Pop-трафик: как заработать на попап-рекламе в 2021?
Содержание:
- Контекстное меню и визуальное дерево
- Вид главных страниц поисковиков
- МЕНЮ
- ЕЩЁ
- Типы pop up окон
- Reference previews content[edit]
- Как сделать уникальные ID для всплывающих окон
- How to Use Popups the Right Way
- Menus
- Гипотеза?
- Назначение и основные функции всплывающих окон
- Installation[edit]
- Создание CSS-наложения
- Всплывающие окна: рекомендации для оптимальной конверсии
- AJAX и HTML 5
- Popup Methods & Properties
- Примеры продающих поп-апов
- Plerdy – умные всплывающие окна, превращающие посетителей в покупателей
- Петля для поп-ап насадок – особенности, преимущества и недостатки
Контекстное меню и визуальное дерево
PopupЭлемент управления не имеет собственного визуального дерева; вместо этого он возвращает размер 0 (нуль) при MeasureOverride Popup вызове метода для. Однако если для свойства задано значение IsOpen Popup , то создается новое окно со своим собственным визуальным деревом. Новое окно содержит Child содержимое Popup . Ширина и высота нового окна не могут превышать 75 процентов от ширины или высоты экрана.
PopupЭлемент управления хранит ссылку на его Child содержимое как логический дочерний объект. При создании нового окна содержимое Popup становится визуальным дочерним элементом окна и остается логическим дочерним элементом Popup . И наоборот, Popup остается логическим родителем своего Child содержимого.
Вид главных страниц поисковиков
Главная страница Google
И каждый поисковик (гугл в этом плане молодец) хранит нетролитет и придерживается своей стратегии которой уже будет несколько десятков лет! — не надоедать пользователю. Как была у них минималистичная страница как только они вышли на рынок, так до сих пор она и выглядит.
Главная страница Yandex
очень лаконичная страница, но после ввода в эксплуатацию такого сервиса как яндекс Дзен (как отключить Яндекс Дзен мы рассматривали в прошлой статье), стало очень много отвлекающих факторов и если ты зашел в интернет на 5 минут, что то посмотреть , то 100% ты отвлечешься на какую то новость и потеряешь 30 минут времени на чтение какого то материала, а это деньги для поисковика! Меэл групп тоже придерживается той же позиции, что очень печалит
и мы плавно переходим к продуктам от этих поисковых гигантов такие как:
- гугл Хром
- Яндекс Браузер
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Типы pop up окон
В зависимости от условий появления pop up окон, они делятся на 5 типов:
Окна, всплывающие при выходе с сайта
Часто случается так, что посетители покидают страницу навсегда. Благодаря форме на выходе, вы сможете получить контактные данные посетителей до того, как они ушли, а то и вовсе завлечь их обратно с помощью интересного контента.
Формы на выходе снижают показатель ошибок доставки на продуктовых страницах. Окна появляются, когда указатель мыши начинает двигаться в сторону значка “х” в верхней части браузера.

Окна, всплывающие через определенное время (с задержкой)
Торговое предложение имеет большую отдачу, если адресовано вовлеченным пользователям. Ключевым показателем вовлеченности является время, которое пользователь провел на странице.
Окна с задержкой появляются в момент, когда пользователь провел на странице определенное (заданное) время.

Окна, всплывающие при прокручивании
По аналогии с затраченным временем, еще одним показателем вовлеченности является прокрутка страницы вниз. Если вы считаете, что посетитель, который прокрутил 50% страницы, с большой вероятностью откликнется на ваше предложение, то окно при прокручивании, которое появляется после прокрутки 50% страницы, поможет увеличить конверсию.

Окна, всплывающие после нажатия
В момент, когда пользователь нажимает на ссылку, он уже сформировал мнение о вашем предложении. По этой причине такие pop up окна эффективнее других типов.
Они появляются в момент нажатия на определенную ссылку на странице. В большинстве случаев с описанием продукта пользователь успел ознакомиться на веб странице, поэтому в поп ап окне не нужно дополнительных пояснений.
