Online wysiwyg html editor
Содержание:
- Писать HTML используя Блокнот или TextEdit
- Что такое HTML-редактор и для чего он нужен?
- The декларация
- How To Use The HTML Editor?
- WYSIWYG Editor vs HTML Text Editor
- ckeditor.com
- Какой редактор кода или IDE выбрать?
- htmlinstant.com
- html.am
- What Can You Do With This Online WYSIWYG Editor
- Adobe Dreamweaver CC
- Visual Studio Code
- How to use the HTML code editor?
- Div Table Styling
- ТОП 7 бесплатных WYSIWYG редакторов для работы с содержимым сайта
- html-color-codes.info
Писать HTML используя Блокнот или TextEdit
Писать HTML код можно, используя стандартные программы Блокнот (на Windows) и TextEdit (на MacOS). Но сейчас существует довольно большое количество разнообразных профессиональных текстовых редакторов, с помощью которых можно писать HTML-код. Хотя для изучения языка HTML рекомендуется сначала писать код как-раз с помощью простых текстовых редакторов — стандартных Блокнота или TextEdit. А научившись писать простой HTML код, после перейти до более профессиональных редакторов.
Выполните четыре шага ниже, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (на Windows)
Windows 8 или более поздней версии:
Откройте начальное меню (символ окна слева внизу на экране). Выберите программу Блокнот.
Windows 7 или более ранней версии:
Нажмите меню Пуск > Программы > Стандартные > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder > Программы > TextEdit.
Также измените некоторые настройки, чтобы программа могла правильно сохранять файлы. В меню Параметры > Формат выберите ‘Обычный текст’.
Потом в разделе ‘Открыть и сохранить’ установите флажок ‘Показывать HTML-файлы как HTML-код вместо форматированного текста’.
Потом откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML код
Перепишите или скопируйте данный HTML-код в Блокнот:
<!DOCTYPE html><html><body><h1>My First Heading</h1>
<p>My first paragraph.</p></body></html>
Шаг 3: Сохраните HTML страницу
Сохраните файл на вашем компьютере. Выберите Файл > Сохранить как в меню Блокнота.
Дайте имя файлу «index.htm» и установите кодировку UTF-8 (которая является лучшей кодировкой для HTML файлов).
Вы можете использовать расширение файла .htm или .html. Особой разницы нет, выбор зависит от вас.
Шаг 4. Откройте и посмотрите созданную HTML-страницу в браузере
Откройте сохраненный файл HTML в браузере (дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Что такое HTML-редактор и для чего он нужен?
HTML (язык гипертекстового рынка), код, который заставляет любую веб-страницу работать , используя теги для определения каждого из составляющих его элементов. Это язык, разработанный для того, чтобы его было легко изучить и использовать, и его можно перевести на другие языки, такие как CSS, XML или JavaScript. В общем, любой пользователь, заинтересованный в разработке Интернета, начинает с изучения HTML, поскольку его легче выучить по сравнению с другими языками.
Для получения хороших результатов существуют программы редактирования кода, которые позволят нам получить дополнительные инструменты, которые помогут нам упростить любое программирование с большими объемами кода. Поэтому среди характеристик хорошего редактора HTML мы найдем такие функции, как подсветка синтаксиса, автозаполнение, обнаружение ошибок, поддержка FTP и другие.
Когда использовать HTML-редактор
Редактор HTML должен быть безошибочным инструментом как для новичков, так и для экспертов, поскольку, безусловно, нам нужно использовать профессиональную программу для выполнения нашей работы. Вот почему используйте всегда рекомендуется во всех случаях . С вашей помощью мы добьемся этого, приложив меньше усилий и получим более функциональный и чистый код. Хотя верно то, что такие инструменты, как WordPress, включают в себя собственный интерфейс HMTL, правда в том, что это может помочь нам редактировать существующий материал, но мы вряд ли сможем создавать новые элементы HTML, темы кода или плагины.
Различия между текстовыми редакторами HTML и редакторами WYSIWYG HTML
Также важно знать, что существует два типа текстовых редакторов. Мы можем найти текстовые редакторы HTML и редакторы WYSIWYG HTML
Текстовый редактор HTML
Как и следовало ожидать из его названия, текстовый редактор HTML основан на тексте, поэтому важно, чтобы мы знали HTML, чтобы иметь возможность его использовать. С этим типом редакторов мы получим большую свободу при его использовании, а также получим персонализированные параметры, достигая лучшей оптимизации страницы, чтобы ее могли найти поисковые системы
визуальный редактор
WYSIWYG — это аббревиатура от «What You See Is What You Get», что на испанском языке можно перевести как «То, что вы видите, то и получаете». Это означает, что мы сталкиваемся с редакторами, которые включают свой собственный визуальный интерфейс, очень похожий на текстовый процессор, где мы можем добавлять изображения и текст и настраивать их с помощью различных форматов, стилей, шрифтов и других конфигураций. Поэтому для его использования не обязательно владеть HTML, поэтому он идеален для неопытных пользователей.
Возможно, нам понадобится редактор HTML, когда мы учимся кодировать в HTML или нам нужно отредактировать файл в HTML или CSS. Также, когда нам нужен профессиональный инструмент, который может помочь нам уменьшить количество ошибок при написании кода или когда текстового процессора или текстового редактора уже недостаточно. Напротив, если нам нужно быстро сгенерировать HTML, не касаясь кода, лучший вариант — это редактор WYSIWYG.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
How To Use The HTML Editor?
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
WYSIWYG Editor vs HTML Text Editor
There are two different types of HTML code editors – WYSIWYG and text-based editors. Both come with their perks and benefits.
WYSIWYG Editor
WYSIWYG stands for “What You See Is What You Get”. As the name suggests, the WYSIWYG editor shows a live preview of your page as you add or modify elements. In addition, the code editor provides a visual interface that looks like a typical word processor.
With a WYSIWYG editor, users can add web page elements, such as headings, paragraphs, or images without touching a line of code – making this type of HTML editor an excellent option for beginners with little to no coding experience.
Text-based HTML Editor
In contrast to a WYSIWYG editor, a text-based HTML editor is designed to enable more intricate coding practices. In addition, this type of HTML editor gives advanced users more control over their work as they can directly modify the code.
Features like auto-completion, syntax highlighting, and error detection are primarily available in this type of HTML editor. However, since there is no live preview of your page, it requires enough HTML knowledge to prevent errors.
ckeditor.com

