Вход в личный кабинет «нетхаус»
Содержание:
- Функциональные возможности конструктора Nethouse
- Простота использования
- Обзор Nethouse
- Шаблоны
- Uborrka.ru – сайт клининговой компании
- Samatozima.ru — сайт ресторана азиатской кухней
- Avident19.ru — сайт стоматологии
- Функциональные возможности конструктора
- Мобильное приложение
- Цена: сколько стоит сделать сайт на Nethouse
- Контактные данные для связи
- Nails-lab.ru – материалы для маникюра
- Umkavlg.ru — сайт семейного журнала
- Дизайн и работа с шаблонами
- Функциональные возможности
- Admin-salon.ru – магазин курсов для администраторов бьюти-сферы
- Выводы
Функциональные возможности конструктора Nethouse
Создание сайта начинается с заполнения короткой формы регистрации: адрес на домене .nethouse.ru, электронная почта, пароль и промокод.
В личном кабинете отображается оповещение о тестовом периоде (почти 2 недели). За это время можно создать свой сайт на конструкторе бесплатно.
В профиле можно сменить логин на любой свободный.
Оповещений довольно много и они навязчивые. То предложат тариф продлить, то скрыть копирайт — всего лишь за 1000 рублей в год.
Интерфейс современный, возможности разделены по соответствующим разделам. На главной странице отображается важная информация:
- срок действия тарифа;
- баланс в баллах;
- количество бонусов;
- модуль привязки доменного имени;
- специальные предложения.
Бесплатная регистрация
Простота использования
Для работы с конструктором не нужны навыки в разработке и дизайне. Сайт настраивается в визуальном редакторе, все изменения сразу отображаются на экране. Вы можете взять шаблон или выбрать готовую структуру сайта. От этого зависит, сколько времени уйдёт на кастомизацию.
Если вы раньше работали с другими конструкторами сайтов, то быстро разберётесь с интерфейсом Nethouse. Если подобного опыта нет, используйте базу знаний. В ней есть подробные описания всех действий — от создания проекта до подключения домена и публикации сайта в общем доступе.
С чего начать
Для регистрации на Nethouse нужно указать адрес электронной почты и пароль. Поддерживается также авторизация через аккаунты «ВКонтакте», Facebook, Яндекса. После этого вы попадёте в дашборд «Мои сайты». Здесь отображаются все проекты. Чтобы создать новый, нажмите на кнопку «Добавить» и выберите пункт «Создать сайт».
Создание сайта занимает меньше минуты. Система просит указать адрес (пока на домене третьего уровня) и почту администратора. После добавления этих данных вы попадёте в панель управления Nethouse на вкладку «Сводка». Шаблон назначается по умолчанию. Чтобы увидеть, как ваш проект выглядит сейчас, нажмите на кнопку «Просмотр» на верхней панели.
Сайт у вас уже есть. Теперь нужно его отредактировать и опубликовать.
Редактирование сайта
В панели управления Nethouse есть кнопка «Редактор». После нажатия на неё вы попадёте в визуальный редактор конструктора. Его функциональность зависит от выбранного шаблона. Если это тема для первой версии редактора, то вы сможете только поменять местами имеющиеся блоки и заменить демо-контент. Если это шаблон для Nethouse 2.0, то у вас будет возможность добавлять блоки самостоятельно.
Никаких сложностей в работе редактора нет. Если вы хотите переписать текст, просто нажмите на него. После этого фрагмент будет выделен, чтобы вы могли его удалить или изменить. Аналогичным образом построена работа с изображениями. Откройте его настройки и загрузите другую фотографию.
Структура шаблонов не гибкая. Вы можете добавлять блоки и менять их местами строго вертикально. Это накладывает ограничения на кастомизацию — сайты получаются одинаковыми.
Публикация сайта
Перед публикацией проверьте, как сайт отображается. Сделать это можно с помощью функции предварительного просмотра. К сожалению, в ней нет возможности переключаться между разными устройствами — показана только версия для десктопа. Но если дизайн адаптивный, то он будет меняться вместе с изменением размера окна браузера.
