Как сделать лендинг пейдж своими руками
Содержание:
- Tobiz.net
- Реальные примеры работающих лендингов
- Создание лендинга посредством WordPress
- Как сделать лендинг — оформляем текст в конструкторе
- Структура стандартного продающего лендинга. Что должно быть?
- Популярные конструкторы лендинг пейдж — ТОП-3 лучших
- Что такое сайт — основные понятия
- Как сделать лендинг пейдж
- Дизайн лендинга: основные правила
- Tilda
- HTML-шаблоны landing page + инструкция по установке
- Программы, с помощью которых делаются одностраничники
- Структура продающего лендинга
- Wix.com
Tobiz.net
Следующий конструктор сайтов, на который следует обратить внимание, — Tobiz.net. Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е
все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е. все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Возможности конструктора сайтов TOBIZ
· наличие в базе более 1900 шаблонов на разные темы. Чтобы сайт запустить в работу, необходимо только заменить картинки и текст;
· все шаблоны имеют адаптивный дизайн и выглядят красиво на любом мобильном устройстве;
· конструктор TOBIZ на русском языке, и его функционал настолько прост, что с ним разберется любой новичок, даже если раньше у него не было опыта работы с конструкторами;
· для продвинутых пользователей предусмотрена возможность вставить свой HTML-код на страницу.
Дополнительные возможности:
· цена за хостинг входит в тариф;
· бесплатный пробный период с доступом к конструктору на 14 дней;
· интеграция с сервисами аналитики, социальных сетей, сервисов рассылок, платежных систем, электронной коммерции, чатов, обратных звонков и т.д.
Со всеми возможностями TOBIZ можно ознакомиться на странице «Цены и тарифы». В зависимости от выбранного тарифа будет меняться доступный функционал. Естественно, самый максимальный тариф позволяет пользоваться всеми возможностями конструктора. Минимальная стоимость тарифа – 450 руб. в месяц, максимальная – 1200 руб. При оплате сразу за три месяца или год полагаются скидки. Согласитесь, что цены вполне демократичные.
Какие сайты можно создавать на TOBIZ
Функционал конструктора Тубиз не ограничивается только созданием лендинг пейдж. На его платформе можно создать разные по функционалу сайты. Это:
· блоги;
· каталоги товаров;
· портфолио;
· лендинг пейдж;
· сайты-визитки;
· спецпроекты;
· лонгриды.
Создавать можно и одностраничные, и многостраничные сайты. С помощью функции добавления и удаления страниц можно превратить одностраничник в многостраничник и наоборот.
Обучающая база
Большим преимуществом этого ресурса является наличие обучающей базы. Она представляет собой полноценный курс, изучив который вы с легкостью сможете создавать абсолютно любые сайты. Курс не нужно скачивать, ссылка на него расположена в верхнем меню на главной странице.
Для удобства обучение разбито по блокам. Первый блок содержит пошаговые инструкции по созданию сайта самостоятельно.
Во втором блоке вы найдете информацию о том, как подключить Яндекс.Метрику и настроить рекламу в Яндекс.Директ. Третий блок посвящен созданию многостраничного сайта и его оптимизации для поисковых систем (SEO). Со всеми обучающими блоками вы можете ознакомиться самостоятельно в разделе «Курс обучения».
Что немаловажно, каждый обучающий раздел содержит не только текстовые инструкции, но и полноценные видеоуроки
Где найти шаблоны сайтов на конструкторе TOBIZ
На самом деле далеко ходить не надо: достаточно открыть раздел с шаблонами, ссылка на который находится в верхнем меню. Слева на странице расположены тематические разделы (более 60), которые помогут вам в навигации по базе шаблонов. В наличии как бесплатные шаблоны, так и платные. Каждый шаблон доступен для предпросмотра.
Регистрация
Чтобы зарегистрироваться в конструкторе, достаточно ввести адрес электронной почты, на который вам придет пароль для последующего входа в аккаунт. После регистрации открывается страница с предложением выбрать шаблон для будущего сайта. Доступ к разделам личного кабинета находится в меню, открывающемся по клику на адрес вашей электронной почты.
