Что такое редирект? виды и примеры редиректов через .htaccess
Содержание:
- Цепочки редиректов
- Генератор редиректов
- Ошибки при использовании редиректов
- Канонизация домена сайта или как склеить домен?
- Простой 301 редирект в .htaccess
- Примеры использования для защиты сайта от множественных дублей страниц
- Настраиваем отображение сайта
- Типы и настройка редиректов
- Способ 3. Простейший javascript-редирект.
- Поток запроса HTTPS
- Пример: объясняем на пальцах
- Редирект с протокола http на https.
- Способ 5. Javascript-редирект с задержкой.
- Настройка перенаправлений на распространённых серверах
- Редирект в .htaccess (RewriteEngine)
- Как сделать редирект
- Настраиваем редиректы для SEO
Цепочки редиректов
Что это и почему это плохо?
Цепочка редиректов — это перенаправление не в один, а в больше, чем 2 шага. Специалисты спорят про их вредность: не сильно вредными называют до 5 переходов, так как поисковые роботы способны по ним перейти.
Для эффективного продвижения сайта цепочек не должно быть на сайте вообще. Цепочка редиректов может привести к циклическому редиректу, если некорректно его настроить. И это негативно скажется на поисковой выдаче. Причиной появления цепочек переходов и циклического перенаправления может быть заражение вирусами. Поисковые системы могут посчитать ваш сайт небезопасным для пользователей и препятствовать посещению.
Как найти?
Для поиска цепочек используйте чекеры или специальные сервисы. Самые популярные:
Здесь собрано много полезных инструментов для веб-мастера, в том числе и для проверки редиректов сайта. Сервис работает быстро и показывает всю цепочку редиректов, а не одно перенаправление.
Это инструмент для комплексного SEO-аудита, который позволяет также находить цепочки редиректов.
Можно смотреть цепочки редиректов, время и код ответа. Проверяет страницу на наличие ошибок сервера, доступность, успешность проведения запроса.
Позволяет увидеть всю цепочку перенаправлений. С его помощью можно убедиться, что редиректы работают правильно или на каком этапе в цепочке подхватываются cookies — они обозначаются круглым желтым значком. Сервис бесплатный.
Также для проверки можно применять расширения для браузеров:
Redirect Path для Google Chrome;
Live HTTP Header для Mozilla Firefox, Chrome.
Обнаружив цепочку перенаправлений, необходимо установить источник проблемы. Если вы сами настроили редиректы, вам следует их убрать или поменять на одиночные.
Как устранить?
Вам понадобится выяснить причину и понять, почему возникает перенаправление. Проверьте логи, действительно ли там есть эти перенаправления. Если не нашли, то поищите в основном коде подобные строки:
Если страница, на которой обнаружена перенаправление, имеет динамический адрес, который генерируется при переходе, возможно, скрипт сам генерирует и редиректы. Будьте бдительны при перезаписи URL адресов страниц, особенно используя шаблоны. Это распространенная причина цепочек и циклов перенаправления.
Важно! Стоит убрать с сайта внутренние ссылки на редиректы или заменить ссылками на доступные страницы. Чтобы увидеть входящие ссылки на такие URL, достаточно нажать комбинацию клавиш Shift+F1
Генератор редиректов
В завершении нудного теоретического блока приведу генератор редиректа, который позволит без ошибок сгенерировать код для нужного вам типа редиректа. Хотя, для тех, кто внимательно читал, все и так предельно понятно)
На самом деле, инструментов на этот случай великое множество (в том числе – плагины для CMS). Так как все они делают они одно и то же, приведу только один пример: 301 Redirect Code Generator
301 Redirect Code Generator – онлайн генератор кода редиректа
Пожалуй, дополнительные комментарии тут излишни: просто вводите адрес страницы-донора (опционально), страницы-акцептора, выбираете подходящий тип редиректа, жмете кнопку “Generate Code” и будет вам счастье)
Ошибки при использовании редиректов
- Любой многошаговый редирект. Если есть возможность, то желательно не допускать многошаговых редиректов, чтобы он и быстрее сработал, и передалось максимум ссылочного веса.
