Зачем нам нужен html5: пять простых ответов
Содержание:
- С Flash покончено
- Поддержка разных форматов видео и звука
- Freemake Video Converter
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные преимущества вставки видео с Youtube на сайт
- Projekktor online video player
- sPlayer : Super HTML5 Music Player
- Reviews
- Атрибут download
- jQuery Plugin to plays Audio & Video on Hover : Media Hovers
- Elmedia Player
- HTML5 Video Player Plugins for WordPress:
- Есть ли другие программы вместо Flash плеера
- Чем будет взамен Адобе Флеш Плеера
- Conclusion
- 7 Slider : jQuery Responsive Image Slider
- Последние пять лет Flash
- Изображения
- Возможности Free HTML5 Video Player
- Создание функциональности с помощью JavaScript
- Wrapping It Up
С Flash покончено
Компания Adobe приступила к принудительной блокировке воспроизведения любого контента в интернете, для воспроизведения которого необходим ее фирменный проигрыватель Flash Player. Это последний этап уничтожения технологии Flash, зародившейся еще в конце XX века и в середине прошлого десятилетия признанной переполненной уязвимостями и максимально небезопасной.
Блокировке подвергается любой flash-контент – рисованные анимации, видео, переконвертированное во Flash, баннеры, компоненты веб-сайтов и др. Для этого она использует механизмы, заложенные в самом Flash Player, и попутно не позволяет обновить его или просто скачать его дистрибутив со своего официального сайта.
На момент публикации материала страница с перечнем актуальных версий Flash Player по-прежнему была доступна – на нее можно перейти, к примеру, через меню «Обновление» в настройках Flash Player, в которые можно попасть через «Панель управления» на компьютерах под Windows. Однако ссылка, еще вчера позволявшая скачать и установить апдейт проигрывателя, теперь ведет совсем на другой сайт.
Сайт с перечнем актуальных версий Flash Player…
Нажав на нее, пользователь увидит на своем мониторе сайт, сообщающий о смерти Flash как технологии. Там же он может найти инструкцию по удалению проигрывателя со своего ПК на базе Windows или macOS и узнать о том, что стало причиной отказа от дальнейшего развития Flash. Всю эту информацию Adobe предоставила на английском языке – попытка выбора российского региона в настройках сайта не переводит ее на русский.
…и страница, на которую он перенаправляет
Следует отметить, что интернет в глобальном плане не пострадает от блокировки и прекращения поддержки Flash. На момент публикации материала лишь 2,2% существующих сайтов использовали эту технологию (статистика W3Techs).
Поддержка разных форматов видео и звука
Несмотря на то что HTML5 позволяет размещать на веб-страницах медиафайлы простыми стандартными тэгами, такие файлы могут быть закодированы в самые разные форматы и самыми разными кодеками. Между тем пока не существует какого-то стандартного сочетания формата (контейнера) и кодека, которое с равным успехом работало бы во всех браузерах и мобильных системах.
Самые популярные контейнеры для интернет-видео — это AVI, MP4, FLV и WebM, а основных «сетевых» видеокодеков всего три: H.264, Ogg Theora и VP8. При этом каждому кодеку обычно (но далеко не всегда) лучше всего соответствует свой формат контейнера: H.264 — MP4, Theora — OGG, VP8 — WebV.
Кодек H.264 сжимает видео с потерями, чтобы получить файл высокого качества, но небольшого размера. При этом спецификация предусматривает несколько профилей с разным качеством и степенью сжатия, чтобы на маломощные мобильные устройства можно было транслировать «лёгкие» файлы, а на десктопы с широкополосными доступом — более качественное видео.
Хотя H.264 — коммерческий кодек, то есть предполагает лицензионные отчисления, он наиболее универсален: его встроенная поддержка есть в Internet Explorer, Chrome, Firefox, Safari, iOS и Android, а отсутствует лишь в Opera, где такое видео декодируется только через внешний плагин.
Кодек Ogg Theora, изначально рассчитанный на системы под Linux, вначале тоже был коммерческим, но теперь лицензируется бесплатно. Встроенная поддержка имеется в браузерах Chrome, Firefox и Opera, в Internet Explorer и Safari доступен только через плагины.
Кодек VP8, ориентированный на мобильные устройства, распространяется Google на условиях Open Source и обеспечивает качество, сходное с H.264, при меньшей сложности декодирования. Встроенная поддержка есть в Chrome, Firefox и Opera, а также в мобильных устройствах под управлением Android.
