Как сделать активную ссылку в вк
Содержание:
- 2 Текстовые и графические гиперссылки
- В комментариях появился вопрос, и определилась тема — как вставить ссылку в текст статьи на своем сайте или блоге.
- Якоря
- Как вставить ссылку в ВК в смайлик
- Что это такое
- Решение проблем с относительными путями в ссылках
- Добавление гиперссылок в расположение в одном документе
- Другие виды гиперссылок
- URL в Сторис
- Добавление гиперссылок в расположение в одном документе
- Часто задаваемые вопросы
- Как сделать ссылку на другой сайт?
- Как сделать гиперссылку в Ворде
- Презентация
- Как сделать ссылку в Google Документах
- Как гиперссылки работают в HTML
- Как делать гиперссылки на внешний сайт
- Ссылаемся на группу
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.
Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).
Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.
Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
В комментариях появился вопрос, и определилась тема — как вставить ссылку в текст статьи на своем сайте или блоге.
Попробуем разобрать вопрос по-простому, чтобы было понятно самым начинающим.

Для чего это нужно – вставлять ссылки в текст статьи?
На примере обычной книги:
Практически всем приходилось читать техническую, специализированную литературу, справочники, энциклопедии. Так вот, там, в тексте после некоторых слов, терминов часто встречаются цифры, указывающие – на какой странице в этой же книге можно прочитать материал, дополнительно раскрывающий изучаемую тему. Или просто – примечание (читайте здесь…).
Удобно и для автора книги, и для читателя, а назвать это можно – переадресацией.
В интернете эта функция носит название – перелинковка (link – ссылка) и имеет предназначение –
«связывать статьи»
Перелинковка помогает:
- поисковым роботам быстрее проиндексировать статьи;
- продвигать некоторые страницы в глазах поискового робота
- распределить «вес» (значимость) страниц на сайте, сделать некоторые страницы более значимыми;
- улучшить поведенческие факторы (читатель откроет еще одну страницу и задержится на сайте).
Вот видите – я поставил ссылку во фразу и вас, скорее всего, заинтересует эксперимент
по .
Как вставить ссылку в текст статьи
Для начала, как вы уже поняли, на сайте или блоге должно быть несколько публикаций.
Связывать статьи нужно по смыслу – ссылка должна вести на материал, который в данный момент может дать посетителю дополнительную информацию.
И так, вы определились — в какую фразу или слово поставите ссылку, и на какую статью эта ссылка переадресует посетителя.
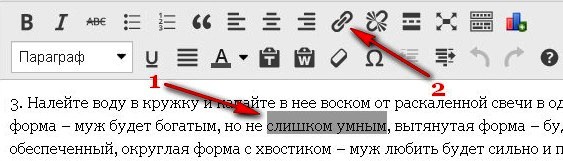
Заходим в «редактировать статью» — текстовый редактор (фото — 1):
- (1) выделяем в тексте левой мышкой нужную фразу
- (2) нажимаем кнопку «вставить/редактировать ссылку»
фото — 1

◊ ◊ ◊
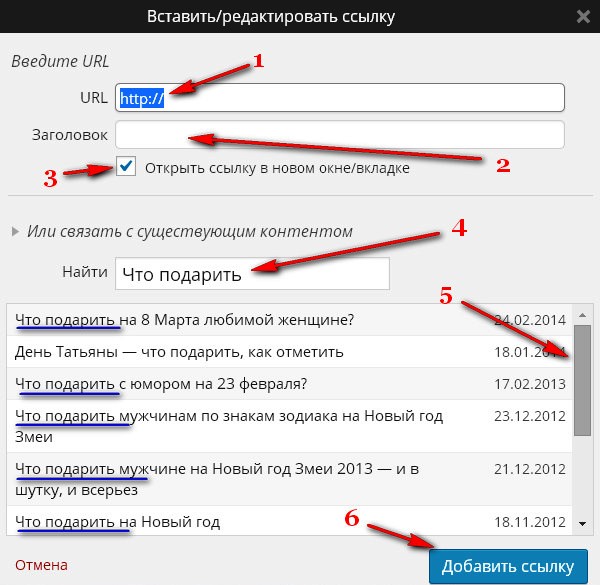
В открывшемся окне оформляем переадресацию (фото – 2):
- (1) в поле «URL» вставляем ссылку – куда пересылаем пользователя (эта ссылка берется из адресной строки браузера);
- (2) в поле «Заголовок» пишем небольшой текст или фразу, которая будет всплывать при наведении на ссылку в тексте статьи (информация для посетителя, чтобы он видел – куда его хотят переслать);
- (3) ставим галочку «Открывать ссылку в новой вкладке/окне».
