Создание списков в html
Содержание:
- The декларация
- Как сделать многоуровневый (вложенный) список в HTML
- Повторно использовать настраиваемый многоуровневый список в Word
- Нумерованные списки в HTML
- Списки описания
- B. Ввод элементов списка в диапазон (на любом листе)
- Маркированные списки в HTML
- list-style-type
- Полезные материалы по спискам HTML
- Списки определений в HTML
- Многоуровневый маркированный список HTML
- Как задать нужное начальное значение
- Маркированные списки
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по ), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
html head title / body ul li li li li li li / / li li li li / / / |
Обратите внимание, как выглядит многоуровневый список в браузере:
Мы делали многоуровневый список с помощью маркированного (тег
Повторно использовать настраиваемый многоуровневый список в Word
Это то, что я хочу. Я хочу, чтобы круглая черная пуля находилась на левой стороне поля. Я хочу, чтобы мой текст рядом с ним был полужирным. Я хочу, чтобы моя пуля второго уровня была полой и находилась на расстоянии 0,5 дюйма от края. Я не хочу, чтобы этот текст был жирным. Затем мне нужно 3 точки между каждой пулей. И я хочу делать это неоднократно, нажимая одну кнопку.
Это слишком много, чтобы спросить? Нет, это не так. И это возможно с любой версией Word.Ниже я покажу вам, что нужно сделать в Word 2007/2010, чтобы применить и сохранить многоуровневый список, созданный вами. Ключ в использовании стилей.
Теперь, если вы уже являетесь пользователем стилей, вы поняли: стили позволяют легко повторно использовать обычное форматирование. Это способ применить форматирование одним щелчком мыши, а не вручную. Но даже если вы раньше использовали стили, работать с маркированными списками может быть немного сложнее, потому что вам нужно определить более одного стиля.
Вам потребуется 1) стиль списка для типа маркеров и отступов на каждом уровне и 2) связанный стиль для форматирования символов и абзацев на каждом уровне (или более одного связанного стиля, если ваше форматирование изменится на новый уровень).
Итак, давайте сначала займемся Linked Style . По сути, это определяет, как выглядит текст на каждом уровне маркера. Для моего первого маркера я хочу, чтобы мой текст был полужирным, и я хочу, чтобы интервал между следующим маркером, интервал между абзацами, был на 3 пункта после него.Вот общие шаги для определения связанного стиля.
1) Примените форматирование символа и / или абзаца к строке обычного текста без маркировки.
2) Выделите текст.
3) Щелкните вкладку Home на ленте. Нажмите кнопку Дополнительно в группе Стили , чтобы развернуть галерею стилей.
4) Выберите Сохранить выделение как новый быстрый стиль . Появится диалоговое окно.
5) Введите имя для своего стиля.Щелкните ОК.
6) Вы должны увидеть свой новый стиль в галерее стилей.
7) Теперь повторите шаги 1–6 для каждого стиля форматирования текста, который вы хотите видеть в многоуровневом списке.
Это мой документ после того, как я создал 2 стиля: Жирный маркированный текст и Обычный маркированный текст .
Теперь, когда ваши связанные стили созданы, вам нужно создать свой List Style .Здесь описывается, как выглядят ваши маркеры и как они имеют отступ. Здесь также вы связываете свой уровень маркера с конкретным связанным стилем, созданным ранее. Вы делаете это, чтобы сообщить Word, как вы хотите отформатировать текст на каждом уровне маркера. Вот общие шаги по созданию стиля списка и привязке уровня маркера к стилю.
1) На вкладке Home в группе Paragraph нажмите кнопку Multilevel List .
2) Выберите Определить новый стиль списка .
3) В диалоговом окне «Определить новый стиль списка» введите имя своего стиля списка в поле « Имя ».
4) Щелкните на кнопке Format . Выберите Нумерация . Появится диалоговое окно Изменить многоуровневый список .
5) Нажмите кнопку Дополнительно , чтобы развернуть диалоговое окно и отобразить все ваши параметры.
6) Под меткой Щелкните уровень, чтобы изменить , выберите уровень маркера для настройки.
7) Выберите стиль для текста из раскрывающегося списка Link Level to style .
8) Настройте другие параметры, такие как стиль номера и отступ.
9) Выберите новый уровень слева и повторите шаги с 6 по 8 для каждого уровня, который нужно настроить.
10) Дважды щелкните OK , чтобы закрыть диалоговые окна по завершении.
Теперь, когда вы создали свой стиль списка, вы готовы повторно использовать маркированный список одним щелчком мыши.Вы можете снова выбрать стиль списка с помощью кнопки «Многоуровневый список» на вкладке «Главная», чтобы применить настроенный маркированный список.
Но есть еще один шаг. Чтобы использовать новые стили в новых документах, которые вы создаете, вам необходимо сохранить стили в шаблоне Normal или сохранить текущий документ как шаблон.
Вот шаги для сохранения ваших стилей в шаблоне Normal:
1) Щелкните правой кнопкой мыши свой стиль в галерее стилей на вкладке Home .
2) Выберите «Изменить» в контекстном меню.
3) Выберите опцию Новые документы на основе этого шаблона . Щелкните ОК .
Теперь вы сможете использовать этот маркированный список, когда захотите!
Помните: если вы являетесь клиентом MicroKnowledge и у вас есть вопрос по программному обеспечению, не стесняйтесь обращаться к нам в любое время, используя ссылку «Поддержка» в верхней части сайта.Ваш вопрос может быть опубликован в нашей следующей записи в блоге!
Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега . Как это выглядит на практике:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Пример стандартного нумерованного списка От одного до пяти: Первый Второй Третий Четвертый Пятый |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.2 Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start» . Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Произвольная нумерация для нумерованного списка Начинаем нумерацию с двенадцати: Двенадцать Тринадцать Четырнадцать Пятнадцать Шестнадцать |
Вот как это будет отображаться на реальном сайте:
На изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Списки описания
Другой тип списка который вы видели в Интернете (но не так часто, как маркированные или нумерованные списки) — это список описаний. Такие списки применяются для обозначения нескольких терминов и их описаний, как в глоссарии, к примеру.
Создание списка описания в HTML происходит с помощью блочного элемента <dl>. Вместо использования элемента <li> для разметки пунктов списка, список описания требует два блочных элемента: <dt> для термина и <dd> для описания.
Список описания может содержать множество терминов и описаний, один за другим. Кроме того, такой список может содержать несколько терминов на одно описание, а также несколько описаний на термин. Один термин может иметь несколько значений и допускать несколько описаний. И наоборот, одно описание может подходить к нескольким терминам.
При добавлении списка описания элемент
должен идти до элемента
. Термин и описание, которое следует непосредственно за ним, связаны друг с другомТаким образом, порядок этих элементов имеет важное значение
По умолчанию, элемент <dl> включает вертикальные отступы, подобно элементам <ul> и <ol>. Кроме того, элемент <dd> включает в себя по умолчанию левый margin.
B. Ввод элементов списка в диапазон (на любом листе)
В правилах Проверки данных (также как и Условного форматирования ) нельзя впрямую указать ссылку на диапазоны другого листа (см. Файл примера ):
Пусть ячейки, которые должны содержать Выпадающий список , размещены на листе Пример,
а диапазон с перечнем элементов разместим на другом листе (на листе Список в файле примера ).
Для создания выпадающего списка, элементы которого расположены на другом листе, можно использовать два подхода. Один основан на использовании Именованного диапазона , другой – функции ДВССЫЛ() .
Используем именованный диапазон Создадим Именованный диапазон Список_элементов, содержащий перечень элементов выпадающего списка (ячейки A 1: A 4 на листе Список ) . Для этого:
- выделяем А1:А4 ,
- нажимаем Формулы/ Определенные имена/ Присвоить имя
- в поле Имя вводим Список_элементов , в поле Область выбираем Книга ;
Теперь на листе Пример , выделим диапазон ячеек, которые будут содержать Выпадающий список .
- вызываем Проверку данных ;
- в поле Источник вводим ссылку на созданное имя: =Список_элементов .
Примечание Если предполагается, что перечень элементов будет дополняться, то можно сразу выделить диапазон большего размера, например, А1:А10 . Однако, в этом случае Выпадающий список может содержать пустые строки.
Избавиться от пустых строк и учесть новые элементы перечня позволяет Динамический диапазон . Для этого при создании Имени Список_элементов в поле Диапазон необходимо записать формулу = СМЕЩ(Список!$A$1;;;СЧЁТЗ(Список!$A:$A))
Использование функции СЧЁТЗ() предполагает, что заполнение диапазона ячеек ( A:A ), который содержит элементы, ведется без пропусков строк (см. файл примера , лист Динамический диапазон ).
Используем функцию ДВССЫЛ()
Альтернативным способом ссылки на перечень элементов, расположенных на другом листе, является использование функции ДВССЫЛ() . На листе Пример , выделяем диапазон ячеек, которые будут содержать выпадающий список, вызываем Проверку данных , в Источнике указываем =ДВССЫЛ(“список!A1:A4”) .
Недостаток : при переименовании листа – формула перестает работать. Как это можно частично обойти см. в статье Определяем имя листа .
Ввод элементов списка в диапазон ячеек, находящегося в другой книге
Если необходимо перенести диапазон с элементами выпадающего списка в другую книгу (например, в книгу Источник. xlsx ), то нужно сделать следующее:
- в книге Источник.xlsx создайте необходимый перечень элементов;
- в книге Источник.xlsx диапазону ячеек содержащему перечень элементов присвойте Имя , например СписокВнеш;
- откройте книгу, в которой предполагается разместить ячейки с выпадающим списком;
- выделите нужный диапазон ячеек, вызовите инструмент Проверка данных, в поле Источник укажите = ДВССЫЛ(“лист1!СписокВнеш”) ;
При работе с перечнем элементов, расположенным в другой книге, файл Источник . xlsx должен быть открыт и находиться в той же папке, иначе необходимо указывать полный путь к файлу. Вообще ссылок на другие листы лучше избегать или использовать Личную книгу макросов Personal.xlsx или Надстройки .
Если нет желания присваивать имя диапазону в файле Источник.xlsx , то формулу нужно изменить на = ДВССЫЛ(“лист1!$A$1:$A$4”)
СОВЕТ: Если на листе много ячеек с правилами Проверки данных , то можно использовать инструмент Выделение группы ячеек ( Главная/ Найти и выделить/ Выделение группы ячеек ). Опция Проверка данных этого инструмента позволяет выделить ячейки, для которых проводится проверка допустимости данных (заданная с помощью команды Данные/ Работа с данными/ Проверка данных ). При выборе переключателя Всех будут выделены все такие ячейки. При выборе опции Этих же выделяются только те ячейки, для которых установлены те же правила проверки данных, что и для активной ячейки.
Примечание : Если выпадающий список содержит более 25-30 значений, то работать с ним становится неудобно. Выпадающий список одновременно отображает только 8 элементов, а чтобы увидеть остальные, нужно пользоваться полосой прокрутки, что не всегда удобно.
В EXCEL не предусмотрена регулировка размера шрифта Выпадающего списка . При большом количестве элементов имеет смысл сортировать список элементов и использовать дополнительную классификацию элементов (т.е. один выпадающий список разбить на 2 и более).
Например, чтобы эффективно работать со списком сотрудников насчитывающем более 300 сотрудников, то его следует сначала отсортировать в алфавитном порядке. Затем создать выпадающий список , содержащий буквы алфавита. Второй выпадающий список должен содержать только те фамилии, которые начинаются с буквы, выбранной первым списком. Для решения такой задачи может быть использована структура Связанный список или Вложенный связанный список .
Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
list-style-type
Задаёт маркер или нумерацию списков вместо атрибута type в HTML-коде. Значения свойств для маркированных списков могут быть:
- disk — кружок, установлен по умолчанию.
- circle — окружность.
- square — квадрат.
Для нумерованных списков свойству обычно присваиваются значения:
- decimal — арабские цифры, значение установлено по умолчанию.
- lower-roman — маленькие римские цифры.
- upper-roman — заглавные римские цифры.
- lower-alpha — строчные латинские буквы.
- upper-alpha — прописные латинские буквы.
Также для любого типа списка свойству list-style-type можно указать значение none, которое вообще уберёт маркер.
Для нумерованных списков доступны и другие значения, например, cjk-ideographic задаёт идеографическую нумерацию, Armenian — традиционную армянскую, а decimal-leading-zero установит нумерацию римскими цифрами, но с нулём в начале: 01, 02, 03… 09, однако на практике эти и подобные им значения используются крайне редко.
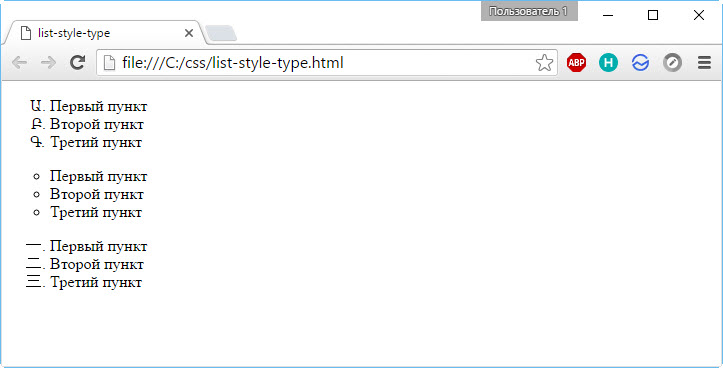
Пример ниже отображает три списка: нумерованный с традиционной армянской нумерацией, маркированный с окружностью и нумерованный, элементы в котором нумеруются идеографически.
Код:
<!DOCTYPE html>
<html>
<head>
<title>Списки CSS</title>
<style>
#spisok1 {
list-style-type: armenian;
}
#spisok2{
list-style-type: circle;
}
#spisok3{
list-style-type: cjk-ideographic;
}
</style>
</head>
<body>
<ol id="spisok1">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>
<ul id="spisok2">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
<ol id="spisok3">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>
</body>
</html>
Результат.

Цвет маркеров совпадает с цветом текста в списке, указанного свойством color.
Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image . Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome ). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
Списки определений в HTML
Списки определений предназначены для создания небольших словарей, или объяснения терминов. Сам список может состоять и из одного определения. Такие конструкции особенно полезны для узконаправленных сайтов, страницы которых изобилуют специальными понятиями.
Элементы списка определении форматируются особым образом. После создания списка термин отображается слева, а определение создается с отступом от левого края и смещено на одну строку вниз. Как в примере выше
Сам по себе тег <dl> еще не создает список: внутри нужно задать его элементы. Они состоят из двух частей, каждая из которых создается специальным тегом.
Естественно, что за конструкцией <dt>….</dt> должна сразу же идти конструкция <dd>….</dd>. Иными словами, эти два контейнера парные и могут употребляться только совместно.
У всех трех рассмотренных тегов отсутствуют какие-либо специальные параметры.
Пример:
<dl> <dt>Северная америка</dt> <dd>Материк планеты Земля на севере западного полушария</dd> <dt>Евразия</dt> <dd>Континент Земли с самой большой площадью</dd> <dt>Австралия</dt> <dd>Самый маленький материк Земли</dd> </dl>
Многоуровневый маркированный список HTML
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать маркированный многоуровневый список HTML. Это достигается за счет встраивания одного списка в другой:
<ul> <li>Элемент верхнего уровня</li> <ul> <li>Подчиненный элемент 1</li> <li>Подчиненный элемент 2</li> </ul> <li> Элемент верхнего уровня</li> </ul>
Что дает нам:
• Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 • Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Как задать нужное начальное значение
Более редкий пример – когда нужно в списке определить новое начальное значение для какого-то из элементов. Например, у нас есть список:
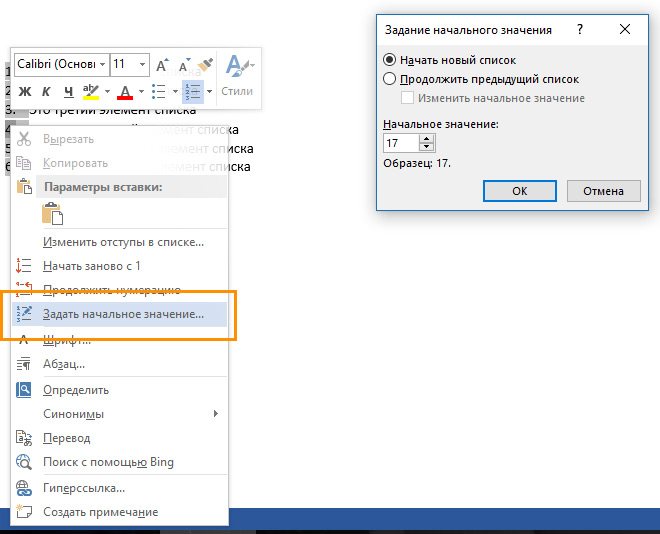
Нужно вместо четвертого элемента поставить 17-й и продолжить счет. Нажимаем на этом номере правой кнопкой мыши и выбираем «Задать начальное значение».

Задаем нужный номер и нажимает Ок. Вот, что у нас получилось:
Таким образом, вы можете создавать маркированные и нумерованные списки любой сложности. Рассмотренные инструменты я отношу к повседневным, очень часто ими пользуюсь. Думаю, и вы тоже будете их использовать регулярно, потому добавьте эту статью в закладки хотя бы на период, пока не добьетесь полного автоматизма в работе со списками!
В следующей статье я расскажу, . Как показывают вопросы от читателей, мало кто знает, что для этого в программе есть соответствующий инструмент. Потому, не пропустите эту статью. До скорых встреч!
Списки в любом тексте позволят сделать ваш документ более четким, организованным и структурированным. Всего вы можете создать три типа списков: маркированные, нумерованные и многоуровневые. В этой статье мы расскажем о том, как создать многоуровневые списки в Ворде.
Многоуровневые списки являются иерархическими, то есть имеют несколько степеней вложения. Вдобавок к нескольким встроенным в текстовый редактор шаблонам, вы можете создать свой собственный список на основе персональных кастомизированных настроек.
Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов.
Маркированные списки создаются с помощью блочного элемента <ul> (от англ. Unordered List – ненумерованный список). Каждый элемент списка, как и в нумерованных списках, начинается с тега <li>. Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
Тег <ul> имеет следующий синтаксис:
В следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Пример: Маркированный список
- Результат
- HTML-код
- Попробуй сам »
- Windows Movie Maker
- Pinnacle VideoSpin
- AviSynth
- Avidemux
Внутри тега <li> не обязательно размещать только текст, допустимо
поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)








