Как привязать банковскую карту к телефону android
Содержание:
- Как добавить вторую карту?
- Отслеживание эффективности размещения на «Яндекс.Карты»
- Подробнее о добавлении новой карты
- HTML Учебник
- Модуль от студии spb-webmaster.ru
- Можно ли добавить карту стороннего банка в Сбербанк Онлайн?
- Меню
- Советы и рекомендации
- О технологии NFC
- Решение для WordPress
- Модуль от joomly
- Как добавить Google Карту на сайт
- Добавление карт
- Создание карты
- Способ 3: Изменение народной карты
- Описание модулей для joomla
- Заключение
Как добавить вторую карту?
Если клиент Сбербанка, который уже является пользователем сервиса, подает заявку на получение второй карты, продукт автоматически появляется в профиле. С этого момента держатель получает доступ к управлению и контролю над средствами на обоих счетах.
ВНИМАНИЕ! Всего можно ввести не более 8 карт. Каждую из них при необходимости можно в любой момент сделать невидимой
Следует учитывать, что карта отображается в «Личном кабинете» через сутки после оформления. Если этого не произошло, можно предположить наличие сбоя системы. В таком случае рекомендуется добавить карту самостоятельно вручную.
Добавление карт на сайте
Доя совершения процедуры подключения к сервису нужно соблюдать следующий порядок действий:
После ввода данных на номер пользователя в течение нескольких секунд поступит сообщение с указанием логина и пароля для входа в систему. В дальнейшем их рекомендуется сменить. Все сведения о картах хранятся в «Личном кабинете» клиента в соответствующем разделе.
Чтобы ввести карту вручную, нужно:
Войти во вкладку «Мои карты».
Перейти в раздел «Карты».
Активировать опцию «Добавить карту».
Ввести последние 4 цифры номера карточки и наименование продукта.
Для удобства дальнейшей работы рекомендуется ввести порядковый номер
Таким образом можно расставить продукты по порядку убывания их важности.
Добавление карты через мобильное приложение
Чтобы добавить карточку в систему через мобильное приложение, необходимо установить данный интернет-ресурс на устройство. При регистрации следует указать номер своей основной карточки Сбербанка. Код для авторизации в личном кабинете поступит в виде СМС на номер телефона.
Если одноразовый пароль не приходит в течение продолжительного времени, причина может заключаться в следующем:
- допущена ошибка при вводе номера телефона;
- некачественная связь;
- сбои в работе серверов.
Если СМС-сообщение с кодом отсутствует более 3 минут, рекомендуется повторно запросить пароль. При подключении корпоративных продуктов задержка поступления оповещения может достигать 7 минут. Если данное сообщение отсутствует и по истечении этого срока, следует проверить, нет ли его в телефоне компании. Иногда данный номер может быть использован системой для рассылки оповещений.
Чтобы прикрепить карту, нужно:
- Войти в раздел «Карты».
- В поиске указать 4 последние цифры номера карточки.
- По результатам запроса на экране появится необходимый продукт. Следует нажать на него и выбрать вариант «Добавить».
Через терминал
Чтобы добавить карту в «Сбербанк Онлайн» через терминал, нужно:
- Поместить карту в картоприемник и ввести ПИН-код.
- Войти во вкладку «Мобильный банк» в главном меню устройства.
- Активировать функцию «Подключить основную карту».
- Выбрать один из тарифных планов: экономный или полный с СМС-информированием. Первый вариант предполагает оплату каждой отдельной услуги и бесплатное обслуживание. Выбрав полный тариф, клиент может пользоваться всем пакетом услуг, оплата производится ежемесячно. Стоимость обслуживания — 750 руб. в год.
- Ввести номер телефона для СМС-информирования.
- На указанный номер поступит сообщение с одноразовым кодом. Его необходимо ввести на терминале.
