16 рамок на css3 для оформления содержания. часть 1 из 2
Содержание:
- Стили для общей части документа.
- Рамка в CSS. Основы CSS для начинающих. Урок №12
- Box 12
- Рамки html свойство border
- Вох 14
- Параметры рамки с помощью свойства border
- Атрибуты и свойства тега
- Как сделать рамку вокруг текста?
- Значения свойства
- CSS: border. Границы элемента.
- CSS3 Границы
- CSS3 Границы
- Поддержка Браузерами
- CSS3 Закругленные Углы
- CSS3 Граница-Изображение
- Новые Свойства Границы
- HTML Borders
- Синтаксис
- Поддержка версиями HTML
- Поддержка браузерами
- Как закруглить углы рамки в CSS
- Как вокруг текста сделать рамку в html
Стили для общей части документа.
Сделать рамки для содержания существенно проще, чем может казаться на первый взгляд. Нужно только хорошо знать основные правила CSS3, и вы легко сможете делать подобные элементы дизайна не используя никаких изображений. Ниже приводится список общих правил для демонстрационного документа:
@charset "utf-8";
@import url(reset.css);
/******************************************/
/*** Стили для демонстрационной страницы **/
/******************************************/
body{
background: url(background.png);
}
.wrapper{
width: 960px;
overflow: hidden;
margin: auto;
padding: 60px 0 100px;
}
.set_item{
width: 400px;
float: left;
}
.clear{
clear:both;
}
h1 {
text-align:center;
}
/*** Конец общей секции ***/
Рамка в CSS. Основы CSS для начинающих. Урок №12
Всем привет!
В сегодняшнем уроке я расскажу о том, как в CSS создать рамку. Рамку можно создавать для картинок, для блоков, для текста, для ссылок.
А если есть рамка на каком-то элементе, то с помощью CSS ее можно вообще убрать.
В CSS можно задавать размер, цвет, вид рамки.
Размер рамки (толщина)
Свойство «BORDER-WIDTHЧтобы создать для картинок, блоков, текста, ссылок рамку, воспользуйтесь свойством «border-width».
Значение:
значение задается в px.
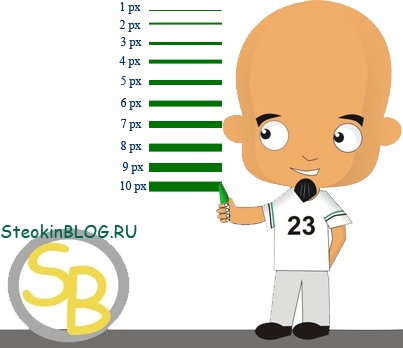
Для визуального понимания посмотрите на схему, где я указал размер рамок в px:

Пример:
H2
{
border-width:5px; /* рамка заголовка H2 */
}
Результат:
Результат пока что будет не виден, так как нужно еще создать стиль (вид) рамки
Стиль рамки (вид)
Свойство «BORDER-STYLEЧтобы указать стиль (вид) рамки, укажите свойство «border-style».
Существует восемь разновидностей рамок. По крайне мере я знаю только восемь.
Разновидности рамок (значение):
- solid — сплошная рамка;
- dotted — точечная рамка;
- dashed — пунктирная рамка;
- double — из сплошной двойной линии;
- groove- рамка с объемной вдавленной линией;
- ridge — рамка с выпуклой линией;
- inset — рамка, похожая на вдавленный блок;
- outset — рамка делает как бы выпуклый блок
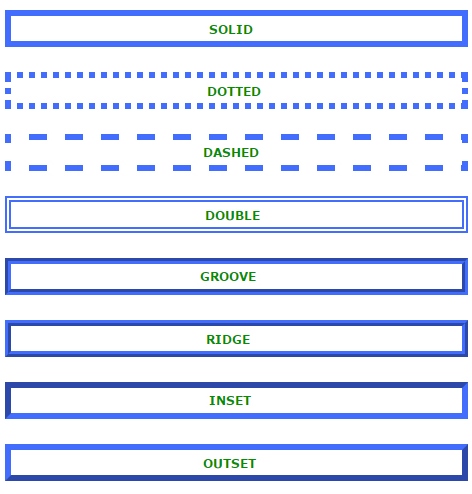
На схеме рамки выглядят так:

Пример:
H2
{
border-width:2px; /* рамка заголовка H2 */
border-style:dotted; /* стиль рамки */
}
Цвет рамки
Свойство «BORDER-COLORЕсли вам нужно поменять цвет рамки, воспользуйтесь правилом «border-color».
