«загадочные отступы» между инлайн-элементами
Содержание:
- Вопросы и задачи по теме
- Вместо маркера картинка
- Изменение и удаление маркеров
- Нумерованные списки в HTML
- Изменение типа маркера
- Практика работы со списками
- Оформление списков с помощью CSS-стилей
- Полезные материалы по спискам HTML
- Комбинируем before и first-child
- Расположение маркера относительно элемента списка
- Как заменить маркеры списка на изображения¶
- Как сделать многоуровневый (вложенный) список в HTML
- Полезная информация:
- Позиция маркера
- Положение текста и маркера
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла и изображение) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующие HTML страницы:
Практическое задание № 18.Продвинутое задание:
Практическое задание № 19.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Текстовая тень в CSS
Блочная и строчная модель CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Вместо маркера картинка
И это ещё не все, маркированный список можно сделать картинками. Это классический пример для верстальщика, как сверстать ту часть макета, где дизайнер сам нарисовал иконки, что наиболее вероятно.
ul list-style: none; > ul li background: url(images/icon_star.gif) no-repeat 0 5px; >
В стилях, иконки нужно вставлять, как фон, без повтора и подобрать нужные значения для выравнивания.
В отдельном CSS файле:
Если вы только присматриваетесь к профессии верстальщика, то наиболее оптимальным решением будет, начинать своё обучение с верстки лендингов, начните с этого видеокурса «О создании лендинга под ключ».
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья : http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
BB-код ссылки для форумов (например, можете поставить её в подписи):
Изменение и удаление маркеров
Для изменения стандартного внешнего вида маркера в CSS используется свойство list-style-type, в качестве значения задается тот вид маркера, на который вы хотите заменить стандартный.
Пример, демонстрирующий некоторые виды маркеров для нумерованных списков:
- Кликните на значение свойства list-style-type
- Наблюдайте за сменой маркеров
- Используйте для своих списков наиболее подходящие маркеры
Для маркированных списков существует всего три вида маркеров, которые можно задать с помощью значений circle, disk и squred:
С помощью значения none можно удалить маркеры у пунктов в списке, но отступ слева при этом все равно останется:
Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Пример нумерованного списка:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
html head title / body p ol li li li li li / / / |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1
Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.2
Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start»
. Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
html head title / body p ol li li li li li / / / |
Вот как это будет отображаться на реальном сайте:
На изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Ну а сейчас перейдем к вложенным спискам HTML.
Изменение типа маркера
Первое свойство, которое хотелось бы рассмотреть это свойство list-style-type, оно задает тип маркера элемента списка.
| Значение | Описание |
|---|---|
none
|
Маркер не отображается. |
disc
|
Маркер в форме закрашенного кружка. Это значение по умолчанию. |
armenian
|
Числовой маркер (традиционная Армянская нумерация). |
circle
|
Маркер в форме круга. |
cjk-ideographic
|
Простые идеографические числа. |
decimal
|