ВНИМАНИЕ! Через терминал можно запросить логин и пароль для входа в «Личный кабинет». Услуга предоставляется бесплатно
Другие способы добавления карты в «Сбербанк Онлайн»
В настоящее время Сбербанк ведет активную деятельность по внедрению мобильного приложения на базе платежных технологий для владельцев смартфонов и айфонов, начиная с шестой модели. Чтобы узнать, какие телефоны поддерживают данный ресурс, нужно войти в раздел «Статус системы» на официальном сайте финансового учреждения.
Если гаджет числится в списке подходящих устройств, можно приступать к установке приложения. После завершения процесса требуется ввести номер карточки, войти в электронный кошелек Wallet и активировать вкладку «Добавить платежную карту». Ввести номер продукта можно вручную или загрузив его фотоснимок. С этого момента пользователю доступна оплата покупок с помощью мобильного телефона.
Отслеживание эффективности размещения на «Яндекс.Карты»
Эффективность отслеживается в разделе «Статистика». В нем есть три главных подраздела: «Основная», «На картах» и «Геовизор».
«Основная». Здесь собраны диаграммы с данными, которые можно отразить понедельно или помесячно:
- Аудитория.
- Просмотры профиля.
- Клики на кнопки — «Построить маршрут», «Позвонить», «Перейти на сайт».
Основная статистика
«На картах». Здесь собирается статистика за 30 дней и за последнюю неделю. Берется она из «Яндекс.Карты».
- Запросы по рубрикам.
- Конкуренты.
- Прямые переходы.
- Переходы в процессе поиска других организаций — дискавери-переходы.
Статистика в картах
Также здесь вы найдете диаграммы, которые сравнивают метрики, рассмотренные выше.
Анализ метрик
«Геовизор». В этом разделе собраны действия пользователей — по каким запросам они перешли в вашу карточку.
Данные запросов
Подробнее о добавлении новой карты
Все имеющиеся действующие карточные счета пользователя, в т. ч. виртуальные, добавляются автоматически при регистрации в Сбербанк Онлайн. Просмотреть активные карты можно в личном кабинете в разделе «Карты».
Карточки, оформленные позже, автоматически подключаются к системе, никаких действий от пользователя не требуется. Держателю только необходимо подождать несколько дней, чтобы завершились все работы по привязки продукта.
В личном кабинете будут отображены даже заказанные, но не полученные карты пользователя, с текущим статусом готовности и местом выдачи.
Дополнительные карты отображаются под основной.
HTML Учебник
HTML ГлавнаяHTML ВведениеHTML РедакторHTML ОсновныеHTML ЭлементыHTML АтрибутыHTML ЗаголовкиHTML ПараграфыHTML СтилиHTML ФорматированиеHTML ЦитированиеHTML КомментарииHTML Цвет
Цвет
RGB
HEX
HSL
HTML с CSSHTML Ссылки
Ссылки
Ссылки цветные
Ссылки закладки
HTML Изображение
Изображение
Изображение карта
Изображение фон
Элемент картинки
HTML ТаблицыHTML Списки
Списки
Неупорядоченный список
Упорядоченный список
Другие списки
HTML БлокиHTML КлассыHTML ИдентификаторыHTML ФреймыHTML с JavaScriptHTML Путь к файлуHTML Мета тегиHTML Методы версткиHTML Адаптивный дизайнHTML Компьютерный кодHTML5 СемантикаHTML5 СинтаксисHTML СущностьHTML СимволыHTML ЭмодзиHTML КодировкаHTML URL КодировкаHTML в XHTML
Модуль от студии spb-webmaster.ru
Через данный модуль карта в joomla может быть выведена с множеством точек и описаний указанных мест. По своим возможностям разработка может занять достойное место между первым и вторым модулем нашего списка.
Главные особенности:
- распространяется бесплатно;
- адаптивен (ширина может быть задана в процентах – карта растянется по ширине экрана);
- подходит для всех версий начиная с joomla 2.5 и выше.
