Meta description
Содержание:
- Как добавить Description на свой сайт
- Группа значений атрибута NAME
- Примеры хорошего мета описания
- Как заполнять Description в вордпресс? Прописываем дескрипшен…
- Что писать в теге meta description?
- Conclusion
- 4.Основные часто задаваемые вопросы о description
- Description в WordPress без плагина
- Другие полезные мета-теги
- 2.Оптимальная длина description
- Общие рекомендации по оформлению Description и Title
Как добавить Description на свой сайт
Для каждой страницы сайта, мета-тег Description, как и title прописывается отдельно. Поэтому, чтобы добавить Description на свой сайт нужно добавить его для каждой страницы. Для самописных сайтов эту процедуру придётся проделывать в ручную, а для сайтов под управлением CMS, есть множество различных плагинов.
- Самописные сайты и HTML — в начала кода в между тегами <head></head>, вставляем тег <Description> и добавляем туда, созданное описание.
-
WordPress — устанавливаем, какой либо из плагинов:— Yoast Seo — один из лучших плагинов для работы над SEO-оптимизацией. Кроме редактирования метаданных, в плагине есть подсказки по оптимизации для каждой отдельной страницы.
— All-in-One SEO Pack — в большей степени подходит для новичков и обладает схожим функционалом с Yoast.
— Rank Math — ещё один SEO-продукт, который сочетает в себе функции многих SEO инструментов. -
Joomla
— Sh404sef – шикарный во все отношениях компонент для Joomla, при этом лёгкий в управлении! В его арсенале достаточно широкий диапазон настроек, позволяющий улучшить SEO.— Artio JoomSEF – чем-то напоминает sh404SEF, но менее мощный, чем предыдущий, зато есть в бесплатном варианте. - Open Cart— CompleteSEO — достаточно понятный и удобный редактор для мета-описания.— SEO PRO — есть платная и бесплатный версия. В платной разумеется функционала больше.
- Bitrix. У сайтов на Битриксе есть встроенные инструменты SEO-оптимизации, с помощью которых можно задавать мета-теги и настраивать шаблоны. Также, часто создаются самописные плагины.
- Конструкторы сайтов. Если вы нацелены только на поисковый трафик, создание сайта на конструкторе не самый лучший вариант. Тем не менее, большинство конструкторов сегодня включают в себя SEO-модуль, позволяющий прописывать мета-теги.
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots»:
Примеры хорошего мета описания
Изучая этот вопрос, я прочитал много статей, описывающих «Что такое мета описание страницы», попадалось много мудреной информации, примеров из практики почти не было. Но нет ничего лучше, чем реальные примеры, которые помогут вам с легкостью научиться создавать правильное мета-описание
Давайте посмотрим на некоторые из них, принимая во внимание семь пронумерованных пунктов выше:

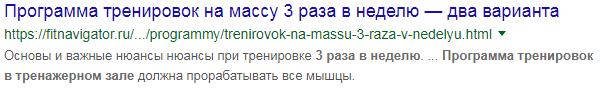
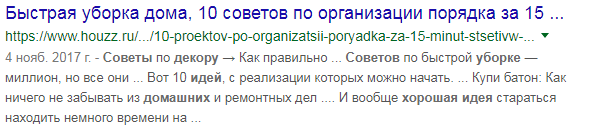
Это мета-описание показывает то, что вы конкретно найдете на странице, и не превышает 155 символов.

Требует конкретных действий, мотивирует и обращается к вам напрямую. И вы будете знать, что вы получите!

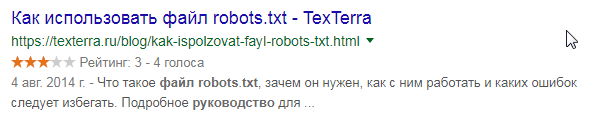
«Узнайте, как использовать его в своих интересах»; это призыв к действию!
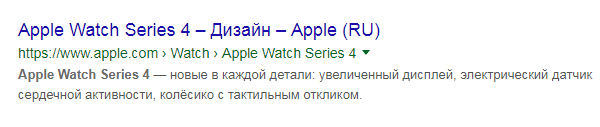
Включает спецификации

Электрический датчик сердца, вот про него я хотел узнать. Мне не важна цена, они мне не для продажи; Я просто хочу купить эти часы.