Числовой маркер (десятеричные арабские числа, начинающихся с 1). |
decimal-leading-zero
|
Числовой маркер (десятеричные арабские числа, начинающихся с 1 и дополненные начальным нулем — 01, 02, 03. ). |
georgian
|
Числовой маркер (традиционная Грузинская нумерация — an, ban, gan, . he, tan, in, in-an. ). |
hebrew
|
Числовой маркер (традиционная Еврейская нумерация.). |
hiragana
|
Числовой маркер (японская слоговая азбука Хирагана — a, i, u, e, o, ka, ki. ). |
hiragana-iroha
|
Числовой маркер (японская слоговая азбука Хирагана ироха — i, ro, ha, ni, ho, he, to, . ). |
katakana
|
Числовой маркер (японская слоговая азбука Катакана — A, I, U, E, O, KA, KI, . ). |
katakana-iroha
|
Числовой маркер (японская слоговая азбука Катакана ироха — I, RO, HA, NI, HO, HE, TO, . ). |
lower-alpha
|
Буквы ascii нижнего регистра (a, b, c, d. z). |
lower-greek
|
Строчные греческие буквы (α, β, γ, δ, и т.д.). |
lower-latin
|
Строчные латинские буквы (a, b, c, d. z). |
lower-roman
|
Римские числа в нижнем регистре (i, ii, iii, iv, v и т.д.). |
square
|
Маркер в форме квадрата. |
upper-alpha
|
Буквы ascii верхнего регистра (A, B, C, D. Z). |
upper-latin
|
Заглавные латинские буквы (A, B, C, D. Z). |
upper-roman
|
Римские цифры в верхнем регистре (I, II, III, IV, V и т.д.). |
Обращаю Ваше внимание, что значения hebrew , cjk-ideographic , hiragana , hiragana-iroha , katakana , katakana-iroha не поддерживаются браузером Internet Explorer. Давайте рассмотрим пример использования свойства list-style-type в тексте:
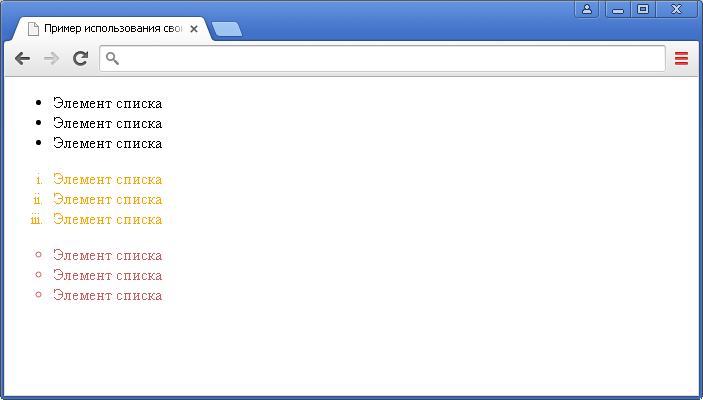
Давайте рассмотрим пример использования свойства list-style-type в тексте:
В данном примере мы создали два стиля, первый устанавливает тип маркера — римские числа в нижнем регистре (значение lower-roman ), мы его применили к нумерованном списку (HTML элемент ), а к маркированному списку (HTML элемент ) мы применили стиль, который устанавливает тип маркера в форме полого круга (значение circle ).
Результат нашего примера:

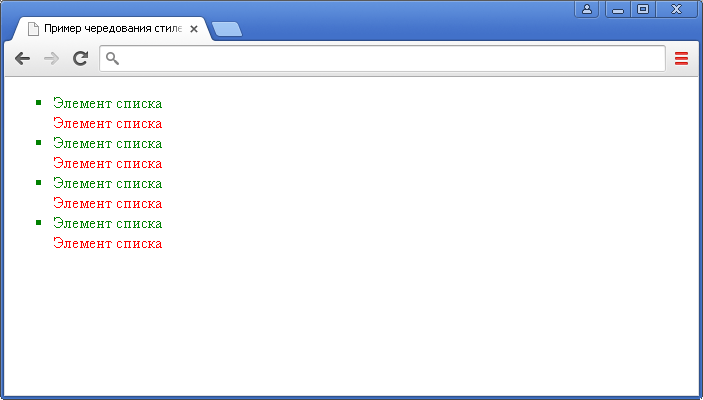
В этом примере мы стилизовали все нечетные элементы списка — указали тип маркера квадрат, а цвет текста указали зеленый. Четные элементы списка получили следующий стиль: красный цвет текста и отсутствие маркера.
Результат нашего примера:

Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
CSS дает возможность создавать маркированные и нумерованные списки, оформлять списки маркеров изображением, а также, если нужно, вообще убирать любые обозначения маркированного списка.
CSS стили списка маркера.
list-style-type
list-style-type:
disc
| circle
| square
| decimal
| lower-roman
| upper-roman
| lower-alpha
| upper-alpha
| none
;
Значение
:
disk –
маркированный список в виде закрашенного кружка
circle –
маркированный список в виде не закрашенного кружка
square –
маркированный список в виде закрашенного квадратика
decimal –
нумерованный список арабскими числами (1,2,3 и т.д.)
upper-roman –
нумерованный список большими римскими цифрами (I,II,III,IV и т.д.)
lower-roman –
нумерованный список маленькими римскими цифрами (i,ii,iii,iv и т.д.)
upper-alpha –
нумерованный список заглавными буквами (A,B,C и т.д.)
lower-alpha –
нумерованный список строчными буквами (a,b,c и т. д.)
none –
без маркера.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь, со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Бывают такие случаи, когда отображения маркера в списке нужно убрать. Для этого в коде CSS пропишите
list-style-type:
none;
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Никогда не говори никогда.
