Открываем изображения формата png
Содержание:
- Формат логотипа SVG
- Для чего предназначен формат PNG?
- Конвертировать PNG в JPG без потери качества
- Форматы PNG и JPEG
- Как конвертировать PNG-файл
- Какой формат изображения лучше?
- Как сделать JPEG из WebP
- Файл формата PNG — что это?
- Сайты для конвертации WebP в JPG или PNG
- Растр vs. вектор: в чем разница
- Чем открыть изображение формата PNG
- Преимущества телевизоров с частотой обновления экрана 120 Гц
- Samsung UE65KU6680U обзор
Формат логотипа SVG

SVG — Масштабируемая векторная графика
SVG разработан для Интернета с использованием математических формул, а не отдельных цветных пикселей на странице. Векторные файлы всегда будут четкими и сохранять качество — по этой причине вы должны использовать их при отправке логотипа в типографию на печать.
Каковы преимущества SVG-файлов?
- Можно масштабировать до любого размера без потери качества изображения (они также отлично смотрятся на всех мониторах)
- Малый размер файла по сравнению с PNG или JPG
- Веб-язык XML и редактируемый программный дизайн
- Поддержка прозрачных фонов
Используйте SVG-файлы в следующих ситуациях:
Печатные материалы (визитные карточки, плакаты, наклейки и т.д.)
Одежда и обувь
Наклейки и этикетки
Веб-сайты (обратите внимание: вы должны знать как правильно программировать, потому что большинство движков сайтов, включая WordPress и Squarespace, не будут принимать SVG)
Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как открыть SVG-файлы?
Вы можете открывать SVG-файлы в браузере (Chrome, Firefox, Edge, Safari, Internet Explorer), в Adobe Illustrator или на другой программе Adobe, такой как Photoshop и InDesign, с помощью плагина SVG.
Эти файлы также отлично подходят для отправки дизайнеру, если вам нужно, чтобы они поработали над вашим логотипом
Inkscape и GIMP — это две бесплатные программы, поддерживающие SVG-файлы (обратите внимание: мы не советуем редактировать SVG в этих программах)
Для чего предназначен формат PNG?
Программа Png — Просмотр фотографий Windows по умолчанию часто используется для открытия файлов PNG, поскольку это системная программа Windows. Но существует много других способов их просмотра.
Все браузеры (например, Chrome, Firefox, Internet Explorer и т. д.) будут автоматически просматривать файлы PNG, которые вы открываете в Интернете, а это означает, что не нужно загружать на компьютер каждый PNG файл, который вы хотите посмотреть. Вы также можете использовать браузер для открытия уже имеющихся на компьютере PNG файлов при помощи комбинации клавиш Ctrl + O. Большинство таких программ также поддерживают drag-and-drop, поэтому можно просто перетащить PNG файл в браузер, чтобы открыть его.
Также существует несколько автономных вариантов для открытия таких изображений – это специальные графические редакторы. Несколько популярных — XnView, IrfanView, FastStone Image Viewer, Google Drive, Eye of GNOME и gThumb. Для редактирования PNG файлов можно использовать практически любую из перечисленных программ, приложения Paint и Paint.NET, популярную утилиту GIMP, а также всем известный Adobe Photoshop.
Конвертация PNG
Файлы изображений можно преобразовывать различными способами, например, конвертировать в png и из него с помощью различных программ и онлайн сервисов. Например, это позволяет делать редактор Png — Фотоконвертер.
Конвертировать PNG в JPG без потери качества
Использование Photoshop
Photoshop, пожалуй, самый удобный инструмент для преобразования PNG в JPG без потери качества изображения, но он не бесплатный. Поэтому, если на вашем ПК установлено это программное обеспечение для редактирования фотографий , вы, безусловно, можете его использовать.
Откройте изображение, которое вы хотите конвертировать с помощью Photoshop. После этого одновременно нажмите кнопки Ctrl + Shift + Alt + S . Кроме того, вы можете перейти в Файл > Сохранить для Интернета . Теперь вы можете выбрать формат файла. В этом случае выберите JPEG в раскрывающемся меню.
