Слайдер с меняющимися фото на css
Содержание:
Пишем код
На различных курсах веб-разработки знакомство с фронтендом начинается с описания основных технологий, а именно:
- HTML — язык гипертекстовой разметки, на котором пишется «скелет» сайта. Если провести аналогию с домом, то это каркас. Грубо говоря, вы строите разметку, на которую после будет ложиться оформление.
- CSS — каскадные таблицы стилей или то самое оформление. Вернёмся к примеру с домом: после постройки его нужно облицевать, покрасить, сделать презентабельным, и именно CSS описывает внешний вид сайта.
- JavaScript — язык программирования, который обеспечивает функциональность. Вы можете взаимодействовать с вещами в вашем доме — включать и выключать свет, бытовую технику, воду и многое другое. Вы точно так же можете взаимодействовать с сайтом, нажимая кнопки, наводя курсор на изображения и заполняя формы. JavaScript обрабатывает все эти взаимодействия, и, как язык сценариев, он может предоставлять правила и логику для определения того, что должно произойти дальше.
HTML
Обучение веб-разработке стоит начать с HTML, так как это каркас сайта. Каждый HTML-документ имеет стандартную структуру:
Но в нашем примере прописывать структуру всей страницы не нужно, ведь мы работаем с отдельным компонентом, который потом будет размещаться между тегами . Здесь всё просто: у нас есть основной блок (тег ), который является родительским и содержит ещё три блока с разными картинками — будущими слайдами:
Обратите внимание, что у каждого тега есть свой класс. Именно по этим классам будет применяться оформление CSS
В тегах мы указываем ссылки на те изображения, которые будут показываться. В атрибуте onclick мы обращаемся к конкретной функции JavaScript, привязывая к кнопке действие по клику.
CSS
В каскадных стилях задаём ширину, высоту, позиционирование, цвет и анимацию. В нашем случае мы работаем отдельно с контейнером слайдера, отдельно с контейнерами картинок, которые прописаны как item, кнопками, добавлением к ним фона и анимацией слайдов:
Со всеми значениями можно поэкспериментировать в редакторе. Если есть сомнения по поводу какого-то из атрибутов, достаточно его удалить и посмотреть, что изменилось.
JavaScript
Веб-разработчик, обучение которого ограничивается HTML и CSS, — это скорее веб-дизайнер. Мы же переходим к главному языку фронтенда, который способен вдохнуть жизнь в визуальное решение:
Но не стоит забывать, что не JavaScript единым: современные библиотеки и фреймворки способны упростить разработку и улучшить функциональность веб-компонента. Например, Bootstrap позволяет верстать сайты в разы быстрее, и даже начинающий разработчик может создать рабочий макет с использованием данного фреймворка. А ещё можно написать слайдер на чистом HTML/CSS, чтобы потренировать навыки в вёрстке и каскадных таблицах стилей.
Приведённый в уроке пример довольно прост и призван показать возможности стандартного взаимодействия HTML, CSS и JavaScript.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Шаг 5. Адаптивные изображения в заголовке
Начнем работу над основной частью нашего урока: адаптивный слайдер на CSS в заголовке. Сначала обеспечим адаптивность фонового изображения.
header {
background: url(../images/slider-horizontal.jpg) 0 bottom repeat-x;
background-size: 400%;
padding-bottom: 32.5%; }
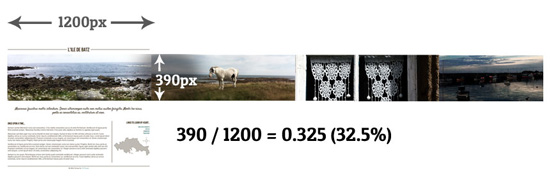
С помощью двух значений, выраженных в процентах (400% для свойства background-size и 32.5% для нижнего отступа) фон заголовка будет выводиться корректно вне зависимости от размера экрана.
Почему 400% ? У нас есть 4 слайда, поэтому выводиться будет 1/4 от фонового изображения в заголовке. То есть, размер фона должен быть в 4 раза шире чем заголовок.
Почему 32.5%? Мы позиционируем наш фон внизу заголовка. Высота фонового изображения 390px, ширина отдельного слайда 1200px, 390/1200 = 0.325, то есть высота составляет 32.5% ширины.

