Работа с расширениями в программе опера
Содержание:
- Настройка прокси
- Расширения
- Настройка оформления Opera
- Управление вкладками
- Changing languages in Opera
- Какие расширения установить
- Категории расширений
- Your first extension
- What’s in an Opera extension?
- Прекращение поддержки Flash Player
- Включение плагина
- Aliexpress Shopping Assistant — покупки на AliExpress
- Включение Flash в браузере Opera
- Инструменты разработчика
- Hello, world
- Работа с Википедией
Настройка прокси
Прокси-сервер – это компьютер, который может, например: сохранять локальные копии страниц для ускорения доступа к ним; выступать в качестве «переводчика» между браузером и каким-либо специальным сервисом; настраивать и контролировать обмен информацией; увеличивать скорость интернет-соединения. Чтобы настроить прокси-сервер, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Network (Сеть) нажмите кнопку Change proxy settings (Изменить настройки прокси).
Теперь весь трафик соответствующего протокола будет проходить через указанный вами прокси-сервер. Чтобы использовать прокси-сервер, необходимо указать следующие данные.
- Протокол, например,
- Адрес в Интернете, например, или
- Номер порта, например,
Эту информацию можно получить у вашего интернет-провайдера, на хосте прокси-сервера или в документации к программному обеспечению прокси-сервера.
Если вы хотите использовать прокси для соединения даже с локальными серверами, установите флажок Use proxy for local servers (Использовать прокси для локальных серверов).
Если ваш интернет-провайдер требует автоматического определения прокси-сервера, введите веб-адрес, указанный провайдером.
Расширения
Оценка: 4,7 Всего оценок: 1360
Built-in Ad blocker blocks ads and lets you surf the web up to 3x faster.
Оценка: 4,5 Всего оценок: 912
Built-in Facebook Messenger integration for instant messaging and group chats.
Оценка: 4,6 Всего оценок: 1404
Built-in Whatsapp integration for instant messaging and group chats.
Оценка: 4,4 Всего оценок: 406
Built-in VKontakte integration for instant messaging and group chats.
Оценка: Всего оценок: 366
This is an official Amazon extension for Opera
LastPass
Оценка: Всего оценок: 2872
LastPass, an award-winning password manager, saves your passwords and gives you secure access from every computer and mobile device.
Оценка: Всего оценок: 2994
Оценка: Всего оценок: 4194
Скачивайте с Вконтакте, YouTube, Одноклассники и еще 40 сайтов за 1 клик.
Оценка: Всего оценок: 2708
Перевод выделенного или введенного текстов
Оценка: Всего оценок: 2239
Наконец-то, быстрый и эффективный блокировщик для браузеров.
Оценка: Всего оценок: 491
Прогноз погоды от Гисметео. Текущая погода и детальный прогноз по всему миру.
Evernote Web Clipper
Оценка: Всего оценок: 608
Используйте расширение Evernote, чтобы сохранять интересные материалы из Интернета прямо в свой аккаунт Evernote.
Оценка: 4,7 Всего оценок: 2020
Built-in free VPN for private browsing.
Оценка: Всего оценок: 244
Make the web faster, more private, and more secure.
Оценка: Всего оценок: 1152
Широчайший функционал для улучшения просмотра видео на YouTube.
Magic Actions for YouTube
Оценка: Всего оценок: 1561
Enhance your YouTube watching experience! Cinema Mode, Mouse Wheel Volume Control, AutoHD, Expand, Snapshots …
Оценка: Всего оценок: 718
Защита от веб-угроз 360
Оценка: Всего оценок: 55
Ваша интеллектуальная корзина покупок через Интернет
Настройка оформления Opera
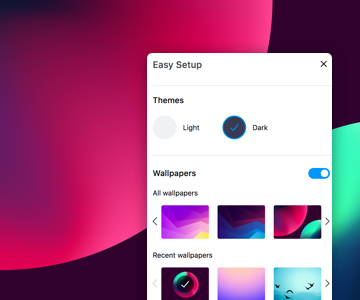
Установите любимый фоновый рисунок или собственную фотографию со своего компьютера в качестве фона для персонализации вашего браузера Opera. Можно это сделать в Easy Setup (Простоя настройка) браузера в разделе Фоновый рисунок.
 |
 |
|
|
Выберите фоновый рисунок в нашем магазине дополнений или на своем компьютере, чтобы чувствовать себя как дома. Переключайтесь между темами оформления в светлых и темных тонах для дополнительной настройки оформления вашего браузера. |
Расширения Opera и сторонние расширения, добавляющие новые функции для вашего браузера, такие как приложения прогноза погоды, калькуляторы, блокноты и т.п. |
Управление вкладками
Если вы хотите, чтобы открытая вкладка отображалась в отдельном окне, просто перетащите вкладку с панели вкладок. Вкладки также можно перетаскивать между открытыми окнами.