Акция
Реальные примеры работающих лендингов
Лет 15-20 назад лэндинги создавались для импульсивных покупок. В старые времена на людей еще действовали кислотные цвета, сумасшедшие гифки и прочий мусор. Сейчас мы стали разборчивее: проходим мимо пустых обещаний, доверяем спокойному тону и убедительным доказательствам.
«Те» времена прошли, но все еще остаются люди, которые считают, что лендинг должен быть «кричащим». Этот раздел я создал, чтобы убедить их в обратном. Перед вами примеры лендинг пейдж. Давайте разберем их плюсы и минусы, поймем, почему они работают.
Пример 1. Мастер Климат — компания по установке и продаже климатического оборудования
www.masterclimat.pro — этот сайт мы сделали с другом, когда еще занимались изготовлением сайтов под заказ.
Сайт имеет понятную структуру, приятный дизайн в стиле «вентиляции и кондиционирования». Также на данном лэндинге реализована адаптивная верстка, то есть сайт адаптируется под любые размеры экранов, в том числе под мобильные устройства.
Пример 2. Вакансии Альфа-Банка
www.job.alfabank.ru — прокручиваем сайт и видим – как стартует карьера молодого человека в Альфа-Банке. Через некоторое время, наглядевшись на заманчивую визуализацию, посетители сайта наконец-то видят буквы. На странице опубликован годный текст – его качество ничуть не хуже анимированной картинки.
Прямо на поверхности размещено описание новых вакансий, опубликован раздел возможностей. Для соискателей – небольшая и очень простая форма.
Кнопка действия: наверху небольшая и слабозаметная кнопка «отправить резюме» – это минус; в самом низу страницы яркая ссылка «смотреть вакансии» – это плюс.
Создание лендинга посредством WordPress
Несмотря на обилие всевозможных плагинов и тем, позволяющих собрать посадочную страницу, мы выберем один — Free Landing Pages Builder by Wishpond — и рассмотрим, как создать лендинг самому бесплатно — пошаговая инструкция для всех. Мы не будем рассматривать процесс самого создания и запуска сайта, а также установки плагина, поскольку туториалов в Рунете на эти темы представлено предостаточно. Приступим непосредственно к обзору сборки лендинга.
Создание Landing Page с помощью плагина Вордпресс
Первым делом необходимо пройти регистрацию, потому после установки жмем «SIGN UP», далее «STAR TRIAL FREE». Вводим адрес электронной почты, создаем пароль. Кликаем по «NEXT», после чего выбираем создание новой страницы — «NEW LANDING PAGE».
Процесс сборки посадочной страницы выглядит следующим образом:
Довольно часто плагин выдает ошибку. Давайте рассмотрим причины ее возникновения и методы устранения:
- Сайт нагружен сторонними плагинами — удалите лишние модули, необходимость применения которых не является обязательным условием нормального функционирования портала.
- Страница не загружена на хостинг, а работает на локальном сервере — проблема устранится при выгрузке и публикации веб-ресурса в интернете.
- Конфликт с установленной темой — смело удаляете шаблон, ставите стандартный, так как вы будете пользоваться дизайнерскими разработками плагина.
Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
| Преимущества | Недостатки |
| Легкая настройка блоков, виджетов, дизайна путем перетаскивания мышью. Позволяет преобразовывать одну и ту же страницу в версии, совершенно отличные от исходного варианта | Плагин англоязычный, отсутствует русифицированная поддержка. Что, впрочем, легко решается знанием английского языка на среднем уровне либо помощью сервисов перевода |
| Множество тем (более двухсот), созданных исключительно для одностраничных сайтов | Хоть плагин и предоставляет бесплатную версию, разбор которой мы привели выше, она несколько ограничена в функционале, и весьма высока вероятность появления необходимости покупки платной версии в дальнейшем |
| Возможность отслеживания количества посетителей в любых временных интервалах | Приложение тяжеловесно, что скажется на скорости загрузки сайта, однако и данная проблема решается путем оптимизации кода |
| Удобство управления страницами. Дополнительные всплывающие окна и кнопки анимации |
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
- Tilda
- Lpgenerator
- Lpmotor
- Platformalp
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
 Справочные материалы на сайте Tilda
Справочные материалы на сайте Tilda
Придумайте название сайта. Это рабочий вариант, он виден только вам:
 Создание сайта в конструкторе Tilda
Создание сайта в конструкторе Tilda
Выбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
 Выбор шаблона на сайте Tilda
Выбор шаблона на сайте Tilda
Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.
