Таблица по центру, html
Содержание:
- Table Width
- HTML Теги
- Цвет фона и текста
- Table Border
- HTML Tutorial
- Выравнивание содержимого таблицы (по горизонтали и вертикали)
- Границы и рамки
- Объединение ячеек таблицы
- Атрибуты тегов и
- Cellpadding and Cellspacing Attributes
- Атрибуты и свойства тега
- HTML тэги tr и td
- Colspan
- Создание таблицы в HTML
- Практическая работа №6«Создаем табличные модели» (задания 5, 6)
- Tables Backgrounds
Table Width
Widths can be specified using the CSS property, in either pixels or percentages. Specifying the width in pixels allows you to specify an exact width. Percentages allows the table to «grow» or «shrink» depending on what else is on the page and how wide the browser is.
Here’s an example of using percentages.
table {
width: 100%;
}
Note that we use only the selector in this case, because we’re only setting the width of the table — not the individual cells.
Here’s what the document looks like now.
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid orange;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Table Border
You can use CSS to add a border to the whole table or to individual table cells (or to both). Adding it to just the table will result in a border around the outside of the table, but not around each of the cells. So you won’t get that grid-like effect.
In most cases, you will likely want to add borders to all of those elements.
You can use inline styles, but that will require you to add the CSS code to every single element.
Instead, it’s usually more efficient to define the border in an embedded or external style sheet. That way, you can apply the border to all table cells within a single declaration.
To do this, just place the border styles inside a element.
Like this:
<style>
table, th, td {
border: 1px solid orange;
}
</style>
So after adding those styles, your document might look something like this.
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table, th, td {
border: 1px solid orange;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
The HTML5 specification actually includes a attribute for tables, but it’s not normally considered sufficient for most design purposes. You can use either for no border, or for a border. However, there are no mechanisms within HTML for styling the border.
Therefore, most developers use CSS to add borders to tables. They often don’t bother with the attribute.
Also, the attribute is only supported by the W3C version of HTML (but not the WHATWG version).
Collapsing the Border
By default, adjacent cells will have their own distinct border. This will result in a kind of «double border» look.
You can keep this if you wish. However, most developers prefer to collapse the borders into one, solid border.
To collapse the border, add the following to your style sheet.
table {
border-collapse: collapse;
}
You can also remove the border from the element if you like, as the cell borders will join together to provide a single border look.
Here’s what the document looks like now.
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid orange;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
Here’s some more detail on table borders if you’re interested.
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:
Границы и рамки
Чтобы чётко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает стилевое свойство border, которое применяется к элементам (<td> или <th>). Однако здесь нас подстерегают подводные камни. Поскольку рамка создаётся для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для устранения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Это свойство достаточно добавить к селектору table, а дальше оно всё сделает самостоятельно (пример 6).
Пример 6. Применение свойства border-collapse при создании рамок таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
td {
border: 2px solid #333; /* Параметры границ */
padding: 4px; /* Поля в ячейках */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr><td>O</td><td>X</td><td>X</td></tr>
<tr><td>O</td><td>O</td><td>X</td></tr>
<tr><td>X</td><td>X</td><td>O</td></tr>
</table>
</body>
</html>
Разница между границами таблицы при добавлении свойства border-collapse, а также без него, представлена на рис. 4.
а — свойство не установлено
б — свойство установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию
Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б)
Линии не обязательно делать для всех сторон ячеек, согласно дизайну они могут отделять одну строку или колонку от другой. Для этого мы используем свойства border-bottom, border-left и другие подобные. Применять границы к элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому добавляем их к селектору table и td (пример 7).
Пример 7. Линии между строк
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
border-bottom: 2px solid #333; /* Линия снизу таблицы */
border-top: 2px solid #333; /* Линия сверху таблицы */
}
td {
text-align: center; /* Выравнивание по центру */
border-bottom: 1px solid #333;
border-top: 1px solid #333;
}
td, th {
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
</thead>
<tbody>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 5.
