Как напечатать неразрывный пробел в microsoft word?
Содержание:
- Содержание
- Символы пробела в Unicode
- Автоматическая вставка «точки с запятой»
- Литералы
- Отступ текста в HTML при помощи margin
- Неразрывный пробел и мягкий перенос в примерах
- html пробельный символ
- html неразрывный пробел
- HTML Символьная сущность
- Математические символы, поддерживаемые в HTML
- Отступы
- Отступ текста в HTML при помощи padding
- Зачем нужны спецсимволы и как ими пользоваться
- Верхний и нижний индексы
- Дополнительные пробелы внутри параграфа
- Другие пробелы в юникоде
- Отступы между абзацами (отступ перед и отступ после абзаца)
- Дефис и тире.
- Кавычки.
- Пробелы в HTML. Как вставить?
- Как в HTML сделать неразрывный пробел?
- Советы
- Как узнать, стоит ли нераздельный знак пробела?
Содержание
Взгляните на приведенный ниже текст:
«Обычные» люди, как правило, ничего особенного в этом отрывке не замечают. Но те, чья работа хоть как-то связана с текстами, сразу видят: этот абзац разбит на строки крайне неудачно. Присмотримся повнимательнее:
И видим:
- Э. А. Шеварднадзе: инициалы Э. А. остались на одной строке, а фамилия «уехала» на следующую.
- 1985—1991 гг.: годы остались на одной строке, а обозначение гг. сместилось на следующую.
- 2004 и г. тоже оказались на разных строках.
- Палажченко — руководитель службы: тире оказалось в начале строки и стало выглядеть, как начало прямой речи.
Другими словами, в этом абзаце есть места, где по правилам нужно использовать пробел, но желательно, чтобы этот пробел не оказался в конце строки, иначе текст выглядит неаккуратно. То есть нужен пробел, но такой, чтобы строка на нем не разрывалась.
Такой пробел существует. Он так и называется — неразрывный. Его задача — разделить слова так же, как это делает обычный пробел, но при этом не позволить им оказаться на разных строках.
В «обычном» тексте (т. е. в середине строки) неразрывный пробел ведет себя точно так же, как и обычный. Но если текст расположился так, что конец строки пришелся на неудачное место, то неразрывный пробел запретит разрывать строку в этом месте и «утащит» на следующую строку оба слова или символа, которые соединяет. То есть он удерживает их вместе, гарантируя, что они всегда будут рядом.
Неразрывный пробел — элемент оформления текста, а не орфографии, пунктуации и т. п. Формально говоря, он — забота скорее верстальщика, чем переводчика, редактора или корректора. Но поскольку профессиональному лингвисту проще понять, где такой пробел нужен, а где нет, его все чаще применяют еще на этапе работы с текстом. Кроме того, в большинстве случаев расставить неразрывные пробелы можно в полуавтоматическом режиме.
Символы пробела в Unicode
- Межсловный пробел, U+0020,   — ширина от 1⁄5 до 1⁄2 круглой в зависимости от шрифта. Для средних шрифтов межсловный пробел имеет ширину порядка 1⁄4 круглой (например, Times New Roman имеет именно такой пробел), для широких — порядка 1⁄3 круглой (Microsoft Verdana — 0,35 круглой, Microsoft Tahoma — 0,31 круглой).
- Неразрывный межсловный пробел, U+00A0, — имеет ту же ширину, что и обычный межсловный пробел, но в месте неразрывного пробела запрещён разрыв строки.
- Круглая шпация, U+2003,   — как было сказано, имеет ширину, равную размеру кегля. Также называется Em Space, возможно, потому что буква «M» в каких-либо старых шрифтах имела такую ширину. Вместе с тем, сейчас это выполняется далеко не везде, и поэтому утверждение, что Em Space всегда имеет ширину буквы «M» — заблуждение.
- Полукруглая шпация, U+2002,   — половина круглой. Также называется En Space, возможно, потому что буква «N» в каких-либо старых шрифтах имела такую ширину. Вместе с тем, сейчас это выполняется далеко не везде, и поэтому утверждение, что En Space всегда имеет ширину буквы «N» — заблуждение.
- Третная шпация, U+2004,   — треть круглой. По-английски называется Three-per-Em Space.
- Четвертная шпация, U+2005,   — четверть круглой. По-английски называется Four-per-Em Space.
- Одна шестая круглой, U+2006,  . По-английски называется Six-per-Em Space.
