Как узнать на какой cms сделан сайт?
Содержание:
- Введение
- Онлайн сервисы
- Онлайн-сервисы, чтобы узнать CMS сайта
- Просмотр кода вручную
- Как определить движок сайта с помощью сторонних сервисов и ПО
- Указание типа CMS в теле шаблона
- Самостоятельное определения CMS
- Просмотр исходного кода web-страниц
- Коротко о способах определения CMS сайта
- Зачем нам нужно узнавать движок любого сайта
- Какие минусы могут быть у CMS
- Специальные сервисы
- Анализ исходного кода
- Посмотреть код страницы
- Как определить движок сайта
- Что такое фреймворк простыми словами
- Онлайн сервисы
- Как узнать движок сайта (cms) в ручном режиме
- Использование онлайн-сервисов чтобы определить CMS сайта
- BuiltWith
- Расширения Google Chrome для определения тем и плагинов WordPress
Введение
От системы управления контентом действительно многое зависит в плане продвижения и раскрутки проекта.
- Юзабилити сайта.
- Скорость загрузки страниц.
- Корректность отображения сайта в разных браузерах.
- Адаптация ресурса к мобильным устройствам.
- Простота и удобство обслуживания сайта для администратора.
Чем лучше работает сайт – тем выше поведенческие факторы, эффективнее поисковое продвижение. Хорошо работающий ресурс привлекает больше визитеров, помогает сформировать обширную базу постоянных клиентов. Как видите — есть серьезные причины узнать на каких движках работают успешные конкуренты.
Онлайн сервисы
ITrack — однозначно самый лучший сервис по определению CMS. В базе этого сервиса находится около 50 различных систем управления. Для успешного определения движка, необходимо ввести адрес сайта и прописать captcha, как изображено на иллюстрации ниже:
После ввода данных начнется процесс проверки, как на этой иллюстрации:
И в конце будет указана верная CMS.
2ip — также как и в первом варианте, необходимо указать лишь адрес сайта и нажать кнопку «Узнать».
В процессе распознавания CMS сайта, будут указываться, какие движки подходят, а какие нет. Вот в нашем случае это был — WordPress.
Wappalyzer — плагин для браузера Firefox, который позволит узнавать CMS открываемых сайтов.
Онлайн-сервисы, чтобы узнать CMS сайта
Начнем с автоматического способа. Это самый легкий метод узнать, какая CMS используется на сайте. Работает в 80% случаев. Нужно всего лишь проверить сайт через специальный сервис. Ниже мы расскажем о самых популярных онлайн-сервисах, потестируем их работу и оценим по 5 бальной шкале.
2IP. Наша оценка — 5+ из 5

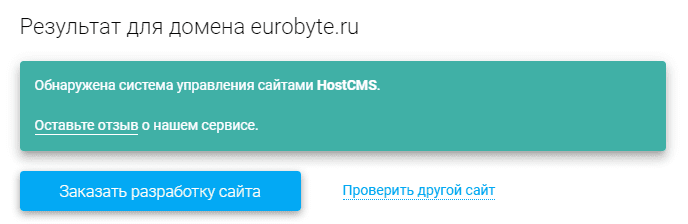
Проверка eurobyte.ru.
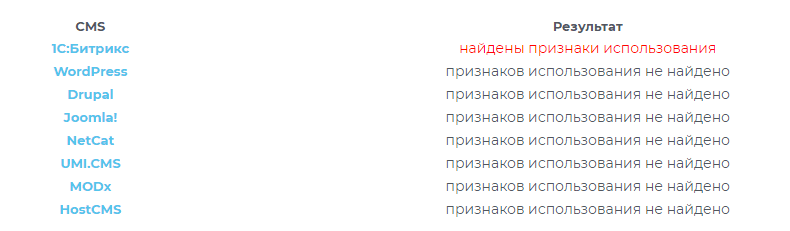
Результат нас приятно удивил: сервис проверил признаки использования более 70 систем управления контентом. Напротив каждой системы отображается результат. Скорость проверки всех CMS составила около 1 минуты. Мы действительно не используем CMS, результаты верны. Для точности проверим другой проект, который использует 1С-Битрикс.

Проверка другого сайта.
Снова в точку. Сервис отлично справился с задачей, имеет интуитивно понятный интерфейс, оптимальную скорость проверки и структурированные результаты, поэтому оцениваем его на 5 с плюсом.
PR-CY. Наша оценка — 5 из 5

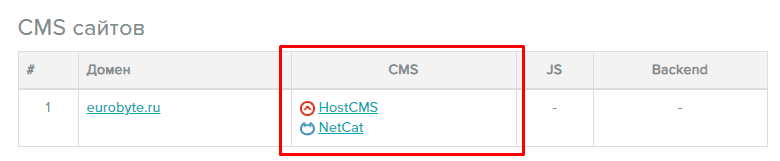
Результаты проверки для сайта Евробайт.
Верно, мы не используем CMS. К достоинствам этого сервиса можно отнести то, что он показывает еще и другие технологии, используемые на сайте. Небольшой недостаток — нет текстового пояснения, например, «признаков CMS не обнаружено». Как пользователю хотелось бы это видеть. Давайте проверим другой сайт.

Мы скрыли его название, чтобы сохранить конфиденциальность.
CMS определена верно — этот проект разработан на 1С-Битрикс. Сервис справился с проверкой оба раза, единственное пожелание — более очевидный вывод результатов, когда система управления не определена. Ставим оценку «отлично».
ITrack. Наша оценка — 4 из 5

Результаты проверки сервиса ITrack №1.
CMS определена ошибочно — мы вообще ее не используем. Для чистоты эксперимента проверим второй сайт.

Результаты проверки сервиса ITrack №2.
Здесь все равно. В базе сервиса находится более 60 систем управления, по удобству интерфейса вопросов нет. Однако в первый раз он ошибся, поэтому снимаем ему 1 балл и ставим оценку 4.
BE1.RU. Наша оценка — 4 из 5
Проверяем Евробайт.

Результаты проверки Евробайт.
К сожалению, сервис ошибся. Мы уже говорили ранее, что не используем CMS. Дадим ему второй шанс и проверим проект на 1С-Битрикс.

Результаты проверки сайта на Bitrix.
На этот раз BE1.RU справился с задачей. Делаем вывод, что у сервиса возникают трудности с сайтами, написанными без CMS. За это снизим оценку до 4 баллов. К преимуществам сайта можно отнести пакетную проверку: можно вводить адреса до 10 сайтов. Интерфейс понятный, результаты проверки отображаются практически сразу.
Вы должны понимать, что онлайн-сервисы с большей долей вероятности определяют CMS, но иногда могут ошибаться. Поэтому доверять им на 100% мы не рекомендуем. Дальше мы расскажем, как можно узнать систему управления сайта вручную и какие основные признаки указывают на наличие CMS.
Просмотр кода вручную
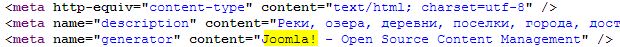
Во многих бесплатных CMS данные о движке прямо указываются в коде, посмотреть который сможет любой. Например, для Joomla это будет выглядеть так:

Способ простой и быстрый, минус только в том, что довольно часто такие данные удаляют, чтобы не давать злоумышленникам никаких данных о движке ресурса (это помогает его обезопасить).
Есть альтернативный вариант, при котором после адреса сайта добавляют путь для входа в панель администратора. Это может быть /administrator для Joomla, /wp-admin для WordPress и т.д. Но этот способ точно нельзя назвать хорошим, движков существует десятки, перебирать вручную все варианты можно очень и очень долго. Кроме того, как и в предыдущем случае, владелец сайта может изменить путь к панели администратора в целях безопасности.
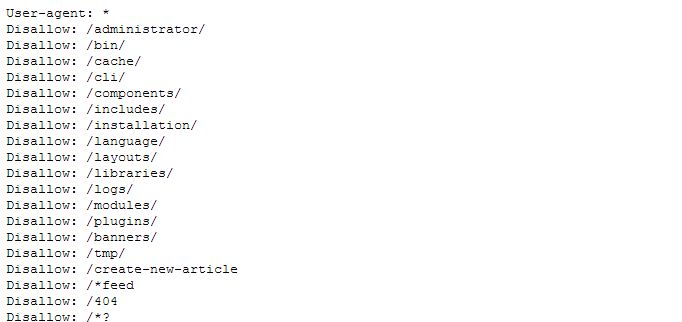
Также в коде можно поискать словосочетание meta name=«generator», если такая строчка найдется, то в ней будет название CMS. Можно попробовать открыть robots.txt, который всегда будет располагаться по адресу «имя сайта/robots.txt». Не всегда, но обычно там можно найти либо упоминание названия CMS, либо данные, которые помогут вам определить движок.

В примере на скриншоте «components» и «tmp» явно указывают нам на использование Joomla. Минус этого способа в том, что нужно быть достаточно опытным пользователем и знать особенности хотя бы самых популярных движков для сайта, иначе выяснить ничего не получится.
Как определить движок сайта с помощью сторонних сервисов и ПО
Однако, есть способы и попроще. Сервис builtwith.com, к примеру, кроме прочего, определяет и используемую CMS. Ну а если вы счастливый пользователь Mozilla Firefox, достаточно установить специальное расширение — Wappalyzer которое покажет вам на каком движке работает тот или иной сайт.
Следует отметить, что все описанное касается популярных CMS. Самописные движки сайтов определить гораздо сложнее и часто практически невозможно.
Для чего же нам нужно определять движок сайта, чтобы:
- Знать на каком движке сделан понравившийся сайт, чтобы возможно повторить реализацию.
- Знать возможно ли нам добавить ссылку на этот сайт за счёт профилей, комментирования или других возможностей данной CMS.
- Расширять свои знания в сайтостроительстве, так как вы теперь будете знать, какие сайты можно сделать на том или ином движке. Так как я делаю сайты на wordpress, то мне часто задавали вопрос, как можно делать сайты на блоговом движке, если вы посмотрите на сайты в интернете, то вы будете удивлены, но многие качественные и известные сайты сделаны на wordpress.
Вот мы и узнали, как определить движок практически любого сайта. А какие способы знаете вы — как узнать движок сайта?
Указание типа CMS в теле шаблона
Это наиболее простой способ, который доступен любому пользователю, не обладающему какими бы то ни было специальными знаниями. Подавляющее большинство ресурсов в Глобальной сети выполнены на стандартных шаблонах. А стандартные шаблоны предполагают подпись их автора или владельца
Если вы обратите внимание на подвал (футер) страницы сайта, то возможно обнаружите там указание типа CMS вместе с различными контактными данными

В том случае, если в подвале вы обнаружили только название студии-разработчика, всегда можно обратиться по их реквизитам с вопросом. Просто напишите, что вас заинтересовала, проделанная ими работа, и попросите прислать некоторые подробности, с указанием типа CMS.
Самостоятельное определения CMS
Самый простой и быстрый вариант – набрать в адресной строке браузера:
исследуемый-сайт.ру/admin
Примерно в половине случаев вы попадёте на страницу входа для администратора.
Например, сайт на WordPress автоматически перенаправит вас на адрес:
исследуемый-сайт.ру/wp-login.php
Если это CMS Magento, Host CMS, Joomla, OpenCart или многие другие популярные движки, то вы увидите форму авторизации с характерными признаками системы (можно найти прямые ссылки на указание сайта разработчиков, логотип CMS и т.п.).
У некоторых CMS адрес для входа администратора может отличаться, например:
- Drupal: исследуемый-сайт.ру/user
- Joomla: исследуемый-сайт.ру/administrator
- WebAsyst: исследуемый-сайт.ру/login
- InstantCMS: исследуемый-сайт.ру/login
- DLE: исследуемый-сайт.ру/admin.php
- 1C-Битрикс: исследуемый-сайт.ру/bitrix/admin
Правда, если владелец сайта позаботился о безопасности, он мог изменить путь входа в админ-панель на альтернативный, который не подобрать стандартным способом (например, исследуемый-сайт.ру/einuYhBllKnnbfgb7.php и т.п.). В этом случае так просто CMS не определить.
Второй, более практичный способ – посмотреть исходный код страницы и найти характерные признаки в указании путей хранения файлов, в скриптах или в других местах HTML-кода.
Посмотреть исходный код можно в любом современном браузере, нажав комбинацию Ctrl+U (или просто нажмите правой кнопкой мыши в любой части страницы и выберите пункт «Просмотр кода страницы»). В новой вкладке откроется текстовый файл, в котором будут видны все HTML-теги и скрипты.
Начните поиск (форма поиска открывается при нажатии комбинации клавиш Ctrl+F) с мета-тега «generator».
Многие популярные CMS указывают даже версию движка, как в случае с WordPress:
<meta name="generator" content="WordPress 5.4.2" />
Так будет выглядеть тег, если страница сформирована в онлайн-редакторе Wix:
<meta name="generator" content="Wix.com Website Builder"/>
Обратите внимание на формирование путей для статичного контента (изображений, скриптов, файлов стилей и т.п.):
<link rel='stylesheet' id='vwcss-theme-css' href=исследуемый домен.ру/wp-content/themes/presso/css/theme.css?ver=2.1.0' type='text/css' media='all' />
Тут видно не только, что это за движок (характерный каталог wp-content/themes), но и какая тема используется (Presso, версия 2.1.0).
Ссылки вида исследуемый-сайт.ру/sites/default/files/css… используются в CMS Drupal.
Так будет выглядеть указание на использование модуля Language Switcher для Joomla (используется для мультиязычных сайтов):
<link href="/media/mod_languages/css/template.css?cb3a562926f3ad091f4b9470b8c2e914" rel="stylesheet" />
И так далее.
Можно обратить внимание даже на отдельные переменные в скриптах, например:
var LIVESTREET_SECURITY_KEY = ‘’; (явное указание на CMS Livestreet, используется для построения социальных сетей).
Указание CMS можно найти в таких файлах, как robots.txt
Причём, даже если здесь нет явно прописанного названия, можно обратить внимание на исключённые из индекса каталоги сайта (как правило, в этих директориях хранятся файлы движка). Они будут косвенно указывать на типовую структуру CMS
Ещё один способ – особенности указания URL-адресов (работает, только если используется структура «по умолчанию»).
Просмотр исходного кода web-страниц
Системы управления контентом отличаются между собой множеством параметров, структурой, а главное – фактическим адресом входа в панель управления.
Чтобы определить CMS, нужно, находясь в браузере, нажать F8 или использовать комбинацию клавиш Ctrl+U.
WordPress – это самый популярный движок, который распространяется абсолютно бесплатно. Его отличительная черта – наличие каталога wp-incudes со скриптами, а также папки wp-content с изображениями, плагинами, темами и прочими элементами оформления. Кроме этого, систему управления контентом можно узнать по meta name=»generator», именно этот тег является определяющим.
Joomla – не менее популярная система управления контентом. Определить CMS можно по наличию каталога templates с шаблонами. Все новости, публикуемые на сайте под этим движком, по умолчанию указывают на автора Administrator.
CMS Drupal также имеет свою отличительную черту: пиктограммы, картинки, файлы формата .css и прочие данные располагаются в каталогах files и misc. Этот гибкий движок отлично подходит для реализации проекта социальной сети.
Систему управления контентом NetCat можно определить по наличию каталога netcat с изображениями.
MaxsiteCMS была создана отечественными программистами. Система управления контентом распространяется бесплатно. Обнаружив в структуре каталог с названием maxsite, можно смело заявлять, что используется именно этот движок.
Коротко о способах определения CMS сайта
Способов узнать систему управления сайтом достаточно много, но должен сказать, что одного универсального нет. Один способ идеально подходит при определении одной CMS, другой же способ поможет быстро определить другую систему управления.
Если вы опытный пользователь сети и знаете, что такое HTML код, то для определения некоторых CMS вам может подойти способ просмотра HTML кода страницы, а если вы не разбираетесь в коде веб-страницы, тогда вам лучше использовать такие методы, при которых не нужно читать такой код, например, онлайн-сервисы и дополнения для браузеров.
Так же следует учитывать, что узнать систему управления сайтом можно только, если он управляется системой, которая создана для массового потребления, например Worppress, Drupal, DLE и т. д., но в сети есть сайты, которые имеют CMS написанную только для этого ресурса, и узнать ее название уже не получится.
При определении движка сайта нужно понимать, что сайты определенной тематики создаются, в большинстве случаев, с помощью одной системы. И если вы будете разбираться в этом, то и определение CMS будет намного легче и быстрее.
Так, например, авторские сайты в основном создаются на движке WordPress. И если вы видите такой сайт, то сначала я советую посмотреть, не на этой ли системе он «сидит», и если вы видите, что нет, тогда можно искать дальше.
Если перед вами сайт-варезник, где размещена информация о программах, их описание и ссылки на скачивание то, скорее всего, такой сайт находится на системе DLE, так как именно на ней удобно писать такие статьи.
Когда вы будете владеть информацией, на какой CMS чаще всего создаются сайты определенной тематики, вы будете быстрее находить информацию об их системе управления.
Рассмотрим пять разных способов, с помощью которых вы можете узнать, на какой CMS находится тот или иной сайт.
Первый способ.
Зачем нам нужно узнавать движок любого сайта
Для чего вообще узнавать движок сайтов? Давайте разберем несколько причин:
- На сайте с нужным движком будет более легкое управление сайтом, лучшие возможности с применением дизайна и управления, продвижения и другое.
- Создание сайтов для заказчиков. В этом случае программист определяет движок, чтобы помочь заказчику создать новый сайт, который похож на тот или иной прототип.
- Для безопасности. Разработчик сайта может узнать, насколько его ресурс уязвим, если определить его движок. Если он быстро обнаружит CMS, то ее можно скрыть различными инструментами от посторонних глаз. Это позволит защитить ресурс от взлома и других хакерских атак.
Наверняка найдете еще причины, но этих вполне достаточно, чтобы определить движок вашего или другого ресурса.
Какие минусы могут быть у CMS
При выборе движка для сайта обращайте внимание на следующие моменты:
- Хорошая CMS не “плодит” дубли страниц, или должна быть хотя-бы возможность их удаления.
- Если предусмотрена возможность задания собственных ЧПУ — это хорошо. К примеру, страница под названием прайс, должна иметь уникальный адрес типа http://домен/price, а не http://домен/dfjvkj/nnfjkjnvfjf-njfnj_kjfgl/123bhj?=jhhjfk/#!fdfgf/tfgfgd.
- В простых движках главный заголовок h1 должен стоять всегда выше на странице, чем заголовки другого уровня.
- Должна быть возможность прописать уникальные Title и мета-теги для каждой страницы сайта.
- Должна быть надежная защита.
- Выбирайте более гибкие системы, в которых есть возможность что-то “доработать” под себя.
- Должна быть возможность обработки 404 ошибки, добавления карты сайта.
- Бесплатный движок не должен отображать на вашем сайте посторонние ссылки и рекламу.
- Скорость загрузки страниц должна быть оптимальной.
- CMS должна быть русифицирована.
- Определитесь с функционалом сайта. Если вам нужен скромный личный блог, то вариант «1С-Битрикса» для портала стоимостью более 100 тыс. рублей — не ваша CMS.
Бесплатные CMS — это не всегда низкое качество кода или неприятные ограничения при использовании. Обычно бесплатные системы вытесняют свои коммерческие аналоги по причине общедоступности. Над подобными продуктами работают профессиональные программисты, а также тысячи добровольцев, которые уже оценили преимущества бесплатных движков.
Специальные сервисы
iTrack — качественный сервис, который дает практически 100% точную информацию, с минимальными погрешностями. Воспользоваться услугой просто, в специально окошко для ввода нужно вставить адрес ресурса и сервис все сделает сам. Информация о том, на каком именно движке сделан данный сайт появляется быстро, потребуется около 30 секунд. В базе данного сервиса около 50 различных CMS, и если сайт создан на базе одной из них, то он определит ее.
WhatCMS — зарубежный ресурс, который работает очень быстро и легко определяет систему управления. В базе этого сервиса больше 150 систем управления, среди них есть как платные, так и бесплатные.
BuiltWith — этот сервис выдает не только данные о платформе сайта, но и много других полезных данных (виджеты, скрипты, хостинг-провайдер и другие). Список выдаваемой информации большой, а так как проект зарубежный в нем придется хорошенько разобраться, чтобы найти нужное название. Работает ресурс быстро и обладает обширной базой.
2ip — база этого русского сервиса не такая большая, всего 70 платформ, но работает он качественно. Воспользовавшись этим ресурсом придется подождать, чтоб получить название движка, работает он медленно (около 3 минут). Дело в том, что система анализирует страницу прогоняя его через всю базу и ищет совпадения.
Анализ исходного кода
Если по каким-либо причинам предыдущие методы определения CMS оказались неприемлемыми или с их помощью не удалось установить движок сайта, можно проанализировать html-код страницы. Для его отображения необходимо нажать F8 или сочетание клавиш Ctrl+U либо воспользоваться функцией «Просмотр кода страницы» контекстного меню.
Каждая CMS имеет свои отличительные черты, по которым ее можно вычислить:
- WordPress – каталоги «wp-includes» со скриптами и «wp-content» с плагинами и темами;
- Joomla – путь к файлам css, который содержит доменное имя;
- DLE – тег meta name=»generator» с указанием используемой CMS;
- Drupal — уникальное расширение css-файлов (css?c).
Характерные особенности имеют и другие CMS, но данный метод может быть использован лишь профессиональным вебмастерами, имеющими представление о веб-программировании.
Следует отметить, что если сайт создан на одном из наиболее популярных движков, с задачей определения CMS справятся большинство онлайн-сервисов и расширений. Но если интересующий веб-ресурс использует для работы нестандартную платформу, распознать ее поможет лишь профессиональный инструмент, к числу которых можно с уверенностью отнести сервис WebDataStats.
Посмотреть код страницы
Код страницы может помочь узнать какая CMS используется. Для этого нужно сделать всего пару шагов:
Онлайн курсы
- Курс HTML для начинающих
- Курс PHP для начинающих
- Курс MySQL для начинающих
- Курс ООП в PHP
Все курсы
- Зайти на требуемый ресурс, используя браузер Google Chrome
- Кликнуть правой кнопкой мыши на и выбрать «просмотреть код страницы» или воспользоваться комбинацией клавиш Ctrl+U
Откроется окно, с различными словами, символами и цифрами. Нужно найти теги <head>…</head> и между ними будет расположен код, именно здесь лежит нужная информация. Название CMS будет располагаться после слов:” generator” content=”.
Не всегда это работает, код может просто не отображаться, но это не все, есть еще решения данной дилеммы.
Как определить движок сайта
Так или иначе, при формировании страниц сайта CMS-система оставляет свои «хвосты»:
- формирует характерные пути хранения файлов;
- прописывает уникальные настройки в куки (cookies);
- может оставлять следы при автоматическом формировании кэша или специфичных файлов (например, robots.txt);
- имеет уникальную структуру URL-адресов страниц (особенно при дефолтных настройках).
А ещё разработчики могут использовать прямое указание на движок в коде шаблона – так они могут пропиарить свой движок и получить новых клиентов/пользователей. Отдельные владельцы сайтов сами размещают такую ссылку на движок или забывают её убрать/не знают, как это сделать. Выглядит это примерно так: «сайт работает на WordPress».
Опытные web-мастера могут определить CMS только по внешнему виду страниц (по характеру и расположению элементов), а также по функционалу.
Но новичкам лучше и проще всего использовать специальные web-сервисы.
Что такое фреймворк простыми словами
Framework в переводе с английского означает «структура», «каркас». Его назначение достаточно ёмко описывается этими значениями. Фреймворк представляет собой специальную программную среду, которая способна облегчить разработку программ, объединение компонентов. Эта среда оснащена неизменной частью, основой, которая остается прежней независимо от конфигурации.
Фреймворк определяет структуру приложения и взаимосвязь между его компонентами. Он содержит тысячи готовых решений, регламентирует основные правила написания кода и обеспечивает стабильность работы приложений и сайтов. Применение данного подхода в разработке ограничивает полет фантазии программиста в некоторых решениях, но в тоже время ускоряет написание сайта, оберегает вас от реализации неэффективных решений и помогает сделать его стабильным и быстрым. Подробнее о популярных фреймворках можете прочитать в нашей статье.
Применение фреймворка ускоряет разработку, минимизирует вероятность возникновения ошибок и обеспечивает удобство в создании программной среды. Минусом его применения является ограничение в архитектуре — совокупности важнейших решений об организации программной системы.
Онлайн сервисы
Конечно же жизнь была бы не так легка, если бы подобные вещи нельзя было бы сделать с помощью специальных онлайн-сервисов. Давайте рассмотрим подробнее.
ITrack
Отечественная компания, которая занимается разработкой сайтов на заказ. В своем распоряжении он имеет небольшой сервис по определению CMS. Работает на ура. Для того, чтобы им воспользоваться, вам нужно будет войти на Itrack.ru и в специальную строку вписать адрес сайта, после чего нажать «Определить CMS». Поверьте, результат не заставит себя ждать.
Я определил, что мой блог сделан на WordPress. Хотя конечно я и сам об этом знаю)
Builtwith
Это уже англоязычный сервис, хотя ничего сложного здесь нет. Просто заходите на builtwith.com, вписываете адрес сайта в строчку и жмете Lookup. После этого у вас вылезет различная информация по вашему ресурсу, в том числе вы можете узнать на какой CMS сделан сайт.
Только она находится ниже. Спускайтесь, пока не доберетесь до строчки «Content Management System». Именно там всё и будет написано.
2-ip
Известный русскоязычный сервис, благодаря которому мы можем сделать много полезных вещей, например узнать свой ip адрес или проверить скорость интернета. Но кроме всего этого мы можем узнать и движок. Для этого найдите пункт «Система управления сaйтом (CMS)».
Теперь просто введите туда адрес сайта и нажмите «Найти». Вам выдастся список доступный движков, и тот, на котором сделан ваше детище сделано, обозначится красной надписью «Найдены признаки использования».
Как узнать движок сайта (cms) в ручном режиме
Итак, как узнать движок сайта? Это можно сделать в ручном режиме и автоматическом. Используем сначала ручной режим: с помощью кода на сайте, через админ панель и файлом Robots.txt. Далее разберем сервисы, которые определят движок сайта автоматически.
Первый способ проверки CMS через код. Для этого откройте любой блог или сайт в Интернете. Далее нажмите по пустому месту сайта и кликните на клавиатуре горячие клавиши CTRL+U. После чего вызовете кодовую страницу ресурса. На данной странице необходимо найти коды скриптов, стилей и изображений, которые носят название движка (скрин 1).

На картинке видно, что данный ресурс расположен на WordPress, поскольку в ссылку вшито название WP. Если мы перейдем по данной ссылке в коде, то узнаем CMS ресурса (скрин 2).

Кроме того, можно воспользоваться горячими клавишами CTRL+F, чтобы вызвать поиск. В нем можете прописать название других движков, чтобы их найти или используйте ссылки в коде.
Использование онлайн-сервисов чтобы определить CMS сайта
Удобный, надежный и бесплатный путь к информации о движке сайта – воспользоваться специальными SEO-сервисами. Обычно услуга предоставляется в ряду множества других полезных для веб-мастеров инструментов. Ниже приведен список сервисов, где можно определить движок сайта онлайн.
- iTrack.ru
- xtoolza.ru
- 2ip.ru
- Seobudget.ru
- w3techs.com
Просто переходите на один из этих ресурсов, введите в форму адрес сайта. Система будет проверять сайт по различным признакам, присущим определенным CMS. Такие сервисы имеют в своих базах данные о характерных особенностях десятков движков. Способ можно считать достаточно надежным.
BuiltWith

Еще один сервис-аналитик, в число функций которого входит определение движка сайта и других характеристик ресурса.
Возможности сервиса BuiltWith:
- подключенных систем аналитики;
- используемых на сайте виджетов и плагинов;
- сценариев;
- библиотек и функций JavaScript;
- видов рекламных объявлений;
- хостинга и пр.
Проверку отдельного сайта можно осуществить бесплатно. Платные пакеты услуг включают в себя ряд дополнительных услуг, в т.ч. поиск веб-проектов по заданным ключевым словам, сравнительный анализ конкурирующих ресурсов, создание списка сайтов по названиям компаний, составление целевых отчетов с мультифильтрацией и пр.
Расширения Google Chrome для определения тем и плагинов WordPress
Браузер Google Chrome предлагает целый ряд расширений для анализа сайтов, созданных на основе WordPress.
Chrome Sniffer Plus
Расширение определяет используемые на сайте библиотеки JavaScript, версии WordPress, Angular, phpBB, Drupal, Apache, NGINX.
Определить тему WordPress вручную
Многие сайты блокируют все попытки определить установленную тему оформления и используемые плагины. В таких случаях придерживайтесь следующих рекомендаций.
Просмотр футера
Некоторые веб-разработчики даже не удосуживаются изменить начальный текст и ссылки в футере. Тогда название темы оформления и информация о ее разработчике можно прочитать внизу страницы сайта.
Сканирование исходного кода
Кликните правой кнопкой мыши по странице интересующего сайта и выберите пункт «Просмотр исходного кода страницы».
В исходном коде часто указаны ссылки на внешние и внутренние файлы библиотек и CSS.
Вы можете найти название используемой темы оформления, выполнив поиск по термину theme.
Второй вариант — найти файл CSS, связанный с этой страницей ресурса. Почти на всех WordPress-сайтах этот файл называется style.css. Чаще всего он располагается в каталоге wp-content/themes .
Когда вы откроете файл style.css, вы сможете легко найти название используемой на сайте темы оформления.








