Создание простой mvc-системы на php 5
Содержание:
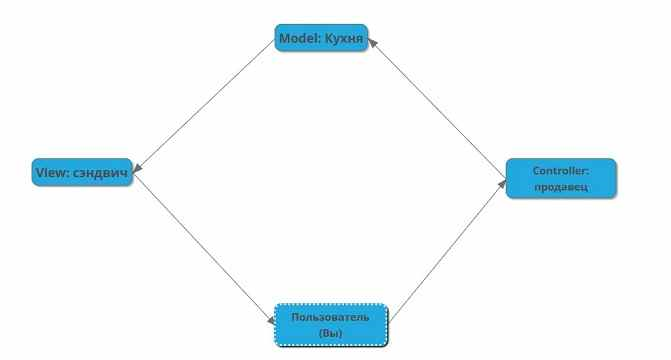
Паттерн MVC и магазин быстрого питания
Давайте представим, что мы пришли в кафе и хотим заказать бутерброд. На выбор есть сэндвичи с индейкой, ветчиной, тунцом. Не мудрствуя лукаво, выбираем индейку. Продавец за стойкой принимает заказ и сообщает на кухню, что приготовить. Повара, получив ваш запрос через продавца, выбирают нужные продукты и делают то, что вы хотите. В итоге вам приносят готовый продукт.
Как вся эта ситуация будет выглядеть в контексте паттерна MVC:
- Model — это кухня, где повара готовят вам сэндвич (там происходит обработка вашего запроса);
- View — это готовый сэндвич, который вы видите, держите в руках и с аппетитом кусаете;
- Controller — это продавец за стойкой, принимающий ваш запрос и передающий заказ на кухню.

Промежуточный итог:
- Продавец = Контроллер. Он хорошо знаком с меню и передает запросы на кухню;
- Кухня = Model. Повара знают, какие надо выбрать ингредиенты, что на каких полках лежит, как приготовить блюдо, чтобы результат соответствовал ожиданиям пользователя;
- Сэндвич = Представление. Это итоговый продукт, который пользователь сначала заказал, а потом получил.

Вывод прост и логичен: когда речь идет о функционировании сложной и большой системы, ее лучше разбить на модули. Именно для этого и существует вышеописанная модель разработки ПО.
MVC in the real-world
MVC is helpful when planning your app, because it gives you an outline of how your ideas should be organized into actual code.
For instance, let’s imagine you’re creating a To-do list app. This app will let users create tasks and organize them into lists.
The Model in a todo app might define what a “task” is and that a “list” is a collection of tasks.
The View code will define what the todos and lists looks like, visually. The tasks could have large font, or be a certain color.
Finally, the Controller could define how a user adds a task or marks another as complete. The Controller connects the View’s add button to the Model, so that when you click “add task,” the Model adds a new task.
RV¶
См.также
- Pyramid wikipedia
В защиту своего дизайна авторы Pyramid написали довольно большой документ,
который призван развеять мифы о фреймворке. Например, на критику модели MVC в
Pyramid следует подробное объяснение, что MVC «притянут за уши» к
веб-приложениям. Следующая цитата хорошо характеризует подход к терминологии в
Pyramid:
Паттерн RV (Resources-View)
Веб ограничен URL, который и представляет из себя дерево ресурсов или
структуру сайта.
Также протокол HTTP не позволяет хранить состояние и
отправлять/принимать оповещения клиенту от сервера, что ограничивает
возможность отслеживания действий клиента для последующего уведомления модели
на изменение состояния.
Поэтому данные часто используются на «frontend»-е
(например в связке React/Redux), а на стороне сервера формируются только один
раз во время ответа, либо загружаются отдельным запросом при помощи AJAX, или
даже с помощью других протоколов, например WebSocket.
RV фреймворки:
Domain Model и View Model
Последнее обновление: 31.10.2015
Модели, которые используются в приложении, бывают разными. В прошлой теме мы рассмотрели вывод и одновременно фильтрацию объектов Player:
public class Player
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Position { get; set; }
public int? TeamId { get; set; }
public Team Team { get; set; }
}
Модель Player в данном случае представляет модель домена, ее объекты хранятся в базе данных и чтобы их получить, мы
обращаемся через контекст данных к БД. Но в прошлой теме только функциональности этой модели оказалось недостаточно. Для передачи
данных в представление нам пришлось создать дополнительную модель:
public class PlayersListViewModel
{
public IEnumerable<Player> Players { get; set; }
public SelectList Teams { get; set; }
public SelectList Positions { get; set; }
}
Это модель представления или view model, которая предназначена конкретно для вывода данных в некоторое представление
И важно
понимать отличие domain model от view model
Другая часто встречающаяся ситуация — редактирование. Нам надо редактировать игрока, но надо изменить не все свойства, а только часть. Опять же в этом случае создается
дополнительная модель представления, которая содержит те свойства, которые надо изменить. Например:
public class PlayerViewModel
{
public int Id { get; set; }
public int Age { get; set; }
public string Position { get; set; }
}
И представление для редактирования тогда использует не модель Player, а модель PlayerViewModel. Тогда обработка введенных данных
могла выглядеть следующим образом:
public ActionResult Edit(PlayerViewModel playerModel)
{
Player player = db.Players.Find(playerModel.Id);
if (player == null)
return HttpNotFound();
player.Position = playerModel.Position;
player.Age = playerModel.Age;
db.SaveChanges();
return RedirectToAction("Index");
}
В некоторых случаях модель домена может совпадать с моделью представления. Например, при создании нового игрока мы можем определить следующее представление:
@model NavigationProperty.Models.Player
@{
ViewBag.Title = "Добавление игрока";
}
<h2>Добавление нового игрока</h2>
@using (Html.BeginForm())
{
<fieldset>
<legend>Футболист</legend>
@Html.HiddenFor(model => model.Id)
<p>
Имя игрока <br />
@Html.EditorFor(model => model.Name)
</p>
<p>
Возраст <br />
@Html.EditorFor(model => model.Age)
</p>
<p>
Позиция на поле <br />
@Html.EditorFor(model => model.Position)
</p>
<p>
Команда <br />
@Html.DropDownListFor(model => model.TeamId, ViewBag.Teams as SelectList)
</p>
<p>
<input type="submit" value="Добавить игрока" />
</p>
</fieldset>
}
Представление использует модель Player, метод контроллера также может получать эту модель и сразу сохранять ее в базу данных. То есть здесь domain model = view model.
Для маленьких приложений это вполне допустимо. Но, как правило, такие ситуации в реальных приложениях встречаются не часто и то в основном в очень небольших.
Для больших приложений или даже небольших, но которые постоянно расширяются, подобная ассоциация моделей может вылиться в проблемы
с поддержкой и развитием приложения. Поэтому рекомендуется для каждого отдельного представления создавать свою ViewModel.
НазадВперед
Особенности архитектурного шаблона MVC
Если оперировать высокоуровневыми понятиями, то архитектурный шаблон MVC означает, что приложение MVC будет разделено, по крайней мере, на три части, которые описаны ниже:
-
Модели, содержащие или представляющие данные, с которыми работают пользователи. Они могут быть простыми моделями представлений, которые только представляют данные, передаваемые между представлениями и контроллерами, или же они могут быть моделями предметной области, которые содержат бизнес-данные, а также операции, преобразования и правила для манипулирования этими данными.
-
Представления, применяемые для визуализации некоторой части модели в виде пользовательского интерфейса.
-
Контроллеры, которые обрабатывают поступающие запросы, выполняют операции с моделью и выбирают представления для визуализации пользователю.
Модели — это определение «вселенной», в которой функционирует ваше приложение. Например, в банковском приложении модель представляет все аспекты банковской деятельности, поддерживаемые приложением, такие как расчетные счета, главная бухгалтерская книга и кредитные лимиты для клиентов, равно как и операции, которые могут использоваться для манипулирования данными в модели, такие как внесение денежных средств и списание со счетов. Модель отвечает также за сохранение общего состояния и целостности данных — например, удостоверяясь, что все транзакции внесены в главную книгу, а клиент не снимает со счета больше денежных средств, чем имеет на то право, или больше, чем имеется в распоряжении самого банка.
Модели определяются также и тем, за что они не отвечают: модели не имеют дела с визуализацией пользовательских интерфейсов или обработкой запросов, т.к. это ответственность представлений и контроллеров.
Представления содержат логику, необходимую для отображения элементов модели пользователю — и ничего более. Они не имеют никаких прямых сведений о модели и не обмениваются данными непосредственно с ней. Контроллеры являются шлюзом между представлениями и моделью — запросы поступают от клиента и обслуживаются контроллером, который выбирает подходящее представление для отображения пользователю и, если требуется, соответствующую операцию, которая должна быть выполнена над моделью.
Каждая часть архитектуры MVC является четко определенной и самодостаточной — это то, что называется разделением ответственности. Логика, которая манипулирует данными в модели, содержится только в модели, логика, отображающая данные — только в представлении, а код, который обрабатывает запросы и ввод пользователей — только в контроллере. При четком разграничении всех частей приложение будет легче сопровождать и расширять в течение его срока существования, независимо от того, насколько большим оно станет.
Каков профит?
Мы рассмотрели подход к проектированию и созданию программных приложений, предусматривающий выделение кода в такие компоненты, как Модель, Представление и Контроллер. Controller в паттерне MVC — это такой компонент, который служит для обработки входящих запросов. Модель извлекает из БД необходимую информацию. Представление определяет визуальный результат.
Основная цель следования таким принципам — разделение реализации бизнес-логики от ее визуализации. Это повышает возможности повторного применения кода, повышает его читаемость, упрощает написание программ, облегчает расширение и техническую поддержку системы в будущем.
- https://ru.hexlet.io/blog/posts/chto-takoe-mvc-rasskazyvaem-prostymi-slovami;
- https://javarush.ru/groups/posts/2536-chastjh-7-znakomstvo-s-patternom-mvc-model-view-controller;
- https://skillbox.ru/media/code/chto_takoe_mvc_bazovye_kontseptsii_i_primer_prilozheniya/.
Также вам могут быть интересны следующие статьи с примерами реализации MVC на PHP:
What exactly is the MVC architecture?
Before we get into the technicalities of it, let’s make some things clear – MVC is NOT a design pattern, it’s a way to structure your applications. In recent years, the web applications are extensively using the MVC architecture, and hence it’s natural to confuse it for a design pattern exclusive for web applications. However, let’s tell you that MVC was first described way back in 1979 – before the WWW era when there was no concept of web applications. The architecture used today for web applications is an adaptation of the original pattern.In fact, this architecture was initially included in the two major web development frameworks – Struts and Ruby on Rails. These two environments paved the way for a majority of web frameworks that came later – and thus the popularity of this architecture kept rising.
MVC architectural pattern follows an elementary idea – we must separate the responsibilities in any application on the following basis:
- Model: Handles data and business logic.
- View: Presents the data to the user whenever asked for.
- Controller: Entertains user requests and fetch necessary resources.
Each of the components has a demarcated set of tasks which ensures smooth functioning of the entire application along with complete modularity. Let us have a look at each of these components in further detail.
Controller
The controller is the like the housekeeper of the application – it performs coordination between model and view to entertain a user request. The user requests are received as HTTP get or post request – for example, when the user clicks on any GUI elements to perform any action.The primary function of a controller is to call and coordinate with the model to fetch any necessary resources required to act. Usually, on receiving a user request, the controller calls the appropriate model for the task at hand.
View
As the name suggests, the view is responsible for rendering the data received from the model. There may be pre-designed templates where you can fit the data, and there may even be several different views per model depending on the requirements.
Any web application is structured keeping these three core components in mind. There may be a primary controller that is responsible for receiving all the requests and calling the specific controller for specific actions. Let’s understand the working of a web application under the MVC architecture better using an example.
Let’s See an Example
Let’s take an example of an online stationery shop. The user can view items, buy, add items to cart, add items to current order, or even add/remove items (if he’s the admin).Now, let’s see what will happen when a user clicks on the title “Pens” to see the list of pens.Our application will have a particular controller to handle all the queries related to pens. Let’s say it’s called “pens_controller.php”. We’ll also have a model that will store the data regarding the pens we have – let’s call it “pens_model.php”. Finally, we’ll have several views to present the data – a list of pens, a table displaying pens, a page to edit the list, etc.The following figure shows the complete flow of control right from the moment a user clicks on “pens”, to when the result is rendered in front of him:First, the “pens_controller.php” handles the user request (1) as a GET or POST request. We can also have an “index.php” which is the central controller which will call the “pens_controller” whenever needed.The controller then examines the request and the parameters and calls the required model – in this case, “pens_model.php”. The controller asks the model to return the list of available pens (2).Now, the model searches the database for the necessary information (3), applies logics if necessary, and returns the data to the controller(4).The controller then picks an appropriate view (5) and presents the data (6 and 7). If a request comes from a handheld device, a view suitable for it will be used, or if the user has a particular theme selected, its view will be picked – and so on. How to Become a Full Stack Developer
Проблемы понимания MVC
Model — не схема БД, не сущность и не ORM, а модель предметной области
Очень часто моделью называют классы, отображающиеся на сущности схемы БД. Однако в рамках MVC этот термин имеет другой смысл. Model — это модель предметной области, содержащая всю бизнес-логику приложения. В том числе сущности, различные сервисы, репозитории, фабрики и многое другое. Модель хранит состояние и может его изменять в зависимости от действий над ней.
Часть функционала модели (или весь) может быть даже реализована с помощью внешних сервисов, но с точки зрения контроллера и представления это не важно: модель предоставляет им API: классы данных и сервисы, имеющие методы для каждого действия, которое мы можем совершить с моделью. Модель может существовать в отрыве от нашего веб-приложения, и поэтому её обычно стоит реализовывать в виде одного или нескольких отдельных проектов
В контексте нашего примера стоит создать класс, предоставляющий возможность управления статьями (в частности, добавление комментария) и, желательно, соответствующий интерфейс:
View — не анемичный шаблон, а активный инструмент представления
В веб-разработке часто под View понимается шаблон со специальной разметкой, куда должны быть подставлены данные, предоставленные ему контроллером. При этом он сам не обращается к модели предметной области и не получает оттуда данные. Это приводит к тому, что контроллер должен подготовить для него данные в специальном виде (это вынуждает его нарушать принцип единственной ответственности). А если нужно добавить какую-то информацию в шаблон, приходится менять свойства модели представления и код контроллера или провайдера модели представления (если таковой используется).
Модель представления при этом является обособленным классом, и наполняется не связанными по смыслу свойствами, совокупности которых нельзя даже дать связного названия, кроме как (ещё один плохой признак).
Но в описании MVC говорится, что представление имеет связь с моделью, и может запрашивать у неё данные, а некоторых случаях даже менять состояние модели! (Но от последнего, по моему мнению, по возможности лучше отказаться.)
Если следовать этому правилу, для передачи данных в представление не понадобится модель представления с большим количеством свойств. Скорее всего её вообще не будет, или это будет идентификатор необходимой сущности или сама сущность в крайнем случае. Остальные данные, связанные с ней, представление должно получить само через предоставленные через внедрение зависимости сервисы, принадлежащие Model.
Если многим представлениям приходится схожим образом обрабатывать данные перед показом, могут быть созданы другие классы, помогающие им в этом. Это могут быть не только «Helper»-классы. И, хоть они и не будут шаблонами разметки, они все равно будут относиться к слою View.
Controller — не место для бизнес-логики и подготовки данных для отображения
Контроллер, а в частности его действие (в веб-разработке) является конечной точкой маршрутизации запроса. Всё, что должно сделать действие, это:
- Выполнить валидацию запроса (опционально)
- Оповестить модель (если это необходимо), и получить ответ (тоже не всегда обязательно)
- Отобразить представление, передав ему только действительно важные данные от модели
(В некоторых вариантах MVC с активной моделью, не относящихся к веб-разработке, может отсутствовать последний пункт, так как представление подписывается на изменения в модели, и изменяется автоматически.)
Если придерживаться этого, контроллеры будут оставаться действительно тонкими, и вам не придется для этого делать уловки вроде , чтобы собрать нужные данные для представления.
MVC в PHP
Особенностью при использовании MVC в PHP, является то, что существует одна точка входа в php приложение, которая, например, достигается следующим образом. Создается index.php через который будут обрабатываться все запросы, для этого создаем в папке с индексом файл .htaccess и помещаем в него такой код:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?route=$1
В предоставленном коде, первой строкой, проверяется существование запрашиваемого файла, и если его нет, то идет перенаправление на index.php, иначе даже запросы картинок сайта будут перенаправляться на индекс. Последняя строка кода преобразовывает запросы вида index.php?route=chat/index у вид index.php/chat/index. Если у вас нет возможности использовать ModRewrite в своем приложении, то вам придется делать переадресацию вручную.
PHP Модель
Данные о PHP модели содержаться в ее атрибутах и могут быть изменены только через специальные функции. Модель может содержать в себе несколько представлений. Как правило, phpмодель это класс работающий с БД, конкретнее: запись, чтение, удаление. Естественно чтение информации с БД может быть реализовано несколькими представлениями (функциями). Как пример модель статей на сайте: можно получить конкретную статью из БД, список последних, популярных, какой-то категории… это все представления модели. Для наглядности ниже предоставлен пример php модели.
<?php
function methodName()
{
$link = mysql_connect(’localhost’, ‘mysql_user’, ‘mysql_password’);
if (!$link) {
die(’Could not connect: ‘ . mysql_error());
}
echo ‘Connected successfully’;
mysql_close($link);
$query_results= mysql_query(’select * from searchNames order by firstname desc’);
$data = array();
while ($row = mysql_fetch_objects($query_results)) {
$data[] = $row;
}
return $data;
}
?>
PHP контролер (Поведение)
PHP контролеры получают запросы пользователей, которые мы направляли через index.php, и в соответствии с ними, корректируют работу модели. Правильнее сказать контролируют работу php приложения.
<?php $data= methodName(); display_template(’data.tpl’); ?>
PHP Представление
Представление отслеживает изменение в модели и создает или меняет интерфейс php приложения.
<html> <body> <h1>List of Datas</h1> <?php foreach ($data as $row) { ?> <h2><?php echo $row->firstname ?></h2> <h2><?php echo $row->lastname?></h2> <?php } ?> </body> </html>
Как работает данный PHP MVC шаблон?
При обращении пользователем по нужному url выбирается соответственный контролер, который обращается к представлению и модели, и выводится информация. Другими словами контролер в mvc есть связующим звеном модели и представления.
Преимущества MVC шаблона при создании PHP приложения
Как упоминалось выше это, прежде всего дифференциация разработчиков php сайта на отделы. Также увеличивается скорость работы php приложения, если создается крупный проект. Ну и то, что касается непосредственно самого php разработчика, это правильная структуризация php кода (все на своих местах, так легче для понимания).
MVC пример
Особо не будем зацикливаться на примере работы MVC, так как уже имеется Добавлю лишь еще пару схем для более глубокого понимания.
Еще одна схема работы MVC шаблона на PHP, она более чем доступна для понимания.
Дальше: Сворачивание и разворачивание блока на javascript
UML-диаграммы игры Сапер
Прежде чем перейти к написанию кода неплохо было бы заранее продумать архитектуру приложения. Она не должна зависеть от языка реализации, поэтому для наших целей лучше всего подойдет UML.
Диаграмма Состояний игровой клетки
Любая клетка на игровом поле может находиться в одном из 4 состояний:
- Клетка закрыта;
- Клетка открыта;
- Клетка помечена флажком;
- Клетка помечена вопросительным знаком.
Здесь мы определили лишь состояния, значимые для Представления. Поскольку мины в процессе игры не отображаются, то и в базовом наборе соответствующего состояния не предусмотрено. Определим возможные переходы из одного состояния клетки в другое с помощью UML Диаграммы Состояний:
Диаграмма Классов игры Сапер
Поскольку мы решили создавать наше приложение на основе паттерна MVC, то у нас будет три основных класса: , и , а также вспомогательный класс для хранения состояния клетки. Рассмотрим их диаграмму классов:
Организация архитектуры довольно проста. Здесь мы просто распределили задачи по каждому классу в соответствии с принципами паттерна MVC:
- В самом низу иерархии расположен класс игровой клетки . Он хранит позицию клетки, определяемую рядом и столбцом игрового поля; одно из состояний , которые мы описали в предыдущем подразделе; информацию о наличии мины в клетке () и счетчик мин в соседних клетках . Кроме того, у него есть два метода: для циклического перехода по состояниям, связанным с пометками, появляющимися в результате щелчка правой кнопкой мыши, а также , который обрабатывает событие, связанное с щелчком левой кнопкой мыши;
- Чуть выше расположен класс Модели . Он является контейнером для игровых клеток . Его первый метод подготавливает игровое поле для начала игры. Метод делает проверку игрового поля на состояние выигрыша и возвращает истину, если игрок победил, иначе возвращается ложь. Для проверки проигрыша предназначен аналогичный метод . Методы и всего лишь делегируют действия соответствующим клеткам на игровом поле, а метод возвращает запрашиваемую игровую клетку;
- Класс Представления включает следующие методы: — обеспечивает перерисовку Представления для отображения актуального состояния игрового поля в Модели; — возвращает настройки игры, заданные пользователем; — создает игровое поле на основе данных Модели; и соответственно отображают сообщения о победе и проигрыше;
- И наконец класс Контроллера . В нем определено всего три метода на каждое возможное действие игрока: отвечает за нажатие на кнопке «Новая игра» в интерфейсе Представления; и обрабатывают щелчки по игровым клеткам левой и правой кнопками мыши соответственно.
MVVM
MVVMдаModel-View-ViewModelСокращение для. MicrosoftWPF (Windows Presentation Foundation — среда пользовательского интерфейса Microsoft на базе Windows)Приносит новый технический опыт, делая уровень пользовательского интерфейса программного обеспечения более детализированным и настраиваемым. В то же время на техническом уровне WPF также предоставляетПривязка (привязка), свойство зависимости (свойство зависимости), перенаправленные события (перенаправленные события), команда (команда), DataTemplate (шаблон данных), ControlTemplate (шаблон элемента управления)И другие новые функции.Режим MVVM на самом деле представляет собой новый тип архитектурного режима, разработанный, когда режим MV объединяется с WPF. Он основан на исходной платформе MVP и включает новые функции WPF для удовлетворения все более сложных потребностей клиентов.
Идея дизайна MVVM: обратите внимание на изменения модели и позвольте платформе MVVM автоматически обновлять состояние DOM, тем самым освобождая разработчиков от утомительных шагов по эксплуатации DOM
В чем разница между mvvm и mvc?
Разница между mvc и mvvm не такая уж большая. Это дизайнерская идея. В основном контроллер в mvc превратился в viewModel в mvvm. mvvm в основном решает проблему, заключающуюся в том, что большое количество операций DOM в mvc снижает производительность рендеринга страницы, снижает скорость загрузки и влияет на взаимодействие с пользователем. А когда Модель часто меняется, разработчикам необходимо активно обновляться до View.
В рамках MVVM представление и модель не могут взаимодействовать напрямую. Они могут взаимодействовать только через ViewModel. Он может отслеживать изменения в данных, а затем уведомлять представление об автоматическом обновлении, а когда пользователь манипулирует представлением, виртуальная машина также может отслеживать изменения в представлении. , А затем уведомить данные о внесении соответствующих изменений, что фактически обеспечивает двустороннюю привязку данных. И V и VM могут общаться.
Преимущества MVVM:
Режим MVVM аналогичен режиму MVC,Основное назначение — разделить вид (View) и модель (Model)., Имеет ряд преимуществ:
-
Низкое сцепление, Представление может быть независимым от изменения и модификации модели. Модель представления может быть привязана к другому «представлению». При изменении представления модель может оставаться неизменной, а при изменении модели представление также может оставаться неизменным.
-
Возможность повторного использования, Вы можете поместить некоторую логику представления в ViewModel, позволить многим представлениям повторно использовать эту логику представления.
-
Самостоятельное развитие, Разработчики могут сосредоточиться на бизнес-логике и разработке данных (ViewModel), дизайнеры могут сосредоточиться на дизайне страниц, с помощью Expression Blend можно легко проектировать интерфейсы и генерировать XML-код.
-
ПроверяемыйИнтерфейс всегда было сложно тестировать, но теперь тест можно написать для ViewModel.
A Simple Implementation of MVC using Java
We will have the following three:
-
- StudentObject : the model.
-
- StudentView: view class to print details on the console.
- StudentController: a controller that stores data in studentObject and updates StudentView accordingly
Step 1: Create the Model
public class Student {
private String rollNo;
private String name;
public String getRollNo() {
return rollNo;
}
public void setRollNo(String rollNo) {
this.rollNo = rollNo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
The code is self-explanatory. It consists of functions to get/set roll number and names of the students. Let’s call it “student.java”.Step 2: Create the View
public class StudentView {
public void printStudentDetails(String studentName, String studentRollNo){
System.out.println("Student: ");
System.out.println("Name: " + studentName);
System.out.println("Roll No: " + studentRollNo);
}
}
This is simply to print the values to the console. Let’s call this “studentView.java”.Step 3: Create the Controller
public class StudentController {
private Student model;
private StudentView view;
public StudentController(Student model, StudentView view){
this.model = model;
this.view = view;
}
public void setStudentName(String name){
model.setName(name);
}
public String getStudentName(){
return model.getName();
}
public void setStudentRollNo(String rollNo){
model.setRollNo(rollNo);
}
public String getStudentRollNo(){
return model.getRollNo();
}
public void updateView(){
view.printStudentDetails(model.getName(), model.getRollNo());
}
}
Call this “StudentController.java”. A cursory glance will tell you that this controller is just responsible for calling the model to get/set the data, and then updating the view. Now, let’s have a look at how all of this is tied together.Step 4: Create the main Java file
public class MVCPatternDemo {
public static void main(String[] args) {
//fetch student record based on his roll no from the database
Student model = retriveStudentFromDatabase();
//Create a view : to write student details on console
StudentView view = new StudentView();
StudentController controller = new StudentController(model, view);
controller.updateView();
//update model data
controller.setStudentName("John");
controller.updateView();
}
private static Student retriveStudentFromDatabase(){
Student student = new Student();
student.setName("Robert");
student.setRollNo("10");
return student;
}
}
This is called “MVCPatternDemo.java”. As you can see, it fetches the student data from the database or a function (in this case we’re using a function to set the values) and pushes it on to the Student model. Then, it initialises the view we had created earlier. Further, it also initialises our controller and binds it to the model and the view. The updateView() method is a part of the controller which updates the student details on the console. Step 5: Test the ResultIf everything goes right, the result should be:
Student: Name: Robert Roll No: 10 Student: Name: John Roll No: 10
If you get this as the output, congratulations! You’ve successfully implemented the MVC architecture using Java, albeit for a simple application. However simple, this application is enough to demonstrate the powers of the MVC architecture. 15 Must-Know Spring MVC Interview Questions
Wrapping Up…After so much said and done, it’s hard to emphasise more on the power of the MVC architecture in any web/desktop application these days. It provides an altogether new level of modularity to your code which makes it a lot more readable and maintainable. So, if you want to scale to new heights in your career as an application developer, getting hold of the MVC architecture and its working should be your top priority. Do drop by a comment and let us know how you like this article!
Заключение
Выше была описана, если можно так выразиться, базовая версия паттерна, однако внутри генеральной линии возможно несколько модификаций и вариантов применения.
Например, упомянутый здесь уже неоднократно Фаулер, выделяет аж три возможных модификации MVP, это Presentation Model, Supervising Controller и Passive View. Все они отличаются исключительно способом взаимодействия Presenter-а и Представления, а точнее способами передачи данных представлению. Если мы себе позволяем передавать в Представление бизнес-объекты, вместо примитивных типов, то это Presentation Model, если же позволили Представлению знать о наличии модели и самому забирать из нее данные, то это Supervising Controller, ну а самый простой случай, когда логика Представления действительно минимальна то с нами Passive View. В каждом конкретном случае выбор между этими тремя модификациями паттерна зависит от того, на сколько умную автоматическую привязку бизнес объектов к интерфейсу Представления вы можете использовать и какая степень покрытия тестами логики Presenter-а вас устроит… Ну и, само собой, от сложности бизнес-объектов и интерфейсов.
Для реальных ситуаций, которые, как правило, несколько сложнее приведенного примера, существуют модификации паттерна позволяющие выстроить определенную иерархию. Выделяют два варианта таких иерархических паттернов – это Hierarchical Model-View-Controller (HMVC) и Presentation-Abstraction-Control (PAC), который пришел из мира Java. Отличие заключается в том, что HMVC позволяет выстраивать независимые иерархии, отдельно для Представлений, отдельно для Контроллера/Presenter-а, ну и само-собой для Модели, с прямыми ссылками между собой, то есть, например, Представление может ссылаться непосредственно на дочернее Представление. В свою очередь PAC, более строгий паттерн, и предписывает иметь связи между собой только Контроллерам, другие сущности доступны извне исключительно через свой Контроллер.
В целом, применение MVP, вместо уже ставшего традиционным Document-View, с одной стороны, несколько увеличивает объем ручного кодирования, однако с другой, позволяет покрыть большую часть логики тестами, уменьшает связность между компонентами и может служить основой для реализации механизма «скинов» (оболочек, шкурок) приложения, вплоть до того, что для одного и того же «движка», можно иметь как Win, так и Web «шкурку».