Содержит фокусное ключевое слово
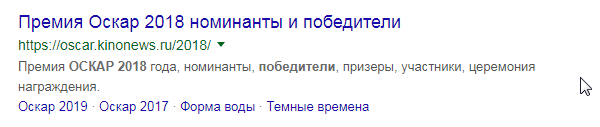
 сниппет гугла
сниппет гугла
Ключевое слово и варианты: обратите внимание, что Google выделяет ключевые слова жирным шрифтом. Можно использовать синонимы, они так же будут выделены
Это позволит вашему результату поиска выделиться еще больше.
Как заполнять Description в вордпресс? Прописываем дескрипшен…
Если вернуться к теме рецептов, то для рецепта плова, пример мета описание может быть таким: “Вкусный рецепт плова в казане на костре, который можно повторить в домашних условиях на плите. Мясо используем говядину”
или другой вариант, который подсмотрел на блоге Маргариты – Секреты домоводства:
“Наиболее полный пошаговый рецепт приготовления узбекского плова с говядиной. Подробное описание позволит с легкостью приготовить настоящий узбекский плов”
Знаете, здесь также можно упоминать пару ключевых фраз, но делать это агрессивно не рекомендуется. Опять же, это тот случай, если мета описание указываете вручную. А если оно у вас будет автоматом формироваться по открывку записи, то смысла о нем задумываться нету. Гораздо правильней задуматься о вступлении… Потому как, первые 120 символов пойдут на мета описание, и при этом… то как начинается ваша статья – весьма привлекательно для посетителя. И всегда в приоритете думать о контенте.
Простыми словами, при автоматическом формировании мета описания, с помощью кода , можно позабыть о том, что не заполнили дескрипшен. Просто работайте как и работали ранее, а мета описания будут уже заполнены. Но в том случае, если решитесь заполнить его вручную для конкретной записи, то просто отрывок внизу записи стираете, и прописываете своё описание.
Например, так:
Рекомендации по заполнению мета description
Уникальность и полезность описания
Старайтесь указывать уникальное и полезное описание, чтобы оно было одновременно емким, и при этом содержательным. Коротко и ясно выражайте суть содержимого страницы. Как и в случае с заголовками, размещайте наиболее важную информацию ближе к началу текста.
Точное мета описание
Информация в этом поле, должна быть релевантной и не вводить заблуждение пользователей. Так, многие злоупотребляют этим полем, стараясь повысить кликабельность сниппета, намеренно применяя кричащие слова – Кликай, Здесь, Жми. Но злоупотреблять этим не нужно. Скорее даже – не делайте так. Информация должна быть емкой и точно соответсвовать странице. Если речь про пельмени, то описание соответсвующе. Указывать информацию про вареники в дескрипшен статьи о пельменях, будет не совсем правильно
Опять же, здесь нет смысла перечислять важные слова, надеясь, что поисковая система обратит внимание на ключевые слова из мета описание. Но если 1-2 ключа гармонично вписываются в предложение, то можно это практиковать
Длина мета описания
Не используйте короткое описание в пару слов. Ведь в рамках короткого словосочетания – не получится изложить суть страницы, которую правильней рассмотреть в 1-3 предложений. Удобно, что в плагине Yost SEO имеется специальная зеленая шкала, помогающая определить оптимальную длину. Но брать это за точное правило – также не правильно. Каждый раз, длина мета описания может быть разной. Но если оно будет опредлеенной длины – это не является ошибкой. До 150 символов будет оптимально.
Не злоупотребляйте кричащими словами
Мета-описание должно быть простым и понятным, без чрезмерного употребления ключевых слов, заглавных букв, рекламных слоганов, лишних символов (для «украшения») и восклицательных знаков.
Хотя знаете, в кулинарной тематике, периодически наблюдаю такой трюк, что в метаописание кидают несколько html символов, которые немного украшают сниппет, в случае если он формируется из мета тега.
Вот несколько примеров, которые устал искать в выдаче ))
Сказать, что так нужно делать обязательно – не думаю. Но если хотите, в некоторых случая можете проводить эксперименты со своими статьями. Например, находясь на 7 или 9 позиции, и получая трафик на статью, попробуйте указать метаописание с 1-2 спецсимволами, и проверить эффективость. Вдруг, статья поднимется на пару позиций выше.
Бонус. Иконки для мета тега Description
Бонус для тех, кто дочитал до конца. Специальные иконки по кулинарной тематике. Просто копируйте нужную, и вставляйте в мета описание при ручном заполнении.
Правой кнопкой мыши…
Всем отличного настроения и до новых встреч!