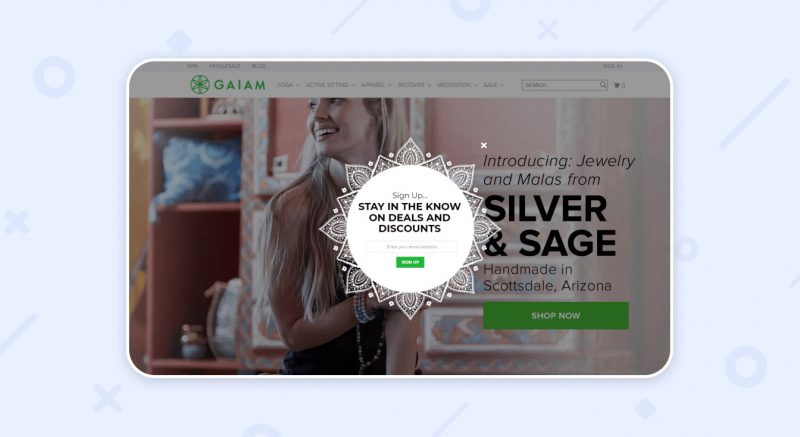
Приветственные всплывающие окна
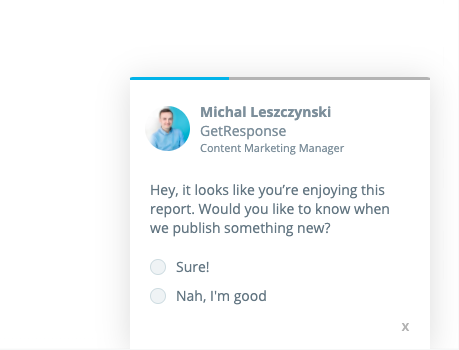
Кроме непосредственно приветствия пользователя вы можете добавить предложение чего-то ценного в обмен на эл. почту. Чтобы все сработало, предложение должно быть релевантно для пользователя. Пример от Джеффа Гоинса:

Возможно, вам будет интересно:
Конечно, вы можете поэкспериментировать с разными типами поп апов и выбрать тот, который имеет лучшие результаты.
Reference previews content[edit]
The content in the reference preview popups is taken directly from the reference section on the page itself. No external services are involved here. If the content exceeds the popup size scrollbars are shown so everything can be looked at.
Reference typesedit
The reference types displayed are set by using specific CSS-classes on the -tag that can be used to encapsulate the content of a reference e.g. .
Currently the following types are supported: , , , , .
Apart from that there is always a generic fallback if neither the cite tag was found nor an appropriate class was used.
Please note, that it’s not recommended to use the CSS-classes directly in wikitext, but rather by creating templates.
Как сделать уникальные ID для всплывающих окон
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
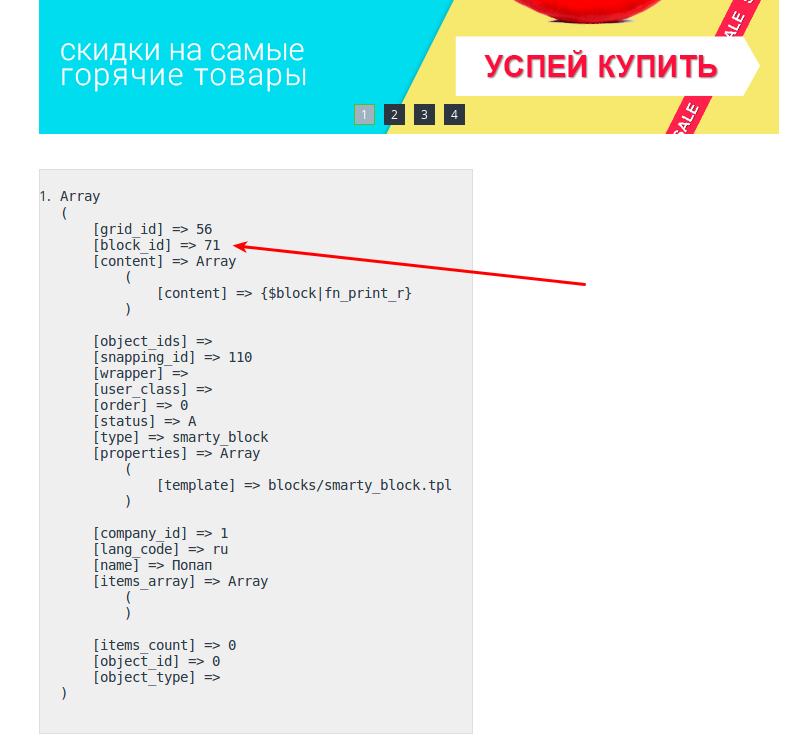
Если вы добавляете всплывающее окно через блок, то можно использовать массив , который содержит информацию о блоке, в том числе .
Распечатаёте в своём SMARTY блоке
Вы увидите:

Используйте значение для id из массива, например, .
