Css line-height property
Содержание:
- Более детальное оформление
- А теперь пришло время таблиц!
- Глобализация
- Глобализация
- Использование CSS-свойства Line-Height для получения CSS межстрочного интервала
- line-height: к проблемам и за ее пределами
- Отступы
- CSS Reference
- CSS Properties
- Изменение межстрочного интервала в списках
- Синтаксис CSS padding и margin
- Вопросы и задачи по теме
- Дорабатываем наш код
- Как задать межстрочный интервал html?
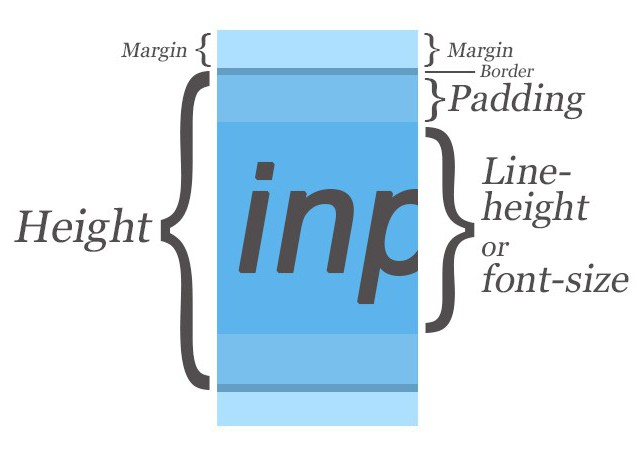
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=»5px», то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin
Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).

Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.

Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
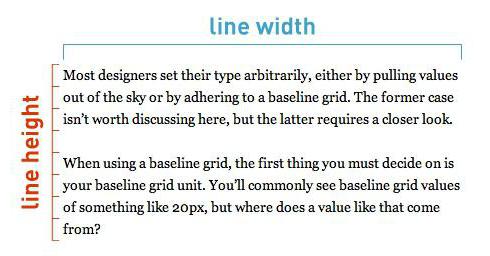
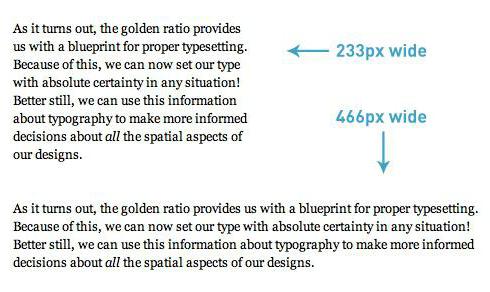
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.

Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.

А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line-
height
. Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing
. Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse
указано раздельное отображение ячеек таблицы (border-collapse: separate
), т.е. двойная линия не убирается.
Почему так происходит? border-spacing
устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse
, то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.
У свойства border-spacing
нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
Пример 2 Глобализация |
| Позитивные аспекты глобализации | Усиление и стимулирование свободной конкуренции для активного развития технологий; |
| Мировое разделение труда, которое способствует равномерному распределению важных ресурсов; | |
| Повышение уровня жизни человечества. |
Пример 2
Глобализация
Позитивные аспекты глобализации
Усиление и стимулирование свободной конкуренции для активного развития технологий;
Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;
Повышение уровня жизни человечества.
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P {
line-height: 180%;
}
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Свойство HTML margin
используется для добавления отступа или разрыва между различными элементами. Свойство padding
используется для добавления пространства между содержимым и границей (рамкой
) указанного HTML-элемента
.
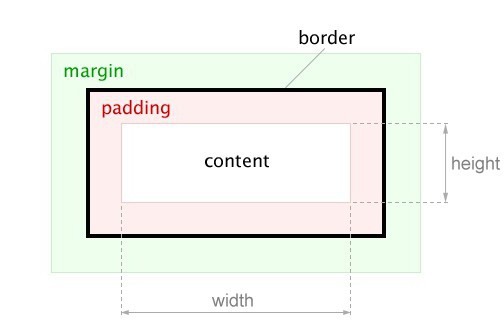
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div
. Первые два — со свойством HTML margin
, а третий — со свойством padding
. Расстояние между элементами div
— это margin
, а пространство между текстом внутри третьего элемента div
и линией его границы — это padding
.
