Если вы хотите сделать меню группы в вк, но не знаете, с чего начать
Содержание:
- Рекомендации
- Аватар и миниатюра
- Размеры картинок для Tumblr
- Графическое оформление
- Что еще нужно учесть?
- Шаг 3: Выберите фон
- Размеры изображений Фейсбук
- Размер фотографии профиля в Фейсбук: 180х180
- Размер фотографии бизнес профиля в Facebook: 180х180
- Размер обложки Фейсбук: 820х312
- Размер картинки для поста в Facebook: 1200х630
- Размер изображения со ссылкой в Фейсбук: 1200х628
- Выделенное изображение в профиле Facebook: 1200х717
- Размеры обложек событий в Фейсбук: 1920х1080
- Как наличие меню способствует успеху сообщества?
- Правила оформления дизайна Вконтакте
- Размеры изображений LinkedIn
- Фото профиля ЛинкдИн: 400х400
- Фоновая картинка личного профиля ЛинкдИн: 1584х396
- Логотип компании в LinkedIn: 300х300
- Имидж логотип компании в ЛинкдИн: 60х60
- Размер обложки компании на LinkedIn: 1536х768
- Размер баннера LinkedIn: 646х220
- Картинка поиска сотрудников на ЛинкдИн: 1128х376
- Медиа со ссылкой на ЛинкдИн: 1104х736
Рекомендации
Прежде чем перейдем к особенностям баннеров для каждой социальной сети, предлагаю ознакомиться с общими рекомендациями:
-
Основные цвета баннера не должны быть кричащими, однако необходимо соблюдать их контрастность относительно друг друга. Лучший вариант, когда используется до 3-х контрастных цветов.
-
Размещенный на баннере текст должен хорошо читаться на мобильных устройствах, так как основной трафик соцсетей — мобильный. В большом потоке информации пользователь тратит не больше 2-3 секунд на один пост — ничего не зацепило, листает дальше.Много текста и не читаетсяЗдесь текста не мало, но есть зацепка
-
Если используются графические элементы, например, логотип, убедитесь, что вокруг достаточно пустого пространства, иначе он сольется с другими элементами.
-
Тестируйте живые фотографии продукта/результата работ. Часто они срабатывают.
-
И наконец, простые решения, могут оказаться эффективнее дизайнерских.
В соседнем городе Новокуйбышевске (рядом с Самарой) появился автосервис. Для его рекламы мы использовали разные креативы, покажем три из них:
CTR — 2,65% CPC — 6,24 р. CTR — 0,26% CPC — 32,25 р.CTR — 0,19% CPC — 46,04 р.Первый креатив простой, невзрачный, однако, соответствует целевой аудитории и экономит бюджет больше чем в 5 раз. Суть предложения мы написали в самом рекламном посте. На втором и третьем креативах отражены конкретные предложения в стилистике автосервиса, но дают результат на порядок хуже.
Аватар и миниатюра
Это изображение, которое является «лицом» сообщества. Его видят пользователи рядом с сообщениями от имени паблика и в перечне подписок
Задача этой картинки – привлекать внимание и быть узнаваемой
Я оформляю группу для родителей, и у меня есть готовый логотип. Сейчас посмотрим, как он будет выглядеть в качестве аватара. Для этого жмем «Загрузить фотографию» и выбираем нужную картинку.
Мне не нравится, что изображение обрезается, поэтому я увеличиваю область просмотра, подтягивая ее за квадратики по краям.
Теперь настраиваем миниатюру, которую будут видеть пользователи рядом с сообщениями. Желательно, чтобы текст был довольно крупным и не обрезался, иначе он не читается и выглядит неаккуратно.
Надо признать, что мой аватар не идеален, лучше, если картинка будет на темном или ярком фоне. Но главное, чтобы вас узнавали. Если это логотип компании, то не надо его менять. Если же есть возможность выбирать, постарайтесь, чтобы главное фото паблика было оригинальным и выделялось среди конкурентов. Вот примеры выразительных изображений.
Можно разместить на аватаре короткую и полезную информацию:
- акции,
- телефон компании,
- анонс события,
- цену на основной продукт,
- вакансии,
- адрес сайта,
- координаты офиса,
- призыв подписаться.
Используйте все элементы оформления для привлечения посетителей и клиентов. Но не перегружайте их текстом, пишите только о главном.
Размеры картинок для Tumblr
Площадка микроблогов Tumblr не предусматривает разнообразие размеров визуального контента. Чтобы делать записи в Tumblr, нужно зарегистрироваться и создать микроблог. Микроблогов может быть несколько, именно в них можно загрузить аватар, обложку профиля.
— Аватар: минимум 128 х 128 рх.
— Обложка профиля: оптимально 3000 х 1055 рх.

