Гиперссылки в html-документах
Содержание:
- Создаем ссылку на фрагмент текста (содержание)
- Ссылка, запускающая почтовый клиент
- Добавление ссылки в различных соцсетях
- Простой тест дизайна гиперссылки
- Практика написания хороших ссылок
- Форматирование и удаление
- Окно параметров «Гиперссылка» и «Закладка» в ворде 2003
- Ссылка на сайт
- Как ссылки влияют на авторитет сайта
- История
- Ссылки в веб-презентации
- Как гиперссылки работают в HTML
- Полезные материалы по теме
- Краткое руководство по URL-адресам и путям
- Как перейти по гиперссылке на скрытый лист в Excel?
Создаем ссылку на фрагмент текста (содержание)
Чтобы сделать гиперссылку в ворд на нужную часть документа, следует начать с создания закладки. Для этого проделайте следующее:
- Выделить текст, на который нужно сослаться.
- Нажмите «Вставка» в панели, расположенной сверху.
- Перейдите на раздел «Ссылки», где имеется кнопка «Закладка».
- В появившемся окошке в строке «Имя» вводится название закладки.
Для создания самой гиперссылки нужно:
- Кликнуть правой кнопкой на слове (предложении), которое будет ссылкой.
- В выпадающем перечне функций выбрать «Гиперссылка».
-
В левой части открывшегося окна имеется раздел «Связать с. », где следует нажать на «местом в документе».
- В отображающемся перечне будет видна созданная закладка. Ее выбор подтверждается кликом «Ок».
Без создания закладки ссылку получится сделать на любой из заголовков текста. Алгоритм действий остается таким же. Список заголовков (или содержание документа) автоматически отображается в диалоговом окошке, приведенном выше. Вам остается прописать содержание и расставить ссылки на соответствующие разделы документа.
Ссылка, запускающая почтовый клиент
Если значение атрибута начинается с, то браузер попытается открыть почтовый клиент по клику:
Эта ссылка поместит адрес электронной почты в качестве получателя для вновь созданного сообщения электронной почты.
Вы также можете добавлять адреса для cc (carbon copy — копия) или bcc (blind carbon copy — скрытая копия) получателей, используя следующий синтаксис:
Вы также можете заполнить тему и тело для нового письма:
Эти значения должны быть .
Нажав на ссылку с браузер попытается открыть почтовый клиент по умолчанию, указанный в вашей операционной системе, или попросит вас выбрать, какого клиента вы хотите использовать. Не все параметры, указанные после адреса получателя, поддерживаются во всех почтовых клиентах.
Добавление ссылки в различных соцсетях
В соцсетях есть свои нюансы применения активных ссылок. В некоторых из них можно размещать ссылки, идущие только на внутренние страницы. Они будут перенаправлять пользователей на другие профили, сообщества.
Как сделать активную ссылку в Инстаграме
В Инстаграме все ссылки считаются активными. Чтобы сделать ее активной, применяется классический вариант HTML-кода:
фрагмент текста
Этот фрагмент вставляется только в комментарии. В постах сделать ссылки активными невозможно. Это предусмотрено разработчиками как способ борьбы со спамом.
В сториз
Добавление активных ссылок в сториз происходит только при большой аудитории подписчиков – свыше 10К или при верифицированном аккаунте. Такие профили имеют сторис-редактор, который появляется автоматически. Если этого нет, то сделать внешнюю ссылку активной сложнее.
Ссылки на внутренние страницы ставятся легко. Для этого предусмотрен значок Аа. Нажав на него, появляется окошко, куда необходимо ввести название аккаунта, на который планируется сделать перенаправление. Сначала вводится значок @, затем прописывается имя аккаунта. Система поможет найти нужный аккаунт, подгрузив разные варианты из реестра.
В Вконтакте
В соцсети Вконтакте анкорные ссылки бывают только внутренними. Они переносят пользователей между сообществами, пабликами, дают возможность попадать на другие профили. Чтобы сделать кликабельную ссылку, необходимо:
- в квадратных скобках указать ID страницы, на которую должна вести ссылка;
- анкор прописывается через вертикальную черту;
- закрыть квадратные скобки.
