Как управлять данными аккаунта разработчика
Содержание:
- Настройка и работа с панелью разработчика
- Описание элементов панели разработчика
- Как открыть консоль и инструменты разработчика в Яндекс браузере?
- HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
- Инструментарий разработчика
- Register for a Google Play Developer account
- Способы открытия
- Account access levels
- Включение консоли при создании виртуальной машины из публичного образа {#turn-on-for-new-instance}
- Команда console.group()
- Шаг 3. Проверьте файлы и внедрите выпуск
- Режим разработчика в Яндекс Браузере: как включить, зачем нужен
- Способы открытия
- Как открыть консоль в вк
- Give users access
- Для чего нужна консоль в браузере
- Кто может пользоваться системой
Настройка и работа с панелью разработчика
Функций и инструментов, которые предлагает панель консоли много. Каждая из них отвечает за определенные функции. Ниже будут рассмотрены основные вкладки, которые полезно использовать специалистам при работе.
- «Elements». Отображается четкая структура кода HTML и стили SSL для каждого отдельного элемента. С помощью него выполняют изменения в структуре, просматривают классы элементов и стили.
- «Console». Включает инструменты для запуска собственного код, нахождения и исправления допущенных ошибок.
- «Sourser». На вкладке собраны все подключенные файлы с CSS и JavaScript кодом. Можно подключить коды, которые подключены локально или находятся на других ресурсах.
- «Network». Предназначена для увеличения быстродействия. Здесь можно просмотреть время, которое тратится на загрузку элементов. Именно здесь получится определить, каике именно компоненты замедляют загрузку ресурса.
- «Performance». Вкладка предназначена для проверки производительности. Удобно использовать статистические данные по скорости загрузки.
- «Memory». Аналогичная предыдущей вкладке. С помощью ее инструментов определяют вес картинок или любых других объектов.
- «Application». Позволяет получить доступ к хранилищам любого типа (сессии, шрифты, скрипты, cookie, cache). С помощью специальной опции «Clear Storage» любое из хранилищ получится быстро очистить.
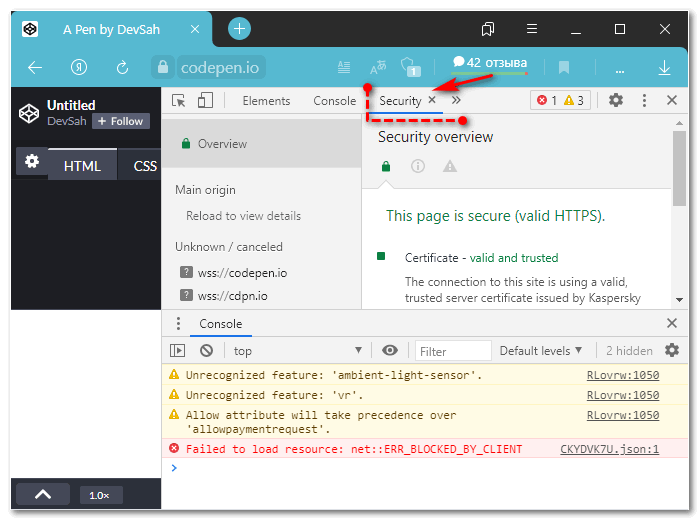
- «Security». Здесь специалист отыщет любую информацию, связанную с сертификатами безопасности. Позволяет проверить надежность подключения.

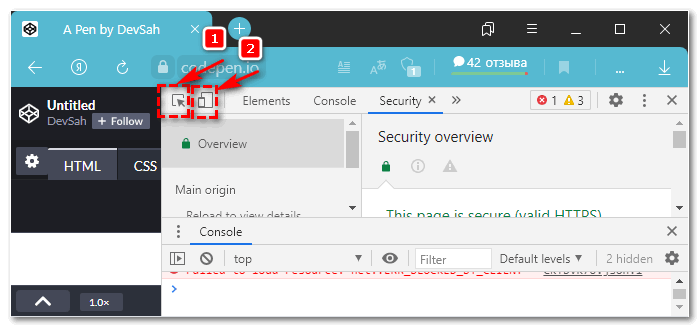
На панели разработчика есть еще 2 кнопки, с которыми можно работать специалистам.
- Изображение блока со стрелочкой. Осуществляет переход к коду для конкретного выбранного элемента.
- Картинка мобильного телефона и планшета. С ее помощью легко понять, как страница будет отображаться на мобильном устройстве с различной диагональю.

На панели могут находиться и другие дополнительные вкладки. Они генерируются программами, установленными на компьютере, или плагинами веб-обозревателя.