Разметка
В качестве разметки HTML будем использовать элемент , который содержит несколько неупорядоченных списков. В них размещаются пункты и навигация с ссылками категорий. Каждый пункт имеет ссылку с изображением и заголовком.
<div id="mi-slider" class="mi-slider"> <ul> <li><a href="#"><img src="images/1.jpg" alt="img01"><h4>Ботинки</h4></a></li> <li><a href="#"><img src="images/2.jpg" alt="img02"><h4>Классика</h4></a></li> <li><a href="#"><img src="images/3.jpg" alt="img03"><h4>Мокасины</h4></a></li> <li><a href="#"><img src="images/4.jpg" alt="img04"><h4>Кроссовки</h4></a></li> </ul> <ul> <li><a href="#"><img src="images/5.jpg" alt="img05"><h4>Ремни</h4></a></li> <li><a href="#"><img src="images/6.jpg" alt="img06"><h4>Шляпы и кепи</h4></a></li> <li><a href="#"><img src="images/7.jpg" alt="img07"><h4>Очки</h4></a></li> <li><a href="#"><img src="images/8.jpg" alt="img08"><h4>Шарфы</h4></a></li> </ul> <ul> <li><a href="#"><img src="images/9.jpg" alt="img09"><h4>Свобода</h4></a></li> <li><a href="#"><img src="images/10.jpg" alt="img10"><h4>Роскошь</h4></a></li> <li><a href="#"><img src="images/11.jpg" alt="img11"><h4>Спорт</h4></a></li> </ul> <ul> <li><a href="#"><img src="images/12.jpg" alt="img12"><h4>Чемоданы</h4></a></li> <li><a href="#"><img src="images/13.jpg" alt="img13"><h4>Дорожные сумки</h4></a></li> <li><a href="#"><img src="images/14.jpg" alt="img14"><h4>Для ноутбуков</h4></a></li> <li><a href="#"><img src="images/15.jpg" alt="img15"><h4>Портфели</h4></a></li> </ul> <nav> <a href="#">Обувь</a> <a href="#">Аксессуары</a> <a href="#">Часы</a> <a href="#">Сумки</a> </nav> </div>
Загрузка и подключение слайдера
SimpleAdaptiveSlider — это простой адаптивный слайдер для сайта, написанный автором этого ресурса на чистом CSS и JavaScript.
Проект слайдера расположен на GitHub. Данный слайдер распространяется под лицензией MIT. Следовательно, его можно использовать бесплатно как в личных, так и в коммерческих проектах. Поблагодарить автора и поддержать дальнейшее развитие этого проекта можно здесь.
SimpleAdaptiveSlider имеет следующие характеристики:
- лёгкий (без jQuery), минимизированный размер JS кода составляет всего 8Кбайт;
- адаптивный, т.е. динамически подстраивающийся под заданные размеры viewport;
- без зацикливания, так и с бесконечной прокруткой;
- с автоматической сменой слайдов через определённые интервалы времени;
- возможность перелистывания слайдов посредством свайпа;
- в контенте слайда можно размещать различную информацию (текстовую, изображения, отзывы, товары и т.д.).
Коды слайдера состоят из CSS и JavaScript файлов:
- simple-adaptive-slider.css и его минимизированная версия simple-adaptive-slider.min.css
- simple-adaptive-slider.js и его минимизированная версия simple-adaptive-slider.min.js;
Скачать файлы SimpleAdaptiveSlider можно по этим ссылкам или посредством загрузки всего проекта ui-components с GitHub.
Для скачивания файлов через ссылки, нужно открыть страницу и выбрать в контекстном меню браузера пункт «Сохранить как»:

В проекте «itchief/ui-components» этот слайдер расположен в папке «simple-adaptive-slider».
