Мета-теги
Содержание:
- Тест ваших мета-тегов
- Что такое разметка Open Graph и как она поможет вашему сайту получать больше трафика
- Другие полезные мета-теги
- Указание кодировки документа
- Как правильно заполнять мета теги
- Мета теги для браузера
- Что такое метатег в HTML
- Метатег robots: cинтаксис, виды и примеры
- Что такое мета-тег Robots и как его использовать?
- Какое предназначение мета-тега description?
- Атрибуты
- Где и как прописывают метатеги
- Мета тег description
Тест ваших мета-тегов
Чтобы проверить свой метатег, мы можем порекомендовать Firefox. Это отличный браузер с отличным управлением метатегами.
Итак, теперь давайте использовать браузер Firefox. Он лучше контролирует метатеги.
Прежде всего, мы должны иметь в виду, что метатеги скрыты, но есть способ их проверить.
В браузере Firefox вы можете щелкнуть правой кнопкой мыши. После этого нажмите «просмотреть информацию о странице».
Итак, теперь, используя тот же образец видео, вы можете видеть, что там ничего не отображается. Это потому, что эта страница в настоящее время имеет только заголовок, который на самом деле не является метатегом. Это часть метатега, но не стандартный метатег. Так что здесь будет пустое место.
Но если вы сделаете первый тег: метатег описания, вы увидите, как выглядит метатег.
Сначала вы можете увидеть атрибут name, в который вы можете поместить имя метатега, в данном случае метатег description. А затем вы можете увидеть содержимое, которое является содержимым метатега.
Каждый метатег должен иметь эти два атрибута: имя и содержимое.
Что такое разметка Open Graph и как она поможет вашему сайту получать больше трафика
Один из способов получить новых посетителей на сайт — разместить кнопки шеринга. Посетители вашего сайта смогут делать репосты в соцсети, а по ним будут приходить новые посетители.
Все это хорошо, но может не сработать, если публикация с репостом будет непривлекательной:
- в обложку поста подтянется случайная картинка из контента страницы, неправильных размеров;
- вместо заголовка и краткого анонса статьи — содержимое тега.
Чтобы подобного не происходило, как раз нужна разметка Open Graph. Она отвечает за привлекательный вид репостов страниц сайта в соцсетях.
Например, так выглядит репост статьи с разметкой Open Graph в Фейсбуке:
А так выглядит репост этого же материала во ВКонтакте:
Попробуйте репостнуть в Фейсбук или другую соцсеть ссылку на статью без разметки Open Graph, и наглядно увидите, почему все же стоит ее использовать. Ниже — несколько примеров.
Репост в Фейсбук статьи без внедренной разметки:
А так пост будет выглядеть, если Фейсбук не может подтянуть картинку (не находит ее на странице):
В примере ниже — подтянулась картинка из шапки сайта, а в кратком описании — фрагмент текста для формы подписки на рассылку:
Что можно сделать с помощью Open Graph
С помощью разметки вы можете настроить корректное и привлекательное отображение публикаций в соцсетях при репосте материалов с вашего сайта:
- указать, какой заголовок и анонс должны быть у публикации при репосте страницы;
- указать адрес и параметры изображения, которое должно подтянуться в качестве иллюстрации.
Также Open Graph позволяет создать блок рекомендуемого контента в Google AdSense:
Где используется Open Graph
Микроразметка была создана Facebook и изначально использовалась только в этой соцсети. Сегодня поддерживается популярными соцсетями и мессенджерами: ВКонтакте, Твиттер, LinkedIn, Телеграм, Viber, Slack и др.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение адаптирует ширину окна просмотра к экрану устройства. Значение обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
Указание кодировки документа
Тег <meta> позволяет сообщить браузеру посетителя, какой набор символов и какую кодировку необходимо установить на веб-странице. Атрибут charset (HTML тега <meta>) задает кодировку символов для HTML документа.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" > <!-- задаем кодировку документа UTF-8 --> <title>Пример использования тега <meta></title> </head> <body> <h2>Это заголовок.</h2> <p>Это параграф.</p> </body> </html>
В данном примере мы задали кодировку документа UTF-8 с использованием элемента <meta> и атрибута charset. Кодировка UTF-8 одна из общепринятых и стандартизированных кодировок текста, которая позволяет хранить символы Юникода.