Использование CSS-свойства Line-Height для получения CSS межстрочного интервала
Узнайте, как использовать свойство line-height для стиля CSS, чтобы влиять на межстрочный интервал на веб-страницах.
Значения межстрочного интервала CSS
Межстрочный интервал CSS зависит от свойства line-height стиля CSS. Это свойство принимает до 5 различных значений:
- Нормальный: браузер определяет значение для межстрочного интервала, связанное с размером шрифта. Обычно это такой же размер шрифта или немного больше (например, 20%).
- Inherit: межстрочный интервал должен быть взят из межстрочного интервала родительского элемента. Поэтому, если вы установите высоту строки тега body на 30% больше, чем размер шрифта, а теги абзаца внутри, которые установлены для наследования, будут также иметь высоту строки на 30% больше, чем размер шрифта.
- Число . Если значение высоты строки не имеет единицы измерения, оно считается множителем размера шрифта для высоты строки. Таким образом, высота строки в 1,25 будет на 25% больше, чем размер шрифта.
- A Length: Если значение высоты строки имеет единицу измерения, то это точное количество пространства, которое должно быть между строками. Таким образом, 1,25 мм приведет к разнице в 1,25 мм.
- Процент: Если высота строки указана в процентах, это будет процент от размера шрифта. Таким образом, высота строки в 125% будет на 25% больше, чем размер шрифта.
Какое значение следует использовать для межстрочного интервала CSS
В большинстве случаев лучший выбор для межстрочного интервала – оставить его по умолчанию или «обычный». Это, как правило, наиболее читаемый и не требует от вас ничего особенного. Но изменение межстрочного интервала может придать вашему тексту новый вид.
Если ваш размер шрифта определен как ems или проценты, ваша высота строки также должна быть определена таким образом. Это наиболее гибкая форма межстрочного интервала, поскольку она позволяет читателю изменять размер своих шрифтов и сохраняет то же соотношение на межстрочном интервале.
Установите высоту линии для таблиц стилей печати с помощью значения точки (pt). Точка является мерой печати, поэтому размеры шрифта также должны быть в точках.
Нам не нравится использовать выбор номера, потому что мы обнаружили, что это больше всего сбивает с толку людей. Многие люди думают, что это абсолютный размер, и поэтому делают его огромным. Например, у вас может быть установлен шрифт 14px, а затем вы устанавливаете высоту строки в 14, что приводит к огромным промежуткам между строками, поскольку междустрочный интервал установлен в 14 раз размер шрифта.
Сколько места вы должны использовать для межстрочного интервала
Как упоминалось выше, мы рекомендуем использовать межстрочный интервал по умолчанию, если у вас нет особых причин его менять. Изменение межстрочного интервала может иметь разные эффекты:
- Текст, который очень тесно связан, может быть трудным для чтения. Но небольшие пробелы могут повлиять на настроение текста. Если текст сжат, это может сделать текст более темным или более плотным.
- Текст, который находится дальше друг от друга, также может быть трудным для чтения. Но широкие пробелы делают текст более плавным и плавным.
- Изменение межстрочного интервала может сделать текст, который иначе не поместился бы в пространстве, более компактным или занимать больше места в ваших проектах.
line-height: к проблемам и за ее пределами
Ранее я ввел два понятия: контент-область (content-area) и line-box. Если вы читали внимательно, то я сказал, что высота line-box вычисляется в соответствии с его дочерней высотой, я не сообщал дочерним элементам высоту их контент-области. В этом и заключается больше различие.
Хотя это может показаться странным, inline-элемент имеет две разные высоты: высоту content-area и высоту virtual-area (Я изобрел термин virtual-area , обозначая таким образом высоту, невидимую для нас. Этого термина Вы не найдете в спецификации).
