Rem vs em units in css
Содержание:
- Абсолютные длины
- Components on a Grid
- Примеры использования viewport единиц
- rem Unit
- CSS-переменные облегчают разделение поведения и стиля
- Синтаксис
- What is EM?
- Вертикальный и горизонтальный спейсинг
- CSS Properties
- Что насчет rem и Sass?
- Абсолютные длины
- Относительные единицы измерения
- Изменение размеров уровней компонента
- Единица rem: смесь px и em
Абсолютные длины
Единицы абсолютной длины являются фиксированными, и длина, выраженная в любом из них, будет отображаться именно как фиксированный размер.
Абсолютные единицы длины не рекомендуются для использования вывода изображения на экране, потому что размеры экранов различных устройств могут сильно отличаться. Однако их можно использовать, если известен выходной носитель, например, для печатного макета (страницы для печати).
| Единица | Описание |
|---|---|
| cm | сантиметры Попробуй |
| mm | миллиметры Попробуй |
| in | дюймы (1 дюйм = 96px = 2.54см) Попробуй |
| px * | пиксели (1px = 1/96th в 1) Попробуй |
| pt | точки (1pt = 1/72 в 1) Попробуй |
| pc | picas (1pc = 12 pt) Попробуй |
* Пиксели (px) относительны и зависят от устройства просмотра. Для устройств с низким разрешением 1 пиксель — это один пиксель (точка) устройства на дисплее. Для принтеров и экранов с высоким разрешением 1px подразумевает несколько пикселей на устройстве.
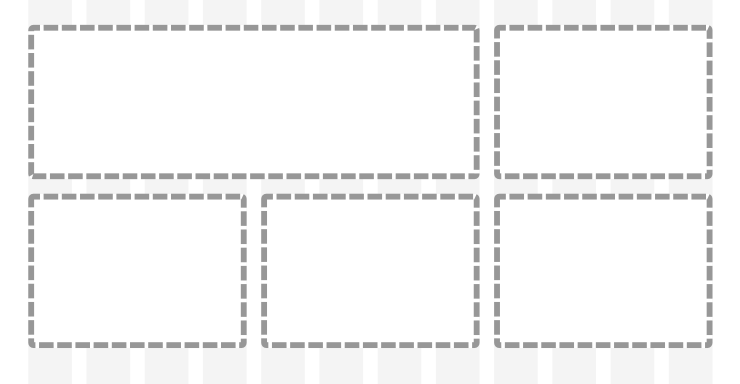
Components on a Grid
Before we move on, let’s combine the header and paragraph elements together into a component:

The basic styles for this component are:
So far so good. This was everything we covered in the earlier sections.
Moving on, this component can be found in differents of a website. Potential areas include:
- The main content area
- The sidebar
- In a 1/3 grid layout
- …
 Possible locations of the component
Possible locations of the component
The header element might be rendered with a smaller when the component is placed in a narrow location, like the sidebar.
 Header components on a grid.
Header components on a grid.
We can create a variant for this by modifying the component’s class. The markup would look like this:
And the style for this variant is:
Now, on to the component’s styles. The same two rules still apply:
- Size in if property should scale according to it’s
- Size everything else in .
As with the header element, you can identify which properties to size in by seeing if they interact with the rest of the page. There are two different ways to think about building this component:
- Properties of all inner elements scale with the component’s .
- Properties of some inner elements scale with the component’s .
Let’s build the component in both ways and you’ll see what I mean.
Примеры использования viewport единиц
В следующих секциях мы посмотрим на некоторые примеры использования единиц viewport и на то, как их применять в ваших рабочих проектах.
Размер шрифта
Единицы вьюпорта идеальны для адаптивной типографики. Для примера, мы можем использовать следующий код для заголовка статьи:
Размер заголовка будет увеличиваться или уменьшаться в зависимости от ширины вьюпорта. Это как будто бы мы выдали размеру шрифта 5% ширины страницы. Однако, как бы не хотелось, а надо протестировать и смотрим, что получается.
Обратите внимание, что шрифт стал очень мелким при мобильных размерах, это очень плохо в плане доступности и UX. Насколько я знаю, минимальный размер шрифта на мобильных устройствах не должен быть ниже
А там у нас выходит уже ниже .
