Как сделать темную тему в вконтакте
Содержание:
- Как включить темную тему в ВК
- Как сделать темную тему в ВК
- Как сделать темную тему в ВК
- Как поменять интерфейс ВК на компьютере
- Приложения с тёмной темой для ВКонтакте
- Orbitum
- Подбор цветов в тёмной теме
- Техническая реализация
- Система цветов
- KateMobile
- Почему темная тема не включается
- Как сделать темную тему на телефоне Android
- Как поменять фон страницы в контакте своими руками?
- Плюсы и минусы
- Работа с графикой
- Sketch и Zeplin
- Для компьютера
- Что такое темная тема
- Самый простой способ
Как включить темную тему в ВК
Разработчик социальной сети предусмотрел несколько вариантов оформления ресурса. Пользователи могут изменять настройки по собственному усмотрению. Раньше упор на цветовую гамму не делали. Спустя некоторое время возникла необходимость улучшать интерфейс.
При смене белого фона на черный следует сразу же поменять цвет текста. Отсутствие этого действия является самой распространенной ошибкой среди большинства пользователей, использующих новый функционал.
Темная тема ВК для iOS
Наличие темной темы ВКонтакте актуально для мобильной версии 5.2. Только недавно стало известно о том, что использовать нововведения можно для Айфон.
Для изменения фона на темный следует выполнить ряд действий:
- Перейти в раздел «Внешний вид».
- Включить вариант «Темная тема».
Дизайн на iOS будет иметь черные тона. Ярко выраженные элементы при этом будут отсутствовать. Монохромные элементы наблюдаются только в тексте всплывающих окон и на значках уведомления.
Преимущества космического черного оформления заключаются в отсутствии отрицательного воздействия на зрении. Черный внешний вид интерфейса позволяет общаться более комфортно, независимо от времени суток и места пребывания.
Темная тема ВК для Андроид
Мобильное приложение, которое разработано для Андроид также имеет соответствующий функционал. Для подключения необходимо:
- Обновить приложение до последней версии;
- Написать в комментариях последней записи группы ВК для Андроид (vk.com/android_app) фразу «темная тема»;
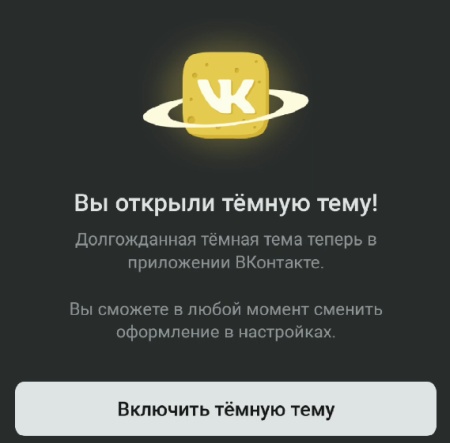
- Выскочит следующее уведомление:
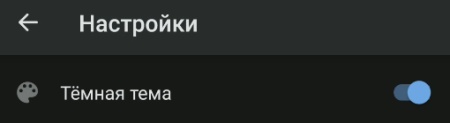
Для отключения оформление потребуется войти в раздел «Внешний вид» и поменять соответствующие настройки.
Как сделать темную тему в ВК
h2<dp>2,0,0,0,0—>
p, blockquote<dp>13,0,0,0,0—>
p, blockquote<dp>14,0,0,0,0—>
2.Устанавливаем расширение.
p, blockquote<dp>15,0,0,1,0—>
p, blockquote<dp>16,0,0,0,0—>
3.Активируем расширение в правом верхнем углу.
p, blockquote<dp>17,0,0,0,0—>
p, blockquote<dp>18,0,0,0,0—>
- Отключить тёмную тему можно нажатием на расширение;
- При желании можно установить другие темы для Вконтакте;
Видеоурок на тему: как сделать темную тему в ВК.
p, blockquote<dp>19,0,0,0,0—> p, blockquote<dp>20,0,0,0,1—>
<center>
</center> after—> —></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp></dp>
Несмотря на то, что Вконтакте остается одной из самых популярных социальных сетей, приложение имеет ряд недостатков. Эта заметка посвящена вопросу, как сделать темный ВК на Андроид. Так, многие пользователи жалуются на отсутствие возможности изменить «дизайн» программы. ВК оформлен в светлых тонах, что нередко доставляет дискомфорт при использовании приложения на мобильном устройстве в темное время суток.
Например, длительное чтение с ярко-белого экрана заставляет глаза испытывать сильные нагрузки – результатом могут стать проблемы со зрением. Избежать негативных последствий просто, достаточно только знать, как изменить интерфейс.