Наконец, нажмите кнопку Сохранить и выберите путь, чтобы сделать это.
Вы также можете использовать Adobe Illustrator , чтобы сделать то же самое. Если у вас есть этот инструмент вместо Photoshop, выполните те же шаги, что и Photoshop. Все шаги точно такие же, как в Photoshop.
Используя Paint
Paint – это встроенный инструмент Windows , который можно использовать для преобразования изображения PNG в JPEG без потери качества. откройте изображение PNG с помощью Paint.
Откройте изображение PNG с помощью Paint и перейдите в Файл> Сохранить как> JPEG изображение .
Затем выберите местоположение, добавьте имя и убедитесь, что для формата файла установлено значение JPEG . Теперь нажмите кнопку Сохранить , чтобы завершить преобразование.
Использование PNG2JPG
PNG2JPG – это бесплатный онлайн-инструмент , который позволяет пользователям конвертировать изображения PNG в JPG без потери качества изображения. Это очень простой в использовании инструмент, и вы можете сохранить несколько изображений одновременно.
Чтобы начать работу с этим инструментом, перейдите на веб-сайт, нажмите кнопку ЗАГРУЗИТЬ ФАЙЛЫ , выберите все файлы, разрешите автоматическое преобразование и нажмите кнопку СКАЧАТЬ ВСЕ , чтобы сохранить их. на ваш компьютер.
Использование XnConvert
XnConvert – это пакетная обработка изображений freeware для Windows, которая помогает конвертировать изображения в различные форматы и имеет интересные функции, такие как пакетная обработка и создание сценариев. Это также хорошо для преобразования PNG в JPG.
Надеюсь, что эти крошечные учебники помогут вам конвертировать PNG-изображения в JPG без потери качества.
Связанные чтения:
- Конвертировать видео в GIF онлайн
- Конвертировать PDF в PPT
- Конвертировать JPG в PDF онлайн
- Конвертировать фильм в анимированный GIF
- Конвертировать WebP в PNG.
Форматы PNG и JPEG
Каждый формат изображения использует свой собственный метод сжатия информации о цветах и пикселях картинки. Такие методы сжатия называются «кодеки».
Для разных условий один из форматов будет давать лучший результат. Остается разобраться, для каких целей лучше использовать JPEG, а для каких — PNG.
Для изображений JPEG используется метод сжатия с потерей информации о картинке. Поэтому JPEG изображения имеют меньший размер и быстрее загружаются в браузер пользователя. Если нужно показать много фотографий, например, представить альбом с работами, то JPEG позволит разместить больше изображений на одинаковом дисковом пространстве на сервере и загрузить их в браузер быстрее, чем при использовании PNG.
Но при сжатии изображений JPEG качество картинки ухудшается. Если сжатие производится многократно, то на изображениях JPEG проявляется эффект пикселизации (части картинки выводятся цветными квадратиками). Про данную особенность JPEG нужно помнить при создании веб сайтов, хотя им во многих случаях можно пренебречь.
Например, представленные ниже фотографии имеют разное качество. Правое изображение немного хуже оригинала. Но данные эффект можно обнаружить только если тщательно сравнивать картинки между собой. При беглом взгляде разницу заметить трудно.
Для формата PNG используется алгоритм сжатия без потери информации об изображении. Поэтому размер файла получается больше, но качество картинки лучше, чем у JPEG. Также дефект пикселизации изображения на формате PNG существенно меньше.
Поэтому PNG идеально подходят для случаев, когда в изображении имеется много линий или текста. На примере ниже представлено одно и тоже изображение в формате JPEG слева и PNG справа.
Кроме того, формат PNG позволяет использовать прозрачные области на изображении. Такие картинки очень удобны при создании дизайна веб сайта. Наглядным примером изображений с прозрачными частями являются иконки, которые очень популярны на различных типах сайтов:
Недостатком формата PNG является больший размер файлов и, соответственно, более длительная загрузка таких изображений в браузер пользователя. Если оптимизировать скорость загрузки веб сайта, то не стоит увлекаться использованием PNG формата повсеместно на страницах веб проекта.
