Что такое виджеты для андроида
Содержание:
- Как добавить новые виджеты на андроид-смартфон
- Moclients.com
- 10 лучших виджетов для вашего сайта
- Что собой представляет приложение сообщений
- Таймер обратного отсчета
- Как убрать виджет с экрана
- Виды виджетов
- На что следует обратить внимание при выборе виджета?
- Добавление и настройка
- Как объявить свою область виджетов WordPress?
- Как удалять виджеты (смарт-стопки) на iPhone и iPad
Как добавить новые виджеты на андроид-смартфон
Чтобы добавить новые виджеты на андроид-смартфон, необходимо воспользоваться специальными программами.
Обратите внимание! В магазине приложений присутствует программное обеспечение, позволяющее добавить функциональные графические элементы для быстрого доступа к основным системным настройкам и приложениям. Из наиболее функциональных выделяют следующие: Sectograph, Chronus, Kustom Widget Maker
Из наиболее функциональных выделяют следующие: Sectograph, Chronus, Kustom Widget Maker.
Sectograph
Позволяет добавить новые графические элементы на андроид-планшеты, а также персонализировать их:
- На главном экране открыть наиболее предпочтительный макет.
- С помощью маркеров в виде стрелочек добавить даты мероприятий и указать время.
- Перед тем как использовать приложение, необходимо дать разрешение на доступ к календарю и мультимедиа.
- Чтобы добавить новый графический элемент, достаточно щелкнуть на пустом месте рабочего стола и вызвать дополнительные настройки.
- Нажать «Виджеты» и выбрать в списке макет «Sectograph».
Sectograph
Chronus
Представляет собой приложение, которое позволяет добавить на рабочий стол информационные графические элементы: часы, погоду, мировые новости, события календаря. При этом каждый из виджетов можно самостоятельно настроить и персонализировать.
К сведению! Программа поддерживает работу с уведомлениями и панелью быстрого доступа.
Инструкция:
- Скачать и установить программу из магазина приложений.
- При первом запуске программное обеспечение необходимо добавить в исключения и задать высокий приоритет работы.
- Для добавления нового элемента необходимо тапнуть по кнопке «Добавить».
- Выбрать в списке нужный элемент и во всплывающем окне нажать «Добавить на рабочий стол».
- Чтобы произошло обновление информации, необходимо снять блокировку, предоставив права доступа к данным о местоположении.
- Для редактирования и персонализации на экране с правой стороны виджета будет доступна иконка с изображением шестеренки. Требуется щелкнуть по ней и перейти в меню настройки.
- Затем перейти во вкладку «Внешний вид». Нажать «Фон», выбрав «Прозрачный» или «Одноцветная заливка». Дополнительно можно стилизовать углы, сделав их скругленными или квадратными.
Обратите внимание! Также можно настроить размер, шрифт, выполнить выравнивание по центру и добавить цвет информационным ярлыкам
Kustom Widget Maker
Приложение позволяет пользователям создавать собственные графические объекты и персонализировать их:
- Скачать и установить программное обеспечение через Плей Маркет.
- Запустить приложение и предоставить права доступа к мультимедиа и геолокации для получения информации о погоде и часовом поясе.
- Чтобы добавить графический элемент, необходимо тапнуть на главной странице по пустому месту и, используя удержание, вызвать меню настроек.
- Нажать на кнопку «Виджеты» и найти в списке «Kustom Widget».
- Выбрать из предложенного перечня необходимый макет и перенести его на рабочий стол.
- Для редактирования нужно тапнуть по элементу, и пользователь сразу будет перемещен меню настроек.
- В списке поставить необходимый макет и начать его персонализацию.
- Можно настроить элементы, такие как текст, графика, фон (цвет и заливка), масштабирование, местоположение по GPS и действия.
- После этого нужно применить изменения и выполнить сохранение.
Важно! Для использования всего функционала программы требуется получить права суперпользователя (Root)
Kustom Widget
Moclients.com
Инструмент, повышающий конверсию сайта за счёт калькулятора сквиз-тестов. Содержит много дополнительных функций и имеет небольшую абонентскую плату, а также бесплатный тариф, который подойдёт сайтам с низким трафиком. Основное отличие — простота настройки и возможность бесплатной установки через техподдержку. К недостаткам можно отнести отсутствие возможности общаться с клиентом в онлайн-чате. Одна из самых выгодных партнерских программ на рынке онлайн-виджетов.
Настройка и установка
После регистрации есть набор примеров настройки виджетов разных типов. Можно просто поменять тексты, либо создать свой виджет с нуля. Установка на сайт производится простой вставкой скрипта виджета. Есть возможность отправки кода вашему программисту, либо заказ бесплатной установки виджета на ваш сайт через техподдержку. Вся настройка занимает 15 минут.