- Тонкая шпация, U+2009,   — обычно имеет ширину в 1⁄5 круглой (реже — 1⁄6). Вообще говоря, её ширина зависит от языка набора и производителя шрифта, и в кириллических шрифтах тонкая шпация обычно имеет ширину в 1⁄5 круглой. Эта шпация по пропорциям в точности соответствует двухпунктовой шпации при наборе кеглем в 10 пунктов. По-английски называется Thin Space.
- Волосяная шпация, U+200A,   — самая узкая шпация, шириной около 1⁄10—1⁄16 круглой. Такая шпация по пропорциям примерно соответствует однопунктовой шпации при наборе кеглем в 10 пунктов или выглядит даже у́же.
Автоматическая вставка «точки с запятой»
Некоторые должны быть завершены точкой с запятой и поэтому на них влияет автоматическая вставка точки с запятой (ASI):
- Пустое условие
- , , переменные
- , , объявление модулей
- Оператор-выражение
- , ,
Спецификация ECMAScript напоминает о .
1. Точка с запятой ставится до, когда ограничитель строки или «}» is encountered that is not allowed by the grammar.
2. Точка с запятой ставится в конце, когда обнаружен конец вводимой строки токенов и парсер is unable to parse the single input stream as a complete program.
Here is not treated as a (en-US) applying to variable , because a line terminator occurs between and .
3. Точка с запятой вставляется в конце, когда согласно инструкции с ограниченным производством в грамматике следует ограничитель строки. Эти утверждения с правилами «no LineTerminator here» здесь:
- PostfixExpressions ( and )
- ,
Литералы
Подробнее о .
Подробнее о .
Decimal (десятичные числа)
Имейте в виду, что литералы десятичных чисел могут начинаться с нуля (0), за которым следует другое десятичное число, но в случае, если число начинается с нуля и за ним идёт цифра меньше 8, то число будет распознано как восьмеричное. This won’t throw in JavaScript, see баг 957513. See also the page about .
Binary (двоичные числа)
Синтаксис двоичных чисел состоит из цифры ноль, за которой следует маленькая или большая латинская буква «B» (0b или 0B). Этот синтаксис новый и появился только в ECMAScript 2015, пожалуйста посмотрите таблицу совместимости с браузерами. Это может производить ошибку : «Missing binary digits after 0b», Если цифры не 0 или 1.
Octal (восьмеричные числа)
Восьмеричный числовой синтаксис, который использует 0 с последующей, в нижнем или верхнем регистре, латинскую букву «О» ( или . Этот синтаксис появился в ECMAScript 2015, пожалуйста, посмотрите таблицу совместимости с браузерами. Это может производить ошибку : «Missing octal digits after 0o», если цифры не между 0 и 7.
Hexadecimal (шестнадцатеричные числа)
Шестнадцатеричный числовой синтаксис, который использует 0 с последующей, в нижнем или верхнем регистре, латинскую букву «X» ( или . Если числа после 0x вне диапазона (0123456789ABCDEF), то может последовать за этим : «Identifier starts immediately after numeric literal».
Unicode code point escapes
Новое в ECMAScript 2015. With Unicode code point escapes, any character can be escaped using hexadecimal numbers so that it is possible to use Unicode code points up to . With simple Unicode escapes it is often necessary to write the surrogate halves separately to achieve the same.
See also or .
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
PHP
<div style=”margin-left:20px;”> Текст блока HTML </div>
| 1 | <div style=”margin-left20px;”>ТекстблокаHTML<div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
PHP
<div class=»text-block»> Текст блока </div>
| 1 | <div class=»text-block»>Текстблока<div> |
CSS:
PHP
.text-block {
margin-left:20px;
}
|
1 |
.text-block{ margin-left20px; } |
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега , , — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными
Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.
Неразрывный пробел и мягкий перенос в примерах
Как я уже упоминал выше и как вы можете видеть из приведенной чуть выше таблицы спецсимволов, некоторые мнемоники в Html получили кроме цифрового еще и символьное обозначение для их более простого запоминания. Т.е. вместо знака решетки «#» (хеша) в символьных вариантах используются слова. Например, все тот же неразрывный пробел может быть записан либо как (цифровая мнемоника), либо как (символьная).