Для подключение слайдера к странице необходимо:
1. Подключить CSS и JavaScript файлы к странице:
<!-- Подключаем CSS слайдера --> <link rel="stylesheet" href="simple-adaptive-slider.min.css"> <!-- Подключаем JS слайдера --> <script defer src="simple-adaptive-slider.js"></script>
2. Вставить в необходимое место страницы следующую разметку слайдера (html код):
<!-- Разметка слайдера (html код) -->
<div class="slider">
<div class="slider__wrapper">
<div class="slider__items">
<div class="slider__item">
<!-- Контент 1 слайда -->
</div>
<div class="slider__item">
<!-- Контент 2 слайда -->
</div>
<div class="slider__item">
<!-- Контент 3 слайда -->
</div>
<div class="slider__item">
<!-- Контент 4 слайда -->
</div>
</div>
</div>
<!-- Стрелки для перехода к предыдущему и следующему слайду -->
<a class="slider__control slider__control_prev" href="#" role="button" data-slide="prev"></a>
<a class="slider__control slider__control_next" href="#" role="button" data-slide="next"></a>
</div>
В этой разметки карусель состоит из 4 слайдов. Контент слайдов необходимо помещать в элементы «».
Шаг 3. CSS для мобильных устройств
Мы начнем определять стили для мобильных устройств. Зададим основу дизайна, а затем добавим расширения шаблона для больших экранов. В тексте урока приводятся только основные свойства, полный код можно посмотреть в исходниках:
body {
width: 90%;
min-width: 300px;
max-width: 1200px;
margin: 0 auto;
padding-top: 1em;
color: #504331
}
header {
text-align: center;
position: relative; }
h1 {
font-size: 2.75em;
background: white;
display: inline-block;
padding: 0 10px;
margin-bottom: .25em; }
h1:after {
content: "";
height: 2px;
display: block;
position: absolute;
left: 0;
right: 0;
top: .5em;
z-index: -1;
border-top: 1px solid #504331;
border-bottom: 1px solid #504331; }
.links {
background: url(../images/map.png) bottom center no-repeat;
padding-bottom: 177px; }
jQuery:
let mySlider = {
config : {
slider : ‘.slider-content’,
activeSlide : ‘.slide.active’,
button: ‘.next-button’,
transition: 800,
delay: function() {return this.transition;},
navigation : ‘.control-nav’
},
init : function(config) {
this.createNav();
$(mySlider.config.button).click(function() {
mySlider.animateSlide($(this));
});
},
getActiveSlide : function() {
return $(mySlider.config.activeSlide);
},
getNextSlide : function() {
let nextSlide = mySlider.getActiveSlide().next();
if ( nextSlide.length === 0 ){
nextSlide = $(mySlider.config.slider).find(‘.slide’).eq(0);
}
return nextSlide;
},
createNav : function() {
let totalSlides = $(mySlider.config.slider).find(‘.slide’).length;
let controlNav = $(mySlider.config.navigation).find(‘ul’);
let nav;
for( let i=0; i < totalSlides; i++ ){
let active = «»;
if(i === 0){
active = ‘active’;
}
controlNav.append(‘<li class=»slider-nav nav-‘+i+’ ‘+active+’ «>’+ (i+1) +'</li>’)
}
},
animateNav : function() {
let activeNav = $(‘li.active’);
let nextNav = activeNav.next();
if(nextNav.length === 0){
nextNav = $(‘.control-nav li’).eq(0);
}
activeNav.removeClass(‘active’);
nextNav.addClass(‘active’);
},
animateSlide : function(button) {
let activeSlide = mySlider.getActiveSlide();
let nextSlide = mySlider.getNextSlide();
let delay = mySlider.config.delay();
let clipPath = $(‘.clip-svg’);
clipPath.css(‘transition-duration’, mySlider.config.transition+’ms’);
button.css(‘pointer-events’, ‘none’);
nextSlide.css(‘z-index’,10);
nextSlide.addClass(‘active’).css(‘opacity’, 1);
setTimeout(function() {
activeSlide.removeClass(‘active’).css(‘opacity’, 0);
}, delay);
setTimeout(function() {
nextSlide.css(‘z-index’,»);
button.css(‘pointer-events’, ‘auto’);
}, delay + 300);
mySlider.animateNav();
}
}
$(document).ready(function() { mySlider.init(); });
|
1 |