Стандарт HTML 5 не запрашивает конкретную кодировку, но дает рекомендацию использовать кодировку UTF-8.
Не рекомендуется использовать кодировки ASCII, CESU-8, UTF-7, BOCU-1, SCSU и UTF-32 по различным причинам.
Считается хорошей практикой, и настоятельно рекомендуется определять набор символов (кодировку), используя атрибут charset. Атрибут charset является лишь частью алгоритма определения кодировки страницы браузером. Рекомендуется указывать кодировку символов первым элементом (если используется несколько)
Обратите внимание, что для одного документа указывается только одна кодировка
В теории, любая кодировка может быть использована, но ни один браузер не понимает их все. Используя более распространенную кодировку символов, увеличивает шанс того, что браузер будет её понимать.
Полный перечень кодировок доступен на сайте iana.org.
Как правильно заполнять мета теги
С точки зрения SEO, главные мета теги сайта это Title и Description. Поэтому именно правильность их заполнения мы и рассмотрим. Повторимся, что все они должны располагаться между тегами <head> </head> и не в каком другом месте кода.
Если ваш сайт сделан на CMS, то для редактирования раздела с метатегам, вам необходимо установить специальный плагин или модуль.
Title
Мета тег <TITLE> отвечает за заголовок страницы и отображается строчкой текста на вкладке браузера.

Для поискового продвижения сайта, необходимо, чтобы ключевое слово находилось, как можно ближе к началу Title или стояло самым первым. Если сайт продвигается в каком-либо регионе — пишем название города или региона. Далее следует продающая или уточняющая добавка. В завершении, чтобы придать тайтлу уникальности, после прямой черты вставляем название сайта или компании
Например:
Для того, чтобы заголовок не обрезался при показе в результатах выдачи поисковых систем, нужно чтобы длина тайтле была не более 65 символов.
<title>Заголовок страницы</title>
Более подробно по теме: Как правильно написать Title.
Description
Мета-тег Description отвечает за то, чтобы в нескольких предложениях описать суть информации на странице. Обычно поисковая система берёт информацию из этого тега для формирования сниппета в результатах выдачи (чаще всего так делает Google, реже Яндекс).

Description также должен включать прямое вхождение ключевого слова (по возможности дополняется другой словоформой), рассказывать о преимуществах вашего предложения, плюс служит в качестве промо основному содержанию страницы. Давайте попробуем составить описания страниц, для двух примеров упомянутых выше.
Примеры:
Длина не более 140 символов. На чистом html, это выглядело бы вот так:
<meta name="description" content="Описание страницы"/>
Больше информации по теме: Как правильно заполнить Description
Keywords
Мета тег Keywords — это набор ключевых слов, по которым продвигается страница
Впрочем сегодня этот атрибут уже не является обязательным и заполняется по желанию, так в «золотую эпоху» SEO им слишком злоупотребляли и поисковые системы практически не обращают внимание на него. Если же вы всё-такие решили заполнить keywords, лучше это делать простым перечислением слов в начальной форме без запятых:
Длина любая, но слишком усердствовать не стоит. В html правильно пишется вот так:
<meta name="keywords" content="Ключевые слова"/>
Технические мета-теги
- Expires — дата устаревания документа.
- Pragma — запрет на использование кэшированных данных, информация должная подгружаться с сервера.
- Content-Type — тип контента и кодировка.
- Content-language — языка страницы/сайта.
- Cache-Control — устанавливает кэшируется ли документ или нет, и если да, то каким образом.
- Robots — отвечает за индексацию отдельных страниц.
- document-state — частота индексации.
Отсутствие мета тегов может негативно сказаться на отображении, индексации и ранжировании страниц.
Как добавлять мета теги на CMS
Чаще всего для управления контентом на сайте используются различные CMS и некоторые из них требуют установки дополнительных модулей и плагинов, чтобы задавать мета теги. Чтобы прописать мета теги на CMS нужно:
- Для WordPress потребуется установка плагина Yoast Seo или All Seo Pack. Другие плагины не рекомендуем.
- В Joomla при добавлении новой страницы или статьи на сайт, сразу же можно прописать мета данные и дополнительных модулей не требуется.