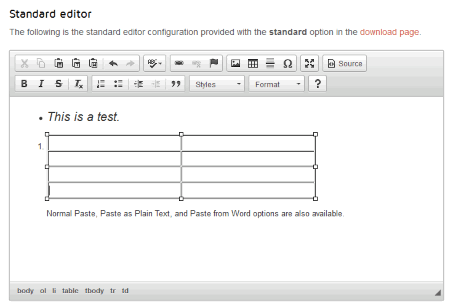
ckeditor is a popular HTML editor that is commonly embedded in many PHP based websites. ckeditor has setup an online demo page where you can try out the functionality of this editor, as well as use it for basic HTML editing. It is a WYSIWYG HTML editor. Apart from normal formatting and editing functions, it has “Normal Paste”, “Paste as Plain Text”, and “Paste from Word” options too for pasting the data from different sources. It has spell check feature also for checking the spellings. You can also enable SCAYT feature for checking the spellings as you type. You can anytime view the source of your web page by clicking Source button on the toolbar.
Какой редактор кода или IDE выбрать?
Если вы начинающий веб-разработчик или только учитесь основам создания сайтов и написанию кода, то рекомендуется использовать сначала самые простые редакторы кода, такие как Notepad++ (для школьников), SublimeText3, Brackets (для студентов), и только потом, освоив основы написания кода, можно переходить к использованию более профессиональных и сложных в настройках, но более эффективных в применении, интегрированным средам разработки — IDE. Обычно наиболее универсальной и самой простой для освоения IDE (после редакторов) для начинающих веб-разработчиков становится VS Code. А далее выбор IDE уже зависит от направления программирования и применяемых технологий.
Все редакторы кода и IDE во многом схожи между собой и отличаются только набором некоторых функций. Поэтому каждый может выбрать себе редактор или интегрированную среду разработки по своему вкусу и профессиональным потребностям.
HTML Редакторы кода. Видеоуроки сайта W3Schools на русском!
Вопросы для самоконтроля
- Что такое редакторы кода?
- Какие бывают редакторы кода?
- Какой редактор кода самый лучший?
- На чем пишут код профессиональные программисты?
- Как писать код с помощью Блокнота?
- Как писать код с помощью TextEdit?
- Что такое IDE (Integrated development environment)?
- Какие вы знаете бесплатные онлайн-редакторы кода?
- С помощью каких редакторов кода пишут код профессиональные веб-разработчики?
- Как бесплатно получить вечный период работы WebStorm, PHPStorm и др. от компании Jetbrains?
- Какой редактор кода или IDE выбрать начинающему веб-разработчику?
htmlinstant.com