Рис. 5. Таблица с горизонтальными линиями
Объединение ячеек таблицы
Осталось рассказать о самой важной возможности таблиц — объединении ячеек. Для объединения нескольких ячеек в одну используются атрибуты colspan и rowspan тегов и
Атрибут colspan задает количество ячеек объединенных по горизонтали, а rowspan — по вертикали:
<table border=»1″>
<tr>
<td>1.1</td><td colspan=»2″>1.2-1.3</td>
</tr>
<tr>
<td>2.1</td><td>2.2</td><td>2.3</td>
</tr>
<tr>
<td rowspan=»2″>3.1-4.1</td><td>3.2</td><td>3.3</td>
</tr>
<tr>
<td>4.2</td><td>4.3</td></tr>
</table>
Результат примера:
| 1.1 | 1.2-1.3 | |
| 2.1 | 2.2 | 2.3 |
| 3.1-4.1 | 3.2 | 3.3 |
| 4.2 | 4.3 |
При объединении ячеек важно проверить количество ячеек в каждой строке, чтобы не было ошибок. Так, конструкция заменяет две ячейки, поэтому в следующей строке должно быть два тега
, либо такая же конструкция! Если число ячеек во всех строках не будет совпадать, то появятся пустые лишние ячейки
Пример неправильного html-кода при объединении ячеек:
<table border=»1″>
<tr>
<td colspan=»2″>ячейка 1.1</td><td>ячейка 1.2</td>
</tr>
<tr>
<td>ячейка 2.1</td><td>ячейка 2.2</td>
</tr>
</table>
И результат отображения в браузере:
Т.е. если проанализировать html-код, то вы заметите, что в первой строке задано три ячейки, две из которых объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. По этому во второй строке возникает третья пустая ячейка.
Атрибуты тегов и
Теги строк и теги ячеек так же имеют свои атрибуты специфичные в использовании.
COLSPAN — Атрибут тега <TD>? служит для объединения нескольких столбцов в один. Значением данного атрибута является количество столбцов которые необходимо соединить в один. Например: colspan=3, говорит о том, что данный столбец замещает собой три столбца таблицы (себя и еще два следующих), столбцы которые были соединены создавать данной строке больше не нужно.
ROWSPAN — атрибут тега <TD> позволяющий объединять строки таблицы для данного столбца. Значение атрибута является число строк в столбце необходимое для объединения.
ALIGN — атрибут позволяет задать выравнивание текста в ячейке, может принимать три значения: по центру (center), по левому краю (left), по правому краю (right).
VALIGN — позволяет установить вертикальное выравнивание содержимого ячейки. по умолчанию содержимое ячейки располагается по вертикали в центре. Может принимать четыре значения: по центру (middle), по верхнему краю (top), по нижнему краю (bottom), по базовой линии (baseline, при этом происходит привязка содержимого ячейки к одной линии).
BGCOLOR — позволяет установить цвет фона отдельной ячейки таблицы. Может принимать значения в виде названия цвета, либо код в шестнадцатеричной системе счисления по модели RGB.
Cellpadding and Cellspacing Attributes
There are two attributes called cellpadding and cellspacing which you will use to adjust the white space in your table cells. The cellspacing attribute defines space between table cells, while cellpadding represents the distance between cell borders and the content within a cell.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Cellpadding</title>
</head>
<body>
<table border = "1" cellpadding = "5" cellspacing = "5">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</body>
</html>
This will produce the following result −
Атрибуты и свойства тега
К открывающему тегу <table> можно прописывать различные атрибуты.
1. Свойство align=»параметр» — задает выравнивание таблицы. Может принимать следующие значения:
- left — выравнивание по левому краю
- center — выравнивание по центру
- right — выравнивание по правому краю
В разобранном выше примере мы выравнивали таблицу по центру align=»center».
Этот атрибут можно применять не только к таблице, но и к отдельным ячейкам таблицы <td> или строкам <tr>. Таким образом, в разных ячейках выравнивание будет разное.
Например
2. Свойство background=»URL» — задает фоновой рисунок. Вместо URL должен быть написан адрес фонового изображения.