Правила показа
Есть возможность настроить страницы показа ярлычков виджетов, например, на странице контактов отображаем виджет подписки на соцсети, а на страницах с товаром виджет сбора заявок. А также есть возможность настройки условий всплывания окон виджета по таймеру, просмотру страниц или при попытке ухода с сайта (Exit Popup). Ещё можно показывать виджет отдельно на мобильной или десктопной версии. Все условия показа поддерживают регулярные выражения.

Настройка систем аналитики
Полная интеграция с Яндекс.Метрикой и Google Analytics. Настройка целей осуществляется простым заполнением пары полей.

Интеграция с CRM и другими сервисами
Доступна интеграция с самыми популярными CRM-системами (проброс заявок): Битрикс24, AmoCRM, RetailCRM. И также есть готовые способы интеграции с системами RoiStat, R7K12, Мой склад, МегаПлан. Проброс электронных адресов подписавшихся возможен в UniSender и MailChimp.

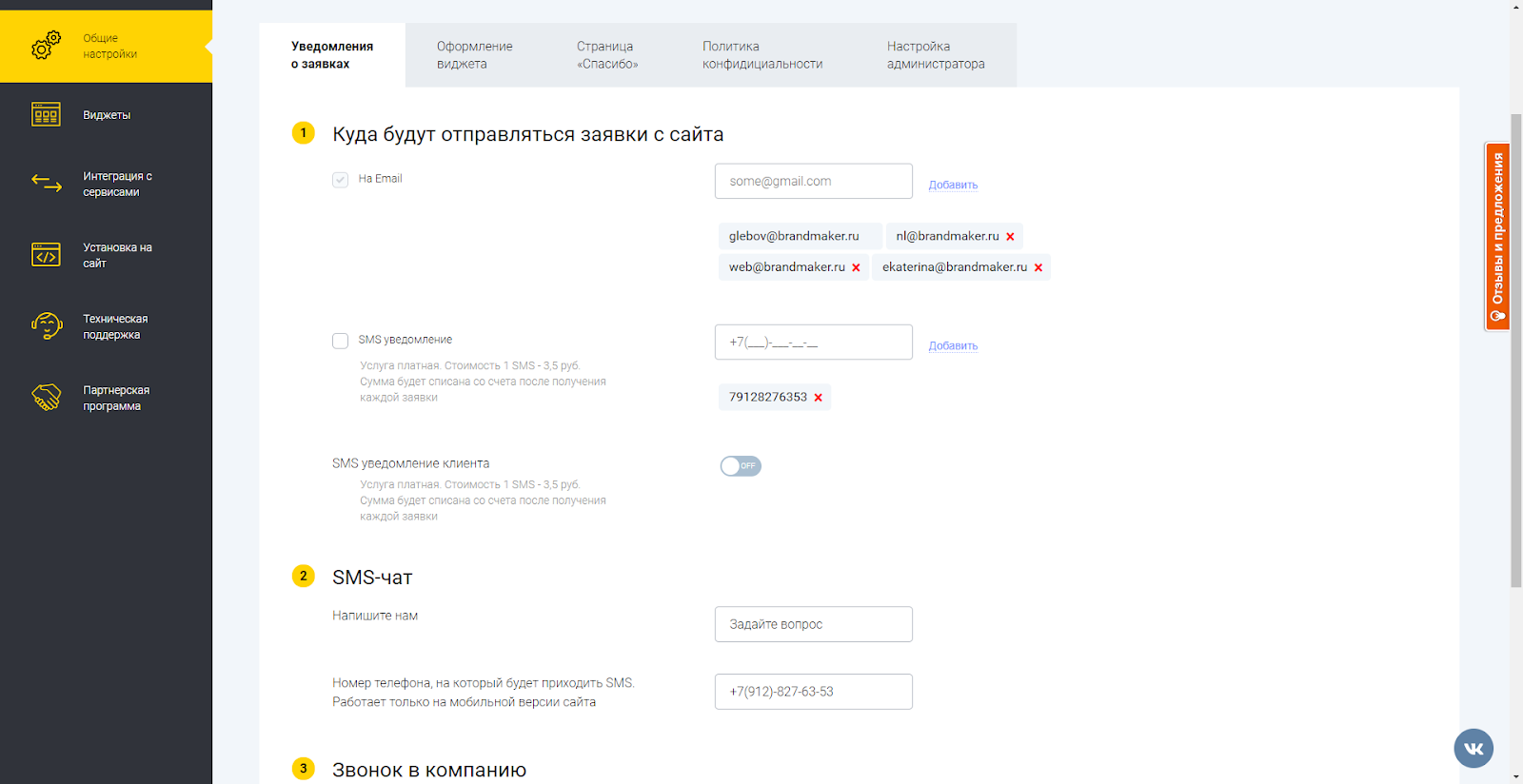
Виджет сбора заявок

Сквиз-тест (Калькулятор)
Конструктор сквиз-тестов (имитация калькулятора), поддерживающий разные типы вводимых данных — от текстового поля до чекбоксов и радиокнопок с изображениями.