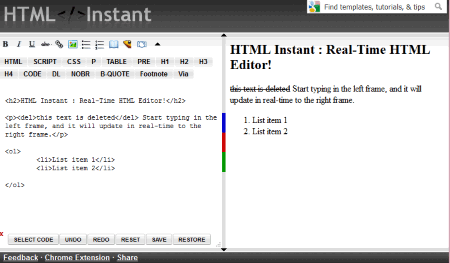
HTML Instant is a real-time HTML Editor available online for free. It has two frames on its main page; left one is for HTML coding and right side frame is for real-time previewing. You can type text and apply various types of formatting and tags like: H1, H2, H3, H4, Bold, Italics, Underline, Table, Bullets, Numbering and many others to your text. It automatically saves your code periodically. The best part is that it shows the preview of your HTML in real-time. You can also insert image in your HTML, as well as pull images from imgur or imageshack. You can resize both the frames if required. You can copy the code after finishing the editing to your local PC or apply it to your website or blog.
Web Applications
Write a Comment
html.am

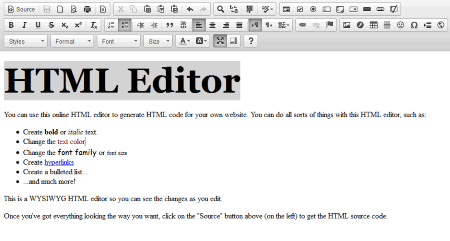
html.am provides a full-fledged online WYSIWYG HTML editor for free. It has almost every command to edit your text including font face, font color, font size, bulleted list, hyperlinks and many more.
In addition to the above mentioned tags, it supports advanced HTML tags like, Forms, text boxes, checkboxes, radio buttons, text area, button, etc. In terms of objects, you can insert images, Flash objects, Tables, and even iFrames.
You can type and edit the content as per requirement. After finishing you can copy the source code of the edited page to your website. You can toggle the source code whenever required by clicking the Source button on the main toolbar. You can also maximize this Online HTML Editor by clicking Maximize button on its toolbar for your convenience. You do not require any HTML knowledge for using this free HTML Editor.
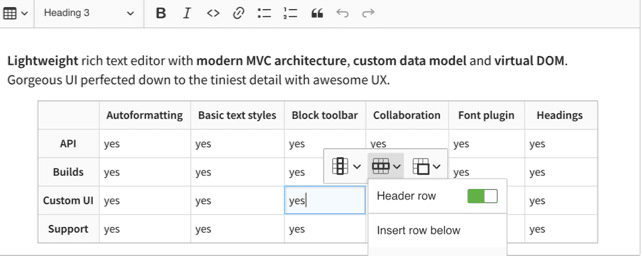
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
– Revert the text back to the state before the cleaning or execution of any other major event. The visual editor has its own Undo button.
– The fresh page command starts a new document. The same feature is listed below File / New document.
– Deleting the new lines from the HTML code you can compress the source code.
– Define replacement rules and execute them. Use the plus button to define new rules and the recycle bin to remove one.
– Fill the page with meaningless writing to fill gaps or experiment with the layout.
– Activate automatic scroll. The two editors will scroll together when this option is enabled.
– Adjust the font size according to your preferences.
– Set up the cleaning options here. Your settings will not be lost when you leave the website. Click the header to select/disable all options.
Clean – Execute all options that are checked in the settings (see gear icon above).
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There’s a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Adobe Dreamweaver CC