- В Opencart дело обстоит аналогичным образом, при добавлении товара или категории товара, в отдельной вкладке можно указать мета описания.
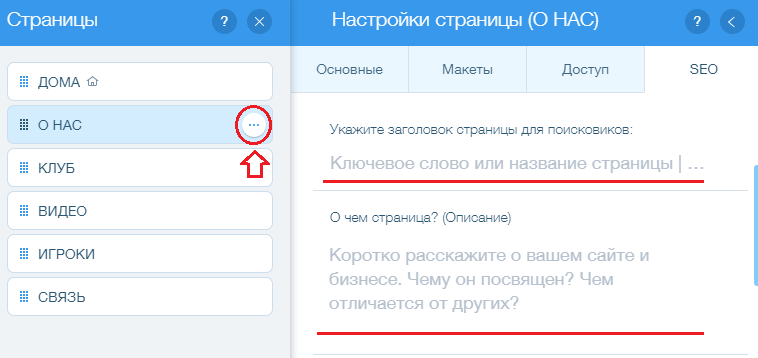
Хоть Wix и не является CMS — это всего лишь конструктор, здесь тоже можно сделать мета описание сайт и ключевые слова, в которых содержится информация о сайте. Для каждой страницы при нажатии на три точечки, всплывает меню, где можно перейти в раздел SEO и задать необходимые параметры.

Но если вы всерьёз вознамерились продвигать сайт в поисковиках, Wix лучше не использовать и выбрать например, тот же WordPress.
Мета теги для браузера
Главная задача мета тегов для браузера — это корректно отображать страницу сайта для пользователя.
В этом варианте есть пару важных тегов, давайте рассмотрим каждый из них. Синтаксис мета тега в общем случае следующий:
Могут быть использованы следующие параметры атрибута:
- Content-Type — служит для задания кодировки страницы сайта. Обычно используется кодировка кириллицы Windows-1251 или UTF-8
- Content-Language — задает язык, на котором написана страница. На мой взгляд не очень важный тег
- Cache-Control — параметры кэширования документа
- Refresh — этот мета тег задает промежуток времени для 301 редиректа
Что такое метатег в HTML
Прежде всего, вы должны понять, что такое метатег.
Мета-теги – это некоторые скрытые части вашей страницы HTML5, которые имеют функцию информирования браузера о метаданных. Они очень важны для вашего веб-браузера.
Благодаря этому вы можете просто показать браузеру, как поступать и как правильно отображать вашу веб-страницу, а также для поисковых систем, как Google.
Таким образом, вы можете просто показать поисковым системам, как индексировать и как правильно описывать ваш сайт.
В HTML доступны сотни и сотни метатегов, с которыми мы можем работать.
В этой статье, как и в видео, мы поговорим о шести наиболее важных метатегах. Это описание, ключевое слово, область просмотра, роботы, заголовок и обновление.
Большая часть свежих метаданных скрыта. Итак, важно помнить, что все метатеги должны быть вставлены в заголовок вашего HTML-файла. Итак, все метатеги должны находиться внутри раздела заголовка, то есть внутри тегов
Итак, все метатеги должны находиться внутри раздела заголовка, то есть внутри тегов <head><head>.
Метатег robots: cинтаксис, виды и примеры
Напомним, что метатег robots — это информация для робота в html-коде. Этот тег размещают в верхнем разделе <head> в html-документе и у него неизменно есть два атрибута — name и content, в которых указывают название робота и директивы для него. Атрибуты метатега всегда должны быть заполнены. В упрощенном виде он выглядит так:
Атрибут name
Этот параметр определяет тип метатега в зависимости от данных страницы, которые он передает поисковым системам. Например, meta name=»description» — краткое описание страницы в сниппете; meta name=»viewport» нужен для оптимизации сайта для мобильных устройств; meta http-equiv=»Content-Type» задает тип документа и его кодировки.
В случае с метатегом meta name=»robots» атрибут name содержит имя робота, для которого действуют правила, перечисленные в атрибуте content. Его функция аналогична директиве User-agent в robots.txt, содержащей идентификатор бота той или иной поисковой системы.
Значение robots используют, если нужно обратиться к краулерам всех поисковиков. Тег meta «googlebot», «yandex» или «любой другой бот» говорит о том, что инструкции адресованы соответствующему поисковому роботу. Если краулеров несколько, для каждого создают отдельный тег.