let mySlider={ config{ slider’.slider-content’, activeSlide’.slide.active’, button’.next-button’, transition800, delayfunction(){returnthis.transition;}, navigation’.control-nav’ }, initfunction(config){ this.createNav(); $(mySlider.config.button).click(function(){ mySlider.animateSlide($(this)); }); }, getActiveSlidefunction(){ return$(mySlider.config.activeSlide); }, getNextSlidefunction(){ let nextSlide=mySlider.getActiveSlide().next(); if(nextSlide.length===){ nextSlide=$(mySlider.config.slider).find(‘.slide’).eq(); } returnnextSlide; }, createNavfunction(){ let totalSlides=$(mySlider.config.slider).find(‘.slide’).length; let controlNav=$(mySlider.config.navigation).find(‘ul’); let nav; for(leti=;i<totalSlides;i++){ let active=»»; if(i===){ active=’active’; } controlNav.append(‘<li class=»slider-nav nav-‘+i+’ ‘+active+’ «>’+(i+1)+'</li>’) } }, animateNavfunction(){ let activeNav=$(‘li.active’); let nextNav=activeNav.next(); if(nextNav.length===){ nextNav=$(‘.control-nav li’).eq(); } activeNav.removeClass(‘active’); nextNav.addClass(‘active’); }, animateSlidefunction(button){ let activeSlide=mySlider.getActiveSlide(); let nextSlide=mySlider.getNextSlide(); let delay=mySlider.config.delay(); let clipPath=$(‘.clip-svg’); clipPath.css(‘transition-duration’,mySlider.config.transition+’ms’); button.css(‘pointer-events’,’none’); nextSlide.css(‘z-index’,10); nextSlide.addClass(‘active’).css(‘opacity’,1); setTimeout(function(){ activeSlide.removeClass(‘active’).css(‘opacity’,); },delay); setTimeout(function(){ nextSlide.css(‘z-index’,»); button.css(‘pointer-events’,’auto’); },delay+300); mySlider.animateNav(); } } $(document).ready(function(){mySlider.init();}); |
Шаг 4 – Описание изображения
На этом этапе мы добавим описание, оно будет появляться при наведении курсора на изображение. Мы создадим это, используя некоторые CSS3 стили и, прежде всего селектор, чтобы добавить стрелку к элементу.
HTML
Чтобы создать бокс, добавим тег “span” с текстом для привязки.
<ul class="s-thumbs">
<li><a href="#slide-1"><img src="img/thumb1.png" alt="" /><span>Image 1</span></a></li>
<li><a href="#slide-2"><img src="img/thumb2.png" alt="" /><span>Image 2</span></a></li>
<li><a href="#slide-3"><img src="img/thumb3.png" alt="" /><span>Image 3</span></a></li>
<li><a href="#slide-4"><img src="img/thumb4.png" alt="" /><span>Image 4</span></a></li>
<li><a href="#slide-5"><img src="img/thumb5.png" alt="" /><span>Image 5</span></a></li>
<li><a href="#slide-6"><img src="img/thumb6.png" alt="" /><span>Image 6</span></a></li>
<li><a href="#slide-7"><img src="img/thumb7.png" alt="" /><span>Image 7</span></a></li>
</ul>
CSS
Чтобы создать бокс, мы добавим фиксированную ширину, чтобы иметь возможность центрировать его на изображение, и добавим теней и градиентов, чтобы сделать его лучше. Чтобы создать стрелку только с помощью CSS мы будем использовать трюк с границей бокса.
ul.s-thumbs li a:hover span {
position: absolute;
z-index: 101;
bottom: -30px;
left: -22px;
display: block;
width: 100px;
height: 25px;
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 0px rgba(0,0,0,.4);
-moz-box-shadow: 0px 1px 0px rgba(0,0,0,.4);
box-shadow: 0px 1px 0px rgba(0,0,0,.4);
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
background: #ffffff; /* Old browsers */
background: -moz-linear-gradient(top, #ffffff 0%, #bcbcbc 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#bcbcbc)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* IE10+ */
background: linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* W3C */
}
ul.s-thumbs li a:hover span:before {
width: 0;
height: 0;
border-bottom: 5px solid #ffffff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
content: '';
position: absolute;
top: -5px;
left: 44px;
}
ul.s-thumbs li:first-child a:hover span {
left: -3px;
}
ul.s-thumbs li:first-child a:hover span:before {
left: 25px;
}
ul.s-thumbs li:last-child a:hover span {
left: auto;
right: -3px;
}
ul.s-thumbs li:last-child a:hover span:before {
left: auto;
right: 26px;
}
Что использовать при создании only css слайдера без js?
