Как установить «яндекс.метрику» на сайт
Содержание:
- Установка скрипта на WordPress
- Как понять, что «Метрика» не работает
- Настройка Яндекс.Метрики
- Изменение и удаление счетчика
- Установка счетчика на сайт
- Как установить Яндекс Метрику
- Почему статус счётчика не зелёный?
- Зачем нужна Яндекс Метрика?
- CMS и конструкторы сайтов
- Настаиваем счетчик
- Как установить электронную коммерцию в Яндекс.Метрике?
- Что еще можно подключить
- Для чего ее подключать?
- Что лучше Яндекс.Метрика или Гугл Аналитика?
- Как установить Яндекс Метрику на WordPress
- Как установить счетчик яндекс метрика
- Как проверить, что счетчик работает?
- Как настроить цели в Яндекс.Метрике?
- Установка «Яндекс.Метрики» на практике
Установка скрипта на WordPress
Если вы используете WordPress, то для установки скрипта счетчика вам не обязательно лезть в файлы проекта и копаться в коде. Для установки скрипта на WP можно использовать:
- специальные плагины,
- функционал вашей темы оформления,
- файлы header.php или footer.php.
Последний способ – самый сложный, т. к. требует минимального понимания устройства ВордПресс и php-файлов шаблона. Далее мы рассмотрим все три способа:
С помощью плагинов
Для WordPress есть несколько рекомендованных плагинов, они одобрены самими разработчиками. Это значит, что лучше всего будет остановить свой выбор на одном из них.

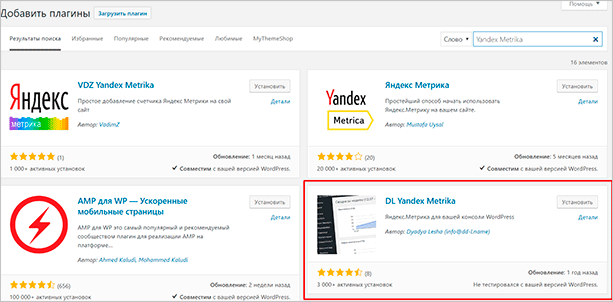
Для установки любого из перечисленных плагинов вы должны перейти в админку WordPress, далее в “Плагины” – “Добавить новый”. Вводим любое из названий рекомендуемых плагинов, после чего кликаем на кнопку “Установить”.

В каталоге представлено несколько плагинов, которые можно использовать для интеграции скрипта счетчика на свой проект. Вы можете выбрать произвольный вариант, но не забывайте про плагины, которые рекомендует сам Яндекс.
Вообще, их не так много, но все они работают примерно по одному сценарию. Вам нужно лишь вставить номер счетчика или токена в специальное окно. После этого Яндекс Метрика будет собирать данные о посещаемости вашего проекта.

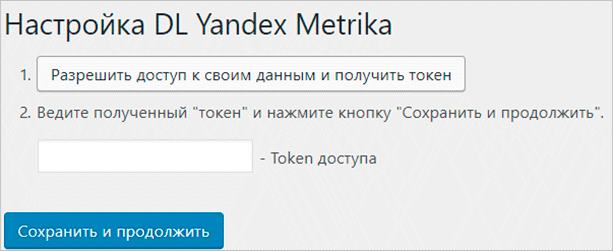
В случае с DL Yandex Metrika все еще проще, вам нужно разрешить доступ и получить токен, после чего ввести его в специальное окно.
Другие плагины могут работать несколько иным образом, но суть везде одна – нужно сделать пару кликов, тем самым дав доступ к самому счетчику на серверах Яндекса.
Функционал шаблона
Обычно премиум-шаблоны для WordPress обладают собственным настройщиком. В этом настройщике, как правило, есть возможность для вставки скриптов отслеживания. Они подойдут как для инъекции Яндекс Метрики, так и для Аналитики Google или LiveInternet (или любого другого кода).
Если у вас есть такая тема, то вам не придется копаться с кодом или устанавливать дополнительные плагины. Просто перейдите в настройки шаблона, найдите там нужный параметр и вставьте код. Если кодов несколько, то вставьте их последовательно. После этого скрипты счетчиков будут автоматически вставляться в код вашего проекта.
Ручное размещение кода
Вот мы и подошли к последнему способу размещения скрипта – вручную через файлы шаблона. Для этого мы будем использовать статичные файлы, которые используются для формирования каждой страницы вашего ресурса. Обычно это header.php или footer.php. Последний файл может быть использован для размещения информера.
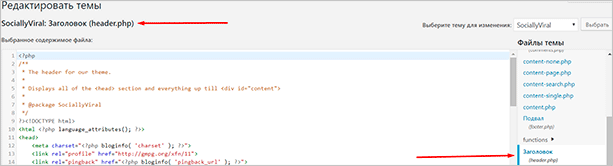
Внутри админки ВордПресс переходим во вкладку “Внешний вид” и далее в “Редактор”. Там увидим стили css и список всех файлов темы в правой части.