Как сделать темную тему в ВК
p, blockquote 14,0,0,0,0 –>
2. Устанавливаем расширение.
p, blockquote 15,0,0,1,0 –>
p, blockquote 16,0,0,0,0 –>
3. Активируем расширение в правом верхнем углу.
p, blockquote 17,0,0,0,0 –>
p, blockquote 18,0,0,0,0 –>
- Отключить тёмную тему можно нажатием на расширение;
- При желании можно установить другие темы для Вконтакте;
Видеоурок на тему: как сделать темную тему в ВК.
p, blockquote 19,0,0,0,0 –> p, blockquote 20,0,0,0,1 –>
На днях в официальном приложении «Вконтакте» для операционной системы Андроид появилась тёмная тема. Давайте разберёмся, как же её включить.

Напомню, что в приложении «Вконтакте» для iOS тёмная тема есть уже несколько месяцев, а вот в приложении для Андроида появилась только сейчас.
Обновление! Больше писать «Тёмная тема» не нужно! Достаточно зайти в настройки (Меню – справа внизу, затем Настройки – справа вверху) и включить режим «Тёмная тема».
На некоторый устройствах включить тёмную тему действительно нельзя. Скорее всего, это связано с версией приложения для старых операционных систем или с устройством. Некоторым помогает выход из социальной сети и вход заново, но опять же – далеко не всем.
Старый способ (уже не работает)
Способ активации «Тёмной темы» крайне странный. Для этого Вам нужно написать в любом комментарии в социальной сети Вконтакте словосочетание «Темная тема», используя при этом мобильное приложение.

Вам сообщат о том, что Вы открыли тёмную тему и предложат её включить. После этого в любой момент Вы сможете зайти в настройки и выключить или включить заново тёмную тему в ВК.
Вот собственно, и всё. Честно говоря, я сначала подумал, что какие-то шутники запустили спам-волну, чтобы посмотреть, сколько людей на это поведётся, но оказалось, что социальная сеть Вконтакте избрала такой путь распространения информации о возможности подключения тёмной темы в ВК.
Как поменять интерфейс ВК на компьютере
Скорее всего вы уже знаете, что в веб-версии ВКонтакте у вас также нет возможности менять тему. Но здесь мы пользуемся для открытия профиля браузером. А это значит, что сменить фон всё же можно. И для этого вам понадобятся расширения для браузера. Список установленных расширений находится в меню. К примеру, в Google Chrome вы можете их найти так:
- Нажмите вверху на панели инструментов три точки;
- Выберите «Дополнительные инструменты»;
- Слева в окне нажмите «Расширения»;
- Здесь вы сможете удалить его, если оно вам уже не понадобится;
- В этом же окне вверху выберите курсором три полоски и внизу появится ссылка «Открыть магазин».
Нажав её, вы попадёте в маркет расширений Chrome. Вверху в строке введите «Фон ВКонтакте». И напротив расширения нажмите кнопку «Установить».
Установка расширения в Google Chrome «Фон ВКонтакте»
Вверху панели браузера появится небольшой значок ВКонтакте. Нажав на него появится блок с настройками приложения.
Вы сможете:
- Настраивать время для автоматической смены фона VK;
- Настроить обводку сайта, добавить размытие, толщину обводки и прочее;
- Добавить прозрачность основной странице, чтобы под ней просвечивался фон;
- Сменять картинки, которые предлагаются для фона. Для этого нужно выбрать курсором одну из них. Настройки расширения «Фон ВКонтакте»
Приложения с тёмной темой для ВКонтакте
Если по каким-то причинам вы не можете найти описанные выше параметры, можно воспользоваться альтернативными приложениями. Самым популярным является Kate Mobile. Клиент даёт возможность применять разные функции на своей странице, которых нет в оригинальном ВК. Например:
- Выбирать цвет фона самостоятельно (и не только чёрный);
- Пользоваться ВК с разных аккаунтов одновременно;
- Вход на страницу незамеченным (невидимка);
- Выбирать самому размер букв;
- Все прочие функции, которые доступны в обычном ВКонтакте.
