Seo заголовки страниц. правильные теги h1 и h2
Содержание:
- Ключевые слова в заголовках
- Как заполнять h-теги в WordPress
- Примеры CSS H1, H2
- The декларация
- Зачем нужны подзаголовки h2-h6
- Советы для названия заголовков
- Иерархия заголовков
- Использование ключа в теге: оптимизация тега H1
- можно только вверху страницы сайта, над заголовками других уровней. Также во многих админках есть специальное поле для заголовка h1. Следует избегать хаотичного использования заголовков разных уровней и размещать их «как повезет». Поисковику (да, и пользователям) это вряд ли понравится. Ни в коем случае не используйте мета тег
- более одного раза на странице.
По-умолчанию в различных браузерах заголовки выглядят по-разному: отличаются размерами шрифта и отступами. Посему советуем вам отрегулировать эти параметры при помощи стилей. НО! Не перебодритесь с уменьшением шрифта, т.кпоисковые роботы обращают на это внимание. Также не рекомендуем делать размер шрифта заголовка меньше, чем основной текст.
Делать больший размер шрифта заголовка низкого уровня также не советуем
- , то поисковой робот отнесется к этому негативно. И пожалуйста, перестаньте использовать теги выделения (strong, em, b, i) в оформлении ваших заголовков. Cодержание тегов заголовков имеет большее влияние на релевантность страницы по сравнению тегами выделения. По мнению большинства сеошников (и мы к ним присоединяемся) содержание текста внутри тегов strong (жирненький текст) по степени значимости приблизительно соответствует содержанию заголовка уровня h5. А это так себе уровень. Использование ключа в теге h1 обязательно! Лучше всего, если это будет основная ключевая фраза (ключевики, которые входят вовсе другие ключевики в семантике на данную страницу). Текстовое содержание заголовка должно отличаться от тега title.
- HTML Tags
- Что такое заголовки?
- …
- в текст статьи не нужно, так как это приведет к дублированию тега. Что для SEO может иметь негативные последствия
- …
Ключевые слова в заголовках
Раз уж мы заговорили о ключевых словах, пора выделить отдельные правила использования ключей в заголовках. Но для начала — почему ключевые слова так важны в названиях? А ответ прост — поисковыми системами они ранжируются выше, чем обычный текст. Поэтому:
- В H1 обязательно должно присутствовать ключевое слово с прямым вхождением — об этом уже было сказано. Название всей статьи имеет большое значение для поисковиков и влияет на ранжирование страницы. Желательно прописывать короткие (в 3-4 слова) ключи в неизменном виде, можно так же добавлять некоторые слова если ключ однословный.
- В случае с H2, злоупотребление ключами может привести к плохому текстовому фильтру. Как-никак, такие подзаголовки используются в первую очередь для удобства и навигации. Для оптимизации таких частей желательно в H2 вставлять хвосты с многословного ключа или синонимы однословного ключа
- И опять же, мало кто использует ключевые слова в H3-H6, так как их пишут только для форматирования страницы и удобства читателю. Современные технологии поисковиков даже ищут ключевые слова в таких подзаголовках и отмечают как спам. Так что не злоупотребляйте этим и будьте внимательны при написании дополнительных подзаголовков.
- Если в анкор-листе страницы много вхождений ключевых слов, то не следует использовать H2 для дополнительных ключей. Это может повести за собой фильтр от «Яндекса». То же самое касается вхождения низкочастотных запросов — их в заголовках лучше не использовать вообще!
- Заголовки и Title должны быть уникальными, в сравнении со страницами сайта. Поисковики и панели вебмастеров не очень любят повторения названий.
Чтобы добиться уникальности заголовка, а так же не прогадать с ключами и вообще — сделать его красивым и запоминающимся, следует помнить правила форматирования.
Как заполнять h-теги в WordPress
h1 по умолчанию заполняется в поле над статьей:
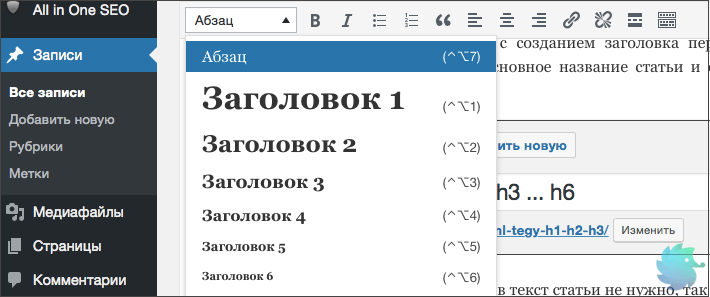
Чтобы сделать подзаголовки h2-h6, надо выделить необходимый элемент или поставить курсор на нужную строку и, наведя курсор на вкладку «заголовки», выбрать нужный, кликнув по нему.