Таким образом, чтобы обеспечить воспроизведение видеоконтента практически на всех существующих системах, достаточно выкладывать файлы в контейнерах MP4 в стандарте кодирования H.264 и в формате WebM с кодеком VP8. Поскольку изо всех современных десктопных браузеров встроенная поддержка H.264 отсутствует только в Opera, такие сочетания будут самыми универсальными.
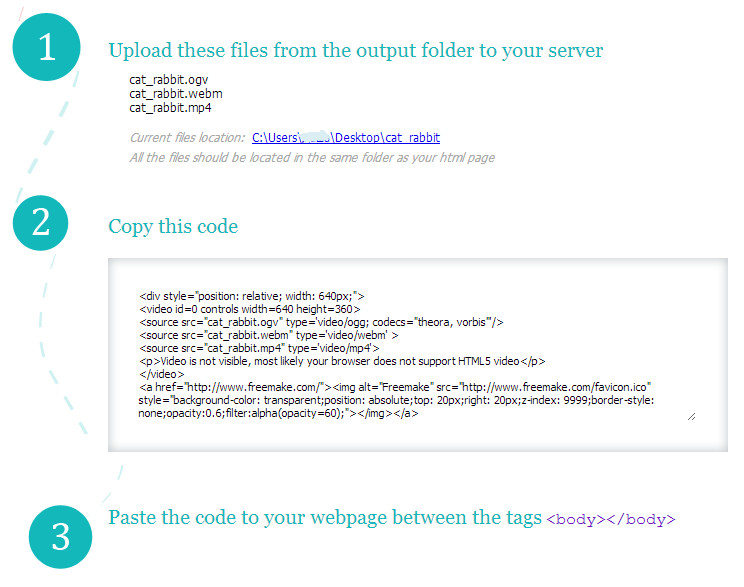
Freemake Video Converter
As we have already told you at the beginning of this post, you should upload your video in three different formats: OGG, MP4 and WebM. It’s important to have a video in all these formats because each web browser uses it’s own format for HTML5 video: IE 9, Safari – MP4; Firefox, Chrome, Opera – WebM or OGG. So, if you skip one of these formats, you’ll lose visitors that come from a particular browser and you site might get a bad reputation.
If you don’t want it to happen, that’s where you can’t deal without free Freemake Video Converter. With Freemake, you can literally convert any video, starting from YouTube clips and ending up with non-protected DVDs and Blu-ray to the necessary HTML5 formats in only three clicks.
The software has a special function “to HTML5” that lets convert a video in all three formats at the same time. Moreover, at the end your receive a web page with a detailed instruction and a piece of code that you need just to copy and paste on your site. Just don’t forget to upload your videos to your server.

What is great about this method of embedding a video, it’s absolutely free and doesn’t require any special tech knowledge. You just get a ready-to-insert code and in a second enjoy your video on your site.

Pros:
- free
- converts video to all HTML5 formats
Cons:
- non customizable
- requires Windows OS
- logo on screen

Freemake Video Converter is a must-have for all those who don’t want to get deep into coding and prefer a simple and fast way to convert and upload a video on a web page.
Please see this tutorial on how to convert MP4 to WebM in 5 easy steps.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.
В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.
Устанавливаем настройки и копируем его в буфер.
Нажимаем “сохранить” и проверяем.
Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:
Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.
Размещаем URL, делаем настройки и получаем код.
Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.
После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.
Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
Projekktor online video player
Projekktor is a self-hosted environment available as an open-source online video player. It was released under GPLv3 and is written using JavaScript. Projekktor effectively manages al compatibility issues and cross-browser issues while offering a set of powerful features.
The key features of this HTML5 video player are automatic detection of the best way to play your favorite video, its impressive and attractive aesthetics and user-friendly behavior, consistent performance and high reliability.
Projekktor library features also include pre-roll and post-roll ads, Flash fallback with RTMP support, playlist building, and true fullscreen.
sPlayer : Super HTML5 Music Player
November 27, 2015
|
HTML5, Plugins, Premium, Video & Audio
sPlayer is pushing HTML5 to the limit, it’s almost certainly the first HTML5 music player of it’s kind, Making it the most feature-rich JavaScript Audio library.It also allows you to create a Cross-platform HTML5 Music Desktop App with powerful capabilities.
- Pure HTML5: Taking advantage of HTML5 power and speed, No Flash, just pure HTML5.
- Playlist: Multiple playlists support.
