Куки (cookies): что это такое?
Содержание:
- Tracking and privacy
- Cookie Attributes
- Удаление cookie-файлов
- Appendix: GDPR
- Стоит ли отключить куки? Что будет без них?
- Notes
- Чем опасны файлы cookie
- Что такое cookies и как это работает в браузерах
- Зачем нужно удалять куки
- Работа с cookie из PHP
- Для чего нужны куки?
- Как включить куки в браузере?
- Как выглядят cookies и зачем их применяют
- Запись в document.cookie
- Варианты включения
- Other ways to store information in the browser
Tracking and privacy
A cookie is associated with a domain. If this domain is the same as the domain of the page you are on, the cookie is called a first-party cookie. If the domain is different, it is a third-party cookie. While the server hosting a web page sets first-party cookies, the page may contain images or other components stored on servers in other domains (for example, ad banners), which may set third-party cookies. These are mainly used for advertising and tracking across the web. See for example the types of cookies used by Google.
A third-party server can build up a profile of a user’s browsing history and habits based on cookies sent to it by the same browser when accessing multiple sites. Firefox, by default, blocks third-party cookies that are known to contain trackers. Third-party cookies (or just tracking cookies) may also be blocked by other browser settings or extensions. Cookie blocking can cause some third-party components (such as social media widgets) to not function as intended.
Note: Servers can (and should) set the cookie SameSite attribute to specify whether or not cookies may be sent to third party sites.
Legislation or regulations that cover the use of cookies include:
- The General Data Privacy Regulation (GDPR) in the European Union
- The ePrivacy Directive in the EU
- The California Consumer Privacy Act
These regulations have global reach, because they apply to any site on the World Wide Web that is accessed by users from these jurisdictions (the EU and California, with the caveat that California’s law applies only to entities with gross revenue over 25 million USD, among other things.)
These regulations include requirements such as:
- Notifying users that your site uses cookies.
- Allowing users to opt out of receiving some or all cookies.
- Allowing users to use the bulk of your service without receiving cookies.
There may be other regulations governing the use of cookies in your locality. The burden is on you to know and comply with these regulations. There are companies that offer «cookie banner» code that helps you comply with these regulations.
Cookie Attributes
Cookie attribute defaults can be set globally by creating an instance of the api via , or individually for each call to by passing a plain object as the last argument. Per-call attributes override the default attributes.
expires
To create a cookie that expires in less than a day, you can check the .
Default: Cookie is removed when the user closes the browser.
Examples:
Cookies.set('name', 'value', { expires: 365 })
Cookies.get('name') // => 'value'
Cookies.remove('name')
path
Default:
Examples:
Cookies.set('name', 'value', { path: '' })
Cookies.get('name') // => 'value'
Cookies.remove('name', { path: '' })
Note regarding Internet Explorer:
This means one cannot set a path using in case such pathname contains a filename like so: (or at least, such cookie cannot be read correctly).
In fact, you should never allow untrusted input to set the cookie attributes or you might be exposed to a XSS attack.
domain
Default: Cookie is visible only to the domain or subdomain of the page where the cookie was created, except for Internet Explorer (see below).
Examples:
Assuming a cookie that is being created on :
Cookies.set('name', 'value', { domain: 'subdomain.site.com' })
Cookies.get('name') // => undefined (need to read at 'subdomain.site.com')
Note regarding Internet Explorer default behavior:
This means that if you omit the attribute, it will be visible for a subdomain in IE.
secure
Either or , indicating if the cookie transmission requires a secure protocol (https).
Default: No secure protocol requirement.
Examples:
Cookies.set('name', 'value', { secure: true })
Cookies.get('name') // => 'value'
Cookies.remove('name')
sameSite
Default: not set.
Note that more recent browsers are making «Lax» the default value even without specifiying anything here.
Examples:
Cookies.set('name', 'value', { sameSite: 'strict' })
Cookies.get('name') // => 'value'
Cookies.remove('name')
Задача удаления cookie-файла решается просто. Достаточно вызвать функцию setcookie() точно с такими же параметрами, как и при установке cookie-файла, за исключением самого значения, которое должно быть задано в виде пустой строки. Такой вызов не приводит к тому, что устанавливается cookie-файл со значением, равным пустой строке, а фактически влечет за собой удаление cookie-файла. Следует учитывать, что, если при установке cookie-файла использовались параметры с указанием пути или домена, эти параметры необходимо также применять для отмены установки cookie-файла. Еще один метод удаления cookie-файлов состоит в том, чтобы задавать время истечения срока хранения в прошлом.
Пример полноценного взаимодействия с пользователем через cookie мы рассмотрим в следующем уроке. А пока — за домашку.
#php
#cookie
@ivashkevich
23.02.2018 в 19:43
12947
+1828
Курс PHP для начинающих
78%
Назад
Следующий урок
Appendix: GDPR
This topic is not related to JavaScript at all, just something to keep in mind when setting cookies.
There’s a legislation in Europe called GDPR, that enforces a set of rules for websites to respect the users’ privacy. One of these rules is to require an explicit permission for tracking cookies from the user.
Please note, that’s only about tracking/identifying/authorizing cookies.
So, if we set a cookie that just saves some information, but neither tracks nor identifies the user, then we are free to do it.
But if we are going to set a cookie with an authentication session or a tracking id, then a user must allow that.
Websites generally have two variants of following GDPR. You must have seen them both already in the web:
-
If a website wants to set tracking cookies only for authenticated users.