Значение:
значение задается по названию цвета, по шестнадцатеричному значению, с помощью RGB (если подзабыли, прочитаете вот эту статью):
border-color:red; /* цвет рамки */
Пример:
H2
{
border-width:2px; /* рамка заголовка H2 */
border-style:dotted; /* стиль рамки */
border-color:red; /* цвет рамки */
}
Результат:

Сокращенная форма записи
Свойство «BORDERЕсли вам нужно перечислить, употребить все вышеупомянутые свойства, то можно не писать каждое по отдельности, а заменить правилом сокращенной формы. Это правило «border».
Синтаксис:
border: толщина_рамки вид_рамки цвет_рамки;
Простой способ:
H2
{
border-width:2px; /* рамка заголовка H2 */
border-style:dotted; /* стиль рамки */
border-color:red; /* цвет рамки */
}
Сокращенная форма записи:
H2
{
border:2px dotted red; /* рамка заголовка H2, стиль рамки, цвет рамки */
}
Результат:
Как убрать рамку
Свойство «BORDERЕсли вам нужно убрать рамку, достаточно в правиле «border» указать свойство «0».
H2
{
border:0px; /* рамки не будет */
}
Сторона рамки
Свойство «BORDER-TOP» | «BORDER-BOTTOM»| «BORDER-LEFT»| «BORDER-RIGHTЕсли вам нужно указать только одну сторону рамки, укажите специально предназначенные правила «border-top» | «border-bottom» | «border-left» | «border-right»:
Правила:
- border-top – рамка сверху
- border-bottom – рамка внизу
- border-left – рамка слева
- border-right – рамка справа
Надеюсь, вы заметили, что просто к правилу «border» добавляется сторона «top», «bottom», «left», «right»:
Синтаксис:
border-сторона_рамки: толщина_рамки вид_рамки цвет_рамки;
Пример:
H2
{
border-top:2px dotted red; /* рамка сверху */
border-bottom:2px dotted #999911; /* рамка снизу */
}
Результат:

Вроде все сказал, даже больше чем планировал .
Учите CSS – это весело и занятно!
Не забудьте подписаться на обновление блога, если вы еще не подписаны.
Box 12
Еще один вариант рамки для оформления содержания с загибами, тенями и прозрачной ленточкой.
/* В данном селекторе мы задаем ширину, высоту, обводку, позиционирование, фоновый цвет, цвет и размер теней */
.box12{
margin: 50px;
width: 300px;
padding: 0 0 1px 0;
position:relative;
background:#f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-bottom-right-radius: 60px 60px;
-moz-border-radius-bottomright: 60px 60px;
border-bottom-right-radius: 60px 60px;
-webkit-border-bottom-left-radius: 60px 60px;
-moz-border-radius-bottomleft: 60px 60px;
border-bottom-left-radius: 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
/* Это нижний правый загиб */
.box12:before{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; right:0;
background: -webkit-gradient(linear, 0% 20%, 50% 40%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-moz-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-o-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
/* Тень для правого загиба */
.box12:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 17px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
}
/* Определение тени для левого загиба */
.fold_box12{
z-index: -10;
width: 50px;
height: 50px;
position:absolute;
bottom:0; left:0;
-webkit-box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -20px 20px 17px rgba(0, 0, 0, 0.2);
box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
-moz-transform: rotate(0deg)
translate(40px,-17px)
skew(-20deg);
-o-transform: rotate(0deg)
translate(40px,-17px)
skew(-20deg);
transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
}
/* Определение нижнего левого загиба */
.fold2_box12{
width: 25px;
height: 20px;
z-index:20;
background: white;
position: absolute;
bottom:0; left:0;
background: -webkit-gradient(linear, 0% 20%, 50% 80%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
-moz-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
-o-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
}
/* А это ленточка в верхней части рамки */
.box12_tape{
content: '';
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background: #ccc;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
}
Рамки html свойство border
Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML.
Рамку можно создать для любого html элемента, будь то
Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.
Рамка же встроенного создаётся непосредственно вокруг элемента, заключённого в тег.
Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку
Так как руководство это практическое, то перейдём непосредственно к примерам.
Толщина и размер рамки
Для примера возьмём тег
и создадим ему простую рамку толщиной 3 px
текст текст текст текст
Как видите — рамка заняла всё пространство, которое занимает тег.
Так ведёт себя рамка созданная для блочных элементов, таких как
Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
текст текст текст текст
Если задать меньшую ширину, то слова в рамке будут размещаться в несколько строк, то есть автоматически будет увеличиваться высота.
текст текст текст текст
Бла-бла-бла Бла-бла-бла текст текст текст текст Бла-бла-бла Бла-бла-бла
Можно изменить вид рамки, для этого в значении меняется её название.
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
Для рельефной рамки нужно задавать толщину побольше, иначе она будет смотреться как сплошная.
текст текст текст текст
Выравнивание и отступы рамки
left — выравнивание по левому краю (по умолчанию)
center — выравнивание по центру
right — выравнивание по правому краю
текст текст текст текст
Можно задать для рамки отступы от текста.
первая цифра — отступ сверху;
вторая цифра — отступ справа;
третья цифра — отступ снизу;
четвёртая цифра — отступ слева.
Отступы задаются в любых доступных в веб единицах размеров.
Если в свойстве padding указать одно значение, то отступы со всех сторон будут одинаковыми.
Если указать два значения, то первая цифра укажет отступы сверху и снизу, а вторая — справа и слева.
текст текст текст текст
Можно задать отступ от предметов находящихся снаружи рамки.
Сделаем отступы слева, сверху и снизу
текст текст текст текст
Можно внутри рамки сделать фоновый цвет.
текст текст текст текст
А если задать ширину рамки ridge пикселей в 15-20, то есть в свойстве border вместо 3px задать 15px, то получится багет.
Так же в дизайне рамки можно использовать стилевые свойства border-radius — закругление и box-shadow — тень.
Как оформляются рамки в CSS и как делается тень, читайте в статьях Рамки CSS и Как сделать тень для блока.
Желаю творческих успехов.
Вох 14
Но с помощью CSS3 можно размещать объекты не только горизонтально или вертикально, но и под углом. В данном варианте прозрачная ленточка «наклеена» под углом.

/* В данном селекторе мы задаем ширину, высоту, обводку, позиционирование, фоновый цвет, цвет и размер теней */
.box14{
margin: 50px;
width: 300px;
padding: 5px 0 ;
position:relative;
background:#fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(0% 0% 270deg, #fff, #fff 10%, #f3f3f3);
border: 1px solid #ccc;
-webkit-border-radius: 60px 5px;
-moz-border-radius: 60px/5px;
border-radius: 60px/5px;
-webkit-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
}
/* Верхняя правая тень */
.box14:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-moz-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-o-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
}
/* Верхняя левая тень */
.box14:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-moz-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
-o-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
}
/* Прозрачная ленточка сверху рамки */
.box14_tape{
position:absolute;
top:0; right: 0;
width: 130px;
height: 40px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
-webkit-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
-moz-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
-o-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
}
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent|<цвет>|inherit
И последний параметр border-style задает тип рамки:
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
| 1 пиксел | 3 пиксела | 5 пикселов |
|---|---|---|
|
dotted |
dotted |
dotted |
|
dashed |
dashed |
dashed |
|
solid |
solid |
solid |
|
double |
double |
double |
|
groove |
groove |
groove |
|
ridge |
ridge |
ridge |
|
inset |
inset |
inset |
|
outset |
outset |
outset |
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border. Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding;
- для настройки внешних отступов существует правило margin;
- параметры рамок задаются с помощью атрибута border.
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Как сделать рамку вокруг текста?
Итак, я показал вам как заходить в параметры, а теперь расскажу какие нужно выполнять действия. Допустим вам необходимо выделить в рамочку какие-то слова. Сперва необходимо выделить их и после этого зайти по выше показанной инструкции в настройки «границы и заливка».
В данном окне нам необходимо выбрать слева тип границы, а именно в нашем случае это рамка, потому выбираем ее.
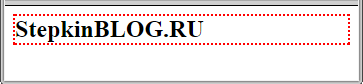
Дальше выбираем каким образом разместить ее. Применение к абзацу обрамит текст вокруг как на скриншоте ниже.
В этом же меню вы можете настроить цвет, толщину линий и тип (пунктирная линия, точка линия и тд.).
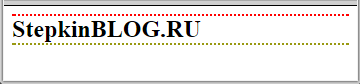
В случае выбора применения к тексту, обрамлена будет каждая строка в выделенном абзаце. Смотрите скриншот.
Так же здесь вы можете настроить, где и в каком месте расположить границы. Например, вы можете сделать обрамление только сверху и снизу. Эти параметры регулируются с помощью четырех квадратиков, каждый из которых отвечает за свою сторону.
Просто нажмите левой кнопкой мыши на пунктик, который отвечает за ненужную вам сторону, чтобы убрать ее.
Обрамить текст так же можно с помощью нашего уже знакомого меню со стрелочкой в модуле «Абзац». Требуется аналогично выделить текст и нажать стрелочку рядом с кнопкой квадратика и выбрать необходимые вам границы. Детальнее смотрите на картинке ниже.
Данный способ может немного ускорить процесс форматирования текста в документе, но подходит далеко не всегда. Во-первых, этого меню нет на 2003 офисе, а во-вторых, способ подходит только для обрамления небольших кусков текста и только в общую рамку.
Если вам необходимо установить ее по всему документу, то удобнее это сделать как я рассказывал в начале. При необходимости выделения рамкой только части текста можно сделать это и таким образом, как описано в это способе. Здесь тоже возможно выбрать только нужные вам границы или же общее обрамление.
А еще в данном способе значительно дольше обрамлять каждую строку, так как вы будете вынуждены делать это, выделяя каждую отдельно. Не очень целесообразно, не так ли?
Значения свойства
| Значение | Описание |
|---|---|
| border-width | Указывает ширину для рамки с помощью любой допустимой единицы измерения CSS (кроме процентов). |
| border-style | Указывает стиль для рамки, который определяется одним из ключевых слов: , , , , , , , , и . Значения и являются взаимозаменяемыми, они указывают, что рамка отсутствует. |
| border-color | Задает цвет для рамки одним из следующих способов: имя цвета, шестнадцатеричное значение или RGB, выбрать подходящий цвет или значение можно с помощью таблицы цветов. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html> <html> <head> <meta charset=»utf-8″> <title>Пример</title> <style type=»text/css»> p { border: 5px solid red; } </style> </head> <body> <p>Здесь содержится какой-то текст.</p> </body> </html>
Результат данного примера в окне браузера:
CSS: border. Границы элемента.
CSS3 Границы
CSS3 Границы
С помощью CSS3, вы можете создавать закругленные границы, добавлять тень к контейнерам и использовать изображение в качестве границы — без применения дизайнерской программы, наподобие Photoshop.
В этом уроке вы узнаете о следующих свойствах границы:
- border-radius
- box-shadow
- border-image
Поддержка Браузерами
| Свойство | Поддержка Браузерами |
|---|---|
| border-radius | |
| box-shadow | |
| border-image |
Internet Explorer 9 поддерживает некоторые из новых свойств границы.
Firefox требует приставки -moz- для border-image.
Chrome и Safari требует приставки -webkit- для border-image.
Opera требует приставки -o- для border-image.
Safari также требует приставки -webkit- для box-shadow.
Opera поддерживает новые свойства границы.
CSS3 Закругленные Углы
Добавление закругленных углов в CSS2 было хитрым. Мы должны были использовать различные изображения для каждого угла.
В CSS3, создание закругленных углов является простым.
В CSS3, свойство border-radius используется для создания закругленных углов:
Этот блок имеет закругленные углы!
CSS3 Граница-Изображение
Посредством CSS3 свойства border-image вы можете использовать изображение для создания границы:
Свойство border-image позволяет вам указать границу-изображение!
Оригинальное изображение, используемое для создания границы ваше:
Новые Свойства Границы
| Свойство | Описание | CSS |
|---|---|---|
| border-image | Стенографическое свойство для установки всех свойств группы border-image-* | 3 |
| border-radius | Стенографическое свойство для установки всех четырех свойств border-*-radius | 3 |
| box-shadow | Присоединяет один или более эффектов отбрасывания тени к контейнеру | 3 |
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
HTML Borders
Допустимо использовать border без значений, тогда толщина рамки будет равна одному пикселю. По умолчанию рамка отображается с трехмерными эффектами, но если дополнительно применить атрибут background, то рамка станет «плоской».
Кроме этого, если атрибут border имеет ненулевое значение, то браузеры показывают и тонкие границы вокруг самих ячеек. Отображением этих границ можно управлять, используя атрибут rules.
Значением атрибута может быть любое неотрицательное число задающее размер в пикселях.
Значение по умолчанию: 0.
Синтаксис
Обязательный атрибут: нет.
Пример HTML: применение атрибута border
Результат примера
Результат. Применение атрибута border.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Нет | Да | Да |
Данный атрибут отсутствует в HTML 5, вместо него рекомендуется использовать стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Как закруглить углы рамки в CSS
Округление углов рамки в CSS делается при помощи свойства border-radius . Это свойство появилось в CSS3, и работает во всех современных браузерах.
Свойство border-radius может иметь от одного до четырёх значений. Если значение одно, то оно устанавливает степень закругления для всех углов. Давайте приведём пример, как будет работать это свойство с одним значением.
Example-3
{
border: 1px solid black;
border-radius: 15px;
padding: 10px;
}
Вот как он работает:
Свойство border-radius: 15px.>
Если у блока нет рамки, то есть граница border-width: 0; , то закруглена будет область залитая фоновым цветом (свойство background-color). Вот пример:
Example-4
{
border-width: 0; // хотя это значение равно 0 по умолчанию
background-color: #DDD;
border-radius: 15px;
padding: 10px;
}
Вот как работает этот пример:
Свойство border-radius: 15px.>
Как я писал ранее, для свойства border-radius можно устанавливать от одного до четырёх значений. В таблице ниже описано как будут работать все комбинации значений.
Для свойсва border-radius значения можно указывать в процентах.
Давайте нарисуем круг на CSS. Для этого возьмём кватратный блок 100 на 100 пикселей и округлим углы CSS правилом border-radius: 50% .
Example-5
{
width: 100px;
height: 100px;
background-color: #F00;
border-radius: 50%;
}
Вот как работает этот пример:
На этом тема «рамки в CSS» раскрыта полностью. Успехов в изучении CSS!
Свойство CSS border
слажит для создания границы объекта, а именно за толщину рамки, за ее цвет и стиль. Это свойство широко используется в HTML. Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
Как вокруг текста сделать рамку в html
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу <p> и заключить между ним ниже опубликованный код.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
border — свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код и указал все свойства после двоеточия.
Для изменения внешнего вида рамки достаточно изменить значение solid.
Существуют следующие границы рамок:
- ridge — рельефная.
- dotted — точечная.
- double — двойная.
- dashed — пунктирная.
- solid — сплошная.
padding — свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом <p> свойство margin. Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге <img>.
Можно подытожить и сказать, что для того чтобы сделать рамку вокруг картинки или текста, достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.