- Audio Controls: Play, Pause, Next, Previous, Seekbar, loop, duration, current time.
- Radio / Live Stream: Radio / Live Stream Remote URLs / Broadcasts such as SHOUTcast and Icecast are also supported.
- Multiple Audio Formats: MP3, OGG, OGA, AAC, M4A and MP4.
- HTML5 Desktop App Ready: Build powerful HTML5 Music Desktop app with sPlayer and Electron.io (Atom-shell) / NW.io (Node-webkit).
- Live Search: Built-in Instant search to find a specific song in your playlists.
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
Awesome plugin, active development, some features (hls streams) missing.
I appreciate the stable playback of the video.
However, there are some complaints.
-There is no function to output structured data of moving images.
-In addition to mp4, you can set webm and Ogv as options, but you cannot specify the order in which they are read.
(* Even if you want to load webm into a browser that can read webm, MP4 is the priority description, so there is no point in preparing a file in webm format.)
We are anxious to be able to respond to these issues.
Best way to add video quickly in post. And popup also.
Thanks!!!!
Excellent plugin, Thank you, works straigthforward on Laptop/Smartphone (Android)
It allows LearnPress videos to be responsive (they are not responsive natively).
I like it
is one of the best plugins for video play, is simple and offer what you need but have some issue with width parameters. Seven months ago someone talks about this in the support section but no fix since then in the plugin.
Атрибут download
Атрибут — новичок, пришедший с HTML5. Этот атрибут дополняет существующий атрибут , и говорит браузеру, что ресурс, на который указывает нужно скачать вместо того, чтобы открывать (например, браузеры уже научились открывать PDF, а этим атрибутом можно принудительно указать, что данный файл предназначен для скачивания, а не просмотра). Значение атрибута используется для задания названия загружаемого файла.
Значение атрибута может быть таким же, как и ссылка на файл в атрибуте , но это необязательно должно быть так. Возможность задавать различные значения для и может быть полезной. Например, на сервере вы генерируете уникальные имена файлов для месячных или годовых отчетов, но пользователю вы бы хотели отдать файл с понятным названием. Так как значение атрибута может отличаться от , это довольно просто реализовать:
<a href="files/eid987jdien2i.pdf" download="Месячный отчет за март 2014.pdf">Download March 2014 Report</a>
Когда пользователь кликнет по данной ссылке, он загрузит файл «Месячный отчет за март 2014.pdf», а не непонятный файл eid987jdien2i.pdf.
В теории нет никаких ограничений на значения атрибута . На практике это не совсем так, так как вам нужно помнить о том, что нельзя использовать некоторые символы, которые являются специфичными для файловых систем, например, символ обратного слеша (\) в Windows, или прямого слеша в *nix и OS X, а акже то, что браузер может подправить значение для того, чтобы исключить подобные запрещенные символы. Стоит также отметить, что значение атрибута может быть переопределено параметром HTTP заголовка .
Атрибут может быть использован на ссылках, ведущих на любые двоичные данные, что может быть полезно, если вы хотите дать возможность пользователю сохранить динамический контент, который он создал в вашем приложении (например, в вашем онлайн графическом редакторе).
Обычно в атрибуте вы будете указывать ссылку на двоичные данные, а дальше, как и в примере с месячным отчетом в PDF, с помощью атрибута укажете более человекопонятное имя. Следующий пример показывает, как это можно использовать в Canvas API:
Наш HTML:
<section>
<canvas id="c" width="400" height="400"></canvas>
<footer>
<a id="download-canvas" href="#">Download</a>
</footer>
</section>
И JavaScript:
(function() {
var canvas = document.getElementById('c'),
cxt = canvas.getContext('2d'),
downloadLink = document.getElementById('download-canvas');
cxt.fillRect(100, 100, 200, 200);
cxt.clearRect(150, 150, 100, 100);
downloadLink.href = canvas.toDataURL();
downloadLink.download = "squares.png";
})();
Заметьте, что в реальных жизненных ситуациях атрибут не стоит задавать жестко, а добавлять его стоит после того, как пользователь введет желаемое название файла, как раз перед тем, как он соберется его загружать.