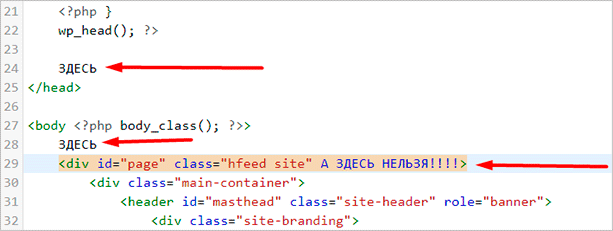
Теперь нам нужно разобраться в коде и выбрать место для вставки. Лучше всего это делать либо перед закрывающим тегом head, либо после тега body.

Ни в коем случае не пытайтесь вставить код внутрь других тегов. Это поломает весь ресурс.
Если мы говорим о footer.php, то там схема действий примерно такая же. Вставляете код в произвольном месте, но не внутри других тегов.
Лучше всего будет вставить код именно в заголовок – header.php. Так статистика будет наиболее достоверной. В отличие от футера, когда скрипты аналитики могут загружаться с опозданием.
Для вставки кода можно использовать и другие статичные файлы
Важно, чтобы они использовались шаблоном при формировании всех страниц ресурса. Поэтому выбор и пал на заголовок и футер, которые, как правило, есть везде
Как понять, что «Метрика» не работает
После того, как вы подключили счетчик, данные на него начинают поступать незамедлительно. Однако иногда происходят сбои, и показания перестают учитываться. Но никаких уведомлений об этом автор не получает.
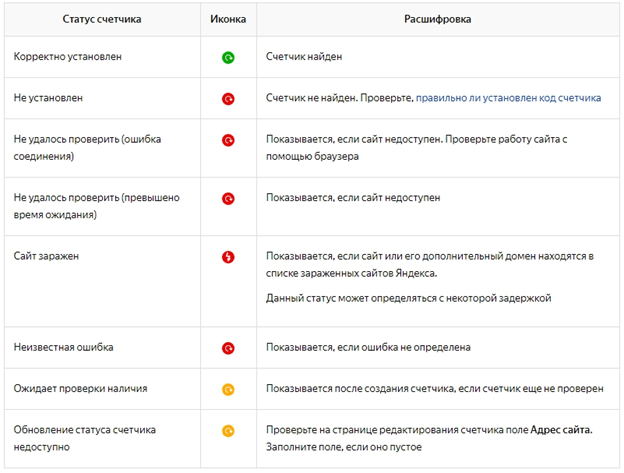
Если вам кажется, что цифры в «Яндекс Метрике» расходятся с реальным положением дел, проверьте, в каком статусе находится ваш счетчик. Для этого перейдите на главную страницу «Метрики» (https://metrika.yandex.ru/) и посмотрите, в какой цвет окрашена иконка, расположенная слева от него.