Опубликовать сайт можно на бесплатном домене третьего уровня с указанием конструктора Nethouse или на своём домене второго уровня (доступно только после оплаты премиум-тарифа). В первом случае просто нажмите на кнопку «Опубликовать» в редакторе. После сохранения изменений сайт будет доступен по домену третьего уровня.
Если хотите опубликовать сайт на своём домене, нужно его прикрепить. Сделать это можно двумя способами:
- Купить домен на сервисе Nethouse.Домены. Это самый простой вариант, вам ничего не придётся настраивать. Домен также можно получить в подарок, оплатив любой премиум-тариф на 3 месяца.
- Подключить к сайту домен, купленный у другого регистратора. Для этого нужно в настройках домена на сайте регистратора указать NS-записи конструктора (ns1.nethouse.ru и ns2.nethouse.ru). Затем необходимо указать имеющийся домен в настройках сайта. Обновление записей DNS займёт от 4 до 48 часов.
После публикации сайта вы можете продолжить его редактирование. Для сохранения прогресса нужно нажимать на кнопку «Опубликовать». Только после этого изменения увидят посетители сайта.
Обзор Nethouse
Nethouse является одним из крупных конструкторов для создания сайтов в Рунете и аккредитованным регистратором доменов в 150 зонах: ru, рф, com, net и множество других.
Идея создания конструктора сайта появилась в мае 2011 года у директора хостинга Majordomo Дениса Имшенецкого. Летом того же года была собрана команда разработчиков и началось создание продукта. В развитие конструктора сайтов компания Majordomo вложила $350 тыс.
11 ноября 2011 года конструктор сайтов Nethouse был запущен в работу на стадии бета-тестирования. В феврале 2012 года количество созданных на конструкторе сайтов достигло 10 тыс. Окончание бета-тестирования Nethouse произошло 17 августа 2012 года.
13 ноября 2013 года корпорация Intel выбрала конструктор сайтов Nethouse как наиболее простой и удобной инструмент для малого и среднего бизнеса в России.
Убедитесь, что создать сайт на Nethouse очень легко, просто посмотрев видео:
Ну что же, убедились? Если видео было недостаточно, то обзор уж точно поможет расставить все точки над «И».
А еще, приятный бонус!
Nethouse позволяет создавать сайты различного типа:
Существует несколько типов страниц, которые можно добавить прямо через визуальный конструктор:
- Доставка
- Видео
- Отзывы и комментарии
- Текстовая страница
- Страница оплаты
- Фотогалерея
- Контактная информация
- Документы
- Статьи
- Производители
- Политика конфиденциальности
- Пользовательское соглашение
Встроенная система комментариев позволяет пользователям вашего сайта комментировать материалы сайта и оставлять отзывы, а кроме того делать это с помощью ВКонтакте или Facebook. Возможность премодерации позволит показывать отзывы и комментарии на вашем сайте только после того, как вы их одобрите.
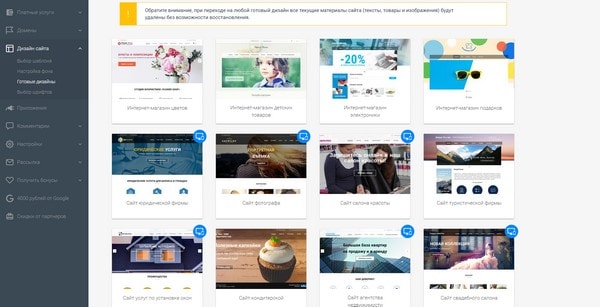
Шаблоны
Стартовой, по умолчанию, является закладка «Редактор», расположенная в левом верхнем углу. Шаблоны доступны в левой боковой панели в разделе «Дизайн сайта». В появившейся боковой панели необходимо кликнуть по надписи «Выбор шаблона». В сравнении с другими конструкторами, поиск шаблонов не привычен, но порядок действий запоминается с первого раза:
Очень необычно реализована сама подача шаблонов: количество предлагаемых тем зависит от выбора структуры шаблона через пункт «Выбор шаблона»
Здесь важно не ошибиться с выбором нужной структуры, что маловероятно, так как все они понятно разъяснены
Возможности редактирования дизайна достаточно ограничены. В каждом шаблоне имеется слайдер, в который можно загрузить фотографии, соответствующие направленности будущего сайта. Можно изменить фон. Для этого необходимо выбрать нужный цвет, либо закачать картинку, которую можно растягивать, располагать по центру и т. д. Собственно, это и есть все возможности по настройке дизайна.
