Как создается ссылка в html?
Содержание:
- Как сделать гиперссылку в Ворде
- Краткое руководство по URL-адресам и путям
- Создание ссылки на другой лист
- Понятие ссылки, что такое ссылка
- Презентация
- Как сделать ссылку на сайт в WordPress
- Другие виды гиперссылок
- Как в ворде убрать фон за текстом для многих элементов документа
- Как вставить ссылку в текст
- Что это такое
- Практика написания хороших ссылок
- Что такое ссылки и какими бывают
- Как сделать ссылку на сайт
Как сделать гиперссылку в Ворде
При создании текстовых документов гиперссылки используются очень часто, особенно, если этот документ планируется распространять в Интернете в виде электронной книги или чего-то аналогичного. Кстати, рекомендую книги после написания преобразовать из word в pdf – этот формат защищен от внесения изменений и никто не сможет присвоить себе авторство или изменить другие данные внутри.
Еще pdf удобен тем, что ссылки в нем открываются автоматически по клику, а в doc файле при удержании кнопки ctrl, но это так, мелочи и отступление.
Ссылки на сайты в MS Word делаются в 2 шага:
- Выделяем текст, который должен стать ссылкой (анкорный текст) и кликаем правой кнопкой мыши. Далее выбираем в контекстном меню пункт «Гиперссылка»
- В окне прописываем нужный URL и нажимаем «ОК»
Выделенный текст станет синим и подчеркнутым, а при наведении на него курсора будет появляться подсказка с веб-адресом и предложением нажать Ctrl и кликнуть на ссылку мышкой.
Для удаления активной ссылки, снова пользуемся правой кнопкой мыши и в выпадающем меню выбираем «Удалить ссылку». На этом c гиперссылками в Ворде закончили, двигаемся дальше.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу .
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог . При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — и . На настоящем веб-сайте был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — и . У каждого из них есть один файл внутри — и , соответственно
Обратите внимание на то, что вы можете довольно успешно иметь два файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй , возможно, будет главной лендинг-страницей для связанной с проектом информации
-
Тот же каталог: Если вы хотите подключить ссылку внутри (верхний уровень ), указывающую на , вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете — :
-
Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри (верхний уровень , вам нужно спуститься ниже в директории перед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете — :
-
Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри , указывающую на , вам нужно будет подняться на уровень каталога, затем спустится в каталог . «Подняться вверх на уровень каталога» обозначается двумя точками — — так, URL-адрес, который вы используете :
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: .
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
Затем, чтобы связаться с этим конкретным , вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница загружается в каталог, называемый , который находится внутри корня веб-сервера, а домен веб-сайта — , страница будет доступна по адресу (или даже просто ), так как большинство веб-серверов просто ищет целевую страницу, такую как , для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы на PDF файл, находящийся в той же директории, наш URL может быть просто названием файла — — никакой дополнительной информации не требуется. Если PDF расположен в поддиректории внутри каталога , относительная ссылка будет (аналогичный абсолютный URL был бы .).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл из каталога в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL будет вести на , а не на .
Советуем вам основательно разобраться в этой теме!
Создание ссылки на другой лист
В рассмотренных выше примерах мы рассматривали ссылки только в рамках одного листа. Теперь давайте разберемся, как создать линки на другие листы.
В целом, алгоритм аналогичен тому, что мы уже описали выше для операций, выполняемых на одном и том же листе. Однако, теперь нужно, помимо адреса самой ячейки (или диапазона ячеек), указать еще и адрес конкретного листа. Для этого после знака “=” прописываем его название, затем ставим восклицательный знак (“!”), после чего уже указываем адрес требуемого элемента.
Например, ссылка на ячейку C5, расположенную на Листе 2, имеет следующий вид: .

Как всегда, данное значение можно набрать самостоятельно, либо воспользоваться более удобным способом.
- Переходим в нужную ячейку, пишем знак “=”, далее кликаем по названию требуемого листа внизу окна программы.
- Мы окажемся на втором листе, где также кликом мыши выбираем ячейку, которую хотим добавить в наше выражение.
- Жмем клавишу Enter, что вернет нас на первоначальный лист с уже готовым результатом.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Презентация
Далее рассмотрим, как сделать гиперссылку в презентации. Ссылка может вести куда угодно. С ее помощью можно открыть стороннюю программу, определенный сайт или даже другую презентацию. Такие гиперссылки называются внешними.