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div class="hidden" id="my_block_id_{$block.block_id}" title="Заголовок окна">
<p>
Блок
</p>
</div>
How to Use Popups the Right Way
Let’s cut to the chase: the poor reputation of popups is due to so many brands misusing them for years. You can’t just slap popups on your site and expect legit results.
Through intelligence tools and behavior-tracking, popups allow you to connect with your visitors and attract more leads. Like any other marketing campaign or strategy, ecommerce popups need to be fine-tuned and optimized with your customers in mind.
Below are some Key Dos and Don’ts of putting together a nice popup campaign:
- DO promote more than just deals. Discounts codes and coupons might be the bread and butter of brands using popups, but that’s not all they’re capable of. For example, consider using popups to recommend products, share content, and introduce time-sensitive offers.
- DO make your popups feel distinct from the rest of your site. Through style choices such as your design and color scheme, you can win the undivided attention of your visitors while sticking with your existing branding.
- DO present popups that illustrate your brand voice. Effective popups do more than just scream “BUY NOW!” Ideally, your campaigns should concisely highlight your brand’s personality and present a friendly invitation to take the next step.
- DON’T interrupt new visitors before they’ve had a chance to browse. Abrupt pop-ups are jarring and likely won’t leave a positive first impression.
- DON’T present the same popup to every visitor. Instead, personalize for your visitors and create messages for each visitor group (think: first-time visitors, abandoned customers, or repeat buyers).
- DON’T display irrelevant popups or multiple ads for the same visitor in one session. Imagine someone asking you the same question multiple times or egging you on when you’ve told them you’re not interested. That’s exactly what repeat popups feel like, so avoid doing so in your ads.
The takeaway here is that popups should be created with the in mind. Put yourself in your visitors’ shoes and think about the sort of popups that would encourage you to opt-in.
On the flip side, consider the marketing messages that turn you off. You wouldn’t want to feel annoyed or disrupted… your customers probably don’t want to feel that way either. Empathy ensures that your popups reach users in both a thoughtful and welcoming way.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Гипотеза?
После выбора всех плагинов, настройки всплывающих окон и написания информационных бюллетеней, как вы узнаете, что все это работает? Хотя магическая формула будет оспариваться в течение многих последующих тысячелетий, есть некоторые эксперименты, которые, по мнению большинства экспертов, действительно дадут желаемые результаты. Это происходит в форме проверки статистических гипотез.
Статистическая проверка гипотез не имеет абсолютно ничего общего с определенным крупным, в основном травоядным млекопитающим, которое обычно встречается в районах Африки к югу от Сахары. Тем не менее, он делает совсем немного общего с научными исследованиями в области статистики.
A / B-тестирование относится к рандомизированному эксперименту, состоящему из двух вариантов – A и B – тогда как первый представляет «контрольный» субъект, а «лечение» – второй.
Смущенный? Что ж, к счастью, вам не нужно быть ученым-ракетчиком, чтобы иметь успешный веб-сайт. Вот для чего нужны плагины! Хотя многие плагины всплывающих окон имеют встроенные функции отслеживания, есть плагин, специально разработанный, чтобы помочь вам определять, управлять и отслеживать эксперименты A / B-тестирования:
Информация и Скачать
Nelio A / B Testing – это мощный и универсальный сервис оптимизации конверсии для WordPress. Сам плагин бесплатный, но требуемый сервис платный. Вот что Nelio A / B Testing может для вас сделать:
- Улучшите свои целевые страницы
- Пишите лучшие сообщения
- Тестируйте новые темы и разные меню
- Заголовки и заголовки тестов
И самое лучшее, все это можно сделать прямо из панели управления WordPress! Еще одна замечательная функция, которая согреет вас – тепловые карты.
Эта функция буквально позволяет вам анализировать самые горячие области любой страницы, чтобы вы могли лучше понять своих клиентов. А поскольку Nelio A / B Testing спроектирован как услуга (хотя и премиум-класса), вся обработка удаляется с вашего веб-сайта и позволяет их облаку справляться с нагрузкой. Это значительно сокращает время загрузки сайта.
Назначение и основные функции всплывающих окон
Popup-формы и окна — замечательный маркетинговый инструмент, способный работать на повышение конверсии как отдельной страницы личного блога, так и специализированного коммерческого сайта. Страницы с хорошо продуманными и качественно реализованными всплывающими окнами, согласно исследованиям, конвертируются в 13 раз эффективнее обычных. И это повод не только добавить окна popup на сайт, но и разобраться с инструментами для их создания.
Из отрицательных моментов, связанных с необдуманным и не целевым использованием на сайте подобного способа воздействия на аудиторию, можно назвать естественный отток посетителей (если popup-окна идентифицируются ими как спам) и нелюбовь поисковых систем (в частности, при использовании полноэкранных баннеров с рекламой и ссылками), а значит, и понижение в поисковой выдаче.
Если же использовать этот инструмент грамотно, дозировано и осторожно, привлекающий внимание пользователя всплывающий баннер при входе на сайт (или при его закрытии) способен помочь в решении различных задач, возникающих перед владельцем сайта:
Как правило, любой современный плагин всплывающего окна WordPress отличается возможностями тонкой настройки по времени (появляется через заданное количество проведенного на сайте времени) и по поведению (появляется после просмотра определенного объема текста, перехода на другие страницы, выхода с сайта).
Улучшение взаимодействия с посетителями сайта возможно за счет постоянного изучения аналитики показа и кликабельности всплывающих окон, тестирования различных форматов баннеров, изображений, заголовков, текстов, дизайна и расположения всех составляющих всплывающий блок элементов. Найти необходимые формы, пропорции и цвета, создать привлекательные и побуждающие к действию тексты в каждом конкретном случае — вызов для маркетолога.
Сегодня мы не будем вникать в тонкости настройки плагинов, ограничившись перечислением их функциональных возможностей. Для того, чтобы сделать отвечающий поставленной задаче всплывающий баннер WordPress, потребуется детальное изучение каждой опции, а в некоторых из popup-плагинов — таких опций десятки.
Installation[edit]
- Download and place the file(s) in a directory called in your folder.
- Add the following code at the bottom of your LocalSettings.php:
wfLoadExtension( 'Popups' );
- Done – Navigate to Special:Version on your wiki to verify that the extension is successfully installed.
To users running MediaWiki 1.25 or earlier:
The instructions above describe the new way of installing this extension using .
If you need to install this extension on these earlier versions (MediaWiki 1.25 and earlier), instead of , you need to use:
require_once "$IP/extensions/Popups/Popups.php";
Example of final LocalSettings configuration for a non-testing site (regular wiki)edit
wfLoadExtensions(
'TextExtracts',
'PageImages',
'Popups'
);
$wgPopupsHideOptInOnPreferencesPage = true;
$wgPopupsReferencePreviewsBetaFeature = false;
Создание CSS-наложения
Прежде всего, необходимо создать элемент наложения и контейнер для формы входа.
Наложение добавляет черный оттенок к остальной части контента страницы, тем самым выделяя необходимый блок. Это простой CSS-эффект, использующий позиционирование и цвет фона.
Поскольку его стили разделяются на две основные части, я собираюсь объяснить их по отдельности.
Сначала рассмотрим установку позиции и добавление цвета
div.overlay {
background-color: rgba(0,0,0,.25);
bottom: 0;
left: 0;
position: fixed;
top: 0;
width: 100%;
}
Разберем этот код:
- background-color: rgba(0,0,0,.25) — использование RGBA позволяет указать цвет и альфа-значение, альфа — это непрозрачность цвета;
- bottom: 0 — позиционирует элемент внизу страницы;
- left: 0 — позиционирует элемент по левому краю страницы;
- position: fixed — при прокрутке страницы позиция элемента не изменяется;
- top: 0 — позиционирует элемент вверху страницы;
- width: 100% — элемент заполняет всю ширину страницы.
Вторая часть включает flexbox CSS3, что значительно упрощает позиционирование элементов внутри контейнера. Давайте посмотрим:
div.overlay {
display: flex;
justify-content: center;
}
Перед тем, как перейти к popup окну для сайта, пояснение Flexbox:
- display: flex — определяет гибкий контейнер, либо inline-flex, либо block (flex);
- justify-content: center — выравнивает содержимое по центру.
Примечание: на момент написания этой статьи flexbox не полностью поддерживался во всех основных браузерах. Если хотите охватить максимальное количество браузеров, необходимо использовать префиксы:
div.overlay {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
justify-content: center;
}
Окончательный код:
div.overlay {
background-color: rgba(0,0,0,.25);
bottom: 0;
display: flex;
justify-content: center;
left: 0;
position: fixed;
top: 0;
width: 100%;
}
Всплывающие окна: рекомендации для оптимальной конверсии
Ниже мы представляем 7 советов, которым вы обязательно должны следовать при создании pop up окна.
Подчеркивайте выгоду (преимущество) для аудитории
«Какая мне от этого польза?» – это важная концепция в маркетинге, которая также применима и к всплывающим окнам. Зачем посетителю раскрывать свои персональные данные? Pop up окно должно содержать ценностное предложение (например, лид-магнит), которое посетитель посчитает достаточно хорошим, чтобы указать взамен свои данные.
Популярные статьиЛучшие лид-магниты для лидогенрации – комплексное исследование GetResponse19 убойных лид-магнитов, которые завоюют любовь вашей аудиторииЛид-магнит и предложение руки и сердца – что у них общего?25 лид-магнитов, которые реально работают
Правильное время
От довольного лида до раздраженного посетителя всего один шаг, поэтому важно запустить поп ап в правильное время. К сожалению, нет идеального времени для каждого типа всплывающего окна
Поэтому нужно тестировать.

Конкретный этап воронки продаж
С технической точки зрения pop up – это (всегда) помеха для посетителя. Чтобы сгладить (неприятные) впечатления, pop up должен вписываться в воронку продаж. Страница, где вы планируете разместить pop up, находится в самом начале, в середине или в конце воронки продаж? Эту особенность должен отражать pop up.
Например, всплывающее окно со скидкой (промокодом), которое появляется на странице информационного поста, не найдет отклика, поскольку посетитель, вероятнее всего, находится в самом начале воронки, а на страницах блога уместны электронные книги или чек-листы.
Эстетика бренда
Если у посетителя при взгляде на pop up окно возникает мысль «Это реклама другой компании?», то вы провалили дизайн. Оформление pop up окна должно перекликаться с цветом, шрифтами и голосом бренда.
Оптимизированный текст и CTA
В pop up окне у вас в распоряжении всего несколько слов, чтобы убедить читателей. Поэтому вы должны хорошо их обдумать, и послание должно быть максимально коротким.
Что касается CTA-кнопки, призыв должен привлекать внимание посетителя, а в тексте должна быть описана выгода для подписчика
Цели и A/B тесты
Как вы определяете успех или провал поп апов? Правильно: сравниваете полученные результаты и маркетинговые цели. По аналогии с маркетинговыми кампаниями, вы должны постоянно экспериментировать с pop up окнами, чтобы улучшать результаты.
Проводите А/В тесты различных элементов, чтобы понять, какой вариант лучше себя показывает с точки зрения конверсии. Элементы, которые можно тестировать: текст и кнопка призыва к действию, текст, цвет, тип pop up окна и пр. Лучше всего тестировать один элемент одновременно, чтобы точно знать, что именно повлияло на результаты.
Ненавязчивость
По понятным причинам вам хотелось бы, чтобы все посетители стали лидами, но вы не можете принуждать их к этому. Любой посетитель, который ненавидит всплывающие окна или не заинтересовался предложением, должен иметь возможность закрыть окно. Сделать это можно путем нажатия на крестик в верхнем правом углу и (или) нажатия на любое свободное пространство страницы за пределами pop up окна.
Также старайтесь не писать под CTA-кнопкой фразы вроде «Нет, я не хочу сделать свою жизнь лучше». В случае мобильных всплывающих окон вы должны быть вдвойне осторожны.
AJAX и HTML 5
Что, если вы захотите сделать эту форму еще лучше? Можно включить в нее форму регистрации. Вот как это можно сделать без дублирования кода с помощью запроса JQuery AJAX GET:
$(".overlayLink").click(function(event){
event.preventDefault();
var action = $(this).attr('data-action');
$("#loginTarget").load("ajax/" + action);
$(".overlay").fadeToggle("fast");
});
Я создал новый класс для формы входа и ссылки для регистрации под названием «overlayLink». После того, как пользователь нажимает на этот элемент, запускается функция.
Мы хотим, чтобы ссылки не делали ничего другого. Используем для этого preventDefault(). Затем нужно узнать, какую страницу нужно извлечь. Это указано в HTML-атрибуте data-action.
Теперь получаем код указанной страницы / формы или HTML popup окна. Страница, соответствующая нажатой ссылке, должна находиться в паке ajax/. Затем результат помещается в элемент с классом login-content.
Код страницы ajax/login-form.html будет выглядеть следующим образом:
<a class="close">x</a>
<h3>Sign in</h3>
<form method="post" action="login.php">
<label for="username">
Username:
<input type="text" name="username" id="username" placeholder="Username must be between 8 and 20 characters" pattern="^{8,20}$" required />
</label>
<label for="password">
Password:
<input type="password" name="password" id="password" placeholder="Password must contain 1 uppercase, lowercase and number" pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?!)(?=.*)(?=.*).*$" required />
</label>
<button type="submit">Sign in</button>
</form>
Ссылки для вызова запроса AJAX будут выглядеть так:
<ul>
<li><a href="login.php" class="overlayLink" data-action="login-form.html">Log-in</a></li>
<li><a href="register.php" class="overlayLink" data-action="registration-form.html">Register</a></li>
</ul>
Затем можно создать файл ajax/registration-form.html:
<a class="close">x</a>
<h3>Register</h3>
<form method="post" action="login.php">
<label for="username">
Username:
<input type="text" name="username" id="username" placeholder="Username must be between 8 and 20 characters" pattern="^{8,20}$" required />
</label>
<label for="password">
Password:
<input type="password" name="password" id="password" placeholder="Password must contain 1 uppercase, lowercase and number" pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?!)(?=.*)(?=.*).*$" required />
</label>
<label for="email">
Email:
<input type="email" name="email" id="email" placeholder="Your Email Address" required />
</label>
<label for="cpassword">
Confirm Password:
<input type="password" name="cpassword" id="cpassword" placeholder="Password must contain 1 uppercase, lowercase and number" pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?!)(?=.*)(?=.*).*$" required />
</label>
<button type="submit">Register</button>
</form>
Каждая ссылка имеет атрибут data-action, он ссылается на файл в папке ajax/ и загружает его в элемент наложения. Чтобы добавить другие файлы, нужно создать их в папке ajax/ — ajax/yourfile.html и задать data-action=»yourfile.html».
Popup Methods & Properties
So to create Popup we have to call:
After that we have its initialized instance (like variable in example above) with useful methods and properties:
| Properties | |
|---|---|
| popup.app | Link to global app instance |
| popup.el | Popup HTML element |
| popup.$el | Dom7 instance with popup HTML element |
| popup.backdropEl | Backdrop HTML element |
| popup.$backdropEl | Dom7 instance with backdrop HTML element |
| popup.params | Popup parameters |
| popup.opened | Boolean prop indicating whether popup is opened or not |
| Methods | |
| popup.open(animate) | Open popup. Where |
| popup.close(animate) | Close popup. Where |