Или же здесь можно воспользоваться подсказками (поиском) Вордпресс:
- (4) в поле «Найти» начните вводить заголовок Страницы или Записи, на которую будет переадресация;
- в поле ниже появятся статьи по запросу – там же есть ползунок (5) вверх/вниз;
- выберите нужную, нажмите левой мышкой и все поля выше заполняться автоматически;
- в заключении нажимаем кнопку (6) – «Добавить ссылку».
фото — 2

Для проверки нажимаете «Предпросмотр» редактируемой статьи:
- ссылка в тексте должна выделиться цветом;
- при наведении на ссылку мышкой всплывает прописанный текст:
- при клике на ссылку открывается новое окно с нужной статьей.
- Если что-то не так, возвращаетесь и редактируете ссылку переадресации – (фото – 1)
Сколько внутренних ссылок (на свои же статьи) можно размешать в одной публикации?
Конкретных цифр нет, есть рекомендации:
- по одной ссылке в первом и последнем абзаце, две ссылки в середине текста;
- несколько ссылок по всему тексту если статья выполнена как перечень;
- произвольное расположение ссылок;
- вообще без ссылок (если некуда и незачем ссылаться)
Главное – чтобы все ссылки были по смыслу, по теме и вели на полезный материал.
Если нужно дать понять поисковым роботам, что какая-то страница сайта более значимая – главная, страница с описанием одной из рубрик – делайте на нее больше ссылок. О старых записях с хорошей информацией можно напомнить читателям, сославшись на нее с новой статьи.
Как закрывать ссылки от индексации — Nofollow, Noindex, Robots Nofollow
Какие внешние ссылки можно, даже нужно .
Что такое «Якорь» (закладка с уникальным именем на определенном месте страницы)
— кстати, работу Якоря демонстрирует в самом начале этой статьи
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
Как вставить ссылку в ВК в смайлик
Можно усовершенствовать работу со ссылками в ВК и «упаковывать» их не в текст, а в смайлики, которые также стали привычным и, порой, необходимым средством выражения мыслей и эмоций. Самое главное: не забудьте, что неподготовленные пользователи могут и не отыскать ссылку в теле смайла.
Здесь все тоже просто и применяются те же теги, что мы использовали для ссылок на личные страницы, группы, сообщества и мероприятия, но только вместо анкора вставляем код выбранного смайлика:
Получаем:
Узнать коды смайлов не составит труда, достаточно попросить помощи у Яндекса или у Google. Их поисковые выдачи переполнены такими таблицами (например, здесь):
Что это такое
Ссылка — слово или фраза, кликнув по которой происходит переход на другую страницу. Объектом для нее может быть картинка, приложение, фрагмент текста. Word предлагает разные варианты ссылок, которые помогут упростить работу. Рассмотрим какие бывают ссылки подробнее.
В Word сделать ссылку активной можно двумя способами:
- Скопировать ее из адресной строки обозревателя, вставить в документ, кликнуть клавишу «Enter»;
- Выделить слово нажать по нему правой кнопкой мыши и выбрать опцию «Гиперссылка»;
- Далее, установите связь с интернет-страницей, прописав в поле «Адрес» название сайта.
Теперь при клике по слову произойдет переход на сайт: http://public-pc.com/. Ее можно поставить на документ, фрагмент текста, электронную почту, на страницы сайта.