Используя для своих продуктов и сайтов встроенный режим разработчика в Яндекс Браузере, специалист существенно ускорить свою работу. Он сможет быстро протестировать созданный продукт и внести нужные изменения и корректировки.
Описание элементов панели разработчика
- Elements — в данном случае идет отображение html кода и css стилей. То есть то как это читает браузер при открытии сайта.
- Console — тут идет отображение ошибок, а также можно вставлять javascript и смотреть то будет)
- Sources — ну тут из перевода понятно, что это отображение источников с css, javascript, jquery и другие различные скрипты
- Network — по данной вкладке можно смотреть сколько требуется времени на загрузку сайта и отображение различных его медиа элементов. А это значит, что в умеющих руках данная вкладка позволит вам увеличить скорость загрузки сайта (-ов), а значит повысить лояльность поисковиков и пользователей.
- Perfomance — по сути это тоже вкладка для анализа загрузки сайта, но уже более детализирована. И здесь уже отображаются все элементы и модули с подробной скоростью загрузки.
- Memory — в данной вкладке можно увидеть сколько по размеру каждый элемент на странице. Например код html, js, css, картинка. По сути эта вкладка производная от perfomance.
- Application — здесь предоставлен доступ к таким хранилищам как: куки, кэш, скрипты, шрифты, предыдущие сессии и подобному.
- Security — от перевода «безопасность». Отображаются протокол подключения (http or https), настройки безопасности подключения ну и безопасность ресурса.
- Audits — аудит он и в африке аудит. Здесь можно провести диагностику сайта по 5 параметрам: скорость загрузки (perfomance), удобство (accessiblity), что можно улучшить (best practices), SEO и некая прогрессивность (progressive web app). Так то весьма интересная и полезная штуковина.
Как открыть консоль и инструменты разработчика в Яндекс браузере?
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов.
Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п.
Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности;
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц;
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам;
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.;
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Как открыть консоль в Яндекс браузере?
Существует несколько способов вызвать консоль в Яндекс браузере:
- Через «Настройки Яндекс.Браузера»;
- Из контекстного меню страницы;
- С помощью горячих клавиш.
Через меню браузера
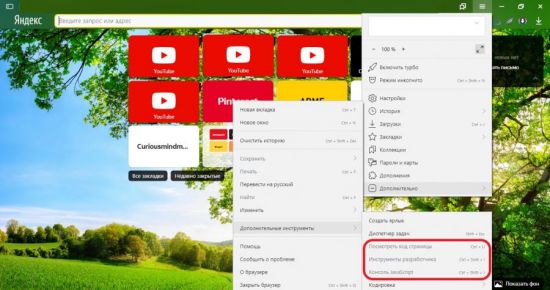
Все нужные средства размещены в одном разделе «Дополнительные инструменты». Отсюда можем перейти сразу в консоль, инструменты разработчика или просто открыть HTML-код страницы.
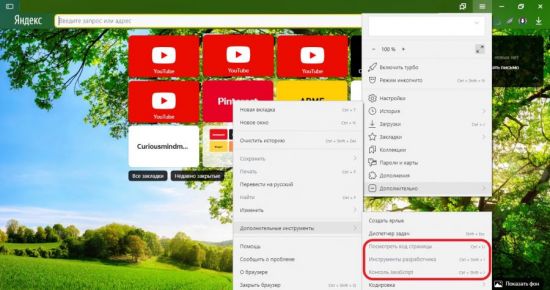
Как открыть консоль разработчика в Яндекс браузере:
- Нажимаем на стек из трёх полос в правом верхнем углу.
- Наводим курсор мыши на пункт «Дополнительно», а затем — на элемент «Дополнительные инструменты».
- Кликаем на кнопку «Консоль JavaScript».
Таким же способом можем открыть и HTML-код после клика на «Просмотреть код страницы», а также перейти в «Инструменты разработчика», кликнув по соответствующему пункту.
Из контекстного меню
Это один из самых простых способов открыть нужный раздел, для его реализации от нас нужно сделать лишь 3 клика:
- Делаем клик ПКМ по любому месту на странице сайта.
- Выбираем «Исследовать элемент».
- В меню, в открывшейся панели, нажимаем на «Console».
Посредством горячих клавиш
Чтобы запустить консоль в Яндекс браузере, можем воспользоваться горячими клавишами. Они позволяют открыть не только саму консоль, но и инструменты разработчика.