Функциональные возможности
Редактирование страниц сайта производится в онлайне. При этом имеется возможность добавлять всевозможные блоки:
- статьи;
- отзывы;
- комментарии;
- каталоги товаров;
- фото и видео материалы;
- документацию;
- форму для обратной связи;
- блок статистики и многое другое.
Добавленные блоки можно двигать в разных направлениях и менять местами. Наполнение контентом каждой страницы производится достаточно быстро и удобно. Набор элементов и их расположение зависит от выбранного шаблона.
К наиболее интересным возможностям платформы Nethouse можно отнести:
- настройки SEO. Конструктор позволяет редактировать title, description, keywords. Есть возможность настройки файла robots.txt;
- настройка email-рассылок;
- подключение аналитики;
- организация карты сайта;
- настройки корзины, валюты товара, системы платежей и т. д.
Площадка имеет необходимый функционал для создания интернет магазина и его комфортного администрирования.
Домены
Сразу после регистрации вы получаете домен третьего уровня – ваша_страница.nethouse.ru. Позже можно будет его поменять на какой-нибудь другой:
Платформа Nethouse также регистрирует домены. Поэтому переноса с других ресурсов можно избежать, хотя его возможность имеется. Домен .ru здесь стоит 399 рублей в год.
Ценовая политика
Сервис дает возможность создать сайт бесплатно. Дополнительные услуги оплачиваются баллами. Курс бала к российскому рублю – 1 к 1. Тарифный план «Бизнес» стоит 299 баллов в месяц, или 249 баллов в месяц, при оплате сразу за год. За эти деньги вы получаете возможность предлагать в магазине более 1000 товаров, размещать неограниченное количество фотографий, расширенный набор шаблонов, подарочный домен .РФ или .ru и другие бонусы:
Также баллами можно оплатить:
- написание лендинга;
- аудит сайта;
- аудит контекстной рекламы.
Все собрано в одном тарифном плане. Это очень удобно. За фиксированную плату вам предоставляются сразу все имеющиеся возможности конструктора.
Примеры сайтов, выполненных в Nethouse
Для наглядности, давайте посмотрим реальные примеры сайтов, выполненных на Nethouse:
Клиника: ushakov-clinic.ru. Привлекательный лендинг с удачными цветами, подобранными в соответствии с тематикой. Блоки имеют логичное размещение, сайт в целом смотрится симпатично:
Другой пример лендинга – сайт fish-for-fun.ru. Здесь все сделано очень просто, но достаточно эффективно. Здесь можно было сделать полноценный магазин, но, видимо, веб-дизайнер решил все сделать проще. Прайс и контакты – на месте:
Сайт volkoshapka.ru является примером использования профессионального шаблона. На примере этого сайта можно увидеть использование всех возможностей платформы Nethouse. Стоковый дизайн, в котором изменениям подверглась лишь шапка шаблона. Сделать подобный сайт несложно и недолго.
Выводы
Нетхаус – отличный инструмент для создания лендингов и небольших магазинов. Разработчики сервиса постарались на славу. Конечно, хотелось бы больше возможностей в плане кастомизации дизайна.
Очевидно, что с помощью Нетхаус бесплатно создать сайт вполне реально. Как показывают примеры, приведенные выше, для создания магазина лучше брать профессиональный шаблон и затем дорабатывать его в соответствии со своими запросами.
Как сделать сайт нетхаус? Нами была создана пошаговая инструкция по регистрации, настройке и наполнению сайта, созданного в этом конструкторе.
Uborrka.ru – сайт клининговой компании
Uborrka.ru – качественная визитка, собранная на универсальном шаблоне. Единственный недостаток – отсутствие адаптивности. В остальном выполнена практически эталонно по меркам Нетхауса. Сочная шапка с контактами и описанием профиля компании, красивым логотипом и бонусным предложением. Узкий слайдер под лаконичным меню сдобрен ссылками для перехода к разделам с описаниями основных услуг. Дальше идёт уже подробный, структурированный перечень всех услуг с ценами. Блок преимуществ сдобрен яркой графикой, хотя выравнивание текста по центру – плохая идея, огромные пробелы смотрятся не очень красиво, хотя сам текст читабельный и вполне качественный.