- Использование неправильного типа редиректов. При выборе типа редиректа необходимо учитывать нюансы каждого из них.
- Внедрение внутренних редиректов без смены ссылок на новые адреса. После внедрения всех редиректов у себя на сайте, необходимо проверить, чтобы каждая страница вашего сайта уже ссылалась на новую и внутри сайта у вас не было ссылок на страницы, с которых происходит редирект.
- Редирект на нерелевантные страницы/контент. Редирект всегда желательно проставлять на максимально релевантную страницу: или на похожую страницу, или на ветку каталога/раздела, к которому принадлежала данная страница.
- Неправильный выбор использования rel=canonical vs 301 редирект.
- Редирект, конечной точкой которого является не 200-я страница. Редирект должен вести на правильно работающую страницу с 200 ответом сервера. Иначе, желательно не сбивать поисковых роботов и отдавать 404 ответ.
- Редирект robots.txt. Так как, например, нужно прописывать директиву Host для Яндекса при склейке доменов.
Надеемся, что данное руководство станет вам шпаргалкой и помощником для использования 301-го редиректа для вашего сайта.
Канонизация домена сайта или как склеить домен?
Чтобы склеить домен с www на без www:
Для склейки с без www на с www:
Для того чтобы правильно выбрать на какой из вариантов склеивать, желательно посмотреть:
- который из этих вариантов больше находится в ТОПе
- у какого из вариантов больше страниц в индексе
Канонизация слеша в конце урла
При проектирование сайта важно определиться с одним форматом использование слеша в конце урла, так как для поисковых систем 2 урла вида
- http://www.site.com/cat1/
- http://www.site.com/cat1
являются разными. Поэтому после того как вы определились, как именно у вас будет на сайте, необходимо прописать следующие редиректы:
Для того чтобы удалить слэш в конце:
Для того чтобы добавить слэш в конец адресной строки:
Редирект одной страницы на другую страницу:
Редирект для дублей главной страницы:
Этот код гарантирует, что любой адрес домашней страницы, который включает несколько версий прямых ссылок имени страницы, например, default.htm или index.html, будет перенаправлен на каноническую главную страницу, http://www.site.com:
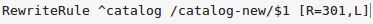
Если структура каталога у вас отображается в url-ле, то при перекаталогизации у вас, соответственно, будут изменяться и url. В таком случае необходимо прописать следующий редирект:
Но, если url старого каталога начинается сразу после домена: www.site.com/old-catalog/, то необходимо воспользоваться следующим кодом
Редирект при смене расширения файлов
Если вы вдруг переехали на другую платформу или CMS, и при этом у url-ов изменились только расширение, то в этой случае вам поможет вот такой редирект:
Простой 301 редирект в .htaccess
Если ваш сервер (или хостинг) использует apache, переадресацию можно выполнить, через файл. htaccess. Этот способ, по-моему, самый простой и удобный из всех мною виденных
Важно! Не забудьте включить модули mod_alias (для поддержки правил Redirect, RedirectPermanent и RedirectMatch) и mod_rewrite в php.ini
1. Простая переадресация со старых страниц на новые:
Единственным минусом является потребность вносить все изменения вручную, то есть каждый адрес прописывается непосредственно программистом.
2. 301 редирект в .htaccess для русскоязычных ссылок
Единственная разница, которая заняла у меня кучу времени, это потребность в точности сохранения документа в формате uft-8 без БОМ, что является очень важным моментом. Если вы сохраните в другом формате, вероятнее всего ваше перенаправление работать не будет.
В остальном все также:
3. Редирект с помощью RedirectMatch
Похожий способ редиректа, который описан выше за исключением того, что в этом случае можно указывать перенаправление, если вы перевели сайт с движка на php на aspx.