Есть еще более простой способ – можно набрать текст в Ворде, используя нужные разметки и просто копипастом перенести статью в редактор вордпресса. Выделенные в Word заголовки автоматически отобразятся в нужных размерах. При необходимости можно подправить их, используя инструменты редактора CMS WordPress.
Правильная расстановка заголовков в тегах h1, h2, h3, h4, h5, h6 может дать отличный результат для SEO сайта. По этому, не жалейте времени на настройку.
h1-h6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит
Заголовки могут как поднять, так и опустить сайт.
Примеры CSS H1, H2
Все примеры будут реализованы по принципу стилизации
заголовков моим методом (пример, сайт sitear.ru).
CSS стилизация H1 заголовка
В данном пункте остановимся на реальных примерах стилизации h1 заголовка. Примеры, громко
сказано, так как, у каждого сайта уникальный дизайн. Приведу один,
универсальный пример стилизации H1.
Мою идею стилизации заголовков вы уже поняли, хочу дополнить ее, используя в background-image прозрачность,
которую легко можно сделать в фотошопе. Пример смотрите ниже.
CSS код:
.heading { width:500px; background: #888;}
h1 {height:70px; background: url(left.png) left top no-repeat; color:#FFF; line-height: 50px;}
h1 strong {height:70px; display:block; margin-left:60px; padding: 6px 60px 0px 0px; background: url(right.png) right top no-repeat;}
Исходные картинки:

HTML код:
<div class="heading"> <h1><strong>Текст h1 заголовка</strong></h1> </div>
Как видите исходные картинки имеют полупрозрачность, а в
классе heading, меняя
значение background, можно
добиться следующих результатов:

CSS h1 + h2 (совместная стилизация)
Стилизировать h1 и h2 вместе,
уместно при наличии эпилога, или маленького вступления к статье на вашем сайте, которое можно поместить в тег h2.
Например:
H1 – Стилизация
h1, h2 заголовков;
H2 – Учимся оформлять h1, h2 заголовки на css.
Это мой пример, вероятней всего у вас своя идея, как оформлять страницы сайта.
Пример css h1 +
h2, схож с пред идущим,
рассмотрим css код.
.left{height:100px; background: url(left.png) left top no-repeat;}
.right{ width:500px; height:100px; display:block; margin-left:45px; padding: 0px 45px 0px 0px; background: url(right.png) right top no-repeat;}
h1 {color:#FFF; font-size:18px; padding:15px;}
h2 {color:#CCC; font-size:16px; padding:5px;}
Исходные картинки:

HTML код:
<div class="left"> <div class="right"> <h1>Текст H1 заголовка</h1> <h2>Маленькое вступление, или описание статьи, заключенное в H2 тег.</h2> </div> </div>
Отображение:

Суть совместной (h1 + h2) стилизации
заголовков, схожа с пред идущим примером, только в этом случае используются div блоки.
CSS стилизация H2 заголовка
Стилизация h2
заголовка дело не хитрое. Но, раз уж наша статья касается стилизации h1 и h2 заголовков, мы рассмотрим все до
конца.
Как правило, тег h2, используют для выделения подпунктов статьи или другого
материала на сайте. Например, как на сайте sitear.ru.
Я бы советовал создавать, скромные, неброские, но удобные h2 заголовки. Мне очень нравится идея,
как организовано на Википедии. Советую и вам создать подобно. Это просто и
удобно. Например:
<style>
h2 {font: bold 18px Arial; color:#595; border-bottom:#CCC solid 1px; margin-top:25px;}
</style>
<h2>Пример стилизации h2 заголовка</h2>
<p>Lorem ipsum dolor sit amet, <a href="http://sitear.ru">consectetuer adipiscing</a> elit. Ut pretium mauris nec arcu. Integer at leo vel ipsum elementum sodales. Nam est quam, posuere non, feugiat nec, consectetuer ac, lectus. Suspendisse egestas fringilla odio. Donec lacinia tristique ante. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h2>Еще подраздел вашей статьи</h2>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>
Отображение:

Просто, удобно и кроссбраузерно.
Надеюсь, вам помогла моя статья. Если остались вопросы
или предложения по поводу css стилизации h1, h2 заголовков,
пишите в комментарии.
