Как открыть консоль в браузере яндекс? режим разработчика в браузере
Содержание:
- Описание элементов панели разработчика
- Как открыть инструменты разработчика в Яндекс.Браузере
- Как открыть консоль и инструменты разработчика в Яндекс браузере?
- Как открыть консоль в Яндекс браузере
- Описание элементов панели разработчика
- Команда console.group()
- Способы открытия
- Через контекстное меню
- Активация режима
- Настройка виртуальной машины для доступа через серийный порт {#configuration}
- Как открыть консоль в вк
- Метод console.table
- Описание элементов панели разработчика
- Rich output for objects
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
- https://webkyrs.info/post/kak-zapustit-konsol-v-bolshinstve-brauzerov
- https://guidecomp.ru/kak-otkryt-konsol-i-instrumenty-razrabotchika-v-yandex-brauzere.html
Как открыть инструменты разработчика в Яндекс.Браузере
Если вам необходимо открыть консоль для проведения каких-либо из описанных выше действий, то следуйте нашей инструкции.
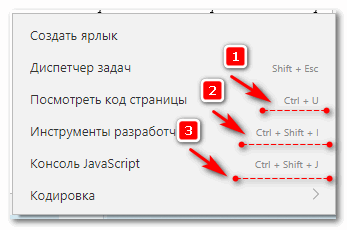
Откройте меню и выберите пункт «Дополнительно», в открывшемся списке выберите пункт «Дополнительные инструменты», а затем один из трех пунктов:
- «Показать код страницы»;
- «Инструменты разработчика»;
- «Консоль JavaScript».
Все три инструмента имеют горячие клавиши для быстрого доступа к ним:
- Просмотр исходного кода страницы — Ctrl+U;
- Инструменты разработчика — Ctrl+Shift+I;
- Консоль JavaScript — Ctrl+Shift+J.
Чтобы открыть консоль, вы можете выбрать пункт «Консоль JavaScript», и тогда откроются инструменты разработчика на вкладке «Console»:
Аналогичным образом можно получить доступ к консоли, открыв через меню веб-обозревателя «Инструменты разработчика» и вручную переключившись на вкладку «Console».
Вы также можете открыть «Инструменты разработчика», нажав на клавишу F12. Этот способ является универсальным для многих браузеров. В этом случае опять же придется переключиться на вкладку «Console» вручную.
Такие несложные способы запуска консоли значительно сократят ваше время и помогут сосредоточиться на создании и редактировании веб-страниц.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как открыть консоль и инструменты разработчика в Яндекс браузере?
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов.
Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п.
Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности;
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц;
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам;
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.;
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Как открыть консоль в Яндекс браузере?
Существует несколько способов вызвать консоль в Яндекс браузере:
- Через «Настройки Яндекс.Браузера»;
- Из контекстного меню страницы;
- С помощью горячих клавиш.
Через меню браузера
Все нужные средства размещены в одном разделе «Дополнительные инструменты». Отсюда можем перейти сразу в консоль, инструменты разработчика или просто открыть HTML-код страницы.
Как открыть консоль разработчика в Яндекс браузере:
- Нажимаем на стек из трёх полос в правом верхнем углу.
- Наводим курсор мыши на пункт «Дополнительно», а затем — на элемент «Дополнительные инструменты».
- Кликаем на кнопку «Консоль JavaScript».
Таким же способом можем открыть и HTML-код после клика на «Просмотреть код страницы», а также перейти в «Инструменты разработчика», кликнув по соответствующему пункту.
Из контекстного меню
Это один из самых простых способов открыть нужный раздел, для его реализации от нас нужно сделать лишь 3 клика:
- Делаем клик ПКМ по любому месту на странице сайта.
- Выбираем «Исследовать элемент».
- В меню, в открывшейся панели, нажимаем на «Console».
Посредством горячих клавиш
Чтобы запустить консоль в Яндекс браузере, можем воспользоваться горячими клавишами. Они позволяют открыть не только саму консоль, но и инструменты разработчика.
Как включить консоль с помощью комбинаций клавиш:
- Ctrl + Shift + J – это горячие клавиши для открытия консоли JavaScript;
- Ctrl + Shift + I – эта комбинация открывает средства для разработки;
- Ctrl + U комбинация позволяет запросить новую страницу с HTML-кодом страницы.
Ещё один способ перейти в нужную панель – нажать клавишу F12.
Как открыть консоль в Яндекс браузере
Существует несколько способов вызвать консоль в Яндекс браузере:
- Через «Настройки Яндекс.Браузера»;
- Из контекстного меню страницы;
- С помощью горячих клавиш.