Скачать Кейт Мобайл можно пока только для Android. Подробнее о приложении можно узнать на официальном сайте https://katemobile.org/. Для включения тёмного режима ВК:
- Загрузите клиент из Play Market и авторизуйтесь в своём аккаунте;
- Вверху нажмите на три точки и выберите пункт Настройки; Выберите в меню пункт Настройки
- В окне далее нажмите на строку Внешний вид; Выберите пункт настроек Внешний вид
- Теперь в окне нужно выбрать Ночная тема или Тема оформления, где будет больше цветов. Выберите Ночная тема для ВК
Orbitum
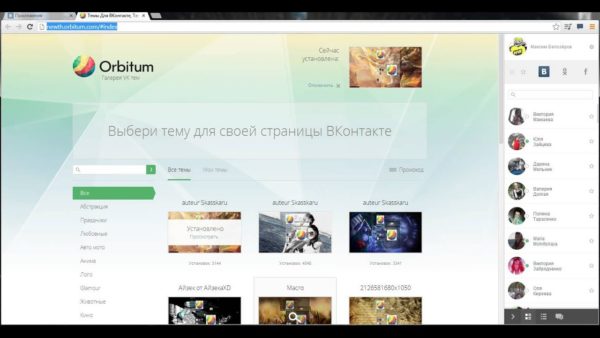
Владельцы смартфонов могут скачать Orbitum. Благодаря большому количеству плюсов, различных визуальных возможностей, он достаточно популярен среди всех, кто остается поклонником ВК.

Чтобы сделать тёмную тему в социальной сети на операционную систему Андроид, необходимо выполнить ряд следующих действий:
- Заходим в Play Маркет, находим браузер, устанавливаем его.
- Ждем окончания процесса, затем открываем приложение ВК.
- В правом верхнем углу расположена палитра, нажимаем на нее.
- На открывшейся странице выбираем ту тему, которая приглянулась.
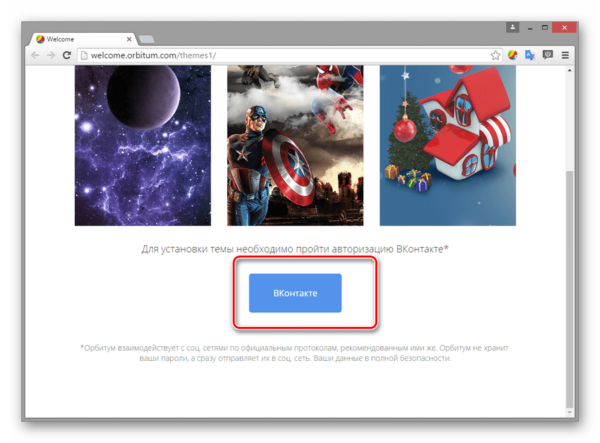
- В новом окне ставим галочки, где это необходимо.
Читайте еще: Скрытые возможности и секреты Windows 10

И теперь просто жмем кнопку «Установить». Все готово, перезагружаем, и снова заходим с уже измененным фоном.
Подбор цветов в тёмной теме
Мы начали примерять цвета тёмной темы на макетах главных экранов, чтобы определиться с основными используемыми оттенками. Для фона используем Gray 900 — цвет на один тон светлее чёрного, чтобы понизить контраст между фоном и текстом. Текст по этой же причине выбрали не белый, а Gray 100.
Все главные цвета для тёмной темы были определены по той же градации, что и в светлой. Поставив в ряд идущие друг за другом по яркости стили, мы подобрали соответствующие значения, инвертировав их и сместив уровень контраста на один тон. Затем протестировали цвета на макетах, убедившись, что все элементы сохранили читаемость.
Таблица основных используемых цветов
В тёмной теме мы использовали меньшее количество цветов: синяя шапка и синие кнопки стали монохромными, спектр используемых серых оттенков сузился, а холодно-серая палитра перешла в обычный серый, сохранив контраст. Акцентные элементы остались синими — для тёмной темы был подобран более светлый и менее насыщенный оттенок.
Были и проблемные места, например модальные окна и карточки. Затемнение под ними не хотелось инвертировать в белый, и без дополнительных мер в тёмной теме обычный фон контента сливался бы с окружением. Чтобы этого избежать, для модальных карточек мы подобрали фон на тон светлее обычного, а также добавили обводку (пока только на Android), чтобы лучше отделять их от нижнего слоя.
Такие примеры показали, что нам нужна более гибкая система при реализации тёмной темы.
Техническая реализация
Подобрав на макетах соответствующие цвета для тёмной темы, мы стали переносить это дело в код.
Как мы убедились на макетах, просто внести соответствия цветов из светлой темы в тёмную — не наш вариант. Белый не везде заменится на чёрный: у элементов одного и того же цвета в светлой теме могут быть различные цвета в тёмной. Нам потребовался точный контроль над тем, как каждый элемент или группа общих стилей перекрашиваются в тёмной теме. Элементы должны менять цвет в соответствии со смыслом, вложенным в название переменной.
Мы определились со следующим подходом, где токен — это уникальное название элемента или группы элементов (например, background_content), а его значением может быть только цвет из фиксированной палитры (например, White). Мы сделали схему в JSON-формате, внутри которой прописаны все токены с их значениями в каждой теме.
Такая схема очень похожа на CSS-файл с идентификаторами элементов и их стилями, но в формате JSON.