To do so, the registration form should have a checkbox like “accept the privacy policy” (that describes how cookies are used), the user must check it, and then the website is free to set auth cookies.
-
If a website wants to set tracking cookies for everyone.
To do so legally, a website shows a modal “splash screen” for newcomers, and requires them to agree to the cookies. Then the website can set them and let people see the content. That can be disturbing for new visitors though. No one likes to see such “must-click” modal splash screens instead of the content. But GDPR requires an explicit agreement.
GDPR is not only about cookies, it’s about other privacy-related issues too, but that’s too much beyond our scope.
Стоит ли отключить куки? Что будет без них?
Нет, не стоит. В поддержку использования сookie-файлов можно привести сразу несколько доводов:
- Данная технология значительно упрощает интернет серфинг в сети. Не нужно постоянно вписывать одни и те же данные, чтобы получить доступ к аккаунту.
- Большинство современных сайтов взаимодействует с сookie. Отключив поддержку сookie, вы, в лучшем случае, будете заходить на искаженную версию сайта (с ограниченным функционалом), а в худшем – просто потеряете доступ к интернет-ресурсу.
- За вашими действиями в сети все равно будут следить. Для этого существует десяток различных технологий: скрытые поля форм, кэш браузера, JSON-токены (аналог сookie неподдающийся запрету).
Не используя сookie, вы в значительной степени усложняете свою собственную виртуальную активность.
Notes
- Starting with Firefox 2, a better mechanism for client-side storage is available —
WHATWG DOM Storage. - You can delete a cookie by updating its expiration time to zero.
- Keep in mind that the more cookies you have, the more data will be transferred
between the server and the client for each request. This will make each request
slower. It is highly recommended for you to use WHATWG DOM Storage if you are going to keep
«client-only» data. -
RFC 2965 (Section 5.3,
«Implementation Limits») specifies that there should be no maximum
length of a cookie’s key or value size, and encourages
implementations to support arbitrarily large cookies. Each
browser’s implementation maximum will necessarily be different, so consult
individual browser documentation.
The reason for the of the
accessor property is due to the client-server nature of cookies, which differs from
other client-client storage methods (like, for instance, localStorage):
Сами по себе куки абсолютно безопасны. Это текстовые файлы, содержащие только информацию с посещенных сайтов и ничего более. Заразиться вирусами через cookies невозможно. Тем не менее, если эта информация окажется в руках хакеров, то у вас могут быть проблемы. Какие? Об этом подробнее ниже, а пока посмотрим что содержит этот файл, если открыть его с помощью «Блокнота»:
Файлы безопасны, но они содержат конфиденциальную информацию пользователя (логин, пароли, платежные данные и так далее). И самое неприятное, что может произойти – это перехват cookie третьими лицами, то есть злоумышленниками.
Наглядный случай для понимания – ситуации на почте. Например, посылка может до вас вовсе не дойти, так как недобросовестный работник извлек ценное содержимое и заменил камнем. Или же, придя на почту, вы обнаруживаете, что ваша посылка по ошибке досталась другому человеку. В данных случаях посылка – это и есть cookie файлы.
Это интересно: Cookie stuffing – один из популярных видов кибермошенничества. Суть заключается в подмене куки в браузере пользователя для имитации переходов на сайты разных-интернет магазинов с площадки мошенника для получения прибыли с рекламы. Пользователю это, к счастью, никак не угрожает, но партнерские сети терпят убытки.
Перехватить данные можно в следующих случаях:
- Ваш компьютер заражен вирусом, который и перехватывает эти данные во время веб-серфинга;
- Сайт не использует протокола шифрования и информация передается в незашифрованном виде. В таком случае она может быть перехвачена простейшими программами для просмотра данных, пересылаемых по сети. Стоит оговориться, что таких сайтов с каждым днем все меньше и меньше, так поисковые системы (Google и Яндекс) понижают такие сайты в выдаче и отдают приоритет безопасным.
- Вы подключены к открытой сети Wi-Fi, которая не требует пароля для выхода в интернет.
Еще один неприятный момент – это сбор информации о пользователе в рекламных целях. Браузер сохраняет различные данные: какие сайты посещались, какая операционная система использовалась, какие запросы были введены. Все это делается для того, чтобы вам показывалась наиболее подходящая информация. Упрощенно говоря, чтобы мальчикам показывать машинки и танчики, а девочкам кукол и пони. Но некоторые могут беспокоиться, что эта информация может быть использована третьими лицами для других целей и не всем приятно осознавать, что кто-то знает до деталей о том, чем вы занимаетесь при веб-серфинге.
Избежать возможных проблем из-за этих недостатков помогает периодическое удаление куки.
Так для чего нужны cookies и как эта технология работает? Если быть точным, cookies – это небольшой фрагмент текстовых данных, сохраняемый браузером в специальный файл без расширения, расположенный в профиле пользователя. Технически каждая кука представляет собой строку, состоящую из набора параметров со значениями, разделенными точкой с запятой. Файлы cookie могут хранить самые разные сведения, в частности:
- Домен и путь сервера.
- Срок жизни самого cookie.
- Версию ОС и браузера.
- IP-адрес.
- Данные авторизации (логин и хэш пароля).
- Уникальный идентификатор пользователя (User ID).
- Дату и время посещения ресурса.
- Локальные настройки сайта.
- Выполненные пользователем действия.
- Различную статистику и т.п.
Когда пользователь повторно посещает сайт, браузер обращается к базе cookies, находит массив данных, оставленных этим доменом, считывает их, формирует из них заголовок и отправляет сайту. Тот же, прочитав эти данные, открывает доступ к своему интерфейсу в соответствии с сохраненными предпочтениями пользователя. Допустим, вы выбрали на каком-то сайте определенную тему оформления. Сведения о вашем выборе сохранились в cookies и когда вы вновь зайдете на сайт, он, прочитав данные из куки и «узнав» вас, автоматически включит для вас нужные настройки.