Если вы хотите открыть копию страницы в новой вкладке, удерживаяCtrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по вкладке и выберите Duplicate Tab (Дублировать вкладку).
Все вкладки, открытые в окне, можно сохранить в качестве папки Экспресс-панели. Удерживая Ctrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) на панели вкладок и выберите Save Tabs as Speed Dial Folder (Сохранить вкладки группой на Экспресс-панели). Внизу Экспресс-панели появится новая папка без названия.
Changing languages in Opera
Opera is translated into many languages, making it easier for you to browse in your native language. Opera will use your system’s default language to set the browser’s language.
To change the language of your Opera browser on Mac:
- Go to your Mac’s System Preferences.
- Click Language and Region.
- In the Preferred languages box, click and drag a language to the top position.
Refresh your browser to complete the change of language.
To change the language of your Opera browser on Windows or Linux:
- Go to Settings.
- Click Advanced in the left sidebar, and click Browser.
- Under Languages, click Language.
- Click next to a language and click Display Opera in this language.
Какие расширения установить
Из всего многообразия дополнений для браузера Opera опишем полезные и часто скачиваемые большинством пользователей.
Google Translate
По названию понятно, что это переводчик, но его преимущество перед другими подобными сервисами заключается в том, что он может переводить выделенный текст прямо в браузере.
После того как будет выделен текст и выполнена команда Google Переводчик – Translator, на экране появится окно с переведенным текстом.
В бесплатной версии продукта имеется ограничение по количеству символов – не более 10 тысяч.
Adblock Plus
Помимо встроенного блокировщика рекламы, рекомендуется установить дополнительный. Одним из самых востребованных продуктов такого типа является Adblock Plus. Благодаря ему, можно отключить рекламу на таких сервисах, как YouTube, а также заблокировать надоедливые рекламные баннеры на большинстве сайтов.
LastPass
Ежедневно люди заходят на множество сайтов, требующих завести учетную запись. Пользоваться одним логином паролем для всех сайтов небезопасно, а держать в голове большое количество затруднительно. Облегчить это поможет дополнение LastPass, которое сохраняет на защищенном сервере информацию о паролях и логинах пользователя. В момент, когда он зайдет на определенный сайт, программа предложит автоматически подставить нужные данные для входа в учетную запись.
ZenMate VPN
Для анонимной работы в сети используют анонимайзер, одним из которых и является ZenMate. Благодаря ему все сведения о действиях человека остаются конфиденциальными. Это осуществляется с помощью смены ip-адреса, прокси-серверов. Имеется платная версия, в которой становится больше доступных стран для работы.
Gmail Notifier
Удобный сервис для быстрого доступа к почте от Google. С ним не придется заходить на сайт, вводить логин и пароль, ждать обновления страниц. Теперь, когда на почту придет новое письмо, дополнение проинформирует пользователя об этом. Кроме того, письмо можно быстро просмотреть, нажав на соответствующий значок в правом верхнем углу экрана.
Skyload
Благодаря SkyLoad пользователю доступна функция скачивания музыки и видеофайлов из сети. Можно скачать любимую песню из социальных сетей, видеоролики с YouTube, фильмы и сериалы с тематических сайтов. Имеется встроенный плеер, который позволяет оценить качество записи перед скачиванием.
Описанные выше дополнения раскрывают лишь малую часть того потенциала, которым обладает Opera. Установка дополнительных сервисов позволит сделать удобнее в несколько раз использование браузера.