Пример
Преобразуется на странице в следующее:
| Пример таблицы | |
| Столбец 1 | Столбец 2 |
В рассмотренном примере наше фоновое изображение находится в папке img (которая находится в той же директории, что и html-страница), а называется изображение fon.gif
Обратите внимание на то, что в теге мы добавили style=»color:white;». Поскольку фон почти черный, то для того, чтобы текст не слился с фоном, мы сделали текст белым
Более подробно про фон читайте в статье: как сделать фон для сайта
3. Свойство bgcolor=»цвет» — задает цвет фона таблицы. В качестве цвета можно выбрать любой из всей палитры (см. коды и названия html цветов)
4. Свойство border=»число» — задает толщину рамки таблицы. В предыдущих примерах мы указывали border=»1″, что означает толщина рамки — 1 пиксель.
5. Свойство bordercolor=»цвет» — задает цвет рамки. Если border=»0″, то рамки не будет и цвет рамки не будет иметь смысла.
6. Свойство cellpadding=»число» — отступ от рамки до содержимого ячейки в пикселях.
7. Свойство cellspacing=»число» — расстояние между ячейками в пикселях.
8. Свойство cols=»число» — число столбцов. Если его не задать, то браузер сам определит число столбцов. Разница лишь в том, что указание этого параметра, скорее всего, ускорит загрузку таблицы.
9. Свойство frame=»параметр» — как отображать границы вокруг таблицы. Может принимать следующие значения:
- void — не отрисовывать границы
- border — граница вокруг таблицы
- above — граница по верхнему краю таблицы
- below — граница снизу таблицы
- hsides — добавить только горизонтальные границы (сверху и снизу таблицы)
- vsides — рисовать только вертикальные границы (слева и справа от таблицы)
- rhs — граница только на правой стороне таблицы
- lhs — граница только на левой стороне таблицы
10. Свойство height=»число» — задает высоту таблицы: либо в пикселях, либо в процентах.
11. Свойство rules=»параметр» — где отображать границы между ячейками. Может принимать следующие значения:
- all — линия рисуется вокруг каждой ячейки таблицы
- groups — линия отображается между группами, которые образуются тегами <thead>, <tfoot>, <tbody>, <colgroup> или <col>
- cols — линия отображается между колонками
- none — все границы скрываются
- rows — граница рисуется между строками таблицы, созданными через тег <tr>
12. Свойство width=»число» — задает ширину таблицы: либо в пикселях, либо в процентах.
13. Свойство class=»имя_класса» — можно указать имя класса, которому принадлежит таблица.
14. Свойство style=»стили» — стили можно задать индивидуально для каждой таблицы.
Теперь настало время погрузиться внутрь таблицы и рассмотреть атрибуты ячеек таблицы. Эти атрибуты надо писать в открывающем теге <td>.
HTML тэги tr и td
- align — выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),
- valign — выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top),
вниз (bottom), по центру (middle), - bgcolor — задает цвет строки.
html tr
| 1 | 2 | 3 |
|---|---|---|
|
11 Текст во всех ячейках этой строки центрирован по центру как по вертикали, так и по горизонтали |
12 | 13 |
|
21 Здесь текст прижат к левому краю по горизонтали и книзу — по вертикали |
22 | 23 |
|
31 Текст во всех ячейках этой строки прижат по горизонтали к правому краю, по вертикали — кверху |
32 | 33 |
<td><td>bgcolor=»red»
21 Здесь текст прижат к левому краю
по горизонтали и книзу — по вертикали
- width — задает ширину столбца (в пикселах или в процентном соотношении, где за 100% принимается ширина
таблицы), - height — задает высоту ячейки, причем все ячейки в этой же строке станут этой высоты.
<th>
1
2
3
Предыдущий урок Вернуться в раздел Следующий урок
Скачайте одним архивом видеоуроки HTML!
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
| Код кнопки:<a href=»http://site-do.ru»><img src=»http://site-do.ru/images/sitedo1.gif» alt=»Как создать свой сайт»></a> |
Colspan
You can use the attribute to make a cell span multiple columns.
To use it, just provide the number of columns that the cell should span.
So here’s an example of a table header that spans two columns.