По этому же принципу вносятся ссылки на паблики, сообщества. Чтобы осуществлялся переход, указываются атрибуты club, public.
Пример оформления:
Есть человек, у которого ID60606060. Его имя Сидоров Иван. Чтобы пользователи могли напрямую перейти на его страничку, необходимо прописать следующий код:
При необходимости перенаправить пользователей на внешнюю ссылку, необходимо скопировать ее адрес из строки браузера, вставить в комментарий или в другое выбранное место, подождать подгрузки изображения со стороннего сайта. Такой вариант ссылки считается неактивным.
Поделиться активной ссылкой в Фэсбуке, просто. Для этого на интересном ресурсе, рядом с понравившимся контентом, выбирается кнопка «Поделиться» или значок соцсети, который позволит поделиться интересной новостью с другими пользователями. Если таких значков нет, то можно просто скопировать адрес ссылки. Ее вставляют в пост и публикуют
При таком варианте подтягивает изображение со стороннего ресурса, привлекая внимание пользователей
Простой тест дизайна гиперссылки
Позвольте мне показать вам способ, который вы можете использовать для того чтобы определить, насколько хорошо выделяются ваши ссылки.
Если сделать изображение текста чёрно-белым и добавить размытие, то у вас будет шанс почувствовать себя пользователем с ограниченными возможностями, будь то плохое зрение или невозможность различать цвета.
Делается это очень просто:
Сделайте скриншот и вставьте его в Photoshop. Проделайте следующие операции:
- Image > Adjustments > Desaturate
- Filter > Blur > Gaussian Blur
Теперь давайте ещё раз взглянем на наши экспериментальные ссылки.
Вот пример для The Guardian; Трудно найти ссылку:

BBC использует жирный текст, поэтому если постараться, то её можно различить среди остального текста.

В The NY Times ссылку найти проще всего.

Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут , чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Форматирование и удаление
Как и любая информация, содержащаяся в документе excel, гиперссылка также подвергается форматированию. Делается это через формат ячейки.
Можно настроить цвет границы, заливку фона, стиль шрифта, размер, выравнивание по вертикали и горизонтали, угол поворота и прочие параметры отдельной ячейки. Помимо этого программа предлагает уже готовые стили, которые находятся на главной вкладке панели инструментов.
Отдельно необходимо сказать о том, как убрать гиперссылку. Для этого также существует несколько способов:
- Просто нажимаете Del или Backspace на клавиатуре в ячейке со ссылкой.
- Щелкаете правой клавишей мыши и из выпадающего списка выбираете необходимую строку
После этого надпись становится черной и без нижней черты.
Как видите, редактор от Microsoft Office позволяет создавать связи с различными документами, сайтами или областями документа при помощи встроенной функции ГИПЕРССЫЛКА или отдельной кнопки на главной панели. Если не работает ссылка, то необходимо тщательно проверить пути к файлам и синтаксис формулы. Показателем правильности создания связей является синий цвет шрифта и подчеркнутый текст.
Окно параметров «Гиперссылка» и «Закладка» в ворде 2003
Есть несколько вариантов попасть в окно настройки «Гиперссылок» в Word 2003:
- Через верхнее меню
- Выделив нужный фрагмент
- Через сочетание клавиш
Давайте рассмотрим всё по порядку. Сразу скажу, что имеет смысл сперва выделить тот фрагмент, в который нам нужно встроить ссылку, а потом заходить в данные параметры.
В первом способе доступ в это окно настроек лежит через меню «Вставка», где соответственно нам необходимо выбрать пункт «Гиперссылка»
Второй способ подразумевает собой выделение необходимого фрагмента текста левой клавишей мыши. Дальше нужно кликнуть правой клавишей по нему и выбрать пункт из всплывающего меню «Гиперссылка».
Ну и третий, достаточно простой способ, который подходит ко всем версиям офиса. Это сочетание горячих клавиш, которое откроет нужное нам окно параметров. Просто нажмите Ctrl + K и оно откроется.