Существует несколько типов кук. Есть сессионные cookies, которые хранятся только на время сессии и удаляются, как только пользователь закрывает браузере, есть постоянные cookies с длительным сроком хранения. Есть защищенные куки, передаваемые исключительно по протоколу HTTPS, и есть HttpOnly-куки, «устойчивые» к кросс-сайтовому скриптингу. В отдельную группу принято выделять так называемые трекинговые cookies, используемые для отслеживания активности пользователей.
Зачем нужно удалять куки
Само по себе наличие cookies-файлов не вредно и даже, наоборот, полезно. Поэтому без особой необходимости не стоит их удалять. Вот несколько причин, когда вам может потребоваться удалить куки.
1 Чтобы другие люди не прочитали вашу почту и соцсети. Пример: у меня есть рабочий компьютер, которым, кроме меня, редко кто пользуется. Недавно моя жена заходила в свою почту, чтобы распечатать документ и после работы не нажала кнопку выхода:
Теперь я могу посмотреть ее почту. Нет, не подумайте, что у нас есть тайны друг от друга. Это всего лишь пример. Ведь таким образом можно оставить свою почту открытой для коллег на работе. И не только почту. Любой сайт, где нужно вводить свой логин и пароль может быть доступен другим людям. Удаляя cookies вы закрываете доступ ко всем сайтам, куда вы входили ранее с данного браузера.
2 Сбой в работе каких-либо сайтов. Если у вас при попытке зайти на какой-то сайт, куда ранее вы входили без проблем – вдруг выскакивает ошибка, то решением может стать удаление cookies.
Например, владельцы сайтов, работающих на WordPress могут столкнуться с такой ошибкой при переносе своего сайта на другой хостинг: «Cookies заблокированы из-за неожиданного вывода на экран. Посмотрите документацию или обратитесь за помощью на форумы поддержки».
В конкретном случае сами файлы cookies не причем и их удаление не решит проблему. Здесь ошибка в файле wp-config.php и этот пример приведен только для понимания того, какие ошибки могут выскочить.
3 Стереть данные, собранные браузером в рекламных и иных целях. Например, вы искали какой-то товар, например, подарок своей девушке или жене. Браузеры запоминают эту информацию и потом еще долгое время после этого показывают вам рекламу с таким товаром. Например, некоторое время назад я смотрел на Ozon ортопедические сланцы, стойку для микрофона, масло для бороды. И даже спустя несколько недель реклама с этими товарами продолжала преследовать меня на разных сайтах:
В данном случае меня это не напрягает. Но представим ситуацию, что вы искали подарок для своей жены или подруги. На компьютере, где вы искали подарок, работаете не только вы, но и ваша вторая половина. Если не удалить куки, то реклама с подарком для нее будет крутиться и в то время, когда она будет за компом. Это может испортить сюрприз.
4 Конфиденциальность. По кукисам можно отследить историю ваших перемещений в интернете. Если вы не хотите, чтобы кто-либо узнал какие сайты вы посещали, то помимо истории посещений самого браузера, стоит удалить и все cookies-файлы, а также очистить кэш браузера.
5 Свободное место на компьютере и производительность. Если у вас старенький компьютер, который сильно тормозит, то имеет смысл периодически удалять куки, чтобы очистить место на вашем компьютере и увеличить скорость его работы. Если вы просматриваете много разных сайтов, то со временем на компьютере накапливается большое количество таких куки-файлов.
6 Оптимизация работы за компьютером. В настройках браузера я обычно ставлю галочку «Не запоминать пароли для сайтов». Но логины при этом могут сохраниться и в этом нет ничего страшного, даже мне это помогает быстрее зайти на нужный сайт и сэкономить время. Сам логин вводить не нужно, он подставится автоматически. Только пароль указать и все. Однажды мне потребовалось создать новый аккаунт на одном из сайтов, но у меня из-за куки постоянно вылазил старый логин, что мне жутко мешало:
Тогда я удалил куки конкретного сайта и поставил галочку Запомнить меня при вводе нового логина. С тех пор старый логин меня больше не отвлекал. Кстати, можно удалить только определенные куки, а не все сразу. Подробнее об этом ниже.
Что будет, если удалить куки
Ничего критичного. На работу браузера это не повлияет, а после удаления у вас освободится незначительное место на компьютере (например, мои cookie весят всего 1 МБ). Просто при посещении сайтов вы обнаружите, что нужно заново вводить логин и пароль, производить нужные настройки, а из корзины исчезнут отложенные товары.
Для сохранения cookie в браузере пользователя используется функция :
bool setcookie(
string $name,
string $value,
int $expire,
string $path,
string $domain,
bool $secure,
bool $httponly
);
Может принимать следующие параметры:
- : имя cookie, которое будет использоваться для доступа к его значению.
- : значение или содержимое cookie — любой алфавитно-цифровой текст не более 4 кБайт.
- (необязательный параметр): срок действия, после которого cookie уничтожаются. Если данный параметр не установлен или равен 0, то уничтожение cookie происходит после закрытия браузера.
- (необязательный параметр): путь к каталогу на сервере, для которого будут доступны cookie. Если задать «/», cookie будут доступны для всего сайта. Если задать, например, , cookie будут доступны из этого каталога и всех его подкаталогов (, ). По умолчанию значением является текущий каталог, в котором устанавливаются cookie.
- (необязательный параметр): задает домен, для которого будут доступны cookie. Если это домен второго уровня, например, , то cookie доступны для всего сайта , в том числе и для его поддоменов типа . Если задан поддомен , то cookie доступны только внутри этого поддомена.
- (необязательный параметр): указывает на то, что значение cookie должно передаваться по протоколу HTTPS. Если задано , cookie от клиента будет передано на сервер, только если установлено защищенное соединение. По умолчанию параметр равен .
- (необязательный параметр): если равно , cookie будут доступны только через HTTP протокол. То есть cookie в этом случае не будут доступны из JavaScript. По умолчанию параметр равен .
Чтобы получить cookie, можно использовать глобальный массив . Для удаления cookie достаточно в качестве срока действия указать какое-либо время в прошлом:
setcookie('lastvisit', '', time() - 3600);
Чтобы к идентификатору сессии не было доступа из JavaScript, нужно отредактировать файл :
; Name of the session (used as cookie name). ; http://php.net/session.name session.name = PHPSESSID ; Whether or not to add the httpOnly flag to the cookie, which makes ; it inaccessible to browser scripting languages such as JavaScript. ; http://php.net/session.cookie-httponly session.cookie_httponly = 1
Можно также использовать функцию , чтобы установит флаг уже во время выполнения приложения:
ini_set('session.cookie_httponly', 1);
session_start();
Еще одни способ изменить флаг — вызов функции перед :
session_set_cookie_params(/*...*/); session_start();
Установить флаг для из :
; http://php.net/session.cookie-secure session.cookie_secure = 1
Установить флаг во время работы приложения:
ini_set('session.cookie_secure', 1);
session_start();
session_set_cookie_params(/*...*/); session_start();
Поиск:
Cookie • HTTP • HTTPS • JavaScript • PHP • Web-разработка • expire • httponly • localStorage • php.ini • secure • sessionStorage • setcookie
Для чего нужны куки?
Основная задача cookies состоит в том, чтобы сделать серфинг в Интернете более комфортным. Пользователю не нужно постоянно вводить регистрационные данные на сайтах, которые он регулярно посещает. При этом снижается нагрузка не сервер и повышается скорость открытия страниц.
То есть сегодня множество сайтов не смогут нормально работать без куки. В лучшем случае они смогут открываться, но потеряют большую часть своих возможностей.