Как включить консоль с помощью комбинаций клавиш:
- Ctrl + Shift + J – это горячие клавиши для открытия консоли JavaScript;
- Ctrl + Shift + I – эта комбинация открывает средства для разработки;
- Ctrl + U комбинация позволяет запросить новую страницу с HTML-кодом страницы.
Ещё один способ перейти в нужную панель – нажать клавишу F12.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.

Отличительными особенностями являются:
- Поиск и редактирование HTML-элементов.
- Веб-консоль. Позволяет выполнить JavaScript.
- Просмотр всего исходного кода сайта с возможностью его редактирования.
- Функция исследования элемента. Позволяет показать код элемента, который выбран на странице.
- Реклама в приложении.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Статья была полезна? Поддержите проект — поделитесь в соцсетях:
Оценка: 4,87
Register for a Google Play Developer account
To publish Android apps on Google Play, you’ll need to create a Google Play Developer account.
Step 1: Sign up for a Google Play Developer account
You must be at least 18 years of age to sign up for a Google Play Developer account.
- Using your Google Account, sign up for a Developer account.
- Once you have a Developer account, you can use Play Console to publish and manage your apps.
Step 2: Accept the Developer Distribution Agreement
During the signup process, you’ll need to review and accept the Google Play Developer Distribution Agreement.
Step 3: Pay registration fee
There is a US$25 one-time registration fee that you can pay with the following credit or debit cards:
- MasterCard
- Visa
- American Express
- Discover (the U.S. only)
- Visa Electron (Outside of the U.S. only)
Note: Prepaid cards are not accepted. The types of cards accepted may vary by location.
Step 4: Complete your account details
Type your account details. Your «Developer name» is displayed to customers on Google Play.
You can add more account information after you’ve created your account.
Note: To process your request for a Play Developer account you may be asked for a valid government ID and a credit card, both under your legal name. If this information is determined to be invalid, your registration fee will not be refunded.
Способы открытия
Воспользоваться этим инструментом Яндекс Браузера можно двумя способами:
- через настройки;
- с помощью горячих клавиш.
Открытие через настройки
В этом случае следует выполнять следующую последовательность действий:
1. Запустить Яндекс Браузер.
2. Открыть меню. Значок меню расположен в правом верхнем углу программы и выглядит как три полоски, расположенные горизонтально.
3. Выбрать раздел «Дополнительно» в конце списка.
4. Выбрать подраздел «Дополнительные инструменты».

Здесь содержатся все необходимые функции для взаимодействия с консолью.
Открытие с помощью горячих клавиш
Для более быстрого запуска инструментов браузера разработчиками предусмотрены сочетания горячих клавиш. Они работают независимо от выбранного в данный момент языка и включенной кнопки CapsLock. Такой способ позволяет запускать консоль, не отрываясь от работы с веб-страницами.
Находясь на каком-либо сайте, следует нажать следующие сочетания кнопок:
- «Ctrl» + U – для просмотра исходного кода страницы;
- «Ctrl» + «Shift» +I – открыть инструменты разработчика;
- «Ctrl» + «Shift» +J – включить саму консоль JavaScript.
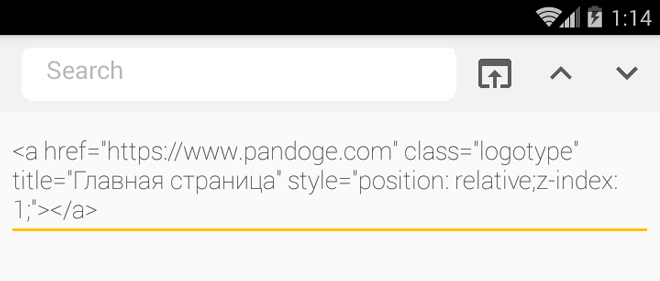
При запуске исходного кода перед пользователем предстает такая картина:

Непосвященному человеку будет сложно разобраться в этом наборе символов и команд. А вот люди, занимающиеся веб-разработкой, смогут найти здесь много полезного для себя.
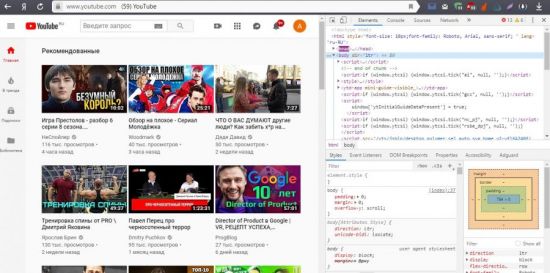
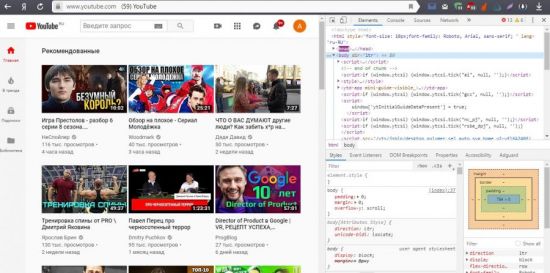
Вызов инструментов разработчика откроет новое окно в правой части экрана.

