Что такое интерфейс? виды интерфейсов
Содержание:
- Режимы обмена информации
- USB
- Дизайнер интерфейсов — кто это простыми словами
- История
- Каким должен быть дружественный интерфейс
- Организация курса
- Веб-интерфейс хостинга
- Интерфейс: шаг за шагом.
- Графический интерфейс
- Что такое интерфейс
- Натуральный пользовательский интерфейс (NUI или natural user interface)
- Как это работает?
- Что такое протокол
Режимы обмена информации
Дуплексный режим позволяет по одному каналу связи одновременно передавать информацию в обоих направлениях. Он может быть асимметричным, если пропускная способность в противоположных направлениях имеет существенно различающиеся значения, или симметричным.
Полудуплексный режим позволяет передавать информацию в противоположных направлениях поочередно, при этом интерфейс имеет средства переключения направления канала.
Симплексный (односторонний) режим предусматривает только одно направление передачи информации (во встречном направлении передаются только вспомогательные сигналы интерфейса).
USB
В архитектуре современных компьютеров все большее значение приобретают внешние шины, служащие для подключения различных устройств. Сегодня это могут быть, например, внешние жесткие диски, CD-, DVD-устройства, сканеры, принтеры, цифровые камеры и прочее. В этой статье – краткое описание современных внешних интерфейсов: USB, FireWire, IrDA, Bluetooth.
Чем хорош интерфейс USB? Теоретически по шине USB можно подключать до 127 устройств! Правда, на практике подсоединяют не более 10 – ограничением служит максимальная пропускная способность канала. Обмен данными с быстродействующими устройствами осуществляется на скорости 12 Мбит/с, а с медленными – на 1.5 Мбит/с. Максимально допустимая длина кабеля составляет 5 м, однако ее можно увеличить, установив дополнительные концентраторы. Имеющаяся в составе шины USB линия питания с допустимым током нагрузки до 500 мА во многих случаях позволяет периферии обходиться без дополнительных источников. Все устройства подключаются в горячем режиме и автоматически конфигурируются благодаря поддержке режима Plug and Play.
Не так давно появилась новая версия стандарта – USB 2.0. Из преимуществ нового стандарта необходимо отметить следующие: во-первых, USB 2.0 унаследовал все достоинства USB 1.1, во-вторых, максимальная скорость обмена увеличилась в 40 раз и составила 60 Мбайт/с, наконец, сохранилась обратная совместимость с устройствами, отвечающими требованиям стандарта USB 1.1. В каких же областях может быть востребован USB 2.0? В первую очередь в качестве интерфейса внешних накопителей данных. Речь идет о приводах DVD, CD-RW и различных мобильных компактных носителях. Появление новых мультимедийных цифровых устройств также диктует необходимость использования высокоскоростного интерфейса. К подобным аппаратам относятся цифровые, видео- и фотокамеры.
Дизайнер интерфейсов — кто это простыми словами
Для начала давайте определимся с понятием «интерфейс». Интерфейс — это некий «посредник», через которого 2 системы взаимодействуют друг с другом. В дизайне под «системами» обычно подразумевают человека и компьютер. То есть интерфейс «помогает» человеку взаимодействовать с компьютером. Это если говорить совсем простым языком.
Самый простой пример интерфейса — это сайт с элементами управления. Например, всем известный сайт Avito. На нем присутствует поиск, фильтрация по нужным параметрам, добавление в «Избранное» и многое другое. Всё это и есть интерфейс сайта Avito.
Стало быть, дизайнер интерфейсов — это специалист, занимающийся разработкой дизайна всех этих элементов управления (интерфейса). Но что есть понятие «Дизайн» в этой профессии? Если вы подумали, что дизайн — это про красоту, то вы ошибаетесь. Точнее сказать это НЕ ТОЛЬКО про красоту, но и про УДОБСТВО и ПРОСТОТУ.
Если вы хотя бы раз заходили на Avito, то могли заметить, что сайт достаточно удобен в использовании. Там все интуитивно понятно и просто. Таким образом мы подобрались к более глубокому определению профессии.
Дизайнер интерфейсов — это специалист, который разрабатывает УДОБНЫЕ И ПОНЯТНЫЕ интерфейсы для конкретных площадок, при этом ПРЕДУГАДЫВАЯ поведение пользователей на них. Это тот человек, который обеспечивает простую и понятную навигацию, благодаря которой вы быстро можете найти нужную вам информацию.