Поддержка атрибута download браузерами
Если вы думаете, что теперь вам нет необходимости обрабатывать логику загрузки файла на серверной стороне, то смею вас разочаровать. К сожалению, данный атрибут не полностью поддерживается всеми основными браузерами. На время наприсания статьи браузеры Safari и IE (и десктопная, и мобильая версии) не поддерживают данный атрибут.
jQuery Plugin to plays Audio & Video on Hover : Media Hovers
November 21, 2017
|
HTML5, Plugins, Premium, Video & Audio
Get Motion to your images. Media Hovers is a responsive HTML5 plugin which plays audio and video on hover. It can be applied to any element. Just specify thumbnail and audio or video file and turn it into your hover. Media Hovers also supports lightbox mode where images and videos can be viewed in larger mode.
Features:
- HTML5 video and audio support
- Cross browser compatible
- IOS and Android support
- Font Awesome Library icons
- Mix both audio and videos in the same page
- Optional image slideshows while audio plays
- Social sharing support (facebook, twitter, google plus)
- Lightbox support
Elmedia Player
Elmedia online video player can play all kinds of videos. This Mac OS player can allow users to showcase videos from popular sites such as Dailymotion, Vimeo, Facebook, and more. Also, you can allow users to download these videos fro your website. Elmedia can play video in formats such as M4V, MKV, MP3, DAT, MOV, HTML5, and more.
Standout features of Elmedia HTML5 video player include an online video showcasing capabilities, support for hardware acceleration, capturing screenshots from the videos, SWF support, video downloading options, and capabilities to extract audio files from the video.
HTML5 Video Player Plugins for WordPress:
13.Videojs HTML5 Player
Videojs HTML5 Player is a user-friendly WordPress plugin that supports video playback on desktops and mobile devices from WordPress sites. It makes it super easy for you to embed both self-hosted video files or video files that are externally hosted using Videojs library.
Features:
- Embed MP4 video files into a post/page or anywhere on your WordPress site.
- Responsive videos for better user experience while viewing from a mobile device.
- Add HTML5 videos that are compatible with all major browsers.
- Add videos with poster images
14.Video Embed & Thumbnail Generator
This plugin provides several fields to some videos uploaded to your WordPress Media Library. Just pick a few alternatives, create thumbnails, click”Insert into Article” and you will find a shortcode from the article editor which will embed a flexible, responsive HTML5 video player with Flash wracking for unsupported browsers.
Features:
- Video.js (files are included with the plugin)
- The WordPress default player using MediaElement.js, which was introduced in WordPress version 3.6
- JW Player 6 (if their old, discontinued plugin is already installed. This plugin does not work with JW Player 7 yet.)
15.FV Flowplayer Video Player
FV Player is a free, easy-to-use, and total alternative for converting FLV or MP4 videos to your pages or posts. Together with MP4 movies, FV Player provides protection on mobile devices.
Features:
- Automated checking of video encoding for logged in admins
- FV Player is a completely responsive WordPress video player.
- Custom start and end screens are built right in. You can use your own custom design before and after the video.
- Enjoy unlimited instances on a single page.
- No expensive plugins: unlike other players who nickel and dime you for every feature, with FV Player all advanced features are available in the standard license (Google Analytics, Cuepoints, Native fullscreen, Keyboard shortcuts, Subtitles, Slow motion, Random seeking, Retina ready)
- Single site pro license available (JW Player requires five-pack for full features)
- Ultra-efficient player: just 181kB of JavaScript and 10kB of Flash code. You can extend FV Player using just HTML and CSS, leaving the JavaScript-heavy lifting up to us.
- Browser coverage. Built-in Flash fallback will get the job done on older browsers while the HLS.js library gives you HLS playback on desktop browsers.
- Full support for Amazon S3, CloudFront, and other CDN’s.
- Totally Brandable. Stop selling YouTube and start selling yourself. Even design your own player.
- Supports video intelligence video ads
These are some of the best html5 video players widely used on the internet over different websites. If you have any other suggestions let us know in the comment section.
Есть ли другие программы вместо Flash плеера
Упомянем ещё одно достойное приложение, которое будет вместо о Flash Player открывать нужные файлы. Программу Ruffle.rs можно скачать на веб-сайте для разных браузеров (Google Chrome, Mozilla Firefox, Edge, Safari). Вебмастера могут применять эту технологию вместо Flash для воспроизведения динамического контента на своих сайтах. Приложение можно установить на компьютер или в виде расширения для установленного в нём браузера. Перейдите по ссылки и внизу страницы выберите предпочитаемый вид платформы.