При написании статей, если вам потребуется вставить в текст документа знак амперсанда (&) или открывающей угловой скобки (
Т.е., если вы пишите статью, в которой вам нужно будет в текст вставить, например, отображение тега или же вам просто нужно вставить знак меньше (
Поэтому вам нужно будет вставить для решения подобной задачи следующую конструкцию:
Тоже самое касается и отображения кода самих мнемоник, ибо они начинаются с амперсанда. Вам нужно будет вставить в текст код с заменой знака амперсанда на его подстановку (спецсимвол):
Это нужно будет сделать, чтобы получить на странице
Также вы скорее всего будет использовать неразрывный пробел, который на веб странице будет выглядеть как обычный пробел, но при этом браузер не будет воспринимать его как пробельный символ вообще и не будет осуществлять по нему перенос
(например, это будет уместно для таких словосочетаний, как 1400 гБ и т.п., которые не желательно будет разносить переносом по разным строкам):
1400 гБ.
Иногда может возникнуть обратная ситуация, когда в тексте присутствуют очень длинные слова и хочется сделать так, чтобы при возникновении необходимости браузер мог бы разбивать это слова переносом
. Для таких целей предусмотрен спецсимвол «мягкий перенос» —
Длинноепредлин­ноеслово;
При возникновении необходимости перехода на другую строку, браузер вместо мнемоники мягкого переноса поставит дефис и отправит оставшуюся часть слова на следующую строку. Если места для размещения всего этого слова на одной строке будет достаточно, то никакого перевода строки браузер рисовать не будет. Вот так вот все просто.
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
MailTo — что это и как в Html создать ссылку для отправки Емейла
Теги и атрибуты заголовков H1-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Программа MS Word во время набора текста автоматически перебрасывает на новую строку, когда мы доходим до конца текущей. На месте пробела, установленного в конце строки, добавляется своего рода разрыв текста, который в некоторых случаях не нужен.
Так, к примеру, если вам необходимо избежать разрыва какой-либо целостной конструкции, состоящей из слов или цифр, разрыв строки, добавленный с помощью пробела в ее конце, явно будет помехой.
Чтобы избежать нежелательного разрыва конструкции, в конце строки вместо обычного пробела необходимо установить пробел неразрывный. Именно о том, как поставить неразрывный пробел в Word и пойдет речь ниже.
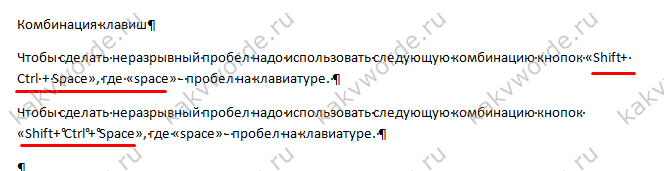
Прочитав текст на скриншоте вы, наверняка, уже поняли, как добавить неразрывный пробел, но именно на примере этого снимка экрана можно наглядно показать, зачем вообще такой символ необходим.
Как видите, комбинация клавиш, записанная в кавычках, разбивается на две строки, что является нежелательным. Как вариант, можно, конечно, записать ее и без пробелов, это исключит разрыв строки. Однако, такой вариант подходит не для всех случаев, к тому же, использование неразрывного пробела — решение куда более эффективное.
1. Чтобы установить между словами (символами, цифрами) неразрывный пробел, установите указатель курсора в место для пробела.
2. Нажмите клавиши “Ctrl+Shift+Space(пробел)”
.
3. Неразрывный пробел будет добавлен. Следовательно, конструкция, расположенная в конце строки, не будет разрываться, а целиком останется в предыдущей строке или будет перенесена на следующую.
Если это необходимо, повторите аналогичное действие для установки неразрывных пробелов в отступах между всеми составляющими конструкции, разрыв которой вы хотите предотвратить.
Если вы включите режим отображения скрытых знаков, то увидите, что знаки обычного и неразрывного пробела отличаются визуально.
Собственно, на это можно и закончить. Из этой небольшой статьи вы узнали о том, как в Ворде сделать неразрывный пробел, а также о том, в каких случаях он может понадобиться. Желаем вам успехов в изучении и использовании этой программы и всех ее возможностей.
html пробельный символ
Разберем еще один очень простой способ получить пробел в html при помощи специального символа, который выглядит вот так:  . Чтобы его поставить переведите раскладку клавиатуры на английский и зажав Shift нажмите на цифру 7, то есть сочетание Shift+7 вы поставите символ & – амперсанд, а далее печатаем nbsp и вы получаете пробел.