Как выглядит схема с токенами background_content и text_primary
Всё, что у нас получилось, доступно на GitHub:
- палитра со всеми цветами и их уникальными названиями;
- схема со всеми токенами и их значениями в светлой и тёмной темах.
Из JSON-схемы разработчики на всех платформах генерируют код в необходимом для себя формате. Об этом с примерами кода на iOS можно почитать на слайдах Антона Спивака с его выступления на CodeFest. Доклад о реализации на Android с выступления Арсения Васильева на AppConf можно посмотреть здесь.
Напомним, что мы решили сделать строгую систему, где можно указывать цвет только из внутренней палитры, то есть в значении токена нельзя прописать произвольный HEX-код цвета. К значению токена можно добавлять параметр alpha для указания дополнительной прозрачности цвета. Этот параметр мы планируем использовать для добавления отключённого состояния и состояния при касании у контролов, чтобы не добавлять в палитру те же цвета с другой прозрачностью.
На данный момент в схеме уже больше 150 токенов. Есть как глобальные переменные, так и полностью расписанные стили каждого контрола, а также уникальные случаи, которые не поддались бы более логичному объединению, например стили бабблов из сообщений.
Примеры часто используемых токенов
Достаточно важный момент — необходимо ясно и коротко называть токены, чтобы легко и быстро их находить. Принцип наименования выбрали следующий — от большего к меньшему. По такой логике в глобальных стилях сначала указывается общий тип, а у компонентов по порядку идут название, состояние, и в конце конкретный перекрашиваемый элемент. Токен по возможности должен быть универсальным — отражать тип и семантический смысл, а не его местоположение и содержание в конкретном случае.
Система цветов
Перед тем как делать темную тему, нам нужно было переорганизовать цветовую палитру нашего приложения. Цель была следующая: как в коде, так и в дизайне не должно встречаться цветов, не входящих в фиксированную палитру. Для небольшого набора цветов будет проще подбирать соответствия в темной теме.
Когда мы проверили все приложение и собрали все цвета, у нас оказалось более 200 уникальных HEX-значений. С момента релиза первой версии VK App на iOS прошло более 6 лет, приложение пережило несколько редизайнов. Где-то до сих пор сохранились необновленные экраны, а где-то встречались ситуации, когда один и тот же цвет имел значение, отличающееся крайне несущественно. Например, один цвет в HSB мог иметь разные HEX-значения в Photoshop и Sketch.
Наше приложение очень большое. Можно сказать, что это несколько приложений в одном: новости, музыка, видео, истории, трансляции, целый мессенджер и множество других не менее важных разделов и сервисов. Мы насчитали 300−400 уникальных экранов, у каждого из которых множество состояний. У одних только новостей несколько видов отображения записей и более 15 типов прикрепляемых материалов. Для такого приложения необходима более сложная система, где цвета были бы разбиты по уровням контраста, чтобы их было проще подбирать не только для темной темы, но и для новых контролов.
В плане организации системы цветов нам больше всего понравился подход из Material Design. Мы подготовили в похожей системе три расширенных палитры: серую, холодно-серую и синюю. При этом мы разбили цвета по уровням контраста с условными значениями от 0 до 1000, где 0 — это самый светлый, а 1000 — самый темный. Эти числа и стали идентификаторами цветов вместе с названием палитры — Gray 100, Blue 300 и так далее.

При подборе цветов помогает цветовая модель HSB. В ней Hue — цветовой тон, Saturation — насыщенность, а Brightness — яркость. Hue варьируется в пределах 0?360°, и мы используем в интерфейсах фиксированное значение 212° как наш брендовый цветовой тон. Saturation и Brightness задается от 0 до 100%.
Так как мы делим серую палитру на 10 главных оттенков, в Brightness используем шаг в 10%. Затем подмешиваем синий цвет с помощью Saturation по небольшой кривой, вместе с этим корректируя значения Brightness, чтобы сохранить нужную нам градацию контраста.
Таким же образом мы подобрали холодно-серую и синие палитры. Холодно-серая используется в местах, где требуется более насыщенный оттенок для сочетания с синим, а несколько синих цветов нужны для акцентов, разных кнопок, текста и ссылок.

Серый мы используем чаще всего и для самых разных элементов: фонов, подложек, разделителей, иконок, текстов разного уровня. Большая часть серых оттенков у нас уже была подобрана с похожей разницей в контрасте, и при обновлении палитры мы чуть-чуть сместили значения у нескольких цветов, чтобы соответствовать новой логике. А также дополнили недостающую часть цветов в темном спектре, чтобы использовать их для темной темы.