<!DOCTYPE html>
<title>My Example</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ccc;
padding: 10px;
}
</style>
<table>
<tr>
<th colspan=»2″>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
When you do this, you’ll need to remove the unnecessary cells. So in the above example, there are only two table headers are defined in the table even though there are three columns.
Создание таблицы в HTML
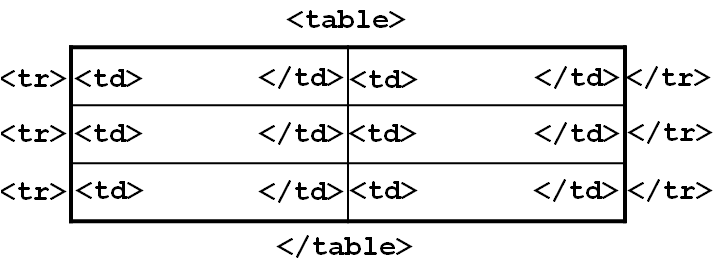
Рассмотрим теги для создания таблицы:
1 2 3 4 5 |
<table> <tr> <td> содержание <td> <tr> <table> |
Результат:
Добавим границу для таблицы — атрибут :
1 2 3 4 5 |
<table border="1"> <tr> <td> содержание <td> <tr> <table> |
Результат:
Создания таблицы начинается с тега (от англ. «таблица»). Тег служит для создания строки. В строке располагаются ячейки — тег . Завершается таблица закрывающим тегом

Или пример таблицы посложнее:
Атрибуты тега TABLE
| — таблица влево; – табл. по центру; — табл. вправо. | |
| ширина | |
| цвета рамки | |
| ширина грани рамки | |
| внутреннее расстояние до рамки | |
| (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег вместо. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TD или TH — ячейки
| , , | выравнивание по горизонтали | |
| , , , | выравнивание по вертикали | |
| число или процент | ширина ячейки | |
| цвет | цвет фона | |
| файл | файл фона | |
| цвет | цвет границы | |
| заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
Важно:
- Тег служит для создания заголовка таблицы
- Для группировки заголовочных ячеек используется тег
- Для группировки основного содержимого таблицы используется тег
- Тег определяет нижнюю часть таблицы
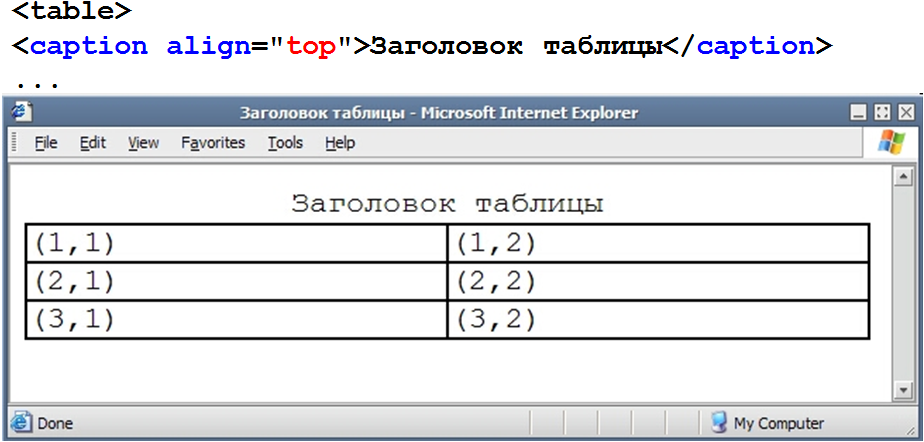
Тег заголовка таблицы может иметь атрибут, определяющий расположение заголовка — — со следующими значениями:— заголовок над таблицей,— заголовок под таблицей,— заголовок вверху и выровнен влево,— заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<table border="1"> <caption>таблица<caption> <thead> <tr> <th>Заголовок 1<th><th>3аголовок 2<th> <tr> <thead> <tbody> <tr> <td>содержимое<td><td>содержимое<td> <tr> <tbody> <tfoot> ... <tfoot> <table> |
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
Практическая работа №6«Создаем табличные модели» (задания 5, 6)
Задание 5. Таблица типа ООН. Климат
1. Представьте в виде таблицы следующий текст (информация приведена за 2004 г.):
В Марий-Эл количество осадков в июле составило 79 мм. В Пермской области средняя температура в июле была +18 град. В Красноярском крае средняя температура в январе была -18 град. В Московской области количество осадков в январе составило 45 мм. В Оренбургской области средняя температура в январе была -11 град. В Удмуртии количество осадков в июле составило 61 мм. В Марий-Эл количество осадков в январе составило 26 мм. В Оренбургской области средняя температура в июле была +21 град. В Красноярском крае количество осадков в июле составило 55 мм. В Оренбургской области количество осадков в январе составило 35 мм. В Пермской области количество осадков в январе составило 52 мм. В Марий-Эл средняя температура в январе была -10 град. В Оренбургской области количество осадков в июле составило 89 мм. В Московской области средняя температура в июле была +20 град. В Удмуртии средняя температура в январе была -13 град. В Красноярском крае количество осадков в январе составило 36 мм. В Удмуртии средняя температура в июле была +19 град. В Московской области количество осадков в июле составило 66 мм. В Удмуртии количество осадков в январе составило 41 мм. В Пермской области количество осадков в июле составило 45 мм. В Марий-Эл средняя температура в июле была +20 град. В Красноярском крае средняя температура в июле была +17 град. В Пермской области средняя температура в январе была -14 град. В Московской области средняя температура в январе была -8 град.