Спецсимвол пробела
XHTML
<p>Немного текста много пробелов пробелов</p>
| 1 | <p>Немного текста много пробелов пробелов</p> |
Не забываем в конце ставить точку с запятой «;» иначе ваши пробелы не появятся, а вместо них увидите код пробела.
html неразрывный пробел
Что я подразумеваю под словом неразрывный пробел? Это пробел, который будет ровно столько раз, сколько я его поставлю в коде. Но здесь есть одно но, пробелы, количество которых превыше одного автоматически сокращаются браузерам, давайте рассмотрим пример такого сокращения:
Пробелы в html
XHTML
<p>Здесь какой-то там текст и много пробелов</p>
| 1 | <p>Здесь какой-то там текст и много пробелов</p> |
После открытия мы получаем строку в которой нет больше одного пробела. Как побороть это? Есть специальный парный тег, который сохраняет форматирование в вашем коде так, как вам этого пожелается, этим тегом является <pre>…текст…</pre>. Рассмотрим очередной пример:
«Тег
XHTML
──────▄▌██▐▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█*
* ───▄▄██▌██████ФУРА С ДИЗЛАЙКАМИ ПРИЕХАЛА████*
* ▄▄▄▌▐██▌███████████████████████████████*
* ███████▌███▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█*
* ▀▀(@)▀▀▀▀▀▀▀(@)(@)▀▀▀▀▀▀▀▀▀▀▀▀▀▀(@) (@)▀▀▀▀
|
1 |
──────▄▌██▐▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█* *───▄▄██▌██████ФУРАСДИЗЛАЙКАМИПРИЕХАЛА████* *▄▄▄▌▐██▌███████████████████████████████* *███████▌███▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█* *▀▀(@)▀▀▀▀▀▀▀(@)(@)▀▀▀▀▀▀▀▀▀▀▀▀▀▀(@)(@)▀▀▀▀ |
Попытался нарисовать фуру с дизлайками )) не очень получилось, не быть мне художником. Попробуйте скопировать эти символы и вставить вначале между тегов <p> символы </p> посмотрите на результат, куда пропадают ваши пробелы и потом повторите процесс, но уже используя тег <pre>.
HTML Символьная сущность
Некоторые символы зарезервированы в HTML.
Если вы используете знаки меньше (<) или больше (>) в своем тексте, браузер может смешать их с тегами.
Символьные сущности используются для отображения зарезервированных символов в HTML.
Символьная сущность выглядит следующим образом:
&entity_name;
ИЛИ
&#entity_number;
Чтобы отобразить знак меньше чем (<) мы должны писать: < или <
Преимущество использования сущности имен: Имя сущности легко запомнить.Недостатком использования наименования имени сущности: Браузеры могут поддерживать не все сущности имен, но поддержка чисел хорошая.
Математические символы, поддерживаемые в HTML
| Символ | Числовой код | Имя символа | Описание |
|---|---|---|---|
| ∀ | ∀ | ∀ | для любых, для всех |
| ∂ | ∂ | ∂ | часть |
| ∃ | ∃ | ∃ | существует |
| ∅ | ∅ | ∅ | пустое множество |
| ∇ | ∇ | ∇ | оператор Гамильтона («набла») |
| ∈ | ∈ | ∈ | принадлежит множеству |
| ∉ | ∉ | ∉ | не принадлежит множеству |
| ∋ | ∋ | ∋ | или |
| ∏ | ∏ | ∏ | произведение |
| ∑ | ∑ | ∑ | сумма |
| − | − | − | минус |
| ∗ | ∗ | ∗ | умножение или оператор сопряженный к |
| × | × | × | знак умножения |
| √ | √ | √ | квадратный корень |
| ∝ | ∝ | ∝ | пропорциональность |
| ∞ | ∞ | ∞ | бесконечность |
| ⋮ | ⋮ | кратность | |
| ∠ | ∠ | ∠ | угол |
| ∧ | ∧ | ∧ | и |
| ∨ | ∨ | ∨ | или |
| ∩ | ∩ | ∩ | пересечение |
| ∪ | ∪ | ∪ | объединение |
| ∫ | ∫ | ∫ | интеграл |
| ∴ | ∴ | ∴ | поэтому |
| ∼ | ∼ | ∼ | подобно |
| ≅ | ≅ | ≅ | сравнимо |
| ≈ | ≈ | ≈ | приблизительно равно |
| ≠ | ≠ | ≠ | не равно |
| ≡ | ≡ | ≡ | идентично |
| ≤ | ≤ | ≤ | меньше или равно |
| ⩽ | ⩽ ⩽ |
⩽ ⩽ |
меньше или равно |
| ≥ | ≥ | ≥ | больше или равно |
| ⩾ | ⩾ ⩾ |
⩾ ⩾ |
больше или равно |
| ⊂ | ⊂ | ⊂ | подмножество |
| ⊃ | ⊃ | ⊃ | надмножестов |
| ⊄ | ⊄ | ⊄ | не подмножество |
| ⊆ | ⊆ | ⊆ | подмножество |
| ⊇ | ⊇ | ⊇ | надмножество |
| ⊕ | ⊕ | ⊕ | прямая сумма |
| ⊗ | ⊗ | ⊗ | тензерное произведение |
| ⊥ | ⊥ | ⊥ | перпендикуляр |
| ⋅ | ⋅ | ⋅ | оператор точка |
Отступы
Я использовал термин »отступы«, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding, чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
<!Doctype html> <html><head><title>Отступы абзацев с помощью атрибута Style</title></head> <body> <p style=”text-align:justify”> Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.</p> <p style=”padding-left:30px; text-align:justify”>Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.</p> <p style=”padding-right:30px; text-align:justify”>А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.</p> </body></html>
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
PHP
<div style=”paddint-top:20px;”> Текст блока </div>
| 1 | <div style=”paddint-top20px;”>Текстблока<div> |
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
PHP
.text-block {
padding: 20px 10px 15px 20px;
}
|
1 |
.text-block{ padding20px10px15px20px; } |
С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Зачем нужны спецсимволы и как ими пользоваться
Предположим, вы решили описать какой-нибудь тег на вашей странице, но, поскольку браузер использует символы < и > как начало и конец тега, применение их внутри содержимого вашего html-кода может привести к проблемам. Но HTML дает вам легкий способ определять эти и другие специальные символы с помощью простых аббревиатур, называемых ссылками на символы.
Рассмотрим, как это работает. Для каждого символа, который считается специальным или который вы хотите использовать на своей веб-странице, но который невозможно напечатать в вашем редакторе (например, символ авторского права), вы находите аббревиатуру и печатаете ее в html-коде вместо нужного символа. Например, для символа «>» аббревиатура — >, а для символа «<» — <.
Допустим, вы хотели напечатать «Элемент <html> очень важен» на своей странице. Вместо этого вам придется воспользоваться ссылками на нужные вам символы для корректного отображения записи, и в итоге ваша запись в коде должна будет выглядеть так:
<p>Элемент <html> очень важен</p>
Попробовать »
Еще один специальный символ, о котором вам нужно знать — символ & (амперсанд). Если вы хотите, чтобы он отображался на вашей HTML-странице, используйте ссылку & вместо символа &.
Верхний и нижний индексы
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз (рис. 5). В зависимости от положения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> — верхний индекс (от англ. superscript) и <sub> — индекс нижний (от англ. subscript). Текст внутри этих элементов обозначается меньшим размером, чем обычный текст, и смещается вверх или вниз.
Рис. 5. Базовая линия текста
В примере 5 показано применение нижнего индекса для химической формулы.
Пример 5. Использование нижнего индекса
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Нижний индекс</title>
</head>
<body>
<p>Формула серной кислоты: H<sub>2</sub>SO<sub>4</sub></p>
</body>
</html>
Результат данного примера показан на рис. 6.
Рис. 6. Использование элемента <sub>
В примере 6 показано применение верхнего индекса для математической формулы.
Пример 6. Использование верхнего индекса
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Верхний индекс</title>
</head>
<body>
<p>ax<sup>2</sup> + bx + c</p>
</body>
</html>
Результат данного примера показан на рис. 7.
Рис. 7. Использование элемента <sup>
Дополнительные пробелы внутри параграфа
Выше на примере с фурой я показал вам неограниченное количество пробелов и переносов строк, но использовал для этого сугубо <pre> сейчас покажу пример с использованием пробелов в html и не оставляя параграф за бортом, смотрим на пример:
Форматирование в параграфе
XHTML
<pre><p>Немного текста много пробелов… снова пару пробелов
перенос строки два раза</p></pre>
|
1 |
<pre><p>Немного текста много пробелов… снова пару пробелов перенос строки два раза</p></pre> |
Что я сделал, а все довольно просто, обернул параграф <p>параграф</p> в тег <pre> тем самим получив свободу в количестве пробелов и переносов строк. Но ребят, этим злоупотреблять не стоит.
Другие пробелы в юникоде
| Название в юникоде | Код в юникоде (шестнадцатеричный) | Код в юникоде (десятичный) | Выглядит | Мнемокод в HTML 4 | Пояснения |
|---|---|---|---|---|---|
| EN QUAD | 2000 | 8192 | « » | ||
| EM QUAD | 2001 | 8193 | « » | ||
| EN SPACE | 2002 | 8194 | « » |   | имеет ширину заглавной буквы «N» |
| EM SPACE | 2003 | 8195 | « » |   | имеет ширину заглавной буквы «M» |
| THREE-PER-EM SPACE | 2004 | 8196 | « » | ближе всех к обычному пробелу, втрое меньше, чем EM-SPACE | |
| FOUR-PER-EM SPACE | 2005 | 8197 | « » | в четыре раза меньше, чем EM-SPACE | |
| SIX-PER-EM SPACE | 2006 | 8198 | « » | в шесть раз меньше, чем EM-SPACE | |
| FIGURE SPACE | 2007 | 8199 | « » | имеет такую же ширину, что и цифра, и предназначен для набора таблиц. Неразрывный. | |
| PUNCTUATION SPACE | 2008 | 8200 | « » | ширина равна ширине точки | |
| THIN SPACE | 2009 | 8201 | « » |   | тонкий пробел, примерно равный SIX-PER-EM SPACE |
| HAIR SPACE | 200A | 8202 | « » | самый тонкий пробел, соответствует самой тонкой шпации в кассе наборщика | |
| ZERO-WIDTH SPACE | 200B | 8203 | «» | показывает места, в которых можно разрывать строку, не добавляя знак переноса; ширина его нулевая. Применяется в языках, в которых пробелов нет. При выравнивании текста по ширине может расширяться, как и любой другой пробел. | |
| NARROW NO-BREAK SPACE | 202F | 8239 | « » | узкий неразрывный пробел | |
| MEDIUM MATHEMATICAL SPACE | 205F | 8237 | «» | узкий пробел, применяемый в математических формулах | |
| WORD JOINER | 2060 | 8288 | «» | аналогичен ZERO-WIDTH SPACE, но неразрывный | |
| IDEOGRAPHIC SPACE | 3000 | 12288 | « » | используется в восточных языках, равняется ширине одного иероглифа. См. CJK |
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента <p>. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега <p>. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
<!Doctype html><html><head><title> Отступы между абзацами с помощью атрибута Style </title> </head> <body> <p style=”text-align:justify”>Для этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.</p> <p style=”padding-top:10px; padding-bottom:50px; text-align:justify”>Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля. </p> <p> Это обычный абзац без отступов и с выравниванием по умолчанию.</p> </body></html>
Дефис и тире.
В полиграфии существует три очень похожих друг на друга знака: длинное тире, короткое тире и дефис. Из них на компьютерной клавиатуре есть только один — это дефис. Именно его обычно и используют во всех случаях, когда в тексте нужно поставить дефис или тире. Тем не менее следует придерживаться определенных правил пунктуации относительно применения этих знаков.
Так, дефис (-) применяется только внутри слов или между цифрами. Длинное тире (—), ставится между словами в предложении и отделяется от этих слов пробелами. Длинному тире соответствует ссылка-мнемоника —. Короткое тире (–) ставится между цифрами без букв или между словами, которые набраны прописными буквами, а также используется в качестве знака «минус» в математических формулах. Между коротким тире и словами пробел не ставится. Короткому тире соответствует ссылка-мнемоника –.
Применение дефиса и тире показано в следующем примере:
Пример: Спецсимволы — и –
- Результат
- HTML-код
- Попробуй сам »
Веб-страница что-то слишком долго открывается.
Она должна загружаться за 2–4 секунды.
Время – деньги…
Символ
Описание
Мнемоническое имя
Числовой код
неразрывный пробел
 
>
больше чем
>
>
&
амперсанд
&
&
»
прямая двойная кавычка
"
"
‘
апостроф
'
'
левая двойная угловая кавычка
«
«
правая двойная угловая кавычка
»
»
‘
левая одинарная кавычка
‘
‘
’
правая одинарная кавычка
’
’
‚
нижняя одинарная кавычка
‚
‚
“
левая двойная кавычка
“
“
”
правая двойная кавычка
”
”
„
нижняя двойная кавычка
„
„
€
euro
€
€
копирайт
©
©
знак зареrистрированной торrовой марки
®
®
Кавычки.
В полиграфии существует три вида кавычек: двойные угловые кавычки или «елочки» (« »), типографские кавычки (“ ”) и рукописные «лапки» („ ”). При работе с программными кодами вы будете пользоваться двойными прямыми кавычками (» «) и одинарными прямыми кавычками (‘ ‘).
По традиции в русском языке основным видом кавычек считаются “елочки”. В HTML «елочкам» соответствуют символы « и ». Во многих изданиях вместо «елочек» используются также типографские кавычки и двойные прямые кавычки. Левой и правой типографским кавычкам соответствуют символы “ и ” соответственно, а нижней левой кавычке — „. Прямым двойным кавычкам соответствует спецсимвол ".
Применение спецсимволов кавычек показано в следующем примере:
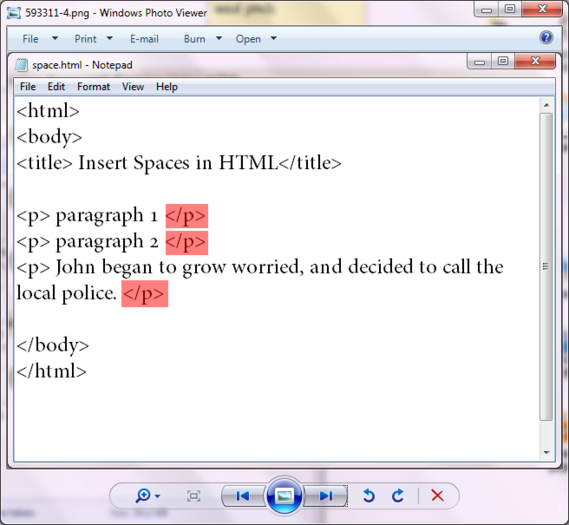
Пробелы в HTML. Как вставить?

HTML пробелы попросту игнорирует. При написании кода, нажатие клавиш пробел, Enter или Tab игнорируются. Интерпретируются такие нажатия HTML как пробельные символы, простыми словами – средства форматирования кода (символов, слов, текста), поэтому они и не отображаются. Поэтому при надобности отображения пробелов, придется их реализовывать на языке кода. Прочитайте эту статью дабы понять, как поставить пробелы в тех или иных ситуациях.
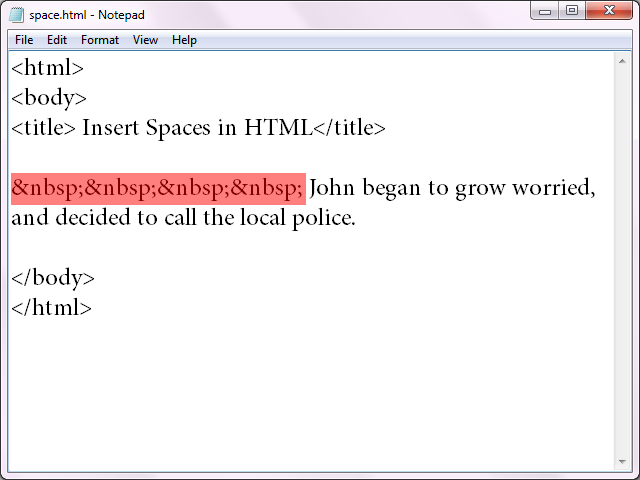
Этот метод стоит использовать в случаях, когда есть необходимость вставки одного или двух пробелов между словами или символами в тексте из соображений эстетики и стилистики.
К примеру, перед вам стоит задача между словами передать паузу, допустим так: «Привет. Как дела?«. Вам будет необходимо ввести код для каждого пробела, вот так: «Привет. Как дела?«

Метод второй. Вставка абзаца в HTML.

Необходимо вставить следующий фрагмент кода
перед тем текстом, который необходимо представить в виде абзаца.

Нужно вставлять код
в начале каждого абзаца.

Метод третий. Добавления табуляции при помощь HTML модуля.

Для табуляции в HTML не существует отдельного элемента. Если же вы желаете для простоты чтения информации использовать табуляцию повсеместно, тогда определено точно стоит присмотреться к CSS коду.
