Array
Содержание:
Добавление элементов
Чтобы добавить элементы с помощью splice ( ), необходимо ввести их в качестве третьего, четвертого и пятого элемента (в зависимости от того, сколько элементов нужно добавить):
array.splice(index, number of elements, element, element);
В качестве примера, добавим элементы a и b в самое начало массива:
array.splice(0, 0, 'a', 'b');

Элементы a и b добавлены в начало массива
Split ( )
Методы Slice( ) и splice( ) используются для массивов. Метод split( ) используется для строк. Он разделяет строку на подстроки и возвращает их в виде массива. У этого метода 2 параметра, и оба из них не обязательно указывать.
string.split(separator, limit);
- Separator: определяет, как строка будет поделена на подстроки: запятой, знаком и т.д.
- Limit: ограничивает количество подстрок заданным числом
Метод split( ) не работает напрямую с массивами. Тем не менее, сначала можно преобразовать элементы массива в строки и уже после применить метод split( ).
Давайте посмотрим, как это работает.
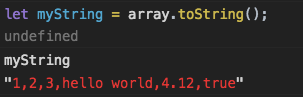
Сначала преобразуем массив в строку с помощью метода toString( ):
let myString = array.toString();

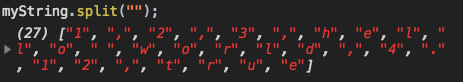
Затем разделим строку myString запятыми и ограничим количество подстрок до трех. Затем преобразуем строки в массив:
let newArray = myString.split(",", 3);
В виде массива вернулись первые 3 элемента
Таким образом, элементы массива myString разделены запятыми. Мы поставили ограничение в 3 подстроки, поэтому в качестве массива вернулись первые 3 элемента.

Все символы разделены на подстроки
Наследование
Чтобы понять разницу между JavaScript работой с объектами и массивами, рассмотрим принцип наследования.
Каждый объект содержит ссылку на родительский (прототип) объект. При вызове метода, JavaScript начнет искать его в объекте, с которым вы работаете. Если метод не будет найден, то начнется поиска прототипа. Поиск осуществляется по всей цепочке прототипов до тех пор, пока не будет найден метод или достигнут корневой объект.
Посмотреть пример
В примере выше создается объект person с собственным параметром name. При вызове метода toString сначала проверяется объект person, за которым следует проверка его прототипа (Object.prototype). Используется логика прототипа, которая обычно возвращает .
Далее, в самом объекте person создайте метод toString, который мы и будем использовать при запуске toString.
Разница между объектами и массивами
У массивов есть существенные отличия от традиционных JavaScript объектов. Причина кроется в объекте Array.prototype, в котором представлены все методы, присущие массивам. Каждый новый массив наследует эти методы из Array.prototype.
Важно отметить, что значением свойства prototype в Array.prototype является Object.prototype. Это означает, что массивы – это просто объекты, но с дополнительными методами
Нет ничего такого, что делает объект, но не смог бы сделать массив.
Посмотреть пример
Неиндексированные свойства
Так как массивы – это просто объекты, к ним можно применять неиндексированные свойства. Обычно это первое, что удивляет. В примере ниже я устанавливаю два неиндексированных свойства с названиями sorted и authored by массиву groceries.
Примечание: как и в объектах, здесь поддерживается как точка, так и скобка.
Посмотреть пример
length
Свойство массива length также часто сбивает с толку. Часто это свойство путают с подсчетом элементов в массиве. Однако значение length в числовом выражении больше самого большого индекса массива. Из-за этого неиндексированные свойства не влияют на длину массива, как показано в примере.
Еще одна ситуация, в которой length может ввести в заблуждение, заключается в том, что мы пытаемся добавить элемент с индексом больше текущего значения массива length
Обратите внимание, что в примере length у массива прыгнул с 2 до 10 сразу после того, как добавил третий элемент в массив при индексе 9
Когда значение свойства length изменяется, каждый элемент с индексом выше нового значения length подлежит удалению.