Виджет подписки на соцсети
Всплывающий виджет подписки на группу ВКонтакте.


Виджет обратного звонка
Реализуется с помощью виджета по сбору заявок, клиент оставляет номер телефона, по которому вы потом перезваниваете.
Мобильные версии
У виджета есть мобильная версия, которая адаптируется под экраны мобильных телефонов. На ней есть кнопки, позволяющие позвонить или отправить смс в компанию.
SMS-информирование
Можно настроить SMS-оповещения о заявках, в которых будут отправлять контактные данные клиента. Это необходимо для молниеносной реакции на заявки. Каждое SMS оплачивается отдельно.

Статистика по заявкам
В личном кабинете доступна подробная статистика по заявкам, есть возможность фильтрации и экспорта в *.xls

Кейсы и примеры использования
Кейсы по увеличению числа заявок с сайта публикуются в группе Moclients ВКонтакте.
Цена и бесплатный период
При регистрации на баланс начисляются 500 рублей, которых хватит на 1 месяц тестового использования виджета. Далее активируется бесплатный тариф, который позволяет использовать всю функциональность (за исключением SMS-уведомлений). Ограничения бесплатного тарифа — 10 заявок в месяц. Начиная с 11 заявки контактные данные клиента будут скрыты. Это удобно для сайтов с небольшим трафиком, то есть за виджет можно не платить вообще. Если хотите получать больше 10 заявок в месяц, то необходимо активировать полную версию, которая стоит 16 рублей в день за каждый активный сайт в системе без ограничений по числу заявок.
Языковые версии
Полная поддержка Русского и Английского языков. Поддержка Чешского и Латвийского находится в beta-тесте.
Доступность в России
Сайт не блокируется Роскомнадзором.
Обработка персональных данных
В соответствии с законом ФЗ-152 каждая форма сбора персональных данных пользователей на сайтах должна сопровождаться ссылкой на политику обработки персональных данных. В виджете этот документ генерируется автоматически, достаточно просто заполнить реквизиты своей компании.

Техподдержка и документация
В личном кабинете есть раздел с ответами на частые вопросы. Для решения проблем можно обращаться в техподдержку через виджет ВКонтакте из личного кабинета. Среднее время ответа — 10 минут в рабочие дни.

Партнерская программа
Есть реферальная программа: от 30 до 40% от оплат каждого приведённого пользователя в течение неограниченного времени.