Чтобы разрабатывать понятные и удобные интерфейсы необходимо анализировать нишу, конкурентов и целевую аудиторию, и на основе анализа проектировать будущий интерфейс. То есть дизайнер интерфейсов — это больше инженерная специальность нежели творческая.
Конечно, для творчества в ней тоже есть место, поскольку интерфейсы должны быть эстетически привлекательными. Но все же львиная доля работы связана с аналитикой и проектированием.
Если говорить глобально, то дизайнер интерфейсов — это специалист, который в какой-то степени упрощает всем жизнь Ведь интерфейсы есть не только на сайтах. Они присутствуют и за пределами интернета. Например, дисплей телевизора или банкомата. Это тоже интерфейсы и их тоже кто-то разрабатывает, делая их более понятными и удобными.
Став специалистом в этой области, вы можете влиять на удобство жизни для себя и других людей, принимая участие в создании востребованных и удобных продуктов. Звучит немного пафосно, но доля правды в этом все же есть.
История
Персональный компьютер The Xerox Star
Персональный компьютер Apple Lisa
Вначале была клавиатура. Точнее, сперва появились перфокарты и электронно-лучевые трубки. Они помогли в создании первых гигантских компьютеров, которые могли использовать только специально обученные люди. Лишь позже клавиатура стала неким посредником между человеком и программой. Она помогла разобраться в управлении информацией, четко иерархически организованной на жестких дисках первых компьютеров. Использование печатного слова для манипуляций и взаимодействия с техникой — вполне разумный и логичный шаг, ведь слово и является способом ведения диалога не только между людьми, но и между людьми и их изобретениями.
В итоге с помощью клавиатуры пользователи печатали инструкции, которые выполнялись программами. Причем, некоторые до сих пор работают с ПК по тому же принципу, это разработчики и программисты, имеющие дело с более высокими материями, чем простой обыватель, для которого использование ПК сводится к веб-серфингу и играм.
В 1960-х на свет появилась компьютерная мышь, благодаря студенту из Стэнфорда, Дугласу Энгельбарту. Так зародилась новая модель взаимодействия с ПК, а дизайнеры первых пользовательских интерфейсов получили возможность создавать меню, которыми было гораздо проще управлять пользователям. С помощью мышки стало удобно буквально перетаскивать по экрану ПК значки. Началась эпоха, в которой человеку для управления компьютером не нужно было быть экспертом в данной сфере, ведь сам ПК мог предложить своему пользователю разнообразные меню, полные тех или иных опций.
В 1970-х компания Xerox использовала данную идею, создав первый графический пользовательский интерфейс в стиле «что видишь на экране, то и получишь». Само собой, изначально эта разработка не планировалась как коммерческий продукт. Инженеры в Xerox таким способом собирались упростить подготовку документов к их печати на принтерах, производимых этой же компанией.
Вскоре после этого ребята из Apple позаимствовали новую идею у Xerox в обмен на некоторое количество акций своей новой фирмы. В 1984 году свет увидел первый Macintosh — компьютер для обывателей, с помощью которого люди могли легко выполнять какие-то повседневные задачи. Концепция персонального компьютера стала еще более доступной широким массам.
Идея оказалась настолько успешной, что в очень скором времени ее использовали парни из Microsoft, создав свою собственную платформу Windows. А появление Windows 95 без преувеличения сотворило революцию в сфере ПК.
Развитие компьютерных технологий способствовало их упрощению и, соответственно, росту популярности. В начале 90-х персональные компьютеры начали изменять мир. Причем удачное сочетание довольно неплохой аппаратной платформы, понятного ПО и доступа в Интернет обещало практически всем желающим возможность познакомиться с таким, казалось бы, технологически сложным процессом управления ПК.
Хотя на тот момент технологии все же были еще довольно непростыми. При колоссальном потенциале для общения, поиска данных и обмена информацией пользовательский интерфейс и сам процесс использования компьютера оставляли желать лучшего. Не удивительно, что самыми продаваемыми в 90-х книгами стали справочники «Для чайников» и «Шаг за шагом».
Каким должен быть дружественный интерфейс
- Интуитивность. Пользователь не должен сталкиваться с трудностями для решения своей задачи.
- Недвусмысленность. Например, клавиша Enter — это переход на другой экран, ввод и т.д. Значит, она не должна нести другое действие.