Окно «закладка» потребуется нам для того чтобы определенный кусок текста являлся для ворда цельным фрагментом, на который мы будем ссылаться. Это обязательное условие, поэтому рассмотрим, как это сделать.
Для этого нам потребуется снова перейти в верхнее меню и к пункту «вставка», где нужно выбрать «Закладки».
Сразу скажу, что здесь так же заранее нужно выделить нужный фрагмент, который и будет входить в нашу закладку.
Введите имя закладки и нажмите «Добавить». Всё, готово. Позже мы сможем сослаться на данный фрагмент.
А сейчас давайте посмотрим, как все это делать на современных версиях офиса.
Ссылка на сайт
Первым делом рассмотрим способ добавления гиперссылки на интернет-ресурс. Это требуется достаточно часто. Допустим, вы можете вспомнить статьи данного сайта, где часто встречаются отсылки на предыдущие публикации для вашего же удобства.
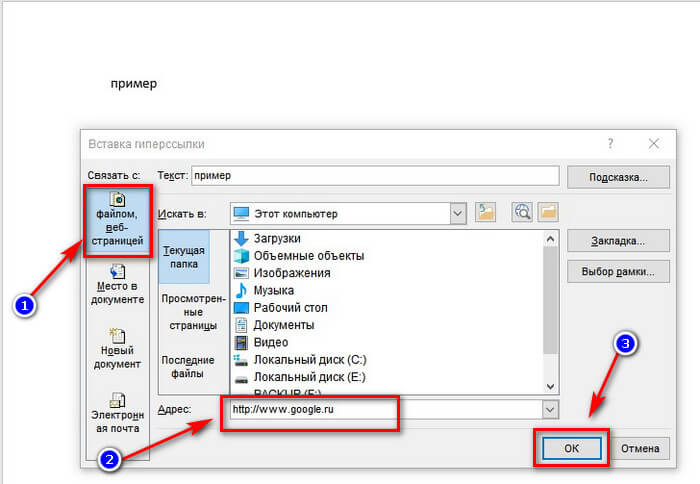
Для начала определим, в какой фрагмент требуется встроить ссылку. После выделяем его и попадаем в окно настроек по любому из способов выше.

- Выбираем в левой части окна то, с чем нам необходимо связать фрагмент. В нашем случае это веб-страница, поэтому нажимаем на верхний пункт.
- После этого в строку «Адрес» вводим сайт, на который нам необходимо сослаться.
- Нажимаем ОК.
В результате выполнения этих действий наш текст станет синего цвета, но не переживайте это лишь электронное обозначение ссылки. Зажав кнопку CTRL на клавиатуре и левой кнопкой кликнув по этому фрагменту, вы попадете на тот ресурс, на который ссылались.
Вот мы и узнали, как сделать гиперссылку в ворде на сайт в интернете.
Как ссылки влияют на авторитет сайта
Представьте себе ситуацию. Два сайта. По одной теме. С абсолютно идеальными материалами, хорошим дизайном и пр. Какой сайт ставить на первое место, а какой на второе?
Чтобы решить эту проблему, крупные поисковые компании (в первую очередь Гугл) решили смотреть на то, сколько сайтов ссылаются на анализируемый веб-проект.
Такой подход породил целую глобальную индустрию – покупку и аренду ссылок. Веб-мастера стали закупать ссылки на свои ресурсы (навсегда или на какой-то период времени), чтобы выглядеть лучше в глазах поисковиков.
Работают ли внешние ссылки сейчас – сложно сказать. Скорее нет, чем да. Мой знакомый веб-мастер недавно убрал все арендные ссылки, которые вели на его ресурс, и посещаемость сайта от этого только выросла. Поисковики сейчас больше смотрят на поведенческие факторы и на качество контента, чем на внешние ссылки.
История
Дуглас Энгельбарт и его команда в НИИ , 1969 г.
Термин «связь» был придуман в 1965 году (или, возможно, 1964 году) Тедом Нельсоном в начале проекта «Ксанаду» . Нельсона вдохновило « Как мы можем думать », популярное эссе Ванневара Буша 1945 года . В эссе Буш описал машину на основе микрофильмов ( Memex ), в которой можно было связать любые две страницы информации в «след» связанной информации, а затем прокручивать назад и вперед между страницами следа, как если бы они находились на катушка с одним микрофильмом.