Программа обучения: «Интернет-маркетолог: от новичка до профи»
10 лучших виджетов для вашего сайта
Закончить эту статью мы хотим подборкой 10 лучших виджетов по мнению нашей редакции. Все они относятся к разным категориям, но отличаются удобством в использовании и широким спектром возможностей.
HelpCrunch
Этот виджет интересен своей универсальностью. Прежде всего, HelpCrunch — это стильный чат для общения с клиентами, который позволит вашим менеджерам общаться с посетителями и помогать им решать различные проблемы. С помощью чата можно увеличить конверсию и вовлеченность аудитории.
PhotoSnack
Если ваша деятельность связана с фотографией или другими визуальными материалами, вам понадобится виджет для добавления на страницы слайд-шоу, чтобы загружать фотографии с различных платформ и соцсетей. Виджет PhotoSnack — хороший вариант для создания цифрового портфолио, с помощью которого можно продемонстрировать свои лучшие работы и привлечь больше клиентов. Удобное переключение формата слайд-шоу позволяет показывать как ваши лучшие работы, так и просто популярные публикации, которые заинтересуют потенциальных клиентов.
Reservio
Этот виджет для онлайн-бронирования, с помощью которого можно планировать деловые встречи с клиентами или договариваться о поставках товаров. Reservio позволит вам синхронизировать календарь и разные CMS-платформы, а также полностью взять под контроль свой рабочий график.
AddThis
Многие владельцы сайтов хотят, чтобы люди делились их контентом в соцсетях и мессенджерах. AddThis позволяет интегрировать виджеты более чем 200 социальных сетей, с помощью которых пользователи смогут делиться вашим контентом с друзьями и своей аудиторией. Виджет предлагает удобную настройку графической панели, на которой можно менять иконки и зафиксировать ее в определенной точке на странице, чтобы ваши пользователи могли без труда делиться контентом.
RafflePress
Этот виджет подходит для бесплатных розыгрышей или конкурсов. С его помощью вы сможете настроить розыгрыш призов или добавить оповещения о различных мероприятиях на сайт, чтобы привлечь дополнительную аудиторию и повысить вовлеченность существующей. Главное преимущество RafflePress заключается в том, что все эти действия можно автоматизировать, и на подобные маркетинговые задачи будет уходить меньше времени.
Simple Social Icons
Это хороший вариант для добавления иконок социальных сетей на сайт. Например, с этим виджетом ваши посетители смогут поставить «лайк» публикации или поделиться ею в посте на Facebook, Twitter или в других соцсетях. Виджет также позволяет подстроить формат кнопок и панели под ваш сайт.
Google Maps Widget
Такой виджет можно разместить рядом с информацией о физическом адресе вашей компании — отметка на карте поможет пользователям без труда найти вас. Виджет Google Maps вам точно нужен, если ваш офис, магазин или салон расположен в месте, где много небольших помещений, и клиентам потребуется некоторое время, чтобы правильно построить путь.
WP Call Button
Этот виджет упрощает жизнь всем, кто хочет быстро найти телефон компании и связаться с ее сотрудниками. Вы можете настроить виджет так, чтобы пользователи всегда видели значок телефона на экране при посещении сайта — это позволит вам упростить процесс коммуникации с клиентами.
Что собой представляет приложение сообщений
Предприниматели, разворачивающие свою бизнес-деятельность в интернете, стараются наладить общение с покупателями. Возможность взаимодействовать с клиентами напрямую играет немаловажную роль в развитии и успешном функционировании торговых площадок.
Мини-приложения в виде кнопок или диалоговых окон позволяют посетителям коммерческого ресурса осуществлять переписку с представителем продающей компании. Покупатели могут получить подробную информацию о товаре, выяснить все нюансы относительно предоставляемых фирмой услуг. Это очень удобно, быстро и совершенно бесплатно.
Устанавливая widget сообщений, следует взять на вооружение несколько полезных советов:
Располагать его лучше в самом внизу.
Посетитель ресурса должен иметь возможность свернуть или закрыть элемент в любой момент.
Сотрудник компании, ответственный за обратную связь, обязан отвечать на вопросы покупателей очень быстро. В противном случае смысла в использовании программы нет.
Клиенту необходимо видеть статус консультанта (занят он или свободен), наличие других операторов в чате.
Удачной идеей будет размещение фотографии отвечающего
Личное фото вызывает больше доверия и привлекает внимание.
Не стоит забывать и о подходящем обращении к пользователям. Оно должно быть эмоциональным и способствующим решению возникшей проблемы.
Таймер обратного отсчета
С помощью такого счетчика покупатель будет видеть, сколько времени осталось до конца действия очередного спецпредложения или акции. Понимая, что возможность совершения выгодной покупки ограничена, человек с большей вероятностью поспешит приобрести товар. При размещении также надлежит помнить о ряде обязательных условий:
- Нельзя намеренно вводить пользователя в заблуждение, сообщая ему о несуществующих предложениях. Если покупатель заметит, что цифры на табло со вчерашнего дня не изменились, это основательно подорвет доверие к площадке.
- Некоторые web-сайты грешат неправильным расположением таких элементов. Они размещают их по центру, не давая возможности закрыть или хотя бы сдвинуть в сторону, мешающий просмотру содержимого платформы счетчик. Этого делать нельзя. Посетитель должен без труда управлять положением таймера, скрывать его или перемещать на свое усмотрение.
- Кроме того, widget не нужно демонстрировать слишком часто. Если он будет всплывать каждые пару минут, юзер может попросту покинуть ресурс с навязчивой и ненужной ему информацией.
Как убрать виджет с экрана
Как убрать виджет с экрана
Стандартные и нестандартные виджеты удаляют одинаково:
- Зажмите палец на “плашке”.
- Перетяните ее в корзину, появившуюся сверху.
Это поможет избавиться только от заставки. Чтобы удалить сторонний софт, скачанный в виде виджета, а не полноценного приложения:
- Зайдите в «Play Маркет».
- Разверните меню «Еще» — три вертикально расположенные линии в левом углу строки поиска.
- Выберите «Мои приложения и игры».
- Перейдите в папку «Установленные», найдите софт, откройте его карточку и щелкните «Удалить».
Те, кто установил виджет с неподтвержденного источника с помощью apk-файла:
- В «Настройках» найдите вкладку «Приложения».
- Оттуда перейдите во «Все приложения».
- В открывшемся списке найдите и откройте карточку программы.
- Жмите «Удалить».
Стандартное решение от производителя “вывести” с системы не получится. Исключением выступают владельцы смартфонов, получившие Root-права доступа и способные удалить любой встроенный софт.
Как итог — чтобы вывести прогноз погоды на экран, удобнее использовать виджет погоды, встроенный разработчиком. Он лишен рекламы, не занимает дополнительное место в памяти
При установке стороннего софта необходимо обратить внимание на Яндекс Погоду с расширенными настройками, без интеграций партнеров и информационной строки на экране блокировки
Почему не приходит смс? Что такое чистый андроид в смартфоне? Как сделать так чтобы телефон заряжался быстрее ТОП-10 лучших смартфонов ZTE
Из этой статьи вы узнаете, что такое виджеты и как пользоваться ими на смартфоне на базе ОС Android.
Спасибо тому человеку, кто придумал виджеты. Я активно ими пользуюсь и считаю, что часто бывает очень удобно быстро, прямо с рабочего стола ознакомиться с некоторой информацией из какого-либо приложения, не заходя в него.
Чтобы было понятно, давайте я расскажу вам, какими конкретно виджетами я пользуюсь сейчас на телефоне. Рассказ свой дополню скриншотами, сделанными на , которые все наглядно покажут.
На моем первом рабочем столе находятся четыре моих главных помощника: цифровые часы с датой и днем недели; виджет от яндекс.погоды, который показывает не только температуру за окном, но и некоторые другие данные, например, скорость ветра, и две кнопки быстрого вызова — позвонить в одно касание мужу и маме. Кроме них, для красоты я влепила еще небольшую рамку для фотографий, где поочередно меняются несколько хороших снимков и радуют меня.
На втором рабочем столе у меня виджет быстрого включения будильника, диспетчер (количество работающих приложений и загруженность железа телефона) и фонарик. Последний мне очень нравится, так как с ним можно включить фонарик за считанные секунды, а так пришлось бы долго копаться в списке приложений.
Добавить виджет на рабочий стол смартфона на базе Android, можно несколькими способами. Опишу два самых простых.
Перейдите в приложения и выберите в верхнем меню «виджеты».
Чтобы добавить один из них, просто сначала удерживайте значок, а затем тащите его на нужное место. Некоторые виджеты имеют фиксированный размер, некоторые можно растягивать и сжимать. Очень часто одно приложение имеет несколько дополнений, это очень удобно, так как можно выбрать, какое из них лучше подойдет по размеру и функционалу.
Второй способ добавления: находясь на любом рабочем столе, нажмите на смартфоне кнопку меню (на моем самсунге это самая левая) и выберите «добавить приложения и…». Далее следуйте рекомендациям выше.
Виджеты — небольшие дополнения к приложениям, которые сделали мою работу с телефоном еще лучше, удобнее и быстрее. Если вы еще ими не пользуетесь, то я вам настоятельно советую! Они сделают вашу жизнь несколько лучше.
Виджеты для андроид на андроиде 5.1, в андроид 6.0, андроид 7.0 и более ранних версиях представляют собой приложения, которые работают на рабочем столе.
В отличие от ярлыков приложений, вы можете запустить их, не открывая новое окно или левую сторону экрана.
Они могут быть очень востребованными, поскольку он предоставляет полезную информацию данных, но и ресурс устройства «жрут» прилично.
ПРИМЕЧАНИЕ: все картинки ниже сделаны на телефоне самсунг, поэтому с вашими могут в точности не совпадать.
Виды виджетов