- Минимальность. Человек должен испытывать минимальные трудности при вводе информации в систему. Если он какую-то информацию вводил ранее — то она должна на следующих экранах появляться автоматически.
- Помощь. Простая и понятная система помощи должна быть качественной и своевременной.
- Гибкость. С сайтом должны легко разобраться как продвинутые пользователи, так и “чайники”.
- Логичность. Если системе необходима одноплановая информация для разных функций, то логичнее ее запрашивать в одном блоке, например, при регистрации.
- Эргономичность. Человек должен минимизировать умственные действия при работе с системой. Например, он не должен вводить название города — лучше предложить сделать выбор.
- Привлекательность. Да, в какой-то мере этот пункт перекликается с дизайном.Но он также важен, ведь если самая удобная навигация будет навевать на посетителя тоску — то вряд у сайта будет высокая конверсия.
- Когнитивность. Если мы все знаем о шаблонах и ожиданиях среднестатистического человека, не нужно специально отходить от стандартов своей целевой аудитории, иначе сайт внесут в список непривлекательных. Если в шапке должны быть контакты — пусть там они и будут. Если текст подчеркнут — значит, он является ссылкой, и никак иначе.
Специалист, который трудится над разработкой веб-интерфейса — это UI-дизайнер, он компонует интерактивные элементы, которые улучшают конверсию веб-ресурса и способствуют полному погружению веб-посетителя в контент.
Организация курса
Введение в REST APIAPI-интерфейсы REST очень популярны в мире IT, и веб превращается в совокупность взаимосвязанных API-интерфейсов. REST API состоят из запросов и ответов от сервера. Технические писатели способные писать документацию для разработчиков имеют огромные перспективы. Этот курс поможет разобраться с документированием API, особенно при помощи практических занятий.
Используем REST API как разработчикиРоль разработчика поможет лучше понять потребности разработчиков, а также то, что разработчики обычно ищут в документации API. Разработчики часто используют такие инструменты, как Postman или curl, для совершения запросов. Они смотрят на структуру ответа и динамически интегрируют необходимую информацию в веб-страницы и другие приложения.
Документирование конечных точек APIДокументация конечных точек API состоит из пяти основных разделов: описания ресурсов, конечные точки и методы, параметры, примеры запросов, примеры ответов и схемы. Чтобы задокументировать конечные точки API, старайтесь предоставлять подробную информацию для каждого из этих разделов.
Спецификация OpenAPI и SwaggerСпецификация OpenAPI предоставляет один из способов описания REST API и включает все разделы, упомянутые в модуле Документирование конечных точек API. Фреймворки, такие как Swagger UI, могут анализировать спецификацию OpenAPI и генерировать интерактивную документацию, которая позволяет пользователям опробовать конечные точки при изучении API.
Тестирование документации APIТестирование документации имеет решающее значение для предоставления точной, полной информации. Из-за высокого уровня сложности и технических требований документации API и иной документации разработчиков многие технические писатели склонны брать информацию из такой документации и добавлять ее без личного тестирования
Однако простая игра в редакционную/издательскую функцию может сделать из вас простого секретаря.
Концептуальные разделы APIВ то время как адресные темы в API, как правило, получают наибольшее внимание, концептуальные разделы, такие как разделы о начале работы, информация об авторизации, возможных лимитах скорости, кодах состояния и ошибок, кратких справочных руководствах и других темах, составляют около половины документации. Этими вопросами обычно занимаются технические писатели, а не разработчики
Вы можете оценить качество документации API, посмотрев, включает ли она эти не справочные темы.
Публикация документации APIДокументация по API часто соответствует принципу docs-as-code, где инструменты для создания и публикации документации тесно связаны с теми же инструментами, которые разработчики используют для написания, управления, построения и развертывания кода. Docs-as-code включает в себя использование облегченных форматов разметки, таких как Markdown, совместную работу с помощью Git или других систем управления версиями, создание сайта документации с помощью генератора статического сайта и развертывание его с помощью модели непрерывной сборки, где сборка происходит на сервере при фиксировании изменений в определенной ветви.
Работа технического писателя APIЧтобы получить работу, имеющую отношение к документации API, нужно продемонстрировать портфолио и технические способности. В портфолио должны быть включены образцы документации, написанной для разработчиков. Одним из способов создания такого портфолио является работа над проектом с открытым исходным кодом. Постоянное развитие мира документации для разработчиков потребует постоянного изучения больших объемов кода, несмотря на свою сложность.