Результат
:
Можно обычные маркеры в списке заменить собственными изображениями. Это можно сделать с помощью свойства list-style-image
.
list-style-image
list-style-image:
url(картинка.png);
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Можно также задать маркированному списку расстояние от текста. Это можно сделать с помощью свойства padding-left
для селектора li.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Следующая задача состоит в том, чтобы изменить цвет маркера, но при этом не изменять цвет текста. Как это возможно сделать? Цвет маркера можно изменить, если к тесту добавить тег .
Это выглядит вот так:
текст
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Дополнение к общей теме.
Если вам нужно, по каким-либо причинам, задать нумерацию списка маркера не с нуля, а, допустим, с 8, вы можете сделать такой ход.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.Пункт 1
- Жизнь — это болезнь со смертельным исходом.Пункт 2
- Никогда не говори никогда.Пункт 3
- Это все что я знал. Пункт 4
Результат
:
Вот и подошла к завершению тема .
Существует возможность установки внешнего вида маркера элементов списка. В том числе, можно вообще убрать
маркер списка CSS. Для этого есть свойство
list-style-type
. У него достаточно много значений. Часть значений применяется для
маркированного, другая часть для нумерованного списка.
Для маркированного списка:
list-style-type: disc
— в виде диска (по умолчанию)
list-style-type: circle
— в виде круга
list-style-type: square
— в виде квадрата
Для нумерованного списка
list-style-type: decimal
— арабские цифры (по умолчанию)
list-style-type: decimal-leading-zero
— арабские цифры c 0 впереди для чисел 1-9
list-style-type: upper-roman
— заглавные римские цифры
list-style-type: lower-roman
— строчные римские цифры
list-style-type: upper-latin
— заглавные латинские буквы
list-style-type: upper-alpha
— то же, что и upper-latin
list-style-type: lower-latin
— строчные латинские буквы
list-style-type: lower-alpha
— то же, что и lower-latin
list-style-type: lower-greek
— строчные греческие буквы
list-style-type: armenian
— армянские числа
list-style-type: georgean
— грузинские числа
list-style-type: none
— позволяет убрать маркеры списка. Для обоих списков
list-style-type: inherit
— значение принимается от родительского элемента.
Для обоих списков
Создадим на странице маркированный и нумерованный списки и установим для них тип маркера:
Стиль:
|
123456 |
Страница |
Оформление списков с помощью CSS-стилей
1. Тип маркера списка list-style-type
Свойство изменяет типа маркера или удаляет маркер
для маркированного и нумерованного списков. Наследуется.
| list-style-type | |
|---|---|
| Значения: | |
| disc | Значение по умолчанию. В качестве маркера элементов списка выступает закрашенный кружок. |
| armenian | Традиционная армянская нумерация. |
| circle | В качестве маркера выступает незакрашенный кружок. |
| cjk-ideographic | Идеографическая нумерация. |
| decimal | 1, 2, 3, 4, 5, … |
| decimal-leading-zero | 01, 02, 03, 04, 05, … |
| georgian | Традиционная грузинская нумерация. |
| hebrew | Традиционная еврейская нумерация. |
| hiragana | Японская нумерация: a, i, u, e, o, … |
| hiragana-iroha | Японская нумерация: i, ro, ha, ni, ho, … |
| katakana | Японская нумерация: A, I, U, E, O, … |
| katakana-iroha | Японская нумерация: I, RO, HA, NI, HO, … |
| lower-alpha | a, b, c, d, e, … |
| lower-greek | Строчные символы греческого алфавита. |
| lower-latin | a, b, c, d, e, … |
| lower-roman | i, ii, iii, iv, v, … |
| none | Маркер отсутствует. |
| square | В качестве маркера выступает закрашенный или незакрашенный квадрат. |
| upper-alpha | A, B, C, D, E, … |
| upper-latin | A, B, C, D, E, … |
| upper-roman | I, II, III, IV, V, … |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