Если знать, как сделать гиперссылку в слайде, то это будут уже внутренние гиперссылки
При этом не важно, какой элемент внутри презентации использовать.
Это может быть текст, фигура и даже рисунок. И вести она может куда угодно, будь то слайд внутри презентации, открытие какого-либо файла, создание нового документа.
Первым делом необходимо выбрать нужный объект или часть текста. Далее тыкаем на вкладку «Вставка», а там – «Гиперссылка». Откроется небольшое меню, внутри которого можно настроить все тонкости гиперссылки.
Есть и другой способ сделать элемент гиперссылкой. Для этого нужно нажать на него правой кнопкой мыши и в выпавшем меню выбрать «Гиперссылка», после чего появится меню, в котором можно все настроить.
Если требуется по клику перейти на какой-либо интернет-ресурс, необходимо его адрес вставить в поле «Адрес».
Если же нужно открыть новую программу, то в поле «Папка» необходимо выбрать нужный файл и нажать «ОК».
Аналогично происходит перенаправление на другой слайд. Нужно выбрать пункт «Связать с», затем – «местом в документе», а только потом необходимый слайд.
Может быть так, что гиперссылка понадобится для открытия новой презентации. Выделяете кусок текста или какой-то объект, кликаете «Вставка» и «Действие».
Затем требуется нажать на пункт «Перейти по гиперссылке» и «Другая презентация Powerpoint». Затем выбирайте презентацию.
Отдельно узнавать о том, как сделать гиперссылку в Ворде, не нужно. Все действия аналогичны созданию таковой в презентации.
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
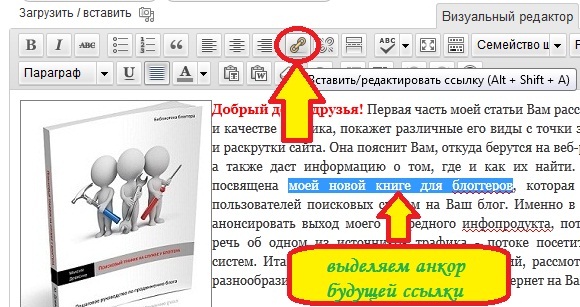
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):

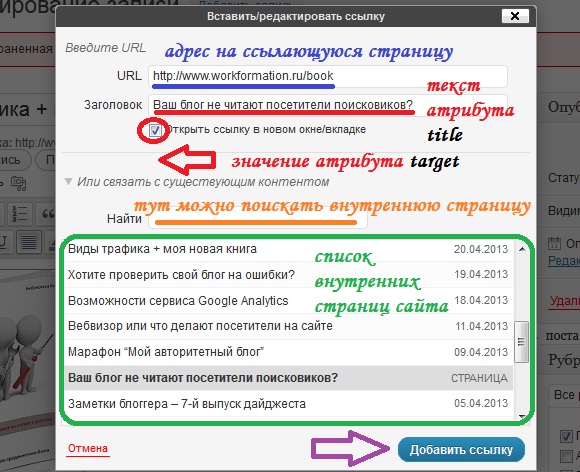
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:

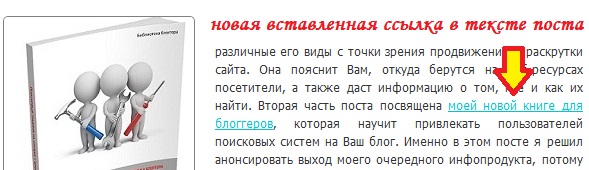
В итоге у Вас должна появиться новая ссылка на другую страницу:

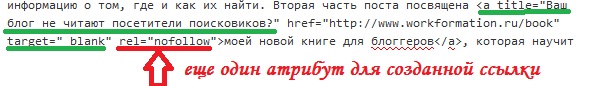
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:

Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.
Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.
Затем в параметрах линка укажите документ и конкретный элемент в нем.
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
- название;
- папку на компьютере, в которой объект будет храниться;
- время редактирования: сейчас или позже.
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”
На веб-страницу
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.
Как в ворде убрать фон за текстом для многих элементов документа
Если вы часто работали с документами Word, вы скорее всего обращали внимание на выделения в тексте, которое рассчитано на привлечение внимания к определенному объекту в тексте. Это может быть как отдельная буква, слово, предложение или же даже ячейка в таблице, которая вставлена как объект. Возможно даже выделение фоном всего листа целиком или же всего документа
Возможно даже выделение фоном всего листа целиком или же всего документа.
