Как открыть блокнот на компьютере windows 10
Содержание:
- Помощь Microsoft не нужна
- Способы запуска «Блокнота» в Windows 10
- Определение
- Как работать в Блокноте
- Блокнот новые функции
- Как открыть блокнот на Windows 10
- Работа с буфером обмена
- Другие способы создать текстовый документ
- Что значит html и как создать html файл?
- Как пользоваться блокнотом
- Как создать страничку
- Создать страницу проще, чем вы думаете
Помощь Microsoft не нужна
Вернуть Paint, WordPad и «Блокнот» на место можно, не дожидаясь релиза следующего обновления для Windows 10. Сам факт их исчезновения связан с новыми возможностями ОС, появившимися в составе апдейта 2004 и имеющего прямое отношение к этим программам.
Как сообщал CNews, изначально пользователям не разрешалось удалять эти приложения из Windows, но в 2004 г. этот запрет был снят. Всем, кому не нравилось присутствие этого трио программ в ОС на своем компьютере, достаточно было открыть меню «Программы и компоненты» через «Панель управления» или «Параметры» и отключить их там.
Этот же способ срабатывает и для восстановления Paint, WordPad и «Блокнота» после того, как патч KB4565503 без спроса удалит их. В том же меню достаточно снова включить их, после чего Windows самостоятельно вернет их к жизни. В ряде случаев ОС даже может обойтись без перезагрузки.
Способы запуска «Блокнота» в Windows 10
Десятая версия ОС от Майкрософт по традиции также имеет в своём функционале эту незамысловатую программу. «Блокнот» не приобрёл какой-либо особенно революционный функционал, однако, с приходом новой версии увеличилось и количество способов, которыми можно его запустить. Ниже мы рассмотрим абсолютно все эти способы.
С помощью инструмента «Поиск»
Первый, самый простой и очевидный способ.
- Нажмите на иконку «Поиска» (изображение лупы) на нижней панели задач.
Нажимаем по значку поиска на панели задач
- Введите слово «Блокнот» в строку, и нажмите «Enter».
В поле поиска вводим слово «Блокнот», нажимаем «Enter»
- В большинстве случаев, иконка программы будет единственным результатом в поисковой выдаче. Нажмите на неё, и программа запустится.
Щелкаем по приложению «Блокнот»
Щелкаем правой кнопкой мышки по значку «Пуск», затем по пункту «Найти»
Через меню «Пуск»
Ещё один из самых простых способов.
- Необходимо открыть основное меню «Пуск» на вкладке «Все приложения».
Кликаем по иконке логотипа Windows, открываем «Все приложения»
- И среди установленных компонентов выбрать папку «Стандартные». В этой папке расположены все стандартные компоненты, которые поставляются с ОС. Среди них и можно найти «Блокнот».
Щелчком левой кнопки мышки раскрываем папку «Стандартные — Windows», находим «Блокнот» и открываем его
Через расположение в папке
Запустить «Блокнот» также можно, отыскав расположение файлов программы в памяти компьютера.
- Открываем окно «Компьютер», и находим диск «C:».
Двойным щелчком левой кнопки мышки открываем диск «C:»
- В локальном диске выбираем папку «Windows». Здесь расположена непосредственно сама ОС, и основные компоненты системы с вспомогательными программами.
Находим и открываем папку «Windows»
- Среди огромного количества файлов необходимо найти «notepad.exe». Запускаем его двойным кликом, и «Блокнот» открывается.
Ищем файл «notepad.exe» и открываем двойным кликом левой кнопки мышки
Щелкнув правой кнопкой мышки по файлу «notepad.exe», выбираем пункт «Создать ярлык»
С помощью командной строки
Самый изощрённый, но не менее надёжный способ. Подходит для более опытных пользователей, так как предполагает манипуляции с главной консолью. Также помогает, если ни один из предыдущих способов по какой-либо причине не работает. Разберём его в три простых шага.