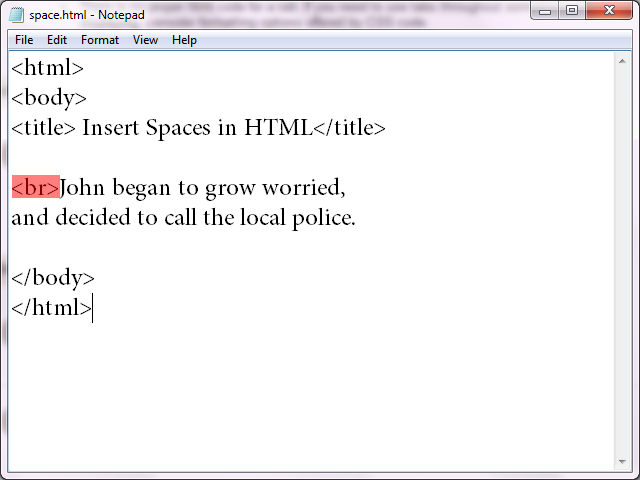
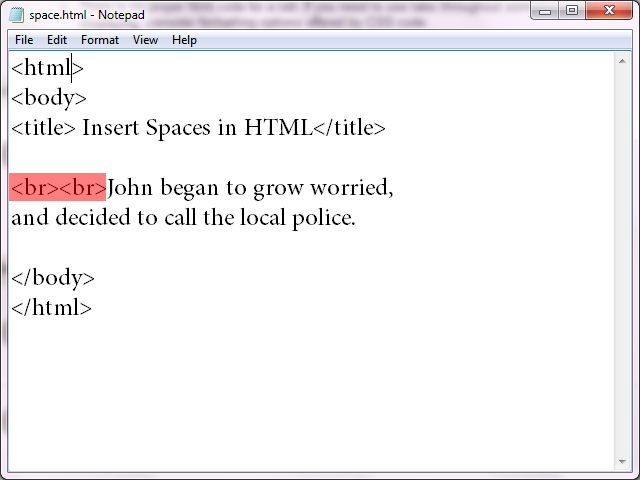
Метод четвертый. Добавление разрывов строк в HTML.

Там, где вы желаете создать разрыв строки стоит вставить код .
, то можно добиться сдвига текста на одну строчку вниз. Один тег при таком раскладе сдвигает следующую строку, а второй пропускает ее.

Метод пятый. Displaying Text as Written Using HTML

Вставка перед текстом тега отобразит его как печатный либо в заданном формате. Такой текст будет содержать все пробелы, которые при обычном коде никак не отображаются. В печатном формате пробел выглядит точно также, как будто вы поставили его в стандартном текстовом редакторе. В данной статье мы на примерах разобрали способы вставки пробела в HTML. Надеемся у вас не возникнет в будущем с этим трудностей. Желаем удачи!
Как в HTML сделать неразрывный пробел?
25 000 долларов
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
П.П. Петров
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом <div></div> или <span></span>.
Советы
- Если в браузере пробелы отображаются как непонятные символы, это, скорее всего, связано с дополнительными данными; они хранятся в формате обработки текста и не отображаются на экране. Чтобы избежать этого, работайте в обычном текстовом редакторе, к примеру, в Блокноте или TextEdit.
- CSS является гораздо более мощным и предсказуемым способом создания разметки веб-страницы, включая расстояние между словами.
- Неразрывный пробел — это пример символьной сущности; она является кодом, который ссылается на символ, который нельзя ввести с клавиатуры.
- HTML-символ для Tab ↹ (табуляции) работает не так, как многие думают. В обычном HTML-файле нет позиций табуляции, поэтому ввод этого символа ничего не даст.
- Вводите HTML-код в редакторе кодов или в обычном текстовом файле, а не в мощном текстовом редакторе.
Как узнать, стоит ли нераздельный знак пробела?
Перейдите во вкладку «Главная» в подраздел «Абзац» и включите кнопку «Скрытые символы». Ориентируйтесь по картинке ниже.

Такой значок появится по всему тексту, в местах, где стоит пробел. Зная, эту фишечку, вы сможете удалить или поставить в нужном месте неразрывный пробел. Текст, где стоит неразрывный промежуток очень аккуратный. Главное, что неразрывный пробел выполняется основную задачу.

При простом пробеле будут стоять точки между словами, в случае с неразрывным пробелом указываются круги в виде знака градуса. Если вдруг фраза не переносится в одну строку, тогда используйте для проверки кнопку «Скрытые символы», которая покажет, везде ли проставлены нераздельные пробелы.