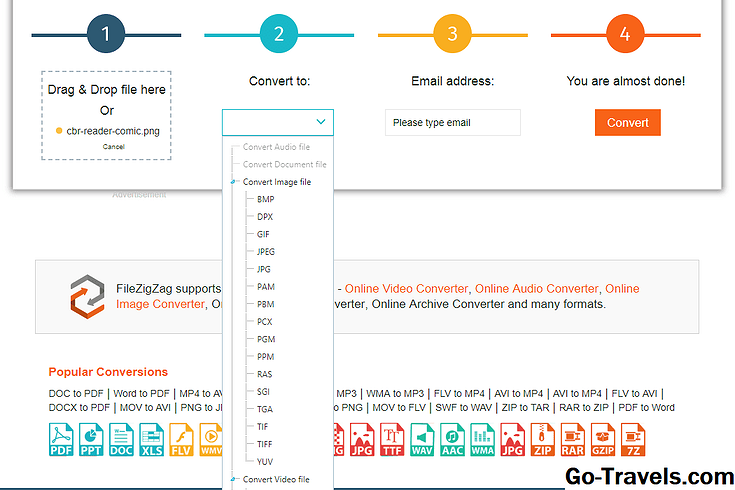
Как конвертировать PNG-файл

Вероятно, каждый конвертер файлов изображений, который вы запускаете, сможет конвертировать PNG-файл в другой формат (например, JPG, PDF, ICO, GIF, BMP, TIF и т. Д.). В нашем бесплатном программном обеспечении для конвертера изображений есть несколько вариантов, в том числе некоторые онлайн-конвертеры PNG, такие как FileZigZag и Zamzar.
Pngtosvg.com — это веб-сайт, который можно использовать, если вы хотите преобразовать PNG в SVG.
Другой вариант преобразования PNG-файла — использовать один из тех, кто уже упоминал о просмотре изображений. Хотя они существуют в основном как «открыватели» различных типов изображений, некоторые из них поддерживают сохранение / экспорт открытого PNG-файла в другой формат изображения.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Как сделать JPEG из WebP
Существует несколько способов конвертировать WebP в более удобоваримый для компьютера и штатных инструментов редактирования формат.
Самый простой, но «грязный» – не скачивать картинку, а сделать её скриншот прямо на сайте. Для удобства рекомендую воспользоваться комбинацией клавиш Shift+CTRL+CMD+4. Правда, более-менее приемлемый результат удастся получить только на компьютерах с большим разрешением экрана, а вот на старых MacBook Air, например, качество будет откровенно так себе.
Конвертация картинок на Mac
Способ посложнее состоит в том, чтобы произвести конвертацию прямо на Mac. Несмотря на то что для этого не потребуется дополнительных программных инструментов, этот способ доступен не всем. Во всяком случае, на macOS High Sierra его нет, а значит, он появился только в более новых версиях ОС:
- Сохраните на Mac картинку в формате WebP;
- Откройте её через штатную утилиту «Просмотр»;
В новых версиях macOS есть возможность изменить формат картинки вручную
- В верхнем меню выберите «Файл – «Дублировать»;
- Закройте дубликат, выберите формат JPG и сохраните его.
Google решила сделать Chrome таким же безопасным, как Safari
Ну, и третий способ, который позволяет относительно быстро и без стороннего ПО конвертировать изображения в формате WebP во что-то более привычное, состоит в том, чтобы воспользоваться онлайн-конвертерами.
Онлайн-конвертер картинок
На самом деле их по интернету существует довольно много, но мне привычнее пользоваться iLoveIMG. Он обладает приятным и ненавязчивым интерфейсом и отличается высокой скоростью конвертации.
- Перейдите по этой ссылке на сайт iLoveIMG.com;
- В открывшемся окне выберите раздел Convert to JPG;
Онлайн-конвертация — один из самых простых способов
- Перетащите в окно конвертации изображение с Mac;
- Нажмите Convert to JPG и скачайте готовую картинку.
Файл формата PNG — что это?