Нативные библиотеки APIAPI нативных библиотек относятся к Java, C ++ или другим API, специфичным для программирования. При таком подходе вместо запроса информации через Интернет, библиотека кода загружается и интегрируется в проект. Библиотека компилируется непосредственно в сборку приложения (а не доступна через веб-протоколы, как с REST API). Хотя такой тип API встречается реже, он включен здесь частично, для пояснения, что отличает API REST от API нативных библиотек.
Глоссарий и источникиДокументация API полна жаргонов, сокращений и множества новых терминов. Этот глоссарий предоставляет список терминов и определений. Кроме того, этот модуль содержит дополнительные упражнения и информацию, например, дополнительные действия по вызову API или дополнительную информацию об альтернативных спецификациях.
Веб-интерфейс хостинга
Этот вид командной оболочки больше знаком веб-мастерам и все тем, кто работает с сайтами — создаёт, администрирует, продвигает и т.п.
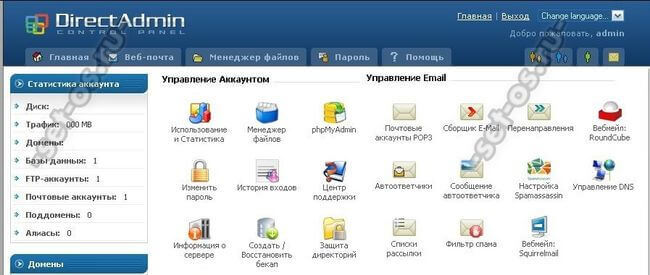
Каждый сайт в Интернете работает на специальном www-сервере, который, в свою очередь, крутится на специализированной компьютерной платформе — хостинге, разработанную и настроеную под размещение сайтов. Управление этой платформой осуществляется через специальный веб-интерфейс, который ещё называют Хостинг-Панель. Вот пример такой системы — веб-интерфейса DirectAdmin:

У хостеров так же популярны такие оболочки, как CPanel, Plesk и ISPmanager. Некоторые крупные компании разрабатывают для этих целей свой отдельный программный комплекс.
С помощью такого веб-интерфейса можно управлять работой сервера, мониторить его состояние, смотреть логи и сохранять резервные копии.
Интерфейс: шаг за шагом.
Первые ЭВМ очень отличались от современных, компактных машин. В эти огромные, иногда занимающие до половины рабочего кабинета, устройства с небольшим объемом памяти данные и программы вводились при помощи перфокарт. Создание перфокарт – полосок бумаги с отверстиями, проделываемыми операторами вручную, и ввод их в машину, был первым историческим типом интерфейса, громоздким и неудобным.
Следующим этапом развития интерфейса стала разработка первых операционных систем. Данные и команды вбивались в командную строку, появляющуюся на экране компьютера. Такой способ взаимодействия человека и машины был удобнее, но он требовал специальных знаний.
Если в первом случае машина выдавала результат в виде такой же перфокарты, то во втором, в результате ввода команд, строки, формулы или графики появлялись на экране. Процесс получения и обработки информации в процессе взаимодействия с компьютером ускорился.
Дальнейшее развитие вычислительной техники привело к появлению GUI – графического интерфейса (Graphical User Interface). Именно этот этап стал серьезным прорывом, сделавшим компьютерный мир доступным для простых пользователей. Графический интерфейс настроен на совместную работу с любой современной операционной системой, он легко читается и понятен каждому.
Современный тип интерфейса позволяет любому человеку, не имеющему специальных знаний, управлять умной машиной при помощи мыши и клавиатуры. Запуск программ, проигрывание музыки или кино, работа в графических редакторах осуществляется простым щелчком мыши по иконке.
Большой вклад в создание и развитие именно такого типа интерфейса внес Стив Джобс и созданная им компания Apple. Именно он придумал первую мышь и тестировал ее на своих компьютерах. Когда идея доказала свою работоспособность, ее стали копировать и другие производители. Компания Apple обязана большинству своих успехов и заметному преимуществу в конкурентной борьбе именно заботе об удобстве потребителя, «дружественному» интерфейсу.
Он удобен, программисты и дизайнеры компании выложились на все сто, создав привлекательную и комфортную систему. Другим компаниям повторить такой успех не удается.