- Зеленый – значит, счетчик работает исправно.
- Желтый – находится на проверке. Такой статус присваивается всем новым счетчикам, а также тем, где какое-то время назад были неполадки. Чтобы он сменился на зеленый, достаточно немного подождать.
- Красный – имеются проблемы, статистика не ведется.
Если иконка статуса вашего счетчика покраснела, значит, система выявила какие-то неполадки. Не всегда они связаны с вашими действиями. Возможно, недавно на канале или в самой «Метрике» был сбой в работе. Вам предпринимать ничего не нужно. Остается лишь подождать, когда связь восстановится (обычно на это уходит от нескольких часов до суток).
Однако может оказаться и так, что блог попал в бан, или случилось нечто иное, что требует вашего незамедлительного вмешательства. В подобной ситуации иконка будет оставаться красной, пока обнаруженное нарушение не устранено. Если вы никак не можете понять причину неполадок, обратитесь в техническую поддержку. Как и аккаунт, она у «Метрики» и «Дзена» одна.
Чтобы связаться с оператором:
- Переходим в раздел «Яндекс Справки», посвященный «Дзену» (https://yandex.ru/support/zen/troubleshooting/feedback.html) и находим пункт «Служба поддержки».
- В открывшемся окне заполняем все поля предложенной формы. В графе «Сообщение» максимально подробно распишите свой вопрос.
- Нажимаем «Отправить» и ждем, пока служба поддержки рассмотрит ваше обращение и вышлет ответ на указанный в форме e-mail.

Выполняем указанные в письме рекомендации, и «Метрика» должна снова заработать нормально. Только учтите, произойдет это не сразу. После того, как вы исправите нарушения или недоработки, роботу нужно время, чтобы повторно выполнить проверку. Нередко нагрузка на сервисы «Яндекса» настолько велика, что на это может потребоваться не один день. Однако, если и через неделю иконка остается красной, значит, что-то пошло не так. И лучшим решением будет обратиться в службу поддержки повторно.
Настройка Яндекс.Метрики
Ниже будет форма «Начать пользоваться или перейти к настройке целей». Нажимая «Начать пользоваться» вы попадете на страницу со всеми вашими счетчиками. Отсюда можно перейти в настройки Яндекс.Метрики, где вы настроите цели, фильтры, доступ и все остальное.
Переход в настройки Метрики
Во вкладке «Основное» укажите часовой пояс и привяжите счетчик к Вебмастеру: тогда вы сможете сообщать боту Яндекса, что нужно обойти страницы, к которым подключен счетчик. После привязки счетчика к Вебмастеру перейдите в настройки Вебмастера и включите «Обход разрешен».
Функция «Обход разрешен»
Во вкладке Уведомления настройте уведомления, как вам удобно, и ограничьте доступ пользователей к данным Метрики во вкладке «Доступ».
Установка фильтров
Во вкладке «Фильтры» настройте параметры фильтрации: например, исключите трафик со своего IP или настройте визиты роботов:
Настройка фильтрации
Настройка Целей
Настройка целей
Есть и другие цели: по количеству страниц за визит, по действию — нажатию на кнопку, вызову формы, заполнению заявки, составные цели из нескольких шагов. Отчеты по целям отображаются в отчете Конверсии. Но сначала разберем Сводку.
Изменение и удаление счетчика
Ситуации во время продвижения случаются разные. Бывает и так, что вам может потребоваться изменение номера счетчика или его (счетчика) удаление. Но не переживайте, делается это не сложнее, чем добавление.
Для смены номера:
- Переходим на главную страницу «Яндекс Метрики» и щелкаем по кнопке «Добавить счетчик».
- Повторяем все те же манипуляции, что описаны выше. Запоминаем его номер.
- Переходим в редактор «Яндекс Дзена». Вызываем левое меню настроек и прокручиваем его вниз до строк, посвященных «Метрике».
- Кликаем по фразе «Изменить счетчик». Вводим в появившееся поле новый номер, сохраняем его. Готово!

Поскольку одновременно к каналу «Яндекс Дзена» может быть привязан лишь один счетчик, старый удаляем за ненадобностью. Чтобы сделать это:
- Переходим на главную страницу «Метрики» ( https://metrika.yandex.ru/ ).
- Находим в списке ненужный теперь уже счетчик.
- Наводим на иконку в виде 3 точек, расположенную справа, и щелкаем по ней.
- В выпадающем меню выбираем пункт «Удалить».
- Во всплывающем окне подтверждаем свое решение, щелкнув по кнопке «Удалить счетчик».