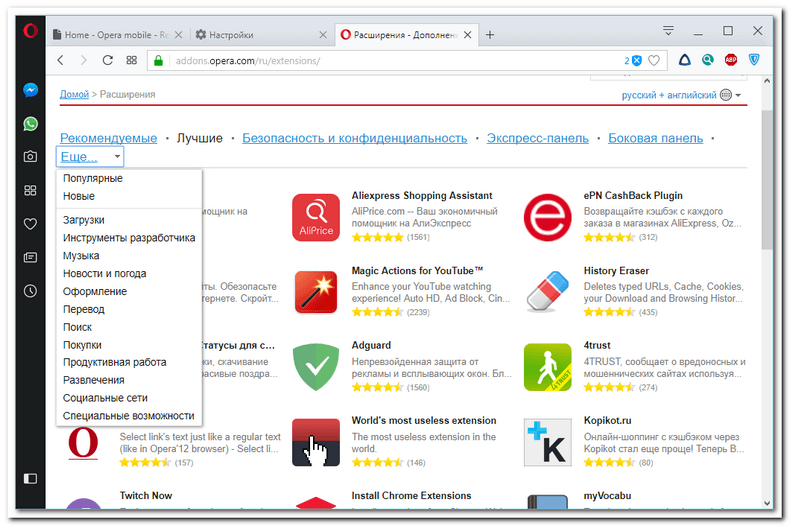
Категории расширений
На сегодняшний день в магазине Opera насчитываются тысячи модулей, которыми можно расширить функциональность браузера.
Они классифицированы по категориям, среди которых можно выделить:
- Безопасность и конфиденциальность. Здесь находятся различные фильтры для рекламы, прокси, VPN, антивирусные модули и другие средства обеспечения безопасности.
- Развлечения. Здесь — всё, что добавляет эмоций: новые эмодзи для социальных сетей, мини-игры, дополнительные настройки для YouTube и других видеохостингов, быстрый доступ к каналам и т. д.
- Социальные сети. Здесь — инструменты, улучшающие работу с Facebook, Вконтакте, ОК, Instagram и другими социальными сервисами. Даже те, что изначально предназначены для мобильных, раскрывают все свои возможности с соответствующими расширениями.
- Перевод. Разнообразные онлайн-переводчики, выбор которых сегодня огромен, легко встраиваются прямо в браузер.
- Покупки. Эти дополнения помогают вам отследить наличие нужного товара в магазине, получить уведомление о снижении цены, воспользоваться услугой кэшбэка или сравнить цены в разных магазинах. Для тех, кто активно шопится онлайн.
- Музыка. Почти все эти расширения позволяют скачать аудиофайлы из потоковых сервисов на свой компьютер. Есть также инструменты для прослушивания онлайн-радио или организации плейлистов.
- Оформление. С помощью этих элементов можно придать браузеру и страницам в нём наиболее удобный для вас вид.
- Инструменты разработчика. Если Интернет для вас — работа, то здесь вы найдёте чем прокачать свою Оперу.
- Поиск. Как правило, это встроенные внутренние поисковики для того или иного портала.
- Продуктивная работа. Парадоксально, но это наиболее сумбурный раздел, в котором множество элементов, словно взятых из предыдущих. Впрочем, здесь есть действительно удобные вещи — инструменты для создания скриншотов, улучшения для почты, генераторы QR-кодов, приспособления для работы со статистикой и т. д.
- Специальные возможности. Такой же сумбурный раздел, и с такими же разнообразными полезностями.
Your first extension
Now that we’re familiar with the basics of how it all works, let’s try putting an extension together. We’ll make a simple extension that will add a button to the browser toolbar — when clicked, the button will open up a new tab and load dev.opera.com. This is a pretty trivial example, but it’ll get you used to the basics.
Step 1: Defining the extension with an extension manifest
The first step we’ll take is to define the extension manifest. This is where we define the name of the extension, its description, author, version number, and other such details.
There is another important aspect to extension manifests — inside we define the necessary permissions in order for the extension to run properly. For our example, working with tabs is required, so this needs to be specified in the manifest.
Extension manifests are written in the JSON format; we’ll explain the specifics later, but for now just open up a text editor, type the following into a new file and save it as in an empty directory, anywhere you like.
Step 2: Communicating with the browser: the background script
The background script is very important — this is where anything to do with manipulating the browser UI is contained. In our case, we’ll be working with tabs, so we will be using methods from the Tabs API in our script. You’ll read more about working with tabs later on, but for now, create a file named in the same directory as before and enter the following code into it:
Step 3: Including icons and other assets
You’ll need an icon for the toolbar button, and represent the extension in other places. For icons, we would recommend you read our article on it, where we discuss the appropriate sizes and best practices for great looking icons in extensions.
You may also need other files such as images, fonts, videos etc. You can include them in the parent directory, or create a separate folder (for example, a folder named ) or two, and place them there.
Step 4: Testing your extension
Okay, time to test out your extension. For the final extension, you’ll need to package and sign the extension from the Extension Settings page. But the good news is that you don’t need to do this every time you want to test things out — you can test your extension straight from the directory, like so:
- Go to the browser address bar and type (or use the Cmd/Ctrl Shift E shortcut)
- Check the “Developer Mode” button to enable it.