Приведем несколько примеров необходимости cookies:
- Автоматическая авторизация. 90% сайтов и сервисов в сети предлагают пользователям пройти регистрацию, а после входить на сайт под своим логином и паролем. Если бы браузер не мог запоминать и хранить информацию, то юзерам приходилось бы каждый сеанс начинать с авторизации. Это муторно. Куки позволяют передавать сохраненные данные в фоновом режиме. Пользователь просто заходит на сайт уже авторизованным юзером.
- Коммерция в интернете. Без куки невозможно ни сравнить товары, ни купить их. Корзина в онлайн-магазине использует сохраненные данные активности посетителей из cookies.txt. для запоминания выбранной продукции. Даже если вы покинете сайт, отложенные товары сохранятся в корзине.
- Личные настройки соцсетей, поисковых систем. Куки помогают сохранить в настройках браузера регион проживания, язык, стиль оформления страницы и многое другое. В противном случае настройки сбивались бы при каждом закрытии браузера.
Как включить куки в браузере?
Каждый пользователь глобальной сети должен знать, как включить cookies в браузере, чтобы упростить работу в Интернете и каждый раз не вводить данные при входе на те или иные сайты. Алгоритм действий зависит от типа применяемого веб-проводника.
Гугл Хром
- войдите в браузер на ПК;
- справа вверху жмите символ Настройки и управление Гугл Хроме;