Примечание:
Чтобы получить корректное значение length, можно использовать Object.keys(groceries).length. Учтите, что это также включает неиндексированные свойства до тех пор, пока вы не определите их как не перечисляемые. То есть:
Object.defineProperty(groceries, "sorted", {
value: false,
enumerable: false,
configurable: true,
writable: true
});
Так как же быть?
Если нужно создать коллекцию свойств различного типа, используйте JavaScript создание объектов. Во всех других случаях можно пользоваться массивом.
Пожалуйста, оставляйте ваши мнения по текущей теме статьи. За комментарии, лайки, дизлайки, подписки, отклики низкий вам поклон!
Внутреннее устройство массива
Массив – это особый подвид объектов. Квадратные скобки, используемые для того, чтобы получить доступ к свойству – это по сути обычный синтаксис доступа по ключу, как , где в роли у нас , а в качестве ключа – числовой индекс.
Массивы расширяют объекты, так как предусматривают специальные методы для работы с упорядоченными коллекциями данных, а также свойство . Но в основе всё равно лежит объект.
Следует помнить, что в JavaScript существует 8 основных типов данных. Массив является объектом и, следовательно, ведёт себя как объект.
…Но то, что действительно делает массивы особенными – это их внутреннее представление. Движок JavaScript старается хранить элементы массива в непрерывной области памяти, один за другим, так, как это показано на иллюстрациях к этой главе. Существуют и другие способы оптимизации, благодаря которым массивы работают очень быстро.
Но все они утратят эффективность, если мы перестанем работать с массивом как с «упорядоченной коллекцией данных» и начнём использовать его как обычный объект.
Например, технически мы можем сделать следующее:
Это возможно, потому что в основе массива лежит объект. Мы можем присвоить ему любые свойства.
Но движок поймёт, что мы работаем с массивом, как с обычным объектом. Способы оптимизации, используемые для массивов, в этом случае не подходят, поэтому они будут отключены и никакой выгоды не принесут.
Варианты неправильного применения массива:
- Добавление нечислового свойства, например: .
- Создание «дыр», например: добавление , затем (между ними ничего нет).
- Заполнение массива в обратном порядке, например: , и т.д.
Массив следует считать особой структурой, позволяющей работать с упорядоченными данными. Для этого массивы предоставляют специальные методы. Массивы тщательно настроены в движках JavaScript для работы с однотипными упорядоченными данными, поэтому, пожалуйста, используйте их именно в таких случаях. Если вам нужны произвольные ключи, вполне возможно, лучше подойдёт обычный объект .
Мое решение
Единственным способом сравнения объектов является проверка свойств и значений каждого из них. Поэтому решение заключается в ручной проверке. Механизм реализации:
- Проверять каждый элемент в массиве на соответствие последующему, который идет после него.
- Проверять только те элементы, которые не были определены как дубликаты другого элемента.
- Если значения каждого свойства объектов одинаковы, проверить, имеют ли объекты одинаковые ключи.
