Html теги для текста: жирный шрифт, курсивный шрифт и подчеркивание текста
Содержание:
- Как сделать подчеркнутый текст CSS-стилями
- Рамка вокруг ссылки
- А давай-ка вот этим подчеркнем!
- Декоративное подчёркивание ссылок
- Подчёркивание текста
- , линия будет не под текстом, а занимать всю ширину элемента.
- А давай-ка вот этим подчеркнем!
- Опиця text-decoration для подчеркивание текста в CSS
- Шаг 1. Прописываем параметры CSS
- Подчеркивание в CSS (красивые эффекты с примерами кода)
- Варианты подчёркивания
- border-bottom
- Куда вставлять весь этот код?
- Новые свойства text-decoration
- Ссылки без подчёркивания
- Использование ::after и content
- Создание навигационного меню
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
XHTML
<div class=»under-line»>
<p style=»text-decoration:underline;»>Подчеркнутый текст CSS</p>
</div>
|
1 |
<div class=»under-line»> <p style=»text-decoration:underline;»>Подчеркнутый текст CSS</p> </div> |
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border
. Подчёркивание текста через text-decoration
можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
Ссылки
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding
. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background
.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
A {
border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}
А давай-ка вот этим подчеркнем!
В языке html существуют специальный парный тег для подчеркивания текста: слово.
Однако профессиональные верстальщики пользуются механизмами стилевых каскадных таблиц, т.е. css, для оформления внешнего вида всего сайта. И это правильно. Такой подход разделяет разметку от стилизации, делает форматирование гибким и удобным. К тому же так легче отловить баги (ошибки) в коде.
Элемент border отвечает за установку рамки вокруг указанного блока, а также позволяет задать толщину линии и ее стиль.
Данная единица языка достаточно гибкая, так как можно указать форматирование для отдельных сторон границы. Достигается это при помощи свойств:
Не забывайте, что всегда можно повторить стилевые настройки блока-родителя при помощи ключевого слова inherit.
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
Ссылки
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration
со значением none
, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
Ссылки
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб-
страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение,
чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
.dot {
text-decoration: underline;
}
</style>
</head>
<body>
<h1 class=»dot»>Часть 4, в которой Пол и
Пропилен наносят ответный удар</h1>
</body>
</html>
Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.
Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Пунктирное подчёркивание</title>
<style>
a.dot {
text-decoration: none; /* Убираем подчёркивание */
border-bottom: 1px dashed #000080; /* Добавляем свою линию */
}
</style>
</head>
<body>
<p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p>
<p><a href=»link2.html» class=»dot»>Ссылка с пунктирным подчёркиванием</a>.</p>
</body>
</html>
Результат примера показан на рис. 3.
Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom
Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания
При добавлении такой линии к блочным элементам, вроде
, линия будет не под текстом, а занимать всю ширину элемента.
А давай-ка вот этим подчеркнем!
В языке html существуют специальный парный тег для подчеркивания текста: слово.
Однако профессиональные верстальщики пользуются механизмами стилевых каскадных таблиц, т.е. css, для оформления внешнего вида всего сайта. И это правильно. Такой подход разделяет разметку от стилизации, делает форматирование гибким и удобным. К тому же так легче отловить баги (ошибки) в коде.
Элемент border отвечает за установку рамки вокруг указанного блока, а также позволяет задать толщину линии и ее стиль.
Данная единица языка достаточно гибкая, так как можно указать форматирование для отдельных сторон границы. Достигается это при помощи свойств:
Не забывайте, что всегда можно повторить стилевые настройки блока-родителя при помощи ключевого слова inherit.