Чтобы решить эту проблему, нам надо дать заголовку минимальный размер шрифта, который не может быть меньше положенной нормы. И тут CSS спешит на помощь!
У функции будет основное значение и оно добавит к нему . Учитывая это, размер шрифта точно не будет слишком маленьким.
Ещё стоит рассмотреть то, как себя будет вести размер шрифта на больших экранах, к примеру на 27” аймаках. Что будет? Ну вы уже наверное предположили. Размер шрифта бахнет аж в , что само по себе уже кошмар. Чтобы предохраниться от этой ситуации мы можем использовать медиа запросы на определённых брейкпоинтах и менять размеры шрифтов.
Сбрасывая мы можем быть уверены в том, что размер шрифта не будет слишком большим. Тут возможно вам понадобится несколько медиа запросов, но это сугубо ваше личное дело когда и как их использовать в контексте проекта.
Полноэкранные секции
Иногда нам надо, чтобы секция забирала 100% высоты виюпорта. Это так называемые полноэкранные секции. Для их создания мы можем использовать вьюпорт единицу высоты.
Добавив , мы можем точно убедиться в том, высота секции будет в 100% высоту вьюпорта. Также, тут я добавил немного флексбокса, чтобы отцентровать контент вертикально и горизонтально.
Прилипающий футер
На больших экранах вы могли уже обратить внимание на то, что футер не прилипает к концу страницы. Ну и это нормально
Это даже не рассматривается как плохая практика. Однако, тут у нас есть пространство для улучшений. Давайте рассмотрим следующий кейс, в котором и происходит эта ошибка.
Чтобы её решить, нам нужно отдать основному контенту высоту, равную разнице между высотой вьюпорта и суммой хедера и футера. Динамически это довольно хитрая операция, но с помощью единиц вьюпорта всё становится довольно быстро и понятно.
Первое решение: calc и единицы вьюпорта
Если высота хедера и футера фиксированны, то их можно совместить с помощью функции :
Это решение не гарантирует того, что оно будет всегда работать, особенно для футера. За всю свою карьеру я никогда не использовал футер с фиксированной высотой, потому что это просто непрактично, особенно на разных размерах экранов.
Второе решение: Flexbox и вьюпорт единицы (рекомендуемое)
Добавляя как высоту для элемента, мы можем использовать флексы для того, чтобы основной контент занимал всё оставшееся место.
С учетом этого, наша проблема решена и у нас есть прилипающий футер вне зависимости от длины контента.
Адаптивные элементы
Занимаясь подготовкой материала я наткнулся на эту статью и она мне реально понравилась. Так что я возьму пример использования оттуда и объясню его своим способом.
Предположим, что у нас есть портфолио для того, чтобы показать свои адаптивные работы и у нас имеется три типа устройства (мобильные, планшеты и ноутбук). В каждом устройстве есть по изображению. Суть в том, чтобы сделать этот контент 100% отзывчивым на CSS.
Используя гриды и единицы вьюпорта, мы можем сделать это адаптивным и динамическим.
Обратите внимание, что вьюпорт единицы используются в grid-* свойствах. Они также используются для , и других свойств
Всё это приведет к флюидному дизайну.
Выходим за пределы контейнера
Я обратил внимание на случай, который больше всего подходит для редакторских шаблонов. А именно когда дочерний элемент забирает 100% ширины вьюпорта, хотя его родитель ограничен в ней
Давайте рассмотрим пример ниже:
Чтобы достигнуть такого же эффекта, мы можем использовать вьюпорт единицы и свойства позиционирования. Вот наш CSS:
Давайте разберем всё по полочкам и поймём как это работает.
Добавляем
Самый важный шаг, который даст изображению ширину равную 100% вьюпорта.
Добавляем
Чтобы отцентровать изображение, нам понадобится выдать отрицательный маргин с половиной ширины вьюпорта.
Добавляем
И наконец, мы отодвинем изображение в правую сторону со значением 50% от ширины его родителя.
rem Unit
The rem unit, short for root em is a relative unit that’ll always be based upon the font-size value of the root element, which is the element. And if the element doesn’t have a specified font-size, the browser default of 16px is used.