 Шаблон «Ремонтная компания» для создания страницы
Шаблон «Ремонтная компания» для создания страницы
Вставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.
 Шаблон со своим текстом и фотографией
Шаблон со своим текстом и фотографией
Опубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
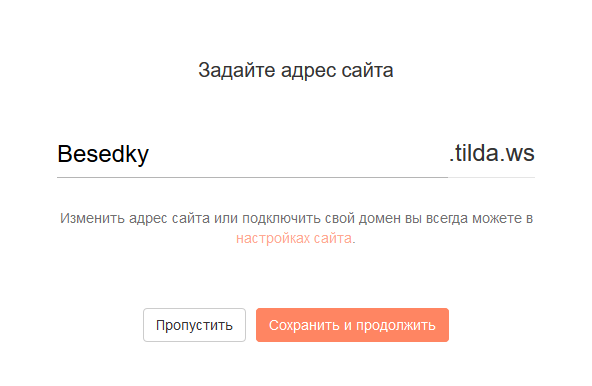
На бесплатном тарифе адрес страницы будет иметь такой вид:
 Бесплатный адрес сайта на субдомене Tilda
Бесплатный адрес сайта на субдомене Tilda
Чтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Структура стандартного продающего лендинга. Что должно быть?
А теперь перейдем к разбору структуры стандартного продающего лендинга. Частый вопрос — какая структура лендинга будет правильной для того, чтобы он обязательно конвертировал всех посетителей? Начнем с того, что никто еще не сделал посадочной страницы, которая конвертировала бы абсолютно всех людей на целевое действие. Так не бывает. Идеального лендинга не существует.
Поэтому давайте переформулируем: не бывает “правильных” и “неправильных” структур продающей страницы. Никто не может вам дать гарантии, что та или иная структура работает или не работает. Ответ на все может дать только тестирование — когда мы запустим на страницу живых людей.
Однако, определенный стандарт все-же существует. Этот “стандарт” пришел не из чьей-то головы, а после серии проб, ошибок и бесконечных тестов. И почему бы новичку не воспользоваться данным стандартом? Зачем наступать на те грабли, на которые уже кто-то наступил? Вот вам классика жанра:
Шапка сайта — блок с логотипом и контактами фирмы. Самое главное — не переборщить с удержанием внимания посетителя на данном блоке
Потому что все внимание посетителя необходимо сконцентрировать на призыве к действию и кнопке заказа.
Изображение — любое графическое изображение, которое ассоциируется с фирмой. Допускается вместо изображение вставлять видео. Тогда над или под видео нужно написать призыв к тому, чтобы посетитель посмотрел видео
Важно! Никогда не используйте функцию автовоспроизведения видео! Тестирование показало, что это очень сильно влияет на время проведенное посетителем на лендинге.
Призыв — побуждающие к действию фразы: кликни, чтобы получить книгу, получить запись на имейл, заказать звонок сейчас и так далее
На одной из конференций по маркетингу я услышал гипотезу, что текст призыва к действию на одном лендинге должен быть идентичным во всех местах! Одинаковое написание призыва к действию будет сосредотачивать внимание посетителя именно на этом целевом действии.. Кнопка заказа или регистрации — выделяющаяся кнопка заказа, регистрации или обратного звонка
На кнопке можно написать текст, который также будет призывать к целевому действию. Цвет кнопки нужно делать максимально привлекательным — обычно берется цвет по контрасту и насыщенности обратно пропорциональный основному цвету лендинга. В интернете есть такие генераторы цветовой гаммы. Советуем пользоваться ими.
Кнопка заказа или регистрации — выделяющаяся кнопка заказа, регистрации или обратного звонка. На кнопке можно написать текст, который также будет призывать к целевому действию. Цвет кнопки нужно делать максимально привлекательным — обычно берется цвет по контрасту и насыщенности обратно пропорциональный основному цвету лендинга. В интернете есть такие генераторы цветовой гаммы. Советуем пользоваться ими.
Акция или дедлайн — очень эффективный инструмент. По законам маркетинга мы должны ограничить человека по времени в принятии решения. Поэтому делаем акцию или дедлайн. Хотя по сути — это один и тот же инструмент, который обязательно взаимосвязан с таймером обратного отсчета. Советуем делать таймеры, которые действительно работают. А именно — по окончанию отсчета акция действительно должна закончится. В большинстве случаев создатели этого не делают. А зря.
Тригеры доверия. Давайте снова простыми словами. Что такое тригер? С английского языка — это крючок или курок оружия. То есть некий элемент, который должен дожать посетителя на целевое действие. В нашем случае — сертификаты, отзывы, фото с выступлений на конференциях и так далее. Странно, но это все еще работает.
Как мы работаем — данный блок пошагово показывает как с посетителем будет сотрудничать компания — создатель лендига. Это делается для того, чтобы у человека возникло ощущение легкости взаимодействия с компанией, что должно побудить к быстрому завершению целевого действия.
Кнопка заказа — внизу лендинговой страницы точно такая же кнопка заказа или регистрации. С таким же цветом и с такой же надписью.
Дополнительно можно разместить блок с ответами на частые вопросы. По сути эта секция — ничто иное, как работа с возражениями. Но подумайте, нужно ли вам удлинять лендинг? Или же вы хотите чтобы у посетителя возникло еще больше вопросов, чтобы он захотел получить ответы на них и оставил свои контакты? Правильный ответ — надо тестировать!
Популярные конструкторы лендинг пейдж — ТОП-3 лучших
Популярность лендингов дала толчок к появлению целого ряда конструкторов. Я расскажу сейчас о нескольких – русскоязычных и самых популярных.
Конструктор 1. «Флексби» (flexbe.com)
Самый дешевый тариф – 750 рублей в месяц. В эту сумму входит: один домен, 10 страниц, 250 СМС уведомлений, техподдержка, свой почтовый ящик и прочие «плюшки» вплоть до бесплатного домена в зоне .RU.
Самый дорогой тариф – 3 000 рублей в месяц. Это неограниченное число доменов, сколько угодно страниц, 1 000 СМС уведомлений и так далее.
Из минусов – создать что-то невообразимо крутое не получится. Набор инструментов «Флексби» без изысков.
Из плюсов – невероятная скорость. За 10 минут я создал приемлемый одностраничник. Он хорошо смотрелся на экранах мобильных устройств.
Конструктор 2. LPgenerator (lpgenerator.ru)
Стоимость обычного тарифа – 2 156 рублей в месяц. И это с ограничением 9 900 посетителей в месяц! Без ограничений тариф стоит 4 000 рублей в месяц.
Дорого, но говорят, что LPGenerator того стоит.
Конструктор 3. LPTrend (lptrend.com)
Я не обнаружил здесь интеграции со сторонними сервисами. Зато есть функционал A/B-тестирования, присутствует вкладка «полезные сервисы» со ссылками на нужные и не очень нужные инструменты.
Пробный период – до 15 дней. Неплохой срок для тестирования возможностей конструктора.
Стартовый тариф (самый дешевый) – 500 рублей в месяц. Можно сгенерировать один лендинг. Премиум тариф стоит 2 000 рублей в месяц. Подпишитесь на него и вы сможете создать сколько угодно landing page.
Другие конструкторы лендингов
Я побродил по форумам, пообщался с друзьями и составил список из еще двух годных конструкторов. Признаю честно – сервисы из этого списка я не тестил. Полагаюсь только на опыт коллег и знакомых.
- Tilda – предлагает модульную систему. Самый приемлемый тариф – 500 рублей в месяц (если оплачиваете сразу же за год). Если собираетесь платить помесячно – каждые 30 дней придется отдавать по 750 рублей.
- «Базиум» – неплохой конструктор. Предлагается 391 вариант дизайна, 27 различных настроек и 53 блока, которые полностью покроют все ваши потребности. Из плюсов – оплата по мере использования. «Базиум» берет за сутки 35 рублей.
Что такое сайт — основные понятия
Сайт — это одна страница или группа веб-страниц в интернете, объединенная единой тематикой: автором или компанией. Ниже мы разберем, на какие виды делятся веб-ресурсы, что такое лендинг сайт, квиз, визитка, портфолио и их отличия от многостраничных форматов.
Одностраничный
Ресурс с небольшим количеством информации, разделенной на блоки, в рамках одной страницы — квиз, визитка, портфолио или лендинг.
Сайт-визитка — информационный ресурс, рассказывающий о компании, ее достижениях и лучших работах, а также он предоставляет контактную информацию. Это точно такая же визитка, которую вам может, например, предложить риэлтор, но только в онлайн-формате.
Вот пример визитки, где есть информация о компании, ее преимуществах, клиентах и публикациях в СМИ, а также есть доступ к услугам и портфолио.
Пример сайта-визитки
Портфолио — это сайт, показывающий профессиональную деятельность автора и представляет работы фотографа, журналиста или дизайнера.
Пример сайта-портфолио, сделанного для UX дизайнера из Берлина. На лендинге вы можете увидеть анимацию, простой шрифт и легкий дизайн — такое оформление не напрягает глаза. На странице автор рассказывает о собственных навыках, приводит примеры своих работ и предлагает варианты для обратной связи.
Сайт-портфолио для UX дизайнера
Квиз — это интерактивный формат сайта, предлагающий пользователю ответить на несколько вопросов и получить подарок: скидку, участие в розыгрыше, чек-лист и многое другое. Квизы часто используют для быстрого захвата лидов.
Ниже — пример квиза на странице лендинга, созданного через конструктор Marquiz. Вам предлагают ответить на пять вопросов и узнать стоимость дизайн-проекта, а также получить подарок.
Пример квиза, созданного через конструктор
Лендинг, или Landing page (с английского переводится как «посадочная страница») — это одностраничный сайт, имеющий четкую структуру в блоках — они должны замотивировать пользователя выполнить действие: оставить заявку, свои контактные данные или купить продукт.
Лендинг сайт используется для привлечения нового трафика — для этого запускают рекламные объявления: контекстная, таргетированная или медийная реклама. Такой сайт не подойдет для SEO продвижения.
Мы взяли пример классического лендинга — сайт, где физические и юридические лица могут получить консультацию юриста и помощь в суде. Все блоки ведут к единой форме заявки, но есть возможность обратиться напрямую по номеру телефона.
Лендинговая страница
А теперь давайте разберемся, в чем же кроются существенные отличия лендинга от многостраничного сайта, и соберем сравнительную таблицу, которую вы сможете использовать как чек-лист.
Как сделать лендинг пейдж
Посадочную страницу можно сделать 3-мя способами:
- разработка с нуля;
- в шаблоне текущего сайта;
- на конструкторе готовых лендингов.
Разработка лендинга с нуля. Если у вас есть дизайнер, копирайтер и верстальщик и они не загружены на 100%, вы можете сделать лендинг с нуля. Для этого копирайтер пишет текст лендинга, маркетолог продумывает его структуру, дизайнер рисует дизайн, а затем верстальщик делает лендинг по дизайну и прикрепляет его к сайту. Лендинг будет уникальным, на его разработку потребуется от недели до месяца и чтобы внести изменения, нужно будет пройти всю последовательность копирайтер — дизайнер — верстальщик заново.
Лендинг в шаблоне текущего сайта. Если у вас уже есть сайт и там предусмотрено создание новых страниц, вы можете создать страницу и в текущем шаблоне сделать лендинг: добавить основной заголовок, форму, кнопку, фотографии. Скорее всего, придется попросить о помощи команду, которая поддерживает ваш сайт. Разработка страницы в таком случае займет до недели.
Лендинг на конструкторе. Те, у кого нет своего сайта или есть сайт, но нет возможности быстро его редактировать, создают лендинги на основе конструкторов сайтов. Это сервисы, которые позволяют собрать лендинг из готовых блоков. В блоках нужно отредактировать текст (и вставить текст о вашем предложении), поставить ваши фотографии, загрузить логотип и настроить оформление в стиле вашего сайта или брендбука. Разработка такого лендинга, при условии, что у вас есть вся информация, занимает около 3-х дней.
5 самых популярных в СНГ сервисов для создания лендингов:
- Tilda;
- WIX;
- TemplateMonster;
- LPgenerator;
- Readymag.
Выберите сервис, который вам больше нравится и в котором удобнее всего работать. Вот статья о том, чем удобна Tilda.
Дизайн лендинга: основные правила
Теперь поговорим о дизайне лендинга, его основных правилах, ведь структура лендинга – это еще не все
Важно, чтобы landing page был привлекательным и в плане оформления.
Основные правила разработки дизайна лендинга:
- Минимализм. Дизайн должен быть стильным, шрифты читабельными. Тестовая часть и изображение следует чередовать. И не следует нагромождать много элементов. Пусть лучше будет побольше свободного пространства.
- Кнопки СТА стоит размещать в конце первого экрана. Это правило для лучшей продажи.
- Не стоит использовать шаблоны. Следует применять уникальные изображения продукции или хотя бы добавьте на шаблонные фотографии дизайнерские элементы, которые применяются в вашей компании.
- Сайт-страница должна быть удобна для посетителя: от активных элементов до кнопки СТА.
Соблюдая эти простые правила при дизайне лендинга, он принесет больше целевых действий
Ведь сначала обращают внимание на оформление, а потом уж на все остальное. И не лишним будет знать основы SEO оптимизации сайта, ведь они помогут подняться в поисковой выдаче.
Tilda
Tilda — еще одна популярная платформа, в которой можно создать лендинг бесплатно самому с нуля. В распоряжении у пользователя свыше 480 визуальных блоков, а также более 180 готовых шаблонов. Дополнительно стоит отметить коллекцию иконок, встроенный редактор изображений и возможность расширенного управления анимацией в Zero Block.
Кратко о конструкторе Tilda в таблице.
| Количество шаблонов | Более 180 |
| Индивидуальный заказ дизайна | Отсутствует |
| Пробный период | 14 дней |
| Минимальный тариф | От 750 руб. в месяц (скидка при оплате сразу за год) |
| Привязка собственного домена | Есть |
| Адаптивность дизайна | 5 экранов |
| Интеграция | CRM, почтовые рассылки, сервисы приема платежей, банковский эквайринг (Альфа-Банк, Сбербанк, Тинькофф) |
| Аналитика | А/Б тестирование, мультилендинги, отчеты в реальном времени, Google Analytics и Яндекс.Метрика |
| Регистрация доменов | Отсутствует, подарочные предоставляются через Reg.ru |
Интересный факт: несколько сайтов, созданных пользователями Tilda, были награждены известными премиями. Например, первое место в рамках номинации «Промышленность и оборудование» по версии Рейтинга Рунета 2016, а также победа в Bitrix Design Cup 2016.
Данный конструктор почти по всем параметрам (за исключением регистрации домена) не уступает лидерам рынка. Что выбрать, Тильда или Платформа ЛП, каждый решает самостоятельно в зависимости от своих предпочтений, но оба сервиса дают пользователям уникальные и неоспоримые преимущества.
Перейти на tilda.cc
HTML-шаблоны landing page + инструкция по установке
Расскажу вам из каких элементов состоит посадочная страница. Пункты расположил один за другим так, как их обычно размещают на странице.
Структура одностраничника:
- логотип, телефон, форма захвата данных (обратный звонок);
- ваше предложение (оффер) в виде релевантного заголовка;
- список преимуществ;
- призыв к действию (красная кнопка);
- качественная графика – рисунки, фотографии, инфографика;
- отзывы, сертификаты, награды – все то, что повышает доверие к продукту;
- контактная информация.
Для всех известных платформ – Джумла, Вордпресс и других – существуют свои шаблоны посадочных страниц. Хороших и бесплатных landing page для wordpress я не встречал. Более-менее приемлемые варианты продают по 17-25 у.е.
Есть шаблоны, которые не привязаны ни к одной платформе. И их не десяток, а сотни и тысячи! Есть сайты, которые целиком посвящены только бесплатным лендингам.
Представим себе, что вы уже скачали понравившийся шаблон. Что у вас есть хостинг и доменное имя. Что делать дальше?
Инструкция по установки лендинга
Несколько простых шагов как установить одностраничник:
- Зайдите на сайт своего хостинг-провайдера. Перейдите в панель управления аккаунтом.
- Найдите корневую папку сайта (она должна быть пустой). Название этой папки – заранее купленный вами домен.
- Нажмите кнопку загрузки, в появившимся окне выберите архив с шаблоном.
- Когда архив скопируется в папку домена, нажмите рядом с ним кнопку «Распаковать».
- Подождите секунд 20, пока закончится операция. Обновите страницу.
- Лендинг установлен!
Чтобы отредактировать landing page, перейдите в корневую папку вашего домена и ищите нужный файл. Меняйте текст, картинки, вставляйте видео. Научиться этому можно: прочитайте парочку статей по теме – и вперед, делать деньги.
Программы, с помощью которых делаются одностраничники
https://youtube.com/watch?v=_rOUDX1Degc
- Adobe Muse. Используется чаще всего. Можно делать или редактировать веб-ресурсы в визуальном режиме, писать коды нет необходимости. Программа делает всё сама, надо лишь верно разместить составляющие на странице.
- Microsoft Expression Studio. Программа используется нечасто, включает в себя пакет из нескольких программ для разработки веб-сайтов и веб-графики.
- Serif WebPlus. Чтобы создавать и редактировать одностраничники, не надо владеть языками программирования, писать коды не придётся.
- WebSite X5. Посредством этой программы можно разработать даже сложный сайт. Она поможет даже не разбирающемуся в сайтостроении человеку.
- WYSIWYG Web Builder. Программа выдаёт нужный код автоматически, так что тут его писать тоже нет нужды.
- Axure RP Pro. Работать с программой удобно, так как действия наглядны, проходить специальное обучение не требуется.
Работать с этими программами и создавать уникальный дизайн просто: надо взять изображение, перетянуть в нужное место, добавить кнопки и посадочная страница практически готова.
Структура продающего лендинга
Пришло время поговорить о структуре продающего лендинга. Это поможет нам лучше понять, из чего состоит сайт-страница и как лучше подойти к его дизайну и созданию. Также это хорошо отразится на раскрутке сайта по ключевым словам, цена которой может быть высокой.
Какую бы часть структуры не взять, ее следует ориентировать на продажи: будь это оффер (заголовок) или кнопка покупки. Потенциальный клиент должен поэтапно проходит все элементы, а в итоге совершить целевое действие. Простыми словами, посетитель должен пройти, словно по лестнице. Это еще называют лестницей Ханта.
Этапы прохождения пользователя по лендингу:
Основываясь на лестнице Ханта, можно назвать элементы правильной структуры лендинга. Конечно, можно строго ее не придерживаться. Какие-то блоки можно убрать, какие-то поменять местами. Главное, чтобы landing page справлялся со своей задачей, а именно, чтобы посетитель совершил целевое действие. Чем-то лестница Ханта похожа на этапы воронки продаж, где сначала происходит привлечение внимания пользователя, потом вызывается интерес к товару и желание оставить заявку или поместить товар в корзину, а в конце совершение покупки или заказ услуги.
Правильная структура лендинга:
- Оффер (заголовок). Данный элемент должен быть привлекательным. В нем отражается предложение компании. В основном, это цены и скидки.
- Сведения о продукции (товар, услуга). В данной части вы должны рассказать о товаре или услуге: описание, характеристика, изображения. Если есть, то добавьте и видеоматериал.
- Преимущества вашего предложения. Это повысит шанс на совершение действия. В основном, плюсы расписывают при помощи изображений, графики. Если расписывать преимущества только тестом, то читать аудитория не станет.
- Схема работы. Здесь посетителю стоит рассказать о схеме вашей работы: клиент-заказчик.