| popup.destroy() | Destroy popup |
| popup.on(event, handler) | Add event handler |
| popup.once(event, handler) | Add event handler that will be removed after it was fired |
| popup.off(event, handler) | Remove event handler |
| popup.off(event) | Remove all handlers for specified event |
| popup.emit(event, …args) | Fire event on instance |
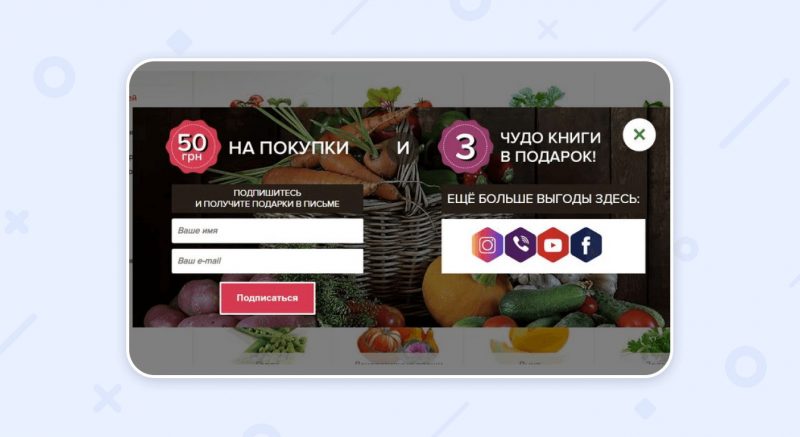
Примеры продающих поп-апов
Важно привлечь и заинтересовать посетителя сайта в прочтении поп-апа. Обычно это делают с помощью контрастных цветов, необычного дизайна и интересных офферов
Предлагаем детальнее узнать приемы, которые помогут привлечь внимание читателя и выполнить действие, указанное на всплывающем окне
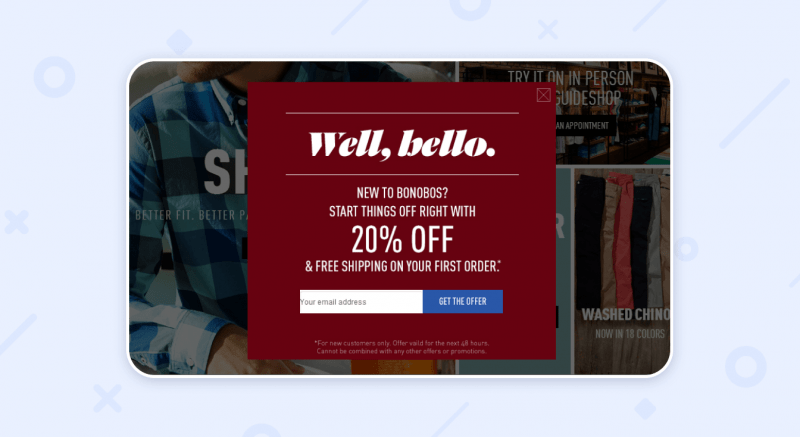
Попап с насыщенными цветами
Маркетологи и дизайнеры часто используют насыщенные контрастные оттенки для привлечения внимания. Не обязательно использовать яркие кислотные цвета. Лучше выбирать глубокие красивые оттенки, которые сочетаются с вашим информационным посылом
Это привлекает внимание к офферу, а значит и повышает эффективность призыва к действию

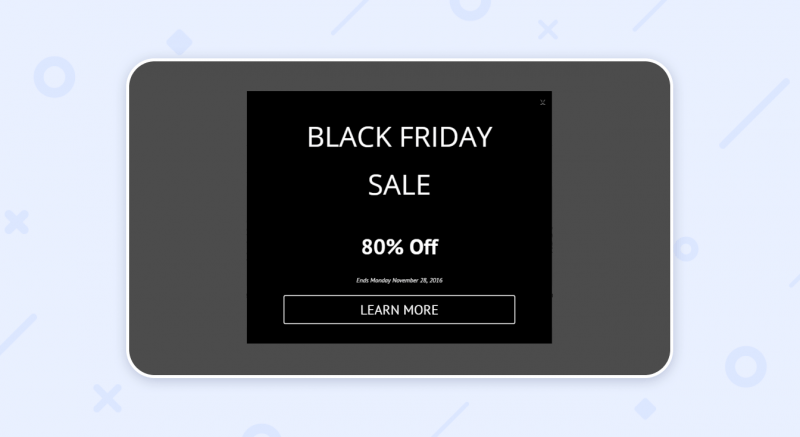
Всплывающее окно с привязкой к инфоповоду
Если у вас проходит какая-то акция, посвященная празднику — смело упомяните об этом в поп апе! Возможно, человек не успел зайти в раздел со специальными предложениями. Создав такой поп-ап, вы уведомите посетителей и переадресуете на нужную страницу.
На ней потенциальный клиент ознакомится с предложением и товарами, заинтересуется и приобретет ваш продукт.

Попап с интересным оффером (акционное предложение)
Это самое важное! Если посетитель сайта хоть немного заинтересован в вашем продукте, вовремя появившийся поп ап с привлекательным оффером с огромной вероятностью сконвертирует его в покупателя.
Лучше показывать такое окно когда посетитель достаточно ознакомлен с информацией на сайте. Например, после 65% прокрутки страницы или через две минуты пребывания на ней.

Выделяющийся дизайн на вспоывающем окне
Оригинальность — ключ к успеху. Используйте нестандартные формы самого окна, и ваш поп ап точно поможет увеличить продажи! А привлекательное предложение поможет получить желаемый контакт клиента.

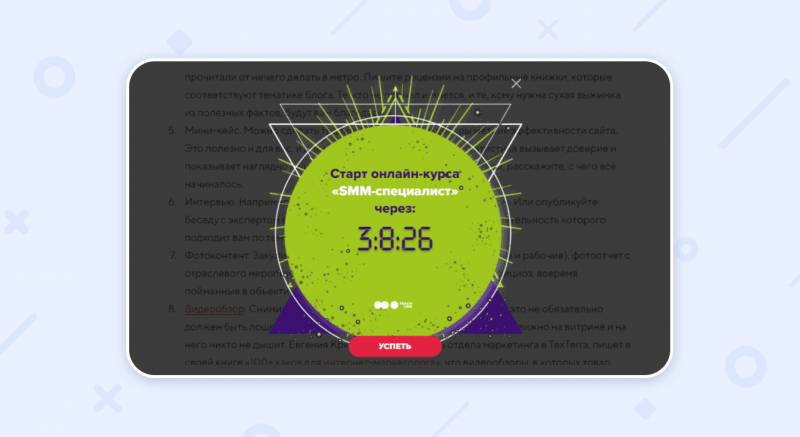
Pop up анимация
Сознание человека всегда замечает объекты в движении
Добавьте таймер, маленькую анимацию в виде животного, человека или другого объекта, чтобы привлечь внимание посетителя. . Но не переборщите! Не надо создавать pop-up, который будет размером на весь экран и с чересчур быстрой анимацией
Такое окно будет только отпугивать посетителей
Но не переборщите! Не надо создавать pop-up, который будет размером на весь экран и с чересчур быстрой анимацией. Такое окно будет только отпугивать посетителей.