- высота content-area определяется показателями шрифта (как показано выше)
- высота virtual-area — это , а также это высота, которая используется для вычисления высоты line-box
Inline-элементы, имеющие две разные высоты
Это ломает распространенное мнение о том, что это расстояние между базовыми линиями (baselane). В CSS это не так.
В CSS, the line-height — это не расстояние между двумя базовыми линиями
Рассчитанная разность высот между virtual-area и content-area называется ведущей. Половина этой ведущей добавляется к верхней части content-area, другая часть — к нижней. Content-area располагается всегда в центре virtual-area.
На основе его значений, (virtual-area) может быть больше, меньше или равной content-area. В случае меньшего размера virtual-area, ведущее значение станет отрицательным и line-box стане визуально меньше его дочернего элемента.
Существуют также другие виды inline-элементов:
- inline-элементы (, , , etc.)
- и все элементы
- inline-элементы, которые используются в качестве форматирования текста (например, во flexbox-элементах)
Для этих inline-элементов, высота вычисляется на основе , и . Если имеет значение , то используется в content-area и строго равна .
Inline замещаемые элементы, inline-block/inline-* и blocksified inline элементы имеют контент-область, равную их высоте или высоте линии
Итак, вернемся к FontForge. Em-квадрат шрифта Catamaran равен 1000, но мы видим значения ascender/descender:
- Ascent/Descent: ascender — 770 и descender — 230. Используется для символьных рисунков. (табл. “OS/2”)
- показатели Ascent/Descent: ascender — 1100 и descender — 540. Используется для высоты content-area. (табл. “hhea” и табл. “OS/2”)
- показатель Line Gap. Используется дл , путем добавления этого значения показателей Ascent/Descent. (табл. “hhea”)
В нашем случае, шрифт Catamaran определяет разрыв в 0 единиц для line gap, поэтому будет равен content-area, который составляет 1640 единиц, иначе 1.64.
В качестве сравнения, шрифт Arial описывает em-квадрат в 2048 единиц, ascender — 1854, descender — 434 и line gap составляет 67. Это означает, что дает content-area — 112px (1117 единиц) и — 115px (1150 единиц, иначе 1.15). Все эти показатели шрифта устанавливаются разработчиком шрифта.
Становится очевидным, что установка плохая практика.Я хотел бы напомнить вам, что безразмерное значение относительно для и virtual-area меньше, чем content-area. Именно это и является источником многих наших проблем.
Используя line-height: можно создать line-box меньше, чем контент-область
Уточнения о вычислении line-box:
- для inline-элементов, и увеличивают область фона, но не высоту content-area (или высоту line-box).Сontent-area — это не всегда то, что ты видишь на экране. и не имеют ни какого эффекта.
- для inline-элементов, и blocksified inline-элементы: , и увеличивают , а значит увеличивают content-area и высоту line-box
Отступы
Я использовал термин »отступы«, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding, чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
<!Doctype html> <html><head><title>Отступы абзацев с помощью атрибута Style</title></head> <body> <p style=”text-align:justify”> Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.</p> <p style=”padding-left:30px; text-align:justify”>Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.</p> <p style=”padding-right:30px; text-align:justify”>А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.</p> </body></html>
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках
- и
- . Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
Пункт 1
Пункт 2
Пункт 3
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
margin-top: 10px;
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.
Свойство HTML margin
используется для добавления отступа или разрыва между различными элементами. Свойство padding
используется для добавления пространства между содержимым и границей (рамкой
) указанного HTML-элемента
.
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div
. Первые два — со свойством HTML margin
, а третий — со свойством padding
. Расстояние между элементами div
— это margin
, а пространство между текстом внутри третьего элемента div
и линией его границы — это padding
.
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin
:
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px
— отступ сверху; - 20px
— отступ справа; - 30px
— отступ снизу; - 40px
— отступ слева.
Также можно установить margin left HTML
и другие направления отдельно:
Примечание:
Можно использовать для определения отступа px
, pts
, cm
и т.д.