So that means that, by using the rem unit, the values of parent elements are ignored, and only the value of the root is taken into consideration.
With a similar example, but in rem:
I’m 15px
I’m 32px, as expected
I’m 32px, yep!
I’m 32px, like clockwork!
As you can see, using rem units allow us to avoid the compounding effect of em units. With rem things are always and consistently based on the font-size or the root element, so there are no surprises.
The same goes for other values than font-size (margin, padding,…) Using rem units on those will still be relative to the font-size of the root element.
CSS-переменные облегчают разделение поведения и стиля
Реактивность переменных CSS — это делает их мощными. При правильном использовании стили могут оставаться в CSS, а вычисления — в JavaScript, где им и положено находиться. Предположим, нужен радиальный градиентный фон, на котором центральная точка градиента следует за курсором мыши. Раньше приходилось генерировать весь градиент в JavaScript и устанавливать его во встроенном (inline) стиле HTML-элемента при каждом движении мыши. С CSS-переменными в JavaScript необходимо установить только две переменные: и . В обычном JavaScript это может выглядеть так:
Затем надо в CSS настроить эффект, например, так:
See this code CSS gradient that follows the mouse with CSS variables on x.xhtml.ru.
Совершенно другой эффект будет со слоистыми градиентами, в которых используется одна и та же центральная точка:
See this code CSS gradients that follow the mouse with CSS variables on x.xhtml.ru.
Предположим, надо сделать, чтобы оттенки и угол в коническом градиенте менялись в зависимости от времени суток. Тот же самый JavaScript будет работать и для мыши, поэтому следует добавить немного JavaScript, который устанавливает CSS-переменную с текущим часом (0–23):
Затем включить эту переменную в CSS и использовать её в вычислениях:
See this code CSS gradient «clock» that follows the mouse with CSS on x.xhtml.ru.
Поскольку все три переменные, установленные с помощью JavaScript, являются чистыми данными, а не значениями из CSS, их можно использовать в нескольких несвязанных CSS-правилах. (Они не относятся непосредственно к эффектам только для фона.)
Синтаксис
Тип данных состоит из , за которым следует одна из единиц измерения, перечисленных ниже. Как и у любых единиц измерения CSS между числом и единицей нет знака пробела. После числа единица измерения необязательна.
Обратите внимание: Некоторые свойства допускают использование отрицательных значений , а некоторые нет
Относительные единицы измерения
Относительные единицы измерения представляют расстояние, определённое какой-либо другой величиной. В зависимости от единицы, это может быть размер определённого символа, высота строки или размер viewport.
Единицы, зависящие от шрифта
Единицы, зависящие от шрифта, определяют значение , используя размер какого-либо символа или характеристики шрифта, который применяется к элементу или его родителю.
Обратите внимание: Эти единицы, особенно и , часто используются для создания адаптивных разметок, которые сохраняют вертикальную структуру страницы даже если пользователь изменяет размер шрифта
- cap
- Представляет высоту заглавных букв в шрифте, применённом к элементу.
- ch
- Представляет ширину символа «» (ноль, символ Юникод U+0030) в шрифте, применённом к элементу.
- em
- Представляет подсчитанный размер шрифта элемента. Если используется в свойстве , представляет унаследованный размер шрифта.
- ex
- Представляет x-height (обычно высоту буквы x) в шрифте, применённом к элементу. В шрифтах с буквой x это обычно высота букв в нижнем регистре; во многих шрифтах .
- ic
- Равна используемой в шрифте ширине символа «» (ККЯ, символ «вода», U+6C34).
- lh
- Равна рассчитанному значению свойства , переведённому в абсолютные единицы измерения.
- rem
- Представляет размер шрифта корневого элемента (обычно ). Когда используется в свойстве корневого элемента, представляет значение по умолчанию (в большинстве браузеров , но настройки пользователя могут переопределить это значение).
- rlh
- Равна рассчитанному значению свойства корневого элемента (обычно ), переведённому в абсолютные единицы измерения. Когда используется в свойстве корневого элемента, представляет значение по умолчанию.