Перечислю несколько видов:
Приложения на рабочий стол компьютера (desktop–widgets)
Для виджетов на рабочий стол компьютера (desktop-widgets) существует так называемая программа Widget Launcher – новое поколение гаджетов для Windows 10. Таким образом, вы можете загрузить дополнительные скины и виджеты
прямо в ней, используя Microsoft Store. Благодаря этим бесконечным параметрам
настройки Widget Launcher позволяет улучшить рабочий стол. В список полезных виджетов
входят:
- широкий выбор красивых виджетов в плане украшения;
- отображается погода, время, валюты;
- их можно устанавливать в любом месте (например, сверху);
- присутствует значок процента заряда батареи;
- файлы;
- ползунок яркости;
- есть часы для игровых панелей;
- Snatch – менеджер буфера обмена;
- и многие другие…
Также там присутствует функция современного лаунчера для размещения и настройки виджетов, пяти-дневные прогнозы, мировые часы, новостная лента, заметки, слайд-шоу, CPU Meter, калькулятор и календарь.
Приложение для сайтов (web–widgets)
Тот самый маленький пузырек, что всплывает на
сайтах с надписью “Помощь” и есть веб-виджет. Его добавляют на
различные ресурсы как отдельную функцию. Их достаточно легко установить и
настроить под себя. Они подстраиваются уже под саму структуру, так что менять
ничего не придется. У популярных приложений есть доступ к службе поддержки
клиентов, также они могут создавать отдельные их группы, дабы отвечать на
вопросы или же увеличивать продажи.
Веб-виджет даст пользователям сайта быстро с
ним ознакомиться, а также получить вашу контактную информацию для быстрой
связи. Таким образом клиентам не нужно будет листать вниз страницу, чтобы
получить ответы на самые распространенные и задаваемые вопросы.
Целью веб-виджета для поддержки является
использование клиентами ресурсов, что предназначены для самообслуживания, а
также возможность для клиента отправить сообщение или же перейти в чат для
обсуждения вопросов. К тому же, клиенты будут видеть, что служба поддержки
хорошо работает. Это будет только плюсом.
Цель его установки – поддерживать клиентов
без особых усилий. Дизайн виджета нужно выравнивать так, дабы он подходил под
текущую тему сайта и соответствовал бренду. Выравнивать и настраивать цвета с
тексом можно прямо на месте. Люди, которые видят чат-помощи для начала
попробуют воспользоваться им, а не писать на почту и потом долго ожидать ответ.
Это позволит сэкономить время и вам, и клиенту. Например, можно использовать приложение
“Связаться с нами”. Еще есть виджеты контактов и электронной почты.
Их также можно легко установить.
Они легко и просто справляются с такими
задачами как:
- информирование пользователя, который вошел на сайт об акциях, обновлениях, скидках и тому подобное;
- собирает контактные данные будущих клиентов;
- стимулируют продажи;
- с помощью них сайт можно сделать интерактивным.
Также виджеты разделяют на интерактивные и
неинтерактивные (их еще называют информерами). Интерактивные созданы для того,
дабы помочь получить обратную связь и преподнести клиентам нужную информацию.
Также это может быть и навигация. Они создаются в виде кнопок на которые можно
нажимать. А неинтерактивные — это те, которые устанавливают пользователи.
Благодаря им можно получить нужную информацию. Они также представлены в виде
кнопочек, либо блоков. Их можно изменить и настроить под текущую тему.
Приложения бывают разными от счетчика
количества посетителей (они обычно находятся внизу или на боковых колонках
сайтов) до разных онлайн-консультантов, программ, новостей, погоды, часов и
тому подобное. Например, “курс валют” предоставит информацию о ценах
на рынке. Приложение “погода” будет полезно для сайтов отдыха, о
туризме, охоте, рыбалке. “Новости” подберут самые актуальные новинки
со всего мира. Их можно также выбирать. К примеру, разместить на ресурсе только
новости о финансах, политике, культуре, спорте и другие. Еще одним весьма
полезным виджетом является “Яндекс расписания”. Он также понадобиться
на сайтах о туризме, где будет видно информацию о приезжающих лицах. Есть
виджеты “Поделиться” в различных соцсетях. Таких, как Инстаграм,
Твиттер, Телеграм, Фейсбук, Вконтакте и тому подобное. “Календарь”,
разумеется, может предоставить информацию о посещении экскурсий, туров.
На что следует обратить внимание при выборе виджета?
Надеюсь, вы уже убедились, что виджеты могут быть полезны любому сайту. Поэтому, если вы давно хотели добавить новый функционал на сайт, но у вашего девелопера нет времени на разработку, или же у вас вообще нет разработчика, советуем присмотреться к виджетам. Возможно, на рынке уже есть готовое решение, и все, что вам нужно, — это добавить код виджета себе на сайт.