- Click on the “Load Unpacked Extension…” button.
- Select your extension’s directory
Thats it! Your extension should be loaded in “Developer Mode”. This mode gives you the ability to inspect various parts of the extension using the browser’s developer tools. You can also make changes to your extension’s code and quickly see the effects with the Reload button.
If all goes well, you should see an icon in the top right of the browser window next to the address bar. Clicking on it will open up a new tab, which will go to Dev.Opera — Opera’s developer tutorial site.
Step 5 — Packing it all up!
Once you are satisfied that your extension is finished, you need to package it into a CRX file, as follows:
- Go to the browser address bar and type opera:extensions.
- Make sure you have “Developer Mode” (located on the top right) checked.
- Click on the “Pack Extension” button, located on the top of the page.
- Select the directory of your extension
- Click “OK”.
Your CRX package will be generated in the parent directory of the one you had selected. Congratulations!
What’s in an Opera extension?
An Opera extension contains a manifest file which defines metadata like the name of the extension, its author, etc. It also lists the various API permissions we want the extension to have. It will also typically have a background page or background script, which is responsible for communicating with the browser UI. Apart from that, it could have a content script which deals with changes to web pages. You could also need some other HTML (and related CSS and JavaScript) files for button popups or an options page.
Apart from all the JS and HTML files, you’ll also need to put in some images for the extension icons.
All of this is wrapped in a ZIP file format with the .crx file extension. To know more about the architecture of extensions in Opera, please read the associated article, which describes it in detail.
Прекращение поддержки Flash Player
Часто те или иные популярные приложения заявляют о том, что прекращают поддержку технологии Flash. Об этом говорят и сами разработчики этого ПО. Они уже сообщили, что в 2020 году поддержка Flash Player будет прекращена и сайт больше не будет содержать пакет для скачивания. Переходят на новые технологии и разработчики самой популярной социальной сети в СНГ — ВКонтакте. Они заявляют, что уже скоро их API будут работать на новой платформе — Unity SDK.
Самая распространенная платформа, которая часто выступает в качестве альтернативы уходящему Flash является HTML5. Эта новость не является неожиданной. Об этом говорят уже несколько лет. Flash Player на протяжении долгого времени имел недоработки, которыми успешно пользовались хакеры. Некоторые браузеры просто блокировали этот плеер, а также технология не поддерживает устройства Apple.
Включение плагина
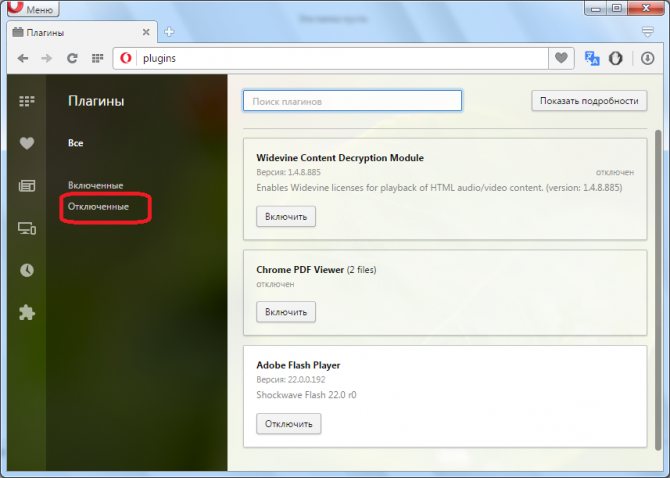
В открывшемся окне менеджера плагинов, чтобы удобнее просматривать отключенные элементы, особенно если их много, переходим в раздел «Отключенные».

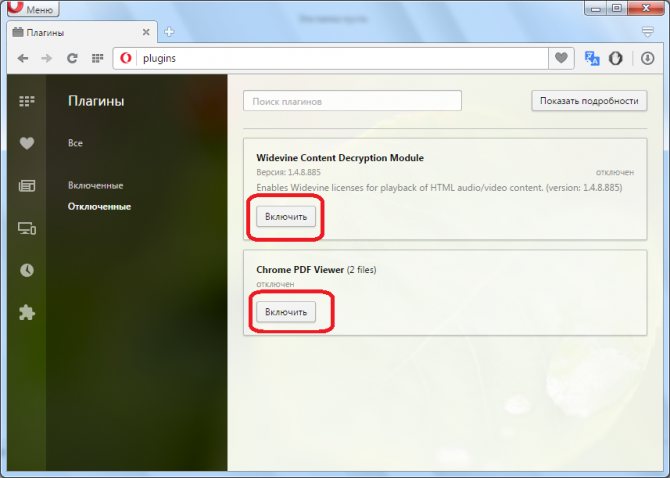
Перед нами предстают нефункционирующие плагины браузера Опера. Для того, чтобы возобновить работу, достаточно нажать на кнопку «Включить» под каждым из них.