Интерфейс микроблога, куда можно добавить аватар и обложку профиля
— Изображение поста: не принципиально, оптимально 500 х 750 рх.
Tumblr работает так: в ленте отображаются посты / новости, которые опубликовали или перепостили ваши друзья, интересные вам микроблоги.

Вид ленты в Tumblr
Через сервис также можно делать анимированные посты формата GIF, до 540 рх по ширине, весом до 3 МБ; и видеопосты формата MOV и MP4, весом до 100 МБ.
Графическое оформление
Меню позволяет добавлять фотографии и делать их кликабельными для наглядного обозначения кнопок. Для этого придется обратиться к графическому редактору Adobe Photoshop или его аналогам. Сделать простое графическое меню через Фотошоп вы можете по такому алгоритму:
- Откройте Фотошоп, наведите на «Файл» и кликните «Создать» (в новой версии используйте кнопку «Создать» слева). Укажите 510 точек в ширину и примерно 170 в высоту для каждой отдельной строки в меню. Например, если хотите сделать меню с четырьмя кнопками, ставьте высоту 680 (можно больше или меньше, тогда кнопки будут уже или выше).


Кликните правой кнопкой мыши по инструменту «Рамка» и выберите «Раскройка».

Нажмите правой кнопкой мыши по полотну, а затем «Разделить фрагмент».

Активируйте галочку напротив «Разделить по горизонтали на» и в окне ниже укажите количество необходимых строк. На полотне появятся полоски, указывающие будущее разделение между кнопками. После настройки подтвердите действие, воспользовавшись кнопкой «ОК».

По желанию кликните правой кнопкой по любому блоку и разделите его по вертикали на 2 или 3 пункта. Так можно сделать несколько кнопок в одной строке меню. Не забудьте убрать галочку в горизонтальном разделении.

Если нажать на линию и держать, кнопку можно произвольно уменьшить.
Создайте фон для своего меню. Для этого существуют такие инструменты:
- Выберите «Заливка», укажите цвет и кликните на фон левой кнопкой мыши;

По желанию добавьте любое изображение на фон. Для этого откройте проводник, найдите картинку и переместите её на полотно в Фотошопе.

С помощью рамки отрегулируйте размер и положение фото.

Также можете создать прямоугольные блоки, чтобы придать вид кнопки. За это отвечают функции «Прямоугольник» либо «Прямоугольник с закругленными углами». Нажмите на один из краев предполагаемой кнопки и потяните в противоположный угол. Появится фигура, теперь с зажатыми клавишами Ctrl и Alt перетащите блок на другую кнопку, таким образом объект скопируется. Повторите действие для всех ячеек.

Добавьте название для каждой кнопки с помощью инструмента «Текст». Кликните в место, куда следует поместить наименование, измените размер и цвет символов в верхней области. Оптимальным будет значение в 40 пт. Подтвердите с помощью клавиши Enter.

Теперь зажмите левую кнопку мыши на тексте и переместите его в удобное положение, программа сама отцентрирует его внутри блока. Повторите операцию со всеми ячейками.

Для сохранения наведите на «Файл», далее «Экспортировать» и «Сохранить для Web». В старых версиях Photoshop функция находится сразу в выпадающем меню «Файл».