Несколько советов, которые помогут вам выбрать оптимальный виджет:
- Прежде всего, определитесь, какой функционал вы ожидаете получить от виджета.
- Читайте реальные отзывы владельцев сайтов.
- Сравните набор функций платных и бесплатных вариантов.
- Посмотрите, как виджет используют конкуренты. Проанализируйте 5-10 наиболее успешных сайтов в вашей нише и проверьте, какие виджеты они используют.
- Протестируйте несколько привлекательных вариантов на собственном сайте. Помните: то, что хорошо работает в одной нише, может вообще не сработать в другой.
Добавление и настройка
У вас должна быть установлена Windows 7 – на других версиях ОС от Microsoft виджеты не поддерживаются без использования дополнительного софта.
В «семерке» есть уже встроенные гаджеты – найти их можно, щелкнув правой кнопкой на рабочем столе и выбрав соответствующий пункт в меню. Добавить такие приложения на экран можно тремя способами:
При наведении курсора на виджет вы можете увидеть три кнопки:
Левой кнопкой вы можете переместить виджет в любое место на десктопе, создав уникальное расположение приложений.
Если вы случайно удалите несколько гаджетов с десктопа, восстановите их быстро с помощью специальной функции в «Панели управления».
Как объявить свою область виджетов WordPress?
В процессе создания сайта часто возникают задачи, которые можно с легкостью решить при помощи виджетов. Но что делать, если у вас в нужной части сайта нет области виджетов? Или, например, вы делаете сайт на базе какой-то темы, но у нее нет возможности разместить виджеты в шапке сайта?
В такой ситуации мы можем сами создать свою область и поместить ее абсолютно в любой части сайта. Используя данную возможность, мы можем создать уникальную, и очень гибкую в настройке и выводе различных элементов на странице тему.
Например, вы хотите разместить над шапкой дополнительное меню, или панель с контактами. Большинство тем не дают такой возможности. А с помощью своей области виджета вы сможете это сделать очень просто.
Для объявления свое области виджетов нам нужно:
-
1.В редакторе кода NotePad++ открываем файл functions.php, который находится в папке с активной темой, по пути:
PHP
http://имя-сайта/wp-content/themes/активная-тема/functions.php
1 http//имя-сайта/wp-content/themes/активная-тема/functions.php В этой статье вы найдете инструкцию по работе с NotePad++:«Редактирование файлов сайта в Notepad++»
-
2.Далее, нам нужно найти в этом файле фрагмент кода, в котором происходит объявления области с помощью функции register_sidebar. Для этого открываем поиск нажатием CTRL+F, вставляем в строку поиска название функции и нажимаем на кнопку «Искать далее»:
-
3.Теперь нам нужно скопировать один из таких фрагментов кода и поставив после последней такой записи несколько «Enter-ров» вставить его ниже.
-
4.Теперь нам нужно изменить здесь несколько строк:
-
1.)В поле ‘name’ заменяем значение в скобочках ‘Masthead’ на наше, например ‘TopBar’. Здесь задается название области виджетов, которое будет отображаться в разделе «Внешний вид» → «Виджеты».
PHP
‘name’ => __( ‘TopBar’, ‘vantage’ ),
1 ‘name’=>__(‘TopBar’,’vantage’), -
2.)В поле ‘id’ задаем уникальный идентификатор нашей области. Например, с topbar:
PHP
‘id’ => ‘topbar’,
1 ‘id’=>’topbar’, -
3.)В поле ‘description’ задаем описание области.
PHP
‘description’ => __( ‘Top bar content.’, ‘vantage’ ),
1 ‘description’=>__(‘Top bar content.’,’vantage’),
-
-
5.Вот, что в результате должно получиться:
PHP
register_sidebar( array(
‘name’ => __( ‘TopBar’, ‘vantage’ ),
‘id’ => ‘topbar’,
‘description’ => __( ‘Top bar content.’, ‘vantage’ ),
‘before_widget’ => ‘<aside id=»%1$s» class=»widget %2$s»>’,
‘after_widget’ => ‘</aside>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
) );1
2
3
4
5
6
7
8
9register_sidebar(array(
‘name’=>__(‘TopBar’,’vantage’),
‘id’=>’topbar’,
‘description’=>__(‘Top bar content.’,’vantage’),
‘before_widget’=>'<aside id=»%1$s» class=»widget %2$s»>’,
‘after_widget’=>'</aside>’,
‘before_title’=>'<h3 class=»widget-title»>’,
‘after_title’=>'</h3>’,
));
Данный фрагмент кода вы можете использовать для объявления области виджетов у себя на сайта. Но иногда, попадаются темы, в которых разработчики используют немного другой вариант объявления. Поэтому, я вам рекомендую брать фрагмент кода из своей темы и исправлять его.
-
6.Далее сохраняем файл и в браузере переходим в раздел «Внешний вид» → «Виджеты». Здесь должна появиться новая область:
Как удалять виджеты (смарт-стопки) на iPhone и iPad
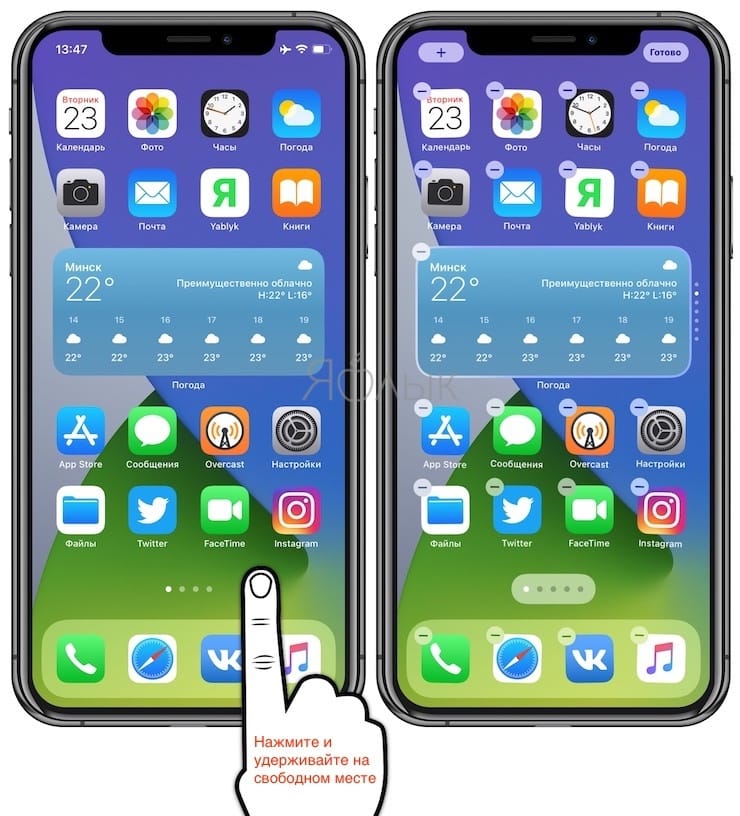
1. Нажмите и удерживайте палец на пустом месте главного экрана, пока иконки приложений не начнут покачиваться.