В 1987 году для Apple Macintosh была выпущена программа базы данных HyperCard, которая позволяла создавать гиперссылки между различными страницами документа, а также с другими документами — даже отдельными приложениями — на одном компьютере; вероятно, это было первое использование слова «гиперссылка». В 1990 году справка Windows , которая была представлена вместе с Microsoft Windows 3.0 , широко использовала гиперссылки для связывания разных страниц в одном файле справки ; кроме того, у него был визуально другой вид гиперссылки, при нажатии на которую появлялось всплывающее справочное сообщение, обычно для определения терминов, представленных на странице справки. Первым широко используемым открытым протоколом, который включал гиперссылки с любого Интернет-сайта на любой другой Интернет-сайт, был протокол Gopher 1991 года. Вскоре он был вытеснен HTML после выпуска браузера Mosaic 1993 года (который мог обрабатывать ссылки Gopher, а также ссылки HTML. ). Преимущество HTML заключалась в возможности смешивать графику, текст и гиперссылки, в отличие от Gopher, который имел только текст и гиперссылки в виде меню.
Ссылки в веб-презентации
Существует два основных типа гиперссылок, которые могут использованы в презентации PowerPoint.
Внутренние гиперссылки
Такие ссылки инициируют переход к определенному месту в этой же презентации.
Для чего можно использовать внутренние ссылки:
- Связать слайды одной презентации, чтобы объединить разные тематики или разделы.
- Создать оглавление для презентации со сложной структурой.
- Создать уникальный плеер с навигацией для вашей презентации.
- Интерактивные игры в PowerPoint
Внешние гиперссылки
Внешние гиперссылки открывают веб-страницу в окне браузера.
Для чего можно использовать внешние ссылки:
- Открыть существующую веб-страницу в том же окне или в новом окне браузера.
- Открыть файл, размещенный онлайн или локально.
Обратите внимание: По умолчанию все гиперссылки открываются в новом окне, но эти настройки могут быть изменены (кликните Ресурсы на панели инструментов iSpring). Вы можете выбрать открытие ссылки в том же окне или в родительском окне
Мы не рекомендуем выбирать настройку В том же самом окне, поскольку это прервет просмотр презентации, и пользователям придется переходить назад в их браузерах, чтобы продолжить просмотр.
Другие типы ссылок, Новый документ и Электронная почта, не могут быть открыты в веб-версии презентации, поэтому мы их не рассматриваем.
Как гиперссылки работают в HTML
Ссылка из одного домена в другой считается исходящей от своего якоря источника и входящей к своей цели.
Наиболее распространенный якорь назначения — это URL-адрес, используемый во всемирной паутине . Это может относиться к документу, например, к веб-странице или другому ресурсу, или к позиции на веб-странице. Последнее достигается с помощью элемента HTML с атрибутом «name» или «id» в этой позиции документа HTML. URL-адрес позиции — это URL-адрес веб-страницы с добавленным идентификатором фрагмента — «# id attribute «.
При связывании с документами PDF со страницы HTML « атрибут id » можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например, «# page = 386 ».
Поведение ссылок в веб-браузерах
Веб — браузер обычно отображает гиперссылку в какой — то отличающее образом, например , в другом цвете , шрифт или стиль , или с определенными символами следующих визуализировать целевые ссылки или типы документов. Это также называется оформлением ссылки . Поведение и стиль ссылок можно указать с помощью языка каскадных таблиц стилей (CSS).
В графическом пользовательском интерфейсе вид курсора мыши может измениться на рисунок руки, указывающий на ссылку. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не были посещены, и подчеркнутым фиолетовым текстом, когда они есть. Когда пользователь активирует ссылку (например, щелкая по ней мышью), браузер отображает цель ссылки. Если целевой файл не является файлом HTML, в зависимости от типа файла, а также от браузера и его подключаемых модулей , для открытия файла может быть активирована другая программа.