Дальше: Конвертация трафика сайта
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Зачем нужны подзаголовки h2-h6
Теги от h2 до h6 располагаются уже в теле самой статьи, структурно разделяя ее на тематические абзацы, и в коде HTML-документа, выделяя его значимые элементы. Они также идентифицируются поисковыми роботами для семантического анализа страницы.
Нужны для того, чтобы иерархично обозначать все важное и стоящее внимания пользователя на странице. Такая структура помогает человеку быстрее сориентироваться в информации и оценить ее соответствие своим запросам
h2 – акцентирует внимание пользователей и поисковых систем на основном содержании статьи. Показывает самое значимое в тексте
h3 – является подпунктом для информации, идущей под H2, раскрывая ее еще глубже.
h4, h5, h6 – определяются, как вложенные подзаголовки (раскрывают детально суть H2 или H3) и используются в тексте, в качестве выделяющих мелкие пункты и значимые слова, а также в меню, сайдбаре и других составляющих веб-документа.
Длина всех h-тегов должна быть в пределах 50 символов.
Советы для названия заголовков
Советы ниже актуальны для заголовков всех уровней, будь то первый уровень <h1> или какой-то из уровней ниже.
Заголовки должны:
- выстраиваться в иерархическом порядке;
- не оканчиваться точкой;
- иметь смысл, передавать идею следующего за ним текста (а не просто для «пусть будет»);
- быть даже в небольших статьях, которые можно разделить на несколько частей;
- не иметь грамматических ошибок (наличие таковых может снизить релеватность заголовка).
Другие советы, которые можно дать при составлении заголовков:
- не стоит злоупотреблять заголовками и делать на странице множество <h2>…<h6> — поисковые боты могут расценить это как переоптимизацию сайта либо спам;
- в заголовках должны быть прямые вхождения ключевых слов, так как это повысит релевантность страницы в отношении этого запроса; однако слишком большая плотность ключевых слов не пойдет в плюс – поисковые боты будут игнорировать подробные заголовки из-за переоптимизации;
- заголовки должны быть уникальными (повторяющиеся заголовки поисковые системы могут не учитывать);
- заголовок должен быть близок к началу документа (то есть к началу HTML-кода): чем выше заголовок, тем более высокое значение он имеет (по сравнению с другими элементами страницы);
- желательная длина заголовка – не более 60 символов; это связано с поисковыми системами, которые воспринимают определенное количество символов (и длинный заголовок могут обработать не полностью).
Отдельно можно сказать о дизайне заголовков – будет здорово, если все заголовки на странице будут отличаться от другого текста (даже если речь идет не о <h1>, а о <h5> или <h6>). Можно как-то стилистически выделять заголовки, например, ставить их на цветную плашку или выделять шрифтом.
А подзаголовки можно нумеровать, при этом ставить цифры в виде картинок. И удобно, и красиво.
Иерархия заголовков
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h1.
Далее за ним разбивая страницу на подразделы идет тег h2 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h2 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h2 вы делаете сложенные “мини” подразделы страницы и размечаете их h3.
Не обязательно что все подразделы озаглавленные тегом h2 будут большими и их надо дробить еще на несколько подразделов.
Вот пример хорошей иерархии заголовков из статьи по продвижению сайта на WordPress:
Использование ключа в теге: оптимизация тега H1
Мета теги h1-h6 обязательно следует использовать по назначению, неукоснительно соблюдая иерархию.
Дело в том, что поисковые роботы очень трепетно относятся к заголовкам и тому, что в них содержится
Важность и степень внимания поисковика определяются уровнем заголовка (понижается от h1 до h6). Поэтому мы настоятельно рекомендуем использовать ключ в теге h1 и фразы в тексте заголовков
Тег заголовка <h1> (заголовок первого уровня) имеет самый большой вес, конечно же. Поэтому к его текстовому содержанию нужно отнестись с особой серьезностью.
Вставить тег
можно только вверху страницы сайта, над заголовками других уровней. Также во многих админках есть специальное поле для заголовка h1.
Следует избегать хаотичного использования заголовков разных уровней и размещать их «как повезет». Поисковику (да, и пользователям) это вряд ли понравится.
Ни в коем случае не используйте мета тег
более одного раза на странице.