Ссылка внизу страницы
При работе с документом возникает необходимость создать сноску, чтобы объяснить определение или термин. Это используется при написании курсовых работ и научных статей. Как это сделать? Это делается при помощи специальных инструментов:
- На странице находим и выделяем слово, значение которого необходимо пояснить;
- Кликаем по нему;
- На панели инструментов нажимаем «Ссылки»-«Вставить сноску».
Если есть еще слова для пояснения, с ними проделываем процедуру, описанную выше. У них появится нумерация 1, 2, 3 и так далее.
Как сделать перекрестную ссылку
Она связывает фрагменты текста документа. Например, при клике вы переходите к рисунку, диаграмме, или другой части текста расположенной ниже или выше. По умолчанию они устанавливаются как гиперссылки. Допустим пускай она будет перенаправлять нас на рисунок. Выполним такие действия:
- Задаем имя для рисунка. Выделяем его далее «Ссылки»-«Вставить название»;
- В новом окне прописываем «Название», подпись, положение. Например, «Под объектом»;
- Нажимаем «Ссылки»-«Перекрестная»;
- Откроется окно. Выберите тип «Рисунок», в разделе «Поставить» установите «Название целиком». Выберите на какое изображение она будет перенаправлять.
Теперь она работает при нажатии кнопки «Ctrl».
Ссылаемся на содержание
Позволяет ссылаться на разные части текста. Это удобно при работе с большими документами. Выполним такие действия. Переходим на место куда будет переводить ссылка, далее «Вставка»-«Закладка». Указываем ее имя, например, «Закладка». Нажимаем «Добавить». Закладка добавилась, но никаких изменений мы не увидим. Нажимаем правую кнопку мыши, выбираем «Гиперссылка», далее «Связаться с местом». Выбираем созданную закладку. Переход происходит при нажатии клавиши «CTRL».
Чтобы создать подстрочную ссылку, выделяем нужное слово. Нажимаем комбинацию клавиш «CTRL+=». Далее создаем гиперссылку как описывалось выше.
Инструменты «Ссылки и списки литературы»
В Word есть возможность добавить ссылку на литературу, например, книгу. Помещаем курсор возле нужного контента. Нажимаем «Вставить»-«Добавить источник». Откроется окно, где пропишите нужную информацию. Отредактируйте список кликнув «Управление».
Инструменты «Надстройки»
Word предлагает много функций. Нужны ли они для обыкновенного пользователя? Нет. При работе мы используем инструменты, с которыми привыкли работать. Писанные выше способы помогут найти новые варианты для быстрого решения повседневных задач. Инструменты расположены на вкладках и группируются в блоки для удобного использования.
Решение проблем с относительными путями в ссылках
Если в вашей презентации все-таки есть ссылки на локально размещенные файлы, они могут перестать работать после публикации презентации посредством iSpring.
В сконвертированной презентации при наведении курсора мыши на ссылку, всплывающая подсказка внизу покажет длинный (абсолютный) путь, а не короткий (относительный) путь к файлу. Такова особенность веб-браузеров: они просто не показывают короткие пути во всплывающих подсказках.
iSpring не изменяет вставленные вами относительные ссылки. Это можно проверить, создав HTML файл со ссылкой вида: <a href=“iSpring.pdf“>
Всплывающая подсказка покажет полный путь к файлу на диске file:///C:/Users/…/iSpring.pdf так же, как и в iSpring презентации на изображении выше.
Причина, по которой относительные ссылки перестают работать, состоит в другом. По умолчанию iSpring публикует веб-презентацию в отдельную папку рядом с .pptx файлом. После публикации запускаемый index.html файл размещается на уровень ниже, чем исходная PowerPoint презентация и оригинальный прикрепленный файл, поэтому файл не может быть найден по старому короткому пути.
Для того чтобы относительная ссылка работала в опубликованной презентации, файл, ссылка на который включена в презентацию, необходимо поместить в одну папку с презентацией.
Еще один способ – это добавить префикс ..\ (две точки и обратная косая черта) во все относительные ссылки в вашей оригинальной презентации PowerPoint прежде чем приступать к публикации. Две точки – это стандартная команда DOS, которая перемещает на уровень вверх в структуре папок.