В первую очередь если присмотреться к коду, то можно увидеть, что мы использовали всего лишь 5 классов:
- wrapper
- slider
- slides
- controls
- slide(N) – да столько будет сколько будет картинок, потому читаю за один.
Что получается, мы создаем контейнер wrapper, в котором задаем четкие размеры самого контейнера, в котором будут отображаться картинки.
Внутри wrapper у нас будет сделано три группы объектов: radio кнопки, слайды и переключатели. Дальше всю магию делает css ну и немного совместно с .
Когда обычно, когда мы нажимаем на radio кнопку, и если у них всех одинаковый name, то они становятся одной группой, и активный имеет дополнительный атрибут checked, для того чтобы браузер и сам понимал, кто из них сейчас нажат.
Дальше таким образом мы присваиваем тому изображению, которое мы выбрали свои стили с определенным селектором:
#slide1:checked~.slider>.slide1,
#slide2:checked~.slider>.slide2,
#slide3:checked~.slider>.slide3,
#slide4:checked~.slider>.slide4,
#slide5:checked~.slider>.slide5{
z-index: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
На счет стилей все понятно, думаю, так как изображению имеют одинаковый (изначально 0), то присвоив нужному 1, вы ставим его выше на 1 слой, а значит он и показывается человеку.
Как я уже говорит выше, у нашей radio кнопки которая выбрана, есть свой атрибут, который мы выбираем через селектор:
Вся магия в знаке ~. Сначала мы ищем #slide1:checked, то есть тот id элемент которого будет иметь значение checked, ну и применяем стиль на тег, который найдется по следующему селектору .slider>.slide1.
Самые внимательные возможно заметили, что, я спрятал все radio кнопки. Но они есть и нажимаются. Вот тут вступают в бой label тег со своим полезным свойством.
Когда мы задаем какому-то input’у свой уникальный , то в поле в котором обычно пишут описание к полю, можно добавить атрибут for. После нажав на этот самый лейбл, мы всегда сделаем активным input поле (кроме поля у которого type ).
Ну а все остальное, уже дело вкуса. Я имею ввиду анимацию и плавные подсветки. Если интересно, как оно работает, я советую поиграться в devTools, я всегда так делаю если чего-то не понимаю.
Недостатки такого css слайдера?
Они есть и это очевидно.
- Для того чтобы сделать переключатель или перелистывание, без js не обойтись;
- Именно у этого слайдера мы не можем добавить свои картинки с помощью программирования. Что требует некоторых изменений в коде.
Преимущества
- Адаптивный слайдер;
- Очень легкий по весу и быстро загружается (оптимизированный);
- Легко настраиваемый под свои нужды.
А какие недостатки и преимущества видишь ты?
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
CSS:
.slideshow {
width: 100%;
height: 500px;
position: relative;
overflow: hidden;
background: #000;
margin: 20px 0;
}
.slideshow-item {
width: 100%;
height: 100%;
position: absolute;
opacity: 0;
animation: slideanim 40s infinite;
}
.slideshow-item:nth-child(1),
.slideshow-item:nth-child(1) img {
animation-delay: 0;
}
.slideshow-item:nth-child(2),
.slideshow-item:nth-child(2) img {
animation-delay: 10s;
}
.slideshow-item:nth-child(3),
.slideshow-item:nth-child(3) img {
animation-delay: 20s;
}
.slideshow-item:nth-child(4),
.slideshow-item:nth-child(4) img {
animation-delay: 30s;
}
.slideshow-item img {
width: 100%;
height: 100%;
object-fit: cover;
animation: zoom 40s infinite;
}
.slideshow-item-text {
max-width: 50%;
position: absolute;
bottom: 20px;
left: 20px;
background-color: rgba(0,0,0,0.7);
color: #fff;
padding: 20px 30px;
font-family: Verdana, sans-serif;
}
.slideshow-item-text h5 {
font-size: 22px;
margin: 0 0 10px 0;
color: #BFE2FF;
}
.slideshow-item-text p {
font-size: 15px;
margin-bottom: 10px;
}
@keyframes slideanim {
12.5%{
opacity: 1;
}
25%{
opacity: 1;
}
37.5%{
opacity: 0;
}
}
@keyframes zoom {
50%{
transform: scale(1.3);
}
}
@media screen and (max-width: 1100px){
.slideshow-item-text{
max-width: 75%;
}
}
@media screen and (max-width: 456px){
.slideshow-item-text {
bottom: 0;
left: 0;
max-width: 100%;
}
.slideshow-item-text h5 {
font-size: 18px;
}
.slideshow-item-text p {
font-size: 13px;
}
}
|
1 |
.slideshow { width100%; height500px; positionrelative; overflowhidden; background#000; margin20px; } .slideshow-item { width100%; height100%; positionabsolute; opacity; animationslideanim40sinfinite; } .slideshow-item:nth-child(1) img { animation-delay; } .slideshow-item:nth-child(2) img { animation-delay10s; } .slideshow-item:nth-child(3) img { animation-delay20s; } .slideshow-item:nth-child(4) img { animation-delay30s; } .slideshow-item img { width100%; height100%; object-fitcover; animationzoom40sinfinite; } .slideshow-item-text { max-width50%; positionabsolute; bottom20px; left20px; background-colorrgba(0,0,0,0.7); color#fff; padding20px30px; font-familyVerdana,sans-serif; } .slideshow-item-text h5 { font-size22px; margin10px; color#BFE2FF; } .slideshow-item-text p { font-size15px; margin-bottom10px; } @keyframes slideanim { 12.5%{ opacity1; } 25%{ opacity1; } 37.5%{ opacity; } } @keyframes zoom { 50%{ transformscale(1.3); } } @media screen and (max-width: 1100px){ .slideshow-item-text{ max-width75%; } } @media screen and (max-width: 456px){ .slideshow-item-text { bottom; left; max-width100%; } .slideshow-item-text h5 { font-size18px; } .slideshow-item-text p { font-size13px; } } |
Немного о коде
На показ каждого слайдера выделяется 10 секунд, а всего их 4. Поэтому общая продолжительность анимации составляет 40 секунд. Это указывается в строках и
Для каждого слайда отдельно устанавливается задержка, это классы , и т.д.
Значения в анимации устанавливаются так:
- — 100 / 4 (кол-во слайдов) / 2, при котором переходим с полной прозрачности в видимую область
- — 100 / 4 (кол-во слайдов), при котором показываем непрозрачный слайд
- — складываем первые два значения для перехода опять в прозрачность
Значения в анимации устанавливаются так:
50% {transform: scale(1.3)} — 100 / 4 (кол-во слайдов) x 2, при котором увеличиваем фотографию
Например, для 7-ми слайдов эти анимации будут выглядеть так:
@keyframes slideanim {
7.15%{
opacity: 1;
}
14.3%{
opacity: 1;
}
21.5%{
opacity: 0;
}
}
@keyframes zoom {
28.5%{
transform: scale(1.3);
}
}
|
1 |
@keyframes slideanim { 7.15%{ opacity1; } 14.3%{ opacity1; } 21.5%{ opacity; } } @keyframes zoom { 28.5%{ transformscale(1.3); } } |
Шаг 3 – CSS3 Стиль
Теперь мы добавим Стили CSS3, чтобы слайдер выглядел лучше. Здесь мы будем использовать такие CSS3 свойства, как тени, закругленные углы и т.д
Обратите внимание, мы будем использовать различные префиксы для каждого браузера. Это необходимо потому, что эти свойства всё ещё в разработке в некоторых браузерах, и мы должны добавить префиксы, чтобы охватить их
ul.s-thumbs li {
float: left;
margin-bottom: 10px;
margin-right: 11px;
}
ul.s-thumbs li:last-child {
margin-left: 1px;
margin-right: 0;
}
ul.s-thumbs a {
display: block;
position: relative;
width: 55px;
height: 55px;
border: 4px solid transparent;
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
font: bold 12px/25px Arial, sans-serif;
color: #515151;
text-decoration: none;
text-shadow: 1px 1px 0px rgba(255,255,255,.25), inset 1px 1px 0px rgba(0,0,0,.15);
}
ul.s-thumbs img {
-webkit-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
box-shadow: 1px 1px 5px rgba(0,0,0,.5);
}
ul.s-thumbs a:hover,
ul.s-slides {
border: 4px solid #141517;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 0px rgba(255,255,255,.05);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255,.05);
box-shadow: 0px 1px 0px rgba(255,255,255,.05);
}