Единицы, зависящие от размеров экрана
Эти единицы определяют значение относительно размеров экрана, то есть видимой части документа. эти единицы недопустимы в блоках .
- vh
- Равна 1% высоты блока содержимого.
- vw
- Равна 1% ширины блока содержимого.
- vi
- Равна 1% размера блока содержимого по направлению выстраивания строчных элементов.
- vb
- Равна 1% размера блока содержимого по направлению выстраивания блочных элементов.
- vmin
- Равна или в зависимости от того, что из них меньше.
- vmax
- Равна или в зависимости от того, что из них больше.
Абсолютные единицы измерения
Абсолютные единицы измерения представляют физические расстояния, когда известны физические свойства устройства вывода. Одна из единиц привязывается к физической единице, а все остальные к ней. Привязка делается по-разному для устройств с низким разрешением, таких как экраны, и высоким, таких как принтеры.
Для устройств с маленьким dpi (dots per inch — количество точек на дюйм) единица измерения представляет физический пиксель; остальные единицы определяются относительно него. Таким образом, определяется как , что равно . Последствием такого способа определения является то, что длины, описанные в дюймах (), сантиметрах () или миллиметрах (mm) необязательно равны одноимённым физическим единицам.
Для устройств с высоким dpi дюймы (),сантиметры () и миллиметры () такие же, как и соответствующие физические единицы. Таким образов, единица определяется относительно их (1/96 одного дюйма).
Обратите внимание: Многие пользователи увеличивают стандартный размер шрифта браузера для удобства чтения. Длины, заданные абсолютными единицами могут вызвать проблемы с доступностью, так как они привязаны к физическим величинам и не масштабируются при изменении настроек
Поэтому предпочтительнее использовать относительные единицы (такие как или ) в свойстве .
- px
- Один пиксель. Для устройств с дисплеев традиционно представляет одну точку. Тем не менее, на принтерах и экранах с высоким разрешением один пиксель CSS равен нескольким пикселям дисплея. = 1/96 от .
- cm
- Один сантиметр. = .
- mm
- Один миллиметр. = 1/10 от .
- Q
- Четверть миллиметра. = 1/40 от .
- in
- Один дюйм. = = .
- pc
- Одна пайка. = = 1/6 от .
- pt
- Одна точка. = 1/72 от.
- mozmm , удалена в Firefox 59
- Экспериментальная единица, которая равна одному физическому миллиметру вне зависимости от размера и разрешения экрана. Такая единица требуется очень редко, но может понадобиться, особенно на маленьких устройствах.
What is EM?
This statement doesn’t make sense on the web since we don’t use . It makes complete sense if we substituted with though.
What it means is: if a selector has a of .
The unit can be used to declare font-sizes. In fact, it’s a best practice to use relative units like for .
Consider the following:
What’s the actual size of the selector here?
We have to look at the parent element in order to compute the ‘s . Let’s say the parent element is , and its is set to .
When put this way, we can see that the computed value of is , or .
Although this is possible, it’s often a bad idea to set in the to a pixel value because it overrides the user’s browser settings.
Instead, you can either choose to use a value, or leave out the declaration entirely.
Note: will be set to if you left it out entirely.
For most users (and browsers), a of would default to unless they change the default through their browser settings. It’s rare that anyone would do that though.
Okay so far? Let’s come back to .
can also be used to specify values for other properties in addition to . and are two of such properties that are commonly sized in s.
This is where many people start to get confused with values.
Consider the following code. What should the value be for both the and elements? (Assume of is set to ).
Are you surprised that the computed value of on is different in these two scenarios`?
This phenomenon occurs because is equal to its current . Since the in is now set to . Other properties computed with in would see that .
What throws people off is that can take on different values in different parts of the code. It can be confusing if you’re just starting out with s.
Anyway, that’s . Let’s find out what is next.