То же правило работает и для файлов, размещенных онлайн, с той лишь разницей, что в интернете для разделения между папками используется косая черта .
Добавление гиперссылок в расположение в одном документе
Работайте откуда угодно и с любого устройства с помощью Microsoft 365
Перейдите на Microsoft 365, чтобы работать из любого места с использованием новейших возможностей и обновлений.
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы
Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете добавить в документ гиперссылки, позволяющие читателям быстро переходить к информации в другой части документа. Гиперссылка может выглядеть как текст или рисунок. С их помощью вы можете предоставлять читателям информацию, не повторяя ее на различных страницах.
Для добавления ссылок, позволяющих переходить из одной части документа в другую в одном документе, отметьте место назначения и добавьте ссылку на него.
Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.
Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.
Затем в параметрах линка укажите документ и конкретный элемент в нем.
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
- название;
- папку на компьютере, в которой объект будет храниться;
- время редактирования: сейчас или позже.
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”
На веб-страницу
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.
URL в Сторис
Истории сегодня также являются эффективным инструментом для увеличения трафика. Недавно Instagram обновил алгоритмы, показывающие посты. Теперь в ленте пользователя отображаются публикации только тех профилей, которые он активно лайкает, остальные же остаются незамеченными для него. А вот Сторис отображаются для всех подписчиков, независимо от количества лайков.
Как поставить активную ссылку в Инстаграме в истории
- Открываем инстапрофиль и переходим в раздел «stories».
- Создаем фото-или видеоматериал или выбираем из галереи нужный контент.
- Нажимаем на значок цепочки, который размещен в верхней строке.
- Перед вами откроется строка, где нужно вписать линк вручную или же вставить его из буфера обмена.
- Сохраняем внесенные коррективы и публикуем.
Обратите внимание, что функцией могут воспользоваться только те профили, где больше 10 000 подписчиков
Добавление гиперссылок в расположение в одном документе
Работайте откуда угодно и с любого устройства с помощью Microsoft 365
Перейдите на Microsoft 365, чтобы работать из любого места с использованием новейших возможностей и обновлений.
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы
Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете добавить в документ гиперссылки, позволяющие читателям быстро переходить к информации в другой части документа. Гиперссылка может выглядеть как текст или рисунок. С их помощью вы можете предоставлять читателям информацию, не повторяя ее на различных страницах.
Для добавления ссылок, позволяющих переходить из одной части документа в другую в одном документе, отметьте место назначения и добавьте ссылку на него.
Часто задаваемые вопросы
Настройки безопасности Flash Player на локальных компьютерах
В: Я публикую презентацию в формат Flash и запускаю ее на своем компьютере. Почему-то гиперссылки, ведущие на веб-сайт не работают. Но когда я загружаю эту же презентацию в интернет, гиперссылки снова в порядке.
О: Все гиперссылки в файлах формата Flash блокируются при запуске с локального компьютера из-за политики безопасности Flash Player. Чтобы ссылки заработали, перейдите в настройки Flash Player и добавьте ту папку, в которую вы публикуете презентации, в исключения.
В: Я отправляю презентацию в формате Flash по почте своим коллегам, но они не могут открыть гиперссылки, которые ведут на сайт.
О: Настройки безопасности Flash Player распространяются на все локальные файлы, даже если вы отправляете их по почте. Лучшим решением в такой ситуации будет загрузить Flash презентацию в интернет, а затем поделиться ссылкой, ведущей на нее. Также вы можете опубликовать презентацию в мобильном формате HTML5, активировав опцию Создать ZIP-архив, и отправить ее по почте. Ограничения Adobe не распространяются на HTML5 презентации.
Неактивные гиперссылки
В: После того, как я публикую презентацию в интернете, текст с гиперссылкой подчеркнут, но, когда я навожу мышь на этот текст, курсор не изменяется, и по клику ничего не происходит.
О: Скорее всего, вы применили к тексту какой-то эффект (например, тень или отражение), в результате чего текст был сохранен как растровое изображение, и данные о гиперссылке были потеряны. Чтобы решить эту проблему, удалите примененные эффекты, или сохраните текст как картинку и заново вставьте его на слайд как изображение. Еще один способ — поверх этого текста.