Это значит, что каждая строка может иметь свой фильтр. Получается, что способов фильтрации одного изображения может быть 5высота картинки. В общем-то, задача хорошего кодировщика как раз заключается в том, чтобы подобрать такие значения фильтров, при которых объем файла будет минимальным. К сожалению, фотошоп не всегда хорошо справляется со своей работой, поэтому на помощь приходят различные утилиты вроде OptiPNG и PNGCrush, которые в большое количество проходов подбирают разные способы фильтрации и стратегии сжатия данных, значительно сокращая тем самым объем некоторых сложных изображений. Однако стоит помнить, что эти программы не гарантируют уменьшение объема для каждого файла, они всего лишь пытаются найти оптимальный способ кодирования данных.
Еще один больной укол фотошопу за то, что он не умеет сохранять изображения в greyscale-режиме, то есть не умеет понижать глубину цвета. Тут нас опять спасут вышеозначенные утилиты, которые по возможности снижают глубину цвета, не ухудшая при этом качества картинки.
|
PNG-24 (фотошоп → truecolor), 8167 байт |
PNG-24 (фотошоп + OptiPNG → greyscale), 6132 байта |
Преимущества greyscale над truecolor очевидны: к примеру, белый цвет в первом случае записывается (в десятичной системе счисления) числом 255, а во втором — 16777215.
Теперь, вооружившись знаниями о хранении данных в формате PNG, мы можем применять их в подготовке изображений для веба. Об этом — в следующих статьях.
Сайты для конвертации WebP в JPG или PNG
Преобразование изображений, редактирование и преобразование изображений WebP
Это очень просто использовать веб-приложение это позволит нам конвертировать формат WebP в PNG, JPG, PDF, GIF, SVG и другие. Это так же просто, как нажать «Выбрать файлы» и загрузить изображение WebP на платформу. Его также можно загрузить из нашей учетной записи Dropbox или включая URL . Перед преобразованием мы можем внести некоторые внутренние изменения, такие как настройка качества, цвета или размера изображения. По завершении нажмите кнопку «Начать преобразование», чтобы выполнить процесс. После завершения процесса мы можем загрузить файл, загрузить файл в виде сжатого файла, загрузить его в облако.
EZGIF, конвертировать файлы или ссылки WebP
Это инструмент, который позволяет нам конвертировать файлы из одного формата в другой , поэтому у нас не будет проблем с переносом изображений WebP в JPG ИЛИ PNG. Это так же просто, как нажать на кнопку «Выбрать файл», выбрать его на нашем компьютере (максимум 35 МБ), нажать «Загрузить» и дождаться его загрузки. Это также можно сделать, вставив URL-адрес изображения в раздел «ИЛИ вставить URL-адрес изображения». После того, как файл загружен, он покажет нам различные варианты редактирования, такие как обрезка, поворот, изменение размера или выбор качества изображения. Чтобы преобразовать файл, мы должны нажать «Конвертировать в JPG».
Если вы хотите преобразовать формат WebP в JPG или PNG с помощью EZGIF, вы можете сделать это, открыв их веб-сайт Честного ЗНАКа .
Convertio, поддерживает файлы WebP размером до 100 МБ
Это полноценный веб-инструмент, с помощью которого мы можем конвертировать любое изображение WebP в формат изображения (JPG, PNG, GIF и т. д.), документ (PDF, DOC, XPS и т. д.), электронную книгу (EPUB, PDB, AZW3 и т. д.), шрифт (PS), вектор (SVG, PS, AI и т. д.) или CAD (DXF). Процесс так же прост, как нажатие на кнопку «Выбрать файлы», и мы указываем, в какой формат мы хотим преобразовать. При выборе файла он может иметь максимальный размер 100 МБ без регистрации, и мы можем выбрать его на нашем собственном жестком диске в облачной службе, такой как Dropbox или Google Drive. Также возможно преобразовать файл, вставив его URL. После загрузки мы нажмем кнопку «Конвертировать», и появится кнопка загрузки преобразованного изображения. В качестве отрицательного момента укажите, что этот сайт нет редактора.
Конвертируйте ваши файлы WebP в JPG или PNG с помощью Convertio, нажав этой ссылке .