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
Conclusion
Meta descriptions might not directly contribute to how Google ranks your web pages, but they certainly do help entice people to click your links. So nailing your meta descriptions should still be a priority when optimizing the SEO for your site. And when you can, try and stick to the 160 character limit.
Learn how to write the perfect meta description for your #WordPress #website — with 15 real examples
But that’s not to say you should be spending all your time optimizing meta description. What Google really wants is for you to spend more time coming up with clever, quality content. So as long as your content is useful for users and contains information that matches search queries, your pages will rank well in search.
Have a question about how to write great meta descriptions? Know any other great meta description examples? Leave a comment below!
https://webmasters.googleblog.com/2009/09/google-does-not-use-keywords-meta-tag.html
https://moz.com/blog/how-long-should-your-meta-description-be-2018
* This post contains affiliate links, which means that if you click on one of the product links and then purchase the product, we’ll receive a commission. No worries though, you’ll still pay the standard amount so there’s no cost on your part.
4.Основные часто задаваемые вопросы о description
4.1. Является ли description фактором ранжирования?
Description не является фактором ранжирования. Джон Мюллер из Google на встрече с веб мастерами, прямо сказал, что description, не используются для ранжирования сайтов.
Однако, хотя напрямую он не влияет на ранжирование, однако, хорошо составленный тег, будет привлекать большее количество посетителей из поисковой выдачи.
Поэтому, просто думайте о дескрипшн, как о средстве для получения более высокого CTR. Не перегружайте его ключевыми словами. Сделайте его привлекательным для пользователей.
4.2. Как составить хороший description?
Создание привлекательного мета-описания — непростая задача. Но вот несколько простых правил, которые вам помогут.
Используйте целевую фразу в мета описании
Хотя алгоритм Google игнорирует использование ключевых слов в метаописаниях, стратегически, размещенная ключевая фраза, будет привлекать больше внимания, тем самым, увеличивая количество переходов. В сниппете, те слова, которые пользователь набрал в строке поиске, будет выделены жирным, сообщая пользователю о том, что на сайте есть то, что он ищет.
Сделайте свой description релевантным
Хотя логически это и так понятно, но не нужно забывать, что в description, должно быть описание того, что содержится на данной, конкретной странице, а не сайте в целом.
Если страница посвящена автомобилям, а в description идет описание про мотоциклы, то ничем хорошим это не закончится. В конечном итоге, Гугл, видя процент отказов, понизит позицию страницы в поиске.
Будьте убедительны в описании страницы.
Ваше описание, должно быть привлекательным, оно должно «цеплять» ваших потенциальных посетителей. Вот несколько фраз, которые вам могут пригодится:
Откройте для себя пять способов … Изучите семь жизненно важных тактик, которые … Это путеводитель, который … Узнайте, почему …
Будьте креативным, составляя описание страницы.
Создайте усеченное описание, чтобы посетитель, захотел читать дальше.
Продолжение предыдущего приема. Любопытство страшная вещь. Помните, что те посетители поисковика, которые увидят ваше описание, должны захотеть читать дальше. Дайте им приманку, но не отвечайте полностью на их вопрос в description.
4.3. Основные ошибки при составлении description.
Увы, но ошибки при составлении description, очень частое явление. Но помимо того, А теперь давайте рассмотрим, топ самых главных ошибок, при составлении description
ДЕЛАЙТЕ description
Пожалуй самая главная ошибка на счет description, это его отсутствие. Не нужно ленится, пропишите описание страницы. Более того, подойдите ответственно к этой задаче.
Если вы не составите свое описание, то Гугл все равно поставит свое описание, взятое из текста на странице. Но каким оно будет, знает только Гугл )).
Не используйте дублей description.
Даже если вы составили очень удачное описание страницы, которое подойдет к нескольким страницам, то все равно, не нужно его использовать более чем на одной странице.
Гугл, видя повторное описание, перестает видеть это описание на всех страницах. И начинает создавать свое описание.
Особенно это актуально на сайтах интернет магазинов. Если уж вы не можете составить уникальное описание ко всем страницам, то будет лучше, вообще не использовать description.
Говорите о том, что нужно посетителю, а не вам.
При составлении описания, помните одну простую вещь – посетителю не интересно, насколько вы здоровы и насколько велика ваша компания, посетителю всегда интересно то, какую пользу получит он, посетив ваш сайт. Всегда помните о том, что ваш description, будет читать не робот, а конкретный человек, который имеет конкретные цели.
Description в WordPress без плагина
Стоит сразу отметить, что использование ВордПресс полноценно без плагинов возможно, однако оно требует минимальных знаний программирования на языке php. Настройка описания в WordPress начинается с поиска файла functions.php (Внешний вид – редактор). В данном файле необходимо найти строку, где будет прописано «?>» (обычно в самом конце файла). Именно перед этим кодом необходимо вписать все необходимые вам функции. В случае, если помимо «?>» в коде стоит «}», то вписывать функции нужно между ними. Выглядеть это будет следующим образом:
Данная функция будет определять все дальнейшие настройки. Далее необходимо найти файл header.php (Заголовок). Здесь необходимо найти код, отвечающий за заголовок. Выглядеть он будет с следующим образом:
После него надо ввести код функций, которые необходимо использовать. Так как в данном случае производится настройка описания, то прописать нужно следующее:
В случае, если действия произведены верно, в кабинете администратора не появятся новые страницы, как при установке плагина. Теперь же необходимо оптимизировать описание. Снова открываем functions.php и находим нужную строку. Для описания это будет:
Сохраняем файл и проверяем результат.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение адаптирует ширину окна просмотра к экрану устройства. Значение обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
2.Оптимальная длина description
Если взять рунет, то здесь есть два основных поисковика, с которых приходят посетители: Yandex и Google
Но Яндекс, хоть и признает на своем блоге важность составления description, но на деле, он его редко когда использует и берет описание сайта, просто из самого текста. Причем, зачастую, он может взять и сразу два фрагмента, которые не являются одним целым
Поэтому, составлять description для Яндекс, дело не очень благодарное.
Другое дело Гугл. Он в большинстве случаев, использует description для описания сайта в поисковой выдаче. Давайте посмотрим на него поближе.
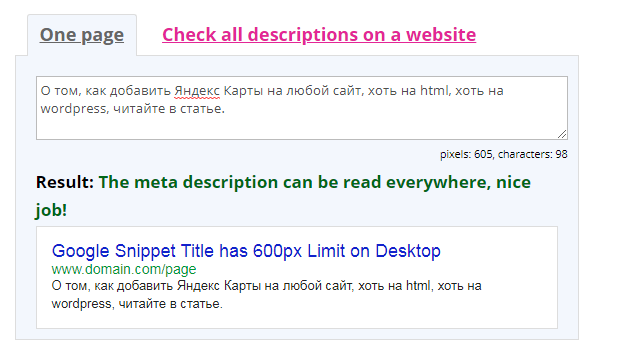
2.1. Оптимальная длина описания Description для отображения на настольных ПК
Почти каждый спрашивает о длине описания метаданных, но ответ на этот вопрос немного сложнее и не такой однозначный.
Обычно, description измеряют в количестве символов. Но это, не совсем верно. Поскольку Google ориентируется не столько на количество символов, сколько на ширину в пикселях.
Эта ширина, постоянно изменяется, но на данный момент, она составляет примерно 920 пикселей в ширину. В редких случаях ширина может быть больше, до 945 пикселей, что составляет около 230 символов.

Этот сервис, показывает не только количество символов, но и размер в пикселях.
Не имеет смысла полагаться на любой из плагинов или инструментов, который измеряет только символы.
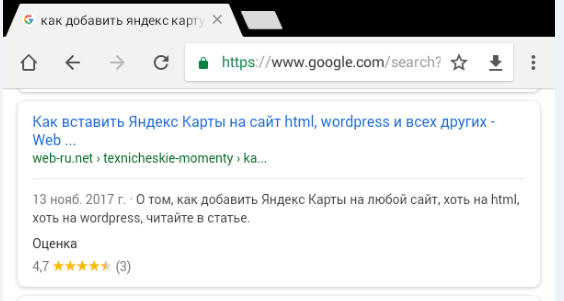
2.2. Оптимальная длина description для мобильных устройств
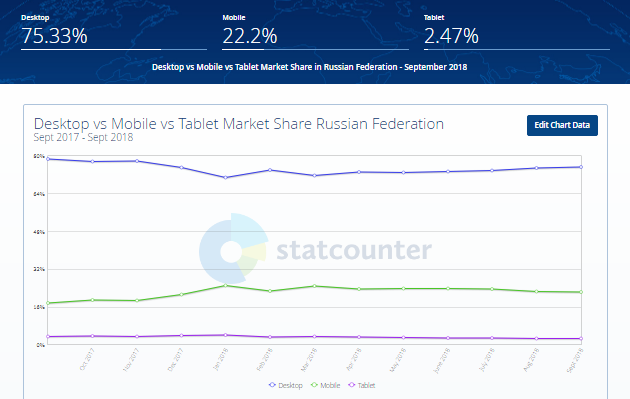
Раз уж речь пошла о пикселях, то становится понятным, что величина description для мобильных устройств, будет другой. Пользователи все чаще используют мобильные устройства для серфинга. Различные типы контента привлекают разных пользователей на разных платформах. В зависимости от страны, соотношение просмотров с мобильных устройств и ПК может быть разным. Самый простой вариант, это проверить по вашей системе статистике, с каких устройств к вам приходят.