- перейдите в Настройки, а там Дополнительные (внизу);
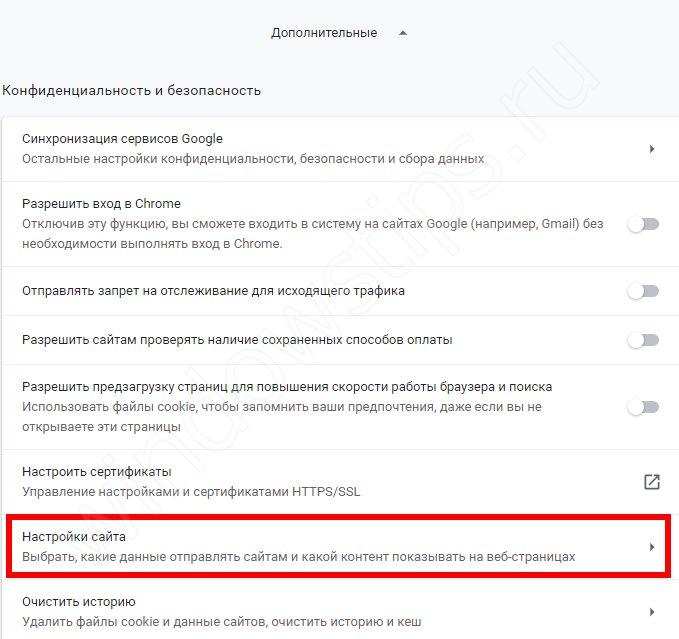
- войдите в Конфиденциальность и безопасность и кликните Настройки сайта;

