm и .xls
Среди преимуществ данного сервиса я бы отметил возможность работать с таблицами Excel без какой-либо регистрации, поддержку параллельного редактирования одной таблицы несколькими пользователями, удобный функционал, а также множество других достоинств, позволяющих работать с эксель таблицами онлайн на русском языке.
- Для работы с данным сервисом выполните переход на него https://ethercalc.org/.
- Нажмите на кнопку «Create Spreadsheet» (создать электронную таблицу).
- Вы перейдёте в режим редактирования, и сможете создать нужную вам таблицу.
- Для сохранения конечного документа нажмите на изображение с дискеткой слева, выберите формат сохранения, и загрузите таблицу к себе на ПК.
Рабочее окно сервиса «EtherCalc»