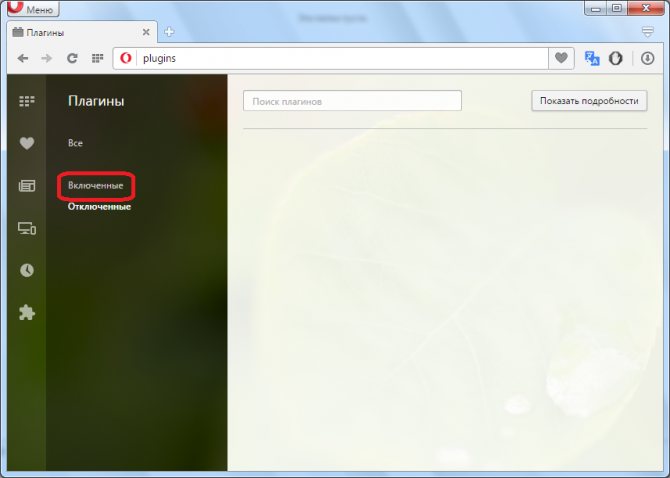
Как видим, наименования плагинов исчезли из списка отключенных элементов. Чтобы проверить, включились ли они, переходим в раздел «Включенные».

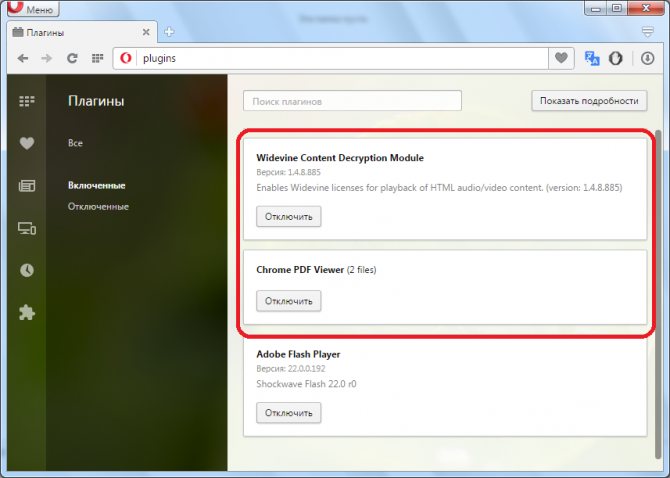
Плагины появились в данном разделе, а это значит, что они функционируют, и процедуру включения мы произвели правильно.

В настоящее время в Опере встроено всего три плагина:
- Flash Player (проигрывание содержимого флэш);
- Chrome PDF (просмотр документов PDF);
- Widevine CDM (работа защищенным содержимым).
Добавить другие плагины нельзя. Все эти элементы встроены в браузер разработчиком, и удалить их невозможно. На работу плагина «Widevine CDM» пользователь никак не может воздействовать. А вот функции, которые выполняют «Flash Player» и «Chrome PDF», юзер может выключить через настройки. Хотя по умолчанию они всегда включены. Соответственно, если эти функции были отключены вручную, в будущем может возникнуть необходимость их включения. Давайте разберемся, как произвести активацию функций двух указанных плагинов.
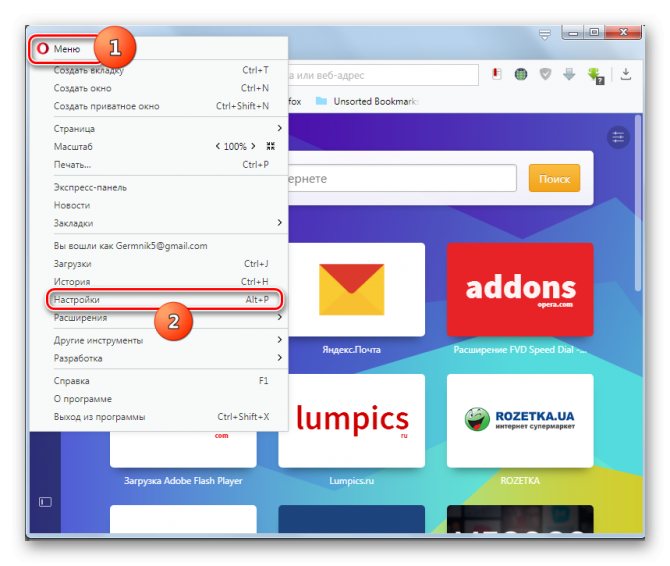
- Щелкните «Меню». В открывшемся списке выберите «Настройки». Или просто воспользуйтесь комбинацией Alt+P.