Синтаксис свойства CSS padding
Свойство padding
можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin
.
Для каждого направления в отдельности:
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin
и padding
, используемые в элементе div
. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div
. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS
, но без использования свойств HTML margin
и padding
он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px
для ссылок внутри
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 16.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Единицы измерения CSS,
размер шрифта
Текстовая тень в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Дорабатываем наш код
Вместо того чтобы запихивать весь наш код в одну SCSS примесь, давайте организуем его немного лучше. Если мы рассмотрим всё с точки зрения системы, то заметим, что существует три вида переменных, с которыми мы работаем:
| Тип переменной | Описание | Переменные @mixin (примеси) |
| Переменные системного уровня | Эти значения относятся к свойствам дизайнерской системы, с которыми мы работаем. | $baseFontSize $gridRowHeight |
| Переменные шрифта | Эти значения относятся к шрифту, который мы используем. Возможно, придется действовать методом проб и ошибок, чтобы получить идеально подходящие цифры. | $descenderHeightScale $capHeight |
| Переменные правила | Эти значения относятся к правилу CSS, которое мы создаем. | $typeSizeMultiplier $typeRowSpan |
Такой подход поможет нам лучше разобраться в нашей системе. Давайте рассмотрим каждую группу по очереди.
Начнем с того, что переменные системного уровня могут быть установлены как глобальные, потому что они вряд ли изменятся в течение работы над проектом. Это сокращает количество переменных в нашей основной примеси до четырёх.
$baseFontSize: 16;
$gridRowHeight: 4;
@mixin basekick($typeSizeModifier, $typeRowSpan, $descenderHeightScale, $capHeight) {
/* То же самое, что сверху */
}
Мы также знаем, что переменные шрифта относятся только к заданному семейству шрифта. Это значит, что нам будет довольно просто создать примесь более высокого порядка, которая установит этим переменным постоянное значение:
@mixin Lato($typeSizeModifier, $typeRowSpan) {
$latoDescenderHeightScale: 0.11;
$latoCapHeight: 0.75;
@include basekick($typeSizeModifier, $typeRowSpan, $latoDescenderHeightScale, $latoCapHeight);
font-family: Lato;
}
Теперь, на основе правила, мы без затруднений можем вызвать переменную Lato:
.heading--medium {
@include Lato(2, 10);
}
В итоге мы получаем правило, которое использует шрифт Lato с размером 32px и межстрочным интервалом 40px, включающим в себя все соответствующие повороты и отступы. Это позволяет нам создавать простые правила стилей и использовать постоянство сетки, привычное дизайнерам, работающим с такими инструментами, как Sketch и Figma.
Как результат, мы можем без проблем создавать дизайны, идеально соответствующие указанному количеству пикселей. Посмотрите, насколько качественно приведенный ниже пример выравнивается по нашей 4-х пиксельной сетке (скорее всего, вам придется применить увеличение, чтобы увидеть сетку).
Этот способ даёт нам уникальную сверхспособность, когда дело касается вёрстки веб-страниц: Мы можем, впервые в истории, создавать страницы с идеальным соотношением пикселей. Совместив эту технику с некоторыми базовыми компонентами вёрстки, мы сможем начать создавать страницы так, будто работаем в дизайнерской программе.
Как задать межстрочный интервал html?
Какого-то специального тега, который бы изменял межстрочный интервал в HTML нет. Поэтому для его изменения можно воспользоваться следующими способами:
-
1.Использовать атрибут style, внутри которого использовать то же свойство line-height с нужными нам параметрами.
Например:XHTML
<div style=” line-height:1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div></li>1
2
3
4<div style=”line-height1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.</div></li>
-
2.Использовать тег </style> и в нём уже для элемента с нужным классом задавать межстрочный интервал.
Например:XHTML
<style>
.block {
line-height: 120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div>1
2
3
4
5
6
7
8
9
10<style>
.block {
line-height120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div>
В идеале тег style должен располагаться в теге , но работать он будет в любом месте страницы.