В палитру были добавлены абсолютно все цвета, использующиеся в приложении, в том числе обозначающие разные события в уведомлениях, и даже цвета из режима рисования граффити в историях. Все стало гораздо прозрачнее: теперь в одном месте собраны все цвета приложения. А при добавлении нового цвета для частного случая нужно хорошо подумать и проверить, не подойдет ли цвет из уже имеющихся.
Подготовив предзаданную палитру, ее нужно было применить в приложении, заменив более 200 имеющихся HEX-значений на новый набор из более 50-ти. И вынести все эти цвета в один файл в виде статичных переменных, где каждый цвет из палитры имеет уникальное название.
Этим занялись наши разработчики из команды инфраструктуры на iOS и Android. Ребята подготовили алгоритм, заменяющий цвет на ближайший из новой палитры, что значительно ускорило процесс. Затем мы проверили все экраны с тестировщиками, чтобы нигде не применился неподходящий цвет, и наконец взялись за темную тему.
KateMobile
Чаще его устанавливают поклонники социальной сети ВКонтакте. Одной из основных причин, является реальная возможность без труда изменить в ней тему.

Чтобы сделать фон темным, действуем по следующей схеме:
- Зайдя в Play Маркет, вбиваем в поисковой строке «KateMobile для ВКонтакте», нажимаем «Установить».
- Далее, заходим в приложение, вводим свои данные, открываем раздел «Настройки». Он расположен в правом верхнем углу.
- В появившемся списке находим вкладку «Внешний вид», затем переходим на «Тема оформления».
- Появятся специально разработанные фоновые варианты. Просто нажимаем на подходящий для себя.
Читайте еще: Что делать, если пропало безопасное извлечение устройства в Windows
Пока что это все известные способы для владельцев смартфонов. И как видите, сделать тёмную тему в ВК на операционную систему Андроид очень легко, быстро, само действие не займет больше 5 минут.

Почему темная тема не включается
Если у вас по какой-либо причине не получается включить черный фон, то этому может быть несколько причин. Давайте разберемся почему это может случиться и вы поймете что повода переживать нет.
- Если речь идет о мобильном приложении, то, в первую очередь, стоит его обновить. Дело в том, что любые изменения разработчики вносят в последующие версии. Поэтому просто зайдите в GooglePlay, найдите ВК и нажмите кнопку «Обновить».
- Если у вас не запускается расширение на ПК, то нужно проверить совместимо ли оно с вашим браузером. Однако, если вы пользуетесь нашими инструкциями, то такой проблемы не возникнет.
- Некоторые расширения начинают работать после перезапуска системы, поэтому попробуйте перезагрузить компьютер.
Пожалуй это все, что необходимо знать, чтобы с легкостью активировать черный фон на любом устройстве. Теперь вы сможете включить и выключить его когда захотите и будете в теме этого тренда.
Как сделать темную тему на телефоне Android
К сожалению, в официальном приложении вк для мобильных телефонов, а также в браузерной веб-версии нет возможности установки ночного режима. Единственным выходом наслаждаться черным фоном — это установить стороннее приложение из Play Market.
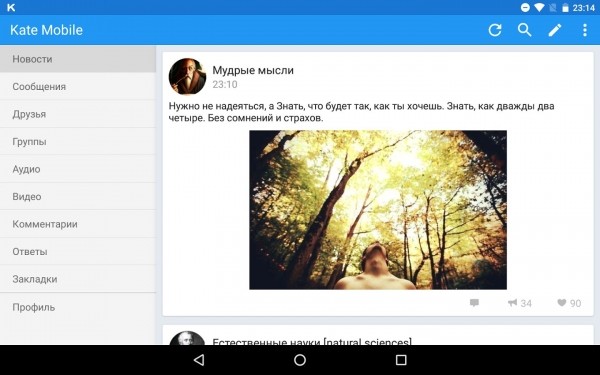
На самом деле таких приложений существует несколько, но лучше всего в качестве альтернативы зарекомендовал себя Kate Mobile. Оно является практически полнофункциональным альтернативным клиентом. Единственным недостатком данного клиента является то, что здесь не отображается ваша новостная лента. В остальном это отличная замена, которая кстати кушает намного меньше ресурсов вашего смартфона.

Установить ее вы можете официально с Google Play введя ее название в поиске или перейдя по этой ссылке . А дальше просто заходите в приложение, авторизируйтесь и работаете в обычном режиме.
Чтобы сменить фон, нажмите на стандартный значок трех точек в правом верхнем углу экрана, а затем выберите пункт «Настройки» . Дальше, выбираем «Внешний вид» — «Тема оформления» . По умолчанию у вас стоит «Индиго» , а вам нужно будет выбрать «Индиго темная». Кстати, можете попробовать и другие фоны, например розовую, кофейную или прозрачную.