Через меню браузера
Все нужные средства размещены в одном разделе «Дополнительные инструменты». Отсюда можем перейти сразу в консоль, инструменты разработчика или просто открыть HTML-код страницы.
Как открыть консоль разработчика в Яндекс браузере:
- Нажимаем на стек из трёх полос в правом верхнем углу.
- Наводим курсор мыши на пункт «Дополнительно», а затем — на элемент «Дополнительные инструменты».
- Кликаем на кнопку «Консоль JavaScript».
Таким же способом можем открыть и HTML-код после клика на «Просмотреть код страницы», а также перейти в «Инструменты разработчика», кликнув по соответствующему пункту.
Из контекстного меню
Это один из самых простых способов открыть нужный раздел, для его реализации от нас нужно сделать лишь 3 клика:
- Делаем клик ПКМ по любому месту на странице сайта.
- Выбираем «Исследовать элемент».
- В меню, в открывшейся панели, нажимаем на «Console».
Посредством горячих клавиш
Чтобы запустить консоль в Яндекс браузере, можем воспользоваться горячими клавишами. Они позволяют открыть не только саму консоль, но и инструменты разработчика.
Как включить консоль с помощью комбинаций клавиш:
- Ctrl + Shift + J – это горячие клавиши для открытия консоли JavaScript;
- Ctrl + Shift + I – эта комбинация открывает средства для разработки;
- Ctrl + U комбинация позволяет запросить новую страницу с HTML-кодом страницы.
Ещё один способ перейти в нужную панель – нажать клавишу F12.
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
Яндекс может пригодиться не только для удобного поиска информации и чтения интересных интернет-площадок, но и для того, чтобы создавать эти ресурсы.
Для этих целей он снабжен специальной функцией «Инструменты для разработки» (теперь имеющаяся у всех браузеров). Она помогает пользователю Яндекса следить за состоянием своего веб-сайта:
- просматривая HTML-код страницы;
- смотря за выполнением запрашиваемых посетителями команд;
- наблюдая за всеми действиями, которые происходят на ресурсе;
- узнавая о частых ошибках, которые возникают при работе скриптов.
Команда console.group()
Эту команду можно использовать в том случае, если нужно сгруппировать некие связанные данные и создать структуры из вложенных групп, которые повышают удобство работы с такими данными. Кроме того, этот подход можно использовать в тех случаях, когда в некоей функции выполняется несколько команд вывода чего-либо в консоль, и нужно, чтобы можно было бы чётко, с одного взгляда, отделить результаты выполнения таких команд от других. Предположим, мы выводим в консоль сведения о неких пользователях:
console.group(‘User Details’); console.log(‘name: John Doe’); console.log(‘job: Software Developer’); // Вложенная группа console.group(‘Address’); console.log(‘Street: 123 Townsend Street’); console.log(‘City: San Francisco’); console.log(‘State: CA’); console.groupEnd(); console.groupEnd(); Вот как выглядят результаты работы этого кода.
Группировка результатов работы команд вывода данных в консоль При использовании команды console.group() группы, по умолчанию, выводятся в развёрнутом виде. Для того, чтобы они выводились свёрнутыми, вместо этой команды можно воспользоваться командой console.groupCollapsed(). Для того, чтобы просмотреть содержимое такой группы, её понадобится развернуть с помощью значка, находящегося слева от имени группы.
Способы открытия
Воспользоваться этим инструментом Яндекс Браузера можно двумя способами:
- через настройки;
- с помощью горячих клавиш.
Открытие через настройки
В этом случае следует выполнять следующую последовательность действий:
1. Запустить Яндекс Браузер.
2. Открыть меню. Значок меню расположен в правом верхнем углу программы и выглядит как три полоски, расположенные горизонтально.
3. Выбрать раздел «Дополнительно» в конце списка.
4. Выбрать подраздел «Дополнительные инструменты».
Здесь содержатся все необходимые функции для взаимодействия с консолью.
Открытие с помощью горячих клавиш
Для более быстрого запуска инструментов браузера разработчиками предусмотрены сочетания горячих клавиш. Они работают независимо от выбранного в данный момент языка и включенной кнопки CapsLock. Такой способ позволяет запускать консоль, не отрываясь от работы с веб-страницами.
Находясь на каком-либо сайте, следует нажать следующие сочетания кнопок:
- «Ctrl» + U – для просмотра исходного кода страницы;
- «Ctrl» + «Shift» +I – открыть инструменты разработчика;
- «Ctrl» + «Shift» +J – включить саму консоль JavaScript.
При запуске исходного кода перед пользователем предстает такая картина:
Непосвященному человеку будет сложно разобраться в этом наборе символов и команд. А вот люди, занимающиеся веб-разработкой, смогут найти здесь много полезного для себя.
Вызов инструментов разработчика откроет новое окно в правой части экрана.
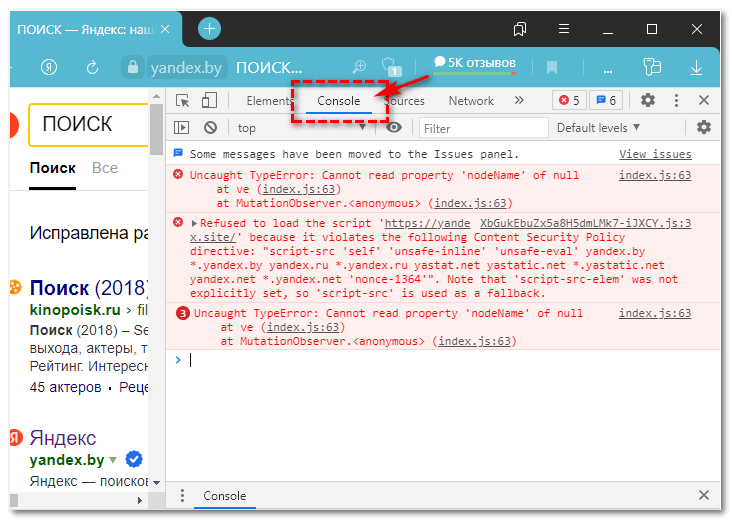
Отсюда же можно будет перейти во вкладку консоли, нажав соответствующий раздел «Console».
Здесь перед пользователем предстает список проблем, возникших при открытии страницы. И также могут быть показаны ошибки при попытке скачать какой-либо файл или загрузить что-либо. Проблемные ситуации подсвечиваются красным, для того чтобы человек сразу мог увидеть их в списке. В некоторых случаях достаточно одной ошибки, для того чтобы работа браузера с данным сайтом была прекращена. В идеале красных элементов во вкладке «Console» быть не должно.
Веб-разаработчики по достоинству оценят вкладку «Console», ведь она поможет сразу отследить конфликтные ситуации в работе скриптов. На экране появляется информация о типе и месте нахождения ошибки, указывается js-file и проблемный элемент в нем.
Теперь, зная, как запустить консоль в Яндекс Браузере, станет проще взаимодействовать с веб-страницами и предпринимать действия по устранению возникающих ошибок. Если какой-то сайт перестает работать, то всегда можно будет написать в техническую поддержку и снабдить сотрудников всей необходимой информацией.
Через контекстное меню
Кликайте по пустой зоне, чтобы не наткнуться на контекстное меню для текста или какого-то активного элемента
Кликайте по пустой зоне, чтобы не наткнуться на контекстное меню для текста или какого-то активного элемента
В появившемся контекстном меню нажимаем на кнопку «Исследовать элемент».
Здесь отображается исходный код страницы
Здесь отображается исходный код страницы
В открывшейся боковой панели ищем вкладку Console и нажимаем на нее.
Напоминаю, что сюда можно попасть, нажав клавиши Ctrl + Alt + J
Напоминаю, что сюда можно попасть, нажав клавиши Ctrl + Alt + J
И снова перед нами отобразилась консоль.
Как видите, этот путь легче и быстрее.
Активация режима
Есть масса вариантов, как открыть консоль. Но любой из них начинается с одной процедуры – необходимо открыть Яндекс Браузер.
Открытие через настройки
Чтобы открыть консоль потребуется перейти в настройки веб-обозревателя и выполнить несколько простых действий.
- Открываем контекстное меню по пиктограмме с изображением трех точек.
- Выбираем команду «Дополнительно».
- Кликаем по строке «Дополнительные инструменты» («More tools»).
- На выбор пользователю предложено три инструмента для работы с кодом «Просмотреть код страницы», «Инструменты разработчика», «Консоль JavaScript». Выбирают нужный.
Каждый из предложенных вариантов помогает реализовать определенную задачу.
Из контекстного меню
Включить режим разработчика в Яндекс браузере можно в несколько кликов мышкой.
- ПКМ кликают по любому место на странице сайта.
- Выбирают команду «Исследовать элемент».
- В появившемся окошке кликают по вкладке «Console».

А далее специалист может работать с кодом страницы.