На сайте, помимо контактной формы, присутствует заказ обратного звонка. Не помешал бы и онлайн-консультант, благо в Нетхаусе подключить бесплатный Jivo проще простого. Отзывов около десятка, все хорошо написаны и являются дополнением к описанию услуг, подборкой дополнительных доводов в пользу решения обратиться в компанию. В галерее всего 3 категории фото, зато вполне качественных, по которым несложно составить мнение об уровне предоставляемых услуг. Несмотря на обещанные цены, в описании всех услуг указан индивидуальный расчёт их стоимости – то есть нужно только звонить в компанию, чтобы понять уровень стоимость. Это не очень хорошо, могли бы хотя бы рамки цен обозначить. В целом, визитка хороша, но немножко не дотянули до топовой по меркам конструктора.
Samatozima.ru — сайт ресторана азиатской кухней

Samatozima.ru – сайт доставки еды из ресторана с азиатской кухней. Предлагает типичную для такого портала функциональность: меню, форма заказа, условия доставки и оплаты. Внешний вид тоже достаточно привычен для сайта доставки, но ничего необычного и не требуется. Главное, что посетитель сразу понимает, где что посмотреть и заказать.
Разработчики сайта не стали подключать оплату-онлайн, хотя конструктор предоставляет такую возможность. Для общения с менеджерами на сайте есть форма связи и заказ обратного звонка. Информация об акциях размещается на отдельной странице, что не очень удобно — тяжело отслеживать их старт и сроки проведения. Есть раздел с отзывами и блог с одной статьёй. Можно было бы использовать тексты для продвижения сайта, но, судя по территории, которую охватывает ресторан, у него нет серьёзных конкурентов — города маленькие.
Avident19.ru — сайт стоматологии
Avident19.ru – простая по структуре, но весьма привлекательная визитка стоматологического кабинета. Яркое изображение в хедере задаёт тон восприятия всему сайту и содержит ссылку на форму записи на приём (заказ обратного звонка). Краткие описания особенностей с векторными иконками выглядят неплохо, но злоупотребляют обобщениями. Не помешала бы более конкретная информация, обоснование утверждений в цифрах, названиях и т. д. Перечень сертификатов более убедительно свидетельствует об уровне квалификации врачей клиники. Форма обратной связи оформлена в стиле шапки, красная подложка смотрится нарядно. Меню в строчку, простое и аккуратное, вопросов не вызывает, как и ненавязчивая подача контактов в шапке сайта.
Раздел с ценами оформлен простыми таблицами, выглядит неказисто, зато хорошо читаем и содержит полный перечень доступных услуг с точными цифрами (без «от» и «до»). Судя по наличию логотипа «Nethouse» в футере, сайт создан на минимальном тарифе за 1 рубль в месяц – рентабельность проекта очевидна, он почти бесплатный. Онлайн-консультант от jivosite тоже в бесплатной версии. Такой сайт можно сделать на стандартном шаблоне под любую нишу, он прост в реализации. Раздел с отзывами пуст – видимо, не дошли руки до их сочинения либо обращения к клиентам за реальными рецензиями. Страница, посвящённая докторам, предельно лаконична и содержательно. Позволяет раздельно записываться на приём к одному из них. Простая и вполне добротная визитка, созданная на бесплатной основе (кроме домена, он точно платный).
Функциональные возможности конструктора
Nethouse работает на нескольких языках (русском, украинском и английском). Предоставляется достаточно широкий перечень возможностей, среди которых:
- Дисковое пространство предоставляется в неограниченном объеме;
- Можно отслеживать статистику сайта, вести блог и осуществлять почтовые рассылки;
- Мобильные приложения на платформах Android и iOS;
- Интеграция с социальными сетями (ВК, ФК, ОК, G+, Твиттер) и другими программами;
- Возможность подключить онлайн-оплату через Яндекс.Кассу и произвести выгрузку товаров в Яндекс.Маркет;
- Расширенный перечень функций редактирования с использованием различных шаблонов и дизайнов;
- Выгодная — 30% от внесенных средств от привлеченных клиентов;
- Хорошая индексация сайтов поисковыми системами;
- Продвижение сайта в поисковых системах с гарантией результата и лучшими ценами (от 4500 руб/месяц) на рынке в сервисе Nethouse.Продвижение;
- Возможность обратиться к Агентам Nethouse — специалисты предоставляют услуги по рекламе, настройке дизайна и написанию текстов.