Настройки
После установки с официального сайта (страница для загрузки module: http://spb-webmaster.ru/mod/yandexmap), переходим в модуль и на первой же вкладке определим все настройки.
Что можно изменить:
- установить координаты для центра карты;
- изменить масштаб, чтобы изначально карта в joomla открывалась в удобном виде (объекты были достаточно приближены);
- для пользователей можно по умолчанию оставить на карте показ пробок, кнопку выбора списка типов карты (кнопка «слои»), прокрутку масштаба с помощью мыши, оставить на карте или убрать поле поиска адреса;
- прописать в пикселях ширину и высоту карты;
- установить для показа объекта собственную иконку (выбрав изображение в медиа-менеджере), для остальных объектов можно выбрать флажки из списка стандартных;
- добавить точку, введя координаты и описания (для оформления описания на карте можно использовать HTML-код).
Разработчик в скором времени обещает установить в админпанель модуля возможность загрузки карты любого типа (в виде схемы, спутника или гибрида).






Можно ли добавить карту стороннего банка в Сбербанк Онлайн?
Интернет банк работает только с собственными счетами клиента, открытыми в Сбербанке. Поэтому к системе вы не сможете подключить карточку другого банка. Однако здесь есть возможность выполнять операции по переводу на пластики сторонних кредитных учреждений.

Все операции проводятся в разделе на сайте «Переводы и платежи». При использовании мобильного приложения, транзакции совершаются через раздел «Платежи». Чтобы совершить перевод выполните следующее:
- Выберите пункт «Перевод на карту другого банка».
- В полях впишите номер карты получателя и сумму.
- Подтвердите операцию платежным кодом из смс на телефоне.
Еще более удобный способ – перевод по системе быстрых платежей. В этом случае не снимается комиссия за транзакции в сторонние банки. При любых переводах внутри Сбербанка перечисления будут бесплатными.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Советы и рекомендации
Тщательно выбираем масштаб (именно он будет виден в карте по умолчанию, если масштаб будет слишком мелким – то клиент не увидит здания и не поймет куда заходить, а если слишком крупный – то наоборот, будут одни здания, но человек не сориентируется в местности и в любой случае ему придется скроллить. Для застроенного города обычно лучше подойдет крупный масштаб, для объекта за городом – мелкий.
Расположите ваш объект точно в центре карты
Иначе при масштабировании он будет смещаться и его придется «ловить» по всей карте.
Рекомендую, чтобы в карте проезда для города были видны названия соседних больших улиц или проспектов, а не только ваш «бетонный проезд», по знакомым улицам будет проще всего сориентироваться.
Для загородных объектов также важно, чтобы «в кадр» попали какие-то ключевые ориентиры – граница МКАД, главные автотрассы и т.п.
Убедитесь, что карта не масштабируется при скроллинге страницы вниз или вверх, это реально бесит
Примеры карт Яндекса
Посмотрите не самый удачный реальный пример карты на сайте, который я случайно увидел, когда готовил статью:
Никаких ориентиров, масштаб слишком крупный — это ж за городом находится, нет схемы проезда и подписей. Сама карта слишком мелкая и находится в сайдбаре, что там разглядишь-то на 300 точек?
А вот уже получше:
Несмотря на то, что сам объект находится сбоку, отлично показана схема проезда до него, клиент сразу сориентируется, откуда нужно съезжать и куда заезжать.
Также вполне подойдет такой пример для размещения карты на сайт:
На нем изначально виден регион, где располагается склад (мол, где-то на юге от МКАД) и видно что недалеко. Пару уточняющих приближений и станет понятно где сворачивать и куда ехать.
Конструктор карт Яндекс для сайта — штука простая, понятная и удобная.
Мог бы быть еще лучше?
Наверное мог бы, но и этих возможностей по созданию карты проезда для сайта более чем хватает, чтобы сделать всё самому.
Встроить карту на сайт за денежку!
Лениво возиться, нет времени и желания? Вам с удовольствием сделают эту работу всего за 500₽ на — вот прямая ссылка на исполнителей.
О технологии NFC
Расплачиваться картой через телефон позволяет не новая технология NFC. Она напоминает привычный всем Bluetooth, где два устройства могут обнаруживать друг друга в пределах определённого радиуса. Его величина зависит от версии блютуз. NFC была представлена на конференции ещё в 2004 году. Но массовую популярность приобрела спустя более чем 15 лет. В отличие от Bluetooth имеет важную особенность – «общаться» с другим устройством на расстоянии не более 10 см. С одной стороны, это может показаться недостатком технологии.
Но в целях безопасности при оплате это свойство является лучшим из того, что есть сегодня для мобильных устройств. Так как тот же блютуз из-за передачи данных на 10 и более метров может быть подвержен атаке со стороны злоумышленников. Уже существуют устройства, способные перехватывать сигнал и красть отправляемую информацию с одного устройства на другое. Технология NFC кроме того, что имеет малый радиус действия, защищена дополнительными средствами.
Для использования возможности привязки карты и оплаты через смартфон на нём должна быть поддержка этой функции. Соответственно, смартфон без NFC не сможет быть использован в качестве средства оплаты на кассовых аппаратах. Поэтому, если вы желаете в будущем иметь такую возможность, необходимо выбирать модели с поддержкой технологии. Её задача состоит не только в том, чтобы быть средством оплаты.
Её ещё используют разные производители для быстрого сопряжения устройств. Например, умных колонок и проигрывателя, наушников и смартфона и т.д.
Решение для WordPress
Добавить добавить карту на сайт, выполненный на движке WordPress (речь идет о географическом инструменте, карта сайта для WordPress со ссылками на страницы — это совсем из другой области) , можно также с помощью специального плагина, который называется Yandex Maps for WordPress и доступен для скачивания на официальном сайте WP.
Этот плагин не имеет большого смысла, если вам нужно только один раз добавить карту, так как для него все равно требуется получать API-ключ от Яндекса, а если вы получили ключ, то Вам не сложно тогда и сконструировать нужную Вам карту без установки ради этого плагина — так как каждый плагин хоть немного, но замедляет работу вашего ресурса.
Тем не менее, если вам потребуется производить такую вставку на каждой странице (например, у вас на сайте имеется каталог фирм и вы хотели бы наглядно показать расположение каждой из них), то тогда данное решение имеет смысл: плагин добавляет в админку в раздел с созданием записи новую панель, прямо в которой вы можете заполнить все нужные вам параметры — это значительно сэкономит вам время.
Модуль от joomly
Из-за удобства использования (настраивается всего за 4 минуты) наиболее популярным является модуль «Яндекс.Карты» от joomly.ru.
Главные особенности
Настройка модуля производится быстро, благодаря тому, что модуль создан на русском языке, имеется русскоязычная инструкция (в том числе видео), на официальном сайте работает поддержка.
Кроме этого, модуль Яндекс карта для joomla:
- работает на joomla 2.5-3.x;
- базовый вариант распространяется бесплатно, есть и полная версия за 190 р. (разово, без абонентской платы);
- является адаптивным («резиновая» верстка).
Возможности
Удобство использования и быстрота настройки – это ещё не всё. Для вебмастера не менее важны и возможности модуля. «Яндекс.Карты» от joomly можно скачать со страницы http://joomly.ru/yandex-karta и настроить следующим образом:
- менять размер (установить ширину и высоту);
- выбрать из нескольких типов карт наиболее понравившийся (спутник, гибрид, обычный вид карты);
- выбрать иконку из предложенных типов (иконка, точка, круг);
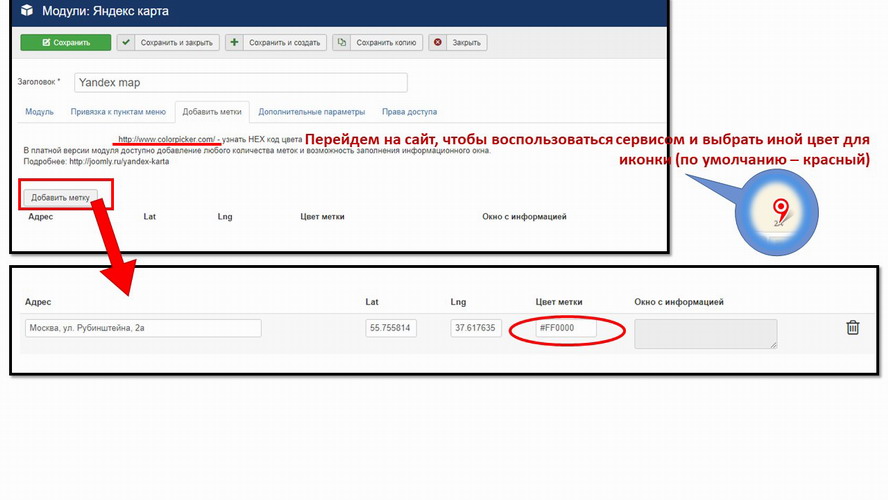
- в платной версии можно добавить информационные окна и метки на карту, определив их вид (задав кодировкой цвет).
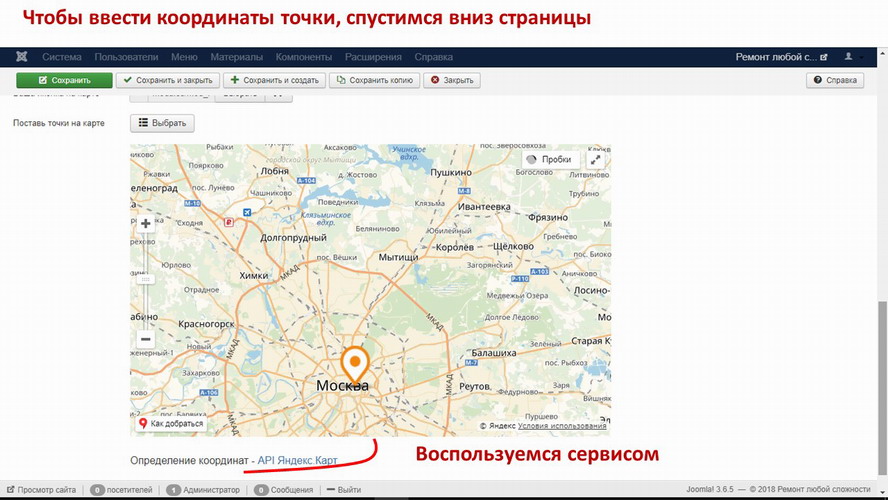
Установка осуществляется обычным способом. После её завершения в менеджере модулей окажется неопубликованный элемент — Yandex maps. Активируем модуль, зададим масштаб (при настройке ширины auto карта «растянется» на весь экран). Выберем тип карты, тип метки, а в следующей вкладке определим точки координат (достаточно ввести адрес объекта) и опубликуем (можно в любой из позиций шаблона, можно внутри материала). С помощью сервиса на рекомендованном сайте (www.webpagefx.com) можно поменять цвет метки. Для вставки в материал, воспользуйтесь стандартной функцией CMS Joomla, в редакторе статьи.





Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.
На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .
Получается вот такая карта на странице.
Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
В админке сайта заходим в плагины — добавить новый.
Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.
Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.
Ключ вставляется в соответствующее окно.
Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.
Заключение
Google Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
- Как добавить организацию в Дубль Гис
- Как добавить компанию в Яндекс.Справочник
- Реклама в Яндекс.Район
Добавление карт
Перед привязкой скачайте и установите приложение Гугл Пей. Найти его несложно в Гугл-маркете.