Установка счетчика на сайт
Способы установки счетчика Яндекс.Метрики:
- Через HTML: скопируйте код код счетчика и разместите в HTML-коде всех страниц в пределах тегов или как можно ближе к началу страницы.
- Через плагины CMS:у многих движков есть плагины для простой установки счетчика, они перечислены на странице Яндекса. Нужно скачать плагин, пройти авторизацию и вставить код счетчика. Либо скопировать код счетчика и поместить в файл, который отвечает за генерацию header всех страниц сайта.
- Через Google Tag Manager:если у вас установлен Менеджер тегов Google, создайте тег с шаблоном Custom HTML и вставьте в него код счетчика Метрики, добавьте триггер «Все страницы».
Сам код находится в нижней части страницы.
Счетчик для Турбо
Если на сайте есть Турбо-страницы от Яндекса, настройте счетчик и для них: перейдите в настройки Турбо-страниц, откройте вкладку «Общая информация о сайте», найдите поле «Счетчики», выберите систему Яндекс.Метрика и укажите номер счетчика.
Счетчик для AMP
Если на сайте есть AMP-страницы от Google, счетчик можно установить и на них, но с некоторыми ограничениями — нет инструмента «Целевой звонок», нельзя подключить сбор данных электронной коммерции, недоступен Вебвизор и нельзя отследить нажатия кнопки «Поделиться».
Для установки используйте компонент amp-analytics — добавьте его в код страниц сайта в :
Внесите изменения в элемент : добавьте элемент amp-analytics. Укажите значение metrika для атрибута type, и номер счетчика с помощью counterId. Тогда данные о посещениях будут передаваться в Метрику.
Подробная настройка передачи данных описана на странице Помощи Яндекса.
После установки счетчика с помощью этого кода данные будут собираться при каждом визите на ваш сайт и формироваться в отчеты Яндекс.Метрики.
Как установить Яндекс Метрику
Установить код Яндекс Метрики на сайт можно совершенно бесплатно. Вероятно, в большинстве случаев хватит и настроек по умолчанию, но лучше сразу подойти к вопросу обходительно и разобраться, что и зачем мы делаем в настройках.
Мы рассмотрим примеры для следующих систем управления:
Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все необходимые поля:
- Название счетчика — тут все понятно, произвольное имя вашего счетчика.
- Адрес сайта — ссылка на ваш сайт.
Обратите внимание на следующие пункты
Зеркала. Обязательно прописываем, если они есть. Зеркало — это когда ваш сайт открывается по нескольким адресам, например, по адресу www.site.ru и по адресу site.ru. В идеале, такого, конечно, быть не должно. Такие страницы-зеркала необходимо оформлять 301 редиректом. Подробнее о редиректе здесь.
Часовой пояс
Важно, чтобы он совпадал с регионом сайта.
Тайм-аут визита. Как правило, всегда стандартно, но если у вас есть длительные видео на сайте, то следует увеличить время сессии до среднего значения ваших видео.
На вкладке «Код счетчика» отметьте нужные пункты. Для каждого пункта рядом есть справочная информация, стоит нажать на значок «?»
Также хочу обратить ваше внимание на следующие пункты:
- Вебвизор. Это инструмент, который позволяет визуально отслеживать поведение пользователя на каких-то определенных страницах сайта. Помогает более глубоко и детально изучить поведение посетителя на сайте. Не забываем о том, что он отключен по умолчанию.
- Информер. Если вы хотите видеть текущую статистику на сайте, то галочку оставляем, также можно выбрать тип информера.
- Использование параметров визитов. Это если в будущем планируете подключить отслеживание покупок на сайте или специфичные события для вашего сайта.
Вид счетчика информера вы можете настроить самостоятельно:
Куда же устанавливать счетчик метрики?
Его необходимо разместить внутри тега <body>….</body> в HTML-код каждой страницы (ближе к концу страницы).Рассмотрим варианты установки счетчика в различных CMS.
Почему статус счётчика не зелёный?
Самой распространённой причиной отображения красного или желтого статуса является отсутствие на основном адресе (например, platformalp.ru или domen.ru) какой-либо запущенной страницы. Обычно втаких случаях все страницы сайта расположены в подпапках (domen.ru/podpapka), апереход по главному адресу(domen.ru) отображает ошибку 404. Убедитесь, что страница на основном домене:
-
просто есть.
-
имеет статусы «запущена» и «опубликована».
После завершения настройки перейдите на главный домен и убедитесь, что страница открывается корректно.
Так же стоит обратить внимание, что статус счетчика актуален для сайтов с высокой посещаемостью. Если посещаемость вашего сайта невысокая, статус счетчика не является информативным
Цвет индикатора и статус счетчика при этом не влияют на корректность сбора данных, если код счетчика установлен верно. Независимо от статуса счетчика данные будут корректно собираться в отчетах.
Проверить корректность установки счетчика легко способом, описываемым на странице помощи Яндекс: https://yandex.ru/support/metrica/general/check-counter.html («Проверка счетчика»).Если, используя данный способ, вы видите, что счетчик установлен корректно, то можно не обращать внимания на статус счетчика.
Зачем нужна Яндекс Метрика?
С помощью этого инструмента вы сможете отслеживать поведение ваших посетителей на ресурсе. Но это еще не все плюсы, которые могут ожидать вас после установки.
Среди сеошников существует одна байка. Ее смысл в том, что сайты с установленной аналитикой от Яндекса лучше ранжируются в поисковике. Код, который присутствует прямо на проекте, может сообщать поисковой системе определенную информацию. Выход новых материалов, какие-то изменения в работе самого ресурса или еще что-то подобное.
Яндекс Метрика может отслеживать поведенческие факторы пользователей. Если они будут хорошими, то поисковик ставит ваш сайт выше в выдаче. При обратной ситуации, естественно, могут появиться проблемы. По этой причине некоторые вебмастера не спешат ставить аналитику на молодые проекты. Они думают, что это пойдет только во вред и стараются пользоваться альтернативными способами отслеживания посещаемости.
Тем не менее использование Яндекс Метрики может в значительной мере повлиять на развитие вашего проекта. Если вы используете аналитику для коммерческого сайта, то вы можете настроить так называемые “цели”.
Цели – способ отслеживания конкретных действий пользователя
Например, сколько человек из общего числа посетителей обратили внимание на кнопку “Отправить заявку”, а сколько действительно ее отправили
Если мы говорим про лендинги, то цели могут показать время, которое тратят пользователи на прочтение каждого блока. То есть интересен ли он им или нет? Такая информация позволит корректировать контент и дизайн своего проекта, чтобы добиться большей конверсии.
Для правильной настройки целей может понадобиться определенный навык. Поэтому многие владельцы проектов спешат обращаться к фрилансерам на разных популярных биржах.
Если вы освоите грамотную настройку целей, то вы можете этим даже немного заработать, предлагая свои услуги владельцам ресурсов.
Также в Яндекс Метрике есть вебвизор. Это действительно обширная опция, которая позволит видеть вам буквально все. Вплоть до движений курсора вашего посетителя. Сейчас почти все вебмастера устанавливают код вебвизора.

