Глоссарий modx revolution
Содержание:
- Параметры тегов
- Краткий обзор Revolution¶
- Что такое MODX?¶
- Создание шаблона
- Что с этой бедой делать
- Знакомство с административной панелью (Manager)
- Примеры плагинов¶
- Загрузка файлов¶
- Параметры базы данных¶
- Как выбирать CMS
- Уроки MODX Revolution
- Дизайн и работа с шаблонами (темами)
- Бэкап с помощью дополнения BackupMODX
- Расширенные настройки¶
- Идея
Параметры тегов
К тегам можно применять параметры и фильтры и таким образом изменять их вывод. Например, можно добавить несколько параметров к автоматически сгенерированному URL-адресу:
<a href="]">Здесь</a>
Из примера видно, что синтаксис с применением параметров слегка отличается от параметров в привычной строке запроса URL. Вопросительный знак обозначает начало списка параметров, и каждый параметр начинается со знака &, а значение заключаются в обратные кавычки.
Вывод приведенного выше тега будет выглядеть следующим образом:
<a href="yourpage?section=food&sort=asc">Здесь</a>
Сниппет также можно снабдить дополнительными данными, если запустить его подобным образом:
]
Мы запускаем сниппет с названием MyCustomSnippet, и задаем ему дополнительные данные через поле input со значением something tasty. В PHP автоматически создается переменная с именем $input, которую позже можно использовать в сниппете.
Теги можно встраивать друг в друга. Один из популярных тегов выглядит следующим образом:
<a href="]]]">Ссылка на страницу</a>
Здесь есть указание ресурса ], встроенное в тег ссылки ]. Внутренние теги парсятся до внешних.
В иных случаях можно запускать HTML-код и выводить динамические данные, извлекаемые из сниппета. Выглядеть это будет так:
]`]]
Тег chunk использует сниппет для того, чтобы знать, о каких именно данных идет речь.
Так как приведенный выше тег запускает фрагмент, состоящий только из HTML-кода, то как он считывает значения данных? Они доступны автоматически благодаря тегу placeholder:
<h2>Заголовок</h2> <p>]</p>
Заглушки (placeholders) чаще всего используют именно так.
Краткий обзор Revolution¶
Revolution по своей сути — структура управления контентом. Это не PHP Application Framework, как CodeIgnitor или Symfony, и он не претендует на то, чтобы быть таковым. Тем не менее, это гораздо больше, чем обычные CMS, такие как WordPress или другие: это позволяет создавать приложения для управления контентом с легкостью и расширяемостью.
Revolution основывает свою внутреннюю структуру на том, что мы называем системой проектирования MVC². Это свободно основано на MVC, или model-view-controller архитектурный паттерн, в программировании.
Модель
M обозначает Model, который является основными классами, которые управляют записями данных. Эти базовые классы с префиксом ‘mod’ в Revolution обрабатывают всю логику домена для MODX Revolution.
Это также включает в себя то, что Revolution называет «процессорами», то есть сценариями, которые обрабатывают доменную логику для MODX Revolution. Они никогда не доступны напрямую и используются для обработки форм, запросов REST, запросов AJAX и многого другого. Они напоминают основные задачи обработки CRUD (Create-Read-Update-Delete).
Вид
Представления в MODX Revolution называются «шаблонами», но используются по-разному в зависимости от контекста, о котором мы говорим.
В интерфейсе это шаблоны, чанки и ресурсы
Шаблоны
Шаблоны — это то, как они звучат. Они позволяют вам создавать шаблоны, которые будут инкапсулировать больше специфичных для страницы данных. Думайте о них как о верхних и нижних колонтитулах, объединенных в одно целое (и многое другое!)
Чанки
Куски — это небольшие кусочки HTML-кода, которые можно вставить куда угодно. В некотором смысле они представляют виджеты View из-за их модульности и простоты вставки.
Ресурсы
Ресурсы — это базовое представление одной «веб-страницы» в MODX Revolution. Они представляют одну страницу или ресурс, с помощью которого клиент получает доступ к контенту с сервера. Это могут быть файлы, веб-ссылки, символические ссылки или просто старые HTML-страницы, обернутые в Шаблоны.
В диспетчере
На стороне менеджера MODX Revolution представление также обрабатывается шаблонами, хотя они основаны на файлах и расположены в менеджере/шаблонах и в настоящее время загружаются через Smarty.
Контроллер
Контроллеры в MODX Revolution бывают двух видов. В клиентской части это обработчики запросов (через класс modRequest), а также сниппеты и плагины.
Сниппеты
Сниппеты — это просто код PHP, который можно разместить в любом месте страницы. Они могут быть размещены в Чанках, Шаблоны, или Ресурсы. Они просто исполняют код PHP при каждом вызове и возвращают любой вывод, который они хотели бы отправить на страницу.
Плагины
Плагины также являются PHP-кодом, но нацелены на определенные системные события, которые происходят во время обработки запроса. Они могут возникать до того, как веб-страница будет обработана, после нее, до обработки запроса или во многих других местах.
Они позволяют пользователям писать общий код, который влияет на основные функциональные возможности страницы, такие как цензура слов, автоматическое создание ссылок, обработка отдельного кэша, перенаправление контекста и многое другое.
Второй C: Коннекторы
Коннекторы — новая идея для MODX Revolution, они являются точками доступа для процессоров. Система менеджеров в MODX Revolution широко использует их — они обеспечивают безопасные места для запросов AJAX для обработки данных об определенных объектах.
Например, запрос соединителя, который загружает с параметром действия GET и параметром GET , будет (при условии, что клиент запроса имеет доступ) захватить Ресурс с указанным идентификатором и возврат его в формате JSON (или в любом другом формате; по умолчанию в Revolution это JSON).
Каждый запрос Коннектора также защищен разрешениями контекста, загруженными на каждый запрос. Если пользователь не имеет доступа (через Политику доступа, назначенную контексту запроса), соединитель откажется предоставить данные.
Соединители позволяют выполнять динамические и безопасные запросы JSON (и, в конечном итоге, запросы на основе REST) прямо из менеджера MODX.
Что такое MODX?¶
MODX — это платформа приложений контента. Что это значит? Ну, это зависит от того, кто вы есть:
Конечные пользователи
MODX предлагает вам систему, которая позволяет вам публиковать ваш автономный контент в Интернете в любой форме, форма или присутствие по вашему желанию. Он также предлагает полностью настраиваемый интерфейс бэкэнда, который вы можете сделать настолько простым (или сложным), сколько захотите.
Вы можете настроить все: от простого сайта до блога, полномасштабного присутствия в Интернете с помощью MODX, и сохранить свой интерфейс администратора простым и удобным в использовании. Перетащите ваши веб-страницы, чтобы изменить порядок и переместить их. Получите полный WYSIWYG просмотр ваших ресурсов. Оставьте Ресурсы неопубликованными, прежде чем закончите их. Настройте расписание ресурсов для публикации в определенное время.
MODX поможет вам организовать ваш контент так, как вы этого хотите, и получить потрясающие встроенные результаты SEO. MODX полностью совместим со 100% дружественным URL, поэтому получить mysite.com/my/own/custom/url.html невероятно просто и так же просто, как структурировать ваш сайт таким образом.
Дизайнеры
Вы когда-нибудь хотели полной свободы с вашим HTML и CSS? Устали от взлома существующих систем, чтобы ваш дизайн работал так, как вы его компилировали? MODX не генерирует ни одной строки HTML — он оставляет дизайн интерфейса на ваше усмотрение.
Вы можете использовать MODX в качестве своей системы управления контентом (CMS), так как MODX предлагает полностью гибкие шаблоны и доставку контента без ограничений. Разместите свой CSS и изображения там, где вы хотите. И как только вы закончите проектирование, либо передайте свои обязанности по разработке вашему разработчику, либо установите дополнительные возможности прямо из менеджера. Просто.
Разработчики
Вы смотрели на разные CMS, но обнаружили, что разработка в них — либо мешанина слишком большого количества не связанных между собой сниппетов кода, либо просто недостаточно мощная или достаточно элегантная. Вы посмотрели на PHP-фреймворки и обнаружили, что у них есть все возможности, но у вас нет управления контентом и нет достаточно хорошего пользовательского интерфейса для ваших клиентов. Вам нужна мощь и гибкость инфраструктуры с пользовательским интерфейсом и управлением контентом CMS.
Ввойдите в MODX Revolution. Полностью гибкий, мощный и надежный API, построенный на принципах ООП и использующий объектно-реляционную модель на основе PDO, называемую ORM. xPDO. Добавить богатый, Sencha пользовательский интерфейс для ваших клиентов (полностью настраиваемый). Пользовательские свойства и наборы. Поддержка интернационализации. Встроенное распределение пакетов, так что вы можете упаковать свой код и распределить его по любой установке Revolution. Добавьте пользовательские страницы менеджера для запуска целых приложений в MODX.
Создание шаблона
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами ], ].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
Что с этой бедой делать
Если вам посчастливилось пройти мимо неприятности, срочно произведите обновление до версии 2.6.5. Не забудьте обновить Gallery до версии 1.7.1 (обновление появилось 20 июля). Сделайте бэкап сайта и озаботьтесь дополнительными мерами безопасности: переименованием каталогов core, manager и connectors. Закрыть от несанкционированного доступа служебные директории также настоятельно рекомендую.
Если сайт заражен, проведите его восстановление их архива, созданного до 19 июля и срочно-срочно обновите сайт, до той же 2.6.5. В общем, смотри предыдущий абзац.
Нет архива? Печаль. Вспоминайте про день бэкапа. Недолго вспоминайте, сайт все равно надо восстанавливать. А вот про js-скрипты лучше забыть. Из них вытащить уцелевшее представляется невозможным, там происходит замена содержимого всего файла. Если скрипты можно скачать у разработчика, не страшно, если они самописные, тогда… Пытайтесь восстановить из памяти или старых заначек))).
Зараженные php-файлы (бэкдоры) можно найти по дате модификации (изменения)
Обратите внимание на index.php там, где их быть не должно, cache.php, accesson.php, dbs.php
Но по моему мнению, проще и надежнее сделать обычную переустановку MODX, сделав сначала бэкап, пусть даже с вирусней, так на всякий пожарный, и скопировав конфигурационный файлы:
- config.core.php
- connectors/config.core.php
- core/config/config.inc.php
- manager/config.core.php
Затем следует удалить все файлы php и зараженные файлы .js. Загрузить сохраненные конфиг-файлы обратно, накатить/обновить MODX, переустановить имеющиеся компоненты.
Непременно ознакомьтесь с информацией об обновлении системы управления, да и в будущем про безопасность сайтов на MODX не забывайте.
- Подробнее о версии 2.6.5
- Как обновить MODX Revolution
При возникновении проблем, вопросов, а также если потребуется помощь, обращайтесь. Либо здесь, через форму обратной связи, либо в нашу «студию НиК». Обязательно поможем.
Знакомство с административной панелью (Manager)
Админ-панель CMS MODX Revolution основывается на ExtJS. За счет этого в ней можно работать с drag and drop интерфейсом, формами, динамическими таблицами, контекстным меню для правой кнопки мыши и многим другим.
Удобная функция управления позволяет указывать источники медиа-ресурсов, которые также привязываются к правам доступа. У вас могут быть такие ресурсы, доступ к которым клиент получает только после авторизации. При этом конкретные ресурсы для определенных пользователей могут быть доступны только в режиме read-only.
Настройки системы основываются на пространстве имён. Можно создать пространство имён для самого себя и отдельно для того, чтобы использовать его в каком-то из элементов приложения.
Административная панель не такая уж и сложная, просто требуется некоторое время на знакомство и изучение всех функций и возможностей:
Примеры плагинов¶
Плагины могут быть использованы для различных целей, ниже приведены несколько примеров:
Сообщение пользователю
Описание: Отправьте сообщение пользователю при создании/редактировании страницы.
Системные события: OnDocFormPrerender
Пользовательская проверка
Описание: Выполните некоторую пользовательскую проверку при сохранении ресурса страницы.
Системные события: OnBeforeDocFormSave
Хитрость в том, что то, что вы хотите сообщить пользователю, должно быть передано функции ; любой текст, который вы хотите записать в журналы, может быть просто возвращен плагином. Если вы прошли валидацию, просто верните ноль.
HTML код не разрешен
Выходные данные, которые вы устанавливаете в , не должны содержать HTML! Используйте только простой текст! Это связано с тем, что сообщение передается пользователю через модальное окно JavaScript.
Возвращаемое значение должно быть строкой. Если возвращаемое значение будет числом, объедините его с пустой строкой.
Фильтр слов
Описание: Отфильтруйте слова из документа перед его отображением в Интернете.
Системные события: OnWebPagePrerender
Перенаправитель страницы «Не найдено»
Описание: Перенаправляет пользователя на выбранный документ и отправляет сообщение.
Системные события: OnPageNotFound
Системные настройки:
- pnf.page: Идентификатор ресурса (ID)
- pnf.mailto: E-mail адрес получателя
- pnf.mailfrom: E-mail адрес отправителя
Загрузка файлов¶
Как правило, лучше не использовать FTP для загрузки файлов, которые были извлечены локально. FTP может пропустить или повредить файлы, что приведет к ошибкам в вашей установке. Это также намного медленнее, чем использование файлового менеджера на самом сервере. Если файловый менеджер вашего сервера не разрешает извлечение, проверьте в панели управления возможность извлечения скриптом.
Для пользователей традиционных дистрибутивов просто загрузите копию файла-архива MODX.zip, который вы хотите обновить, на свой сервер, а затем извлеките файлы на самом сервере в новую папку.
Откройте новую папку, выберите все извлеченные файлы и объедините/скопируйте их в корневой каталог/папку установки MODX (при этом часть прежних MODX файлов будет заменена новыми). Теперь вы можете удалить файл MODX.zip и папку, в которую извлекали этот архив, с сервера. Ваша папка установки MODX теперь должна содержать вновь объединенные файлы(те,что были ранее и те, что были перезаписаны) плюс новую папку «setup».
Для продвинутого дистрибутива сделайте то же самое, но вам нужно будет сделать это только для директорий core/ и setup/. Вам нужно убедиться, что manager и connectors каталоги и их файлы доступны для записи.
Убедитесь, что вы не перезаписываете файл core/config/config.inc.php и что он доступен для записи. Кроме того, не перезаписывайте и не стирайте каталог core /components/.
Было бы здорово использовать FTP-клиент, который поддерживает слияние каталогов. Вам не нужно без разбора перезаписывать каталоги: вы хотите лишь добавить обновленные файлы внутри каталогов только туда, где это необходимо. Самораспаковывающийся механизм обновления MODX еще не реализован, так что до этого времени очень удобно иметь программу FTP, которая поддерживает слияние каталогов или, что еще лучше, использовать какой-либо скрипт извлечения на сервере либо возможности файлового менеджера, как это предложено выше.
На OS X вы можете приобрести что-либо из следующих:
-
Не перезаписывайте директории!
Убедитесь, что ваша FTP-программа сливает вместе директории и не перезаписывает их!
Параметры базы данных¶
В следующем окне вы увидите форму с запросом информации о вашей базе данных:
Вы можете создать свою базу данных и пользователя до этого шага. Убедитесь, что пользователь вашей базы данных связан с новой базой данных, и ему предоставлено разрешение на все привилегии для этой базы данных.
- Добавьте название сервера базы данных, которое является URL-адресом, по которому находится ваша база данных. Для большинства пользователей это будет ‘localhost’.
- Введите имя пользователя вашей базы данных. На некоторых хостах вашему имени пользователя базы данных предшествует название каталога владельца сайта, например . В этом случае необходимо ввести полное название базы данных. Зайдите в раздел управления базами данных хостинга или проверьте саму базу данных, если такой префикс имеется.
- Ваше имя пользователя также может иметь префикс с тем же именем каталога владельца сайта. Если это так, нужно указать этот префикс перед вашим именем пользователя, то есть .
- Введите ваш пароль.
- В данной форме, если вы хотите, вы можете указать другой префикс таблиц базы данных. Все таблицы во время установки MODX будут созданы с данным префиксом — это полезно, если вы хотите сделать несколько установок MODX в одной базе данных.
- По завершении нажмите ссылку ‘Проверить соединение с сервером базы данных и отобразить список доступных сопоставлений’. Если у вас есть какие-либо ошибки, они будут показаны ниже. При наличии ошибок, проверьте правильность имени пользователя и пароля вашей базы данных. Кроме того, если у вашего пользователя нет доступа к созданию базы данных, вам может потребоваться сделать это вручную.
Как выбирать CMS
CMS (Content Management System) — система для создания сайтов и управления ими. Подробнее о плюсах, минусах и особенностях работы с CMS вы можете узнать в статье о том, что выбрать — CMS или конструктор.
Сейчас существует более 50 CMS, от неизвестных до тех, которыми пользуются миллионы людей. Мы остановимся на 6 самых популярных в рунете (по статистике портала iTrack): WordPress, 1С-Битрикс, Joomla, OpenCart, Drupal и MODX.
Перед тем как перейти к освещению функций, предлагаем вам ответить на несколько вопросов. Это поможет сделать правильный выбор.
Для каких задач вам нужен сайт?
Оцените сложность проекта. Если вам требуется одностраничный сайт или блог для публикации статей — с этим справится большинство бесплатных CMS. А если задача более трудная, например, разработать образовательный портал или сайт крупного медиа, — потребуются мощная CMS и навыки разработки.
Есть ли у вас опыт работы с CMS?
Если ответ на этот вопрос — «нет», советуем для начала выбрать более простую CMS с интуитивно понятным интерфейсом, а не гнаться за количеством функций и расширений.
Помните, что перед началом работы с CMS её нужно будет установить на хостинг. Специально для начинающих в создании сайтов мы разработали тарифы хостинга с предустановленными CMS.
Каким бюджетом вы располагаете?
Если это ваш первый опыт в создании сайтов и бизнес не приносит стабильный доход — не тратьте средства на навороченную платную CMS. Начните с бесплатной платформы, изучите её и выжмите максимум для вашего сайта. Перейти на платное решение вы всегда успеете.
Планируете ли развивать проект?
Теперь перейдём к CMS. Рассмотрим те аспекты, которые помогут оценить удобство и функциональность конкретных платформ.
Уроки MODX Revolution
Мы начнем с самого начала, с установки MODX Revolution и перейдем к построению простого сайта.
Для тех, кто хочет сразу попробовать MODX Revolution в работе, есть отличный сайт modx-test.com, где это можно сделать, жмём на кнопку Хочу тестовый сайт MODX Revolution. После ввода своей почты и конфигурирования сайта, необходимо немного подождать, пока сайт создастся. Он будет активен 24 часа и в следующих 24 вы можете скачать транспортный пакет сделанного вами сайта со всеми изменениями…
Будем исследовать разные фичи, чуть не сказал «компоненты» по аналогии с Joomla, адонны и все необходимые вещи для создание сайта с помощью MODX Revolution.
Целевая аудитория MODX уроков
Целевая аудитория для этих уроков — это в основном люди, которые до этих уроков были полностью не знакомы с MODX Revolution. Вам совсем не нужно знать MODX Evolution для прохождения данных уроков.
Если вы знакомы с MODX Evolution, вы можете найти начальные уроки несколько скучными, так как уже все это знаете и основы там и здесь будут повторятся, но я надеюсь, что вы все же чему-то научитесь из данных уроков.
Если вы уже знакомы с MODX Revolution, тогда эти уроки скорее всего вам будут малополезны, так как большинство материала отсюда вам должно быть известно, так что можете просто «потусить» здесь, может найдете какие-либо ошибки и укажете мне на них.
ВАЖНОЕ ЗАМЕЧАНИЕ:
Необходимо осознать одну очень важную вещь самого начала — в MODX CMS почти всегда есть несколько способов сделать что-либо. MODX не ограничивает вас в выполнении чего-либо в определенном порядке или определённым образом. Мои объяснения будут лишь показывать как те или иные вещи делаю я. Это не значит, что это единственно верный способ или наилучший способ, это просто один способ. Таким образом, эти уроки — доступное руководство к действию, точка вашего старта в разработке сайтов. Обязательно пользуйтесь официальной документацей, посещайте другие блоги, форумы и сообщества MODX для поиска новых идей и нового обучения. У меня лишь одна надежда, что вы возьмете к себе на вооружение вещи, изложенные здесь и будете развивать свои способности как у вас получится.
Дизайн и работа с шаблонами (темами)
На MODX нет готовых шаблонов, поэтому просто найти подходящую тему и за 5 минут получить сайт не получится. Хорошая новость — сделать дизайн можно на основе любого HTML-макета. Плохая новость — это невозможно без навыков работы с HTML и CSS. Более того, для полноценной настройки придётся дополнительно изучить собственный синтаксис тегов MODX.

В недавнем обновлении версии Revolution появился визуальный редактор Fred с интерфейсом drag-and-drop. Он предоставляет примерно тот же пользовательский опыт, что и конструкторы сайтов. Вы можете настраивать страницы вручную, перетаскивая элементы и меняя их внешний вид. Однако для глубокой кастомизации в любом случае потребуется редактирование файлов шаблонов, которое невозможно без знания HTML/CSS/JavaScript.

Работы с кодом вообще будет очень много, и избежать её не получится. Визуальный редактор позволяет выполнить базовые действия вроде изменения заголовка или текста на странице. Если речь идёт о динамических элементах, то придётся лезть в документацию и смотреть теги MODX. В итоге на создание и настройку первого сайта на этой CMS вам придётся потратить очень много времени или денег для привлечения специалистов.
Бэкап с помощью дополнения BackupMODX
Дополнение BackupMODX упростит и ускорит создание бэкапов сайта на MODX, но сначала его нужно установить.
В админке перейдите в Приложения — Установщик, а затем найдите и установите там дополнение BackupMODX.

Далее нужно вынести виджет установленного дополнения на главную страницу админки, для этого:
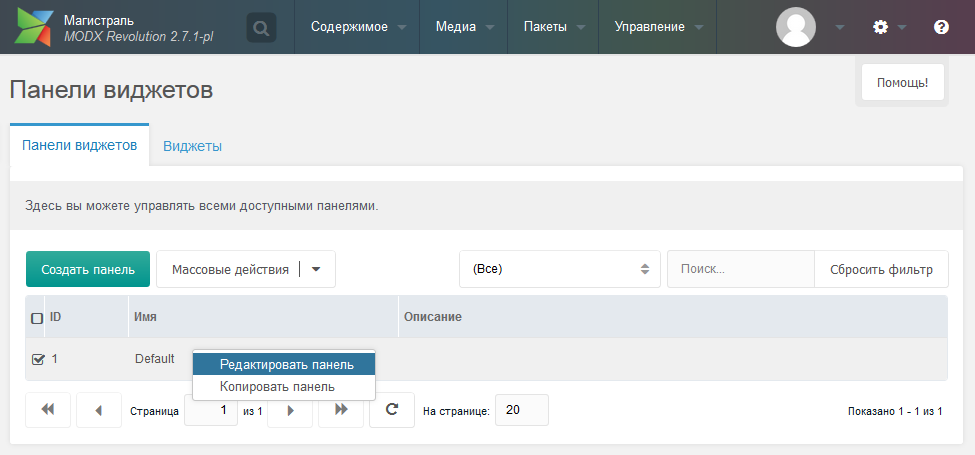
- перейдите в управление панелями и виджетами: Настройки (значок с шестеренкой) — Панели (или Панели виджетов).
- правой кнопкой мыши нажмите на названии вашей текущей панели, как правило это Default и выберите Редактировать панель.

в открывшемся окне нажмите кнопку Добавить виджет и выберите BackupMODX, затем нажмите сохраните изменения.
Если всё сделали правильно, на главной странице админки появится виджет BackupMODX, позволяющий делать бэкапы.

Теперь, когда потребуется сделать бэкап, отметьте галочками, что нужно забэкапить — файлы, базу данных или все сразу, а затем нажмите кнопку Backup Site. После того как бэкап будет создан, скачайте архив с файлами сайта и SQL-дамп к себе на компьютер.
По умолчанию файлы с бэкапами хранятся в папке /core/components/backupmodx/backups/, но путь можно изменить в настройках BackupMODX.
Расширенные настройки¶
Добавление группы модераторов
Итак, ранее в нашем вызове QuipReply мы указали группу модераторов ‘Moderators’. Давайте продолжим и создадим эту группу пользователей сейчас.
Перейдите в Безопасность -> Контроль доступа и создайте новую группу пользователей под названием «Модераторы». Добавьте в группу любых пользователей (включая себя!) И назначьте им любую роль.
Затем перейдите на вкладку «Доступ к контексту». Добавьте ACL (в основном строку), который предоставляет этой группе пользователей доступ в контексте «mgr» с минимальной ролью Member (9999), и политику доступа «QuipModeratorPolicy».
Это позволяет любому пользователю в группе «Модераторы» модерировать сообщения в ваших темах, а также уведомляет их по электронной почте о появлении новых сообщений. Затем они могут либо войти в систему менеджера, чтобы модерировать комментарии, либо щелкнуть ссылки прямо в письмах, чтобы одобрить или отклонить комментарии. Ваш ACL должен выглядеть примерно так:
Сохраните свою группу пользователей, и все! Возможно, вам придется сбросить сессии (Безопасность -> Сброс сессий) и повторно войти в систему, чтобы перезагрузить ваши разрешения, но Quip будет обрабатывать остальное.
Добавление виджета «Последние сообщения»
Возможно, вам понадобятся «Последние сообщения» где-то на сайте, и не бойтесь — добавить их довольно просто.
Во-первых, вы захотите сделать этот звонок везде, где вы хотите, чтобы появился список:
Итак, мы говорим getResources отобразить список из 5 лучших ресурсов в разделе ресурсов (34,35) и отсортировать их по дате публикации.
Затем создайте чанк , который вы указали с помощью вызова ‘tpl’ в вызове сниппета getResources. Поместите это как содержимое чанка:
И бум! Последние записи блога, отображаемые на вашем сайте:
Добавление виджета «Последние комментарии»
А как насчет виджета, который показывает несколько последних комментариев в ваших сообщениях? Просто — Quip вызываает маленький снипет под названием QuipLatestComments который с этим легко справиться.
Разместите вызов там, где вы хотите, чтобы список комментариев отображался:
Теперь создайте чанк с именем ‘latestCommentTpl’:
Прежде чем мы продолжим, следует отметить несколько вещей: QuipLatestComments автоматически обрежет комментарий и добавит многоточие после переданного в него свойства &bodyLimit, значение которого по умолчанию равно 30 символам
Во-вторых, обратите внимание на использованный здесь «назад» фильтр вывода «Фильтры ввода и вывода (модификаторы вывода)»). Этот фильтр встроен в MODX Revolution и переводит временную метку в красивый, симпатичный формат «два часа, 34 минуты» (или две другие метрики времени, такие как мин/сек, год/месяц, месяц/месяц)
Обратите внимание, что по умолчанию будет отображаться 5 последних. Результат:
Вы можете посмотреть документацию для снипета для получения дополнительных параметров конфигурации.
Добавление виджета «Самые популярные теги»
Эта часть смехотворно проста tagLister делает это для вас. Просто поместите это куда хотите
А tagLister проверит TV ‘tags’ и создаст ссылки, которые идут к цели (здесь ID ресурса 1) с использованием 10 лучших тегов. Есть еще варианты конфигурации, но мы оставим вас с этим.
Идея
Сам принцип подсмотрен у проекта daux.io, который генерирует сайт налету по статичным страницам. Для работы нужен только его скрипт и директория с определённой структурой и файлами в формате Markdown.
Однако, на мой взгляд у daux.io есть несколько серьёзных недостатков:
- Неудобное управление шаблоном.
- Отсутствие мультиязычности в оформлении страниц.
- Нет кэширования, неизвестно каких объемов документацию он потянет.
- Нет встроенного поиска.
- Нет перенаправления с одного адреса на другой, при переносе документа.
- Довольно много ошибок в коде.
В общем, для небольших объёмов это хорошее решение, но для нашего проекта мы используем MODX.
Принцип остаётся тот же: директория с файлами Markdown, из которых строится сайт. Но теперь это самостоятельный сайт, со всеми наворотами, который обновляет свои страницы из GitHub.
Мы избавились от всех недостатков daux.io и добавили преимущества MODX.