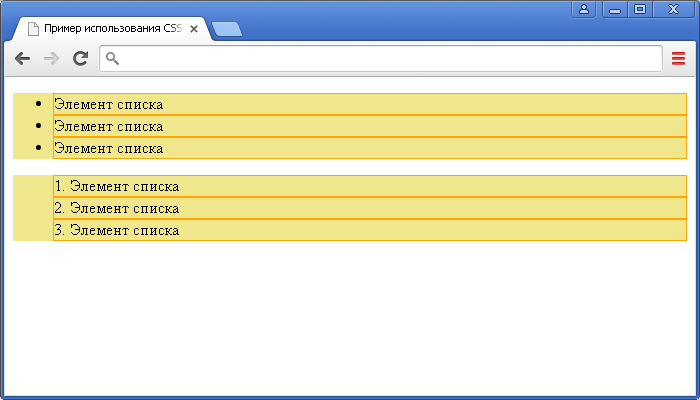
Синтаксис
Ul {list-style-type: none;}
ul {list-style-type: square;}
ol {list-style-type: none;}
ol {list-style-type: lower-alpha;}
Рис. 1. Пример оформления маркированного и нумерованного списков
2. Изображения для элементов списка list-style-image
В качестве маркера элементов списка можно использовать изображения и градиентые заливки. Наследуется.
Синтаксис
Ul {list-style-image: url(«images/romb.png»);}
ul {list-style-image: linear-gradient(#FF7A2F 0, #FF7A2F 50%, #FFB214 50%);}
Рис. 2. Оформление маркированного списка с помощью изображения
Рис. 3. Оформление маркированного списка с помощью градиента
3. Местоположение маркера списка list-style-position
Данное свойство предоставляет возможность располагать маркер вне или внутри содержимого элемента списка. Наследуется.
CSS дает возможность создавать маркированные и нумерованные списки, оформлять списки маркеров изображением, а также, если нужно, вообще убирать любые обозначения маркированного списка.
CSS стили списка маркера.
list-style-type
list-style-type:
disc
| circle
| square
| decimal
| lower-roman
| upper-roman
| lower-alpha
| upper-alpha
| none
;
Значение
:
disk –
маркированный список в виде закрашенного кружка
circle –
маркированный список в виде не закрашенного кружка
square –
маркированный список в виде закрашенного квадратика
decimal –
нумерованный список арабскими числами (1,2,3 и т.д.)
upper-roman –
нумерованный список большими римскими цифрами (I,II,III,IV и т.д.)
lower-roman –
нумерованный список маленькими римскими цифрами (i,ii,iii,iv и т.д.)
upper-alpha –
нумерованный список заглавными буквами (A,B,C и т.д.)
lower-alpha –
нумерованный список строчными буквами (a,b,c и т. д.)
none –
без маркера.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь, со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Бывают такие случаи, когда отображения маркера в списке нужно убрать. Для этого в коде CSS пропишите
list-style-type:
none;
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Никогда не говори никогда.
Результат
:
Можно обычные маркеры в списке заменить собственными изображениями. Это можно сделать с помощью свойства list-style-image
.
list-style-image
list-style-image:
url(картинка.png);
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Можно также задать маркированному списку расстояние от текста. Это можно сделать с помощью свойства padding-left
для селектора li.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Следующая задача состоит в том, чтобы изменить цвет маркера, но при этом не изменять цвет текста. Как это возможно сделать? Цвет маркера можно изменить, если к тесту добавить тег .
Это выглядит вот так:
Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1
Как сделать список HTML в строку
4.2
Как сделать список HTML без значка
4.3
Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4
Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image
. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5
Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome
). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6
Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count
(свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
Комбинируем before и first-child
update 27.02.10
Как правило, на многих сайтах присутствуют «Хлебные крошки» — список, показывающий путь по сайту от его «корня» до текущей страницы. Вот как это выглядит, например на olimpic.org:
К сожалению, непосредственно на olimpic.org данный фрагмент выглядит так:
<a href="/en/" title="Home">Home</a> > <a href="/en/content/Sports/" title="Olympic Sports">Olympic Sports</a> > Volleyball
Не будем вдаваться в лишние разглагольствования по поводу молодцов, которые это верстали. Лучше разберем, как это можно сделать правильнее и красивее.