- Отзывы других клиентов. Это повысит доверие к вам и вашему предложению.
- Дипломы, грамоты, сертификаты. Они также повышают доверие к вам и вашему предложению.
- Стоимость. После предыдущих элементов правильной структуры лендинга стоит еще раз сказать о привлекательности стоимости (невысокой цене). Рядом можно разместить форму заказа.
- Форма заказа (СТА). В основном, она в виде кнопки, нажатие на которую кидает на основной веб-ресурс, или форма для заполнения без перехода. Здесь можно предложить потенциальному клиенту скидку или бонус. Также хорошим приемом станет контрастный цвет кнопки или формы заполнения, повторение кнопки несколько раз.
- Спецэлементы. Для увеличения конверсии landing page можно использовать различные виджеты. Например, счетчик времени завершения предложения.
- Контактные данные. Помещаются они либо в хедере (шапка сайта), либо в футере (подвал сайта). И следует указывать все доступные для связи контакты: от телефона и электронной почты до местоположения офиса на карте и кнопок на соцсети.
Вот такая она – правильная структура лендинга. Но как мы уже говорили, можно и не придерживаться строгого следования ей. Ведь целью лендинг пейдж является совершение действия пользователем.
Кстати, хорошим помощником для сайта-страницы станет чат-бот, как специальный элемент. Ранее мы уже писали о том, для чего нужен чат бот и что умеет. Но повторимся. Простыми словами чат-бот – это робот собеседник, который запрограммирован на общение с одним или несколькими пользователями.
Wix.com
Wix – пожалуй, один из самых разрекламированных конструкторов сайтов. По крайней мере мне очень часто попадается реклама этого сервиса на Ютуб. По аналогии с Ucoz этот конструктор сайтов поддерживает русский язык.Как заявляют разработчики платформы, благодаря удобному конструктору, с созданием полноценного сайта справится как новичок, который начинает работу с нуля, так и опытный эксперт.
Wix предлагает 3 варианта взаимодействия с платформой:
- Самостоятельная работа в Редакторе, который позволяет собрать сайт своими руками буквально с чистого листа. По вашему желанию можно воспользоваться дизайнерскими шаблонами (более 500 вариантов), чтобы ускорить и облегчить процесс создания сайта.
- Помощь искусственного интеллекта Wix ADI. Уникальность этого способа в том, что вам достаточно ответить на несколько простых вопросов о вашей сфере деятельности, и конструктор самостоятельно соберет для вас профессиональный сайт из текстовых блоков и картинок. Все блоки редактируются, поэтому внести какие-то правки возможно всегда.
- Простое программирование. Этот модуль предназначен для тех, кто умеет работать с кодом. У вас есть возможность создавать собственные базы данных, добавлять свои коды и т.д.
Создание собственного логотипа бесплатно
Одной из дополнительных функций Wix, которые есть в его распоряжение, – конструктор по созданию собственных логотипов.
Для создания логотипа достаточно ответить на несколько вопросов, чтобы система предложила вам вариант дизайна.
Готовый вариант всегда можно отредактировать (цвет, размер, текст) и настроить логотип под ваш бренд.
При необходимости логотип можно скачать и использовать вне платформы Wix. По желанию – даже распечатать.
Бесплатный домен и хостинг
Я знаю, что часто пользователи ищут конструктор сайтов с бесплатным доменом и хостингом. В этом случае Wix – идеальный для вас вариант.
По умолчанию в пользование предоставляется бесплатный хостинг и домен на 1 год при оплате одного из тарифов конструктора. При этом доменное имя можно зарегистрировать через платформу Wix.
Если же у вас уже есть зарегистрированный домен, и вы хотите подключить его к сайту на Wix, это можно реализовать буквально в два клика.
На собственном домене создается электронная почта.
Тарифы Wix
На мой взгляд, тарифы для сайтов имеют очень доступные цены. Например, Базовый тариф стоит всего 150 руб. в месяц.
Обратите внимание, что каждый тариф предоставляет скидку на рекламу в Яндекс.Директ (3000 руб.) и Google Ads (2000 руб.)