Plerdy – умные всплывающие окна, превращающие посетителей в покупателей
Plerdy – мощный сервис для увеличения трафика и повышения продаж. Он предлагает три продукта: карту кликов, ежедневный мониторинг SEO и всплывающие окна. Умные попапы появляются по заданному сценарию, а для их настройки не требуются навыки программирования и вёрстки — внешний вид и логика задаются с помощью визуальных инструментов редактирования.
Для создания различных всплывающих форм сервис предлагает шаблоны. С их помощью вы можете информировать посетителей об акциях и скидках, собирать адреса электронной почты и номера телефонов, предлагать сделать заказ в 1 клик. Plerdy предоставляет доступ к визуальному конструктору форм, а также позволяет добавлять свой баннер (гифку или картинку) для отображения на сайте.
Плюсы:
- Тестовый период 14 дней на всех платных тарифах.
- Возможность добавить особые условия показа.
- Синхронизация с CRM Битрикс и почтовыми сервисами для организации рассылок.
- Анализ эффективности показов со сбором данных по двум показателям: количеству потерь, когда пользователь выполнил действие до появления всплывающего окна, и количеству закрытий формы.
Минусы:
- На бесплатном тарифе формы неадаптивные, размещение только по центру, нельзя добавить свой баннер или изображение.
- Инструменты для управления всплывающими окнами нельзя приобрести отдельно, а стоимость пакетов услуг высокая.
Стоимость:
На Plerdy есть бесплатный тариф, однако пользоваться им для управления всплывающими окнами невозможно — слишком много ограничений. Лучше сразу выбрать платный тариф и посмотреть его на практике в течение тестового периода (14 дней).
- Econom ($29 в месяц) — 3 активные формы, до 500 лидов, до 1000 кликов, адаптивный интерфейс.
- Business ($59 в месяц) — 5 активных форм, до 2000 лидов, без ограничений по количеству кликов, показ окна при выходе пользователя со страницы, все варианты размещения.
- Premium ($99 в месяц) — 10 активных форм, без ограничений на количество лидов.
- Enterprise (стоимость рассчитывается индивидуально) — нет лимитов на количество форм и лидов.
При оплате подписки на год вы получаете скидку 20% на всех тарифах.
Петля для поп-ап насадок – особенности, преимущества и недостатки
Преимущество простой петли, которая вяжется на волосе, как способа крепления плавающего бойла, очевидно – такой монтаж создается очень легко и быстро, к тому же для него не требуется никаких дополнительных элементов оснастки.
Справка. Если применять дополнительные элементы оснастки, тем самым усложняя монтаж, не обязательно, то избавиться от них может быть хорошей идеей. Когда монтаж делается максимально быстро и не приходится ломать голову над тем, какой вертлюжок или карабин применять, остается больше времени для размышлений о технике и тактике.
Использование для ловли на плавающие приманки петли позволяет отсечь все лишнее. Такой монтаж бойла неплохо работает, а чем проще и легче оснастка, тем выше будет процент реализации поклевок.
Также важно, что при своей простоте петля для поп-апа обеспечивает достаточно надежную фиксацию насадки, выдерживающую даже дальние силовые забросы карповой снастью (нагрузки при которых, как понятно, очень велики). Но есть у этого способа фиксации бойла и существенные недостатки:
Но есть у этого способа фиксации бойла и существенные недостатки:
- по надежности фиксации поп-апа петля все же уступает другим способам монтажа, при которых бойл протыкается насквозь – оснасткам с волосом, который проходит через насадку, и оснастке с верлюжком-шурупом, который вкручивается в нее;
- самый высокий процент реализации поклевок обеспечивают монтажи, при которых волос отходит от цевья крючка на уровне бородки, а простая оснастка с петлей этого не предполагает.