Вебвизор может помочь вам:
Видеть, какие страницы удобны для пользователей, а какие нет.
Узнать об ошибках в структуре сайта или его дизайне.
Посмотреть, на какой информации гости заостряют внимание.
Повысить кликабельность элементов.
Скорректировать верный вектор оптимизации проекта.
С помощью вебвизора можно почти все. Вы же видите абсолютно все действия гостей: прокручивание страниц, выделение текста, чтение каких-то отдельных элементов. Собрав воедино все данные, можно понять, чего хочет целевая аудитория. Это позволит многократно увеличить эффективность работы проекта.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей — пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.
Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве. Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную
после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант — находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.
Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить
под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 — размещение html-блока.
Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика
Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии — Я помогу разобраться.
Настаиваем счетчик
Помимо основных настроек (имя счетчика, адрес, часовой пояс и подключение вебвизора, карт, аналитики форм) в Метрике доступны дополнительные.
Для AJAX-сайтов можно включить функцию отслеживания хеша в адресной строке. Она поможет корректно подсчитать просмотры на страницах, которые обновляются без перезагрузки.
Специальная настройка для XML-сайтов (элемент noscript не должен использоваться в XML-документах).
Настройка В одну строку вытягивает код счетчика в одну строчку, а не разбивает на несколько.
По умолчанию счетчик Метрики невидимый, но если активировать Информер, то можно настроить его внешний вид. Например, при выборе расширенного типа отобразит виджет со статистикой сайта за неделю:
Включение опции Альтернативный CDN позволит корректно учитывать посещения из тех регионов, в которых ограничен доступ к ресурсам Яндекса. Но здесь нужно иметь в виду, что включение этой настройки может снизить скорость загрузки кода счётчика.
Устаревший код счетчика включают только в том случае, если необходим Вебвизор 1.0.
Тайм-аут визита – это время бездействия на сайте, по истечению которого визит засчитывается как завершенный. В дополнительных настройках можно установить время бездействия посетителя на сайте: от 30 минут до 360. Число обязательно должно быть целым, по умолчанию в настройках установлено 30 минут.
Как установить электронную коммерцию в Яндекс.Метрике?
- Заходим в Яндекс.Метрику в нужный нам счетчик
- В разделе “Настройки” на вкладке “Счетчик” включаем опцию “Электронная коммерция”. По умолчанию будет добавлен контейнер для сбора данных dataLayer
- Установите или обновите код счетчика на страницах вашего сайта, которые содержат информацию о товарах и заказах (характеристики товара, кнопка «Добавить в корзину» и пр.).
- Разместите контейнер данных dataLayer на страницах сайта и настройте передачу событий, происходящих с товарами, в Яндекс.Метрику.
- А дальше обратитесь к своему программисту для точной передачи данных и работы с кодом или следуйте инструкции справки.
Что еще можно подключить
Удобство виджетов заключается в том, что вам не нужно строить отчет каждый раз, когда вы проверяете какую-то информацию. Достаточно перейти в «Метрику», и статистика по интересующей вас категории – перед глазами. Но чтобы добавлять виджеты на главную страницу сервиса», нужно четко понимать, какие именно из них вам требуются.
Чтобы в полной мере оценить возможности метрики, в боковом меню, расположенном слева, последовательно выбираем: «Отчеты» — «Стандартные отчеты» — «Посещаемость». Последний пункт может быть и другим, выбирайте на ваше усмотрение.