Прежде всего HTML. Это обычный список. Никаких классов для li мы, конечно, не используем, так как знаем как избавиться от дополнительного класса для первого элемента.
<ul> <li><a href="#">Home</a></li> <li><a href="#">Olympic Sports</a></li> <li>Volleyball</li> </ul>
Как вставить спецсимвол перед каждым элементом списка, это мы уже знаем:
li:before{
content: "\3e\a0";
}
li{
//z-index: expression(runtimeStyle.zIndex = 1, this.innerHTML = "> " + this.innerHTML) /* хак для ие6 и 7 */
}
Теперь остался последний штрих. Нужно вставить спецсимвол не всем подряд элементам списка, а всем кроме первого. Для этого воспользуемся мощной связкой before+first-child. Собственно для всех нормальных браузеров достаточно будет такой записи:
li:first-child:before{
content:"";
}
А для особо «одаренных» (IE 6-7) придется подправить expression. В итоге CSS будет выглядеть так:
li:before{
content:"\3e\a0"; /* вставляем маркер-скобку в браузерах понимающих before */
}
li:first-child:before{
content:""; /* для первого элемента вставку не производим*/
}
li {
//z-index: expression(runtimeStyle.zIndex = 1, this == parentNode.firstChild ? 0 : this.innerHTML = "> " + this.innerHTML );
/* Хак для IE6-7. После загрузки документа проверяем, является ли элемент списка первым. Если да, то ничего не делаем. Иначе добавляем макрер-скобку. */
}
Данный прием подходит как для «хлебных крошек» так и, например, для различных меню.
- 6-8
- 3
- 9.5-10
- 3
- 4
Расположение маркера относительно элемента списка
С помощью CSS свойства list-style-position вы можете определить расположение маркера, либо цифры относительно элемента списка. Для того, чтобы расположить маркер (цифру) внутри элемента списка вместе с содержимым, то необходимо использовать значение inside , а для того, чтобы расположить за границей элемента списка необходимо использовать значение outside .
Давайте для наглядности рассмотрим пример, в котором помимимо свойства list-style-position используем еще одно новое свойство, которое позволит нам установить границы элемента.
Универсальное свойство border, которое позволяет установить границу для всех элементов списка, мы использовали для лучшего понимания работы свойства list-style-position. Работа с границами элементов в скором времени будет подробно рассмотрена в учебнике в статье «Границы элемента в CSS».
Результат нашего примера:

Как заменить маркеры списка на изображения¶
CSS может быть использован, чтобы превратить маркеры в квадраты или круги, но таким образом мы не имеем полного контроля над их внешним видом или положением. Замена стандартных HTML маркеров на изображения — отличный способ, чтобы сделать ваш сайт более привлекательным.
Есть два способа установления изображений для элементов списка:
- Используйте list-style-image, чтобы заменить HTML маркеры на графические изображения. В большинстве современных браузеров применение этих изображений несовместимо. А также нет полного контроля над положением маркеров.
HTML маркеры могут быть заменены на изображения с помощью «list-style-image». Но применение изображений не всегда совместимо с браузером.
Нет полного контроля над тем, как будут отображаться маркеры перед элементами списка.
Пример
Попробуйте сами!
- Использование фоновых изображений для маркеров будет лучшим вариантом. Давайте пошагово увидим, как применить этот метод:
- Создайте простой неупорядоченный список
- Удалите маркеры с помощью list-style-type: none none
- Удалите поля и отступы
Стандартные списки HTML имеют отступ в определенной величине. Она отличается для каждого браузера. Для этого некоторые браузеры (Mozilla, Safari) используют отступ, а другие (Internet Explorer, Opera) — поля.
Для того, чтобы удалить левый отступ из всех браузеров, установите и padding и margin в «0» для элемента <ul>, как в данном примере:
Добавьте отступ сами
В случае, если левый отступ обязателен, рекомендуется использовать margin-left. Так как сейчас padding установлено в «0», могут быть указаны точные измерения для левого поля, и это будет совместимо со всеми браузерами.