Финальная функция выглядит так:
function removeDuplicates(arr) {
const result = [];
const duplicatesIndices = [];
// Перебираем каждый элемент в исходном массиве
arr.forEach((current, index) => {
if (duplicatesIndices.includes(index)) return;
result.push(current);
// Сравниваем каждый элемент в массиве после текущего
for (let comparisonIndex = index + 1; comparisonIndex < arr.length; comparisonIndex++) {
const comparison = arr;
const currentKeys = Object.keys(current);
const comparisonKeys = Object.keys(comparison);
// Проверяем длину массивов
if (currentKeys.length !== comparisonKeys.length) continue;
// Проверяем значение ключей
const currentKeysString = currentKeys.sort().join("").toLowerCase();
const comparisonKeysString = comparisonKeys.sort().join("").toLowerCase();
if (currentKeysString !== comparisonKeysString) continue;
// Проверяем индексы ключей
let valuesEqual = true;
for (let i = 0; i < currentKeys.length; i++) {
const key = currentKeys;
if ( current !== comparison ) {
valuesEqual = false;
break;
}
}
if (valuesEqual) duplicatesIndices.push(comparisonIndex);
} // Конец цикла
});
return result;
}
Методы Array
| Метод | Описание |
|---|---|
| concat() | Метод для создания массива путем объединения нескольких массивов. Результат получается объединением массива, из которого вызывается метод с массивом или значениями, переданными аргументами методу. |
| copyWithin() | Копирует элементы массива и вставляет их в тот же массив, заменяя определенные элементы массива (в зависимости от их индекса), длина массива при этом не изменяется. |
| entries() | Возвращает объект итератор, который содержит пары ключ/значение по каждому индексу в массиве. |
| every() | Возвращает , если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| fill() | Заполняет все элементы массива одним значением, при необходимости задавая значение начального индекса с которого начинается заполнение и конечное значение индекса, которым заканчивается заполнение. |
| filter() | Возвращает элементы массива, удовлетворяющие условию, указанному в функции обратного вызова. |
| find() | Возвращает значение первого элемента в массиве, который соответствует условию в переданной функции, или , если ни один элемент не удовлетворяет условию в переданной функции. |
| findIndex() | Возвращает индекс первого элемента в массиве, который соответствует условию в переданной функции. В противном случае возвращается -1. |
| forEach() | Выполняет переданную функцию один раз для каждого элемента в массиве в порядке возрастания индекса. |
| from() | Возвращает объект (массив) из любого объекта с свойством length или итерируемого объекта. |
| includes() | Определяет, содержит ли массив определённый элемент, возвращая в зависимости от этого или . |
| indexOf() | Возвращает первый индекс, по которому данный элемент может быть найден в массиве или -1, если такого индекса нет. |
| isArray() | Проверяет, является ли переданный ему аргумент массивом. |
| join() | Объединяет все элементы массива в строку и возвращает эту строку. По умолчанию разделителем является запятая (,), но метод позволяет задавать и другие разделители. |
| keys() | Объединяет все элементы массива в строку и возвращает эту строку. По умолчанию разделителем является запятая (,), но метод позволяет задавать и другие разделители. |
| lastIndexOf() | Возвращает последний индекс элемента внутри массива, эквивалентный указанному значению, или -1, если совпадений не найдено. |
| map() | Создаёт новый массив с результатом вызова указанной функции для каждого элемента массива. |
| pop() | Удаляет последний элемент из массива и возвращает этот элемент. |
| push() | Добавляет один или несколько элементов в конец массива и возвращает новую длину массива. |
| reduce() | Вызывает заданную функцию обратного вызова для всех элементов в массиве. Возвращаемое значение функции обратного вызова представляет собой накопленный результат и предоставляется как аргумент в следующем вызове функции обратного вызова. |
| reduceRight() | Применяет заданную функцию обратного вызова к аккумулятору и каждому значению массива (справа-налево), сводя его к одному значению. |
| reverse() | Изменяет порядок следования элементов в текущем массиве на обратный. |
| shift() | Удаляет первый элемент из массива и возвращает этот элемент. |
| slice() | Извлекает часть массива и возвращает новый массив. |
| some() | Определяет, возвращает ли заданная функция обратного вызова значение для какого-либо элемента массива. |
| sort() | Сортирует элементы массива. |
| splice() | Изменяет текущий массив, добавляя или удаляя элементы. Возвращает массив с удаленными элементами, если элементы не удалялись, то возвращает пустой массив. |
| toString() | Преобразует массив в строку и возвращает результат. |
| unshift() | Добавляет один или несколько элементов в начало массива и возвращает новую длину массива. |
| valueOf() | Возвращает примитивное значение объекта. |
Нарезка массива
Метод нарезает из куска массива в новый массив.
В этом примере вырезается часть массива, начиная с элемента массива 1 («Оранжевый»):
var fruits = ;
var citrus = fruits.slice(1);
Метод создает новый массив. Он не удаляет какие-либо элементы из исходного массива.
В этом примере вырезается часть массива, начиная с элемента массива 3 («Apple»):
var fruits = ;
var citrus = fruits.slice(3);
Метод может принимать два аргумента , как .