До внесения данных, убедитесь, что карта активна. Работайте внимательно и по инструкции.
Как привязать банковскую карту
Если приложение установлено, то действуйте далее пошагово:
- Войдите в Гугл Пей. Система потребует ввести логин и пароль от аккаунта — сделайте это.
- Далее найдите и выберите “+” или “добавить карту”.
- Отсканируйте карточку или введите ее номер и CVC вручную.
- Укажите иную информацию (номер телефона). Он нужен для проверочного смс.
- Примите условия пользовательского соглашения и банка-эмитента.
- После подтверждения (вписания смс-кода в специальную графу), нажмите на сохранение.
Если все данные введены корректно, то на экране появится надпись, что платежное “средство” успешно добавлено. Также в доказательство, вы увидите изображение карточки в приложении.
Для добавления нескольких карт, следуйте той же схеме.
Чтобы Google Pay работал исправно, обязательна установка блокировки экрана. Для этого:
- Перейдите к настройкам гаджета.
- Найдите раздел “блокировки экрана”.
- Выберите понравившийся вариант (графический ключ, пин-код, отпечаток пальца).
Добавление виртуальной карты
Если имеются виртуальные счета, то и их можно привязать к сервису бесконтактной оплаты. Для добавления следуйте той же инструкции, только тут вариант сканирования не подойдет. Придется все вводить собственноручно.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Способ 3: Изменение народной карты
Еще один способ добавления мест заключается в использовании другого связанного сервиса «Народные карты», разработанного специально для того, чтобы каждый пользователь мог создавать недостающие объекты, тем самым помогая администрации. Здесь, как и в случае с основным сайтом, присутствует обязательная модерация.
- Перейдите на веб-сайт Народных карт Яндекса и первым делом воспользуйтесь кнопкой «Создать» на верхней панели». В результате появится окно с возможностью выбора разновидности объекта.
Определившись с типом, установите в нужном месте метку, привязанную к мышке. Также обязательно дополните информацию о добавляемом объекте с помощью полей во всплывающем окне.
Некоторые разновидности меток могут сильно отличаться от обычного указания какой-либо точки. К примеру, это распространяется на инструменты выделения целых зон.
Завершив редактирование, нажмите кнопку «Сохранить» в указанном выше блоке. Если указанной информации будет достаточно, сохранение произойдет без каких-либо проблем.
Как мы уже упоминали, модерация в данном случае является обязательной. Статус проверки можно отследить через внутреннюю систему уведомлений на верхней панели.
Несмотря на то, что Народные карты имеют собственный мобильный клиент, процедура редактирования доступна только в полной версии веб-сайта.
Описание модулей для joomla
В последнее время популярность набирают разработки сторонних авторов. Рассмотрим функционал наиболее распространенных из них: конструктора кода, двух компонентов и модулей. Эти modules и components позволяют не только показать пользователю местонахождение компании, а поисковику определить региональную принадлежность, но и проложить маршрут, можно отобразить местонахождение пользователей и контактную информацию о них и даже развернуть целую баталию прямо на карте (за счет неё можно организовать взаимодействие участников рынка недвижимости, а точнее обеспечить отношения «Арендодатель-арендатор»).
Заключение
В этой статье мы рассмотрели два сервиса «Яндекс»: «Яндекс.Карты» и «Яндекс.Бизнес», выяснили, как добавить карточку организации и как правильно ее оформить.
Карточки организаций появляются не только в «Яндекс.Карты», но и в других сервисах
Поэтому обязательно обратите внимание на новую возможность привлечения трафика.
Добавляйте максимальное количество информации и следите, чтобы все данные были актуальными и корректными.
Следите за отзывами и помогайте своим клиентам.
Не забывайте про фотографии и логотип компании.
Попробуйте запустить рекламу в «Яндекс.Бизнес», чтобы показываться в рубриках на первых местах и получать самые горячие запросы.