Следующим витком развития технологий стало появление сенсорных технологий. Здесь научная мысль пошла по пути превращения взаимодействия человека и машины в естественный контакт, без дополнительных посредников. И в этом случае понятие интерфейса в своем применении не ограничивается только компьютерами или мобильными устройствами. Сенсорная панель, облегчающая управление бытовой техникой, например, микроволновой печью, также относится к категории интерфейсов.
Следует учесть, что интерфейс позволяет управлять не только программами, но и, например, играми. И успех той или иной игры всецело зависит от удобства управления, легко и интуитивно понятные в управлении игры остаются в памяти, а неудачники отправляются в корзину.
Есть у термина интерфейс и сугубо технический смысл, связный с возможностями ввода и вывода данных. На практике они выражается в устройстве на задней панели машины разъемов и входов, позволяющих подключить к ней различные устройства – флеш-карты, принтеры, даже музыкальные колонки. В этом смысле USB-разъем превращается в USB-интерфейс.
Есть и еще одно, сугубо профессиональное толкование. В языке разработчиков программ слово «interface» обозначает способы и методы, которые использует программист для облегчения общения своей программы с операционной системой. Интерфейс, в этом случае, это те разделы программы, которые описывают ее взаимодействие с другими программами.
Графический интерфейс
Графический интерфейс – это пользовательский интерфейс, в котором используются изображения вместо цифр. Изображения в нем заменяют также и буквы, это кнопки или иконки. Яркий пример интерфейса графического типа – это рабочий стол Виндоуз. Работа в этом интерфейсе заключается в том, чтобы обеспечивать работу программы с помощью кликов.
По сравнению с тем, что происходит ввод и вывод через командную строку, графический интерфейс простой и понятный. Не так часто для того, чтобы пользоваться графическим интерфейсом, необходимы специальные знания компьютера. Графический интерфейс часто интуитивно понятен, еще его называют дружелюбным.
Графический интерфейс имеет и свои недостатки, главный из которых – это большой объем памяти, который необходим для того, чтобы в графическом виде представлять себе программу. Но современные программы этот недостаток преодолели, поскольку память современных компьютеров увеличивается с каждым новым выпуском. Но вместе с этим усложняется и сам интерфейс, теперь он занимает больше памяти, но становиться удобнее и эффективнее.
Что касается игр, то в них также существует графический интерфейс, чтобы пользователь мог взаимодействовать с компьютером во время игры. Он обеспечивает также и общение пользователей друг с другом. Почти во всех играх интерфейс сложный, и он позволяет управлять игрой с помощью кнопок и мышкой.
Действия игровых персонажей обеспечиваются действиями пользователя, и способы реализации их стандартны для всех практически игр. Часто пользователю предоставляется возможность поменять настройки интерфейса для того, чтобы ему удобнее было играть. Сейчас появились и новые возможности управления, так, при создании сенсорных экранов, управлять игрой можно с помощью прикосновения пальцев руки.
Что такое интерфейс
Возьмём простой пример: обмен информацией между двумя людьми. Допустим, вам нужно передать сообщение своему другу из другого города. Вы можете это сделать многими способами: отправить ему письмо обычной почтой, почтовым голубем или воспользоваться электронной, можете написать в социальной сети, позвонить по телефону или Skype. Всё это – интерфейсы. Необходимо запомнить, что интерфейс всегда отвечает на вопросы: «Как?», «Каким способом?».
Понятие «интерфейс» также используется, когда речь идёт о взаимодействии компьютерной программы или устройства с человеком. Можно услышать: «программа имеет дружелюбный интерфейс» или «пылесос с беспроводным интерфейсом». В этих случая так же речь идёт о способах взаимодействия. Например, телевизором можно управлять с помощью пульта дистанционного управления или с помощью кнопок. Это его интерфейсы. Для подключения внешних устройств телевизоры имеют интерфейсы USB, DVI, HDMI и другие.
Если мы говорим про интерфейс компьютерной программы, то это тоже способ обмена данными: можно работать в программе пользуясь удобной графической оболочкой, а можно с помощью командной строки.
Интерфейс может содержать в себе другие интерфейсы. Когда мы говорим про передачу сообщения обычной почтой, мы говорим про один интерфейс. Но на самом деле наше письмо может доставляться поездом, самолётом, автотранспортом – это тоже интерфейсы, но они «скрыты» от нас, мы никак не участвуем в их выборе, поэтому для нас это один интерфейс «Почта России».