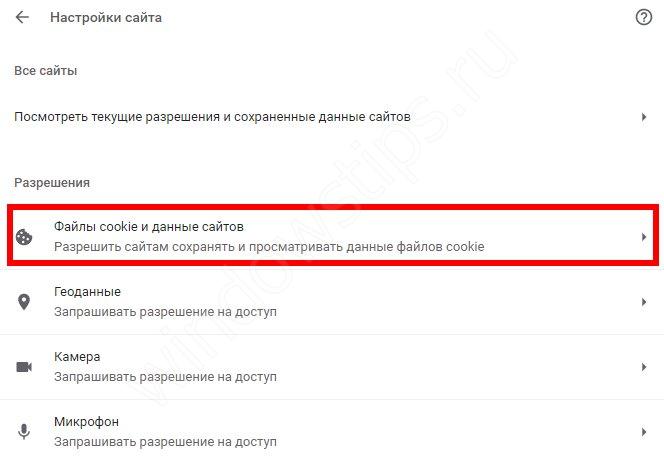
жмите Файлы cookie.

В появившемся окне можно установить cookies в браузере или отключить их путем перевода переключателя в нужное положение.

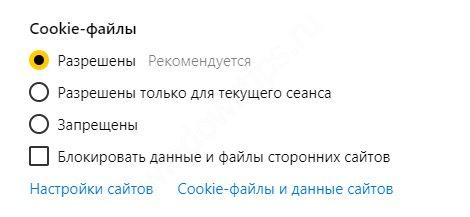
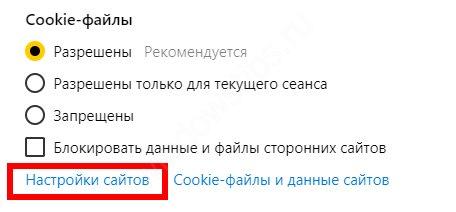
Яндекс
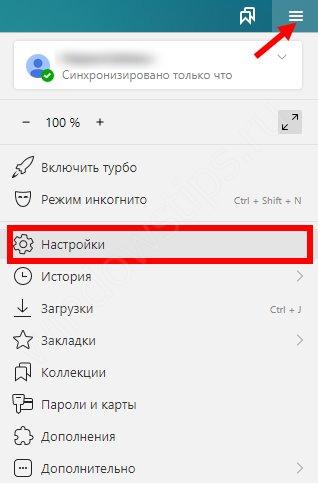
перейдите в Настройки;

кликните на ссылку Сайты, а там перейдите к разделу Расширенные настройки сайтов;

листайте страничку вниз до секции cookie-файлы, где можно выбрать подходящий вариант работы.

Здесь же можно найти кнопку Настройки сайтов, в котором можно управлять cookies на страницах разных ресурсов с дальнейшим формированием списка куки.

Если не удается зайти на какой-то сайт, и он информирует об отключенных куки, перейдите в раздел Заблокировано. Возможно, вы ошибочно отклонили запрос сервиса на сохранение кукис
Важно знать, как включить в браузере куки, чтобы восстановить нормальный функционал сервиса
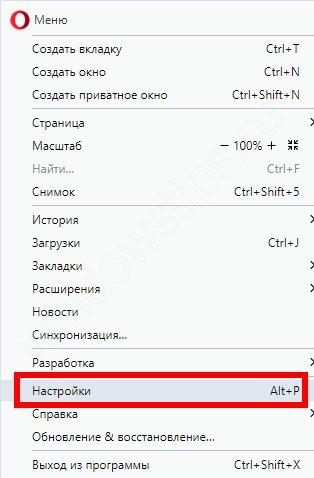
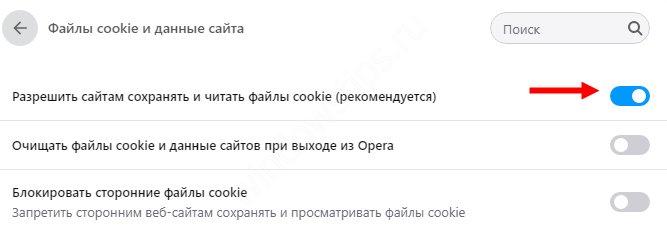
Опера
войдите в Меню путем нажатия на логотип веб-проводника;
перейдите в Настройки или сразу наберите Alt+P;

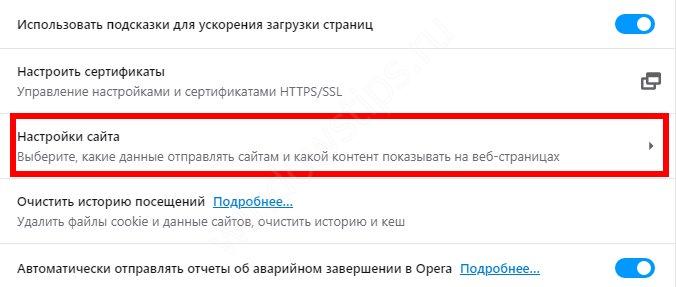
- зайдите в настроечное меню слева и жмите на пункт Дополнительно;
- в открывшемся перечне выберите вариант Безопасность;
жмите по пункту Настройки сайта в центральной части окна веб-проводника;