Использование горячих клавиш
Удобный вариант для пользователей, которые привыкли выполнять большинство команд и операций с помощью клавиатуры, а не мышью. Есть ряд комбинаций, которые помогают не только активировать режим разработчика, на и выполнять команды в нем.
- Для выполнения команды «View page code» (просмотр кода страниц) используют сочетание «Ctrl+U». Для внесения изменений кликают по кнопке «Править».
- Для открытия консоли JavaScript («JavaScript console») нажимают «Ctrl+Shift+I». Для появления рабочих инструментов нужно нажать на вкладку «Console».
- Чтобы выбрать инструмент разработчика используют сочетание «Ctrl+Shift+J».

Также открыть инструмент разработчика можно с помощью нажатия на функциональную клавишу «F12», а далее выбрать вкладку «Console».
Использование консоли при разработке расширений
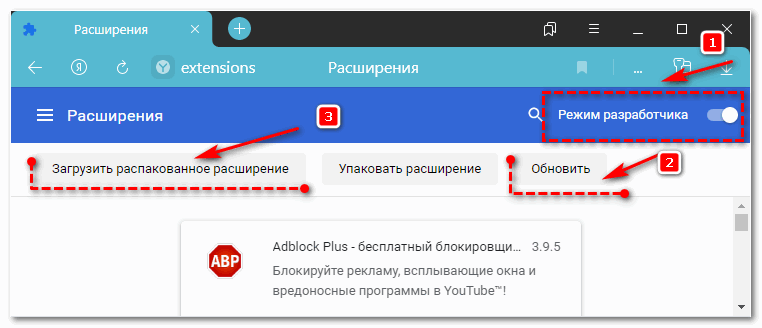
Разработчики расширений также с могут использовать консоль для добавления и корректировки плагинов. Для этого выполняют простую последовательность действий:

Чтобы включить загруженное расширение, переходят в настройках в раздел «Дополнения». Там находят нужный плагин и включают его.
Настройка виртуальной машины для доступа через серийный порт {#configuration}
Чтобы серийная консоль была доступна со стороны ОС, ОС должна быть настроена соответствующим образом:
Linux {#linux-configuration}
Чтобы подключаться к серийной консоли Linux, убедитесь, что , и при необходимости для нужного пользователя ОС.
Отключите SSH-авторизацию по паролю {#ssh-pass-off}
{% include vm-connect-ssh-linux-note %}
Если вы используете собственный образ, убедитесь, что доступ по SSH с использованием логина и пароля отключен.
Чтобы отключить парольную аутентификацию по SSH:
-
Откройте файл конфигурации SSH-сервера, по умолчанию . Файл доступен для чтения и редактирования только суперпользователю.
-
Задайте для опции значение .
-
Перезапустите SSH-сервер:
sudo systemctl restart ssh
Создайте пароль для пользователя Linux {#create-pass}
Некоторые ОС могут запрашивать данные пользователя для доступа на ВМ. Поэтому перед подключением к таким ВМ необходимо создать локальный пароль для пользователя по умолчанию.
Чтобы создать локальный пароль, используйте CLI.
{% include cli-install %}
{% include default-catalogue %}
-
Получите список ВМ в каталоге по умолчанию:
{% include compute-instance-list %}
-
Выберите идентификатор () или имя () нужной ВМ, например .
-
Получите публичный IP-адрес ВМ.
yc compute instance get first-instance
В выводе команды найдите адрес ВМ в блоке :
... one_to_one_nat: address: <публичный IP-адрес> ip_version: IPV4 ...
-
Подключитесь к ВМ. Подробнее читайте в разделе .
-
Создайте локальный пароль. В OC Linux задать пароль можно с помощью команды :
sudo passwd <имя пользователя>
Пример для пользователя :
sudo passwd yc-user
-
Завершите SSH-сессию с помощью команды .
Windows {#windows-configuration}
Аналог серийной консоли в Windows — специальная административная консоль (Special Administration Console, SAC).
{% note info %}
Если ваша ВМ была создана после 22 февраля 2019 года, дополнительно настраивать ничего не нужно — SAC включена по умолчанию.
{% endnote %}
Если ваша ВМ была создана до 22 февраля 2019 года, для подключения к SAC нужно изменить реестр Windows:
-
Запустите или PowerShell и выполните следующие команды:
-
Перезагрузите ВМ.
{% endlist %}
Как открыть консоль в вк
Консоль в браузере – это удобное средство, которое позволяет просматривать ошибки, которые возникли при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
Консоль очень сильном помогает устранять неполадки в работе скриптов на странице и может сэкономить вам кучу времени.