Опиця text-decoration для подчеркивание текста в CSS
Ранее она принимала одно из базовых значений:
Однако в новой редакции стилей предлагаются несколько иные свойства:
Для свойства text-decoration вы можете использовать сразу несколько значений параметров, перечисляя их в одной строке. Рассмотрим их по отдельности…
text-decoration-color — CSS цвет подчеркивания ссылки
Эта опция максимально простая и здесь, в принципе, нечего особо объяснять. В качестве значение вводите код веб-цвета.
text-decoration-line — расположение линии оформления текста
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
text-decoration-style — стиль подчеркивания текста
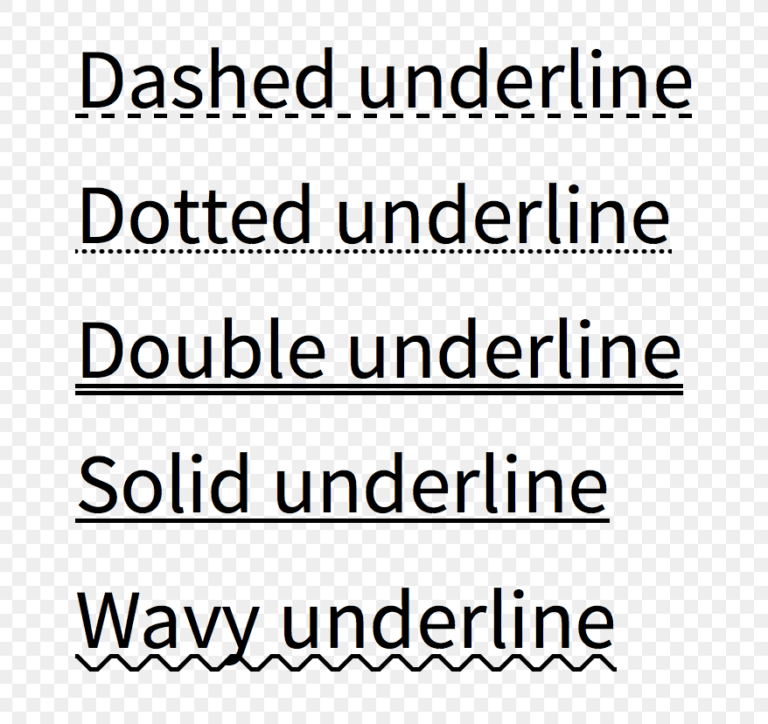
Опция задает внешний вид декоративной линии для оформления текста / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
text-underline-position — позиционирование CSS подчеркивания
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта. Всего доступны 4 варианта:
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
text-decoration-skip — убираем подчеркивание для элементов
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:
То есть, например, с помощью ink вы можете сделать нижнее подчеркивание в CSS, которое бы не пересекалось с символами шрифта. Значение objects позволяет пропускать инлайновые элементы (inline-block) — вставляете span, и сплошная линия прервется в соответствующем месте:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:
Шаг 1. Прописываем параметры CSS
Откройте свой файл стилей (style.css, css.css, screen.css и прочее) и добавьте в самый конец такое:
CSS
.strong {font-weight:bold;} .italic {font-style:italic;} .underline{text-decoration:underline;}
|
1 2 3 |
.strong {font-weightbold;} .italic {font-styleitalic;} .underline{text-decorationunderline;} |
Здесь мы задали соответствующим классам свой внешний вид. Теперь вы можете в режиме HTML взять нужный отрезок текста, или слово, в тег span с нужным параметров, в результате чего текст примет нужный вид: жирный, курсив или подчеркивание нижнее. Смотрите:
PHP
<span class=»strong»>здесь будет выделенный жирным текст</span>
| 1 | <span class=»strong»>здесьбудетвыделенныйжирнымтекст<span> |
Однако это времязатратно каждый раз вручную прописывать новый тег span с классом. Поэтому предлагаю вариант это автоматизировать.
Подчеркивание в CSS (красивые эффекты с примерами кода)
Перевод статьи «CSS Underline: 20+ Examples».
CSS-свойство text-decoration
Свойство text-decoration — самый простой способ подчеркнуть текст. Но этому способу не хватает настраиваемости, и это проблема. Более продвинутые в этом смысле способы подчеркивания мы рассмотрим чуть дальше по тексту.
Давайте посмотрим, как при помощи text-decoration можно сделать простое подчеркивание.