в секции Привилегии кликните по разделу Файлы cookie;

включите кнопку Разрешить сайтам…

С этого момента веб-проводник будет принимать данные от всех ресурсов. По похожему принципу можно включить куки в браузере на телефоне. При желании пользователь может добавить сайт, для которого будут храниться куки. Для этого необходимо нажать на соответствующую кнопку в разделе cookie. После выставления этих настроек ресурс добавляется в исключения, что позволяет веб-проводнику хранить принятые файлы.
Мозилла/Файерфокс
кликните на кнопку Настройки;
перейдите в раздел Приватность и Защита;
в секции История поставьте пункт Фаерфокс будет использовать ваши настройки хранения истории;

- в перечне параметры согласитесь принимать куки с сайтов (поставьте отметку);
- посмотрите настройки приема куки со сторонних ресурсов — Всегда, а также Хранить куки — До истечения срока действия.
Теперь вы знаете, как подключить куки в браузере Мозилла.
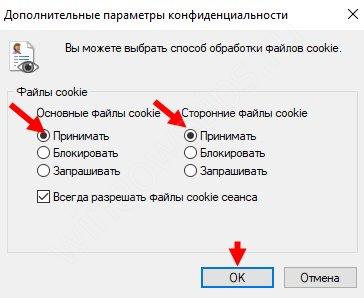
Internet Explorer 11
- войдите в браузер и справа вверху жмите на картинку Сервис в виде шестерни;
- перейдите в раздел Свойства браузера;

войдите в Конфиденциальность;

- зайдите в блок Параметры и жмите ссылку Дополнительно;
- проверьте, что в разделе Дополнительные параметры конфиденциальности возле слова Принимать стоит ОК.

Зная эти моменты, вы сможете проверить, включены ли в браузере cookies, при необходимости разрешить прием или убрать настройку.
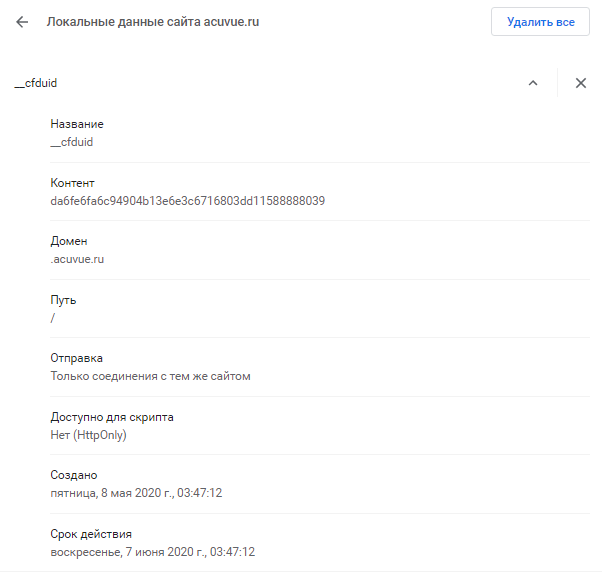
Что такое куки файлы? Это текстовые записи, каждая из которых содержит:
- имя файла;
- сохранённые данные;
- период хранения;
- домен сервера, создавшего файл;
- сведения о потребности доступа к записям с помощью HTTP-соединения;
- место расположения документов, которым разрешён доступ к записям.