В: В моей презентации я использовал объекты SmartArt, но ни одна из примененных к ним ссылок не работает.
О: При публикации SmartArt объекты всегда сохраняются как картинки, поэтому гиперссылки, которые вы применили к объектам SmartArt, были потеряны. Сконвертируйте объекты в фигуры (Восстановить фигуру) или поверх всего объекта.
В: К фигурам и текстам, вставленным в них, не применены никакие эффекты, но гиперссылки все равно не работают.
О: Возможно, объекты с гиперссылками перекрываются какими-то прозрачными объектами на слайде. Чтобы обнаружить эти объекты, перейдите в Область выделения.
Связанные документы
В: Я добавил ссылки на документы, хранящиеся на моем компьютере. Когда я отправляю эту презентацию по почте, гиперссылки не работают.
О: Гиперссылки на локально расположенные файлы работают только на локальном компьютере, поскольку эти файлы не добавляются в папку проекта. Для того, чтобы обеспечить работу ссылок на локальные файлы, используйте функцию iSpring Ресурсы. В этом случае файлы будут добавляться в папку проекта, и, следовательно, будут доступны и после отправки проекта по почте.
В: В моей PowerPoint презентации есть гиперссылки на локальные документы. После публикации ни одна ссылка не работает, и путь к файлам изменяется (начинается с file:///). Когда я пытаюсь перейти по этой ссылке, получаю сообщение о том, что страница не найдена.
О: Ссылка к файлу отображается в измененном виде в связи с особенностями отображения ссылок браузерами. Для того, чтобы ссылка оставалась активной, переместите файл, ссылку на который добавляете, в папку проекта.
Как сделать ссылку на другой сайт?
Ссылаться на какой-либо ресурс в Word проще простого. Достаточно скопировать нужный url-адрес и просто вставить его в файл. Это — самый простой способ. Чтобы перейти по указанному url с текстового редактора, необходимо зажать клавишу CTRL и нажать на него левой кнопкой мыши. Выглядит такая ссылка следующим образом:
Есть ещё один метод. Перейдите в раздел «Вставка» и выберите пункт «Гиперссылка»:
Откроется окно, в котором вас интересуют два поля: «Текст» и «Адрес». Сначала во втором поле укажите линк нужного сайта или веб-страницы. В первом поле укажите текст url. Например, чтобы не было голого https://start-luck.ru, я в этой строке пропишу «Мой блог»:
Уже добавленную гиперссылку можно изменить. Наведите курсор на нужную и нажмите правой кнопкой мыши. В таблице выберите пункт «Изменить гиперссылку». Открывшееся окно, точно такое же, как на предыдущей картинке. Можете внести необходимые поправки.
Как сделать гиперссылку в Ворде
При создании текстовых документов гиперссылки используются очень часто, особенно, если этот документ планируется распространять в Интернете в виде электронной книги или чего-то аналогичного. Кстати, рекомендую книги после написания преобразовать из word в pdf – этот формат защищен от внесения изменений и никто не сможет присвоить себе авторство или изменить другие данные внутри.
Еще pdf удобен тем, что ссылки в нем открываются автоматически по клику, а в doc файле при удержании кнопки ctrl, но это так, мелочи и отступление.
Ссылки на сайты в MS Word делаются в 2 шага:
- Выделяем текст, который должен стать ссылкой (анкорный текст) и кликаем правой кнопкой мыши. Далее выбираем в контекстном меню пункт «Гиперссылка»
- В окне прописываем нужный URL и нажимаем «ОК»
Выделенный текст станет синим и подчеркнутым, а при наведении на него курсора будет появляться подсказка с веб-адресом и предложением нажать Ctrl и кликнуть на ссылку мышкой.
Для удаления активной ссылки, снова пользуемся правой кнопкой мыши и в выпадающем меню выбираем «Удалить ссылку». На этом c гиперссылками в Ворде закончили, двигаемся дальше.