Затем метод выбирает элементы из начального аргумента и до конечного аргумента (но не включая его).
var fruits = ;
var citrus = fruits.slice(1, 3);
Если конечный аргумент опущен, как в первых примерах,
метод вырезает остальную часть массива.
Поиск по массиву
Если вы хотите найти в массиве определенное значение, вы можете просто использовать indexOf() и lastIndexOf(). Если значение найдено, оба метода возвращают индекс, представляющий элемент массива. Если значение не найдено, возвращается -1. Метод indexOf() возвращает первый индекс, тогда как lastIndexOf() возвращает последний.
var fruits = ;
document.write(fruits.indexOf("Apple")); // Результат: 0
document.write(fruits.indexOf("Banana")); // Результат: 1
document.write(fruits.indexOf("Pineapple")); // Результат: -1
Оба метода также принимают необязательный целочисленный параметр, который указывает индекс в массиве, с которого начинается поиск (по умолчанию — с первого или последнего элемента соответственно).
Вы также можете использовать метод includes(), чтобы узнать, содержит ли массив определенный элемент или нет. Этот метод принимает те же параметры, что и методы indexOf() и lastIndexOf(), но вместо номера индекса возвращает true или false. Например:
var arr = ; document.write(arr.includes(1)); // Результат: true document.write(arr.includes(6)); // Результат: false
Если вы хотите выполнить поиск в массиве по определенному условию, вы можете использовать метод JavaScript find(), который недавно появился в ES6. Этот метод возвращает значение первого элемента в массиве, который удовлетворяет предоставленной функции тестирования. В противном случае он возвращает неопределенное значение (undefined).
var arr = ;
var result = arr.find(function(element) {
return element > 4;
});
document.write(result); // Результат: 5
Есть еще один метод, похожий на find(), это метод findIndex(), который возвращает индекс найденного элемента в массиве вместо его значения.
Метод find() ищет только первый элемент, который удовлетворяет условиям предоставленной функции тестирования. Однако, если вы хотите получить все совпадающие элементы, вы можете использовать метод filter().
Метод filter() создает новый массив со всеми элементами, которые успешно проходят данный тест. Следующий пример покажет вам, как это на самом деле работает:
var arr = ;
var result = arr.filter(function(element) {
return element > 4;
});
document.write(result); // Результат: 5,7
document.write(result.length); // Результат: 2
блок 3
Общие методы массива
Иногда хочется применить методы массива к строкам или другим массивоподобным объектам (например, к аргументам (en-US) функции). Делая это, вы трактуете строку как массив символов (другими словами, рассматриваете не-массив в качестве массива). Например, в порядке проверки каждого символа в переменной str на то, что он является буквой (латинского алфавита), вы пишете следующий код:
Эта запись довольно расточительна и в JavaScript 1.6 введён общий сокращённый вид:
также доступны для объекта .
В настоящее время они не являются частью стандартов ECMAScript (хотя в ES2015 для достижения поставленной цели можно использовать ). Следующая прослойка позволяет использовать их во всех браузерах:
Синтаксис
где результат вычисления выражения должен быть ссылкой на свойство (объекта), например:
delete object.property
delete object
delete object
delete property // удаляет свойства глобального объекта, или,
// используя инструкцию with, свойства объекта, на который ссылается инструкция
Если результат вычисления выражения не является свойством (объекта), ничего не делает.
- Имя объекта или выражение, результатом вычисления которого является объект.
- Удаляемое свойство.
- Целое число, представляющее собой индекс массива, который должен быть удалён.
Возвращает false, только если свойство существует в самом объекте, а не в его прототипах, и не может быть удалено. Во всех остальных случаях возвращает true.
Методы перебирающие массив в ECMAScript 5
Подавляющее большинство браузеров поддерживают новые методы перебора массива, предоставляемые ECMAScript 5: forEach, map, и filter. Эти методы принимают функцию в качестве первого аргумента. Каждый элемент массива, в свою очередь, передается этой функции, которая принимает три аргумента: значение текущего элемента, его индекс и сам массив.