Пример записи cookie
Куки — это инструмент, который помогает сайтам «запоминать» и идентифицировать пользователей. Например, посетитель заполнил форму на сайте и указал своё имя. При повторном заходе он увидит приветственное именное обращение. При отсутствии cookie пользователь увидит форму с запросом имени.
Мы можем писать в . Но это не просто данные, а акcессор (геттер/сеттер). Присваивание
обрабатывается особым образом.
Запись в обновит только упомянутые в ней куки, но при этом не затронет все остальные.
Например, этот вызов установит куки с именем и значением :
Если вы запустите этот код, то, скорее всего, увидите множество куки. Это происходит, потому что операция перезапишет не все куки, а лишь куки с вышеупомянутым именем .
Технически, и имя и значение куки могут состоять из любых символов, для правильного форматирования следует использовать встроенную функцию :
Ограничения
Существует несколько ограничений:
- После пара не должна занимать более 4Кб. Таким образом, мы не можем хранить в куки большие данные.
- Общее количество куки на один домен ограничивается примерно 20+. Точное ограничение зависит от конкретного браузера.
У куки есть ряд настроек, многие из которых важны и должны быть установлены.
Эти настройки указываются после пары и отделены друг от друга разделителем , вот так:
Варианты включения
На персональном компьютере или ноутбуке с Windows
Включить куки в браузере Google Chrome очень просто. Для этого есть сразу несколько способов.
Для конкретного сайта
Один из вариантов позволяет включить хранение только для определенного сайта. В этом случае персональные данные и история сохранятся лишь для текущего ресурса. Не нужно заходить в меню браузера – все делается буквально в несколько кликов.
- Заходите через Chrome на нужную страницу.
- Слева от URL-адреса нетрудно заметить «замочек». Кликаете по нему.
- Выскочит окошко, найдите в нем «Настройки файлов куки», нажмите.
- Вверху есть 2 вкладки – «Разрешено» и «Заблокировано». Если хранение на этой странице не активировано, значит, файлы находятся во второй вкладке.
- Выберите все позиции из списка, включите функцию «Разрешить».
- Названия тут же станут серыми, а справа от них появится надпись «Разрешено». Когда это произойдет, нажимаете «Готово».
- Чтобы активировать новые параметры, понадобится обновить страницу.
Через настройки браузера для всех
Добавление разрешений
Второй способ позволяет активировать сбор данных пользователя на всех ресурсах в обозревателе Chrome. Последовательность такая:
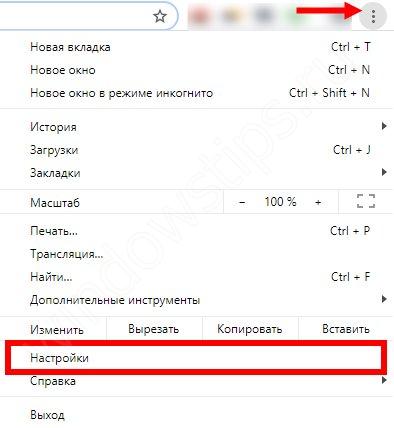
- Найдите справа наверху, под «крестиком» для выхода из программы, иконку «три точки», кликните по ней.
- Найдите в предложенном перечне «Настройки».
- Перечень слева содержит категорию «Конфиденциальность и безопасность». Там стоит выбрать и активировать опцию «Настройки сайта».
- В подкатегории «Дополнительные разрешения» нас интересует первое – «Файлы куки и данные сайтов».
- Следом за этим включите опцию «Показать все куки».
- В категории «Блокировать» могут оказаться некоторые ресурсы. Включить сбор данных на них можно так: нажмите на троеточие правее адреса страницы и выберите «Разрешить».
- Чуть выше есть категория «Разрешить». Чтобы внести туда отсутствующий сайт, кликните «Добавить», введите адрес и подтвердите действие нажатием кнопки «Добавить».
Создание блокировок
Можно дополнительно блокировать хранение на некоторых ресурсах в интернет-браузере Chrome. Особенно актуально это для сайтов-партнеров, что размещают свой рекламный контент на других площадках. Все делается просто: в разделе «Общие настройки» нужно включить бегунок вправо или поставить кружок возле пункта «Блокировать сторонние куки».
Как настроить в ОС Андроид на телефоне
Включение/выключение хранения
Чтобы разрешить или запретить сохранение пользовательской информации на смартфонах с Андроид, стоит проделать нехитрые манипуляции:
- Зайти с телефона в Chrome.
- Кликнуть по троеточию и перейти в «Настройки».
- Пройти по пути «Настройки сайтов» — «Файлы cookie».
- Перевести бегунок влево (выключить) или вправо (включить).
Cookies сторонних сайтов
Для запрета сторонним страницам собирать данные о Вас нужно всего-то одно простое действие. Снимите галочку напротив опции «Разрешить сторонним сайтам сохранять куки», и все готово.
- Включить Chrome на своем гаджете.
- Кликнуть на троеточие справа снизу, выбрать «Настройки».
- Пройти по маршруту «Личные данные» — «Очистить историю».
- Возле опции «Cookie, данные сайтов» включите галочку, а напротив всех остальных пунктов выключите.
- Кликните «Очистить историю».
- Подтвердите действие.
- Последний шаг – нажать «Готово».
Other ways to store information in the browser
Another approach to storing data in the browser is the Web Storage API. The window.sessionStorage and window.localStorage properties correspond to session and permanent cookies in duration, but have larger storage limits than cookies, and are never sent to a server. More structured and larger amounts of data can be stored using the IndexedDB API, or a library built on it.
Other techniques have been created to cause cookies to be recreated after they are deleted, known as «zombie» cookies. These techniques violate the principles of user privacy and user control, may violate data privacy regulations, and could expose a website using them to legal liability.