Как видите, при желании сделать тёмный фон в вк на компьютере и телефоне на андроиде совсем нетрудно, и каждый может с этим справиться. Поэтому не вижу смысла писать про прочите способы, которых еще вполне достаточно.
На мой взгляд, самым удобным из представленных способов является второй, то есть активация специальной темной темы. Красивый и мягкий интерфейс не напрягает взгляд, а активация с помощью одной кнопки намного упрощает использование. Но все таки я предпочитаю пользоваться именно расширешием VK Helper, которое мы рассматривали последним. Активация ночного режима здесь менее удобное, но зато данное дополнение настолько многофункциональное, что оно может заменить нам десяток других. А зачем ставить много расширений, если можно поставить одно, но которое будет заменять всё? Вот-вот.
Как поменять фон страницы в контакте своими руками?
Цвет и оформление нашей страницы напрямую зависит от одного файла, в котором заложены изначально цвета страницы, букв и т.д. Также в нем задается стиль текста, его размер, расстояние между строками, и многое другое. Такой файл имеет расширение CSS, и для изменения нашего фона, его необходимо создать самому, задав в нем нужные нам параметры.
Конечно, новичку такая задача может показаться невыполнимой, поскольку создание этого файла подразумевает использование платных программ для веб-разработки сайтов, однако это не совсем так. Для создания CSS файла достаточно использовать даже обычную простейшую программу «Блокнот», которая присутствует в любой версии Windows, она автоматически ставиться при ее начальной инсталляции.
Найти и запустить ее можно достаточно просто – нужно лишь нажать на кнопку «Пуск», в меню выбрать «Программы», или же «Все программы», затем нажать на вкладку «Стандартные». Там и находится Блокнот, запускаете его.
Пишете в него нужный код и сохраняете файл с расширением CSS (для этого вверху слева жмете на Файл – сохранить как), в поле имени файла вводите его имя, и обязательно переходите на английский язык. После названия ставите точку и пишете буквы CSS. Все, файл создан.
Новичку желательно скачать и установить понравившийся дизайн из сайта vktema.net, а при желании, если вы человек творческий, можете переделать код файла архива темы на свой вкус, даже изменить картинку фона – все в ваших руках! Ограничений для полета фантазии практически нет. На этом же сайте подробно описано, как установить любую тему на самые популярные браузеры — Mozilla Firefox, Opera, Internet Explorer.
Для установки необходимо установить для браузера мод, для каждого разный. Впрочем, на сайте все подробно описано, думаю, с установкой проблем не возникнет.
Помните один важный момент. Если вы скачали файл стилей темы с другого источника, и дается только непосредственно его код, а не архив, нужно выделить весь код, скопировать его (ctrl+C), и вставить в Блокнот (ctrl+V). Затем сохраняете в виде файла с расширением CSS (как описано выше).
Плюсы и минусы
Плюсы темного оформления очевидны:
- экономия энергопотребления – экран затрачивает меньше заряда аккумулятора для подсветки, суммарно за день активного использования можно сэкономить до 15-20% заряда;
- снижение нагрузки на глаза – нашему глазу легче воспринимать объекты на темном поле, а освещение экрана утомляет и высушивает глаза. Ночной режим отлично помогает избавиться от этих проблем;
- стильный внешний вид. Непривычно видеть ВКонтакте в таком “образе”, и, безусловно, это подогревает дополнительный интерес к самому приложению.
Из минусов стоит выделить непривычность в использовании. Мы настолько уже привыкли к фирменным цветам ВКонтакте, что теперь нужно время для перестройки и изменения своей привычки.
before—>
Обновлено — 25 апреля 2019 в 17:33
p, blockquote1,0,0,0,0—> p, blockquote2,0,0,0,0—>
16 октября 2019 года любой пользователь может включить тёмную тему в ВК. Раньше функция работала на iOS, но теперь и на Android смартфонах.
p, blockquote3,0,0,0,0—>
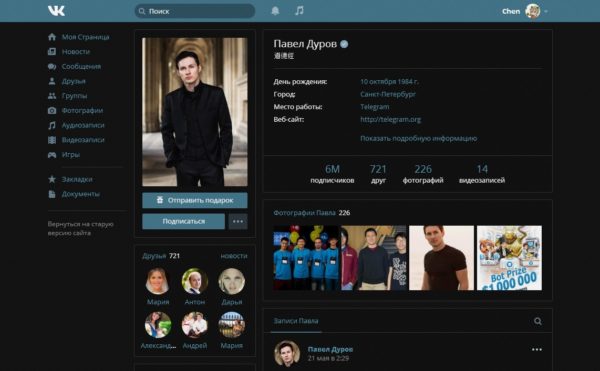
Также тёмная тема доступна и для полной версии Вконтакте (ПК).
p, blockquote4,0,0,0,0—> adsp-pro-1—>
Работа с графикой
Весь набор иконок, используемый в приложениях, нарезан в белом цвете, и их можно легко перекрашивать, применяя токен из схемы.