Функция, которую вы определяете, не должна использовать все три аргумента. В некоторых случаях вам понадобится использовать только значение элемента массива, что мы и покажем в наших примерах, демонстрирующих эти методы.
Метод forEach
Метод forEach перебирает элементы массива, как обычный JavaScript цикл for. Но вы не можете использовать оператор break для досрочного выхода, как в for. Метод forEach не возвращает значение.
В следующем примере мы объявляем массив и вызываем forEach. Передаем значение, индекс, и массив (v, i, a) в качестве аргумента функции, чтобы изменить массив, умножая каждое его значение на 2:
var ar = ;
ar.forEach( function(v, i, ar) { ar = v*2; } );
console.log( ar ); //
В следующем примере мы создаем новый массив вместо того, чтобы преобразовать массив, вызванный forEach. Нам нужно только передать значение (v) для этого:
var ar = ;
var ar2 = []; // новый массив
// передаем значение, умножаем на 2, и выводим массив
ar.forEach( function(v) { ar2.push(v*2); } );
// вид нового массива
console.log( ar2 ); //
Значение элемента массива может быть использовано в JavaScript цикле по массиву forEach для любых целей. Но если вы хотите создать новый массив на основе значений существующего, то метод map подходит больше.
Метод map
Метод map создает новый массив. Каждый элемент из существующего массива передается аргументу функции map.
Возвращаемое значение функции определяет значение соответствующего элемента нового массива. В данном примере мы возвращаем значение (v),умноженное на 2:
var ar = ;
var ar2 = ar.map( function(v) { return v*2; } );
console.log( ar2 ); //
Вот еще один пример использования метода map для преобразования первой буквы значения каждого элемента в верхний регистр:
var ar = ;
var ar2 = ar.map( function(v) {
return v.charAt(0).toUpperCase() + v.slice(1);
} );
console.log( ar2 ); //
Часто нужно проверять тип значения элемента массива, прежде чем воздействовать на него. Например, если массив содержит значения, которые не являются строками в JavaScript, будет выводиться сообщение об ошибке «TypeError».
Поэтому мы включаем проверку типа:
var ar = ;
var ar2 = ar.map( function(v) {
if ( typeof v === 'string' ) {
return v.charAt(0).toUpperCase() + v.slice(1);
}
} );
console.log( ar2 ); //
Обратите внимание, что для значений, не являющихся строками, было возвращено undefined. Это происходит потому, что массив, возвращенный методом map, соответствует длине JavaScript созданного массива в цикле, для которого он вызывался
Это происходит даже в разреженных массивах.
Пересмотрим нашу функцию, чтобы вернуть исходное значение, когда тип не является строкой:
var ar = ;
var ar2 = ar.map( function(v) {
if ( typeof v === 'string' ) {
return v.charAt(0).toUpperCase() + v.slice(1);
} else {
return v;
}
} );
console.log( ar2 ); //
Что делать, если мы хотим, чтобы наш массив состоял только из элементов определенного типа? Для этого можем использовать метод filter.
Метод filter
Метод filter возвращает JavaScript созданный массив в цикле. Он выбирает из исходного массива и возвращает новый, состоящий из элементов, соответствующих заданным критериям. Мы можем использовать метод filter следующим образом, чтобы возвратить массив, содержащий только строковые значения:
var ar = ;
var ar2 = ar.filter( function(v) {
if ( typeof v === 'string' ) {
return true;
}
} );
console.log( ar2 ); //
Метод filter проверяет каждый элемент массива, и его аргумент функции должен возвратить true или false, чтобы указать, следует ли включать текущий элемент из JavaScript цикла по массиву в возвращаемый массив или нет.
В этом примере используется оператор остатка от деления (%), с помощью которого формируется новый массив, содержащий только четные значения из исходного массива:
var ar = ;
var ar2 = ar.filter( function(v) { return v % 2 === 0; } );
console.log( ar2 ); //
Метод filter пропускает отсутствующие элементы в разреженных массивах. Таким образом, он может быть использован для создания обычного массива из разреженного:
var ar = ; // разреженный массив
// использование filter, чтобы вернуть плотную версию разреженного массива
var ar2 = ar.filter( function() { return true; } );
console.log( ar2 ); //
Использование функции delete для удаления элемента массива
Также, чтобы в JavaScript удалить элемент массива, можно использовать функцию delete. Но она сохраняет пустое место, и если вы вернете этот массив после использования функции, то удаленный элемент будет отображен как undefined.