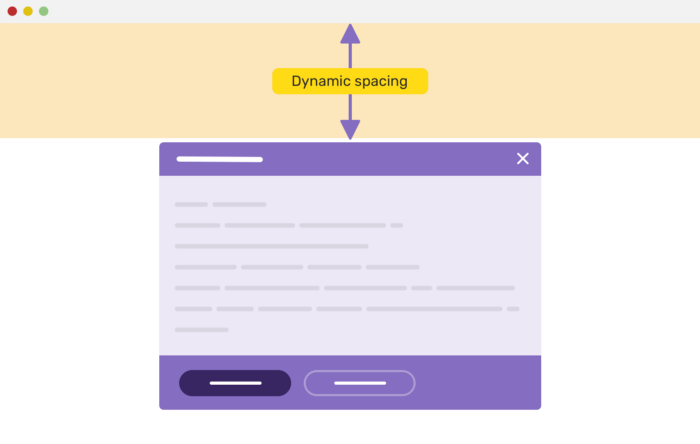
Вертикальный и горизонтальный спейсинг
Ещё один интересный пример, а именно использование вьюпорт единиц для спейсинга между элементами. Его можно использовать с таким значениями как , , и . Применяя его, спейсинг будет основываться на ширине вьюпорта и его высоте, что может быть крайне полезным для создания динамических шаблонов.
Модалка
В случае с модалками нам надо отталкивать их с самого верха вьюпорта. Зачастую я делал это с помощью свойства и процентов с пикселями. Однако, с единицами вьюпорта, мы можем добавить спейсинг, который может меняться, основываясь на высоте самого вьюпорта.

Посмотрите это видео, чтобы посмотреть на результат.
Шапка
Шапка это секция, которая показывает нам общую картину на странице или сайте. Часто там есть заголовок и описание, и среди этого всего есть фиксированная высота и падинги для верха и подвала страницы. Тут нам интересны падинги.
Для примера, вот как выглядит CSS:
Вертикальный паддинг довольно мал на мобильных устройствах и он становится больше на больших вьюпортах. Как насчет использования единиц вьюпорта? Давайте посмотрим на это.
Я использовал для паддинга в шапке и маргина под заголовком
Обратите внимание как меняется спейсинг!
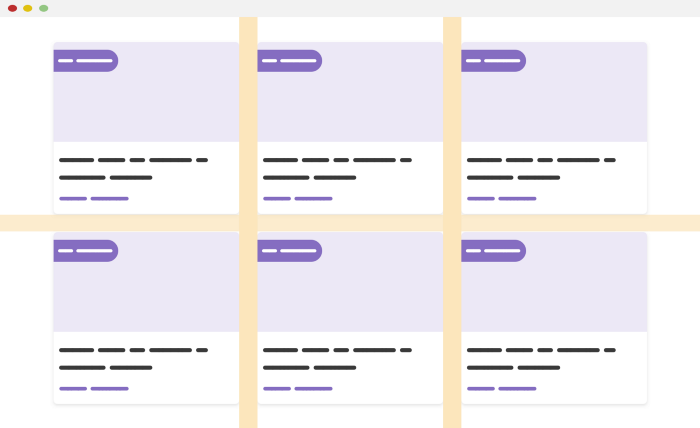
Сетка из нескольких элементов
Ещё один пример динамического спейсинга можно применить в сетке из нескольких элементов. Тут может быть всё: статьи, секции контента, услуги и тп. В нашем примере мы посмотрим на то, как можно использовать вьюпорт единицы для сетки из статей.

Используя их в , мы можем получить желаемый результат
Обратите внимание, что я применял функцию . Суть использования в том, чтобы у нас уже был базис для вертикального и горизонтального промежутков
Vmin и Vmax — примеры использования
Изучая примеры использования для этих двух единиц, я не нашёл ничего, только этот пример из CSS-tricks.
Этот пример показывает возможность работы с верхним и нижним паддингом в шапке элемента. Паддинг зачастую слишком сокращен, когда вьюпорт довольно мал. Используя , мы можем иметь флюидные верхние и нижние паддинги, которые основываются на вьюпорте с маленькими размерами.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Что насчет rem и Sass?
Единица rem в CSS всегда наследует значение размера шрифта корневого элемента независимо от вычисленного размера шрифта. В HTML корневым является элемент <html>. Таким образом можно использовать rem. Но это означает, что вы должны будете управлять всеми компонентами на странице, используя размер шрифта этого элемента. Это может сработать в некоторых проектах, но я думаю, что этот метод лучше всего работает при изменении размеров отдельного компонента, а не всего документа.
Что касается использования препроцессора Sass, то это уже второстепенный вопрос. В итоге CSS будет использовать любые единицы измерения, которые указаны в Sass коде, и наследование будет работать таким же образом.
Абсолютные длины
Абсолютные единицы длины фиксированы, а длина, выраженная в любом из них, будет выглядеть точно так же, как и размер.
Абсолютные единицы длины не рекомендуются для использования на экране, так как размеры экрана меняются так сильно.
Однако их можно использовать, если известен выходной носитель, например, для макета печати.
| Единицы | Описание |
|---|---|
| cm |
centimeters |
| mm |
millimeters |
| in |
inches (1in = 96px = 2.54cm) |
| px * |
pixels (1px = 1/96th of 1in) |
| pt |
points (1pt = 1/72 of 1in) |
| pc |
picas (1pc = 12 pt) |
* Pixels (px) are relative to the viewing device. For low-dpi devices, 1px is one device pixel (dot) of the display. For printers and high resolution
screens 1px implies multiple device pixels.
Относительные единицы измерения
Размеры в CSS можно указывать не только в абсолютных единицах, таких как пиксели, поинты или сантиметры, но и в относительных – в процентах, em или rem. Использование относительных единиц измерения также помогает придерживаться стандартов доступности.
В большинстве браузеров по умолчанию
установлен размер шрифта 16px. Это значение
можно использовать при расчетах
(например, 16px равны 1em, 1rem или 100%).
Давайте рассмотрим, какие же относительные
единицы измерения у нас есть.
- % – измерение в процентах.
- em – размер шрифта относительно
обычного, т. е., если шрифт имеет
размер 2.5em, значит, он в 2,5 раза больше
обычного шрифта. - rem – размер шрифта относительно
корневого элемента документа. - ch – ширина символа «0». В моноширинных
шрифтах, где все символы имеют одинаковую
ширину, 1ch это ширина одного символа. - ex – x-высота текущего шрифта,
измеряется в высоте символа «х» в нижнем
регистре.
See the Pen
CSS Relative Units by Matthias (@fullstack-to)
on CodePen.
Чем отличаются em и rem?
Разница между этими единицами в
наследовании. Значение rem основывается
на корневом элементе (html). Каждый
дочерний элемент в качестве основы для
вычислений использует размер шрифта
элемента html.
А в единицах em вычисления основаны на
размере шрифта родительского
элемента.
rem очень упрощает вычисления размеров
шрифтов. Если размер шрифта в элементе
не зависит от размера шрифта родителя,
это очень удобно, например, для вложенных
элементов или даже нескольких вложенных
элементов, таких как списки. Единицы
rem всегда вычисляются относительно
размера шрифта в теге html.
Различные семейства шрифтов

Все представленные на картинке шрифты
имеют один размер (18pt), но благодаря
красной линии видно, что x-высота (ex) у
этих шрифтов разная.

На этой картинке шрифты имеют все тот
же одинаковый размер (18pt). Но они отличаются
шириной, т. е., их размер в единицах
ch будет разным. Символы моноширинных
шрифтов имеют одинаковую ширину, а в
serif или sans-serif символы отличаются по
ширине (например, «i» будет уже, чем «o»).
Изменение размеров уровней компонента
Понятие «компоненты» довольно популярно сейчас. Оно хорошо подходит для модульных методов CSS, а также для идеи инкапсулированных разделов кода в целом. И я предполагаю, что следующий метод будет еще более интересным, когда веб-компоненты получат широкую поддержку.
Метод работает следующим образом: используется свойство font-size, которое создает основную единицу для различных элементов внутри модуля. Поскольку единица измерения em рассчитывается на основе font-size родительского элемента, то это делает весь компонент легко редактируемым путем изменения свойства font-size родительского элемента.
Давайте посмотрим на это в действии:
Этот модуль состоит из четырех основных элементов. Подвигайте слайдер в верхней части на демонстрационной странице, чтобы изменить размер модуля. Если хотите, можете просмотреть его в полноэкранном режиме. Слайдер содержит одно значение корневого элемента компонента: значение font-size.
Следует отметить, что установка размеров компонента через одно свойство CSS не обязательна, пользователь может менять размеры в настройках. Это сделано для того, чтобы разработчик мог быстро внести изменения, не перебирая различные значения во всех частях компонента.
Когда размер шрифта изменяется, это сказывается на всех em CSS значениях родительского элемента, а также всех его дочерних элементах, делая все части компонента пропорционально гибкими.
Обратите внимание, что:
- Внутри компонента все размеры задаются с помощью em. Кроме внешней границы и изображения, которое при желании можно изменить, но меня устраивает размер, который в данном случае статичен;
- Значок в правом верхнем углу, похожий на слезинку — это псевдоэлемент, который аналогичным образом использует размер шрифта родительского элемента;
- CSS также включает в себя два медиа-запроса, которые корректируют размер шрифта родительского элемента. Что показывает полноценность этого метода, потому что не нужно менять все размеры в медиа-запросах, а только размер шрифта.
Некоторые замечания, упущения и т.д.
Как видно на примере, этот тип гибкого изменения размера не всегда то, что стоит использовать. Его можно несколько ограничить.
Возможно, вам придется подправить некоторые значения единицы измерения em в CSS. И как в случае с границей родительского элемента в примере, вы вряд ли захотите изменить размер. Так как свойство применяется ко всем элементам. Можно решить эту проблему, просто избегая em элементов, которые хотите сохранить.
Не нужно использовать пиксели, чтобы установить корневой font-size. Вы можете использовать для этого em, но помните, что эти единицы измерения будут передаваться по наследству от родителей.
Единица rem: смесь px и em
Итак, мы рассмотрели:
- – абсолютные, чёткие, понятные, не зависящие ни от чего.
- – относительно размера шрифта.
- – относительно такого же свойства родителя (а может и не родителя, а может и не такого же – см. примеры выше).
Может быть, пора уже остановиться, может этого достаточно?
Э-э, нет! Не все вещи делаются удобно.
Вернёмся к теме шрифтов. Бывают задачи, когда мы хотим сделать на странице большие кнопки «Шрифт больше» и «Шрифт меньше». При нажатии на них будет срабатывать JavaScript, который будет увеличивать или уменьшать шрифт.
Вообще-то это можно сделать без JavaScript, в браузере обычно есть горячие клавиши для масштабирования вроде Ctrl++, но они работают слишком тупо – берут и увеличивают всю страницу, вместе с изображениями и другими элементами, которые масштабировать как раз не надо. А если надо увеличить только шрифт, потому что посетитель хочет комфортнее читать?
Какую единицу использовать для задания шрифтов? Наверно не , ведь значения в абсолютны, если менять, то во всех стилевых правилах. Вполне возможна ситуация, когда мы в одном правиле размер поменяли, а другое забыли.
Следующие кандидаты – и .
Разницы между ними здесь нет, так как при задании в процентах, эти проценты берутся от родителя, то есть ведут себя так же, как и .
Вроде бы, использовать можно, однако есть проблема.
Попробуем использовать этот подход для .
Протестируем на таком списке:
Пока это обычный вложенный список.
Теперь уменьшим размер шрифта до , вот что получится:
Проблема очевидна. Хотели, как лучше, а получилось… Мелковато. Каждый вложенный получил размер шрифта от родителя, в итоге уменьшившись до нечитаемого состояния. Это не совсем то, чего мы бы здесь хотели.
Можно уменьшить размер шрифта только на одном «корневом элементе»… Или воспользоваться единицей , которая, можно сказать, специально придумана для таких случаев!
Единица задаёт размер относительно размера шрифта элемента .
Как правило, браузеры ставят этому элементу некоторый «разумный» (reasonable) размер по умолчанию, который мы, конечно, можем переопределить и использовать для задания шрифтов внутри относительно него:
Получилось удобное масштабирование для шрифтов, не влияющее на другие элементы.
Элементы, размер которых задан в , не зависят друг от друга и от контекста – и этим похожи на , а с другой стороны они все заданы относительно размера шрифта .
Единица не поддерживается в IE8-.