Но чрезмерное выделение может не только не выполнять свое предназначение, а и раздражать при просмотре и чтении документа.
Я думаю что вы не увлекаетесь такими крайностями (хотя я видел такое часто) и в случае, если вам для чтения или ознакомления попадется такой документ, после прочтения вы будете знать как в ворде убрать фон за текстом, как убрать фон в ворде при копировании и как сделать фон. Давайте по порядку.
- Как записать файл ISO
- Как в экселе сделать выпадающий список
Как в ворде убрать фон за текстом
Как я говорил выше, фон за текстом может присутствовать в разных элементах. Среди них буква, слово, абзац, весь текст или элемент в таблице (ячейка, столбец или строка).
Удаление фона страницы
Для удаления фона страницы сделайте следующее:
- Для Word 2007-2010 в открытом документе в верхней части Ворд выбираете раздел «Разметка страницы», для Word 2013 вам надо выбрать раздел «Дизайн». Я использую Word 2013 и изображения привожу для этой версии.
- В разделе находите панель «Фон страницы» в которой необходимо нажать на кнопку «Цвет страницы»
- В выпадающем меню нажмите на ссылку «Нет цвета»
Убираем фон текста
Кроме задания фона всей страницы, возможен вариант с выделением отдельного текста фоном. Чтобы убрать это выделение:
- Курсором выделите весь текст, фон которого необходимо убрать или изменить
- Откройте вкладку «Клавная» в верхней части документа
- Найдите иконку с изображением ведра с краской и нажмите на него
- В выпадающем списке выберите нет цвета. Фон выделенного вами текста исчезнет.
- Еще один инструмент чтобы убрать фон текста — это маркер. С его помощью можно выборочно отмечать нужные слова, а так же выборочно убирать фон. Вы просто выбираете этот инструмент, выбираете цвет выделения (если необходимо выделить) или пункт «Нет цвета» (если необходимо убрать цвет фона и просто выделяете интерактивно выборочный текст. Можно так же выделить весь текст.
Удаление фона всей таблицы
Увидеть ярко выделенные ячейки или вовсе всю таблицу тоже не редкость. Многие финансовые документы выглядят как праздничные открытки школьников. Чтобы избавиться от этого проделайте следующее:
- Наведите курсор над таблицей (должен появиться в левом верхнем углу таблицы крестик) и нажмите на крестик правой кнопкой мыши. Появиться контекстное меню
- Нажмите на ведро с заливкой .
- В выпадающем списке выберите «Нет цвета».
Удаление фона отдельных ячеек в таблице
Фон отдельных ячеек изменить или убрать не сложнее чем фон всей таблицы. Для этого:
- Выделяете несколько ячеек правой кнопкой мыши (не отпуская ее), после выделения должно появиться всплывающее меню. Если не появилось, нажмите правой кнопкой мыши на выделенных ячейках. Для одной ячейки сразу нажимайте на ней правой кнопкой мыши.
- Нажмите на иконке с ведром.
- В выпадающем списке выберите «Нет цвета»
Как убрать фон в ворде при копировании
Очень часто при работе с текстом приходится выделять и копировать найденный в интернете текст.
При этом когда вы вставляете текст в Ворд, он сохраняет все атрибуты и форматирование, которое было указано на интернет странице и текст фона далеко не все, что вы перенесете в документ.
Это может быть шрифт, размер, цвет и многое другое. Для того чтобы избавиться от фона и от всего форматирования вообще необходимо проделать следующее:
- Выделите текст, который вы вставили.
- Перейдите на вкладку «», найдите иконку «Удалить все форматирование» с изображением ластика и буквой на его фоне. Нажмите на нее и Ворд уберет все форматирование и фон текста в том числе. Еще одним вариантом не «Заносить» ненужное форматирование в документ — это перед вставкой в Ворд использовать блокнот (входит в стандартный пакет Windows). Блокнот не воспринимает форматирование. Вы вставляете текст в блокнот, потом копируете этот текст из блокнота в Word.
Как сделать фон в ворде
Описывать как сделать фон для всех элементов нет необходимости, т.к. вы можете проделать все вышеописанные операции для здания фона. Просто вместо выбора пункта «Нет цвета» выберите необходимый цвет.
Как вставить ссылку в текст
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href).
Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.
Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Что это такое
Ссылка — слово или фраза, кликнув по которой происходит переход на другую страницу. Объектом для нее может быть картинка, приложение, фрагмент текста. Word предлагает разные варианты ссылок, которые помогут упростить работу. Рассмотрим какие бывают ссылки подробнее.