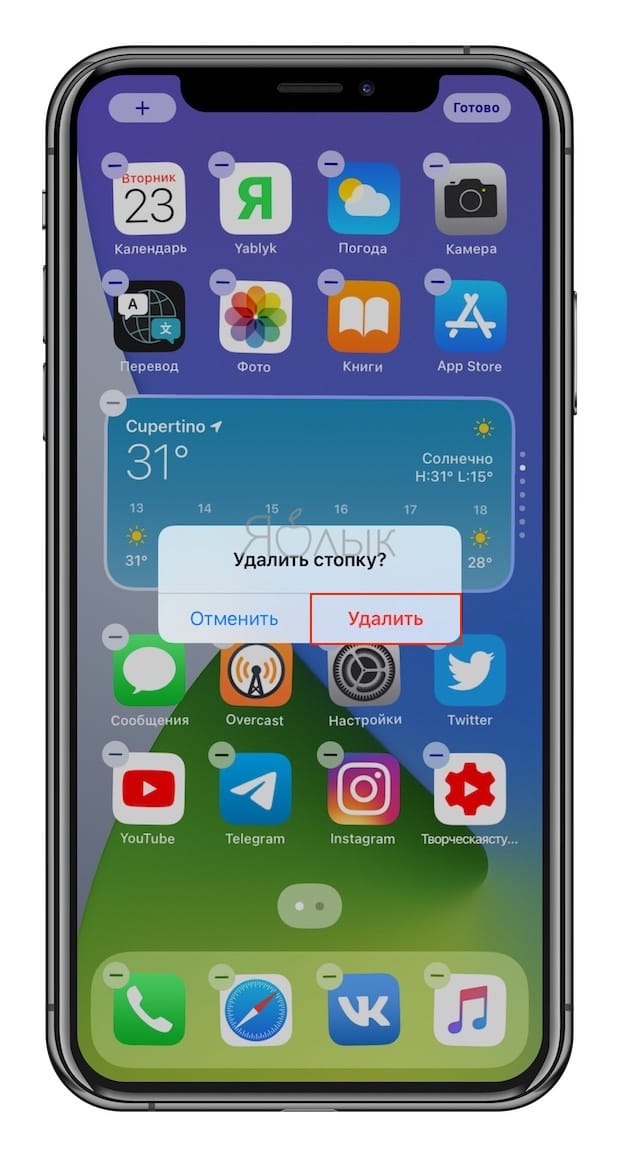
2. Нажмите на «–» в левом верхнем углу виджета.
3. В появившемся всплывающем окне нажмите «Удалить». 
Кроме того, удалить виджет можно путем нажатия и удержания пальца на самом виджете. В этом случае в появившемся всплывающем меню необходимо выбрать Удалить виджет.

Сторонние разработчики, выпускающие виджеты, в ближайшие месяцы сделают это большое обновление еще более полезным, поскольку это даст пользователям возможность более точно настраивать свои домашние экраны в iOS.