Базовый тарифный план “Старт” включает в себя несколько опций — бесплатный неограниченный хостинг, 10 товаров и 20 фотографий.
Если этого недостаточно, предусмотрены два платных пакета:
«Летний» (временное предложение) — 199 рублей/месяц, стоимость снижается при подключении сразу на год.
Дополнительно клиенты получают:
- домен .рф или .ru в подарок,
- 100 фотографий и 500 товаров,
- статистика по сайту,
- онлайн-платежи,
- почта на домене,
- отсутствие рекламы.
«Бизнес» — 299 рублей в месяц. Перечень услуг примерно тот же, также можно сэкономить при покупке годового пакета.
Дополнительно неограниченное количество фотографий и 1000 товаров с возможностью увеличения этой цифры за дополнительную плату.
Мобильное приложение
Интернет-платформа разработала мобильное приложение Nethouse, которым могут воспользоваться все пользователи официального сайта. Для скачивания программы нужно открыть магазин приложений Google Play и App Store. Затем в строке поиска ввести название и кликнуть «Скачать». После установки приложения можно выполнить авторизацию.
После первого входа в ЛК можно воспользоваться настройками и установить код для входа или выбрать отпечаток пальца. В таком случае не придется вводить персональные данные при авторизации.
Функционал мобильного приложения идентичен личному аккаунту, поэтому можно выполнить вход в личный кабинет через смартфон.
Цена: сколько стоит сделать сайт на Nethouse
Сразу после регистрации вы получаете 10 дней бесплатного доступа ко всем возможностям сервиса. После истечения пробного периода нужно перейти на подходящий премиум-тариф. Если вы не хотите платить, то продолжите работать на бесплатном тарифе «Старт».
Всего Nethouse предлагает три тарифных плана:
- «Старт» (бесплатно) — неограниченный хостинг, домен третьего уровня с указанием конструктора, бесплатный SSL-сертификат, до 5 товаров в каталоге, до 20 изображений в разделе «Фотогалерея», поддержка мобильной версии сайта.
- «Сайт» (300 рублей/месяц) — возможности «Старта» плюс подключение своего домена, почта на домене, до 10 товаров в каталоге, до 400 фотографий в разделе «Фотогалерея», поддержка онлайн-платежей, продажа цифровых товаров, статистика сайта, участие в бонусных программах, удаление рекламной полосы со страниц сайта, уведомления о новых заказах в Telegram.
- «Магазин» (650 рублей/месяц) — возможности тарифа «Сайт» плюс 1000 товаров в каталоге, фотографии без ограничений, поддержка промокодов, разделение прав между пользователями, электронная коммерция, уведомления клиентам через SMS.
Nethouse также предлагает ряд дополнительных платных услуг. Например, регистрация домена на сервисе Nethouse.Домены стоит от 149 рублей в год. За 99 рублей в месяц вы можете скрыть копирайт конструктора из почтовых рассылок и добавить в правый нижний угол каждой страницы информацию о своей компании: текст, логотип, ссылку.
На тарифе «Магазин» предусмотрено добавление неограниченного количества товаров. За первую 1000 платить ничего не нужно — их стоимость входит в цену тарифа. Каждый товар, выходящий за пределы лимита в 1000 единиц, стоит 5 копеек в месяц. SMS-уведомления также оплачиваются отдельно — 4 рубля за каждое сообщение.
На Nethouse можно сэкономить, оплатив тариф на длительный срок. При покупке тарифного плана на 6 месяцев рассчитывается скидка 8 %, на год — 25 %, на 2 года — 30 %. Но самые выгодные условия предлагает тариф «Магазин». При обороте свыше 70 000 рублей в месяц платить за тариф не нужно.