В Word сделать ссылку активной можно двумя способами:
- Скопировать ее из адресной строки обозревателя, вставить в документ, кликнуть клавишу «Enter»;
- Выделить слово нажать по нему правой кнопкой мыши и выбрать опцию «Гиперссылка»;
- Далее, установите связь с интернет-страницей, прописав в поле «Адрес» название сайта.
Теперь при клике по слову произойдет переход на сайт: http://public-pc.com/. Ее можно поставить на документ, фрагмент текста, электронную почту, на страницы сайта.
Ссылка внизу страницы
При работе с документом возникает необходимость создать сноску, чтобы объяснить определение или термин. Это используется при написании курсовых работ и научных статей. Как это сделать? Это делается при помощи специальных инструментов:
- На странице находим и выделяем слово, значение которого необходимо пояснить;
- Кликаем по нему;
- На панели инструментов нажимаем «Ссылки»-«Вставить сноску».
Если есть еще слова для пояснения, с ними проделываем процедуру, описанную выше. У них появится нумерация 1, 2, 3 и так далее.
Как сделать перекрестную ссылку
Она связывает фрагменты текста документа. Например, при клике вы переходите к рисунку, диаграмме, или другой части текста расположенной ниже или выше. По умолчанию они устанавливаются как гиперссылки. Допустим пускай она будет перенаправлять нас на рисунок. Выполним такие действия:
- Задаем имя для рисунка. Выделяем его далее «Ссылки»-«Вставить название»;
- В новом окне прописываем «Название», подпись, положение. Например, «Под объектом»;
- Нажимаем «Ссылки»-«Перекрестная»;
- Откроется окно. Выберите тип «Рисунок», в разделе «Поставить» установите «Название целиком». Выберите на какое изображение она будет перенаправлять.
Теперь она работает при нажатии кнопки «Ctrl».
Ссылаемся на содержание
Позволяет ссылаться на разные части текста. Это удобно при работе с большими документами. Выполним такие действия. Переходим на место куда будет переводить ссылка, далее «Вставка»-«Закладка». Указываем ее имя, например, «Закладка». Нажимаем «Добавить». Закладка добавилась, но никаких изменений мы не увидим. Нажимаем правую кнопку мыши, выбираем «Гиперссылка», далее «Связаться с местом». Выбираем созданную закладку. Переход происходит при нажатии клавиши «CTRL».
Чтобы создать подстрочную ссылку, выделяем нужное слово. Нажимаем комбинацию клавиш «CTRL+=». Далее создаем гиперссылку как описывалось выше.
Инструменты «Ссылки и списки литературы»
В Word есть возможность добавить ссылку на литературу, например, книгу. Помещаем курсор возле нужного контента. Нажимаем «Вставить»-«Добавить источник». Откроется окно, где пропишите нужную информацию. Отредактируйте список кликнув «Управление».
Инструменты «Надстройки»
Word предлагает много функций. Нужны ли они для обыкновенного пользователя? Нет. При работе мы используем инструменты, с которыми привыкли работать. Писанные выше способы помогут найти новые варианты для быстрого решения повседневных задач. Инструменты расположены на вкладках и группируются в блоки для удобного использования.
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут , чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Как сделать ссылку на сайт
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:
вам нужно будет заполнить следующие поля:
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.
Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:
Все не так сложно, как кажется
Любая ссылка имеет вид:
<a href="адрес">анкор</a>
В данном html-коде «адрес» — это url страницы, на которую ведет данная ссылка (в моем случае на рисунке выше это , а анкор это фраза или слово, которое обозначает данную ссылку в статье (в моем примере выше, это заголовок «дубли страниц»). Вот как будет выглядеть ссылка в html:
<a href="https://rabotaiuspeh.com/dubli-stranic.html">дубли страниц</a>
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
target="_blank"
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
<a href="адрес" target="_blank">анкор</a>
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
Третий вид ссылки, который использую чаще всего я, если это ссылка на внешний сайт . Это ссылки, которые открываются в новом окне и закрыты индексом
rel=”nofollow”
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
<a href="адрес" rel=”nofollow” target="_blank"> анкор </a>
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Эта ссылка находится между , остальные теги до и после ссылки добавляют элементы оформления ссылки — цвет, подчеркивание, расположение по центру и так далее, не обращайте на них внимание