Открывается новая страница, где мы видим, сколько конкретно читателей заходило на канал за указанный период.

Предположим, вас интересуют не все визиты, а только заходы с мобильного телефона пользователями в возрасте 35-40 лет. Щелкаем по знакам «+» около фраз «Визиты, в которых» и «Для людей, у которых». Появляются выпадающие списки. Находим нужные пункты и проставляем напротив них галочку.

Для чего ее подключать?
Ни для кого не секрет, что для успешной раскрутки канала нужно внимательно следить за статистикой и чутко реагировать на все изменения. Статистика веб-сервиса позволяет отслеживать количество просмотров, показов, дочитываний, процент CTR, охват, число лайков и комментариев. Для более подробного анализа поведения аудитории этого мало.С ее помощью можно:
- Анализировать поведение читательской аудитории блога;
- Получать настраиваемые отчеты по разным критериям статистики;
- Узнать, как читатели взаимодействуют с вашим контентом;
- Контролировать посещаемость и периоды активности публики;
- Грамотно спланировать долгосрочный план развития канала.
Что лучше Яндекс.Метрика или Гугл Аналитика?
Яндекс.Метрика и Google.Analytics — самые популярные бесплатные системы веб-аналитики. По сути, они являются аналогами друг друга со своими преимуществами и недостатками, но функционал один.В целом, для простых задач можно использовать ту, которая удобнее для вас, для более сложных — можно анализировать через обе системы.
Особенности Яндекс.Метрики:
- Простой и понятный интерфейс, не перегруженный лишними элементами и графиками
- Высокая оперативность обновления данных в статистике (каждые 5 минут) с детализацией по минутам . Это значит, вы получаете доступ к самой свежей информации вашего сайта.
- Возможность устанавливать и мониторить «цели» рекламной кампании
- Сегментация трафика по различным источникам, анализ социо-демографической статистики посетителей вашего сайта.
- Возможность sms-доставки отчетов в случае технических неполадок на сайте системы.
- Отдельные отчеты переходов посетителей на сайт из систем контекстной рекламы.
Особенности Google.Analytics:
- Несколько режимов сегментации входящего трафика (стандартный и улучшенный)
- Мощный функционал, большое количество различных режимов, фильтров и настроек (например, около 80 видов детализированных отчетов). Вместе с этим, интерфейс системы будет сложен для новичков.
- Возможность анализа статистики конкурентных сайтов
- Ограниченно бесплатная система
- При исследовании российского трафика возможна значительная (20-40%) погрешность.
В заключении можно отметить, что обе эти системы анализа статистики посещаемости обладают очень большими возможностями и высоким потенциалом. Каждая из них имеет определенные особенности и отличительные черты. Google Analytics, безусловно, выигрывает в плане более широкого и универсального функционала. В то время, как Яндекс.Метрика проста и понятна в использовании, отлично адаптирована под особенности Рунета, а также славится своими оперативно предоставляемыми отчетами.
Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый — установить плагин Yandex.Metrika и прописать там номер счетчика.
Зайдите в вашу админку, выберите вкладку «Плагины» и нажмите «Добавить новый». В окне поиска наберите yandexmetrika:
Выберите установку плагина из появившегося списка.
Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.
Сохраните изменения.
Второй способ установить счетчик Яндекс Метрика на wordpress — сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел «Подвал» (footer.php) и размещаем код, который получили при регистрации в разделе «Код счетчика».
Размещаем данный фрагмент кода внутри тега <body>….</body>.
Как установить счетчик яндекс метрика
Установить счетчик посещений на сайт и код yandex metrica сбора статистики нужно сразу после публикации первой статьи, чтобы иметь все данные по развитию аебсайта с начала становления в интернете, то есть с нуля.
Потом необходимо вернуться на яндекс метрику и нажать на оранжевый статус, он должен обновиться и стать зеленым, отслеживать, делать правильные выводы и управлять счетчиком.
как настроить яндекс метрику
Во вкладке «Фильтры» обязательно нужно отметить пункт «Не учитывать мои визиты», ваши посещения никак не влияют на данные веб яндекс метрики. В разделе «Уведомления» настраиваются приоритеты получения информации о неполадках, можете добавить участников с различными правами доступа и цели в разделе “Достижения целей”.
На текущий момент в поисковых сетях продвигать блог проще на условно бесплатном трафике с поиска Google и Яндекс, чем с других источников. Для создания синергетического эффекта лучше подходить к развитию сайта комплексно.
Как проверить, что счетчик работает?
Самостоятельная проверка работы счетчика займет всего несколько секунд. Вводим в адресную строку браузера адрес нужной страницы сайта и добавляем к нему _ym_debug=1. Выглядеть это будет так:
Загружаем страницу и вызываем консоль браузера. Для устройств на Windows это делается с помощью сочетания клавиш Ctrl + Shift + J. Для операционных систем Apple нужно ввести сочетание ⌥ + ⌘ + J. Если счетчик на сайте есть и установлен без ошибок, то в консоле можно увидеть отправленные им данные:

- Счетчик на сайт не установлен.
- Счетчик установлен, но неправильно.
- Работа счетчика блокируется другими скриптами на сайте.
- Счетчик заблокирован расширением Adblock Plus.
- В файле hosts вашей ОС домен mc.yandex.ru заблокирован.
На странице Мои счетчики можно посмотреть все созданные счетчики, счетчики, для которых у вас есть гостевой доступ. Также здесь отображаются удаленные счетчики и счетчики, установленные на площадках РСЯ.