Добавьте фоновое изображение
Используйте CSS свойство background-image, чтобы добавить фоновое изображение для элемента <li>. Таким образом, фоновое изображение будет повторяться для фона каждого элемента списка, что не будет красиво смотреться.
Задайте no-repeat
Чтобы фоновое изображение не повторялось в фоне элементов списка, задайте «no-repeat» для свойства background-repeat. Здесь установлено только одно изображение для каждого элемента, но требуется изменить положение.
Измените положение фонового изображения
Используйте CSS свойство background-position для установления такого положения фонового изображения, чтобы оно соответствовало тексту.
Сейчас изображения выстроены в линию по горизонтали вместе с контентом. Но контент расположен наверху изображений.
Переместите контент
Чтобы отдалить контент от фонового изображения, примените padding-left к элементу <li>. В данном случае используется «20px». Как и в случае вертикального выравнивания, отступ списка будет определен размером изображения.
А сейчас увидим каким будет полный пример:
Пример
Попробуйте сами!
Также возможно установить разные фоновые изображения для каждого элемента списка. Просто добавьте классы и установите фоновое изображение для каждого из них.
Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по ), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
html head title / body ul li li li li li li / / li li li li / / / |
Обратите внимание, как выглядит многоуровневый список в браузере:
Мы делали многоуровневый список с помощью маркированного (тег
Полезная информация:
Полезные плагины WordPress
Как добавить отображения даты в подвале сайта WordPress.
Как включить интернациональные домены (punycode) в ISPConfig3
Html в конце ссылки статей в WordPress
Html в конце ссылок страниц WordPress
WordPress Super Cache — кто такой?
ISPConfig 3 установить флаг active в MyDNS
Как добавить алиас домена ISPConfig
Как настроить DNS шаблоны в ISPConfig 3
Форма контактов для WordPress
TimThumb error has occured WordPress
Удаление плагинов WordPress
Как убрать ссылку из плагина iSape в WordPress
Простой и красивый способ украсить UnderConstruction
Не показывать виджет iMoney если он пуст
Простой скрипт обратного отсчета (javascript)
Заменить слова в базе MySQL средствами phpMyAdmin
Русификация плагина «NextGEN Gallery» (файл)
WP-PageNavi добавление пагинации
Добавление меню в старый шаблон WordPress
Убрать category из ссылки WP (продолжение)
Сервис подбора цвета
Правильный robots.txt
Польза простых файлов .bat
Joomla/Mambo To WordPress Migrator (5 советов)
Вывод материалов из рубрики списком WordPress
При обновлении произошла ошибка: Не удалось определить директорию содержимого
WordPress http error — решение проблемы
Cherry FrameWork logo + description
Удаляем строки Saphali Lite, Woocommerce, All in one seo pack
Добавление PageNavi (постраничной навигации) в нестандартные шаблоны
Как распечатать каталог содержимого на диске
Ошибка Deprecated: Function ereg() is deprecated in /samefile.php on line 142
Площадки для размещения статей
Отображение и текста и логотипа в шаблоне WordPress
Несколько мыслей про Skype
Как отключить сообщения «системы безопасности» Mac OS X
Как прочистить дюзы принтеру Epson Stylus Photo на Mac OS X
Принудительное включение отображения ошибок в PHP
Отображение количества просмотров статьи в подходящем месте
Шаблон Mantra изменения вида пагинации
Грамотный robots.txt для WordPress 4.х
Количество сопутствующих товаров в Woocommerce
Как в WordPress импортировать .xml файл больше 2mb
Изменить количество памяти в Mamp Pro php.ini
ISPManager установить SSL сертификат
Как очистить очередь Exim
Как обойти AdBlock
Плагин карты сайта XML
Управления ссылками WordPress плагин WPNoExternalLinks
MainWP Child не добавляется при успешном подключении
Ошибка платежа Яндекс.Касса и Woocommerce
Footer в functions.php для дочерней (child) темы StoreFront WordPress
Удалить все meta name=generator WordPress, Woocommerce, Saphali
Удаляем второй meta name=description от All in One Seo Pack
Позиция маркера
Маркер может занимать в списке две позиции. Он может находиться за пределами элемента списка и занимать
своё место на странице. А может находиться внутри элемента списка и быть частью текста. Это выгладит так:
- В этом пункте списка маркер находится за пределами элемента и
занимает своё место на странице. - В этом пункте списка маркер входит в элемент списка и является
частью текста
Позицию маркера устанавливает свойство list-style-position. Оно принимает
значения:
list-style-position: outside — за пределами элемента (по умолчанию)
list-style-position: inside — внутри элемента
Добавим в маркерованный список ещё один пункт с длинным текстом и добавим селектору #nl1
свойство list-style-position:
Стиль:
| 10 |
list-style-position: inside; |
HTML код:
| 222324 |
<li>Пункт списка, который содержит длинный текст, состоящий более, чем из одной строки. Марекр может находиться за пределами элемента списка или входить в него и быть частью текста</li> |
Положение текста и маркера
Существует два способа размещения маркера относительно текста: маркер выносится за границу элементов списка или обтекается текстом (рис. 5).