Если вы используете компьютер с Windows 7, выберите ссылку на загрузку программы. Чтобы она автоматически работала на всех установленных в компьютере браузерах. Ruffle является эмулятором для контента под Flash и с лёгкостью справляется с его загрузкой и обработкой. Он способен быть вызванным напрямую из браузера или работать на локальном компьютере. Это бесплатная программа с открытым исходным кодом. Разработчики рекомендуют использовать на ПК именно его.
В некоторых браузерах может потребоваться специфичная установка через раздел отладки. Инструкцию для этого можно получить на официальном сайте создателя браузера. Есть ещё более простые решения, как можно даже сегодня запустить и использовать Flesh Player.
Чем будет взамен Адобе Флеш Плеера
За долгое время существования плеера для него было написано большое количество кода, игр, приложений. Можно встретить множество сайтов, которые продолжают требовать Flash Player для запуска тех или иных программ в браузере ПК. На сегодняшний день есть две годные альтернативы, которые смогут воспроизводить приложения Flash.
- Microsoft Silverlight;
- HTML 5 Editor.
Так как этот обозреватель не позволяет устанавливать плагины. Другое средство – HTML 5 Editor также даёт возможность выполнять код мультимедийных приложений. Хотя его возможности немного ограничены, по сравнению с плеером Flash. В последней версии языка разметки веб-страниц были добавлены инструменты для обработки музыки и видео. Долгое время этой технологии пророчили стать полноценной заменой устаревшему и уязвимому плееру. Разработчики веб-браузеров также не сидели без дела. Новые версии популярных программ уже способны обрабатывать флеш-контент.
Conclusion
There are certainly many HTML5 players to choose from in 2021, but the key to identifying the right one for you is to find a player that meets your video playback needs. While this article highlights the features of our top six recommendations, we offer more information on players to use for streaming video content in our documentation.
Don’t Miss a Beat
Subscribe to Blog
Additional Resources:
- 4 Best IP Cameras for Live Streaming
- Frame Rate: A Beginner’s Guide
- Best CDNs for Live Streaming
About Rose Power
Rose Power is the developer community manager for Wowza Media Systems. Passionate about building relationships with the dev community, Rose strives to deliver quality resources for a positive user experience built on trust. When not working, she can be found… View more
7 Slider : jQuery Responsive Image Slider
October 27, 2013
|
CSS2 / CSS3.0, Plugins, Premium, Responsive, Slider
7 Slider is one of the most complete image slider ever. It is built in latest jQuery and mobile compatible so anyone can easily use it without any restriction. And it is fully responsive and modern features like Video embed,Lightbox are supported which make it more stunning.
Features:
- 250+ wonderful animations(2d,3d) – Animations will come more as new version released.
- Native browser support
- Html5/Css3 transitions support – It uses html5/css3 transition for modern browsers.
- Image Overall Loading – 7 Slider loads all images at once so that he/she doesn’t wait again while slides.
- Image Preview support – 7 Slider provides image preview option on hover.
- Customizable width and height – Width and height can be set.
- Fully responsive – It’s fully responsive so it can be attached in touch device.
- Full width functionality involved – Full width slider is available
- Lightbox support – It supports lightbox based on users’ demand.
- Touch device support – Touch events are supported.
- Mouse swipe navigation support – Swipe functionality is available so users feel comfortable to navigate.
- Video content support(Youtube,Vimeo) – Embeded videos are supported.
Последние пять лет Flash
Сама Adobe не изобретала Flash – она всего лишь купила эту технологию в наборе с другими активами компании Macromedia во II квартале 2005 г. Но и Macromedia не создавала ее, поступив так же, как Adobe – в 1996 г. она прибрела компанию Futurewave, стоявшую у истоков Flash. Свое название технология получила в том же 1996 г., а до этого она была известна как Futuresplash Animator.
Adobe активно развивала Flash до 2015 г., хотя неоднократно сталкивалась с необходимостью устранения множества уязвимостей в ней. Например, в феврале 2014 г. она выпустила масштабный апдейт для Flash Player, закрывающий брешь, обнаруженную «Лабораторией Касперского» и позволявшую хакерам получать полный контроль над компьютером пользователя.
Adobe разочаровалась во Flash почти шесть лет назад
В том же 2015 г. она начала призывать веб-мастеров и разработчиков браузеров к отказу от Flash в пользу более надежной технологии – HTML5. Тогда еще никто не говорил о скорой смерти Flash, но год спустя, в декабре 2016 г., компания Google в числе первых начала постепенно отключать Flash в своем браузере Chrome и заменять его на HTML5 с декабря 2016 г.