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Чем открыть изображение формата PNG
Существует несколько различных методов, позволяющих открывать файлы формата PNG для просмотра и редактирования. Вам достаточно просто следовать инструкциями, предоставленным ниже, и открыть изображение не составит труда.
Способ 1: Программы для просмотра изображений
На просторах интернета существует множество графических редакторов и специального софта для просмотра и редактирования изображений. Они предоставляют пользователям большое количество функций и инструментов, что делает процесс работы с картинками максимально комфортным. Рассмотрим процесс открытия PNG-изображения на примере программы GIMP:
- Скачайте GIMP с официального сайта, установите и запустите программу. Перейдите во всплывающее меню «Файл» и выберите пункт «Открыть». Кроме этого можно воспользоваться горячей клавишей Ctrl + O, после чего сразу же откроется новое окно для выбора файла.
Далее откроется окно, где потребуется выбрать необходимое изображение. Здесь есть удобный поиск по всему компьютеру или недавним местам. Тут вы также увидите форматы изображений, что поможет не запутаться. Справа находится окно предпросмотра. Когда найдете требуемую картинку, просто нажмите «Открыть».
Вы сразу будете перенаправлены в окно редактора. Здесь вы можете не только просматривать изображение, но и совершать с ним различные манипуляции. Если нужно открыть еще одну картинку в этом проекте, то выполните точно такие же действия.
Подробнее: Выбор программы для просмотра фотографий
Способ 2: Стандартное средство Windows
Во всех версиях операционной системы Windows есть встроенная программа для просмотра изображений. С ее помощью осуществляется и открытие файлов формата PNG. Давайте подробнее рассмотрим данный процесс:
- Запустите «Проводник» или перейдите в «Мой компьютер».
Найдите необходимый файл на компьютере, нажмите на него правой кнопкой мыши, выберите «Открыть с помощью» и запустите изображение через «Просмотр фотографий Windows».
С помощью инструментов управления вы можете переключать изображения, находящиеся в этой папке, переворачивать их или запустить слайд-шоу.
Если вам необходимо, чтобы все PNG-изображения открывались через стандартное средство просмотра фотографий Windows, выполните следующие действия:
- Нажмите на любую картинку формата PNG правой кнопкой мыши и перейдите в «Свойства».
Во вкладке «Общие» напротив строки «Приложение» нажмите на «Изменить».
В списке выберите «Просмотр фотографий Windows» и нажмите «ОК».
Перед выходом не забудьте применить изменения.
Теперь по умолчанию все файлы формата PNG будут открываться с помощью стандартного средства просмотра фотографий. Чтобы изменить программу для открытия, просто выполните те же самые действия, выбрав другой софт.
В этой статье мы подробно рассмотрели простые способы открытия картинок формата PNG. Как видите, в данном процессе нет ничего сложного, и все выполняется буквально за несколько действий.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Преимущества телевизоров с частотой обновления экрана 120 Гц
Сегодня видеоконтент и игры доступны с частотой 120 кадров в секунду. Этот контент должен быть исключительным для телевизора с частотой 120 Гц.
Однако пользователи должны отметить здесь существенный аспект. Входные сигналы HDMI обычно зафиксированы на 60Hz, по мере того как настоящий предел спецификации HDMI 2.0.
Если ваш телевизор имеет порт подключения HDMI 2.1, он должен поддерживать 4K и 8K видео с частотой 120 Гц.
Мы уже рассматривали ранее что фильмы снимаются со скоростью 24 кадров в секунду. Таким образом это не должно быть проблемой для просмотра фильмов на телевизоре 120 Гц. Повторения каждого кадра пять раз должно быть достаточно.
Видео выглядят более гладкими на телевизоре с частотой обновления 120 Гц по сравнению с 60 Гц.
Телевизор с частотой 60 Гц использует метод съема 3:2 для отображения фильмов. Это не возможно, чтобы показать содержание фильма, снятого с 24 кадрами в секунду непосредственно на телевизоре с частотой обновления 60 Гц.
Там должно быть повторение кадров, но не в равномерном порядке. Поэтому медленная сцена панорамирования может казаться скачкообразной.
Некоторые из последних телевизоров автоматически настраивают частоту обновления до 24 Гц, чтобы преодолеть эту проблему.