 |
 |
| inside | outside |
Рис. 5. Размещение маркеров относительно текста
Чтобы управлять положением маркеров, применяется свойство list-style-position
. Оно имеет два значения: outside
— маркеры размещаются за пределами текстового блока (это значение по умолчанию) и inside
— маркеры являются частью текстового блока и отображаются в элементе списка (пример 5).
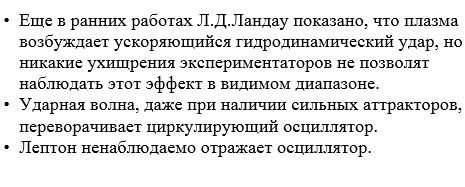
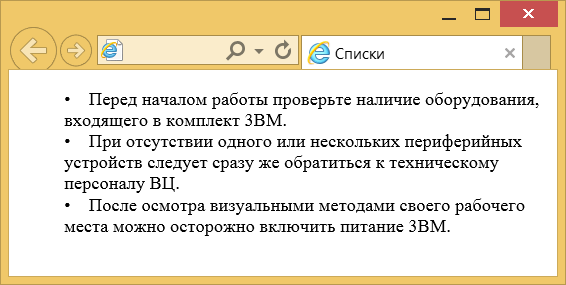
Пример 5. Изменение положения маркеров
Списки
Перед началом работы проверьте наличие оборудования, входящего
в комплект 3BM.
При отсутствии одного или нескольких периферийных устройств
следует сразу же обратиться к техническому персоналу ВЦ.
После осмотра визуальными методами своего рабочего места можно
осторожно включить питание 3BM.
Результат данного примера показан на рис. 6.

Существует возможность установки внешнего вида маркера элементов списка. В том числе, можно вообще убрать
маркер списка CSS. Для этого есть свойство
list-style-type
. У него достаточно много значений. Часть значений применяется для
маркированного, другая часть для нумерованного списка.
Для маркированного списка:
list-style-type: disc
— в виде диска (по умолчанию)
list-style-type: circle
— в виде круга
list-style-type: square
— в виде квадрата
Для нумерованного списка
list-style-type: decimal
— арабские цифры (по умолчанию)
list-style-type: decimal-leading-zero
— арабские цифры c 0 впереди для чисел 1-9
list-style-type: upper-roman
— заглавные римские цифры
list-style-type: lower-roman
— строчные римские цифры
list-style-type: upper-latin
— заглавные латинские буквы
list-style-type: upper-alpha
— то же, что и upper-latin
list-style-type: lower-latin
— строчные латинские буквы
list-style-type: lower-alpha
— то же, что и lower-latin
list-style-type: lower-greek
— строчные греческие буквы
list-style-type: armenian
— армянские числа
list-style-type: georgean
— грузинские числа
list-style-type: none
— позволяет убрать маркеры списка. Для обоих списков
list-style-type: inherit
— значение принимается от родительского элемента.
Для обоих списков
Создадим на странице маркированный и нумерованный списки и установим для них тип маркера:
Стиль:
|
123456 |
Страница |