Свойство text-decoration — это сокращенный вариант записи трех других свойств:
Вот несколько примеров:
Если вы хотите добавить подчеркивание, которое будет появляться только при наведении курсора, используйте следующие CSS-правила:
А теперь давайте перейдем к более интересным способам подчеркнуть текст.
Градиентное подчеркивание
При помощи свойства background: linear-gradient и других свойств фона можно создать градиентное подчеркивание. Вот пример:
Почитать больше о градиентах можно в статье «CSS Gradients: 8 Examples of Usage».
Вы также можете установить толщину линии, например 2 px (в примере — border-bottom: 2px solid #f9dd94; ).
Подчеркивание «маркером»
При помощи свойства transform можно сделать короткое подчеркивание скошенной линией.
Также можно сделать подчеркивание «маркером» длинного куска текста. Пример, на который меня вдохновил Codepen.io/Ash:
Правила, касающиеся этого подчеркивания:
Многострочное подчеркивание
Допустим, мы хотим создать подчеркивание нескольких строк текста. Для этого подойдут не все способы.
background-repeat: repeat-x; делает подчеркивание горизонтальным.
Кроме того, можно сделать так, чтобы многострочное подчеркивание показывалось только при наведении курсора.
Использование изображений в качестве подчеркивания в CSS
Для стилизации подчеркивания в CSS также можно использовать изображения (в формате SVG или PNG). Ниже приведены примеры (на основе CodePen автор John D. Jameson).
Анимированное подчеркивание при наведении
Давайте теперь создадим анимированное подчеркивание для кнопок меню. Нам понадобится следующая разметка:
Вот общие стили для четырех примеров (специфические стили будут приведены ниже):
Анимированное подчеркивание при наведении № 4
Здесь мы добавили к элементу две тени:
Почитать больше о тенях можно здесь.
Подчеркивание «от руки», анимированное при наведении
Наконец, давайте создадим необычные подчеркивания, которые будут проявляться при наведении курсора. Первое будет напоминать подчеркивание от руки, а второе — выделение маркером от руки.
Заменяем комментарий «Invisible SVG block» («Невидимый SVG-блок») на следующий код:
Вот правила CSS, позволяющие спрятать этот элемент:
А эти правила будут общими для обоих примеров:
Первый пример подчеркивания с использованием SVG:
Заменяем комментарий «First SVG example» следующим кодом (используйте любой свой текст, главное — не меняйте структуру классов):
Второй пример подчеркивания с использованием SVG:
Заменяем комментарий «Second SVG example» следующим кодом:
На последние два примера меня вдохновило Tympanus demo.
Варианты подчёркивания
На самом деле, вариантов может быть множество — всё зависит от вашей фантазии. Мы вам покажем три разных варианта: появление полосы слева, от центра и справа.
Пример 1: подчёркивание слева
Для начала давайте создадим элемент. Например, тег a
, который является ссылкой.
CSS
Обычно подчеркивание определяется значением text-decoration
, но анимация в этом случае не будет работать. В данном случае мы его опустим и присвоим псевдоэлемент :before
, с помощью которого мы и сделаем анимированное появление подчёркивания.
A {
display: inline-block;
position: relative;
text-decoration: none;
}
Данному элементу мы задали блочное обтекание, что не позволит подчёркиванию выйти за пределы границ элемента и позволит разместить тег в любом месте внутри какого-либо блока. Далее перейдём к псевдоэлементу :before
.
A:before {
display: block;
position: absolute;
content: «»;
height: 2px;
width: 0;
background: #ec4444;
transition: width 0.3s ease-in-out;
left: 0;
bottom: 0;
}
Мы задали абсолютное позиционирование псевдоэлементу для того, чтобы подчёркивание было внутри тега и не выходило за его пределы. Высота полосы будет составлять 2 пиксела, длина будет равна 0, цвет красный, а значение transition
отвечает за анимацию. Теперь остается добавить эффект при наведении.
A:hover:before {
width: 40%;
}
Таким образом мы задали значение длины в 40% от всей длины элемента. По аналогии расскажу и про другие примеры, где мы будем использовать еще один псевдоэлемент.
Пример 2: подчёркивание от центра
Оставим тот же тег.
CSS
A:hover:before {
width: 50%;
left: 0;
}
a:hover:after {
width: 50%;
}
При наведении нам нужно, чтобы подчеркивание шло от центра к краям элемента. Таким образом, пвседоэлементу :before
мы задали позиционирование слева равным 0, что сделает появление подчёркивания к левому краю.
Пример 3: подчёркивание справа
CSS
Таким образом, мы получили появление подчёркивания справа.
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
text-decoration-style — стиль подчеркивания текста
Опция задает внешний вид декоративной линии для / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
- solid — сплошная линия;
- double — двойная (из первого примера выше);
- dotted — состоит из последовательности точек;
- dashed — позволяет сделать пунктирное подчеркивание CSS;
- wavy — эффектная волнистая линия.
text-underline-position — позиционирование CSS подчеркивания
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта.
Всего доступны 4 варианта:
- auto — располагается максимально близко базовой линии текста;
- under — под самой нижней границей шрифта;
- left и right — слева/справа для записей, отображаемых вертикально.
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
text-decoration-skip — убираем подчеркивание для элементов
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:
То есть, например, с помощью ink вы можете сделать нижнее подчеркивание в CSS, которое бы не пересекалось с символами . Значение objects позволяет пропускать инлайновые элементы (inline-block) — вставляете span, и сплошная линия прервется в соответствующем месте:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:
border-bottom
border-bottom — отличается простотой использования и настраиваемостью. Свойство позволяет довольно просто изменять цвет, толщину и стиль линии подчеркивания текста CSS.
Результат применения border-bottom к строчным элементам:
Обратите внимание, что линия подчеркивания размещается под частями букв, выступающими ниже базовой линии. Это можно изменить, задав для элемента свойство inline-block и уменьшив значение line-height
Но в этом случае вы теряете возможность переносить текст. Подходит для однострочного текста.
Можно использовать свойство text-shadow, чтобы скрыть часть линии подчеркивания, выступающей ниже базовой линии. При этом необходимо использовать цвет фона. Данный подход работает только со сплошными цветами фона, но не с градиентной заливкой или изображениями.
Чтобы задать одно подчеркивание, нужно применить четыре свойства стилей. Это больше, чем для text-decoration.
Преимущества
- С помощью text-shadow можно задать отступы от частей букв, выступающих ниже базовой линии;
- Можно изменить цвет, толщину и стиль линии CSS подчеркивания;
- Можно задать переходы и анимацию для цвета и толщины линии подчеркивания;
- Переносится по умолчанию, если это не inline-block;
- Работает на любом фоне, если не используется text-shadow.
Недостатки
- Размещается далеко от текста, это положение трудно изменить;
- Нужно использовать много дополнительных свойств;
- Странное выделение текста при использовании свойства text-shadow.
Куда вставлять весь этот код?
CSS код со всеми прописанными свойствами нужно вставить в CSS файл вашего сайта или вашей темы (если сайт работает на CMS)
Для WordPress этот файл будет находиться по адресу:
wp-content/themes/название темы/style.css
Для Opencart этот файл находится по адресу:
catalog/view/theme/название темы/stylesheet/stylesheet.css
Данный CSS код нужно вносить в самый конец CSS файла.

Надеюсь, что вам понравилась данная статья! Если это так, то я буду очень вам очень признательна, если вы поделитесь ссылкой на неё в соцсетях. Для вам просто нужно нажать на одну из кнопок соцсетей, которые находятся под этой статьей. Так вы поможете мне в развитии моего блога.
На этом у меня всё! Желаю вам успешной реализации данного эффекта у себя на сайте! До встречи в следующих статьях!
С уважением Юлия Гусарь
Новые свойства text-decoration
Вы помните, что я обещал подробнее поговорить о . Время пришло.
Само по себе это свойство отлично работает, но вы можете добавить несколько экспериментальных свойств для настройки внешнего вида подчеркивания.
Но слишком сильно не радуйтесь… Поддержка в браузерах — как всегда. Такие дела.
text-decoration-color
Свойство позволяет вам изменять цвет подчеркивания отдельно от цвета текста. Поддержка этого свойства лучше, чем можно было ожидать — оно работает в Firefox и с префиксом в Safari. Вот в чем загвоздка: если у вас есть выносные элементы, Safari поместит подчеркивание поверх текста.
Firefox:

Safari:

text-decoration-skip
Свойство включает пропуск выносных элементов в подчеркиваемом тексте.

Это свойство нестандартное и работает сейчас только в Safari, с префиксом . Safari по умолчанию активирует это свойство, поэтому выносные элементы всегда не перечеркиваются.
Если вы используете Normalize, то учтите, что последние версии отключают это свойство ради последовательного поведения браузеров. И если вы хотите, чтобы подчеркивание не затрагивало выносные элементы, вам надо вручную активировать его.
text-decoration-style
Свойство предлагает такие же возможности оформления, что и у свойства , добавляя кроме этого стиль .
Вот список доступных значений:
Сейчас свойство работает только в Firefox, вот скриншот из него:

Чего не хватает
Серия свойств намного более интуитивна в использовании, чем остальные свойства CSS для оформления подчеркивания. Но если взглянуть внимательнее, то для удовлетворения наших запросов не хватает способов задать толщину или позицию линии.
После небольшого исследования, я нашел еще пару свойств:
Судя по всему, они относятся к ранним черновикам CSS, но их так и не реализовали в браузерах из-за отсутствия интереса.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
Ссылки
Для псевдоклассов :hover
и :visited
нет необходимости добавлять text-decoration
, они наследуют свойства селектора a
.
Использование ::after и content
Также можно сделать искусственную линию через комбинацию свойства content и псевдоэлемента ::after. Они лишь будут выводить пустой псевдоэлемент после заголовка, а уже вид этого псевдоэлемента определяется другими свойствами. На рис. 3 показана подобная линия.
Рис. 3. Линия, созданная через ::after
Положение такой линии относительно текста задается через свойство bottom с отрицательным значением, цвет линии через свойство background. На деле это получается не линия, а прямоугольный блок, поэтому используем фоновую заливку (пример 3).
Пример 3. Использование ::after
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
h2 {
position: relative; /* Относительное позиционирование */
display: inline-block; /* Линия на ширину текста */
}
h2::after {
content: ‘; /* Выводим пустое содержимое */
position: absolute; /* Абсолютное позиционирование */
background: red; /* Цвет линии */
left: 0; /* Положение линии слева */
bottom: -5px; /* Положение линии */
width: 100%; /* Линия на ширину текста */
height: 2px; /* Высота линии */
}
</style>
</head>
<body>
<section>
<h2>Культурный речевой акт в XXI веке</h2>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>
Линии и рамки
Создание навигационного меню
Шаг 1) добавить HTML:
Пример
<div class=»topnav»> <a href=»#home»
class=»active»>Home</a>
<a href=»#news»>News</a> <a href=»#contact»>Contact</a></div>
Шаг 2) добавить CSS:
Пример
/*
Add a black background color to the top navigation */.topnav {
background-color: #333; overflow: hidden;}/*
Style the links inside the navigation bar */.topnav a {
float: left; display: block;
color: #f2f2f2; text-align: center;
padding: 14px 16px; text-decoration: none;
font-size: 17px; border-bottom: 3px solid transparent;
}
.topnav a:hover { border-bottom: 3px solid red;}.topnav
a.active { border-bottom: 3px solid red;}
Совет: Для создания удобных для мобильных устройств навигационных панелей ознакомьтесь с руководством по навигации.
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш Учебник CSS Navigation.
❮ Назад
Дальше ❯