Рядом с названием можно посмотреть индикаторы правильности установки кода на сайт. У каждого счетчика отображается статус и соответствующая иконка.

Как настроить цели в Яндекс.Метрике?
Стоит сначала разобраться, какие бывают цели. Делятся на несколько типов по условию достижения:
Цель “Количество просмотров”. Цель этого типа позволяет отслеживать визиты, в которых посетители просмотрели определенное количество страниц.
Для того, чтобы создать, не потребуется помощь программиста.
- Зайти в счетчик Яндекс.Метрики в раздел “Настройка” и вкладку “Цели”
- Нажмите “Добавить цель”
- Заполните поле “Название”, тип условия выберите “Количество просмотров” и в поле “Просмотр” укажите желаемое количество страниц (целое число больше 1)
- Добавьте и сохраните цель. Готово!
Как создать? Тут тоже ничего сложного:
Добавьте и сохраните цель. Готово!
Цель «JavaScript-событие» позволяет отслеживать действия на сайте (заполнение формы, нажатие кнопки и т.д.) при выполнении которых URL остается прежним. Тут уже потребуется помощь программиста, который с помощью метода reachGoal поможет установить идентификатор в код страницы и связать с Метрикой.
“Составная цель” позволяет указать последовательность шагов, которые посетитель совершает на пути к выполнению целевого действия. Шагами могут быть просмотры страниц или JavaScript-события.
- Зайти в счетчик Яндекс.Метрики в раздел “Настройка” и вкладку “Цели”
- Нажмите “Добавить цель”
- Заполните поле “Название”, тип условия выберите “Составная цель” и пропишите необходимые шаги, состоящие из отдельных типов условий (посещение страниц и JavaScript-событие). Цель может состоять максимум из пяти шагов. В один шаг можно добавить до 10 условий.
- Добавьте и сохраните цель. Готово!
- Метрика начнет сбор статистики уже через несколько минут.
Установка «Яндекс.Метрики» на практике
Для начала нужно авторизоваться на странице metrika.yandex.ru. Для этого можно использовать логин и пароль от любого почтового аккаунта. Если профиля в «Яндексе» ещё нет, то нужно пройти простую процедуру регистрации, которая займёт не больше пяти минут.
Особенности создания счётчика
Создание счетчика в metrika.yandex.ru
Как создать счетчик в «Яндекс.Метрике»
Шаг 1. После авторизации на metrika.yandex.ru вы попадаете в кабинет администратора, где в верхней части страницы нужно кликнуть по жёлтой кнопке «Добавить счётчик». Теперь установка «Метрики» на сайт предполагает придумывание логичного и информативного имени для счётчика. К примеру, в названии можно упомянуть сайт или определённую кампанию. Это очень поможет быстро ориентироваться тогда, когда счётчиков будет много.
Первичная настройка
Как создавать новый счетчик
Новый счетчик в «Яндекс.Метрике»
Шаг 2. В следующем окне нужно прописать адрес ресурса, который будет отслеживаться. Часовой пояс рекомендуется указать такой, чтобы администратору было удобно получать отчёты. Если вы планируете получать аналитику и по поддоменам, то их адреса нужно прописать после нажатия «+» в опции «Дополнительные адреса». Чтобы данные не сливались, рекомендуется создавать отдельный счётчик для каждого существующего поддомена.
Что делать, чтобы создать новый счетчик
Как задать настройки
Шаг 3. На этом этапе установки счётчика «Яндекс.Метрики» необходимо активировать опцию «Вебвизор, карта скроллинга, аналитика форм». Один только этот переключатель даёт возможность получать большой объём действительно полезных для маркетолога данных. Когда функция включена, остаётся согласиться с лицензионным соглашением и кликнуть по кнопке «Создать счётчик».
Как настроить дополнительные параметры
Дополнительные настройки счетчика
Шаг 4. Этот этап заключается в установке дополнительных настроек. Для начала его прохождения достаточно кликнуть по соответствующей кнопке. После этого на экране появится перечень со следующими настройками:








