Как сделать gif разными способами
Содержание:
- Анимация своими руками при помощи стандартных программ ОС Windows
- Больше
- Часть 1: Подготовка
- Создание анимации онлайн на русском в Multator.ru
- Как создать анимацию с персонажами Gravity Falls?
- Какие программы можно использовать
- 3 Pencil2D Animation
- Создаём GIF из изображений
- Voki.com: онлайн-анимация, способная говорить вашим голосом
- Как создать гифку из картинок
- Aurora 3D Animation Maker
- Anime Studio
- Как создать анимацию из мультфильма «По ту сторону изгороди»?
- Правило @keyframes
- Анимация в PowerPoint 2010
- Pencil2D
- Тенденции (тренды) в анимации
- Как создать анимацию кота-повара?
- Как сделать бесплатную анимацию в программе Gif Animator?
Анимация своими руками при помощи стандартных программ ОС Windows
Анимация — последовательная демонстрация (показ) графических файлов, которая создает иллюзию движения объектов. Для ее разработки понадобится всего две стандартные программы, которые имеются почти на всех компьютерах с операционной системой Windows — Paint и Movie Maker. Первая позволяет создавать и редактировать графические рисунки, вторая — видео. Качество разработанной анимации будет зависеть от ваших способностей рисования.
1. Создание кадров

Открываем Paint. Выбираем на панели инструментов кисть, подбираем нужный цвети рисуемна рабочем поле любой объект. Сохраняем рисунок в заранее созданную папку под именем «Кадр 1». Затем снова рисуем тот же объект, но немного меняя его положение (например, в первом кадре стрелка часов может стоять на отметке «12», а на втором на «1»). Сохраняем изображение под именем «Кадр 2». Таким образом, разрабатываем несколько кадров. Чем больше их количество, тем плавней будет движение объекта в анимации.
2. Соединение нарисованных кадров в один ролик
Открываем программу Movie Maker. В панели задач выбираем «Импорт изображений» и загружаем кадры. Они будут отображаться в панели «Сборник». Поочередно переносим их на расположенную внизу дорожку. Нажимаем на «Отображение шкалы времени». Если не изменять стандартное для программы время показа, объект анимации будет двигаться резко и медленно. Чтобы изменить это, щелкаем по кадрам и передвигаем появившуюся полоску влево. Кадры будут становиться уже, а значит, время их показа уменьшится.
3. Озвучка анимации
К анимации можно добавить комментарии, записав их через микрофон, или поставить фоновую музыку. В первом случае заходим во вкладку «Сервис» и выбираем «Шкала времени комментария». Затем жмем «Запустить», озвучиваем персонажа или читаем закадровый текст. По завершению нажимаем «Остановить», сохраняем комментарий, добавляемего в проект, а потом на звуковую дорожку в нижней панели.
4. Сохранение анимации в нужном формате
Выбираем пункт меню «Файл» и последовательно кликаем «Сохранить файл фильма», «Показать дополнительные варианты», «Другие варианты». Затем выбираем формат будущего видеофайла. Рекомендуем сохранять анимацию в популярном формате (например, AVI, MPEG, PAL, и др.), чтобы ее можно было воспроизводить на многих плеерах и проще закачать наYouTube.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Часть 1: Подготовка
1. Сценарий-вот суть
Если вы хотите понять нюансы создания анимации, первый шаг, который вам следует знать, — это создание сценариев.
Очень важно играть со словами в уме и сочинять их на бумаге. Таким образом, написание истории помогает вам распознать лазейки, темп и развитие характера в вашей истории
Сценарий дает человеку представление о том, на чем основана ваша история, как она выглядит или в какое время дня вы говорите, кто с кем разговаривает, и, что наиболее важно, диалоги, что персонажи вашего рассказа говорят одному еще один. Скрипт — это суть создания анимации, и без него вы не можете возобновить процесс анимации
2. Раскадровка
Что такое раскадровка? Это последовательность изображений или предварительная визуализация кадров фильма, чтобы понять, как именно будет раскрыта история, ощущения, внешний вид, ракурсы, все описывается в виде блок-схемы.
Раскадровка бывает разных видов. Он может быть красочным, это может быть просто контур, или черно-белым, или что-то еще с подробностями. Раскадровка должна давать полное и близкое представление о том, как будет выглядеть фильм.
Изображения должны быть подписаны, движение камеры должно быть показано стрелками, а объект и символы должны быть выделены цветом на фоне.
3. Закадровый голос
Если вы хотите сделать свою анимацию более яркой и интересной, не забудьте добавить закадровый голос. Хотите посмотреть анимационный фильм без голоса? Это жизненно важная часть любой записи фильма.
Когда вы спрашиваете, как сделать анимацию, вам также необходимо знать, как записывать закадровый голос. На анимацию влияет голосовое исполнение для фокусировки и времени сцены
Анимированная сцена и закадровый голос должны быть идеально синхронизированы, чтобы удерживать внимание зрителей
Раньше снималась студия звукозаписи, и для нее нанимали звукорежиссера и диктора. Но сегодня прослушивания для озвучивания проходят онлайн, и нанимается лучший с профессиональными инструментами записи.
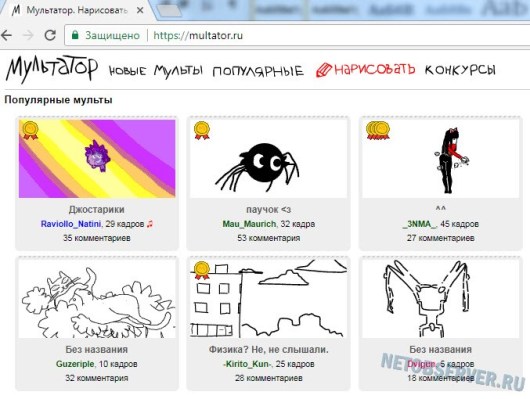
Создание анимации онлайн на русском в Multator.ru
В сравнении с зарубежным Dvolver-ом русскоязычный сайт multator.ru представляет гораздо более широкие возможности. Здесь ваша фантазия не ограничена установленными шаблонами – можно рисовать, что душе угодно!

Создание анимации онлайн в сервисе Multator, как и в предыдущем примере, реализован на технологии Flash, что накладывает определенные ограничения. Но даже в этих условиях можно создавать мультфильмы очень высокого качества. Всё зависит только от вашего желания и навыков рисования. Логика работы сервиса: «покадровая» прорисовка каждого действия, т.е. полноценное создание анимации в классическом ее виде. Рисуете желаемое количество кадров, жмете на «Play» и получаете эстетическое наслаждение от своего творения .
Как и в случае с Dvolver, для сохранения созданной вами анимации можно воспользоваться сторонними сервисами захвата экрана, например той же программой Captura.
Если Вы не хотите регистрироваться на сайте multator.ru, придется мириться с ограничениями: всего 2 цвета. А зарегистрированные пользователи имеют возможность пользоваться полноценной цветовой палитрой и редактировать мультфильмы других пользователей, что является довольно интересной «опцией».
Как создать анимацию с персонажами Gravity Falls?
Очень крутой урок, посвященный очень популярным персонажам мультфильма Gravity Falls– Мейбл и Дипперу Пайнс. Особенность урока в том, что нам необходимо анимировать только отдельные, небольшие элементы рисунка. В качестве основы можно взять собственное изображение или подобрать источник из Сети.
Создаем pre-compose. Используем точки и настраиваем их, чтобы зафиксировать определенные элементы картинки и благодаря этому сделать часть рисунка неподвижной. Добавляем анимацию на таймлайн. Меняем настройки, чтобы получить необходимый эффект анимации.
Рассматриваем такие понятия как энергия и плавность движения, выставляем правильный показатель Frame Rate, чтобы сделать картинку плавной
Автор расскажет, почему это важно, а также какой Frame Rate использовали в современных играх, классической мультипликации Диснея и в кино
11.
Какие программы можно использовать
Самый первый помощник в этом деле — Paint. Программа относится к системным и каждому владельцу Windows она известна. Дополнительно могут понадобиться:
Pensil программа напоминает Paint, однако интерфейс более яркий и понятный. Более того, в самом ПО есть функция создания 2D-анимации, которая без труда получится у любого.

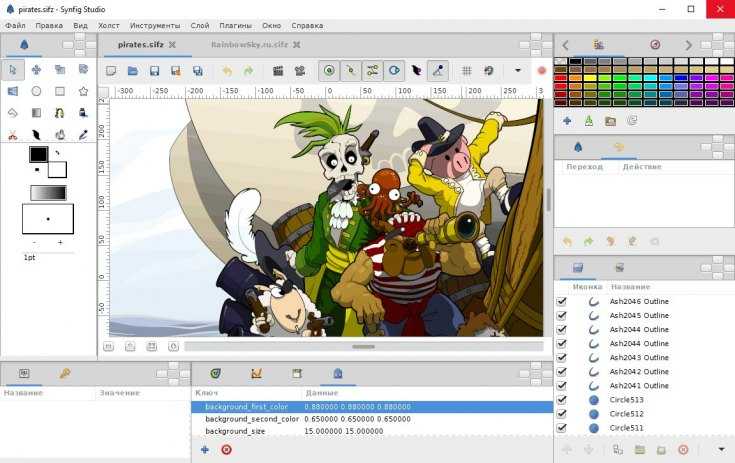
Synfig Studio — имеет дополнительные эффекты, которые могут сделать анимацию необычной.

ToonBoom Studio — одна из лучших программ. Имеет несколько основных режимов. Хорошо подходит для тех, кто хочет создать серию анимационных роликов.









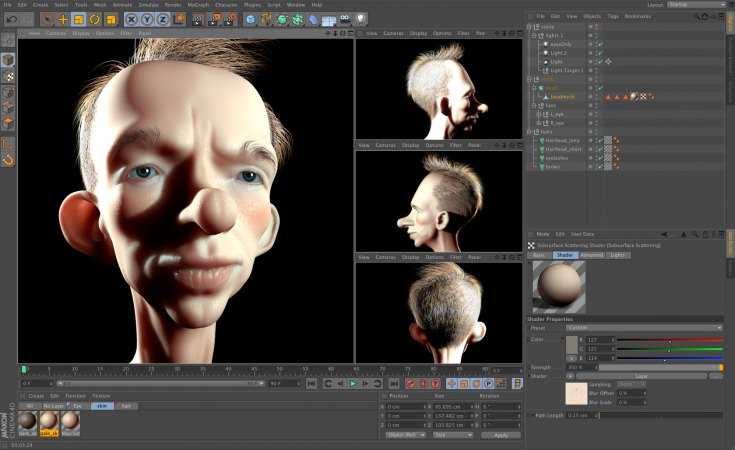
Blender — для более продвинутых пользователей, для корректной работы потребуется мощный ПК.

Adobe Image Ready — стандартная программ для начинающих.


Все эти программы можно найти в общем доступе и использовать бесплатно. Так как анимация часто становиться для многих хобби можно найти бесплатные мастер-классы и обучающие видео.

3 Pencil2D Animation
Приложение Pencil2D Animation предназначено для создания движущихся картинок в стиле «карандашной» анимации. Ее выбирают за простое обучение и удобный интерфейс, благодаря которым сделать свой анимационный фильм получится даже у новичка. Отличается она и небольшими размерами, невысокими требованиями к компьютеру, работой с Windows, Linux и MacOS. А еще — простой временной шкалой и полным отсутствием встроенной рекламы.
Скачать Pencil2D Animation
Среди других особенностей — постоянное обновление приложения разработчиком, встроенные в руководство пользователя видео-уроки и импорт видео в популярные форматы: WMV, AVI и MOV. Есть поддержка русского языка, система подсказок и простое переключение между растровыми и векторными проектами. За использование ПО не придется платить — и частным лицам, и компаниям. А минус только один — при каждом запуске придется заново устанавливать настройки.
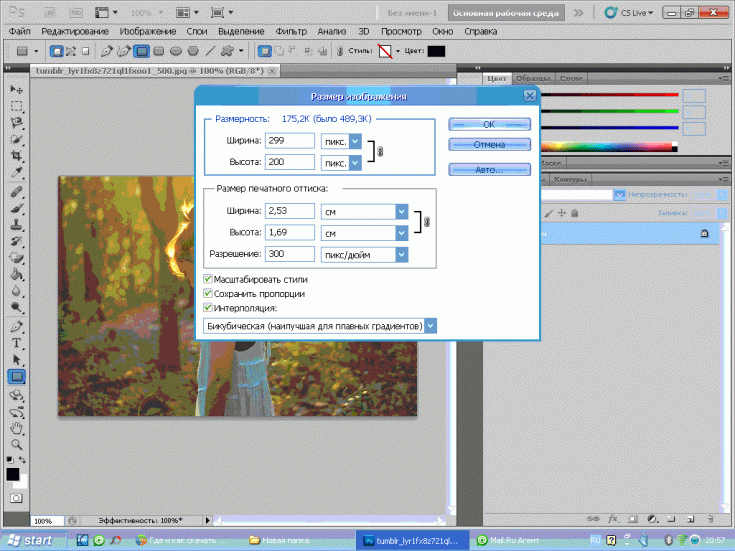
Создаём GIF из изображений
Гифки можно создавать из картинок, например, для этого будет удобно использовать онлайн-сервисы или специальные приложения, предлагающие набор инструментов и параметров для создания анимации на вкус пользователя.
Попробуйте создать свой первый gif, для ознакомления с возможностями и инструментарием предложенных нами сервисов. Для этого приготовьте любую фотографию на компьютере или другом устройстве, зайдите на специальный сайт (сервисы рассмотрены далее в статье), либо в приложение, затем загрузите её одну или несколько, обычно поддерживаются файлы с расширением .jpg или .png. Укажите настройки гифки, представьте, как будет выглядеть ваше творение, и, если всё устраивает, нужно щёлкнуть по кнопке “Создать” (способ сохранения зависит от используемого сервиса).
Способов, как сделать гифку, существует много, и с некоторыми из них вы можете ознакомиться ниже в статье.
Gifius, веб-инструмент для создания анимации
Онлайн-конструктор Gifius позволяет собрать простую GIF-анимацию, воспользовавшись бесплатным конструктором. Сервис ведёт работу с 2014 года, предоставляя несколько специализированных инструментов и форму для оставления комментариев.
Инструкция по использованию сервиса:
- Откройте веб-сайт. В верхней части у пользователя запрашиваются фотографии, которые будут использованы в кадрах анимации. Загрузите их, нажав на блок, выделенный красной рамкой, либо перетащив изображения туда.
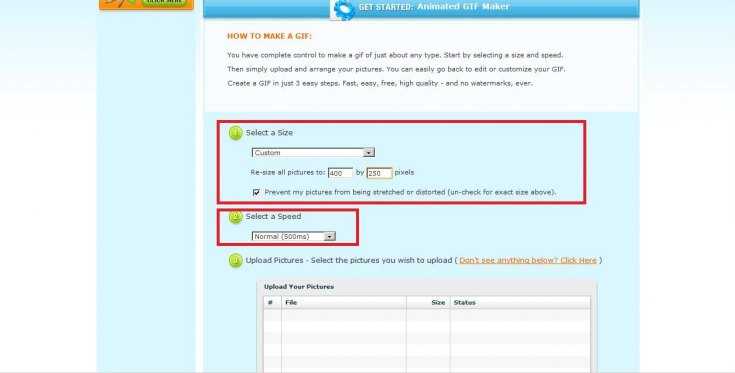
- В настройках определите разрешение будущей гифки, можно поставить флажок на пункте “пропорции” для того, чтобы существовала пропорциональность, то есть при изменении ширины автоматически подгонялась высота.
- Поставьте скорость смены кадров (задержку между ними), по умолчанию установлено значение 12. Значение вводится с клавиатуры, либо меняется с помощью ползунка на экране.
- Изменяйте порядок хода анимации. Для этого мышью перемещайте миниатюры на панели, которая находится ниже окна предпросмотра. Если анимация слишком короткая или вы считаете, что картинок недостаточно, вы можете загрузить их, нажав на зелёную кнопочку с соответствующей надписью.
- Остаётся скачать готовый GIF-файл, для этого кликните правой кнопкой мыши на анимацию, выберите пункт “Сохранить как…”, укажите имя и желаемое расположение файла, затем “Сохранить”. Также можно просто нажать на сайте “Скачать GIF”.
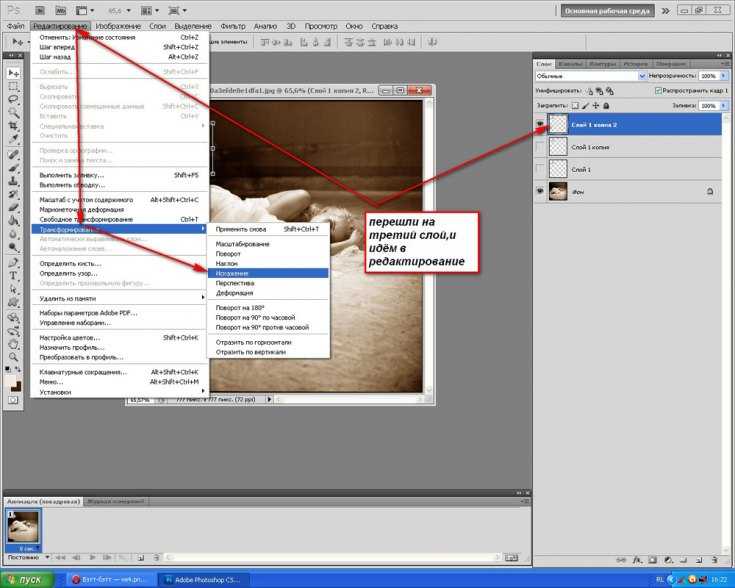
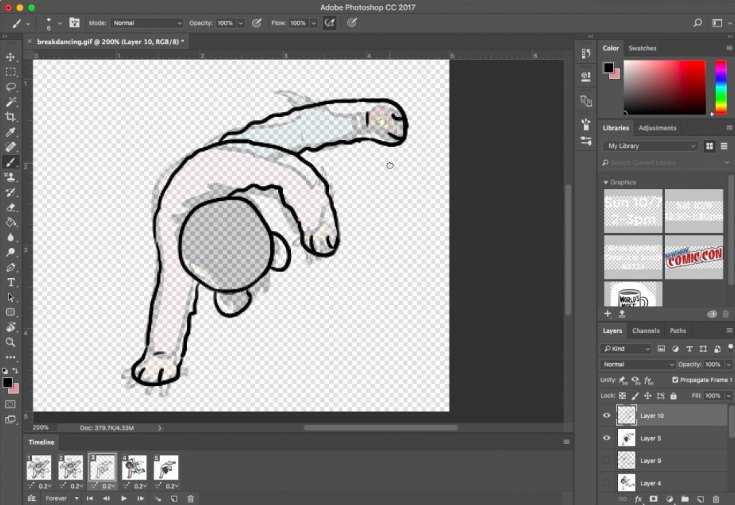
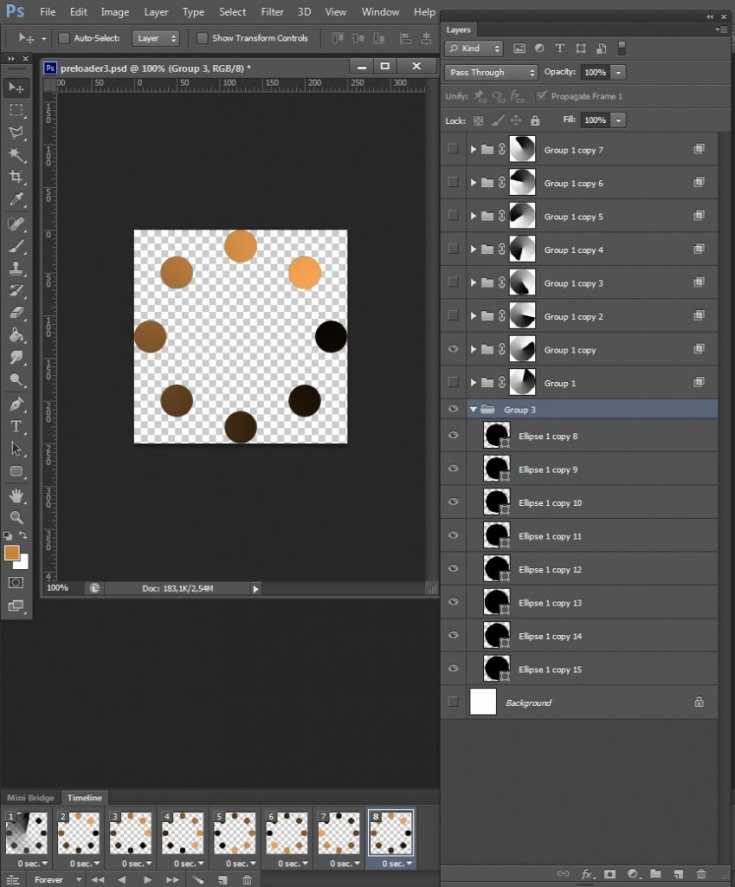
Создание гифок при помощи Photoshop
Известный многофункциональный графический редактор предоставляет возможности и для создания собственных анимированных изображений.
Попробуйте создавать и свои красивые анимации: горящие или светящиеся надписи, двигающиеся буквы, нарисованный котик, гоняющийся за своим хвостом, и всё остальное, на что хватит фантазии и навыков. При помощи Abobe Photoshop можно создавать действительно профессиональные и захватывающие покадровые анимации, с огромными возможностями персонализации и настройки анимированных изображений.
Для этого воспользуйтесь несложной пошаговой инструкцией:
- Подготовьте будущие кадры анимации. Каждый созданный слой с картинкой или вашим рисунком — один кадр.
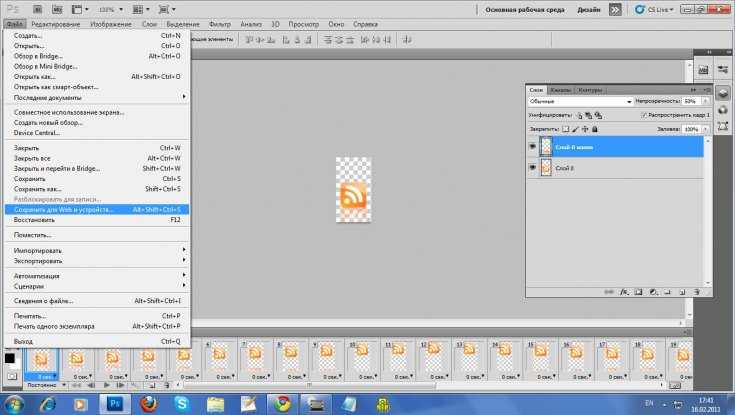
- В верхней части окна Photoshop на панели выберите раздел “Окно”, затем убедитесь, что “Временная шкала” активна. Это можно понять по галочке напротив, если она отсутствует, поставьте её, щёлкнув левой клавишей мыши.
- В появившемся окошке кликните на центральную кнопку “Создать покадровую анимацию”.
- В выпадающем списке найдите пункт “Создать кадры из слоёв” и выберите его.
- Можно выбрать количество произведений анимации: единожды, три раза, вечно, либо другое значение.
- Используйте временную шкалу, если вам нужно настроить порядок кадров.
- Теперь можно сохранить готовую работу на компьютер, выбрав формат .gif и директорию сохранения.
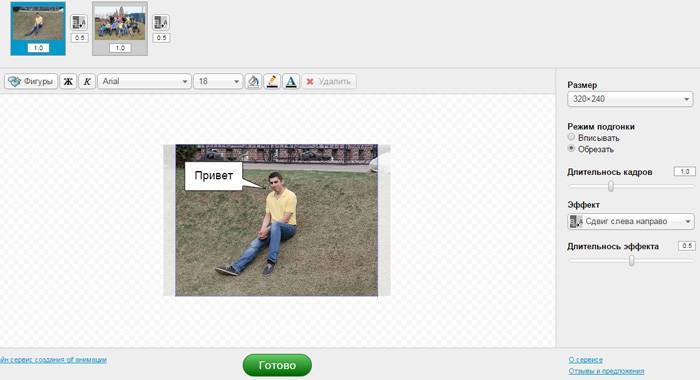
Gifovina — веб-сервис для создания анимации
Gifovina — бесплатный аниматор, который не требует загрузки на компьютер. Работа над гифкой ведётся в онлайн-редакторе, требующем для корректной работы включённого Abobe Flash Player.
Укажите необходимые параметры, поставьте размер кадров, их длительность и прочие настройки. По желанию можно реализовать и необычные эффекты переходов между слайдами: всплытия, сдвиги, наезды, створки, жалюзи, пикселизации.
Можно добавлять различные выноски, фигуры, и “пузыри” с текстом. Каждому объекту можно назначить свой цвет заливки, контура и текста внутри него. Надписи также настраиваются, и к ним выбирается шрифт из двух вариантов: Arial и Times New Roman.
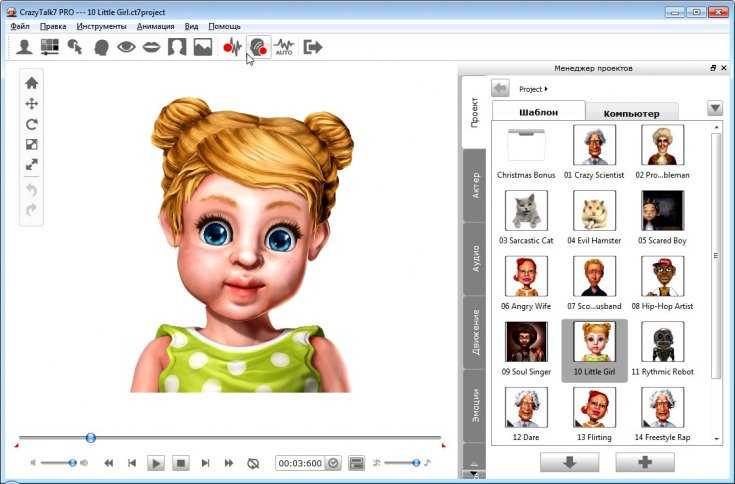
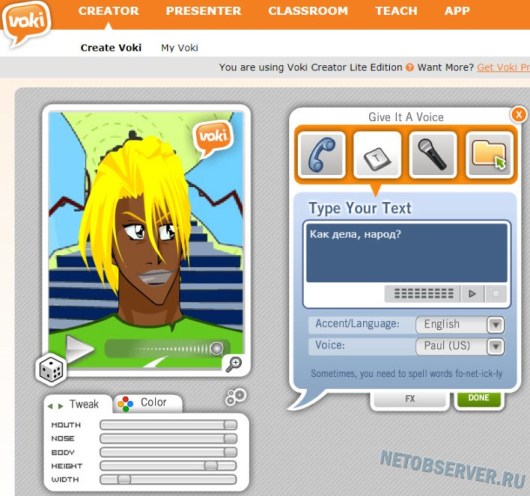
Voki.com: онлайн-анимация, способная говорить вашим голосом
Очередным примером сервиса по созданию онлайн-анимации развлекательного характера будет voki.com. Как и практически все (кроме multator.ru) вышеописанные сервисы, он имеет англоязычный интерфейс (поскольку контора-разработчик – «буржуйская»). Однако это не должно стать помехой в работе с ним – меню устроено максимально удобно и интуитивно понятно.

В чем смысл данного инструмента, какой «мультфильм» можно сделать в этом сервисе онлайн-анимации? Сюрприз в том, что это первый сервис, в котором создаваемые персонажи будут произносить заданный вами текст (или даже говорить вашим голосом).
Да, здесь не предусматривается никакого «экшна» — это только «говорящая голова». Но в этом-то и задумка данного сервиса – данная «голова» произносит то, что вам требуется. Здесь возможны 3 вида «передачи голоса»:
- телефонный звонок;
- озвучка введенного текста;
- запись с микрофона, подключенного к ПК (микрофона смартфона).
В первом и третьем случае создаваемый персонаж будет говорить вашим голосом. Во втором – голосом робота из Гугл-переводчика (видимо на voki.com он подрабатывает ).
Сама «говорящая голова» может быть выбрана вами из предложенных шаблонов. Есть возможность настроек ее характеристик (таких как цвет глаз, размер рта, ширина плеч и т.д.). Также можно менять фоновое изображение.
Вообще говоря, сервис voki.com разработан отнюдь не для развлечений. Он имеет гораздо более благородную цель – вовлечение в образовательный процесс школьников и студентов через вот такую онлайн-анимацию. Правда, разработчики не являются бескорыстными «аниматорами» образовательного процесса, и за полноценный функционал своего сервиса хотят денег.
Но если вы не против мириться с такими ограничениями, как максимальная длительность записи в 60 секунд и «рэндомные» персонажи, то вполне можете пользоваться бесплатной версией сервиса voki.com .
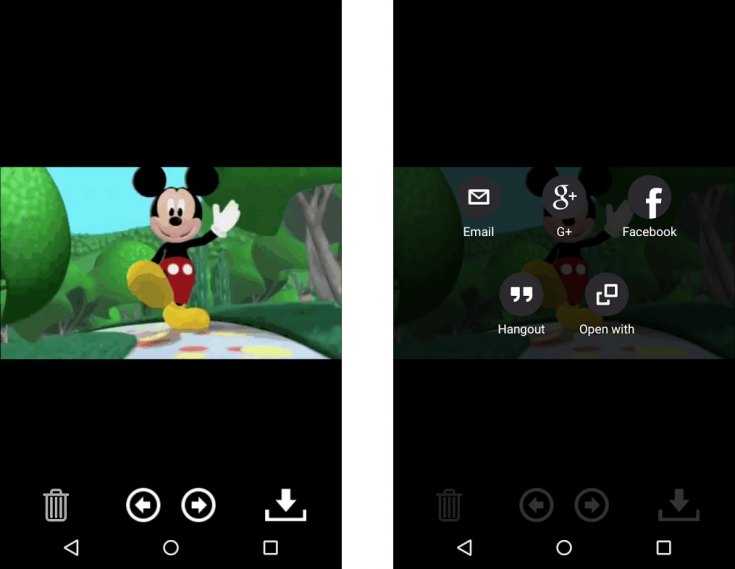
В плане возможности поделиться своим анимационным творением сервис создания анимации онлайн voki.com будет безоговорочно более продвинутым по сравнению с предыдущими участниками обзора.

С другой стороны, если вам не так уж хочется постить свою анимацию во всякие там соцсети, можете прибегнуть к уже проверенному способу записи своей работы с помощью приложения Captura. Мы, например, поступили именно так:
Рассмотрев сервисы развлекательного характера, мы оставили неосвещенными очень интересный и востребованный пласт онлайн-анимации – ресурсы по созданию анимированных видеопрезентаций. Но поскольку материала по ним накопилось на отдельный обзор, то было решено по ним отдельный обзор и написать . Все желающие с ним ознакомиться могут перейти по этой ссылке.
Ждем вас снова на страницах интернет-обозревателя Netobserver.ru!
Как создать гифку из картинок
Brush Ninja
Стильный и удобный сервис для создания гифок из собственных рисунков. Минимализм сейчас в моде, так что этот сервис будет актуален.
Нарисуйте что-нибудь. 1 рисунок = 1 экран.

Добавьте новый экран (опция New Frame) и опять нарисуйте что-нибудь. И так далее. Количество экранов, похоже, не ограничено – я доходила до 50 шт. Для гифки этого более чем достаточно. В настройках можно выбирать цвет экрана, выбирать скорость смены слайдов, а также использовать изображения из галереи Brush Ninja.

Чтобы использовать свои картинки, придется проспонсировать разработчика. Cервис изначально создавался в некоммерческих целях, как хобби, но полный функционал доступен только спонсорам проекта. Стать спонсором можно, отправив донат через сервис Patreon или купив фирменную футболку от Brush Ninja.
Чтобы сохранить гифку, используйте опцию Export. Появится окно, где можно выбрать формат сохранения. Нас вполне устроит Animated Gif.

Вот как это выглядит:

Работает только с собственноручно нарисованными или загруженными из галереи картинками (в бесплатной версии).
Ezgif
Еще один сервис для создания гифок, но уже не из видео, а из изображений. Несмотря на то, что он на английском языке, разобраться в нем достаточно легко. Ezgif позволяет добавлять текст к гифке, плюс различные визуальные эффекты. Свой логотип к изображению не добавляет.

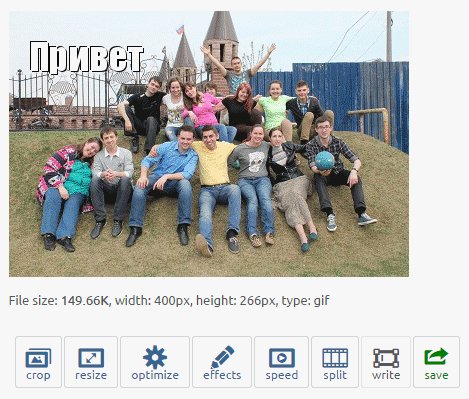
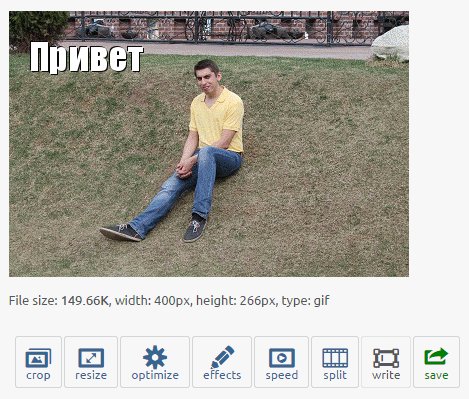
Gifovina
Аналог предыдущего сервиса, но с небольшими визуальными «плюшками» – к изображениям можно добавлять забавные диалоговые пузыри и видеоэффекты наподобие тех, что доступны в «Киностудии» и Windows Movie Maker.

Пример гифки, созданной с помощью этого сервиса:

Canva
Внимательным читателям! Дарим скидку 10 % на оплату любого тарифа курса «Коммерческий автор» от онлайн-университета TeachLine. Чтобы активировать скидку, используйте промокод AVTOR при оплате.
Кстати, мы готовы помочь с созданием визуального контента в рамках работ по комплексному продвижению в интернете. Услуга включает подготовку инфографики, white paper, картинок для соцсетей и многое другое.
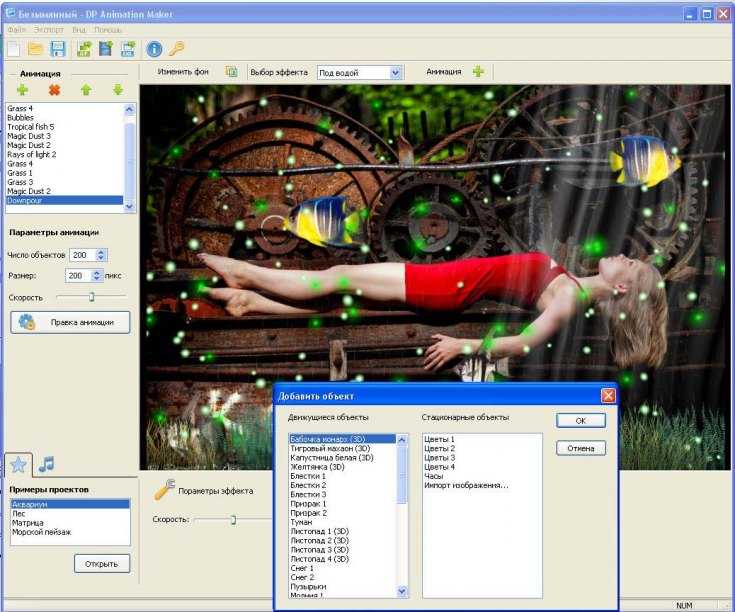
Aurora 3D Animation Maker
Программа предназначена для создания красивых трёхмерных анимаций, роликов, логотипов и титров.
В приложение встроен пакет с разнообразными графическими эффектами: снег, салют, туман, дождь и прочее.
Возможность редактирования уже готовой анимации, настройка продолжительности, скорости, плавности воспроизведения, степень сжатия – все это присутствует в редакторе, однако, за качественный инструмент надо платить.

Aurora 3D Animation Maker
В приложении встроена функция быстрого размещения проекта на сайт, так же поддерживает все форматы.
Плюсы:
- лёгкий интерфейс;
- удобная программа.
Минусы:
англоязычная программа.
Скачать
Anime Studio
Moho (Anime Studio) Pro
Версия: 13.5
Разработчик: Smith Micro Software Inc
Лицензия: trialware
Cкачать Anime Studio

Приложение Anime Studio
Популярное программное обеспечение, предназначенное для создания векторной 2-D анимации и графики.
На данный момент существует две версии приложения — Anime Studio Debut и Anime Studio Pro.
В первом случае редактор рассчитан на новичков и любителей, так как в нём ограниченная функциональность, во втором – полновесный инструмент для создания качественного, профессионального контента.
Кроме того, встроенный мастер создания персонажей, присутствует программа обучения, возможность добавления звуков как выбранных, так и записанных лично.
В библиотеке можно найти множество готовых сцен, персонажей, разнообразные звуки, а система «костей» позволяет анимировать движения персонажей.
Завершив работу, ее можно разместить на YouTube и Facebook. Приложение поддерживает MOV, AVI и SWF-форматы.
Плюсы:
- удобный, продуманный интерфейс;
- возможность создавать персонажа из собственных фотографий;
- продвинутая утилита.
Минусы:
англоязычное приложение.
Как создать анимацию из мультфильма «По ту сторону изгороди»?
На этот раз основой для нашей анимации станут герои довольно известного мультсериала «По ту сторону изгороди». В качестве основы используем гифку из Сети. Урок направлен на то, чтобы закрепить навыки, полученные в предыдущих уроках, а также получить новые теоретические знания
Особое внимание уделяется таймлайну и использованию ключей. Кроме того, мы активно используем такое понятие как скорость движения, настраиваем ее и меняем по мере необходимости
Мы проработаем анимацию фона, параметры позиции. Автор также расскажет, чем отличается опытный мастер от новичка, детально разбирает анимацию, взятую за основу. Вы также узнаете, как дорисовать элементы гифки, как переводить в шейпы, контуры, что такое маска, как ее нарисовать, и зачем она нужна. Как исправить ошибки и недочеты.
21.
Правило @keyframes
При указании стилей CSS внутри
правило, анимация будет постепенно меняться от текущего стиля к новому стилю в определенное время.
Чтобы получить анимацию для работы, необходимо привязать анимацию к элементу.
В следующем примере анимация «example» привязывается к элементу <div>.
Анимация будет длиться 4 секунды, и она будет постепенно менять цвет фона элемента <div> от «Red» на «желтый»:
Пример
/* The animation code */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}/* The element to apply the animation to */
div { width: 100px; height: 100px;
background-color: red;
animation-name: example; animation-duration: 4s;
}
Примечание: Свойство определяет, сколько времени должно занять анимация для завершения. Если свойство не задано, анимация не будет выполняться, так как значение по умолчанию равно 0 секундам.
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевых слов «from» и «to» (который представляет 0% (Start) и 100% (полный)).
Также можно использовать процент. С помощью процента можно добавить любое количество изменений стиля.
В следующем примере изменяется цвет фона элемента < div > при завершении анимации на 25%, завершении 50% и повторном завершении анимации на 100%:
Пример
/* The animation code */@keyframes example
{
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}/* The element to apply the animation to */div {
width: 100px; height: 100px;
background-color: red; animation-name: example;
animation-duration: 4s;}
В следующем примере изменяется как цвет фона, так и положение элемента <div> при завершении анимации на 25%, завершении 50% и снова при завершении анимации 100%:
Пример
/* The animation code */@keyframes example
{
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}/* The element to apply the animation to */div {
width: 100px; height: 100px;
position: relative; background-color: red;
animation-name: example;
animation-duration: 4s;}
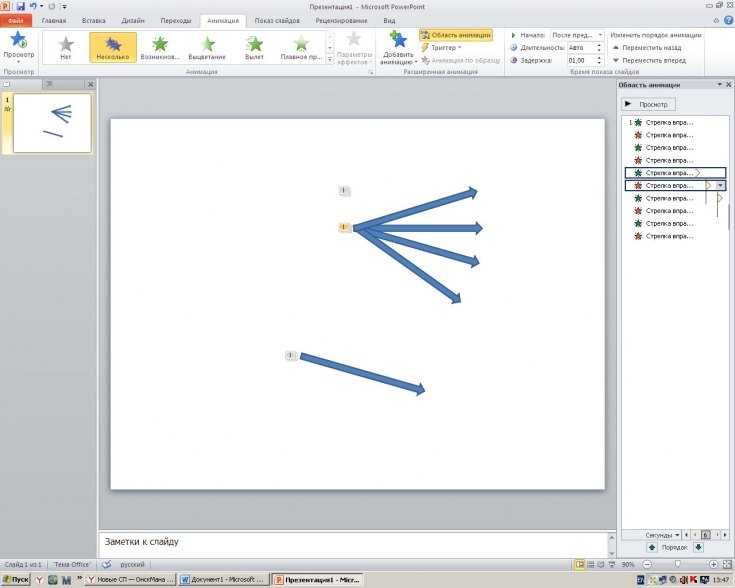
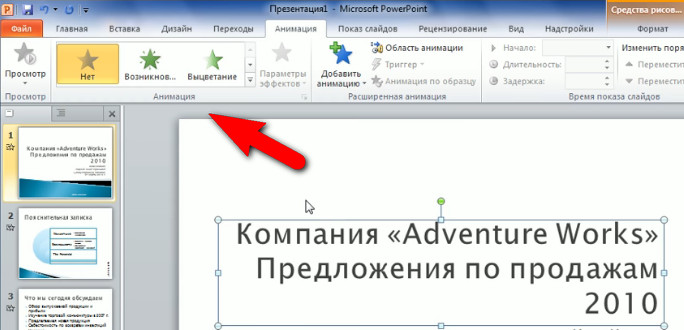
Анимация в PowerPoint 2010
Общая схема внедрения анимации в версии 2010 года во многом соответствует инструкциям для программ 2013-2016 гг., описанным выше. Поскольку повторять их нет смысла, рассмотрим лишь некоторые специфические нюансы.
Как вставить анимацию в презентацию PowerPoint 2010?
Приведенная ниже инструкция позволит снабдить один объект несколькими эффектами.
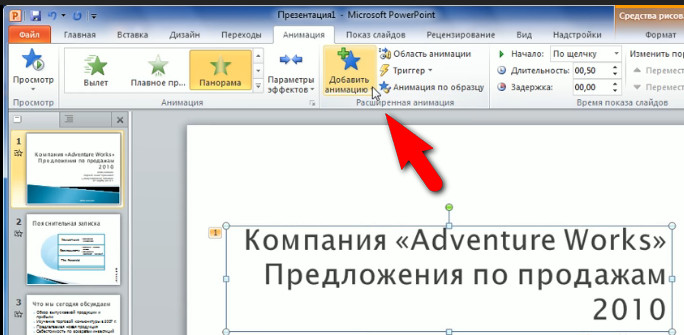
- Откройте «Анимация».
- Выделите нужный объект.
- Выберите один из эффектов, предложенных в группе «Анимация».
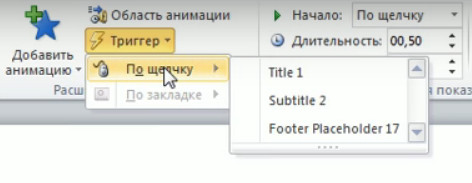
- Перейдите в раздел «Расширенная анимация», нажав «Добавить анимацию». Если требуемых эффектов в основном списке нет, выберите вариант «Дополнительные эффекты…».
- Выберите один из доступных эффектов.
- В левой части ленты нажмите «Просмотр».


Используя кнопку «Тригер» (группа «Расширенная анимация»), можно определить дополнительные условия для переключения эффектов анимации. Данный инструмент поможет создать «горячую клавишу», запускающую воспроизведение самых разных эффектов.

Примечание. Числовые метки, обозначающие объекты с анимацией, можно видеть лишь при открытой вкладке «Анимация» или в поле «Область анимации».
Просмотр перечня эффектов
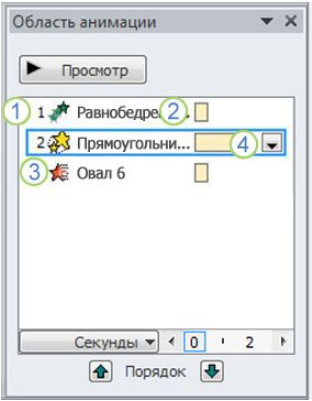
Список используемых эффектов можно посмотреть в пункте «Область анимации» (группа «Расширенная анимация»). Здесь отображается ряд важных данных о каждом эффекте анимации.