Презентация
Далее рассмотрим, как сделать гиперссылку в презентации. Ссылка может вести куда угодно. С ее помощью можно открыть стороннюю программу, определенный сайт или даже другую презентацию. Такие гиперссылки называются внешними.
Если знать, как сделать гиперссылку в слайде, то это будут уже внутренние гиперссылки
При этом не важно, какой элемент внутри презентации использовать.
Это может быть текст, фигура и даже рисунок. И вести она может куда угодно, будь то слайд внутри презентации, открытие какого-либо файла, создание нового документа.
Первым делом необходимо выбрать нужный объект или часть текста. Далее тыкаем на вкладку «Вставка», а там – «Гиперссылка». Откроется небольшое меню, внутри которого можно настроить все тонкости гиперссылки.
Есть и другой способ сделать элемент гиперссылкой. Для этого нужно нажать на него правой кнопкой мыши и в выпавшем меню выбрать «Гиперссылка», после чего появится меню, в котором можно все настроить.
Если требуется по клику перейти на какой-либо интернет-ресурс, необходимо его адрес вставить в поле «Адрес».
Если же нужно открыть новую программу, то в поле «Папка» необходимо выбрать нужный файл и нажать «ОК».
Аналогично происходит перенаправление на другой слайд. Нужно выбрать пункт «Связать с», затем – «местом в документе», а только потом необходимый слайд.
Может быть так, что гиперссылка понадобится для открытия новой презентации. Выделяете кусок текста или какой-то объект, кликаете «Вставка» и «Действие».
Затем требуется нажать на пункт «Перейти по гиперссылке» и «Другая презентация Powerpoint». Затем выбирайте презентацию.
Отдельно узнавать о том, как сделать гиперссылку в Ворде, не нужно. Все действия аналогичны созданию таковой в презентации.
Как сделать ссылку в Google Документах
Если вы создаете текстовые документы на Google Диске, то знаете, что этот редактор очень похож на Word. Интерфейс интуитивно понятен тем, кто привык к опциям, доступным в программе от Microsoft. Можно здесь делать и гиперссылки. Для этого используйте следующие варианты.
Выбрать в меню вкладку “Вставка” и соответствующий инструмент.
Выделить фрагмент, нажать правой кнопкой мыши и кликнуть по опции.
В открывшемся окне можно выбрать, куда направится читатель, нажав на кликабельный текст: на подраздел данного документа, закладку или на веб-страницу.
Чтобы сделать закладку в Google Документах, выделите элемент и в меню “Вставка” кликните на соответствующую опцию.
Как гиперссылки работают в HTML
Ссылка из одного домена в другой считается исходящей от своего якоря источника и входящей к своей цели.
Наиболее распространенный якорь назначения — это URL-адрес, используемый во всемирной паутине . Это может относиться к документу, например, к веб-странице или другому ресурсу, или к позиции на веб-странице. Последнее достигается с помощью элемента HTML с атрибутом «name» или «id» в этой позиции документа HTML. URL-адрес позиции — это URL-адрес веб-страницы с добавленным идентификатором фрагмента — «# id attribute «.
При связывании с документами PDF со страницы HTML « атрибут id » можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например, «# page = 386 ».
Поведение ссылок в веб-браузерах
Веб — браузер обычно отображает гиперссылку в какой — то отличающее образом, например , в другом цвете , шрифт или стиль , или с определенными символами следующих визуализировать целевые ссылки или типы документов. Это также называется оформлением ссылки . Поведение и стиль ссылок можно указать с помощью языка каскадных таблиц стилей (CSS).
В графическом пользовательском интерфейсе вид курсора мыши может измениться на рисунок руки, указывающий на ссылку. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не были посещены, и подчеркнутым фиолетовым текстом, когда они есть. Когда пользователь активирует ссылку (например, щелкая по ней мышью), браузер отображает цель ссылки. Если целевой файл не является файлом HTML, в зависимости от типа файла, а также от браузера и его подключаемых модулей , для открытия файла может быть активирована другая программа.