Сложности возникли с двуцветными иконками: иконки, которые накладывались поверх аватарок в виде бейджей и которым нужна была белая обводка, нарезалась в двух цветах. Перекрасить такую было бы непросто. Подобные иконки мы разбиваем на два слоя, передний и фоновый, который применяется как маска и вырезает необходимую фигуру.
На Android также есть 9-patch графика, которая используется, например, чтобы отрисовывать карточки с тенями. Тень в них чёрная, а заливка карточки белая. Чтобы не разбивать и здесь графику на два слоя, разработчики воспользовались режимом наложения цвета Multiply — таким образом чёрная тень не перекрашивается, и цвет применяется только на белом участке картинок, что нам и было необходимо.
Sketch и Zeplin
Следующий этап: необходимо отдавать разработчикам в понятном виде информацию об используемых в макетах токенах. Для этого мы визуализировали токен в виде символа, где кроме названия есть превью используемого цвета в тёмной и светлой темах, а также названия цветов из палитры.
Такие токены мы сгенерировали в виде символов уже после того, как составили большую часть схемы, и токенов уже тогда оказалось немало. Чтобы не составлять их вручную, мы подготовили небольшой плагин, который подтягивал актуальную версию JSON-схемы и генерировал из них токены в виде символов из шаблона, подставляя туда цвета из общих стилей библиотеки цветов. С помощью этого же плагина мы генерируем обновление библиотеки: добавляются новые токены, и обновляются значения уже имеющихся. Символ из библиотеки обновляется во всех макетах, где он используется.
Так выглядит токен в виде символа
Такие токены мы добавляем рядом с макетами и отправляем всё вместе в Zeplin. Если не понятно сразу по названию или нужно уточнить, к какому элементу относятся токены, добавляем описание и делим токены на секции, описывая конкретные элементы. Используя плагин Sketch Runner для быстрого поиска по названиям символов, мы получили свой конструктор описания тёмной темы в виде аннотаций к макетам.
Добавление описания о используемых токенах
Более нативного, простого и наглядного решения, как встроить токены в макеты с дальнейшей отправкой в Zeplin, мы не нашли. Хотя в Zeplin можно давать названия уникальным цветам, в нашей схеме один цвет может использоваться сразу в нескольких токенах.
Вместо того чтобы рисовать тёмную версию для каждого из сотни экранов, мы просто описываем всё в виде токенов, тем самым экономя время дизайнеров. Все имеющиеся значения токенов у компонентов уже протестированы, и нужно лишь подставить правильные. Единой точкой правды является UI Kit — в нём можно найти не только актуальное состояние компонента, но и его используемые токены.
Ошибки в реализации тёмной темы можно будет найти уже на стадии тестирования при проверке скриншотов. Тестировщики могут сами заметить явно неправильный цвет и попросить помощи дизайнера — для исправления недочёта понадобится только название правильного токена.
Для компьютера
Разработчики позаботились и о тех, кто больше времени проводит в любимой социальной сети через ПК. Чтобы изменить интерфейс веб-ресурса:
- находим значок «Настройки» (он располагается в правом верхнем углу);
- в появившейся вверху поисковой строке пишем фразу «Затемненная тема»;
- как только видим необходимый раздел – ставим перед ним галочку;
- обновляем страницу.

Если ничего не получается, значит устанавливаем расширение Stylish. Его необходимо скачать с официального сайта, подтвердить установку и обновить браузер. Как видите, темную тему в ВК можно без особых усилий сделать не только в сенсорном телефоне с операционной системой Андроид, но и на компьютере.
Что такое темная тема
На самом деле, это был своего рода пиар-ход, рекламирующий новые возможности ВК. Написав этот комментарий, вы могли получить доступ к новой популярной теме. К счастью, сейчас на мобильных устройствах она доступна по умолчанию — достаточно просто включить ее в настройках.
С мобильными устройствами на сегодняшний день все более менее понятно. Но можно ли сделать фон ВК черным на компьютере?
Темная тема ВК на компьютере
Сразу ответим — сделать черный фон в ВК на компьютере официально нельзя. Возможно когда-нибудь разработчики и добавят эту настройку в полную версию сайта. Ну а пока мы можем воспользоваться для этого специальными расширениями браузеров.
VK Helper
Это одно из самых популярных расширений, которое не только позволит установить темную тему в ВК на компе, но и сделает доступными для вас массу других настроек.