Вообще, в большинстве стран СНГ, соотношение мобильников и ПК, примерно одинаково, однако, если ваша целевая аудитория, другие страны, то лучше проверить эту статистику. Так, например, статистика по США, уже значительно другая.
Как вы можете видеть, мобильная оптимизация – на сегодняшний день, это необходимость. Эта оптимизация также применима к метаописаниям, поскольку длина метаописания на мобильных телефонах и планшетах меньше длины на настольных устройствах.
Оптимальная длина мета-описания, установленная в метатеге HTML
Максимальная ширина фрагмента в последнее время может достигать 1000 пикселей в Google. В зависимости от мобильного устройства вы можете увидеть description длиной до 100 — 230 символов. Лучше всего – ограничить его 120 символами.

Моя рекомендация
Description, отображаемый на мобильных устройствах, может быть разной длины. Поэтому, при создания description, который будет хорошо смотреться в мобильной выдаче, вы должны придерживаться двух простых правил:
- Напишите короткие метатеги описания (около 120 символов)
- Поместите всю важную информацию, включая сфокусированные ключевые слова, в начале описания.
Основные правила генерации фрагментов метаданных в поисковой выдаче.
Вероятно, вы заметили, что поисковые системы могут или не могут использовать метатеги описания в поисковой выдаче. Почему Google иногда игнорирует наше мета-описание, а иногда просто принимает его?
Google часто генерирует свое собственное мета-описание из содержимого страницы, а не из метатег, как это в основном делает Яндекс. Невозможно заранее предсказать со сто процентной уверенностью, примет Гугл ваше описание или нет.
Но все же, есть основные моменты, соблюдая которые, ваш description, наверняка попадет в поисковую выдачу.
- Если посетитель ищет ключевые слова, которые у вас есть в description, то Гугл, скорее всего, будет использовать ваше описание.
- Если у вас есть ключевые слова в содержании вашей страницы, но не в discription, то Гугл, скорее всего, не будет использовать ваше описание.
Общие рекомендации по оформлению Description и Title
Отметим, что количество символов, на которые увеличилась допустимая длина title и description, может отличаться от заявленных для языков, отличных от английского. Поэтому пока предлагаем опираться на универсальные рекомендации по оформлению данных тегов.
Description
В настоящее время многие оптимизаторы преуменьшают важность данного мета-тега, но на наш взгляд, он все еще играет важную роль в продвижении. Description позволяет добавить краткое описание к каждой странице
Поисковые системы часто используют это описание для формирования сниппета.
При составлении тега Description мы рекомендуем выбрать ключевую фразу, которая будет описывать содержание конкретной страницы, указать ее в начале тега, а разбавленное ключевое слово добавить в конец. Помните, что длина Description должна быть примерно 160-180 символов
Description должен описывать содержание конкретной страницы – об этом важно помнить.
Как правильно составить описание:
Title
Тег Title или заголовок страницы – крайне важный элемент внутренней оптимизации сайта. Для того чтобы использовать заголовки с максимальной эффективностью нужно придерживаться следующих правил:
- Заголовок страницы важен как для поисковых машин, так и для пользователей. Поисковые системы учитывают его при определении содержания страницы и показывают его пользователю в выдаче.
- Принципиально важным является наличие ключевого слова в заголовке, но при этом не забывайте, что заголовок должен быть естественным и понятным пользователям.
- Ключевое слово в заголовке должно быть расположено как можно ближе к началу, и чем более распространенной будет форма его употребления, тем лучше.
- Мы не рекомендуем использовать в заголовке много слов, не несущих смысловой нагрузки. Также стоит избегать различных символов — они снижают читабельность текста.
- Заголовок должен быть длиной не более 6-10 слов и не более 60 символов.
- В HTML коде страницы рекомендуем размещать тег title сразу за тегом HEAD.