Автоматизация цепочек поставок может снизить операционные затраты на 10%
Ритейл
Судьба Flash была решена лишь в июле 2017 г., когда Adobe публично заявила о намерении оставить эту технологию в прошлом. Она сразу же установила сроки полного прекращения ее поддержки – не позднее 31 декабря 2020 г. Таким образом, и у владельцев веб-сайтов, и у разработчиков интернет-ПО в запасе было 2,5 года на полный переход к использованию HTML5.
Adobe сдержала слово и остановила дальнейшее развитие Flash именно в последний день 2020 г. А сразу после Нового года, в первых числах января 2021 г., за несколько дней до полной блокировки Flash-контента, она опубликовала предупреждение о необходимости немедленного удаления Flash Player с компьютеров и ноутбуков, мотивируя это тем, что он по-прежнему кишит уязвимостями и представляет опасность для ПК пользователя и хранящейся в нем информации.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Возможности Free HTML5 Video Player
- Оптимизирован для всех HTML5-совместимых браузеров;
- Проигрывание видео без установки Adobe Flash Player;
- Помогает создать плеер для будущего сайта или блога;
- Интегрированный модуль для аппаратного ускорения GPU;
- Создание пресетов, можно настраивать конкретные параметры;
- Отправка ссылок на медиа на Facebook, YouTube, Vimeo и другие сервисы;
- Функция автоматического выключения ПК после завершения конвертации;
- Можно просматривать видеоконтент с iPhone, iPad, iPod и Android-гаджетов;
- Использование спецификаций и библиотек Mediaelement.js, Kaltura JS, JW Player;
- Позволяет предварительно воспроизвести видеоматериал, есть полноэкранный режим;
- Отображение атрибута video src (url относительно сервера, на котором размещён веб-сайт).
Преимущества
- Обладает открытым исходным кодом — Open Source проект;
- Можно загружать плагины и дополнения;
- Лёгкая настройка разрешения и громкости;
- Совместимость c элементами панели JavaScript;
- Добавление CSS стилей для скинов проигрывателей;
- Звук воспроизводится в MP3, AAC, WAV, WMA Audio;
- Наличие раздела Help для начинающих пользователей;
- Встроенный контейнер форматов, конвертирует ролики одним нажатием;
- Невысокие системные требования, быстрая процедура инсталляции и запуска;
- Стандарт HTML5 добавляет API для управления воспроизведением (HTML Video Element);
- Поддержка видеокодеков Theora OGG, Vorbis, Matroska, Webm, VP8, W3C, ID, DIV, DIVX и др.
Недостатки
Создание функциональности с помощью JavaScript
На этом этапе вы должны снова сохранить проект, создать новый файл и назвать его «video-player.js». Сохраните файл в той папке, которую используете для этого проекта.
Затем нужно связать файл JavaScript с исходным файлом HTML5 строкой между тегом <link> и закрывающим тегом <head>. Например: <script type = «text / javascript» src = «video-player.js»> </ script>:
В приведенных выше строках JavaScript-кода я сосредоточился только на кнопке воспроизведения.
Сначала мы вводим идентификатор элемента, с которым хотим работать в первую очередь. В нашем случае это идентификатор «play-button». Затем необходимо прописать форму кнопке через GetElementbyID.
Далее, когда зритель нажимает на кнопку воспроизведения, мы обрабатываем «Click» с помощью метода addEventListener. Функция «playOrPause» заставляет кнопку «Воспроизвести» работать, как обычную кнопку воспроизведения, а также как кнопку «Пауза».
Затем в коде создания плеера для сайта вы описываете функцию playOrPause. Если видео приостановлено, нажатие кнопки активирует воспроизведение. Если не приостановлено (блок «else»), нажатие кнопки «Воспроизвести» остановит воспроизведение.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, подписки, отклики!
Wrapping It Up
These online HTML5 video players are widely used over the Internet by various companies and individuals to embed videos on their site.
Integrating videos on your website gives your website and the page a unique appeal, enhances the quality of the content on your page, and offers a visual break from the text. You might want to use videos on your website to add to the content already offered, give your users an introduction about your offerings, or integrate customer feedback and review videos for added credibility.
Therefore, it is time you choose one of these popular HTML5 video payers to show awesome videos on your website and augment the value offered.
Supercharge Your Business with Videos
At VdoCipher we maintain the strongest content protection for videos. We also work extremely hard to deliver the best viewer experience. We’d love to hear from you, and help boost your video streaming business.
Free 30-day trial →