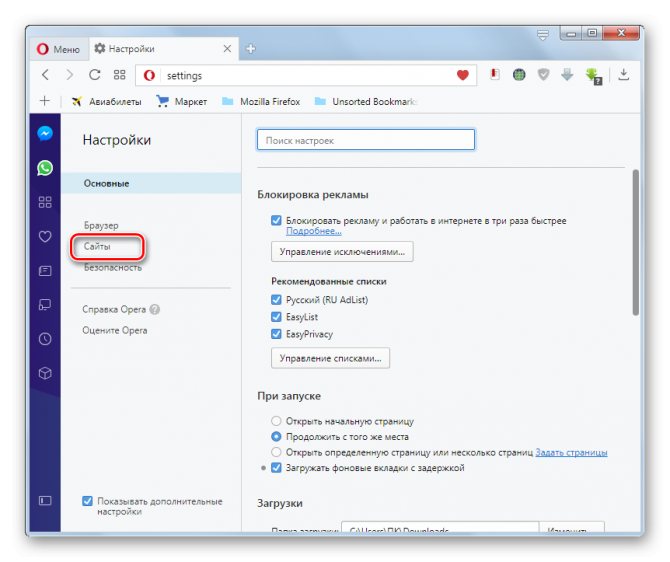
В открывшемся окне настроек переместитесь в раздел «Сайты».

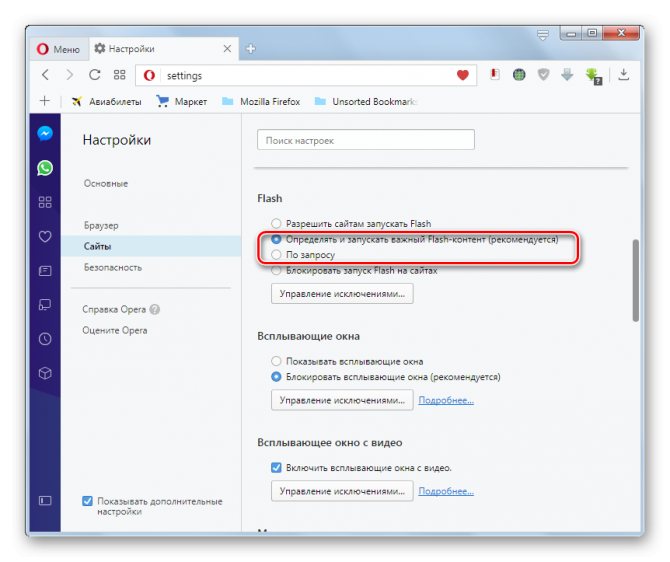
Для включения функции плагина «Flash Player» в открывшемся разделе найдите блок «Flash». Если в нем радиокнопка активирована в позиции «Блокировать запуск Flash на сайтах», то это означает, что функция указанного плагина отключена.
Для её безусловного включения следует установить переключатель в позицию «Разрешить сайтам запускать Flash».
Если же вы желаете включить функцию с ограничениями, то переключатель следует переставить в позицию «Определять и запускать важный Flash-контент (рекомендуется)» или «По запросу».

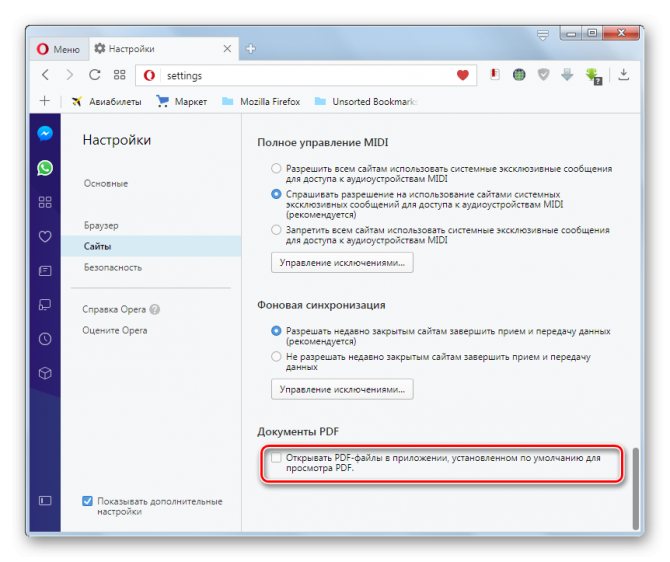
Для включения функции плагина «Chrome PDF» в этом же разделе перейдите к блоку «Документы PDF». Он размещен в самом низу. Если около параметра «Открывать PDF-файлы в приложении, установленном по умолчанию для просмотра PDF» стоит галочка, то это означает, что функция встроенного в браузер PDF-просмотрщика отключена. Все PDF документы будут открываться не в окне браузера, а посредством стандартной программы, которая назначена в системном реестре приложением по умолчанию для работы с данным форматом.
Для активации функции плагина «Chrome PDF» нужно просто убрать указанную выше галочку. Теперь документы PDF, расположенные в интернете, будут открываться через интерфейс Оперы.

Раньше включить плагин в браузере Опера было довольно просто, перейдя в соответствующий раздел. Теперь параметры, за которые отвечают немногочисленные плагины, оставшиеся в браузере, регулируются в том же разделе, где размещены и другие настройки Оперы. Именно там теперь активируются функции плагинов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Aliexpress Shopping Assistant — покупки на AliExpress
Aliexpress Shopping Assistant — помощник для совершения покупок на маркетплейсах AliExpress и GearBest. Он помогает:
- находить одинаковые товары и сравнивать их стоимость;
- следить за историей изменения цены — очень полезная функция перед каждой распродажей;
- анализировать рейтинг продавцов, чтобы выбирать проверенных поставщиков;
- отслеживать доставку через быстрое меню AliExpress;
- искать товар по картинке.
Помощник для покупок на AliExpress
Аналогичную функциональность предлагает аддон AliTools. Однако в их работе могут быть сбои — например, исчезновение панели с ценами. Но попробовать оба расширения точно стоит, потому что в них много полезных функций.
Включение Flash в браузере Opera
Запустите браузер; Выберите вверху красную букву «о» и в меню нажмите «Настройки»; Обратите внимание на верхнюю часть окна, здесь справа находится строка поиска. В ней нужно ввести слово на латинском «Flash»;
После этого следуйте подсказкам браузера
При помощи желтых флажков он указывает пользователям, где они смогут найти искомый параметр. В нашем случае браузер указывает на пункт «Настройки контента», «Flash». Вы можете быстро перейти к этому разделу, введя в адресной строке браузера Opera следующую команду «opera://plugins. Включение и установка плагина Flash находятся именно в этом окне.
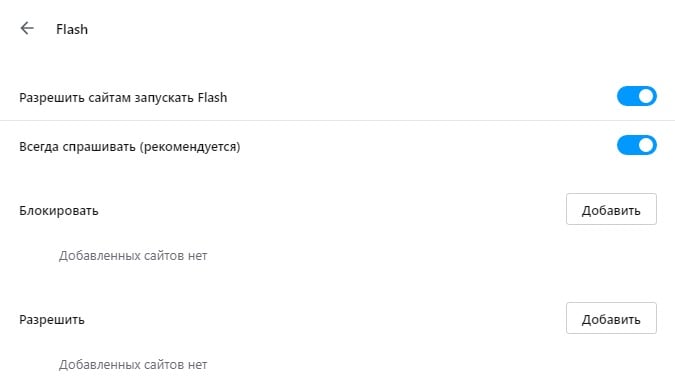
На этой странице opera:plugins вы сможете добавлять сайты, на которых Flash не будет проигрывать контент. Для этого нужно в пункт «Блокировать» выбрать кнопку «Добавить». Когда вы внесете в список сайт и нажмете кнопку «Добавить» правила начнет действовать для этого сайта. Таким же образом можно вносить сайты в список разрешенных. Для этих сайтов Flash Player всего будет активирован. В настройках есть 2 ползунка. Вы можете разрешить сайтам использовать Flash. В этом случае ползунок будет синего цвета и в положении направо. Если отключить эту опцию, ползунок примет серый цвет, что будет означать неактивную опцию.

Вторая опция может пригодиться тем, кто часто сталкивается с вопросом от браузера — запускать ли Adobe Flash Player. Этот ползунок нужно убрать тем, кто часто играет в игры. Выключите эту опцию и браузер не будет запрашивать активацию Флэш для игр. Также вы можете обновить Adobe Flash Player.
Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц. Они позволяют просматривать страницы, используя объектную модель документов, и выделять на них элементы. С их помощью можно пошагово выполнять код JavaScript и быстро просматривать изменения в стилях CSS, а также отлаживать созданные приложения и анализировать, как они влияют на сетевые ресурсы. Инструменты разработчика позволяют осуществлять удаленную отладку страниц в том виде, в каком их увидят пользователи на мобильном телефоне или на экране компьютера.
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать View (Вид) > Show Developer Menu (Показать меню разработчика). На панели меню появится новое подменю Developer (Разработчик). Для работы с инструментами выберите Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в меню O > Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Hello, world
Теперь, когда мы познакомились с основами архитектуры, давайте создадим простое расширение. Это расширение добавит кнопку на панель браузера, при клике на которую будет создаваться вкладка с сайтом.
Шаг 1: Определение расширения
Перед началом создайте пустой каталог, где будут лежать все файлы расширения.
Перво-наперво создадим манифест. В нём мы определим название расширения, его описание, автора, версию и прочие детали. Также, как было написано выше, здесь мы определим разрешения. Так как это расширение взаимодействует с вкладками, то это нужно указать в permissions.
Файл манифеста содержит данные в JSON-формате; это довольно распространённый формат среди веб-разработчиков ввиду его лаконичности и гибкости. Скопируйте текст ниже и сохраните в новом файле manifest.json.
Шаг 2: Взаимодействие с браузером: фоновый скрипт
Фоновый скрипт играет важную роль, так как он взаимодействует с интерфейсом браузера. В нашем случае расширение работает с вкладками, поэтому мы будем использовать методы из Tabs API. Об этом можно почитать позже, а сейчас достаточно создать файл background.js в каталоге расширения и вставить туда этот код:
Шаг 3: Подключение иконок и прочих ресурсов
Практически любому расширению нужна иконка, которая будет отображаться в панели браузера. Рекомендуется прочесть , где обсуждаются лучшие практики по созданию качественных иконок для расширений. Для старта можно взять первую попавшуюся картинку, переименовать её в icon.png и положить в каталог с расширением.
Помимо иконки расширение может содержать изображения, шрифты и пр. Их можно положить в подкаталог, например, assets.
Шаг 4: Тестирование расширения
Теперь, если вы всё сделали правильно, можно протестировать наше расширение. Обычно законченное расширение нужно упаковать и подписать на странице управления расширениями (opera://extensions/). Но во время разработки ничего упаковывать не нужно, а расширение будет запускаться прямиком из каталога с файлами:
- Перейдите по адресу opera:extensions (или Ctrl + Shift + E).
- Перейдите в режим разработчика.
- Нажмите на кнопку «Загрузить распакованное расширение».
- Выберите каталог с расширением.
Всего-то! Расширение должно загружаться в режиме разработчика. Этот режим позволяет инспектировать различные части расширения, используя инструменты разработчика браузера. Для того, чтобы проверить изменения в расширении, достаточно нажать кнопку «Перезагрузить».
Если всё сделано верно, вы увидите иконку на панели браузера, справа вверху. Если кликнуть по иконке, откроется вкладка с сайтом .
Шаг 5: Упаковка
Когда вы довольны результатом и расширение готово, нужно запаковать расширение в NEX-файл:
- Перейдите по адресу opera:extensions (или Ctrl + Shift + E).
- Перейдите в режим разработчика.
- Кликните на кнопке сверху «Упаковать расширение».
- Укажите каталог, где расположено расширение.
- Кликните по кнопке «OK».
Будет создан NEX-пакет в родительском каталоге.
Работа с Википедией
Ещё одна небольшая подобная хитрость касается Википедии. Достаточно часто пользователи обращаются вместо её русского варианта, к английской версии, так как там общее число статей более чем в четыре раза превышает таковой показатель у нашего раздела. Да и объём самих статей у неё, как правило, заметно больше.
Ссылка для быстрого перехода к английской версии всегда присутствует в левом столбце, однако теряется среди десятков ссылок на другие разделы. Не радует и необходимость каждый раз прокручивать страницу.
Исправить эти неудобства может расширение Wikipedia+ Language Bubble, которое выделяет и переносит вверх списка ссылки на нужные вам разделы главной сетевой энциклопедии.

Безусловным лидером по числу дополнений, которые созданы для улучшения его интерфейса, является принадлежащий Google ведущий видеохостинг в мире – YouTube.