Отметьте набор «PNG-24», кликните «Сохранить», укажите удобное место и подтвердите желаемое. По указанному пути появится папка со всеми кнопками.

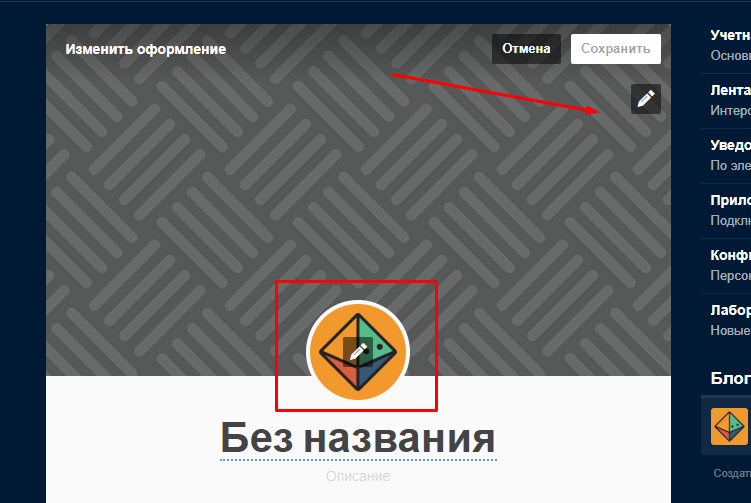
Вернитесь в редактор меню и нажмите на иконку фотоаппарата.

Кликните «Загрузить фотографию». Найдите созданную недавно папку и откройте её.

Выделите все изображения внутри, подтвердите загрузку.

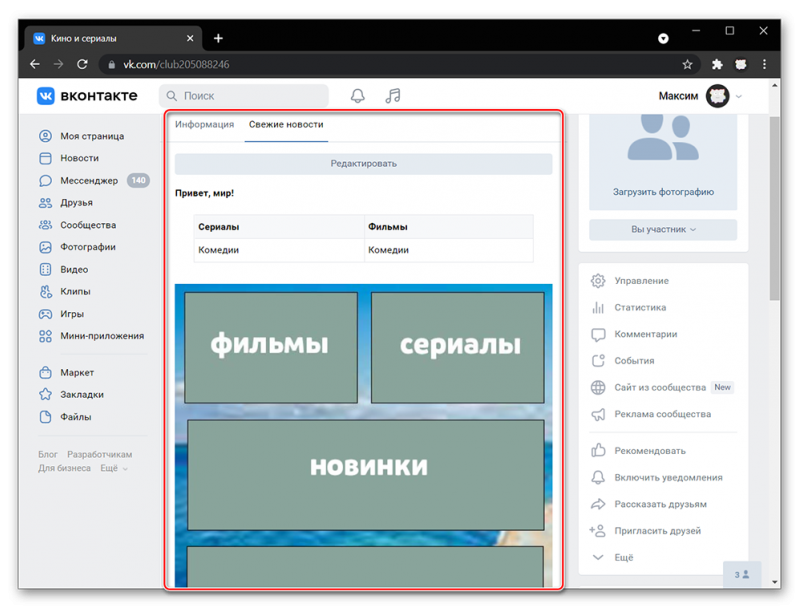
Медиафайлы автоматически сгруппируются в последовательности, которую вы создали в Фотошопе. Каждая строка, содержащая , отвечает за одну картинку. Сгруппируйте каждую новую строку с помощью отступов.

Активируйте графический режим изменения и кликните по каждой картинке. Появится окно, где можно сделать следующее:
- Описать медиа;
- Добавить ссылку. Она будет открываться, если нажать на фото;
- Изменить размер. Может понадобиться, если файлы добавились некорректно и не занимают всю ширину, в таком случае напишите фактическую ширину в правом блоке (510, 504 или 607 в зависимости от наличия отступов и выбранного способа создания меню). Для нескольких изображений в одной строке делите этот параметр наполовину, если фото два (ставьте по 255, 252 либо 304), если их три – 170, 168 либо 203 и так далее. В любом случае ширина одной строки должна соответствовать 510, 504 или 607 точкам.

Вернитесь в режим разметки и добавьте параметр после символов «px» к каждой строчке, если хотите убрать отступы между изображениями. Сделайте это если указана ширина в 510 либо 607 точек. В случае с 504 это не нужно.

Сохраните страницу. Перезапустите сайт, чтобы увидеть изменения в меню.
 Что еще нужно учесть?
Что еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайнДве ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатлениеСмотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
Вот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному праздникуВ закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и меню
Центральное расположение и яркие обложки – это способ выделить самое главное
Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежноА тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фоне
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Тут все просто и понятно: светлый текст на более темном фоне, крупно и кратко
Сделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать
Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компанию
Другая составляющая фирменного стиля – это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Можно экспериментировать с фотографиями и картинками, если надписи их объединяют
Иногда в оформлении меню, ссылок и постов повторяются элементы логотипа. Вот так:
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметить
Шаг 3: Выберите фон
Есть несколько вариантов для фона Вашего изображения:
• Картинка• Сплошной цвет• Фотография
Если Вы решите поставить в качестве фона картинку или фото, Вы можете использовать один из вариантов, предоставленных Canva или загрузить собственное изображение.Я чаще всего предпочитаю загружать собственное изображение
Но вот на что Вам необходимо обратить внимание:Если Вы загрузите любое изображение, которое найдете в Интернете, то это может поставит Вас под риск нарушения закона об авторском праве
Возможно Вы сейчас спросили: «Где я могу найти изображения для своих проектов?».
А вот и ответ: Все изображения на сайтах ниже доступны абсолютно бесплатно и могут быть коммерчески использованы без каких-либо нарушений и Вы без проблем сможете создать обложку для группы в ВК онлайн:
• Pixabay — отлично подходит для универсальных изображений и удобен в поиске, но не все изображения хорошего качества.• Unsplash — красивые фотографии с высоким разрешением. В основном ландшафты. Хорошо для общих фонов, но не очень хорошо, если вам нужен конкретный фон.
Есть конечно много других бесплатных фотостоков. Но на Pixabay и Unsplash в большинстве случаев можно найти то, что Вам нужно, не перебирая море разных сайтов.
В этот раз я нашёл подходящий бесплатный фон в галереи Canva. Нажимаем на кнопку «Элементы» в левом вертикальном меню и в разделе бесплатных фото жмём «Все»:
Затем нажимаем на понравившуюся картинку и регулируем её при помощи точек на углах элемента до размеров Вашего холста.
Размеры изображений Фейсбук
Facebook
– это крупнейшая социальная сеть в мире. Ежемесячно сайт посещают 2 млрд.
активных пользователей. С такой широкой аудиторией хочется и нужно
взаимодействовать. А одно неправильно подобранное изображение может сразу
понизить твой бренд в глазах целевой аудитории.
Помни, что картинки по-разному отображаются в Хронике (Timeline) и в новостной ленте твоих друзей. Поэтому каждый тип визуального контента должен создаваться индивидуально, с учетом регламентированной высоты и ширины картинки.
- .
- .
- .
- .
- .
- .
- .
Размер фотографии профиля в Фейсбук: 180х180
Фото профиля – это главное изображение, которое представляет
твой бренд. Фото имеет квадратную форму и отображается на таких страницах: в Таймлайне на фоне
обложки, возле твоих комментариев к постам и в поисковой выдаче профилей.
Рекомендации:
- Фотография не менее 180х180 пикселей.
- На компьютере фото отображается с разрешением
170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36. - Фото будет расположено на фоне обложки на 176
пикселей ниже от ее верха на ПК, и на 196 пикселей на экране смартфона. - Миниатюра всегда представлена 32х32 пикселей.
Размер фотографии бизнес профиля в Facebook: 180х180
Недавно Фейсбук изменил внешний вид бизнес профилей. Теперь главная фотография бренда не закрывает обложку, что помогает выделиться магазинам и начинающим предпринимателям. Размеры изображений для аватара остались прежними, поменялось лишь его расположение.
Рекомендации:
Минимум 180х180 пикселей.
На компьютере фото отображается в формате
170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра –
32х32 пикселей.
Особое внимание следует уделить брендам, логотип
которых состоит из длинной типографики. Изображение для главной страницы
обрезается по форме квадрата.
Размер обложки Фейсбук: 820х312
Картинка обложки Facebook показывается только на странице профиля. Она значительно
больше главной фотографии, поэтому позволяет лучше проявить себя или громче
заявить о своем бренде. На персональных страницах можно интересно совместить
фотографию профиля и обложку, учитывая их расположение, относительно друг
друга.
Рекомендации:
- Размер обложки для Фейсбука – не менее 400х150,
но отображается иллюстрация в формате 820х312. - Маленькие изображения будут растягиваться, теряя
качество. - Размер шапки Фейсбук отображается в 820х312 на
десктопе и 640х360 на смартфоне. - Кнопочные телефоны не отображают шапку профиля.
- Для загрузки фото подходят форматы sRGB и JPG. Для загрузки логотипа,
типографики или длинного текста – PNG.
Размеры обложки Фейсбук для бизнес страниц точно такие же,
как для персональных. Кроме того, бренды имеют возможность установить
анимированную обложку для своей страницы.
Размер картинки для поста в Facebook:
1200х630
Рекомендации:
- Картинка не менее 1200х630 пикселей.
- В новостной ленте иллюстрация масштабируется до
ширины 470 пикселей. - На странице профиля масштабируется до ширины 504
пикселя.
Размер изображения со ссылкой в Фейсбук: 1200х628
Еще одним мощным инструментом маркетинга в Facebook выступает иллюстрированный пост
со ссылкой. Запись напоминает обычный пост с картинкой, но вмещает в себя
дополнительный рекламный текст. Запись может быть двух видов: квадратная
картинка с текстом справа или прямоугольная с текстом под изображением.
Рекомендации:
- Оптимальный размер баннера Фейсбук – 1200х628 пикселей.
- Картинки квадратной формы показаны с разрешением 154х154 в ленте и 116х116 в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 в ленте и 428х252 в профиле.
- Facebook масштабирует баннеры под указанное разрешение, поэтому учитывай отношение сторон при создании рекламного изображения.
Выделенное изображение в профиле Facebook: 1200х717
Если тебе нужен яркий, отличительный от других пост,
используй тип контента – Выделенное (Highlighted) изображение
Большой масштаб
позволит громко заявить о предстоящем событии, похвастаться какими-либо
победами и просто обратить внимание пользователей на важную информацию
Рекомендации:
- Отображается в Таймлайне 843х504 пикселей.
- Рекомендуем использовать изображения с большим
разрешением, сохранив масштаб.
Размеры обложек событий в Фейсбук: 1920х1080
Страница события позволяет собрать на него большое
количество людей и удержать внимание потенциальной аудитории. Поэтому она
должна быть яркой, запоминающейся и с качественной обложкой
Картинку
рекомендуется делать большой, соблюдая масштаб, регламентированный Facebook.
Рекомендации:
- Обложка отображается с разрешением 470х174.
- В ленте иллюстрация имеет такое же разрешение –
470х174.
05.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания
Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Правила оформления дизайна Вконтакте
Летом 2016 года разработчики социальной сети Вконтакте наконец-то удивили своих пользователей полностью обновленным дизайном. По правде говоря, завсегдатаи данного сайта восприняли свежее оформление весьма неоднозначно, в большей степени это касалось владельцев сообществ со слитой картинкой в качестве оформления (аватар+баннер). Расстояние между закрепленной новостью и аватаром увеличилось буквально вдвое, баннер заметно укрупнился и опустился ниже, а в качестве миниатюры сообщества теперь выступает не квадратная, а круглая область — все эти неловкие моменты доставили немало проблем людям, заказавшим и установившим дизайн для своих групп ранее. Единственным выходом в сложившейся ситуации оказалась переделка старого дизайна под новые требования с сохранением концепции.