4. Перенаправление домена с www на не-www
еще вариант в более простом виде:
5. Редирект запросов без www на с-www
так же решает аналогичную задачу:
6. Редирект ссылок со слешем на без для всего сайта
7. 301 редирект как в пункте 6, только наоборот
8. Убираем слэш в конце главной ссылки если она без www
9. Убираем слэш в конце главное ссылки, если она с www
10. Убираем с помощью правильного перенаправления /index.php (без GET)
11. 301 редирект для всех адресов где есть index.php
12. Делаем переадресацию с динамического url на статический
вариант с GET
вариант без GET
13. Делаем переадресацию всех страниц домена на один url другого домена
14. Редиректы для SSL (перенаправление с http на https и наоборот)
Примеры использования для защиты сайта от множественных дублей страниц
Редирект с разных доменов и субдоменов
Если вы купили несколько доменов в разных доменных зонах или разрабатывали новый сайт и повесили его на субдомен, а этот субдомен забыли закрыть от индексации, то необходимо сделать редирект на основной домен:
Таким образом, все домены типа www.site.ru, www.site.net, test.site.com будут переадресовываться на сайт www.site.com.
Как удалить несколько слешей/тире в урле
Иногда «по случайности» в урле могут появиться по несколько слешей, например, www.site.com/catalog////page-1.html. В таких случаях необходимо делать 301 редирект на страницу с одним слешем www.site.com/catalog/page-1.html :
Аналогично, можно склеить в урле несколько дефисов в один: с www.site.com/catalog/page—1.html на www.site.com/catalog/page-1.html:
Как сделать редирект с любого урла на url только в нижнем регистре
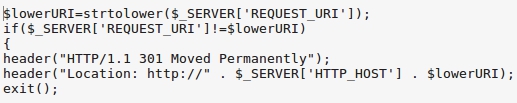
Поскольку поисковыми системами регистр букв учитывается, то при проектировании сайта желательно, чтобы все урлы были в нижнем регистре. Однако, если вы изначально упустили данный момент, то лучше всего воспользоваться следующим кодом для редиректа на уровне php-скрипта:
Настраиваем отображение сайта
Посмотрим, что можно сделать с отображением всего ресурса или его разделов в браузерах пользователей при помощи .htaccess.
10. Заменяем индексный файл
Индексный файл — тот, что открывается по умолчанию при обращении к определенному каталогу. Обычно они называются: index.html, index.htm, index.php, index.phtml, index.shtml, default.htm, default.html.
Вот как это выглядит в структуре каталога:
Чтобы заменить этот файл на любой другой, размещаете в каталоге .htaccess и добавляете эту команду:
Вместо «hello.html» вписывайте адрес желаемого файла.
Можно задать последовательность файлов, которые будут открываться в указанном порядке, если один из них будет недоступен:
11. Добавляем или убираем html в конце URL
Сохранять или убирать расширение файлов в URL — дело вкуса каждого оптимизатора. Достоверных исследований влияния расширений в адресах на ранжирование ресурса нет, но каждый вебмастер имеет свое мнение по этому поводу.
Чтобы убрать .html:
Этими же директивами можно добавить/убрать расширение php.
12. Настраиваем кодировку
Чтобы избежать ошибок в отображении ресурса браузером, нужно сообщить ему, в какой кодировке создан сайт. Самые популярные:
- UTF-8 — универсальная
- Windows-1251 — кириллица
- Windows-1250 — для Центральной Европы
- Windows-1252 — для Западной Европы
- KOI8-R — кириллица (КОИ8-Р)
Чаще всего используют UTF-8 и Windows-1251.
Если кодировка не указана в метатеге каждой страницы, можно задать ее через .htaccess.
Пример директивы, которая задает для файла кодировку UTF-8:
А такая команда означает, что все загружаемые на сервер файлы будут преобразованы в Windows-1251:
В примерах приведены разные кодировки, но в рамках одного сайта кодировки в этих директивах должны совпадать.
13. Создаем кастомные страницы ошибок
При помощи правил в .htaccess можно настроить отображение специально созданных страниц для самых популярных ошибок, например:
Перед тем, как прописывать директивы, создайте в корне сайта папку error и разместите туда соответствующие файлы для страниц ошибок.