Код HTML содержит некоторые или все пять основных характеристик ссылки:
- место назначения ссылки («href» указывает на URL-адрес)
- ярлык ссылки
- заголовок ссылки
- цель ссылки
-
класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это сокращение от «Hypertext REFerence») и, возможно, также атрибуты «title», «target» и « class » или «id»:
- <a href=» URL «title=» link title» target=» link target «class=» link class «> ярлык ссылки </a>
Чтобы вставить ссылку на веб-страницу, сообщение в блог или комментарий, она может иметь следующую форму:
В типичном веб-браузере это будет отображаться как подчеркнутое слово «Пример» синим цветом, при нажатии на которое пользователь переходит на веб-сайт example.com. Это способствует чистому, легко читаемому тексту или документу.
По умолчанию браузеры обычно отображают гиперссылки как таковые:
- Непосещенная ссылка обычно выделяется синим цветом и подчеркивается.
- Посещенная ссылка обычно выделяется фиолетовым цветом и подчеркивается.
- Активная ссылка обычно красного цвета и подчеркнута.
При наведении курсора на ссылку, в зависимости от браузера и графического интерфейса пользователя, может отображаться некоторый информативный текст о ссылке, всплывающий не в обычном окне , а в специальном поле наведения , которое исчезает при перемещении курсора. прочь (иногда он все равно исчезает через несколько секунд и снова появляется, когда курсор перемещается в сторону и назад). Mozilla Firefox , IE , Opera и многие другие веб-браузеры показывают URL. Кроме того, URL-адрес обычно отображается в строке состояния .
Обычно ссылка открывается в текущем фрейме или окне, но сайты, использующие фреймы и несколько окон для навигации, могут добавить специальный атрибут «target», чтобы указать, где загружается ссылка. Если окна с таким именем не существует, создается новое окно с идентификатором, который можно использовать для ссылки на окно позже в сеансе просмотра.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «target». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылки особенно часто встречается, когда один большой веб-сайт ведет на внешнюю страницу. В этом случае цель состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, на который есть ссылка, не одобряет его. Тем не менее, атрибут иногда используется слишком часто и иногда может вызывать создание множества окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению всех фреймов в текущем окне, чтобы можно было продолжить просмотр во всем окне.
Полезные материалы по теме
Если вы решили делать сайт, я могу вам порекомендовать курс Василия Блинова по созданию сайта с нуля. Он с практикой. Вы будете изучать каждый урок курса и параллельно создавать свой веб-проект, наполнять его контентом, отслеживать эффективность и монетизировать.
У Василия есть Телеграм-канал Новый уровень, где он рассказывает о своих проектах, в том числе делится опытом раскрутки этого ресурса. Загляните туда тоже, подпишитесь на рассылку. Кучи уведомлений из этого канала не будет, вы «не утонете» в информации, не бойтесь.
Подпишитесь на мою рассылку. Скоро выйдет много новых статей по сайтам, финансам, инвестициям и трейдингу. Я думаю, вам будет интересно. К тому же, все бесплатно.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу .
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог . При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — и . На настоящем веб-сайте был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — и . У каждого из них есть один файл внутри — и , соответственно
Обратите внимание на то, что вы можете довольно успешно иметь два файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй , возможно, будет главной лендинг-страницей для связанной с проектом информации
-
Тот же каталог: Если вы хотите подключить ссылку внутри (верхний уровень ), указывающую на , вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете — :
-
Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри (верхний уровень , вам нужно спуститься ниже в директории перед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете — :
-
Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри , указывающую на , вам нужно будет подняться на уровень каталога, затем спустится в каталог . «Подняться вверх на уровень каталога» обозначается двумя точками — — так, URL-адрес, который вы используете :
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: .
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
Затем, чтобы связаться с этим конкретным , вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница загружается в каталог, называемый , который находится внутри корня веб-сервера, а домен веб-сайта — , страница будет доступна по адресу (или даже просто ), так как большинство веб-серверов просто ищет целевую страницу, такую как , для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы на PDF файл, находящийся в той же директории, наш URL может быть просто названием файла — — никакой дополнительной информации не требуется. Если PDF расположен в поддиректории внутри каталога , относительная ссылка будет (аналогичный абсолютный URL был бы .).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл из каталога в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL будет вести на , а не на .