По-умолчанию в различных браузерах заголовки выглядят по-разному: отличаются размерами шрифта и отступами. Посему советуем вам отрегулировать эти параметры при помощи стилей. НО! Не перебодритесь с уменьшением шрифта, т.кпоисковые роботы обращают на это внимание. Также не рекомендуем делать размер шрифта заголовка меньше, чем основной текст.
Делать больший размер шрифта заголовка низкого уровня также не советуем
Делать больший размер шрифта заголовка низкого уровня также не советуем
Если ваш
будет больше, чем
, то поисковой робот отнесется к этому негативно.
И пожалуйста, перестаньте использовать теги выделения (strong, em, b, i) в оформлении ваших заголовков. Cодержание тегов заголовков имеет большее влияние на релевантность страницы по сравнению тегами выделения.
По мнению большинства сеошников (и мы к ним присоединяемся) содержание текста внутри тегов strong (жирненький текст) по степени значимости приблизительно соответствует содержанию заголовка уровня h5. А это так себе уровень.
Использование ключа в теге h1 обязательно! Лучше всего, если это будет основная ключевая фраза (ключевики, которые входят вовсе другие ключевики в семантике на данную страницу).
Текстовое содержание заголовка должно отличаться от тега title.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Что такое заголовки?
При слове «заголовок» вы могли подумать о теге <title> — но нет, в этой статье речь пойдет о тегах <h1>…<h6>.
Разница между этими тегами заключается в уровнях: <h1> — это заголовок первого уровня, <h2> — заголовок второго уровня и так далее. Чем выше уровень, тем более важным считается блок после заголовка; то есть тег <h6> будет наименее значимым заголовком из всех представленных. В свою очередь тег <h1> считается наиболее важным из всех этих тегов и вторым по значимости для SEO-продвижения (первый по значимости – тег <title>, который определяет заголовок документа).
Эти теги используются для того, чтобы логично оформить содержание страницы, структурировать ее для того, чтобы текст был разбит на логические части, и материал более легко воспринимался читателями.
Важное дополнение: теги
…
не используются для выделения текста; если вам нужно выделить фразу жирным, используйте тег , а не
(если стиль этого заголовка просто выделение жирным)
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Заголовки h1, h2,…h6 для WordPress
В WordPress нет никаких сложностей с созданием заголовка первого уровня, так как на страницу он выводится автоматически. Достаточно добавить основное название статьи и оно сразу отобразится в тегах <h1></h1>. Пример заголовка представлен на рисунке ниже.

Обратите внимание, что добавлять
в текст статьи не нужно, так как это приведет к дублированию тега. Что для SEO может иметь негативные последствия
Символьного ограничения данное поле в WordPress не имеет, поэтому придерживайтесь основных требований написания.
Заголовки второго, третьего, четвертого, пятого и шестого уровня — h2, h3, h4, h5 и h6 прописываются в теле статьи напрямую в HTML разметке или при помощи визуального редактора.

Частые ошибки
За правильной разметкой нужно особенно следить при использовании бесплатных CMS и отдельных шаблонов – в некоторых случаях <h1> и подзаголовки других уровней могут стоять совсем не там, где они должны быть (например, <h3> выделяет заголовки блоков). Это встречается в WordPress, поэтому если вы видите, что виджеты в сайдбаре имеют теги заголовка, измените их на другие (например, на <span>).
Также иногда заголовки включают какие-то посторонние элементы вроде изображения или ссылки, и это негативно отражается на SEO.
Другая типичная ошибка – наличие на странице нескольких тегов <h1>. Этот тег должен быть один и только один.
Зачастую теги
…
могут быть неправильно оформлены в визуальном текстовом редакторе в панели администратора: их не закрывают, оставляют пустыми или включают туда очень много текстаВажно не только, что вы напишите в заголовках, но и то, как вы это сделаете – поэтому следите за оформлением
Если возвращаться к тексту, то ошибки стандарты: слишком много ключевых слов, знаки препинания и так далее (обо всем этом уже писалось выше)
Однако важно помнить и о содержании самого заголовка – он должен соотноситься с текстом. который идет далее
То есть заголовок должен выполнять свою функцию. Потому что когда он ее не выполняет, начинаются проблемы.
Бывают, кстати, ошибки наоборот – когда вместо того, чтобы поставить тег заголовка, ставят теги <p> и <span> с каким-нибудь стилем.
Еще бывает, что, прочитав все выше, человек решает отказаться от заголовков и не использовать их в маленьких текстах. И тут нужно понимать, что практически любой текст можно разбить на небольшие части, и соответственно озаглавить их.