Зачем это нужно? Например, чтобы не потерять пользователя на странице 404, а дать ему возможность перейти в другие разделы сайта:
Типы и настройка редиректов
Типы редиректов принято разделять по тому, как они реализованы. Самый популярный у SEO-специалистов метод — серверный редирект, который настраивается в файле .htaccess (конфигурационный файл наиболее распространённого сервера Apache). Кроме того, для реализации перенаправлений можно использовать файл nginx.config, а также PHP, HTML, JavaScript.
Редиректы могут иметь разный HTTP-статус. По коду состояния HTTP поисковые системы и браузеры определяют, к какому виду относится редирект. Всего есть 9 видов таких редиректов, но на практике используются три статус-кода.
2.1. 301 Moved Permanently
301 редирект — это постоянный редирект, который демонстрирует, что документ перенесён на новый URL-адрес. 301 редирект лучший вариант для оптимизации сайта под поисковые системы. Он позволяет заменить адрес документа в выдаче со старого на новый без потери позиций и трафика.
Я собрал общие случаи использования 301 редиректа.
2.1.1. Редиректы www
Вот как настроить редирект из домена с www на домен без www:
RewriteCond %{HTTP_HOST} ^www\.bacon\.com$
RewriteRule ^(.*)$ http://bacon.com/$1
А вот так можно настроить редирект URL без www в URL с www:
RewriteCond %{HTTP_HOST} ^bacon\.com$
RewriteRule ^(.*)$ http://www.bacon.com/$1
2.1.2. Изменение расширения файла
Если вы перешли на другую платформу или CMS, и в этом процессе были изменены только URL-адреса, вы должны использовать следующую переадресацию.
RedirectMatch 301 (.*)\.php$ http://www.bacon.com$1.html
2.1.3. Редирект с разных доменов и поддоменов
Если вы купили несколько доменов в разных доменных зонах или перепроектировали новый сайт в поддомене, вы должны установить редирект со всех дополнительных доменов или поддоменов на основной домен:
RewriteCond%{HTTP_HOST}!^www\.site\.com.(.*)$
RewriteRule ^(.*)$ http://www.site.com. %1/$1
2.1.4. Слеши в конце URL-адреса
Вы должны помнить, что поисковые системы рассматривают URL-адреса с и без слеша (https://www.bacon.com/sandwich/ и https://www.bacon.com/sandwich) как два разных URL-адреса. Определите, какой из них более подходит для вашего сайта, и настройте следующие переадресации.
Чтобы удалить слеш в конце URL-адреса:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)/$ /$1
Чтобы добавить слеш в конце URL-адреса:
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /$1/
2.1.5. Переключение с HTTP на HTTPS
Вам необходимо установить команду для 301 редиректа на HTTPS-версию сайта. Если у вас есть WordPress CMS с управлением хостингом cPanel, вы можете прочитать подробное руководство по переходу на HTTPS.
2.1.6. Управление битыми ссылками
Если вы навсегда удалили одну из своих страниц и создали новую, установите 301 редирект на главную или новую страницу и удалите все ссылки на эту страницу на своём сайте.
RewriteRule ^old/URL/path$ http://site.com/new/path
Подробнее читайте в посте о том, как найти битые ссылки.
2.2. 302 Found, 302 Moved Temporarily
302 редирект демонстрирует, что запрошенный ресурс временно перемещён. Данный вид редиректа может быть использован для страниц с краткосрочными акциями и распродажами конкретного товара. Не рекомендую использовать его для адресов, изменённых навсегда. Роботы поисковых систем индексируют только ту страницу, на которую установлен редирект, но в выдаче останется старый URL. Однако, если робот поисковой системы решит, что вы по ошибке настроили 302 редирект вместо 301, он заменит адрес в выдаче, как и в случае с 301 редиректом. И вернуть его обратно будет проблематично.
Вы можете прописать такую директиву в файле .htaccess, чтобы установить редирект:
Redirect 302 /old.html http://localhost/new.html
2.3. 307 Moved Temporarily
Временный редирект, который указывает, что документ временно доступен по другому URL. Отличие от 302: сохранение метода передачи запроса (GET, POST), который указывает поисковикам, что кешировать документ не стоит (если нет дополнительных указаний).