Атрибут content
Этот атрибут содержит команды, с помощью которых управляют индексированием контента на странице и отображением его элементов в результатах поиска. В него добавляют директивы из приведенных выше таблиц.
Примечания:
- Оба атрибута не чувствительны к регистру.
- Если значения атрибутов отсутствуют или заполнены неверно, бот проигнорирует запрет индексации.
- При обращении к нескольким роботам используют отдельный метатег robots для каждого. Директивы атрибута content можно перечислять через запятую в одном метатеге robots.
Файл robots.txt и метатег robots meta
При обходе сайта поисковые боты в первую очередь обращаются к файлу robots.txt. В нем они получают рекомендации по сканированию страниц и затем переходят к их обработке. Поэтому если доступ к странице закрыт в файле robots.txt, робот не сможет просканировать страницу и обнаружить в коде запрет индексации.
Если страница содержит атрибут noindex, но при этом закрыта от сканирования в robots.txt, она может отобразиться в результатах поиска — например, если робот найдет страницу, перейдя по обратной ссылке из другого источника. Содержимое файла robots.txt является общедоступным, поэтому нельзя быть уверенными, что на «закрытые» страницы не будет переходов.
Следовательно, закрывая страницу от индексации метатегом robots, стоит убедиться в отсутствии препятствий для ее сканирования в файле robots.txt. К исключениям, когда robots.txt имеет смысл использовать для скрытия из индекса, относятся изображения.
Как внедрять метатег robots
Через html-редактор
Редактирование страниц аналогично работе с текстовым файлом. Нужно найти документ, открыть его в текстовом редакторе, добавить метатеги robots в раздел <head> и сохранить.
Страницы находятся в корневом каталоге сайта, куда можно перейти из персонального аккаунта хостинг-провайдера или по FTP. Перед внесением правок стоит сохранить исходный вариант документа.
Через CMS
Более простой способ закрыть страницу от индексации — через админпанель CMS. Например, SEO-плагины «All in one SEO» и «Yoast SEO» для WordPress дают возможность запретить индексацию или переходы по ссылкам в режиме редактирования страницы.
Как проверить метатег robots
Поисковой машине нужно время, чтобы проиндексировать/деиндексировать страницу. Чтобы убедиться в отсутствии страницы в поиске, нужно воспользоваться сервисом для вебмастеров или плагином для браузера, проверяющим метатеги, например, SEO META in 1 CLICK для Chrome.
Google и Яндекс дают возможность проверить наличие страницы в индексе — для этого есть инструмент «Проверка URL» Google Search Console и аналогичная опция «Проверить статус URL» в Яндекс.Вебмастере.
Если анализ страницы показал, что метатег robots не сработал, нужно проверить, не заблокирован ли этот URL в файле robots.txt, обратившись к этому файлу через строку браузера или используя инструмент для проверки от или Яндекса.
Также проверить наличие страниц в индексе для разных поисковых систем можно с помощью инструмента «Проверка индексации» в SE Ranking.
Что такое мета-тег Robots и как его использовать?
Это один из многочисленных тегов, используемых для сообщения роботам и/или браузерам т.н. метаданных (т.е. информации об информации). Среди самых известных и часто используемых:
- .
- .
Что прописывать в тег robots?
Выглядит он так:
Вместо многоточия может быть 7 основных вариантов. Каждый вариант — это комбинации специальных указаний index/noindex и follow/nofollow, а также archive/noarchive:
- index, follow. Это сообщает поисковикам о том, что нужно произвести (index), а также следовать (follow) по ссылкам, которые есть на странице.
- all. Аналогично предыдущему пункту.
- noindex,follow или просто noindex. Запрещает индексировать данную страницу, но разрешает роботу переходить по ссылкам, расположенным на ней.
- index,nofollow или просто nofollow. Запрещает переходить по ссылкам, но разрешает индексировать страницу — т.е. содержимое страницы будет отправлено , но другие страницы, на которые стоят ссылки, в индекс не попадут (при условии, что робот иными способами до них не доберётся).
- noindex, nofollow. Указание не индексировать документ и не переходить по ссылкам, содержащимся в нём.