Советуем вам основательно разобраться в этой теме!
Как перейти по гиперссылке на скрытый лист в Excel?
Например, у меня есть книга, содержащая несколько листов, первый мастер-лист имеет гиперссылки на другие листы, и теперь я скрываю все листы, кроме первого. В этом случае гиперссылки на скрытые листы недоступны. Но как можно заставить эти гиперссылки успешно работать? Когда вы нажимаете одну гиперссылку, связанный скрытый лист открывается сразу, как показано на следующем снимке экрана:
Перейдите по гиперссылке, чтобы открыть скрытый лист с кодом VBA
Следующий код VBA может помочь вам открыть скрытый рабочий лист, щелкнув его относительную гиперссылку, пожалуйста, сделайте следующее:
1. Щелкните правой кнопкой мыши вкладку листа, по которой вы хотите перейти по гиперссылке на скрытый лист, а затем выберите Просмотреть код из контекстного меню во всплывающем Microsoft Visual Basic для приложений окна, скопируйте и вставьте следующий код в пустой модуль:
Код VBA: перейдите по гиперссылке, чтобы открыть скрытый лист:
Private Sub Worksheet_SelectionChange(ByVal Target As Range)
'Updateby Extendoffice
Application.ScreenUpdating = False
On Error Resume Next
If Target.Column = 1 Then
Sheets(Target.Value).Visible = xlSheetVisible
Sheets(Target.Value).Select
End If
Application.ScreenUpdating = True
End Sub
Внимание: В приведенном выше коде число 1 В этом Если Target.Column = 1 Then скрипт указывает номер столбца, который содержит гиперссылки, пожалуйста, измените его по своему усмотрению. 2
Затем сохраните и закройте это окно кода, теперь, когда вы щелкаете гиперссылку, которая ссылается на конкретный скрытый лист, скрытый лист будет открыт сразу
2. Затем сохраните и закройте это окно кода, теперь, когда вы щелкаете гиперссылку, которая ссылается на конкретный скрытый лист, скрытый лист будет открыт сразу.
Иногда вам нужно перейти по гиперссылке, чтобы открыть скрытый лист, и когда вы вернетесь к мастер-листу, вы хотите, чтобы открытый лист снова был скрыт. Приведенный ниже код VBA может оказать вам услугу:
1. Щелкните правой кнопкой мыши вкладку листа, по которой вы хотите перейти по гиперссылке на скрытый лист, а затем выберите Просмотреть код из контекстного меню во всплывающем Microsoft Visual Basic для приложений окна, скопируйте и вставьте следующий код в пустой модуль:
Код VBA: перейдите по гиперссылке, чтобы открыть скрытый лист, когда вернетесь, снова скройте его:
Private Sub Worksheet_FollowHyperlink(ByVal Target As Hyperlink)
'Updateby Extendoffice
Application.ScreenUpdating = False
Dim strLinkSheet As String
If InStr(Target.Parent, "!") > 0 Then
strLinkSheet = Left(Target.Parent, InStr(1, Target.Parent, "!") - 1)
Else
strLinkSheet = Target.Parent
End If
Sheets(strLinkSheet).Visible = True
Sheets(strLinkSheet).Select
Application.ScreenUpdating = True
End Sub
Private Sub Worksheet_Activate()
On Error Resume Next
Sheets(ActiveCell.Value2).Visible = False
End Sub
2. Затем сохранить объявление закрывает окно кода, когда вы щелкаете гиперссылку, связанный скрытый лист будет открыт немедленно, но, если вы вернетесь к мастер-листу, который содержит гиперссылки, открытый лист будет снова автоматически скрыт.
Внимание: Эти коды применяются только к именам листов, которые соответствуют тексту гиперссылки
Демо: перейдите по гиперссылке, чтобы открыть скрытый лист с кодом VBA
Kutools for Excel: с более чем 300 удобными надстройками Excel, которые можно попробовать бесплатно без ограничений в течение 30 дней. Загрузите и бесплатную пробную версию прямо сейчас!