Совет! Дайте каждому объекту уникальное имя, тогда с ними будет легче работать.
Рассмотрим подробнее характеристики эффектов, представленных в области анимации.
- Числовые метки отображают порядок воспроизведения эффектов. Их также можно увидеть на слайде рядом с анимированными объектами.
- Значки указывают на используемые типы анимации.
- Временные шкалы подают длительность эффектов. Чтобы просмотреть время запуска всех эффектов, кликните по значку меню рядом с одним из эффектов и выберите «Скрыть расширенную временную шкалу».
Pencil2D
Pencil2D Windows
Версия: 0.6.6
Разработчик: Matt Chang (Patrick Correri & Pascal Naidon)
Лицензия: free
Проверен. Вирусы не найдены
Cкачать 50 Mb
Приложение Pencil2D
Это приложение для создания анимации, работающее с растровой и векторной графикой. Главное задание приложения – создание двухмерной анимации.
Классический интерфейс, присущий подобным программам.
Панель инструментов, включающая стандартный набор: выделение, пипетка, карандаш ластик и прочее, слева.
Панель с настройками инструментов ниже, сюда входят жесткость, давление, размер и подобное.
Панель с дополнительными настройками и палитрой справа.
Основной инструмент для создания мультипликации и монтажа Timeline – снизу.
Плюс в том, что интерфейс можно настроить на свой вкус. Задать длительность кадров, настроить дорожки, использовать различные слои и добавить аудиодорожку можно на той же панели таймлайна.
Анимация покадровая, подразумевающая редактирование каждого слайда для создания движения. Итоговая работа будет импортирована в AVI, MOV, WMV – форматы на выбор.
Совет: сохранять готовый мини-фильм нужно как кадрирование, или же одиночными изображениями в JPG или SVG-форматах.
Чтобы получить максимально качественный результат, желательно пользоваться программой на графическом планшете или с помощью электронного пера.
Приятный бонус –
Плюсы:
- приложение бесплатное;
- удобное расположение инструментов;
- дополнительная панель инструментов;
- читабельность и возможность сохранения работы во всех форматах.
Минусы:
- для качественного результата необходимо использовать сторонние ресурсы, такие как графический планшет или электронное перо;
- англоязычное приложение.
Тенденции (тренды) в анимации
Сегодня анимация перевоплощается в самые разнообразные и захватывающие способы рассказа истории и идею. Благодаря появлению новых достижений в технике и телекомуникационных технологиях, регулярно возникают новые тренды в анимации.
Смотрите Моушн Дизайн в 2021.
Вот самые популярные из них:
3D в стиле ретро и винтаж
Cтиль 3D-анимации, который снова становится популярным — это ретрофутуризм. Это позволяет использовать фантастическую эстетику, о которой люди в конце 70-х и начале 80-х думали, что будущее может выглядеть именно так.
Техника: использование пышных световых эффектов и пиксельных цифровых элементов служит для создания местности и персонажей, в ретро мире.
Высококонтрасная Cel Animation
Это тенденция анимации, которая уже несколько лет находится на подъеме и используется некоторыми из ведущих компаний в мире, включая Nike, Nickelodeon, Disney, Cartoon Network и даже для игр Winter X.
Яркие контрастные цвета в сочетании с угловым дизайном используются, чтобы придать анимации упрощенный, почти cel-стиль.
Результат — забавная последовательность от которой трудно отвести взгляд.
Некоторые из лучших примеров взяты из Golden Wolf, компании по производству анимации, базирующейся в Лондоне.
Микс 2D и 3D
Тенденция, начавшаяся в последние годы и продолжающая нарастать, создает анимации, которые выглядят как сочетание 2D и 3D.
Вам не нужно далеко ходить, чтобы найти учебное пособие, в котором показано, как в итоге получить плоский 2D-взгляд, используя cel shader для рендеринга 3D.
Предоставляя 3D-объектам 2D-взгляд, аниматоры могут создавать выразительные, иллюстративные элементы, которые сразу привлекают внимание зрителя, обеспечивая четкую и красочную информацию
Сверхсюрреализм
Если есть одна отличная анимационная тенденция, которая полностью использует силу изображений CGI, это стиль сюрреализм.
Эффект гипер-сюрреалистической анимации основан на объединении фотореалистичных элементов с фантастическими изображениями для создания сказочных миров и действий.
Есть такой пример анимации, как «The Dreamer» от Roof Studio для Honda, который привлекает зрителей к причудливому путешествию, поскольку реалистичное транспортное средство движется по диким местам.
Динамическая анимация функций в приложениях
Вместо использования статических изображений или всего текста многие приложения в 2018 году используют функциональную анимацию, которая держит внимание пользователя с ярким, интересным пользовательским интерфейсом. Это включает в себя использование анимации для улучшения элементов навигации, подтверждения ввода пользователя, увеличения и уменьшения содержимого и т.д.
Это включает в себя использование анимации для улучшения элементов навигации, подтверждения ввода пользователя, увеличения и уменьшения содержимого и т.д.
Возрождение 2D-анимации в маркетинге
В индустрии развлечений, таких как кино и видеоигры, 2D-анимация почти исчезла, когда появился 3D. С тех пор компании чувствовали, что нет лучшего способа увлечь аудиторию, игроков и потенциальных клиентов, чем с помощью 3D-анимации, даже если для этого требуется больше времени и усилий.
Теперь, когда все больше людей используют Интернет, компаниям нужны привлекательные, но экономически эффективные способы развития своего бренда. Например видеоинфографика. Читайте нашу статью: Что такое инфографика и как её сделать
Пример видеоинфографики
Как создать анимацию кота-повара?
Милая анимация на основе рисунка. Можно использовать собственную иллюстрацию или референсы из Сети. Также можно создать основу в Abode Illustrator или After Effects. Урок посвящен поэтапному созданию анимации кота-повара. Также автор подробно разбирает таймлайн, объясняя каждую функцию и возможность. Например, вы узнаете, как изменить размер линии, что такое прозрачность слоя и другие фишки.
Также автор остановиться на основах, а потому у слушателя будет возможность освежить знания и дополнить их. Помимо теории все полученные навыки закрепляем на практике. После урока у вас в портфолио появится анимированный котик, который станет идеальным персонажем для коммерческого проекта (оформление сайта ресторана или рекламного ролика кафе).
20.
Как сделать бесплатную анимацию в программе Gif Animator?
К сожалению, специализированных программ, позволяющих быстро, качественно, а главное
– бесплатно создать Gif анимацию онлайн, не так много. Именно поэтому мы предлагаем
вам наш уникальный продукт – программу Gif Animator, при помощи которой вы сможете
с минимальными затратами времени создать любую подвижную картинку.
Наша бесплатная программа Gif Animator для создания анимированных
изображений онлайн отличается простотой использования. Все что от вас требуется
– выполнить несколько простых действий:
- выбрать нужные изображения для создания бесплатной Gif анимации;
-
загрузить их в той последовательности, в которой вы желаете их
видеть в результате; - нажать «Создать Gif».
Несколько секунд работы онлайн программы Gif Animator – и ваше бесплатное анимированное
изображение готово! Теперь вы можете скачать ваш Gif файл на компьютер
и установить, куда пожелаете!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении
ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Animator, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.