Как нужно заполнять h1 для информационных сайтов
Здесь сильные отличия, от коммерческой нише. Сюда уже нам нужно написать вопросы или обращения к нашему пользователю в которых мы будем использовать ключевые слова.
Давайте рассмотрим варианты формирования H1 для Главной и для статьи.
Главная
К примеру:
Но здесь можно указывать и ВЧ ключ, если вы вдруг будете его продвигать и затачивать под главную страницу сайта.
Статьи
В статьях лучше задавать вопросы юзеру напрямую, чтобы ваша статья раскрывала этот вопрос, часто используют вопросы в title, сейчас покажу пример.
Допустим у нас будет такой title:
Тогда h1 должен быть такой:
Если бы у нас не было вопроса в title, а мы его задавали бы в h1:
Правильно прописываем h1
Качественный заголовок h1 должен соответствовать ряду серьезных требований.
-
Кратко и понятно описывать содержимое всей страницы;
-
Легко читаться;
-
Быть написан на том же языке, что и весь материал страницы;
-
Не содержать в себе сложных аббревиатур, технических параметров и сокращений;
-
Быть длинной не более 60 символов, при этом располагаться на странице в одну строку;
(Длинные заголовки неудобны для чтения и плохо воспринимаются поисковыми системами.)
-
Содержать самые важные ключевые слова страницы;
-
Не содержать в себе SEO СПАМа и не быть похожим на тег keywords;
-
Не вводить пользователей в заблуждение;
-
Иметь уникальное содержимое;
-
Быть одним на странице;
-
Внутри <h1></h1> не должно быть сторонних тегов разметки и форматирования, таких как <i>, <b>, <strong>, <span>, <div> и других.
Ошибки при написании h1
Ошибки при написании заголовков первого уровня h1 могут иметь катастрофические последствия для продвижения конкретной страницы. Давайте рассмотрим самые распространенные из них, что бы никогда не допускать на своих сайтах.
-
Слишком длинный заголовок;
Заголовки имеющие длину более 70-100 символов плохо читаются, к тому же поисковой системе сложнее почерпнуть из них суть статьи.
-
Заголовки состоящие из ключевых слов;
Наличие SEO СПАМа может повлечь за собой исключение из поисковой выдачи. Не стоит превращать содержимое тегов <h1></h1> в семантическое ядро.
-
Наличие бренда;
Если Ваша фирма недостаточно известна, наличие ее названия в h1 повлечет за собой потерю драгоценного места.
-
Заголовки, которые не описывают суть статьи.
В первую очередь, h1 должен описывать суть страницы, а уже потом быть привлекательным и продающим.
-
Наличие множества h1 в статье.
Если на Вашей странице находится несколько h1, это введет поискового робота в заблуждение.
Синтаксис
Пример: Обьявление <!DOCTYPE>
- Результат
- HTML-код
- Попробуй сам »
Контент веб-страницы…
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
Вместо вывода
Из вышесказанного можно подвести итог, что один H1 на странице не может считаться железным правилом, а несколько H1 на одной странице не всегда будет ошибкой. Примеров, где сайт более чем с одним H1 на странице находится в топе как Яндекса, так и Google, более чем достаточно, что может говорить о том, что поисковикам важна сама информация, а не оценка сайта по валидности html. Главное правило — использовать заголовки по их назначению, то есть для выделения заголовков страницы и разбивание текста на логические разделы. Это касается всех тегов заголовков, и H1 не исключение. Сколько раз будет повторятся тот или иной тэг заголовка в этом случае второстепенно.
Как говорил Мэтт Каттс о заголовках, что в сети очень много сайтов с «корявыми» страницами, с неправильной структурой заголовков, с невалидным Html, просто уродливыми страницами и.т.д, но это ведь совсем не значит что на таких сайтах не может быть полезного и интересного контента, поэтому мы стараемся не обращать внимания при ранжировании на такие ошибки. Подробнее об этом читайте в статье «Иерархия заголовков H1….H6 на странице».
Ошибкой будет считаться, если Вы будете выделять большие куски текста в заголовки, или пытаться например впихнуть между тегами <h></h> кучу ключевых слов которые плохо читаемым для человека. Такие приемы будут восприняты поисковиками негативно и скорее всего сайт таки получит санкции.
Если же у Вас например в заголовок H1 заключены название сайта или логотип + заголовок текущей страницы — то в этом случае ничего критического нету, и переживать по этому поводу не стоит, но в других случаях, я лично стараюсь использовать лишь один заголовок H1.