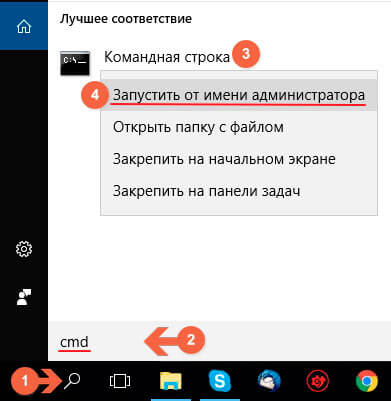
- Для открытия командной строки, необходимо нажать правой клавишей мыши на значок «Пуск». В открывшемся списке выбираем «Командная строка».
Щелкаем по кнопке «Пуск» правой кнопкой мышки или нажимаем сочетание клавиш «Win+X», затем щелкаем по пункту «Командная строка»
- Откроется центральная консоль командной строки. В ней нужно набрать команду «notepad».
В командной строке вводим «notepad», нажимаем «Enter»
- Система сразу же запустит Блокнот.
Открытый Блокнот с помощью командной строки
Готово! Теперь вам знакомы все способы запуска данной программы.
Определение
Что такое «Текстовый блокнот»? «Блокнот», или «Notepad» (его официальное название) – самый обычный текстовый редактор, который входит в пакет операционных систем Windows (от самой первой Windows 1.0 и NT до Windows 8). В более ранних операционных системах писать (работать) в этой программе можно было только до 64 килобайт, в связи с чем постоянно разрабатывались более совершенные программы, чьи возможности были менее ограничены. Ныне эти ограничения сняты, и данный редактор стал более удобным и практичным в использовании. Также в данной программе можно постичь код языка HTML, что позволяет создавать сайты для интернета и многое другое.

Как работать в Блокноте
По умолчанию, Блокнот открывает файлы с расширением TXT, но он может работать и с другими текстовыми документами и html-страницами сайтов. Для правки кода всё же лучше использовать Notepad++, в нём есть подсветка синтаксиса.
Как открыть программу
Используйте ярлык на рабочем столе или откройте Пуск — Все программы — Стандартные, — здесь находится текстовый редактор.
Как создать, открыть и сохранить файл
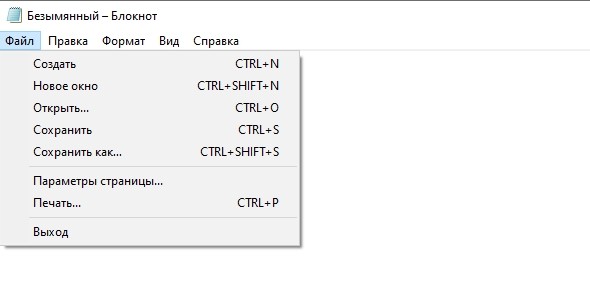
Чтобы создать, открыть или сохранить — зайдите в меню Файл и выберите в нём необходимое действие или используйте сочетание клавиш CTRL+N, CTRL+O и CTRL+S соответственно.
Когда вы откроете Блокнот, нет необходимости создавать новый документ, т.к. рабочая область программы и так будет свободной. Всё, что вам нужно — написать свой текст, а затем сохранить документ.
Команда «Создать» используется тогда, когда открыт текущий и вы хотите создать новый документ.
Когда будете впервые сохранять новый документ, выберите и из списка меню опцию «Сохранить как». Затем, в появившемся окне укажите путь — директорию на компьютере, придумайте имя файла и нажмите «Сохранить».
Для сохранения всех последующих изменений можете использовать сочетание клавиш CTRL+S.
Как распечатать страницы
Зайдите в меню «Файл» и нажмите «Печать». Далее откроется окно «Общие», выберите свой принтер и жмите кнопку «Печать».
Распечатать страницы блокнота можно и не заходя в меню программы. В этом случае используйте сочетание клавиш CTRL+P, оно вызовет окно «Общие», в нём нажмите «Печать».
Учтите, сейчас мы рассматриваем простой редактор Блокнот, работа в нём может показаться не совсем удобной. Поэтому многие пользователи предпочитают программу Microsoft Word, она имеет больший функционал для работы с текстами.