На сервисе также есть платные услуги по продвижению сайта. Можно оплатить комплекс работ по тарифу: подбор продвигаемых фраз, внесение изменений на сайт, написание текстов, ежемесячные отчёты о результатах. Стоимость тарифов — от 6300 до 12 500 рублей/месяц.
|
ПОПРОБОВАТЬ |
Контактные данные для связи
На сайте доступен раздел помощь, в котором содержатся ответы на популярные вопросы. Чтобы туда попасть, нужно нажать на «Профиль» и выбрать строку «Помощь».
В меню помощи сайта есть три раздела с инструкциями, касающимися общих вопросов, редактирования сайта и настроек. Также доступна строка поиска, в которой можно находить нужные инструкции по ключевым словам.
Также связаться можно с представителями Нетхаус по эл. почте. Чтобы найти нужный адрес в нижней части сайта выбирается строка контакты.
Перечень адресов электронной почты:
- Технические вопросы – support@nethouse.ru или форум https://forum.nethouse.ru/;
- Сотрудничество с компанией – we@nethouse.ru;
- Рекламные вопросы – pr@nethouse.ru;
- Отдел доменов – domains@nethouse.ru;
- По юридическим вопросам и для запросов государственных орган- law@nethouse.ru;
- Для связи с финансовым отделом – billing@nethouse.ru;
- Для связи с руководством – director@nethouse.ru;
- По вопросам партнерской программы – partner@nethouse.ru;
- Продвижение – pro@nethouse.ru.
The following two tabs change content below.
Никита Аверин
В 2017 году окончил ФГБОУ ВО «Саратовский государственный технический университет им. Гагарина Ю.А.», г. Саратов, по направлению подготовки «Информатика и вычислительная техника». В настоящее время являюсь администратором сайта kabinet-lichnyj.ru. (Страница автора)
Последние записи автора — Никита Аверин
- Личный кабинет компании «Столплит» — 26.07.2021
- Регистрация и вход в личный кабинет “Стоун-XXI” — 24.07.2021
- Регистрация и вход в личный кабинет Судак-Нет — 20.07.2021
Nails-lab.ru – материалы для маникюра
Nails-lab.ru – магазин, в котором можно приобрести всё, что нужно для работы с ногтями. Оформлен довольно красочно: крупные, цветастые миниатюры превью категорий товаров, крупные значки, изображения и шрифты. Смотрится мощно, но немного переборщили: в полноэкранном режиме возникает ощущение, что контент рассчитан на слабовидящих. Изобилие оттенка розового цвета отлично сочетается с тематикой. Шрифты хорошо читаются, да ещё и крупные. Ассортимент серьёзный – мастера маникюра, скорее всего, приходят в восторг, ведь всё мыслимое из их сферы деятельности собрано в одном каталоге.
Оформление витрины выполнено достойно. Есть фильтрация по стоимости товаров, каждая позиция имеет достаточное количество фотографий, везде указаны сроки поставки, описания подробные, есть возможность оставления отзывов. Из минусов отметим то, что многие товары идут только под заказ, также нет возможности покупки в 1 клик. Зато есть онлайн-консультант, связь через мессенджеры и группы социалках. В блоге всего одна страница из двух записей, которые никак не разделены между собой. Зато раздел отзывов клиентов содержит кучу откликов. Суммарно магазин весьма неплох, но есть мелкие шероховатости.
Umkavlg.ru — сайт семейного журнала
Umkavlg.ru – семейный журнал, довольно сложный с технической точки зрения по меркам платформы. Шапка довольно насыщенная, выдаёт массу информации через контакты, слайдер и баннер, содержащий логотип. Сразу за ними следует форма подписки и таймер, ведущий отсчёт до выпуска следующего номера. Дизайн не адаптивный, что не удивительно при столь смешанной структуре. Главная страница динамичная, воспринимается немного сумбурно – информация разноплановая и не объединена логическими связями, помимо отношения к журналу, конечно. Хоть это и визитка, но довольно сложная, с обширным блогом, таких сайтов на платформе немного, движок не очень хорошо приспособлен для их создания.