Натуральный пользовательский интерфейс (NUI или natural user interface)
Натуральный пользовательский интерфейс призван предоставить пользователю естественный и интуитивный опыт взаимодействия с устройством или программным обеспечением. В то же время, сам интерфейс будет видимым, например, на сенсорном экране. При помощи NUI команды пользователя вносятся с помощью жестов и прикосновений.
Данный тип интерфейса пользователя также можно комбинировать с VUI. Благодаря прямому отклику устройства взаимодействие происходит естественней, нежели при вводе мышью или клавиатуры. Кроме сенсорных устройств NUI также можно использовать в игровых приставках.
К примеру, Nintendo Wii позволяет воспроизводить действия на экране за счет перемещения контроллера рукой. Среди других примеров – дополнение Kinect к Xbox, которое позволяет управлять игровым персонажем на экране движениями собственного тела. Что делает взаимодействие более натуральным.
Как это работает?
Согласование
Точно так же, как в предложениях согласуются части речи, в интерфейсе согласуются элементы. Заголовок «Что выполнять в случае конфликта?» в меню настроек — это вопрос, который видит перед собой пользователь. Соответственно, ему нужно выбрать какой-то конкретный вариант действий. Ответом на поставленный вопрос будет глагол в начальной форме, то есть варианты «сохранить» или «переопределить» логичны. С другой стороны, можно ухудшить читаемость интерфейса, предоставив на выбор существительные «сохранение» или «переопределение».
Вариативность
Компании используют свои стандарты, касающиеся и стиля кода, и оформления документации. Не существует строгих правил, запрещающих те или иные способы наименования, поэтому схожие элементы управления в разных приложениях могут и будут отличаться. Так, например, многоточие в названии кнопки воспринимается многими пользователями именно как переход в последующее меню, а не отправка команды, за которой последует выполнение. Кнопка печати в Word 2016 не имеет многоточия, в отличие от аналогичной кнопки в графическом редакторе GIMP. «Print» и «Print…» в данном случае открывают меню настроек печати и выбора принтера, а не отправляют непонятный формат на печать в какой-то случайный принтер. Ни один из вариантов нельзя назвать неправильным – просто разработчики руководствовались разными стандартами.
В других продуктах Microsoft кнопка «Print» также не имеет многоточия, ведь стандарты обеспечивают консистентность
Важно, чтобы специалисты следовали правилам синтаксиса интерфейса, принятым в компании
Синтаксис интерфейса — это не свод нерушимых правил. Это совокупность принципов для создания удобной рабочей среды. Единый стиль оформления, отсутствие двусмысленности и понятные тексты дают возможность разобраться в функционале приложения быстрее. Устраняйте сложности интерфейса, чтобы помочь пользователям освоить новые инструменты.
Что такое протокол
На этом же примере разберёмся, что же такое протокол. Вы можете отправить письмо в виде текста на русском языке или на китайском, можете нарисовать рисунок или послать аудиозапись (если это электронное письмо). Это и есть протоколы передачи – правила, с помощью которых кодируется информация, которую вы собираетесь передать. Протоколы могут быть наложены друг на друга. Например, вы можете написать письмо, пользуясь шифром, который знаете только вы и ваш друг, а символы в нём использовать из кириллицы – то есть вы как бы наложите на одни правила обмена информацией другие правила более высокого уровня. Адресат расшифрует ваше послание, если конечно он владеет этими правилами.
На конверте письма нужно указать адрес получателя – это тоже часть протокола – правила, необходимые для передачи сообщения, но не нужные для его расшифровки. Поэтому, в общем случае при передаче данных может использоваться несколько протоколов. Каждая строка адреса получателя – это директива для разных сегментов почтовой сети. Например, для почтового отделения, откуда письмо начнёт свой путь, не важны улица, дом и номер квартиры получателя, важен только город, куда нужно направить письмо.
В цифровой технике всё происходит аналогично. Когда мы отправляем сообщение пользователю в социальной сети, оно проходит огромное количество промежуточных звеньев от браузера вашего компьютера до браузера компьютера адресата – это сетевые карты, роутеры, шлюзы и т.д. Поскольку всё это оборудование связано разными интерфейсами, наше исходное сообщение «обрастает» большим количеством дополнительной информации на каждом сетевом уровне.