- none. Аналогично предыдущему пункту.
-
noarchive. Данное указание запрещает показывать ссылку на сохранённую копию страницы в результатах выдачи:
Если мета-тег Robots не указан, то принимается значение по умолчанию:
То же самое происходит, если на странице указано несколько этих тегов.
Все вышеперечисленные варианты понимаются большинством поисковых систем и, в частности, Яндексом. Google тоже хорошо распознаёт эти комбинации, но также вводит кое что ещё:
- Вместо name=robots можно указать name=googlebot — «обращение» конкретно к роботу Google.
- content=nosnippet (запрещает показывать ) и content=noodp (запрещает брать содержимое сниппетов из описания сайта в каталоге DMOZ).
- content=noimageindex. При поиске по картинкам запрещает отображение ссылки на источник картинки.
- content=unavailable_after:. В качестве date следует указать дату и время, после которой Гугл перестанет индексировать эту страницу. Едва ли это когда-нибудь пригодится
В общем, Google несколько расширяет содержимое мета-тега Robots.
Куда прописывать meta name robots?
Традиционно, все мета-теги прописываются между «head» и «/head» в HTML-коде страницы.
В WordPress они легко выставляются при помощи популярного плагина All in One Seo Pack:
Мета Robots в All in One Seo Pack
Таким образом, если вам необходимо «спрятать» определённую страницу от поисковых роботов — используйте данный мета-тег.
Случайные публикации:
- Как задать срезы для объявлений РСЯ и зачем это нужно?…ылкой будет показано число 15. Из картинки выше видно, что объявление
- Как найти битые ссылки на сайте — рассматриваем все варианты…закончит сканирование, она предложит вам отчет. ГОВОРИТЕ – НЕТ. Дело в том, что отчет
- Как быстро собрать семантическое ядро с помощью инструментов PromoPultПодбор семантики — это начальный этап SEO. Сгруппированные ключевые фразы служат…
- Составляем правильный description для сайта.Когда пишешь статью на сайт, один из обязательных элементов, это составлен…
-
Что такое чёрное СЕО? Методы black SEO…способы теряют свою силу.
Up от 25 июня 2012 — пришла просто куча видео от
Оставьте комментарий:
Какое предназначение мета-тега description?
Дескрипшн учитывается при ранжировании сайта и в некоторой степени влияет на его позиции в поисковиках. Более того, любой интернет-пользователь в поисках необходимой ему информации, прежде чем нажать на ссылку и перейти на страницу, с большой вероятностью захочет прочитать ее описание и узнать, какую информацию он найдет на сайте.
Важно! Содержимое тега description формирует сниппет, который, по сути, и является мета-описанием документа в выдаче поисковой системы. Он влияет на окончательное решение юзера – посещать страницу, или нет
Вместе с тегом title, description относится к внутренним методам оптимизации сайта. Они определяют его вид в результатах поиска, и с их помощью можно в некоторой степени повлиять на ранжирование, релевантность сайта и поисковый трафик.
Но даже если вебмастер самостоятельно прописал дескрипшн для статьи, поисковые роботы Яндекса и Гугла часто в автоматическом режиме составляют описание для страницы из фрагментов содержащегося в ней контента, которые отвечают поисковому запросу:
- первые 1-3 предложения текста документа;
- фрагменты текста с ключевыми словами или без них;
- набор ключевых слов или фраз, содержащихся в контенте.
Огромный недостаток такой ситуации заключается в том, что качество подобного сниппета может стать неинтересным для потенциального посетителя.
А это может повлиять на позиции и трафик сайта, причем с негативной стороны. Но все равно, всегда рекомендуется самостоятельно заполнять мета-тег description везде, даже для главной страницы, потому что это служит неким кратким описанием страницы для поисковых роботов.
Атрибуты
charset:
Указывает кодировку символов для текущего HTML-документа. Чаще всего используется кодировка UTF-8.
Тег с атрибутом charset лучше всего располагать в качестве первого дочернего элемента внутри элемента
. Чтобы текст на странице отображался корректно, кодировка, указанная в значении атрибута должна совпадать с кодировкой самого документа.
content:
Содержит произвольный текст, который определяет значение, ассоциируемое с атрибутом http-equiv или name, в зависимости от их значения.
http-equiv:
Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте.
Возможные значения атрибута:
default-style: указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента , который ссылается на таблицу стилей CSS, или идентификатор элемента
Тег <meta> так же поддерживает Глобальные атрибуты
Где и как прописывают метатеги
Все метатеги, связанные с контентом, прописывают «внутри» сайта:
Если он сделан на CMS, то с помощью специальных плагинов. Например, у сайта на WordPress метатеги можно прописывать прямо в панели управления, под визуальным редактором. Заходите на страницу, добавляете туда текст, если нужно, и вписываете Title и Description. Там же отмечаете H1 и другие подзаголовки.
 Например, на WordPress после установки плагинов для SEO метатеги прописывают так: при нажатии на кнопку открываются поля для заполнения
Например, на WordPress после установки плагинов для SEO метатеги прописывают так: при нажатии на кнопку открываются поля для заполнения
Если сайт на чистом HTML, что большая редкость, то метатеги прописывают прямо в коде, внутри контейнеров <head>…</head>. Если метатеги будут находиться вне этих тегов, поисковые системы просто не учтут их.
Если сайт на конструкторе, то все возможности SEO там включены в настройки. Просто заходите в настройки каждой отдельной страницы и прописываете там всю необходимую информацию.
Метатеги, которые напрямую не связаны с контентом, можно прописать только в коде
И неважно, как сделан сайт: на чистом HTML, на конструкторе или CMS. А для этого нужно разбираться в коде
Если у вас нет опыта, лучше обратитесь к специалистам.
Мета тег description
Мета-описание (meta description) – также находится в <head> веб-страницы и обычно (хотя далеко не всегда) отображается в сниппете поисковой выдачи вместе с заголовком и URL-адресом страницы.
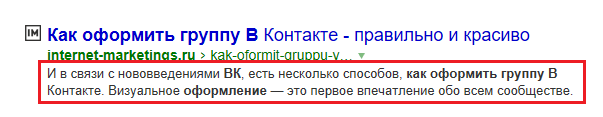
Например, это мета-описание данной статьи:
И да, само по себе метаописание не является фактором ранжирования. Но для любого вебмастера, старающегося увеличить количество переходов из поиска и улучшить поисковую выдачу своего бренда, это уникальная возможность.
Description занимает большую часть сниппета поисковой выдачи и приглашает пользователей щёлкнуть именно по вашей ссылке, обещая чёткое и комплексное решение их запроса.
Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страницы действительно соответствует обещаниям. Вот почему описание должно быть в равной степени реалистичным, привлекательным и чётко отражать содержание.
Если ваше описание содержит ключевые слова, использованные человеком в своём поисковом запросе, они будут выделены в поисковой выдаче жирным шрифтом
Это помогает вам привлечь внимание и сообщить пользователю, что именно он найдёт на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая основные ключевые слова.
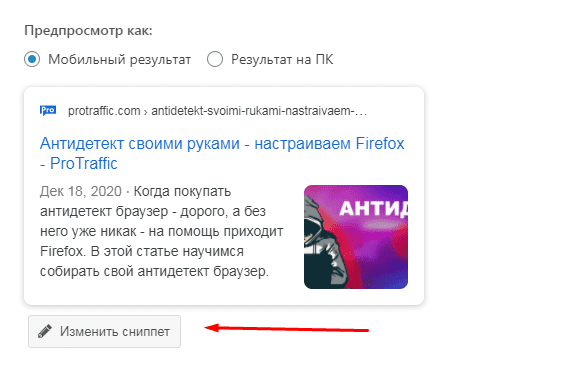
Лучший способ выяснить, что необходимо поместить в мета тег Description для эффективного ранжирования – провести анализ конкурентов. Вбейте главный поисковый запрос вашей будущей или текущей страницы в Яндекс и Google. Посмотрите, кто и как заполнил описание, и возьмите себе всё самое лучшее из топа.
Мета совет
Мета-описание не обязательно должно состоять из одного-двух предложений. Вы можете добавить дополнительную информацию о странице, которая обрабатывается поисковиками и позволит выделиться в SERP.
Например:
- Для авторской статьи вы можете добавить дату публикации, имя автора.
- На странице продукта вы можете указать цену и дату изготовления товара.