Меню объёмное для визитки, оформлено просто, чем и выделяется на фоне множества пёстрых элементов. Журнал бумажный, сайт же продвигает услуги рекламодателя, содержит новости «блог», видео, иллюстрирующих работу над разными выпусками и архив публикаций сортировкой по годам. Оформление структуры страниц хаотичное, остаётся много свободного пространства, читать не везде удобно. Блог оформлен хорошо, статьи ожидаемо интересно написаны и форматированы. Изображения крупноваты, зато все авторские. Есть форма обратной связи вместо консультанта, реализованная через виджет «Вконтакте». Футер минималистичный, по нему понятно, что сайт создали на бесплатной основе, поскольку присутствует копирайт движка. Хорошая работа, в целом.
Дизайн и работа с шаблонами
В каталоге шаблонов очень мало достойных вариантов. Большая часть из них собраны в категориях «Презентационный» и «Универсальный». Проблема в том, что они выглядят очень похоже, если не сказать одинаково. У всех универсальных шаблонов боковое меню, карточки товаров по четыре в ряд, крупный слайдер или фотографии наверху. У всех презентационных шаблонов — фото на весь экран и одинаковое оформление меню.

Современных тем — максимум штук 8. Найти их можно в категориях «Профессиональный» и Nethouse 2.0. У этих шаблонов адаптивный дизайн (но тоже не у всех) и неплохой внешний вид. Проблема в том, что интерфейс сложно оценить до выбора темы. Предварительный просмотр — это просто скриншот главной страницы демо-сайта.
Самое большое разочарование — отсутствие развития визуального редактора второй версии. Его анонсировали в 2017 году, но с тех пор мало что изменилось. Возможности нового редактора поддерживают только 3 шаблона. Неприятно, что нет совместимости со старыми шаблонами. Если вы сделали сайт на теме для редактора первой версии, а затем выбрали шаблон для редактора второй версии, то контент пропадёт. К счастью, он не исчезает. Если выбрать другой шаблон для старого редактора, то контент снова отобразится.
Редактор первой версии предлагает минимум возможностей для кастомизации. Вы можете добавлять только те блоки, которые предусмотрены шаблонов. При этом до выбора шаблона нельзя понять, какие именно блоки доступны.
У каждой секции свои настройки — тоже очень скудные. Можно переписать текст, добавить картинку, кнопку, триггеры. Вариантов оформления нет. Внешне блок остаётся таким же, как на шаблоне. Меняется только контент, у некоторых секций можно незначительно кастомизировать структуру — например, отобразить дополнительное меню или добавить форму комментариев.
Редактор второй версии уже больше похож на то, что предлагают другие конструкторы сайтов. Здесь у пользователя появляется возможность самостоятельно добавлять блоки из встроенной библиотеки. Это может быть обложка, секция с фотографиями и ФИО сотрудников, галерея фотографий, список преимуществ, кнопки соцсетей, части текста: заголовки, подзаголовки, цитаты.
У каждого элемента внутри блока есть свои настройки. Например, у заголовков и подзаголовков можно указывать тип (H1-H6), у изображений — дописывать название и описание, вставлять ссылку на другую страницу или якорь на блок. У самих блоков появилась возможность менять фон — в первой версии редактора нет даже этого минимума.
Ожидать от визуального редактора Nethouse чудес не стоит. Вторая версия позволяет хотя бы немного разнообразить шаблон. Проблема в том, что подходящих тем очень мало. За 3 года с момента запуска Nethouse 2.0 ситуация не изменилась. В каталоге шаблонов все варианты, за исключением трёх, совместимы только со старым редактором, в котором минимум возможностей для кастомизации.
|
ПОПРОБОВАТЬ |
Функциональные возможности
Nethouse поддерживает выгрузку товаров на Яндекс.Маркет и в файл CSV. Добавить большое количество позиций в каталог на сайте можно из YML и CSV. Администратор магазина может сам создавать и редактировать существующие заказы. Поддерживается выгрузка заказов в таблицу Excel.
Встроенный магазин приложений
Для расширения базовой функциональности конструктора можно подключить к нему сторонние сервисы из встроенного магазина приложений. Выбор здесь не очень большой, но есть всё необходимое для комфортного ведения бизнеса в рунете.
- Яндекс.Касса и Яндекс.Деньги для приёма онлайн-платежей.
- Jivo для общения с посетителями сайта в чате и заказа обратных звонков.
- Push4site для отправки пушей пользователям, которые оформили, но не оплатили заказ.