Таблица может иметь следующую структуру:
2. Сохраните таблицу в собственной папке под именем Климат.
Задание 6. Таблица типа ООН. Производство бумаги
1. По данному тексту постройте таблицу той же структуры, что и в предыдущем задании.
В 1970 г. в СССР всего было произведено бумаги 4,2 млн т. В 1970 г. в СССР на душу населения было произведено бумаги 17 кг. В 1980 г. в Бельгии на душу населения было произведено бумаги 81 кг. В 1970 г. в Болгарии всего было произведено бумаги 0,2 млн т. В 1980 г. в Болгарии всего было произведено бумаги 0,3 млн т. В 1980 г. в СССР всего было произведено бума ги 5,3 млн т. В 1970 г. в Бельгии на душу населения было произведено бумаги 68 кг. В 1980 г. в Болгарии надушу населения было произведено бумаги 36 кг. В 1970 г. в Великобритании всего было произведено бумаги 3,6 млн т. В 1970 г. в Великобритании на душу населения было произведено бумаги 65 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т. В 1970 г. в Болгарии на душу населения было произведено бумаги 24 кг. В 1980 г. в Великобритании всего было произведено бумаги 3,0 млн т. В 1980 г. в СССР на душу населения было произведено бумаги 20 кг. В 1970 г. в Бельгии всего было произведено бумаги 0,7 млн т. В 1980 г. в Великобритании на душу населения было произведено бумаги 54 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т.
2. Попытайтесь изменить таблицу так, чтобы представить в ней дополнительную информацию:
В 1989 г. в Болгарии всего было произведено бумаги 0,4 млн т. В 1989 г. в Бельгии надушу населения было произведено бумаги 112 кг. В 1989 г. в СССР всего было произведено бумаги 6,3 млн т. В 1989 г. в Бельгии всего было произведено бумаги 1,1 млн т. В 1989 г. в Великобритании всего было произведено бумаги 3,6 млн т. В 1989 г. в СССР на душу населения было произведено бумаги 22 кг. В 1989 г. в Великобритании на душу населения было произведено бумаги 63 кг. В 1989 г. в Болгарии на душу населения было произведено бумаги 42 кг.
3. Сохраните таблицу в собственной папке под именем Бумага.
Tables Backgrounds
You can set table background using one of the following two ways −
-
bgcolor attribute − You can set background color for whole table or just for one cell.
-
background attribute − You can set background image for whole table or just for one cell.
You can also set border color also using bordercolor attribute.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" bgcolor = "yellow">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
This will produce the following result −
Here is an example of using background attribute. Here we will use an image available in /images directory.
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" background = "/images/test.png">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td><td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
This will produce the following result. Here background image did not apply to table’s header.