Рассмотрим демо-версию, в которой используется функция delete:
Посмотреть онлайн демо-версию и код
Код JavaScript:
<script>
var Arr_Strings = ;
var i;
var the_arr_before_after = "The original string array elements: <BR><BR>";
for (i=0; i < Arr_Strings.length; i++){
the_arr_before_after += Arr_Strings + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
//Использование функции delete
delete Arr_Strings;
var the_arr_before_after = "Array elements after splice method: <BR><BR>";
for (i=0; i < Arr_Strings.length; i++){
the_arr_before_after += Arr_Strings + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
Вы видите, что для третьего элемента отображается undefined после его удаления с помощью функции delete.
Примечание. Вы должны указать номер индекса в квадратных скобках.
Чтобы в JavaScript удалить элемент массива, рекомендуется использовать splice. Метод delete может привести к возникновению сложностей по мере того, как количество undefined элементов будет увеличиваться.
Пожалуйста, оставляйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Модифицирующие методы
Ниже будет описана остальная часть методов массивов. Их отличия в том, что они модифицируют существующий массив, а не создают новый. В этом нет ничего плохого, просто нужно помнить про это.
В случае, если вам всё же нужно сохранить оригинальный массив, можно использовать поверхностное или глубокое копирование массива:
sort
Да, модифицирует оригинальный массив. По умолчанию, метод преобразует все элементы в строки и выполняет их сортировку в алфавитном порядке:
Поэтому будьте осторожны, придя, к примеру, с Python! При попытке выполнить для массива чисел можно получить совсем не тот результат, какой хотелось бы:
Как же в таком случае отсортировать массив? Метод принимает всего один параметр — функцию сравнения. Эта функция принимает два параметра: первый элемент (например ) и второй элемент (). Функция сравнения этих двух элементов должна возвращать число:
- отрицательное, если должно стоять перед ,
- положительное, если должно стоять перед ,
- ноль, если значения равны и не требуют перестановки.
И теперь массив чисел можно сортировать так:
Таким же образом можно сортировать даты (самые ранние):
fill
Метод изменяет или полностью заполняет массив с начальной по конечную позиции. Отличное применение — это заполнение нового массива одним статическим значением.
Перебор элементов массива
Один из распространенных
способов перебора элементов массива мы только что видели – это цикл for:
Например, для
массива:
let fruits = "Яблоко", "Апельсин", "Груша";
перебрать его
элементы можно так:
for(let i=;i < fruits.length; ++i)
console.log( fruitsi );
мы увидим все
значения элементов. Но есть и второй новый способ перебора с помощью цикла for of:
for(let value of fruits)
console.log( value );
Эта
запись короче, но имеет свои особенности: значения массива копируются в
переменную value, то есть,
внутри цикла мы имеем дело не с самими значениями массива fruits, а с их
копиями. Например, из-за этого мы не можем менять значения элементов массива
внутри такого цикла:
for(let value of fruits) {
value = "none";
}
console.log(fruits);
В консоле мы
увидим прежний массив. А вот через первый цикл так делать можно:
for(let i=;i < fruits.length; ++i)
fruitsi = "none";
Преимуществом
цикла for of является его
оптимизация под массивы. В частности, он работает в 10-100 раз быстрее цикла for in, который мы
рассматривали ранее, для перебора свойств объекта. Формально, мы могли бы
использовать и его:
for(let key in fruits)
console.log( fruitskey );
Но это будет
медленнее и к тому же там мы будем перебирать все публичные ключи массива, а не
только целочисленные, которые являются индексами элементов массива. В общем,
вывод такой. Нужно перебрать массив, используйте или обычный цикл for или цикл for of.
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval