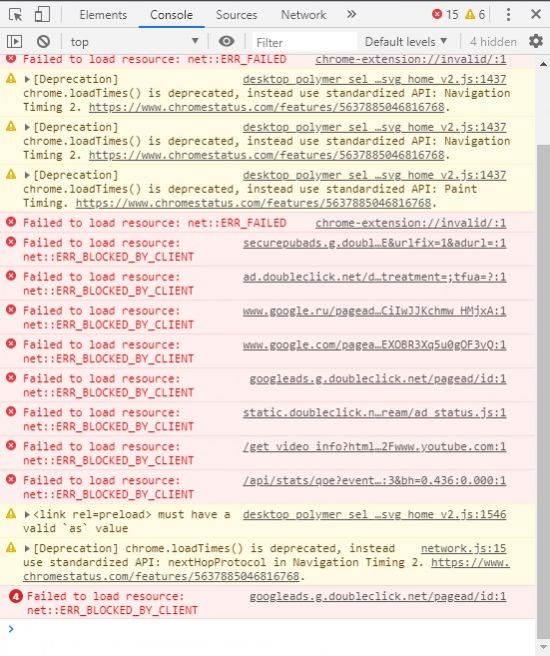
Отсюда же можно будет перейти во вкладку консоли, нажав соответствующий раздел «Console».

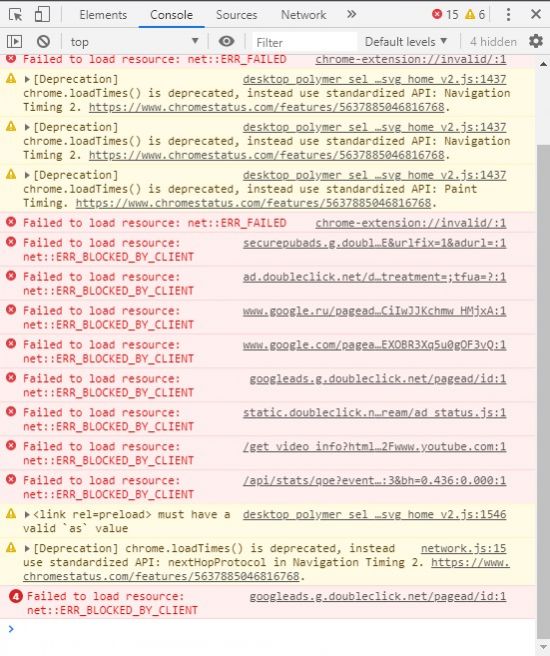
Здесь перед пользователем предстает список проблем, возникших при открытии страницы. И также могут быть показаны ошибки при попытке скачать какой-либо файл или загрузить что-либо. Проблемные ситуации подсвечиваются красным, для того чтобы человек сразу мог увидеть их в списке. В некоторых случаях достаточно одной ошибки, для того чтобы работа браузера с данным сайтом была прекращена. В идеале красных элементов во вкладке «Console» быть не должно.
Веб-разаработчики по достоинству оценят вкладку «Console», ведь она поможет сразу отследить конфликтные ситуации в работе скриптов. На экране появляется информация о типе и месте нахождения ошибки, указывается js-file и проблемный элемент в нем.
Теперь, зная, как запустить консоль в Яндекс Браузере, станет проще взаимодействовать с веб-страницами и предпринимать действия по устранению возникающих ошибок. Если какой-то сайт перестает работать, то всегда можно будет написать в техническую поддержку и снабдить сотрудников всей необходимой информацией.
Account access levels
| Type | Description |
|---|---|
| Account owner |
|
|
Admin |
|
| User |
|
Включение консоли при создании виртуальной машины из публичного образа {#turn-on-for-new-instance}
Чтобы включить доступ к серийной консоли при создании ВМ, установите в метаданных параметр в значение .
{% include cli-install %}
{% include default-catalogue %}
{% list tabs %}
-
Linux
-
Посмотрите описание команды CLI для создания ВМ:
yc compute instance create --help
-
Выберите один из публичных образов на базе ОС Linux (например, Ubuntu).
{% include standard-images %}
-
Создайте ВМ в каталоге по умолчанию:
yc compute instance create \ --name first-instance \ --zone ru-central1-a \ --network-interface subnet-name=default-a,nat-ip-version=ipv4 \ --create-boot-disk image-folder-id=standard-images,image-family=ubuntu-1604-lts \ --metadata-from-file ssh-keys=sshkeys.txt \ --ssh-key ~/.ssh/<имя открытого ключа>.pub \ --metadata serial-port-enable=1
Команда создаст ВМ:
- С OC Ubuntu.
- С именем .
- В зоне .
- С активной серийной консолью.
В ОС ВМ будет автоматически создан пользователь с указанным открытым ключом.
-
-
Windows
-
Посмотрите описание команды CLI для создания ВМ:
yc compute instance create --help
-
Выберите публичный образ на базе ОС Windows.
{% include standard-images %}
-
Создайте ВМ в каталоге по умолчанию:
yc compute instance create \ --name win-instance \ --metadata-from-file user-data=metadata.yaml \ --zone ru-central1-a \ --network-interface subnet-name=default-c,nat-ip-version=ipv4 \ --create-boot-disk image-folder-id=standard-images,image-family=windows-2016-gvlk \ --metadata serial-port-enable=1
Команда создаст ВМ:
- С OC Windows.
- С именем .
- В зоне .
- С активной серийной консолью.
В ОС ВМ будет автоматически создан пользователь с паролем, указанном в файле .
-
{% endlist %}
Команда console.group()
Эту команду можно использовать в том случае, если нужно сгруппировать некие связанные данные и создать структуры из вложенных групп, которые повышают удобство работы с такими данными. Кроме того, этот подход можно использовать в тех случаях, когда в некоей функции выполняется несколько команд вывода чего-либо в консоль, и нужно, чтобы можно было бы чётко, с одного взгляда, отделить результаты выполнения таких команд от других. Предположим, мы выводим в консоль сведения о неких пользователях:
console.group(‘User Details’); console.log(‘name: John Doe’); console.log(‘job: Software Developer’); // Вложенная группа console.group(‘Address’); console.log(‘Street: 123 Townsend Street’); console.log(‘City: San Francisco’); console.log(‘State: CA’); console.groupEnd(); console.groupEnd(); Вот как выглядят результаты работы этого кода.
Группировка результатов работы команд вывода данных в консоль При использовании команды console.group() группы, по умолчанию, выводятся в развёрнутом виде. Для того, чтобы они выводились свёрнутыми, вместо этой команды можно воспользоваться командой console.groupCollapsed(). Для того, чтобы просмотреть содержимое такой группы, её понадобится развернуть с помощью значка, находящегося слева от имени группы.
Шаг 3. Проверьте файлы и внедрите выпуск
Внимание! Перед внедрением выпуска убедитесь, что вы , подготовили приложение к проверке на странице Контент приложения и установили нужную цену. Когда вы будете готовы внедрить выпуск, сделайте следующее:
Когда вы будете готовы внедрить выпуск, сделайте следующее:
- Откройте Play Console и перейдите на страницу Обзор выпусков.
- Рядом с нужной версией нажмите на стрелку вправо, чтобы открыть страницу Сведения о выпуске
Совет. Если вы не можете найти выпуск, используйте строку поиска.
.
- В разделе «Обзор версии приложения» выберите Открыть панель управления версией.
- Откройте вкладку Версии и нажмите Изменить.
- Просмотрите проект и при необходимости внесите изменения, после чего выберите Сохранить.
- Нажмите Проверка выпуска. На открывшейся странице можно убедиться, что ничего не мешает внедрить выпуск приложения для пользователей.
- Если вверху страницы вы видите заголовок «Сводные данные об ошибках», нажмите Развернуть
Примечание. В некоторых случаях вам также могут быть предоставлены рекомендации или список обязательных действий для устранения проблем. Вы не сможете опубликовать приложение, пока ошибки не будут исправлены. Если вы видите только предупреждения или незначительные ошибки, они не помешают вам опубликовать приложение. Тем не менее мы рекомендуем устранить их перед публикацией.
, чтобы посмотреть подробные сведения и устранить проблемы.
- При обновлении существующего приложения выберите процент внедрения.
- Если вы внедряете первый выпуск приложения, этот параметр будет недоступен.
- Подробная информация о том, как настроить таргетинг по странам для поэтапного внедрения, приведена в .
- Выберите Опубликовать выпуск
Если вы впервые внедряете рабочую версию приложения, она будет опубликована для всех пользователей Google Play в выбранных вами странах. Для этого необходимо нажать Опубликовать рабочую версию.
.
Режим разработчика в Яндекс Браузере: как включить, зачем нужен
Люди пользуются браузером не только для просмотра страниц на каких-либо сайтах, но и при создании новых. Режим разработчика в яндекс браузере (и любых других) позволяет пользователю получить доступ к инструментам, необходимым для веб-программирования.
Прочтите статью, и вы узнаете, для чего нужен такой режим и как активируется консоль разработчика в данном веб-обозревателе.
Для чего нужен режим разработчика
Инструменты для разработки представляют собой специальные модули, которые создаются и используются сторонними веб-мастерами для разных задач. Изначально в Yandex browser уже установлено несколько плагинов, с помощью которых можно выполнять основные задачи по веб-разработке.
Консоль разработчика предоставляет ряд возможностей для настройки и проверки страниц в реальном времени. Среди них:
- Просмотр HTML-код страницы.
- Наблюдение за процессом выполнения всех действий, совершающихся пользователями на конкретном вебсайте.
- Осмотр лог-файлов, где содержатся упоминания об ошибках, возникающих при работе скриптов и пр.
Сервис «инструменты разработчика» вряд ли понадобится обычным юзерам, которым не нужно тестировать, создавать и проверять страницы сайта на наличие ошибок. Зато он может понадобиться веб-мастерам, скажем, для отладки страницы, подгонки картинки под определённый размер и т.д.
Рядовому пользователю может понадобиться инструментарий разработчика, например, если ему понравился шрифт или цвет на конкретной странице, и он хочет узнать его название. Любой элемент можно просмотреть, открыв html код и css стили, использованные на данной странице. Затем можно скопировать необходимые данные (к примеру, стиль и код кнопки) и вставить на свой сайт.
Активация режима
Как включить режим разработчика? Интерфейс с инструментами включается несколькими способами. Для начала открываем Yandex browser на любой странице.
Первый способ – открыть консоль с инструментами:
- В правом верхнем углу веб-обозревателя кликнуть по значку «настройки» (с тремя горизонтальными полосками).
- В открывшемся списке выбираем пункт «дополнительно».
- Далее нажимаем на «дополнительные «инструменты» («More tools»).
- Выбираем нужный инструмент.
Второй способ для тех, кто не хочет открывать консоль с помощью мышки. Для этого можно воспользоваться горячими клавишами для активации требуемого инструмента, причём при любой раскладке клавиатуры и независимо от того, была ли нажата клавиша «Caps Lock»:
- Ctrl+U (при русской раскладке – буква «Г») – для просмотра кода страница («View page code»). Чтобы внести изменения, кликаем на кнопку «Править».
- Ctrl+Shift+J («О») – для открытия консоли Java («JavaScript console»). Инструменты открываются после нажатия на вкладку «Console».
- Ctrl+Shift+I (Ш) – чтобы выбрать инструменты разработчика («Developer tools»).
Инструменты разработчика можно открыть всего одной клавишей – «F12». Далее кликнуть по той же вкладке «Console». На системе Mac инструментарий разработчика включается нажатием Cmd» ⌘, «Option» ⌥ и «I».
Пользоваться консолью могут и разработчики расширений. Для этого нужно:
- Открыть яндекс браузер.
- Вставить в адресную строку ссылку browser://extensions/ (тот же способ работает и в Chrome).
- Перейти по ней.
Вас направят сюда:
Ставим галочку сверху, где написано «Режим разработчика». После этого пользователю предоставляется выбор того, что нужно сделать с расширениями:
- Для обновления установленных в браузере расширений нажимаем на «обновить расширения».
- Если нужно протестировать его, выбираем опцию «Загрузить распакованное расширение», а затем нажимаем на нужный файл.
Чтобы включить расширения, необходимо зайти в раздел «Дополнения». Здесь вы увидите список всех расширений, которые установлены в браузеры. Некоторые из них могут быть активны, а другие – выключены. Запускать и отключать работу расширений вы можете при помощи специальных переключателей.
Итак, зная, как открыть режим разработчика, специалист может значительно ускорить работу над страницами сайта.
Способы открытия
Воспользоваться этим инструментом Яндекс Браузера можно двумя способами:
- через настройки;
- с помощью горячих клавиш.
Открытие через настройки
В этом случае следует выполнять следующую последовательность действий:
1. Запустить Яндекс Браузер.
2. Открыть меню. Значок меню расположен в правом верхнем углу программы и выглядит как три полоски, расположенные горизонтально.
3. Выбрать раздел «Дополнительно» в конце списка.
4. Выбрать подраздел «Дополнительные инструменты».

Здесь содержатся все необходимые функции для взаимодействия с консолью.
Открытие с помощью горячих клавиш
Для более быстрого запуска инструментов браузера разработчиками предусмотрены сочетания горячих клавиш. Они работают независимо от выбранного в данный момент языка и включенной кнопки CapsLock. Такой способ позволяет запускать консоль, не отрываясь от работы с веб-страницами.
Находясь на каком-либо сайте, следует нажать следующие сочетания кнопок:
- «Ctrl» + U – для просмотра исходного кода страницы;
- «Ctrl» + «Shift» +I – открыть инструменты разработчика;
- «Ctrl» + «Shift» +J – включить саму консоль JavaScript.
При запуске исходного кода перед пользователем предстает такая картина:

Непосвященному человеку будет сложно разобраться в этом наборе символов и команд. А вот люди, занимающиеся веб-разработкой, смогут найти здесь много полезного для себя.
Вызов инструментов разработчика откроет новое окно в правой части экрана.

Отсюда же можно будет перейти во вкладку консоли, нажав соответствующий раздел «Console».

Здесь перед пользователем предстает список проблем, возникших при открытии страницы. И также могут быть показаны ошибки при попытке скачать какой-либо файл или загрузить что-либо. Проблемные ситуации подсвечиваются красным, для того чтобы человек сразу мог увидеть их в списке. В некоторых случаях достаточно одной ошибки, для того чтобы работа браузера с данным сайтом была прекращена. В идеале красных элементов во вкладке «Console» быть не должно.
Веб-разаработчики по достоинству оценят вкладку «Console», ведь она поможет сразу отследить конфликтные ситуации в работе скриптов. На экране появляется информация о типе и месте нахождения ошибки, указывается js-file и проблемный элемент в нем.
Теперь, зная, как запустить консоль в Яндекс Браузере, станет проще взаимодействовать с веб-страницами и предпринимать действия по устранению возникающих ошибок. Если какой-то сайт перестает работать, то всегда можно будет написать в техническую поддержку и снабдить сотрудников всей необходимой информацией.
Как открыть консоль в вк
Консоль в браузере – это удобное средство, которое позволяет просматривать ошибки, которые возникли при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
Консоль очень сильном помогает устранять неполадки в работе скриптов на странице и может сэкономить вам кучу времени.
Первый шаг в том, чтобы начать использовать консоль в свое работе, нужно научиться ее запускать.
Хочу рассказать о своем опыте, как мне удается запускать консоль в большинстве браузерах одной лишь комбинацией клавиш.
Это комбинация клавиш:
Ctrl + Shift + I
Как правило, набрав эту комбинацию клавиш, открывается панель веб-разработчика, в которой уже можно выбрать консоль.
Для компьютеров Mac подобная комбинация выглядит следующим образом:
⌥ + ⌘ + I
Курс «Консоль браузера. Эффективная работа.»
Посмотрите, как это выглядит в Chrome и Яндекс.Браузере:
Также это работает в Opera
И в Firefox
Но, в Firefox, как правило, я пользуюсь отладчиком FireBug.
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается клавишей F12.
Рекомендую запомнить эти комбинации клавиш. Если вы веб-разработчик, то это может сэкономить вам кучу времени.
курс записан на основе работы с консолью в браузере Chrome. Аналогичная консоль используется в Яндекс Браузере.
Для остальных браузеров принципы работы с консолью остаются теми же самыми. Самое главное понять смысл работы.
Чему можно научиться из курса?
- Как удобно расположить консоль в любом месте экрана.
- Основные принципы работы с консолью, как это вообще работает.
- Как легко находить, изменять, добавлять или удалять новые HTML-элементы и CSS-стили на веб-странице.
Это позволит вам «примерять» и предварительно посмотреть как будет выглядеть веб-страница с теми или иными изменениями НЕ внося изменения в исходный код веб-страницы.
Как быстро перемещаться между элементами в «дереве» документа и быстро находить нужные элементы.
Вы научитесь скачивать к себе на компьютер какие-то картинки, части кода, стили оформления CSS и любые другие элементы с любого сайта в Интернет. Далее это уже можно применять на своих сайтах как готовые наработки. Это может сэкономить кучу времени.
Как находить конкретное место в коде CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.
Какой конкретно файл за это отвечает?Где он находится на сервере?Какая строка кода за это отвечает?
Ловим стили оформления для элемента, которые у него появляются при наведении курсора мыши на него (эффект hover).
Как посмотреть как будет выглядеть веб-страница на мобильных устройствах (телефоне и планшете) с помощью консоли браузера?
Это очень быстро и удобно и не нужно пользоваться никакими дополнительными сайтами или инструментами.
Как выполнять какие-то Javascript-скрипты или Javascript-код на странице вручную?
Как отслеживать и быстро находить ошибки в Javascript-скриптах на сайте?
Как отключить кэш браузера при работе консоли. Это избавит вас от проблемы, что вы внесли изменение в файл на сервере, а в браузере он не меняется.
Какие инструменты консоли позволят вам узнать причину медленной загрузки страниц вашего сайта?
Какие именно файлы или скрипты грузятся дольше всего.Как будет вести себя сайт при медленном интернет соединении.
Стоимость доступа к курсу
890 руб
270 руб
Купить
webgyry.info
Give users access
Step 1: Decide whether your user needs account or app access
Before you set up permissions, you need to decide if your user needs access at account level or at app level:
- Account: Account permissions apply to all apps in your developer account.
- App: App permissions only apply to the selected app.
Some permissions are exclusively available for app or account level users only. For details on how account and app access might impact a specific permission differently, you can check the below.
Step 2: Add users and turn permissions on or off
If you’re an account owner or admin, you can add users to your Play Console account and manage permissions across all apps or for specific apps. Before adding users and turning permissions on or off, review the below to ensure that you understand them.
- Open Play Console.
- On the left menu, go to Users and permissions.
- To add new users, go to Invite new users.
- If you’re managing permissions for an existing user, click anywhere on the user’s row in the user table.
- Enter the user’s email address, and set an access expiry date if necessary and you have the Admin (all permissions) permission at account level. Note that:
- Users can only sign in to Play Console with a Google account using the same email address that you invite.
- If you don’t choose an access expiration date, the user has ongoing access to the Play Console account or app.
- Choose what permissions to apply to specific apps using the App permissions tab, or what permissions to apply to all apps in your developer account using the Account permissions
To add an app to the permissions table, go to Add app under the App permissions tab, and then go to Apply.
tab.
- Select Invite user.
Collapse All
Для чего нужна консоль в браузере
Всего есть три причины для создания консоли в браузере:
- Для отладки самого браузера еще на стадии проектирования.
- Для обучения молодых специалистов функциям того или иного браузера.
- Для отладки профессионалами своих интернет-страниц в реальном времени.
Немногие знают, но свой сайт можно написать, используя всего 2 вещи: знания и блокнот. Однако, такой способ чреват чрезвычайно тратой собственного времени, потому что вам придется пересохранять документ после каждого изменения каких-либо параметров. На помощь приходит специальная консоль отладки – это некое поле браузера, в котором содержится абсолютно вся информация о страничке и ее исходный код. Исследуя его, можно найти много чего интересного, в том числе и ошибки разработчиков. Чтобы не совершать ошибки, используют консоль браузера.
Допустим, что вы создали интернет-страничку, но вам необходимо подогнать картинку под необходимые размеры, на выход приходит в консоль, в которой есть возможность отладки странички в реальном времени, что очень сильно экономит время и силы. В следующей части статьи мы расскажем, как в браузере «Яндекс» открыть консоль. Данные знания обязательно помогут вам, если вы начинающий веб-мастер.
Кто может пользоваться системой
Система SWIFT разрабатывалась не только для межбанковских переводов, она предназначена еще и для обмена конфиденциальной информацией
между разными банками и финансовыми организациями. Кроме того, с ее помощью можно даже пересылать облигации и ценные бумаги.
Системой активно пользуются клиенты, им для отправки переводов даже нет необходимости открывать банковский счет. Помимо физических лиц, SWIFT используют и корпоративные структуры.
Чтобы отправить деньги, клиенту нужно прийти в банк, который входит в системе, заполнить платежный документ и внести в кассу деньги.
Если у него есть активная банковская карта, деньги можно внести в онлайн-режиме прямо с нее.
Например, в мобильном приложении клиент может раздел «SWIFT переводы», выбрать адресата или ввести реквизиты получателя вручную. Если система запрашивает документы (для валютных операций это договор, инвойс), то их можно загрузить. В соответствующей строке нужно указать назначение перевода, ввести сумму платежа (у клиента должен быть открыт счет в той валюте, в которой он планирует отправлять деньги), выбрать способ расчета комиссии, и подтвердить операцию. После отправки денег клиент сможет отслеживать статус транзакции (данные о переводе будут сохранены в истории платежей).
На обработку транзакции у банка может потребоваться от суток до нескольких дней
(если платеж проводится внутри одного банка, то он может дойти до получателя в течение 24 часов).