Хотя оформление сообществ Вконтакте кажется делом достаточно хлопотным (особенно если сравнить с другими социальными сетями, где в основном достаточно прямоугольной обложки и квадратной аватарки), но на самом деле это не совсем так. Далее будут описаны требования к графическим изображениям и вообще способы оформить группу как таковые.
Первый способ сделать свое сообщество продающим и привлекательным — это стандартная схема «аватар+баннер+меню».
Аватар
Аватар остался в размерах 200 на 500 пикселей (но все-таки лучше 400 на 1000 с запасом качества), хотя изначально при бета-тестировании нового дизайна рассматривался такой вариант размера как 200 на 300. Миниатюра теперь круглая, но если эту окружность вписать в квадрат, то его размеры будут 200 на 200 пикселей, как и было ранее.
Меню
В плане оформления меню и вики-разметки в целом ничего не поменялось. Я как и раньше использую ширину меню в размере 606 пикселей и любую величину длины. Для адаптивности на мобильных устройствах лучше верстать навигацию внутри таблицы — таким образом при просмотре на телефоне она просто пропорционально сжимается до размеров экрана. Но если вы создали навигацию, где пункты просто находятся один под другим, то этого можно и не делать — способ с таблицей необходим только для тех видов меню, где количество кнопок в строке больше одной. Вообще для удобства пользователей лучше не делать меню только в виде ссылок на материалы, а создавать вики-страницы со сложной структурой.
Если нужна единая картинка для оформления, то для начала залейте в какую-нибудь группу для экспериментов аватар и баннер в виде закрепленной новости
Перепишите все данные с сообщества-образца в свою группу: статус, название (это важно, т. к
в новости эти данные дублируются) и запросите у клиента текст, который будет выше баннера.
После этого уже вы можете взять образец при помощи скриншота, который необходимо поместить в Photoshop.
Существует еще такой способ оформления, как «обложка+баннер+меню». Вообще можно оставить только обложку и вынести на нее всю самую важную информацию. Но аватар в любом случае должен быть поставлен: его не будет видно в самой группе, однако миниатюра сообщества будет браться именно с него. Оптимальный размер обложки составляет 1590 на 400 пикселей, а загрузить изображение можно при помощи команды «Управление сообществом» — «Обложка сообщества: загрузить».
Размеры изображений для дизайна вконтакте
- Аватар: 200 на 500 пикселей (качество 400 на 1000 пикселей);
- Миниатюра аватара 200 на 200px
- Баннер или размер закрепленной записи в группе: 1024 на 680 пикселей, но не менее 510px по ширине;
- Меню: ширина 606px;
- Обложка 1590 на 400 пикселей.
Вам будет интересно:
Основные шаги в раскрутке аккаунта в инстаграм
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
- .
- .
- .
- .
- .
- .
- .
- .
Фото профиля ЛинкдИн: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое
после круглой обрезки. Фотография будет показана на странице аккаунта на фоне
обложки
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для
фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других
пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
Стандартный логотип поможет быстро идентифицировать и
запомнить бренд. Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
Когда пользователи ищут компанию, они видят также имиджевый
логотип на странице компании. Небольшая иллюстрация играет важную роль в
идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю
область сайта и перекрывается данными компании: логотип и основная информация.
Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425
пикселей. - Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
Когда пользователи переходят на страницу бренда, под
основной информацией они видят баннер. Это самая большая картинка в профиле,
поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер
отображается на странице. - Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
Если компании срочно требуется новый сотрудник, она может
выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера –
1128х376 пикселей. - Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к
ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать
репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.