Вы можете установить 307 Moved Temporarily, когда контент перемещается только временно (например, при перепроектировании). Это позволяет поисковикам понять, что ваш сервер совместим с HTTP 1.1.
Кроме того, клиенты не должны автоматически переадресовывать запросы POST / PUT / DELETE. Кэширование должно выполняться только в том случае, если в ответе сервера есть заголовки Cache-Control или Expires.
Способ 3. Простейший javascript-редирект.
Разница этого редиректа в том — что сначала в браузер загружается страничка HTML — потом после её загрузки происходит редирект. Может ощущаться некоторая задержка с появлением «белого экрана» в момент редиректа — в этом небольшой минус перед header-редиректом. Не сработает на компьютерах/браузерах, где отключен javascript. Соответственно REFERER виден именно тот, где был код редиректа (т.е. сама страничка с кодом будет как источник перехода).
Оформляется так (в секции <body> или <head>):
| <script > document.location = ‘//leonov-do.ru/’; </script> |
Если на страничке установлен код Яндекс.Метрики — он скорее всего не успеет сработать и засчитать посетителя, т.к. подобный редирект срабатывает быстрее метрики.
Поток запроса HTTPS
На приведенном выше изображении показана схема прохождения запросов / ответов HTTPS. Для простоты мы разбили все действия на три фазы:
- На первом этапе клиент и сервер договариваются о деталях шифрования, таких как протокол шифрования и набор шифров. Также происходит обмен информацией, необходимой для переключения на защищенное соединение: открытые ключи, сведения о сертификате и т.д. Эта фаза называется «SSL / TLS рукопожатие»;
- На втором этапе клиент готовит HTTP-запрос, шифрует его и отправляет на сервер для обработки. Сервер принимает зашифрованный HTTP-запрос, расшифровывает его, обрабатывает и выдает HTTP response (ответ);
- На третьем этапе, сервер шифрует ответ и отправляет его клиенту для обработки. Клиент получает зашифрованный HTTP response, дешифрует и обрабатывает его (например, браузер начинает загружать и отображать элементы).
Эта схема потока редиректа с HTTP на HTTPS применима к любому запросу, независимо от содержимого ответа HTTP.
Выше я написал запрос HTTP и ответ HTTP для определенных целей (обратите внимание, что я использовал HTTP, а не HTTPS)
С точки зрения содержимого и структуры важно понимать, что HTTPS-запрос — это HTTP-запрос, но передаваемый через защищенное соединение (TLS / SSL)
Пример: объясняем на пальцах
Как с помощью 301 редиректа сделать так, чтобы по запросу site.ru/category/art1/zapis/ в строке адреса было site.ru/zapis/, то есть /category/art1 вырезалась бы из строки, но после вырезания строки показывалось содержимое site.ru/category/art1/zapis/?
Легко:
RewriteCond %{ENV:REDIRECT_STATUS} ^$
RewriteRule ^category/art1/zapis/$ http://%{HTTP_HOST}/zapis/
RewriteRule ^zapis/$ /category/art1/zapis/
А теперь давайте подробнее разберем, что же тут написано и что вообще происходит.
Как известно mod_rewrit на apache постоянно просматривает список правил, пока URL можно хоть как-то изменить.
И не редко получаются бесконечные циклы.
Чтобы ограничить цикл выполнения правил одной итерацией, можно использовать конструкцию из первой строки. Она предает apache статус был ли выполнен редирект или нет и если да, то пропустить следующие правила. К слову, на nginx эта строка не нужна.
Вторая строка делает 301 редирект с www.site.ru/category/art1/zapis/ на www.site.ru/zapis/
Третья же строка говорит серверу, что если адрес вида www.site.ru/zapis/, то надо показывать то, что находится по адресу www.site.ru/category/art1/zapis/
Помните, что с великой силой редиректа приходит и великая ответственность, так что используйте полученный знания с умом.
- Принцип «от меньшему к большему»: располагайте редиректы от частных к более глобальны. Т. е. переадресация со страницы на страницу будет выше, чем переадресация с без www на www.
- Избегайте последовательных — двойных, тройных — редиректов. Один редирект перенаправляет пользователя только один раз.