Первый шаг в том, чтобы начать использовать консоль в свое работе, нужно научиться ее запускать.
Хочу рассказать о своем опыте, как мне удается запускать консоль в большинстве браузерах одной лишь комбинацией клавиш.
Это комбинация клавиш:
Ctrl + Shift + I
Как правило, набрав эту комбинацию клавиш, открывается панель веб-разработчика, в которой уже можно выбрать консоль.
Для компьютеров Mac подобная комбинация выглядит следующим образом:
⌥ + ⌘ + I
Курс «Консоль браузера. Эффективная работа.»
Посмотрите, как это выглядит в Chrome и Яндекс.Браузере:
Также это работает в Opera
И в Firefox
Но, в Firefox, как правило, я пользуюсь отладчиком FireBug.
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается клавишей F12.
Рекомендую запомнить эти комбинации клавиш. Если вы веб-разработчик, то это может сэкономить вам кучу времени.
курс записан на основе работы с консолью в браузере Chrome. Аналогичная консоль используется в Яндекс Браузере.
Для остальных браузеров принципы работы с консолью остаются теми же самыми. Самое главное понять смысл работы.
Чему можно научиться из курса?
- Как удобно расположить консоль в любом месте экрана.
- Основные принципы работы с консолью, как это вообще работает.
- Как легко находить, изменять, добавлять или удалять новые HTML-элементы и CSS-стили на веб-странице.
Это позволит вам «примерять» и предварительно посмотреть как будет выглядеть веб-страница с теми или иными изменениями НЕ внося изменения в исходный код веб-страницы.
Как быстро перемещаться между элементами в «дереве» документа и быстро находить нужные элементы.
Вы научитесь скачивать к себе на компьютер какие-то картинки, части кода, стили оформления CSS и любые другие элементы с любого сайта в Интернет. Далее это уже можно применять на своих сайтах как готовые наработки. Это может сэкономить кучу времени.
Как находить конкретное место в коде CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.
Какой конкретно файл за это отвечает?Где он находится на сервере?Какая строка кода за это отвечает?
Ловим стили оформления для элемента, которые у него появляются при наведении курсора мыши на него (эффект hover).
Как посмотреть как будет выглядеть веб-страница на мобильных устройствах (телефоне и планшете) с помощью консоли браузера?
Это очень быстро и удобно и не нужно пользоваться никакими дополнительными сайтами или инструментами.
Как выполнять какие-то Javascript-скрипты или Javascript-код на странице вручную?
Как отслеживать и быстро находить ошибки в Javascript-скриптах на сайте?
Как отключить кэш браузера при работе консоли. Это избавит вас от проблемы, что вы внесли изменение в файл на сервере, а в браузере он не меняется.
Какие инструменты консоли позволят вам узнать причину медленной загрузки страниц вашего сайта?
Какие именно файлы или скрипты грузятся дольше всего.Как будет вести себя сайт при медленном интернет соединении.
Стоимость доступа к курсу
890 руб
270 руб
Купить
webgyry.info
Метод console.table
После того, как я узнал о существовании метода console.table(), моя жизнь изменилась навсегда. Например, использование обычной команды console.log() при выводе JSON-кода или больших JSON-массивов — это сущий кошмар. Метод console.table() позволяет выводить сложные структуры данных внутри симпатичных таблиц, столбцам которых можно давать имена, передавая их в качестве параметров (не все браузеры поддерживают эту возможность console.table()). Вот пример работы с этой командой. const typeOfConsole = ; console.table(typeOfConsole); const mySocial = { facebook: true, linkedin: true, flickr: true, instagram: true, VKontaktebadoo: false }; console.table(mySocial, ); То, что получилось, и выглядит отлично, и способно облегчить отладку.
Табличное оформление выводимых данных с помощью console.table()
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили,
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере,
«Sources» это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты),
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса,
«Performance» это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки,
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.,
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ,
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения,
«Audits» это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю,
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
Rich output for objects
When the Web console prints objects, it includes a richer set of information than just the object’s name. In particular, it:
The Web Console provides rich output for many object types, including the following:
|
Новое в Firefox 36 |
|
Examining object properties
When an object is logged to the console it appears in italics. Click on it, and you’ll see a new panel appear containing details of the object:
To dismiss this panel press Esc…
Выделение и инспектирование узлов DOM
If you hover the mouse over any DOM element in the console output, it’s highlighted in the page:
In the screenshot above you’ll also see a blue «target» icon next to the node in the console output: click it to switch to the Inspector with that node selected.