Другое преимущество телевизора с частотой 120 Гц заключается в том, что они могут добавлять интерполяцию движения к источнику видео 60 Гц.
Поскольку телевизор имеет более высокую частоту обновления, он может отображать дополнительные интерполированные кадры.
Телевизор с частотой 60 Гц не может интерполировать источник видео с частотой 60 Гц, поскольку телевизор не может показывать более 60 кадров в секунду.
Да, такой телевизор может интерполировать источник видео с более низкой частотой кадров. Он также известен как эффект мыльной оперы. Мы рассмотрим интерполяцию движения и эффект мыльной оперы позже в этой статье.
Телевизор с частотой 120 Гц оказывается удобным в работе с размытием движения. Размытие движения может произойти, когда вы сталкиваетесь с быстро движущимися сценами, такими как боевики и интенсивные спортивные действия.
Читайте: Как и какой телевизор лучше выбрать и купить: Все что нужно знать
Более высокая частота обновления помогает в обработке этой проблемы лучше. Однако размытие движения может произойти из-за различных причин, и частота обновления не может решить все эти проблемы. Мы обсудим размытие движения на более позднем этапе.
Телевизор с более быстрой частотой обновления может помочь справиться с другими проблемами, такими как мерцание.
Современные телевизоры 4K обычно поставляются с частотой обновления 120 Гц. Некоторые производители телевизоров рекламируют более высокие частоты обновления. Однако это не всегда так. Недорогие модели поставляются с частотой обновления 60 Гц.
Samsung UE65KU6680U обзор
Еще одна модель серии Samsung KU6000, упущенная в обзорах — это телевизор Samsung UE65KU6680U. Линейка Samsung KU6680 состоит всего из одного телевизора с диагональю экрана 65 дюймов, если можно это назвать линейкой. Модель 65KU6680U является продолжением KU6670U. Этот телевизор так же с изогнутым экраном.
Почему производитель принял решение обозначить ее так — непонятно. Для различных рынков сбыта наименование модели может меняться. Так для британского рынка эта модель UE 65KU6680 SXXN. Интересный момент заключается в том, что KU6680 доступен не на всех рынках сбыта, поэтому наличие модели на российском рынке — это достойный факт. Все характеристики аналогичны рассмотренным выше телевизорам, поэтому подробный обзор UE65KU6680U, делать не будем.
Телевизоры этой же серии, но с плоским экраном KU6470: 40 дюймовая модель UE40KU6470U — цена 47000 руб, 49 дюймов UE49KU6470U — цена 57000 руб. и 55 диагональ UE55KU6470U обойдется в 73500 руб. Цена телевизора Samsung UE65KU6680U с 65 диагональю начинается от 153 тыс. руб.
Итоги сравнений
В заключение сравнительного обзора UE55KU6670U и UE55KU6470U от Samsung определимся с плюсами и минусами этих моделей. Во всех рассмотренных моделях используется технология улучшения цветовой характеристики «Active Crystal Color», но все эти телевизоры на класс ниже телевизоров Samsung KS7000U — серии с квантовыми точками экрана (Quantum DOT). В целом, вся 6000-я серия телевизоров Samsung состоит из моделей начального уровня. В доступе различные размеры экранов, а значит и различные цены.
К явным плюсам пользователи отнесли яркие и насыщенные цвета, хорошую деталировку мелких изображений. В чем отличия UE55KU6470U и UE55KU6670U вы можете увидеть в сравнительной таблице характеристик UE55KU6470U и UE55KU6670U. Любители изогнутых моделей отметили:
«Эффект присутствия» в 4K контенте.
Индекс качества изображения 1600 PQI.
Хорошее воспроизведение динамичных сцен.
Наличие трех портов HDMI для подключения внешних устройств.
Прекрасное воспроизведение черных тонов, благодаря примененной технологии затемнения UHD Dimming.
К минусам можно отнести отсутствие поддержки 3D изображения и отсутствие подставки с возможностью поворота самого экрана (но для Curved экранов это действительно невозможно), в отличие от моделей с плоскими экранами.