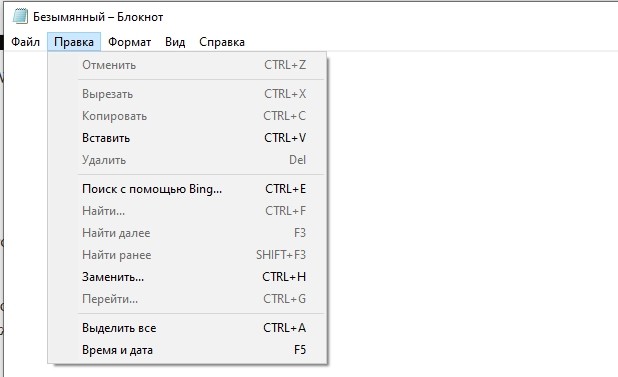
Как найти, выделить, скопировать, вырезать, вставить и удалить текст
Чтобы найти слово в блокноте, зайдите в меню «Правка» и выберите пункт «Найти». Ещё можно нажать сочетание кнопок CTRL+F.
В открывшемся окне напишите искомую фразу, задайте направление поиска: вверх/вниз и нажмите кнопку «Найти далее».
Если поисковая фраза будет найдена, она выделится жирным.
Выделить текст можно несколькими способами:
- Поставить курсор вначале текста, и перетащить мышь с зажатой левой кнопкой до нужного участка.
- Поместив курсор в нужное место и, зажав клавишу Shift, нажать кнопку влево/вправо, в зависимости от того, в каком направлении от курсора вы хотите выделить текст.
- Для выделения всего текста нажмите Ctrl+A.
Чтобы снять выделение, щелкните мышью в любом месте рабочей области программы.
Выделенные таким образом участки можно:
- Скопировать — Ctrl+C
- Вырезать — Ctrl+X
- Вставить — Ctrl+V
- Удалить — кнопка Delete
Эти же действия можно выполнить через меню «Правка» или нажатием правой кнопкой мыши и выбора из контекстного меню нужной команды.
Отмена последнего действия
Допустим, вы что-то не то удалили, вставили или вырезали из текста. Чтобы отменить последнее действие, зайдите в «Правка» — «Отменить» или нажмите Ctrl+Z.
Имейте в виду, Блокнот умеет отменять только последнее действие.
Как изменить стандартный шрифт
Перейдите в раздел меню «Формат» — «Шрифт». В открывшемся окне выберите понравившийся вам шрифт. В столбце начертание укажите жирный или курсив. В колонке размер можете выбрать нужную величину.
Если ни один из предложенных вариантов вам не подошел, нажмите ссылку «Показать дополнительные шрифты» и в открывшемся окне выберите какой-то другой.
Время и дата
Чтобы отобразилось время и дата, поставьте курсор в нужное место, затем перейдите в меню «Правка» — «Время и дата» или нажмите F5.
Если хотите вставить время и дату в правую часть, нажмите и удерживайте пробел. Когда курсор переместится в нужное место, выполните описанные выше действия.
Как изменить кодировку
Программа работает с текстом кодировок ANSI и Unicode. Чтобы поменять кодировку документа (преобразовать с одного типа в другой), выберите необходимую при сохранении изменений.
Вызов справки
В Справке Блокнота расположена основная информация по работе с программой. Если у вас возникли вопросы по какому-либо из описанных пунктов, вы всегда сможете уточнить в ней детали.
Чтобы перейти в Справку, выберите соответствующее меню и откройте пункт «Просмотреть справку» или нажмите клавишу F1.
Блокнот новые функции
Ярлык для удаления ранее набранного слова
Во-первых, вы можете использовать простой ярлык Ctrl + Backspace , чтобы удалить предыдущее слово, которое вы ввели/ввели.
Статус бар
Он виден в нижней части экрана «Блокнот» и отображает конечную строку используемого текстового файла. Помимо этого, вы можете найти информацию, связанную с номером столбца и строки, с переносом слов и текущим уровнем масштабирования, если он включен. Сама строка состояния включена по умолчанию.
Wrap-Around
Раньше у Блокнота были определенные ограничения. Например, вы можете искать или заменять текст только одним словом. Однако теперь вы можете найти новый параметр wraparound , видимый в инструменте Найти , для поиска фрагмента текста. Кроме того, Блокнот будет сохранять ранее введенные значения и флажки и автоматически применять их при повторном открытии диалогового окна «Найти».
Масштабирование текста
Microsoft также добавила опции для быстрого увеличения текста в блокноте. Таким образом, когда вы пытаетесь изменить расположение текста, вы можете заметить процент увеличения в строке состояния. Вы можете изменить это, пока не получите предпочтительный уровень масштабирования.
Кроме того, вы можете изменить уровень масштабирования текста, просто перейдя к параметру «Вид», выберите «Масштаб» и выберите любой из следующих параметров,
- Увеличить (Control + Plus)
- Уменьшение (Контрол + Минус)
- Восстановить масштаб по умолчанию (Control + 0).
Поиск с Bing в блокноте
Новый Блокнот позволяет пользователям Windows 10 быстро находить значение или написание слова в приложении. Для этого не нужно вручную открывать веб-браузер. Похоже, что Microsoft намеренно подтолкнула людей к использованию Bing. Тем не менее, он имеет преимущества, так как он легко доступен.
Вручную можно выбрать текст и использовать сочетание клавиш Ctrl + E , чтобы быстро получить ответ Bing с помощью Microsoft Edge. К сожалению, нет возможности изменить поисковую систему по умолчанию.
Добавлена поддержка символов конца строки (EOL) в стиле UNIX
Эта новая возможность позволит приложению правильно просматривать, редактировать и печатать файлы. Таким образом, вы можете скопировать файл, созданный в Linux или Mac, и вставить его в Блокнот. Текущий формат конца строки файла будет сохранен, как он был изначально на Mac или Linux, и не будет изменен. Ранее это было не так, поскольку в блокноте не было разрывов строк.
Читать дальше . Блокнот получает кодировку UTF-8, увеличенный предел MAX_PATH, новые сочетания клавиш.
СОВЕТ . Если ваш Блокнот не работает должным образом, вы можете сбросить Блокнот на настройки по умолчанию.
Эти записи в блокноте также могут вас заинтересовать.
- Добавить «Открыть с помощью блокнота» в контекстное меню для всех файлов
- Кто написал блокнот?
- Скрыть данные в секретном файле блокнота
- Как добавить вкладки в блокнот.
Как открыть блокнот на Windows 10
Приложение блокнот постоянно обновляется вместе с операционной системой Windows 10. В блокноте можно создавать, сохранять и повторно открывать для редактирования или просмотра различные текстовые файлы. Он по умолчанию используется для открытия всех текстовых файлов.
Эта статья расскажет, как открыть блокнот на Windows 10. Все текстовые файлы по умолчанию открываются блокнотом в Windows 10. Само приложение можно открыть используя поиск или же выполнив команду в командной строке. Зачастую достаточно открыть сам текстовый или же файл конфигурации.
Работа с буфером обмена
В процессе редактирования текстовых документов пользователю довольно часто приходится работать с буфером обмена, копируя из одной программы в другую различные фрагменты текста. Для работы с буфером обмена Windows в Блокноте предусмотрен специальный набор команд, содержащихся в меню Правка (Edit).
Команды для работы с буфером обмена редактора Notepad
Сочетание «горячих клавиш»
Выделить все (Select All)
Выделение всего объема текста, набранного в окне Блокнота
Вырезание выделенного фрагмента текста и помещение его в буфер обмена
Копирование выделенного фрагмента текста в буфер обмена
Вставка блока из буфера обмена в документ, начиная с позиции, указанной курсором
Удаление выделенного фрагмента текста
Другие способы создать текстовый документ
Далее расскажем об альтернативных, более изысканных методах.
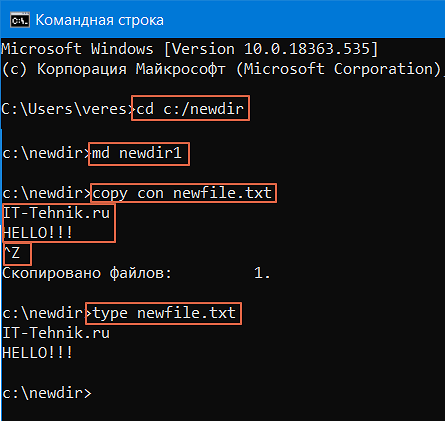
Используем командную строку. Запускаем её через CMD (вводим этот запрос в поиске Виндовс). При этом от имени администратора открывать НЕ обязательно:

Оказываемся в пользовательской папке, но используя команду cd можем переходить по любому пути, к примеру:
cd c:/newdir
newdir — это имя существующей папки. Если нужно создать новую — пригодится команда md:
md c:/newdir1
Теперь используем конструкцию для создания текстового документа:
copy con newfile.txt
newfile.txt — имя вашего файла. Можно создать с другим расширением, не только «txt».
После вводим нужный текст, а для завершения/сохранения используем клавишу F6 или сочетание Ctrl + Z , а в конце Enter .
Чтобы просмотреть содержимое, пригодиться команда:
type newfile.txt

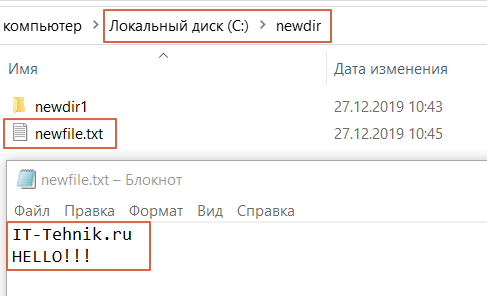
Проверяем результат в проводнике:

- Горячие клавиши для создания текстового документа. К сожалению, реализация подобной схемы доступна только в стороннем программном обеспечении. Непосредственно в Виндовс 10 8 7 не предусмотрены такие клавиатурные сочетания;
- Приложение NotePad++. Проверенный временем софт, который подойдет для решения разных задач. Открывает и редактирует практически любые форматы. Есть русский язык, проверка орфографии и множество других модулей. Скачиваем только с официального сайта.
Что значит html и как создать html файл?
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
- красиво оформленные тексты,
- выделенные жирно или курсивом,
- просто черного цвета или разноцветные,
- с активными ссылками на другие страница сайта или блога,
- с картинками, видео, аудио и еще многими другими любопытными фишечками.
По сути, html – это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
- Mozilla Firefox (Мозилла Фаерфокс),
- Internet Explorer (Интернет Эксплорер),
- Google Chrome (Гугл Хром),
- Opera (Опера),
- Яндекс (Yandex) браузер,
- Safari (Сафари) и
- другие.
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Что такое html страница?
Документы, файлы, страницы, созданные на языке html, имеют расширение вида .html или .htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
Строго говоря, тест.html – это имя файла (или имя страницы), где
- тест – имя файла, а
- .html – расширение имени файла (или расширение имени страницы), которое обычно просто называют «расширение».
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
- кликаем по кнопке Пуск,
- открываем Панель управления,
- находим Параметры папок,
- открываем вкладку Вид, прокручиваем в самый низ и
- убираем галочку напротив опции «Скрывать расширения для зарегистрированных типов файлов»,
- жмем «ОК».
Если сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит .html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
- интернет-визитка человека или фирмы, либо
- страница, продающая через Интернет какой-либо товар или услугу.
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
Что такое HTML теги?
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки “ ”. Теги могут быть парными и непарными.
Например, тег “b”, заключенный в треугольные скобки, делает текст жирным
текст, выделенный жирным
В результате получится так: текст, выделенный жирным
А тег “i” делает текст курсивным.
текст, выделенный курсивом
В результате получим: текст, выделенный курсивом
- Есть еще тег для перевода строки “br”.
- С помощью тега “a href” выделяют гиперссылку.
- Тег для заголовка документа – . Это тег, открывающий документ. Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем .
- После заголовка идет основная часть, которая находится между открывающим тегом и закрывающим тегом
www.inetgramotnost.ru
Как пользоваться блокнотом
Ранее в материале уже рассказывалось о предназначении блокнота. Это довольно простая утилита для работы с текстовыми файлами. Она позволяет не только создавать (именно это предлагается сделать после запуска приложения), но и редактировать уже существующие файлы.

Но сначала скажем несколько слов о создании документов. Вам не обязательно искать приложение через папку Проводника или поисковую строку. Достаточно кликнуть ПКМ по свободной области Рабочего стола, навести курсор мыши на вкладку «Создать» и выбрать «Текстовой документ». В окне блокнота вы можете набрать текст, а для сохранения кликнуть по вкладке «Файл» и нажать «Сохранить как». После ввода названия txt-файл сохранится на компьютере.
Если на ПК уже есть документ, имеющий расширение «.txt», и он нуждается в редактировании, то предлагается найти файл и запустить его двойным кликом ЛКМ. В открывшемся окне вы увидите текст целиком и сможете внести любые правки, сохранив изменения способом, который описан выше.

Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Откройте документ.
Вставьте в него вот этот код.
Моя первая страница
Создать страницу проще, чем вы думаете
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учитьВажно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Простой код позволяет сделать текст красным
Написать жирным не намного сложнее
Мы дошли до самого низа
Теперь вы знаете чуть больше о тегах и можете использовать их
Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
К примеру, вот ссылка на мой блог — Start-Luck — рассказывает просто о «сложном».
Ну вот и все. Ваша первая страница готова
Теперь нажмите «Сохранить как…». Это очень важный момент.
Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.
Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Приступим к созданию страницы HTML
1) создаём на рабочем столе папку html . Это мы сделаем для того, чтобы уроки были структурированы и содержались в одном месте.
2) Создаём наш файл в текстовом редакторе, например в Блокноте (NotePad). Далее Сохранить как.
Кодировку лучше выбирать UTF-8, затем выбрать все типы файлов и выбрать название файла с .html на конце, например index.html
Выбираем в качестве директории (папки), куда сохранить, нашу html Нажимаем сохранить. Готово!
Часто задают вопрос о том, что не видно расширения файла. Разберём по порядку
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
Возможность видеть расширения файла может помочь в точном определении типа файла и даёт возможность вручную (при команде переименовать) сменить не только расширение, но и следовательно тип файла (например, с txt на html)
| так НЕ должно выглядеть: photo, текстовой документ, game так Должно выглядеть: photo.jpg; текстовой документ.txt; game.exe |
Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее:
Смотрим настройки файлов и папок:
Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить
Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить
Для Mac OS Щёлкаем мышью по рабочему столу — Finder — Preferences (Настройки) — Advanced (Дополнительно) — выставить флажок в Show all file extensions (Показывать расширения всех файлов) — Применить
3) вставляем в него Весь код (вместе с комментариями), указанный ниже:
4) открываем файл. Можете выбрать другой браузер для открытия данного файла, для этого нажимаем правую кнопку мыши на нашем файле index.html — Открыть с помощью и выбираем какой-нибудь браузер из списка, например, Internet Explorer, Google Chrome, Mozilla, Яндекс Браузер и тд.
В итоге, открыв Интернет-Браузером получившийся index.html , Вы должны увидеть страничку такого вида:
Рисунок 1.
На Рисунке 1 мы видим как в результате браузер отобразил Вашу страничку. Красным выделен текст следующих элементов:
В коде представленном снизу Вы сможете увидеть базовый минимум html-документа. Её нужно обязательно выучить и не путать местами открывающие и закрывающие теги.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
Тег body обозначает Тело страницы. То, что вписать после открывающего и закрывающего тегов body и будет Содержимым Вашей страницы
Почти все теги в HTML открывающие и закрывающие (исключение, например, тег img, который обозначает вставку изображеия).
В очередной раз напомню, что Важно не забывать писать закрывающие теги для всех остальных типов тегов, иначе Браузер не поймёт где именно Вы хотели закончить тот или иной элемент. Как снизу:. Мы намерено после слова жирным забыли закрывающий тег b
В итоге браузер вывел следующее
Мы намерено после слова жирным забыли закрывающий тег b. В итоге браузер вывел следующее
Хочу выделить текст жирным, а этот уже курсивом
Как видите, текст до конца будет выделяться жирным, а тот, что подразумевался курсивом, тот будет и жирным, и курсивом. Так что будьте внимательны!
5) Если Вы хотите что-то подредактировать в Вашем файле index.html (а он теперь по умолчанию открывается только браузером), то тогда нажимаем правую кнопку мыши на нашем файле index.html — выбираем Открыть с помощью а из списка выбираем уже текстовой редактор, это будет либо Блокнот (в англ. Notepad), либо установленный Вами другой текстовой редактор.
В принципе азы объяснил. Пока html-страница выглядит достаточно просто, но в следующих уроках я подробно расскажу Вам об этих и других элемента и их назначении — будем вставлять изображения, делать ссылки и много другого интересного)
tradebenefit.ru