- Проверьте HTTP заголовки и статусы ответа сервера, чтобы убедиться в правильности работы редиректа.
В заключении хотелось бы по пунктам огласить условиях при которых стоит и не стоит использовать .htaccess переадресацию.
Когда редирект необходим
- Вы переехали на другой домен: и вам логично не хочется потерять своих клиентов — настоящих и потенциальных, а также есть необходимость передать вес прошлого сайта на новый.
- Хотите склеить зеркала: у вас несколько доменных имён с разным написанием бренда и вы перенаправляете всех посетителей на основной сайт.
- Страница сменила свой адрес: структура вашего сайта была реорганизована и вы пытаетесь предотвратить возможный беспорядок.
- Хотите избавиться от дублей страниц или копии сайта: не стоит относится к дублям как чему-то безвредному и незначительному. С дублями вы теряете в весе и сдаете позиции конкурентам, а так же дублирование контента может привести к штрафам от поисковых систем.
В каких случаях не нужно использовать редирект?
- Вы временно переезжаете на новую страницу: для этого есть 302 и 307 код, это гарантия того, что не произойдёт склейки страниц и оригинальная страница не выпадет из поисковой выдачи.
- Вы переезжаете из-за проблем со старым доменом: если у вас есть баны, фильтры и штрафы, то при склейке к вам перейдет не только ТИЦ и PR, но и все беды, от которых вы бежали.
Не туда попали: или как удалить страницы сайта из поиска Яндекс.
Редирект с протокола http на https.
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1
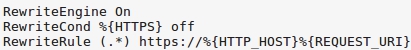
Если возникает циклический редирект, то воспользуйтесь этим вариантом:
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
Для Битрикс-сайтов на хостинге reg.ru
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI}
Для сертификатов https c Cloudflare:
RewriteCond %{HTTP:CF-Visitor} ‘»scheme»:»http»‘
# Without Cloudflare:
# RewriteCond %{HTTPS} off
RewriteRule ^ https://www.example.com%{REQUEST_URI}
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
RewriteEngine on
RewriteCond %{HTTP:HTTPS} !on
RewriteCond %{REQUEST_URI} !robots.txt
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Способ 5. Javascript-редирект с задержкой.
Этот вариант больше подходит если нужно сначала выполнить какой-то Javascript-код (например Метрики и т.п.) — а потом редиректить.
Не слишком надёжный способ выполнения задержки, т.к. у всех на компьютерах скорость выполнения Javascript может быть разной, но это лучше чем ничего. Т.е. можно рядом поставить код метрики и к примеру задержку в 300 миллисекунд — код Метрики скорее всего успеет выполниться и потом будет редирект.
Таким образом, можно пробовать использовать и этот редирект для учёта достижения целей в метрике например и др.
| <script > <!— setTimeout (‘window.location = «//leonov-do.ru/»;’, 300); //—> </script> |
В данном случае код сработает через 300 миллисекунд (1000 = 1 секунда). Не очень удобно может быть и для посетителя, но если нужен учёт метрикой (и не используются цели на предыдущей страничке на клик по кнопке и т.п.) — это тоже вариант.
Настройка перенаправлений на распространённых серверах
Перенаправления могут быть установлены или в настройках сервера, или в каждой директории в файле .
У модуля mod_alias есть директивы и которые, по умолчанию, устанавливают код ответа :
<VirtualHost *:80> ServerName example.com Redirect / http://www.example.com </VirtualHost>
URL будет перенаправлен к (но не к )
делает то же, но использует регулярное выражение, чтобы определить множество URL адресов, которые подпадут под эффект:
RedirectMatch ^/images/(.*)$ http://images.example.com/$1
Все документы в папке будут перенаправляться к другому домену.
Если вы не хотите устанавливать временное перенаправление, дополнительный параметр (используйте или код статуса HTTP, или ключевое слово может использоваться чтобы установить другое перенаправление:
Redirect permanent / http://www.example.com Redirect 301 / http://www.example.com
Также модуль mod_rewrite может использоваться для создания перенаправлений. Они более гибкие, но сложнее в использовании.
В Nginx, вы создаёте особый серверный блок для контента, который вы хотите перенаправлять:
server {
listen 80;
server_name example.com;
return 301 $scheme://www.example.com$request_uri;
}
Чтобы применить перенаправления к папке или подмножеству страниц, используйте директиву :
rewrite ^/images/(.*)$ http://images.example.com/$1 redirect; rewrite ^/images/(.*)$ http://images.example.com/$1 permanent;
В IIS, вы используете элемент для настройки перенаправлений.
Редирект в .htaccess (RewriteEngine)
Синтаксис:
Redirect URL-path URL-to-redirect
Необязательный параметр — это три цифры — код редиректа (например, 301). Если не указан, то по умолчанию подставляется 302.
— часть запрашиваемого пользователем (или поисковиком) адреса, которая должна обязательно начинаться со слеша (/)
— полный адрес сайта (и, возможно, часть пути), на который будет осуществляться редирект. Должен быть вида http://site.ru/ — то есть обязательно должен присутствовать протокол (http://) и закрывающий адрес сайта слеш (/).
Если заканчивается не слешем, то редирект будет срабатывать только в случае точного совпадения запрошенного пользователем адреса и .
Если заканчивается слешем, то редирект сработает не только для указанного адреса, но и для всех, которые начинаются на указанный. А к будет добавлена часть адреса, следующая за последним указанным слешем в .
Действие директивы аналогично , но в параметрах URL-regexp и URL-to-redirect можно использовать регулярные выражения.
// должно быть включено (on) для работы RewriteRule RewriteEngine on RewriteRule URL-regexp URL-to-redirect ]
У директивы более широкий спектр применения. Который, в числе прочих возможностей, разрешает ее использования и для редиректа — с указанием в конце строки в квадратных скобках флагов (выполнить немедленно) и (редирект).
Примеры использования:
Redirect / http://yandex.ru/yandsearch?text= # Выполнится 302 редирект (по умолчанию) на поиск в Яндексе символов, введенных в адресную строку после названия Вашего сайта. # То есть если посетитель введет http://ваш_сайт.ru/page, то браузер его перенаправит на http://yandex.ru/yandsearch?text=page Redirect 301 /hello.html http://google.ru/search?q=bye # В случае перехода на страницу http://ваш_сайт.ru/hello.html выполнится 301 редирект на поиск в Гугле фразы "bye". RedirectMatch (.*)\.jpg$ http://хостинг_для_картинок$1.jpg # "Временно" (по умолчанию действует 302 редирект) переадресовываем все запросы jpeg-картинок на какой-либо бесплатный хостинг # или то же самое, но с применением RewriteRule: RewriteEngine on RewriteRule (.*)\.jpg$ http://хостинг_для_картинок$1.jpg
Как сделать редирект
Существует несколько способов. Среди них есть простые и те, с которыми справиться сложнее. Рассмотрим вариант, доступный всем.
.Htaccess
Это файл, который находится в корне сайта. В нее можно попасть с помощью специальной программы или панели управления хостингом, на котором находится ваш ресурс. Чаще всего она называется «www», «public_html», «HTDOCS». В файле (в самое начало) необходимо внести соответствующую вашему случаю информацию:
Переезд с исходной страницы на новую.

Переход всего сайта.

Для постоянного переноса используется код редиректа 301, для временного – 302 или 307.
Удаление префикса «www».

Добавление «www».

Оба варианта одинаково воспринимаются поисковыми системами. Выбирайте тот, который больше представлен в индексе.
Исправление ошибки 404.
Убрать/добавить знак слеша, дефис.
Для дублированной первой страницы.
 Этот код помогает направлять посетителя на Home Page независимо от количества ее версий.
Этот код помогает направлять посетителя на Home Page независимо от количества ее версий.
С http на https.

На URL в нижнем регистре.
 Поисковики учитывают оба варианта написания. Поэтому, чтобы избежать дублей, необходимо переориентировать их на основную версию.
Поисковики учитывают оба варианта написания. Поэтому, чтобы избежать дублей, необходимо переориентировать их на основную версию.