Код HTML содержит некоторые или все пять основных характеристик ссылки:
- место назначения ссылки («href» указывает на URL-адрес)
- ярлык ссылки
- заголовок ссылки
- цель ссылки
-
класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это сокращение от «Hypertext REFerence») и, возможно, также атрибуты «title», «target» и « class » или «id»:
- <a href=» URL «title=» link title» target=» link target «class=» link class «> ярлык ссылки </a>
Чтобы вставить ссылку на веб-страницу, сообщение в блог или комментарий, она может иметь следующую форму:
В типичном веб-браузере это будет отображаться как подчеркнутое слово «Пример» синим цветом, при нажатии на которое пользователь переходит на веб-сайт example.com. Это способствует чистому, легко читаемому тексту или документу.
По умолчанию браузеры обычно отображают гиперссылки как таковые:
- Непосещенная ссылка обычно выделяется синим цветом и подчеркивается.
- Посещенная ссылка обычно выделяется фиолетовым цветом и подчеркивается.
- Активная ссылка обычно красного цвета и подчеркнута.
При наведении курсора на ссылку, в зависимости от браузера и графического интерфейса пользователя, может отображаться некоторый информативный текст о ссылке, всплывающий не в обычном окне , а в специальном поле наведения , которое исчезает при перемещении курсора. прочь (иногда он все равно исчезает через несколько секунд и снова появляется, когда курсор перемещается в сторону и назад). Mozilla Firefox , IE , Opera и многие другие веб-браузеры показывают URL. Кроме того, URL-адрес обычно отображается в строке состояния .
Обычно ссылка открывается в текущем фрейме или окне, но сайты, использующие фреймы и несколько окон для навигации, могут добавить специальный атрибут «target», чтобы указать, где загружается ссылка. Если окна с таким именем не существует, создается новое окно с идентификатором, который можно использовать для ссылки на окно позже в сеансе просмотра.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «target». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылки особенно часто встречается, когда один большой веб-сайт ведет на внешнюю страницу. В этом случае цель состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, на который есть ссылка, не одобряет его. Тем не менее, атрибут иногда используется слишком часто и иногда может вызывать создание множества окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению всех фреймов в текущем окне, чтобы можно было продолжить просмотр во всем окне.
Как делать гиперссылки на внешний сайт
С ссылками на внешние сайты отдельная история. Если я не ошибаюсь, раньше гипертекстовые линки на внешние сайты поставить было невозможно.
Но это стало возможным с появлением Вконтакте функционала статей. Если вдруг вы не замечали, ВК позволяет делать не только обычные короткие посты, но и создавать целые статьи.
В статьях текст можно оформить более красиво и структурировано. Там можно добавлять заголовки, картинки, видео, цитаты, ссылки и другое. Нас же сейчас очень интересуют ссылки. Добавить их очень легко.
Вот инструкция:
- При написании поста ВК под окном ввода текста нажмите на символ статьи.
- Появится редактор статьи. Введите тескт. Выделите слово, которое хотите сделать гиперлинком
- Кликните на значок цепочки
- Вставьте ссылку, нажмите Enter
Ссылаемся на группу
В данном случае все мало отличается от вышеперечисленного, так как действия будут абсолютно идентичны.
Заходим в группу и копируем индивидуальный номер, который может иметь вид типа group*** или public*** (где «*» – это цифры), а также буквенное значение как в случае с Павлом Дуровым в примере выше.
Для примера возьмем официальную группу команды ВКонтакте.
В данном случае это слово «team». Копируем его и снова переходим в сообщения или на стену.
Начинаем писать по шаблону @team (Пример группы).
Аналогичным образом отправляем сообщение и видим, что теперь оно имеет вот такой вид:
После нажатия на данную надпись вашего собеседника перебросит на страницу сообщества, которое вы указали.
Все вышеуказанные способы помогут не только с удобством поделиться, но и красиво оформить. Например, если вы ведёте свою личную группу и вам там необходимо оставить подобные ссылки. Согласитесь, это куда приятнее глазу и лучше воспринимается, чем длинные ссылки еще и на английском языке.