Совместимо оно со всеми самыми популярными браузерами, а это значит, что темная тема ВК на ПК станет доступна в Яндексе, Goole Chrome, Opera и Firefox и другими, работающими на движке cromium. Скачать и установить его можно с официального сайта vk-helper.pro/pages/download.html.
Перенесите архив с расширением на рабочий стол своего ПК, чтобы его было проще найти, распакуйте его.
- После этого откройте браузер и перейдите в настройки. Как правило это делается нажатием на значок в правом верхнем углу страницы (это могут быть три черточки, шестеренка или вертикальные точки).
- Вызовите следующие пункты меню «Дополнительные инструменты» — «Расширения».
- В появившемся окне выберите «Загрузить распакованное расширение», и через открывшийся проводник найдите папку с плагином.
- По завершении установки, вы окажетесь на официальной страничке расширения, где сможете найти полное руководство по его применению. Теперь давайте выясним как сделать темную тему ВК на компьютере.
- Справа от адресной строки в браузере появится новый значок в виде букв VK — кликните по нему.
- В появившемся окошке выберите «Добавить аккаунт».
- Далее введите свой логин и пароль от своего аккаунта.
- После того, как вы окажетесь на своей страничке, вновь нажмите на значок расширения.
- В появившемся окне выберите «Настройки».
- Прокрутите страничку до раздела «Интерфейс».
- Возле строчки «Ночная тема» активируйте галочку.
После этого черная тема ВК для ПК будет автоматически запущена. Если вы захотите вернуть страничке прежний вид, то нужно будет просто зайти в настройки еще раз и убрать соответствующую галочку.
Stylish
Stylish — это еще одно расширение для браузера, открывающее для вас возможность настройки интерфейса на любой вкус. Оно позволяет изменять темы любых сайтов, разработанных с помощью языка разметки. А это значит, что с его помощью вы сможете как сделать темную тему ВК на ПК, так и на любом другом сайте.
- Появится дополнительное окошко, в нем также кликните «Установить расширение».
- Справа от адресной строки в браузере появится значок плагина в виде букв S на радужном квадрате.
- Выполните вход в свой аккаунт с ПК.
- Кликните по значку плагина и выберите пункт «Найти больше стилей для этого сайта».
- После этого откроется страница с различными настройками. Здесь вы сможете как поставить темную тему, так и любую другую в ВК на ПК.
- Здесь на выбор представлено много вариантов, по названиям вы поймете какие из них активируют черный фон.
- Кликните «Get Style», чтобы включить темный фон.
- При желании вы можете воспользоваться кнопкой «Customize Settings», чтобы произвести дополнительные настройки.
- После чего нажмите кнопку «Install Style».
Вот как можно сделать ВК черным на ПК благодаря этому плагину. Если вы захотите вернуть первоначальные настройки, то расширение можно будет просто отключить. Сделать это можно нажав на кнопочку, которая находится в верхней строчке, при нажатии на значок плагина (Stylish On — Stylish Off).
Dark theme for VK
- В появившемся окне нужно еще раз нажать «Установить расширение».
- Теперь при входе свой аккаунт на ПК вы увидите темную тему во всей красе.
Удобство этого расширения состоит в том, что оно содержит в себе одну единственную функцию, призванную включать и выключать черный фон в ВК на ПК. Просто кликните по значку плагина справа от адресной строки и выберете ту цветовую схему, которая для вас сейчас актуальнее — светлая или темная.
Самый простой способ
Последнее обновление официального приложения ВКонтакте пришлось на апрель 2019 года. Благодаря ему все желающие могут установить себе темную тему. Для этого:
- заходим в главное меню;
- выбираем значок «Настройки»;
- в высветившемся списке нажимаем «Внешний вид»;
- кликаем на «Темная тема».
Читайте еще: Вспышка при звонке на телефоне, зачем это нужно?
Примечательно, что для смены дизайна нужно просто выбрать необходимый пункт. Цветовая палитра изменится моментально, перезагрузка гаджета не нужна. Точно таким же образом можно вернуться к белому цвету.
Для всех владельцев смартфонов с операционной системой Андроид есть еще один очень простой способ активировать темное оформление.
Специальные софты не понадобятся, просто:
- заходим в основное меню гаджета, жмем вкладку «Специальные возможности»;
- ищем команду «Инверсия цветов» (она еще может называться «Негатив»), выделяем галочкой;
- после заходим в официальное приложение.
Читайте еще: Лучший бесплатный антивирус для windows
Тема получается именно такой, как надо – белый текст на темном фоне. Но существует один недостаток. Абсолютно все элементы интерфейса так же получат другой цвет, и в целом оформление будет смотреться не очень презентабельно. Рекомендуем рассмотреть браузер и приложение, предлагающие многообразие цветовых решений на любой вкус.