При смене каталога.
 Если наименование каталога отражается в URL и вы планируете поменять его структуру.
Если наименование каталога отражается в URL и вы планируете поменять его структуру.
Настраиваем редиректы для SEO
Как мы уже упоминали, это самый популярный способ использования .htaccess. Перед тем, как настраивать тот или иной вид переадресации, убедитесь, что это действительно необходимо. Например, редирект на страницы со слешем в некоторых CMS настроен по умолчанию. О настройках редиректа для SEO мы писали в блоге.
При настройке 301 редиректов помните о двух правилах:
- Избегайте нескольких последовательных перенаправлений — они увеличивают нагрузку на сервер и снижают скорость работы сайта.
- Располагайте редиректы от частных к глобальным. Например, сначала переадресация с одной страницы на другую, затем общий редирект на страницы со слешем. Это правило работает не в 100% случаев, поэтому с размещением директив нужно экспериментировать.
1. Настраиваем постраничные 301 редиректы
Это потребуется в следующих случаях:
- изменилась структура сайта и у страницы поменялся уровень вложенности;
- страница перестала существовать, но нужно сохранить ее входящий трафик (например, в случае отсутствия товара обычно делают переадресацию на товарную категорию);
- поменялся URL, что крайне нежелательно, но тоже встречается.
Просто удалить страницу — плохая идея, лучше не отдавать роботу ошибку 404, а перенаправить его на другой URL. В этом случае есть шанс не потерять позиции сайта в выдаче и целевой трафик. Настроить 301 редирект с одной страницы на другую можно при помощи директивы простого перенаправления:
- — адрес страницы от корня, без протокола и домена. Например, .
- — полный адрес страницы перенаправления, включая протокол и домен. Например, .
2. Избавляемся от дублей
Каждая страница сайта должна быть доступна только по одному адресу. Для этого должны быть настроены:
- редирект на страницы со слешем в конце URL или наоборот;
- главное зеркало — основной адрес сайта в поиске.
Сделать это можно при помощи модуля . В его составе используются специальные команды — директивы сложного перенаправления. Первой командой всегда идет включение преобразования URL:
Переадресация на слеш или наоборот
Настроить ли переадресацию на страницы со слешем или без, в каждом случае нужно решать индивидуально. Если у сайта уже накоплена история в поиске, анализируйте, каких страниц в индексе больше. Для новых сайтов обычно настраивают редирект на слеш. Проверить, не настроена ли переадресация по умолчанию, просто: удалите/добавьте слеш в конце URL. Если страница перезагрузится с новым адресом — мы имеем дубли, требуется настройка. Если URL подменяется — все в порядке. Проверять лучше несколько уровней вложенности.
Код 301 редиректа на страницы без слеша:
3. Настраиваем главное зеркало
Для начала нужно определиться, какой адрес будет являться основным для поиска. SSL-сертификат давно уже мастхэв. Просто установите его и добавьте правило в .htaccess. Не забудьте также прописать его в robots.txt.
Редирект на HTTPS
Определять, с «www» или без будет главное зеркало, можно несколькими способами:
- добавить сайт в Яндекс.Вебмастер в двух вариантах, в консоли отобразится информация, какой URL поисковик считает главным зеркалом;
- проанализировать выдачу и посмотреть, каких страниц сайта больше в индексе;
- для нового ресурса не имеет значения, с «www» или без будет адрес, выбор за вами.
После того как выбор сделан, воспользуйтесь одним из двух вариантов кода.
Редирект с без www на www
4. Перенаправляем с одного домена на другой
Самая очевидная причина настройки этого редиректа — переадресовать роботов и пользователей на другой адрес при переезде сайта на новый домен. Также им пользуются оптимизаторы для манипуляций ссылочной массой, но дроп-домены и PBN — серые технологии продвижения, которые в рамках этого материала мы затрагивать не будем.
Воспользуйтесь одним из вариантов кода:
или
Не забудьте поменять в коде «mysite1» и «mysite2» на старый и новый домен соответственно.