Adobe Dreamweaver CC помогает быстро создавать интуитивно понятные веб-сайты. Используя эту программу, которая предлагает интеллектуальный и простой механизм кодирования, вы можете легко создавать, кодировать и публиковать веб-сайты и веб-приложения. Он также позволяет получить доступ к подсказкам по коду, которые помогут вам быстро изучать и редактировать такие языки, как HTML, CSS и т. Д. Фактически, вы даже можете ускорить работу своего веб-сайта с помощью шаблонов запуска, которые можно легко настроить для создания электронных писем, блогов, портфолио, информационных бюллетеней и т. Д. В формате HTML.
Программа поможет вам создавать интуитивно понятные веб-сайты, легко умещающиеся на любом экране. Вы даже можете предварительно просматривать свои веб-сайты и редактировать их в режиме реального времени, гарантируя, что ваши веб-страницы будут отображаться и функционировать в соответствии с вашим желанием. Что еще? Вы также можете увеличить рабочую область, заставив ваши страницы отображаться на разных мониторах. Интеграция с CEF (Chromium Embedded Framework) и простая совместная работа с поддержкой Git — вот некоторые из других его важных функций.
Цена: доступна бесплатная пробная версия; от $ 19,99 / мес.
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт и в поле ввода ввести интересующий плагин. После этого его можно установить.
Установка расширений в VS code.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
Проверяющие синтаксис:
ESLint — проверяет JavaScript код по заданным параметрам.
Изменяющие внешний вид:
- Vscode-icons — заменяет стандартные иконки файлов.
- Посмотреть на кастомные темы для Vscode можно на официальном сайте.
How to use the HTML code editor?
You will see the source editor pre-populated with a demo text when you load the website for the very first time, letting you experiment with the tool. Load this text any time you want using the allocated menu option. To open a new tag use the list above the text area. Close the opened tags clicking the close button on the very right side of the top section. This will close the items one by one in reverse opening order.
The main HTML composing area is using syntax highlighting to make the markup language tags easily distinguishable and more readable. The amount of characters is displayed along with the main control buttons: undo, new page, font-size adjuster, compressor and the main HTML Cleaning button which executes all checked cleaning options.
The preview area is located on the right side of the source editor and the changes are reflected here instantly to make HTML composing more human friendly. This section is using the Bootstrap CSS, which allows you to use the styles of the most popular front-end framework.
Scrolling further down you can find many useful integrated tools. Use the tag wizard to perform bulk operations on the code. Following the first tag name list column there are additional options to create new tags, replace them, delete them completely with their content, remove only the tags, delete the tag attributes of certain tags and it’s possible to convert tables and lists to structured div elements. Besides the predefined iframe, table, link, span, image, form and list tags you can define and manipulate further tags entering them in the input fields. Every tag wizard action can be executed individually with the little play buttons or they can be set active checking the grey dots and apply them all together with the main button in the top-right corner of the window.
The most basic HTML Cleaning features are available and can be applied one by one or all active options at the same time. Clear out inline styles, unwanted classes and ids, empty tags, tags containing only one non-breaking space, successive spaces, comments. You can also get rid of all tag attributes (except the src of images and href of anchor tags) or remove every tags with one mouse click, making the document a plain text.
The replace tool can look and interchange text bits in the whole document, the content, the tag attributes, the styles or in the classes/ids. This doesn’t support regular expressions.
The color picker is another important feature of the HTML code editor which lets us easily select the desired color and save them for later use. The most common code snippets can easily be copy-pasted in the editor.
The gibberish text generator populates the editor or the allocated area on the page with some basic Lorem Ipsum paragraphs.
Div Table Styling
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
Click and copy the code from the field below:
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
ТОП 7 бесплатных WYSIWYG редакторов для работы с содержимым сайта
NicEdit
Это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.

Объемный, несколько сложен для изучения.
TinyMCE
Пример работы TinyMCE вы видели выше, когда мы рассказывали о работе в CMS MODx. Имеет открытый исходный код, но опция API сложна в ознакомлении. Написан на JavaScript. Легко интегрируется в сайт и настраивается. Считается «полным» редактором с широким функционалом, генерирует чистый код.
Его недостаток — кнопки размещены в одной области, не структурированы. Отсутствуют горячие клавиши. Файловый менеджер устанавливается вручную. Возможна работа с плагинами.
Не рекомендуется копировать из Word текст и вставлять его в редактор без последующей обработки — может появиться мусорный код, который редактор автоматически не распознает и не удаляет.

CKEditor
Это обновленный FCKEditor с исправленными багами, который ранее считался лидером среди визуальных редакторов. Обладает мощным функционалом, сравнимым с MSWord и Open Office.

Реализована работа с API, можно настроить горячие клавиши. Файловый менеджер скачивается и легко устанавливается.
YUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой (нет лишних кнопок).

Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.

Из преимуществ плагина можно выделить компактность и простоту.
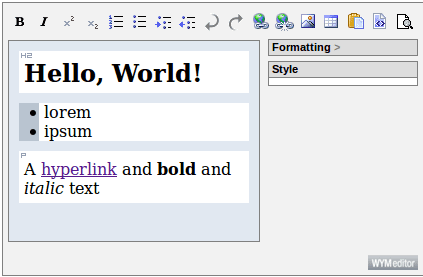
WYMeditor
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.

Из недостатков стоит отметить, что нет работы с таблицами, а также файлового менеджера. Визуально отображается весь длинный текст на экране («простыня»), а не та его часть, с которой работает контент-менеджер.
OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.

Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
html-color-codes.info

html-color-codes.info provides a Free Online HTML Editor. It lets you type and edit text with formatting for HTML code generation. You don’t need to be a HTML programmer to use this Free Online HTML Editor, just a basic HTML knowledge is enough. You can apply formatting, indentation, various styles, different fonts, and different font sizes to your text. It also has “Paste as Plain Text” and “Paste from Word” options for making formatting easier. It also has a Preview button for viewing the preview of your webpage. After finishing the editing, you can copy the HTML code by clicking “Edit HTML Source” button (the last button on the toolbar).