- Telegram для получения уведомлений в мессенджере.
- Почта России, СДЭК, Boxberry для организации доставки.
- МойСклад, Большая птица, 1С для учёта товаров.
- ВКонтакте и Facebook для быстрой авторизации через профили в соцсетях и размещения пикселей.
- Google Maps и Яндекс.Карты.
Это не полный набор — есть ещё сервисы для управления рассылками, диспетчер тегов, добавление водяного знака на все изображения, приложение со спецэффектами для сайта.
Система рассылок
В панели управления Nethouse есть раздел «Рассылки». Здесь можно безо всяких дополнительных приложений создавать и рассылать электронные письма зарегистрированным пользователям сайта. Стандартная схема применения этого инструмента — отправка сообщений о новинках в каталоге, акциях и скидках.
Все рассылки сохраняются в панели управления. Отслеживать их эффективность можно с помощью встроенной системы статистики. Она не такая мощная, как у специализированных приложений для управления рассылками, но даёт примерное представление о том, как подписчики реагируют на ваши сообщения.
Цифровые товары
В магазине Nethouse можно продавать не только физические, но и цифровые товары: электронные книги и журналы, аудиофайлы, приложения, видеоуроки и т.д. Процесс можно полностью автоматизировать. Для этого нужно добавить хотя бы один способ онлайн-оплаты заказа. При добавлении товара в настройках необходимо указать, что он цифровой, а также выбрать схему продажи — единая ссылка/код для всех покупателей или индивидуальная ссылка/код. После оплаты клиент получит на указанный адрес электронной почты ссылку/код, по которому доступен заказанный им товар.
Nethouse.События
Nethouse предлагает отдельный сервис для организаторов событий, который обеспечивает удобную продажу билетов. В редакторе можно создать лендинг или промо-страницу, настроить форму бесплатной регистрации или подключить сервисы по продаже билетов. Сайт события публикуется бесплатно. Nethouse берёт только комиссию — от 3,5 % с продаж.
После публикации событие попадает на афишу Nethouse и в соцсети. Сервис также помогает с подготовкой закрывающих документов и возвратом оплаченных билетов. Он также отправляет напоминание о мероприятии участникам. Вы можете следить за статистикой регистраций и продаж. Вывод полученных денег — в течение 2 дней после завершения продажи билетов.
|
ПОПРОБОВАТЬ |
Admin-salon.ru – магазин курсов для администраторов бьюти-сферы
Admin-salon.ru – магазин по продаже курсов дистанционного обучения администраторов салонов красоты. По формату является сублимацией визитки и магазина. Довольно мощный, содержательный проект. Дизайн чистый, взвешенный, адаптивный, никаких вопросов не вызывает. Для акцентирования внимания на важных моментах используются графические иконки, которые отлично вписываются в макет. Слайдер в хедере щеголяет штучными рисованными иллюстрациями, хорошо передаёт тематику сайта и чётко указывает на то, что человек может здесь получить. Курсы можно купить онлайн, добавив в корзину, либо связаться с менеджером через форму или окошко онлайн-консультанта.
Меню сайта довольно обширное. Отдельным разделом идёт каталог с курсами, каждый из которых имеет подробное, качественное описание. Есть тематический блог, количество публикаций вызывает уважение – явно не для галочки ведут раздел. Информация на сайте отлично структурирована и грамотно подана. Отдельным пунктом идёт впечатляющий перечень регионов, в которых команда сервиса проводит обучение, причём, каждый регион имеет уникальное, подробное описание. Раздел с контактами даёт множество каналов связи. Отличный сайт, в контент которого вложено много сил. Он на полную катушку использует потенциал Nethouse.
Выводы
Функционала Nethouse вполне хватит для создания небольших проектов: сайт-портфолио, визитка, корпоративный портал. Этот вариант подойдет компаниям, которые не хотят вкладываться в разработку и поддержку собственных CMS. Плохо, что нет онлайн-консультанта для быстрого решение проблем. Поддержка клиентов осуществляется на форуме и по электронной почте.
Нетхаус по итогам нашего обзора нельзя назвать лидером в нише конструкторов, но этот сервис вполне заслуживает внимания.
Опубликовано:
Добавить комментарий
Вам понравится








